What is new in WYSIWYG Web Builder 20?
Say hello to WYSIWYG Web Builder 20, an exciting upgrade for 2025!
It’s packed with tons of new features and tools to help you build beautiful websites effortlessly. With over 125 improvements, you’ll find everything you need to take your web design skills up a notch. Dive into the highlights, complete with screenshots, examples, and tutorials to help you explore all the cool new features in no time!
We have the latest web design trends built-in for you.
Smart Content
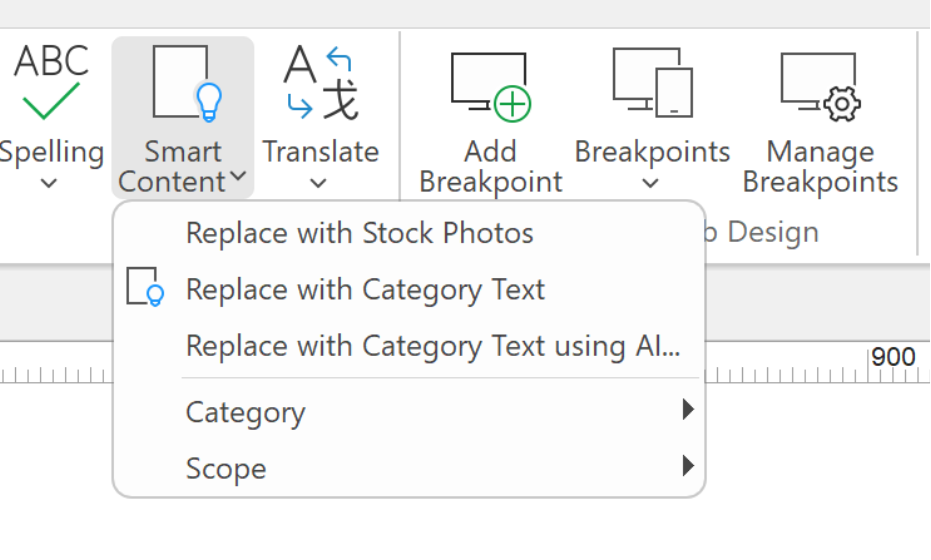
- New feature: Smart Content allows you to quickly and easily update text and images on your page based on a chosen category. This feature is especially useful when previewing templates with content relevant to your project. For instance, if you've downloaded a template with generic web design images, but want to see how it looks with content tailored to the 'Real Estate' category, Smart Content lets you make these changes in just a few clicks.

Replace with Stock Photos: Instantly swap all the images on the page with relevant stock photos in just one click.
Replace Text with Category Text: Quickly replace existing text with content tailored to your chosen category.
You also have the option to use AI for text replacement, offering even more personalized results. Additionally, you can choose whether to apply changes to the entire page or only to selected elements.
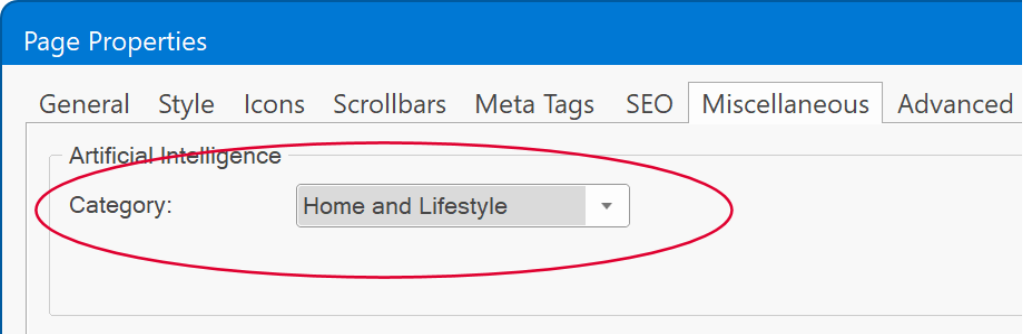
The category can be set in the page properties or via the dropdown menu.


Online tutorial:
https://wysiwygwebbuilder.com/smartcontent.html
Easy Mode
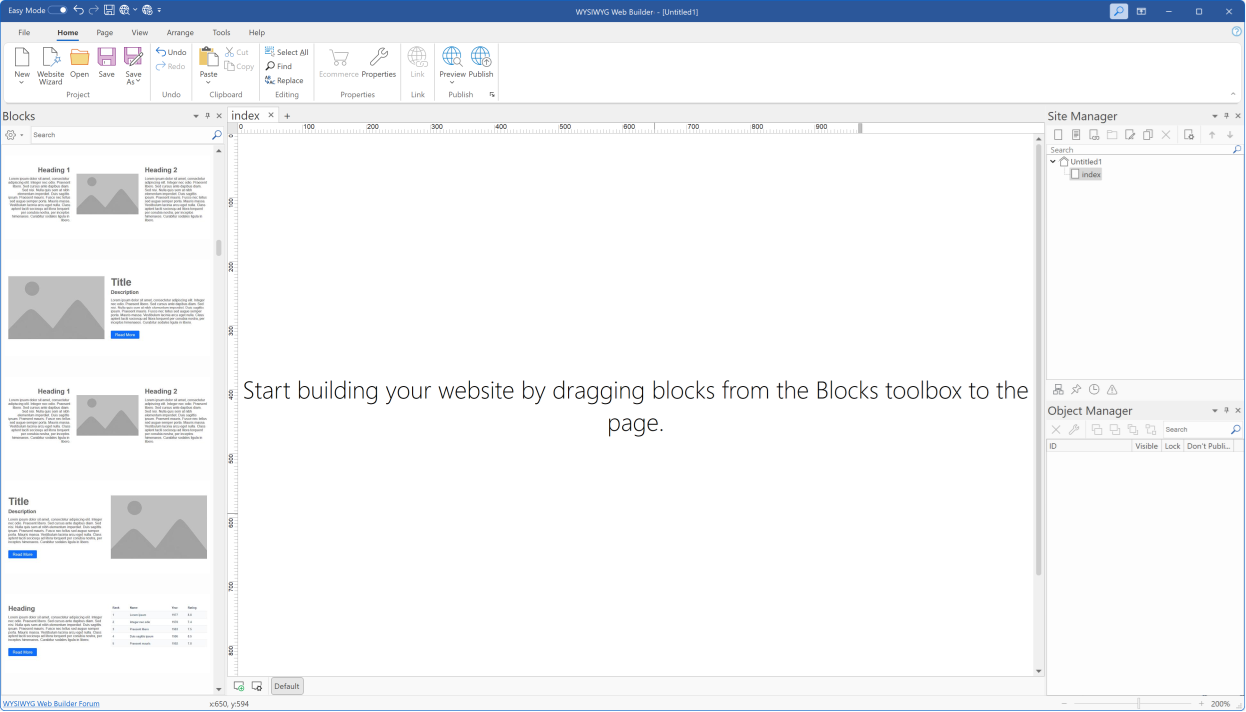
- New feature: "Easy Mode" has been redesigned. When Easy Mode is enabled, it loads a simplified environment where you can create your website using blocks only.
This option is aimed at new users (or existing users) that just want to quickly create a website, without the need to have full control over the layout. It may also be beneficial for newcomers to get familiar with the user interface, before transitioning to the regular environment.


The main difference with the regular environment is that you work exclusively with blocks instead of individual objects. Consequently, there's no object toolbox or insert menu to navigate. You're limited to inserting blocks, rather than individual objects, and the available options have been condensed for a more straightforward workflow. You cannot drag & drop, insert, delete or copy/paste individual objects (to maintain layout integrity). But you can edit the properties of objects, just like in the regular version. Also, objects can be hidden. Blocks can be inserted, removed, copy/pasted and re-arranged.
Online tutorial:
https://wysiwygwebbuilder.com/easymode.html
Blocks
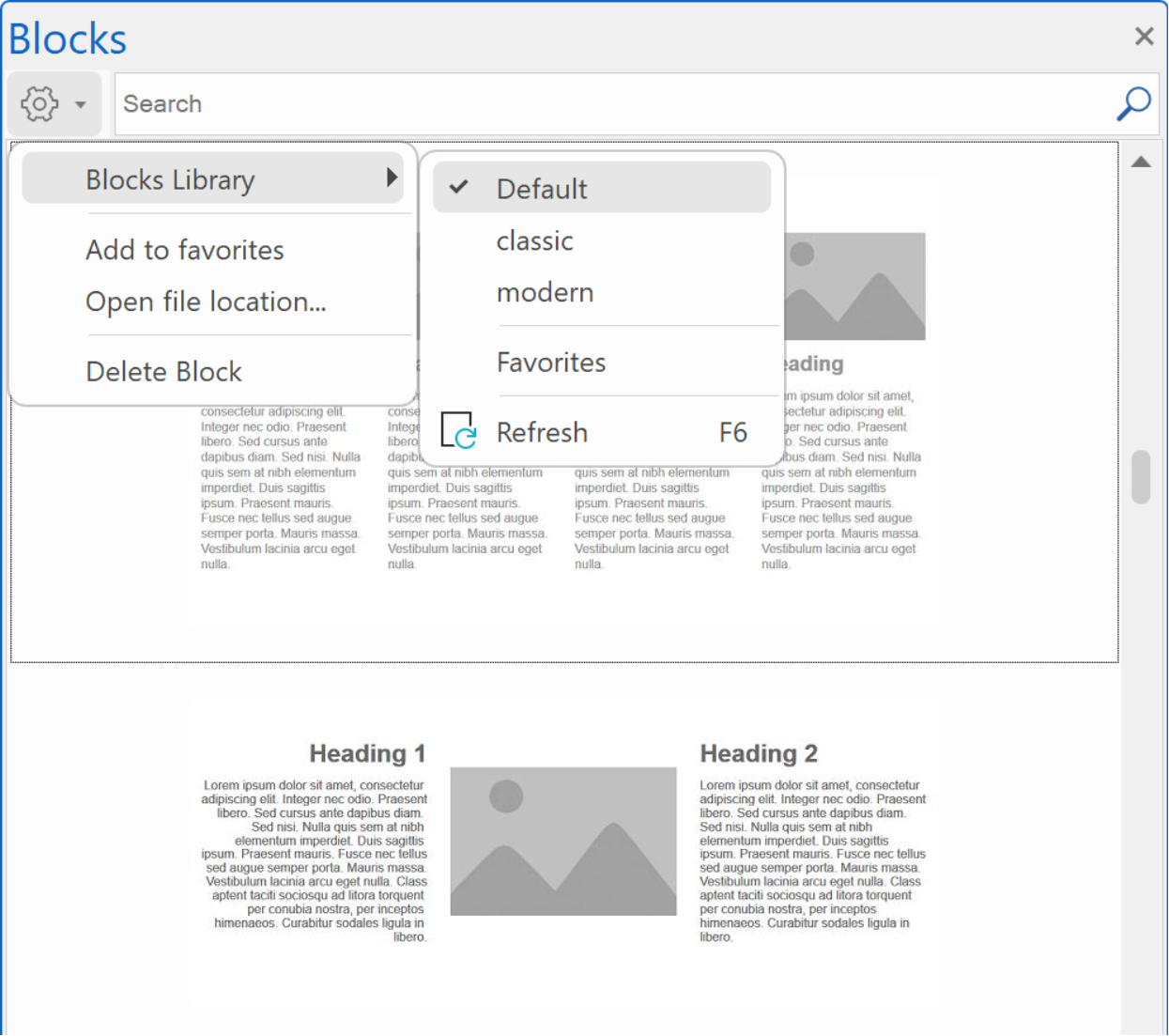
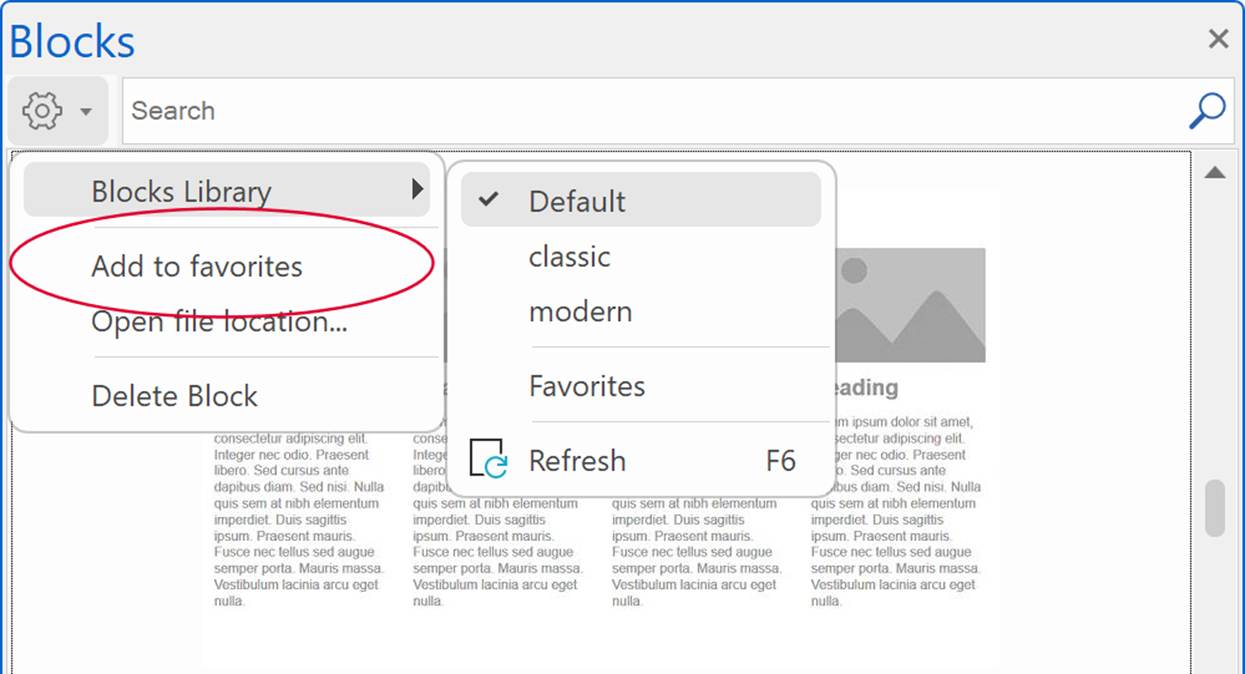
- New feature: Added 'Blocks Libraries'. Now you can easily switch between different block libraries. Each block library can have its own set of blocks. For example, there you can have a dedicated library for dark blocks or ecommerce blocks.

- New feature: We've added over 250 new blocks to inspire you to create even more stunning websites. These new blocks feature a modern design, incorporating large, easy-to-read fonts and generous spacing to enhance readability and create a clean, polished look.

- New feature: Added support for dragging and dropping .wbl files (Blocks) directly onto the workspace from Windows File Explorer, offering an alternative to using the Blocks Manager.
![]()
- New feature: Added 'Favorites' to Block Manager. 'Favorites' is a dedicated library to store your favorite blocks.

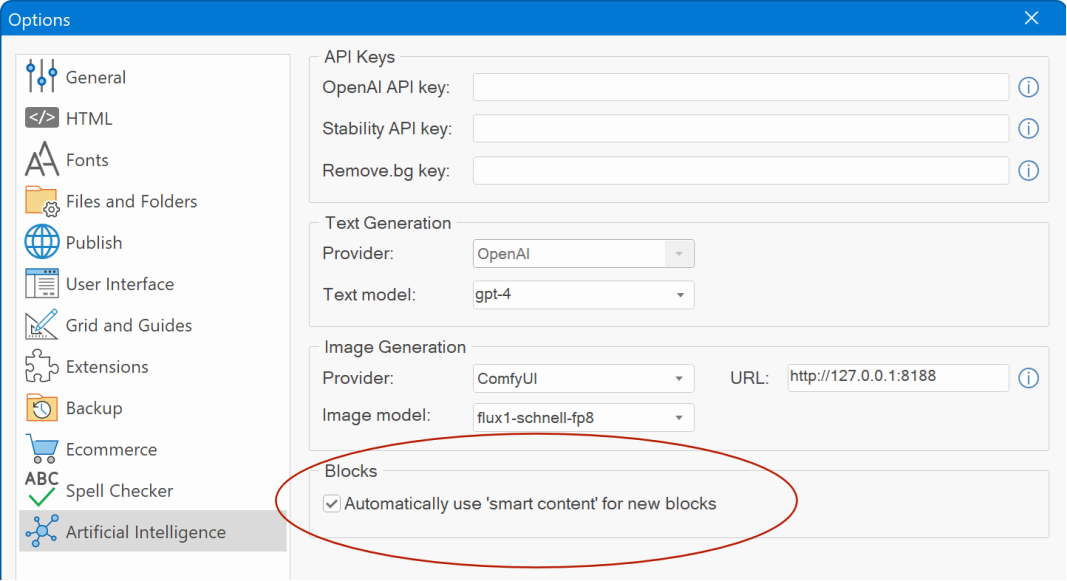
- New feature: Added option to automatically fill newly added blocks with ‘smart content’ (text and images) based on the selected category. See also ‘smart content’.

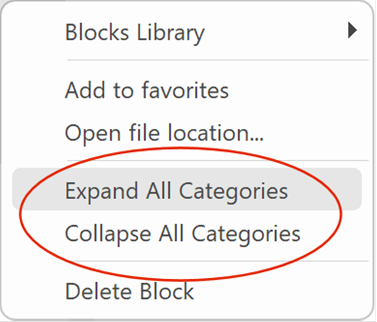
- New feature: Added the ability to collapse / expand all categories in the Block Manager via the context menu.

Color Adjustments Tools
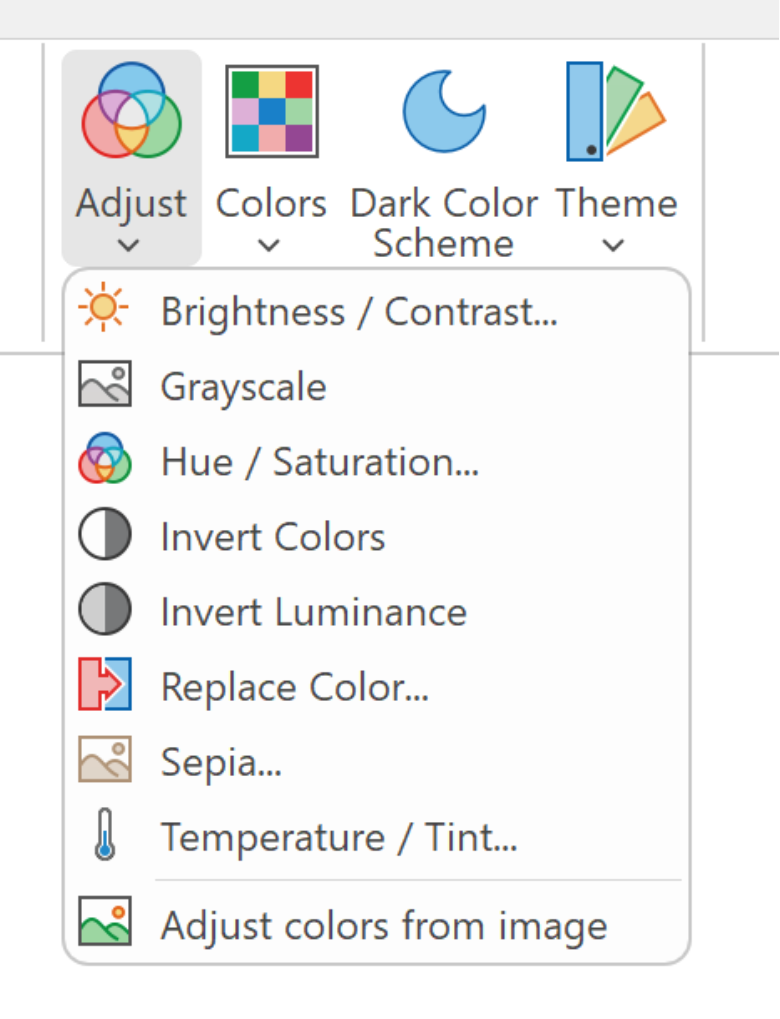
- New feature: Added Color Adjustments Tools to quickly adjust the colors of the entire page. Brightness, Contrast, Grayscale, Hue, Saturation, Invert colors, Invert luminance, temperature, tint. You can also replace a specific color on the page.
Please note that these adjustments apply to elements like backgrounds, text, borders, and shapes, but they do not affect the colors within images.
These tools are ideal for quickly changing colors on the page without the hassle of manually adjusting each one. For instance, if you find a template you like but want to use different colors, these options make it easy to customize your design.

Online tutorial:
https://wysiwygwebbuilder.com/coloradjustmenttools.html
Brightness / Contrast
Use this tool to adjust the lightness (Brightness) and the difference between light and dark areas (Contrast) on the page. Increase brightness to make the page lighter, or adjust contrast to enhance or soften visual details.

Grayscale
Convert the colors on the page to shades of gray, removing all color and leaving only black, white, and gray tones. This can be useful for a simpler, monochromatic view.
Hue / Saturation
Adjust the overall color tone (Hue) and the intensity of colors (Saturation) on the page. Use Hue to shift colors across the spectrum, and Saturation to make colors more vibrant or muted.

Invert Colors
Reverse all the colors on the page, turning each color into its opposite on the color spectrum. This creates a high-contrast, negative-like effect.
Invert Luminance
Flip the brightness levels on the page, making light areas dark and dark areas light, while keeping the original colors intact. This can create a striking visual contrast.
Temperature / Tint
Adjust the color balance of the page. Use Temperature to make colors warmer (more orange) or cooler (more blue), and Tint to shift colors towards green or magenta for fine-tuning.

Replace Color
Select and replace a specific color on the page with a new one. This tool allows you to target and change individual colors without affecting the rest of the design.

Sepia
Apply a warm, brownish tone to the page, giving it a classic, vintage look reminiscent of old photographs.
Adjust colors from image
Easily match the colors on your page to those in a selected image. This tool helps you create a cohesive color scheme by extracting tones directly from the image and applying them to your design.
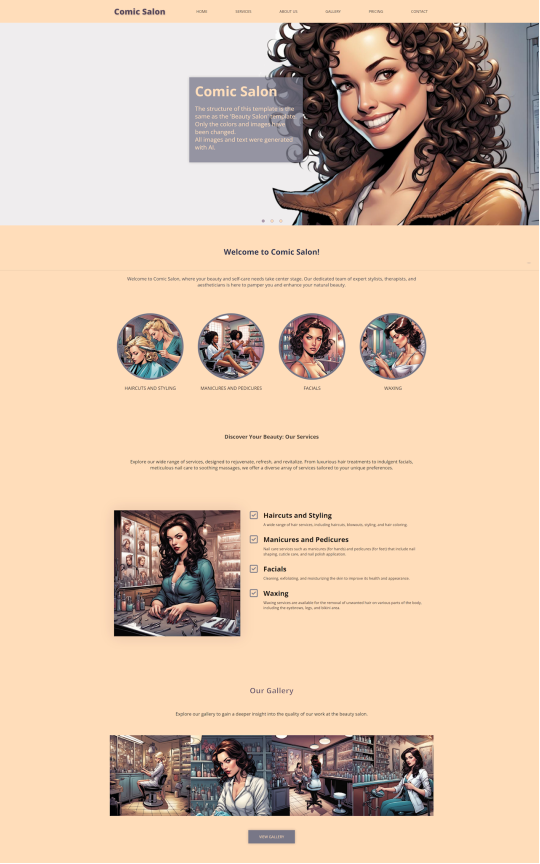
How It Works:
Imagine you like the "Beauty Salon" template but want to use different images and colors. In this example, we replaced the template’s images with AI-generated comic art. Then, using the "Adjust Colors from Image" tool, we selected one of the new images to automatically adapt the page's colors to match, creating a harmonious and visually appealing design.


Animated Headline
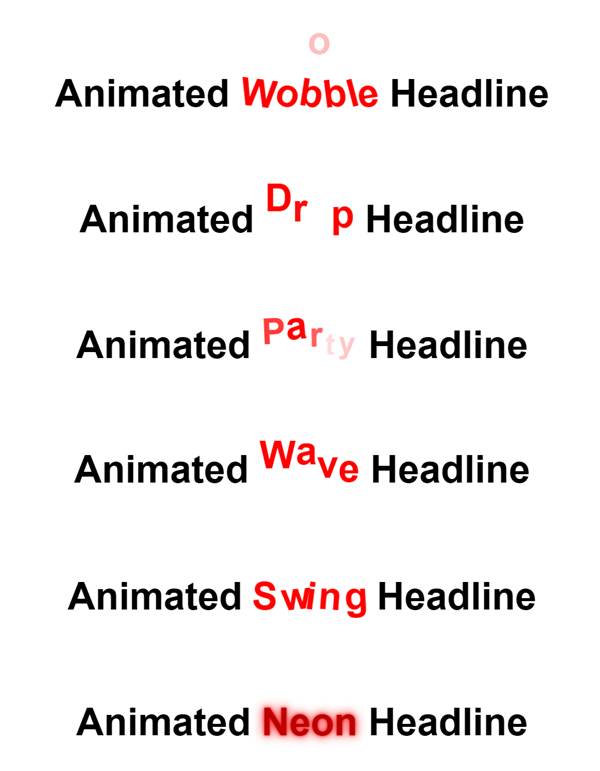
- New feature: The Animated Headline object allows you to create eye-catching and engaging website headlines. It enables you to animate headline text elements that rotate or include highlighted animation. Additionally, this widget lets you easily customize the animation effects, speed, and styles to match your website’s design and branding. The animation can be started automatically on page load, on scroll or via events.

Online tutorial:
https://wysiwygwebbuilder.com/animatedheadline.html


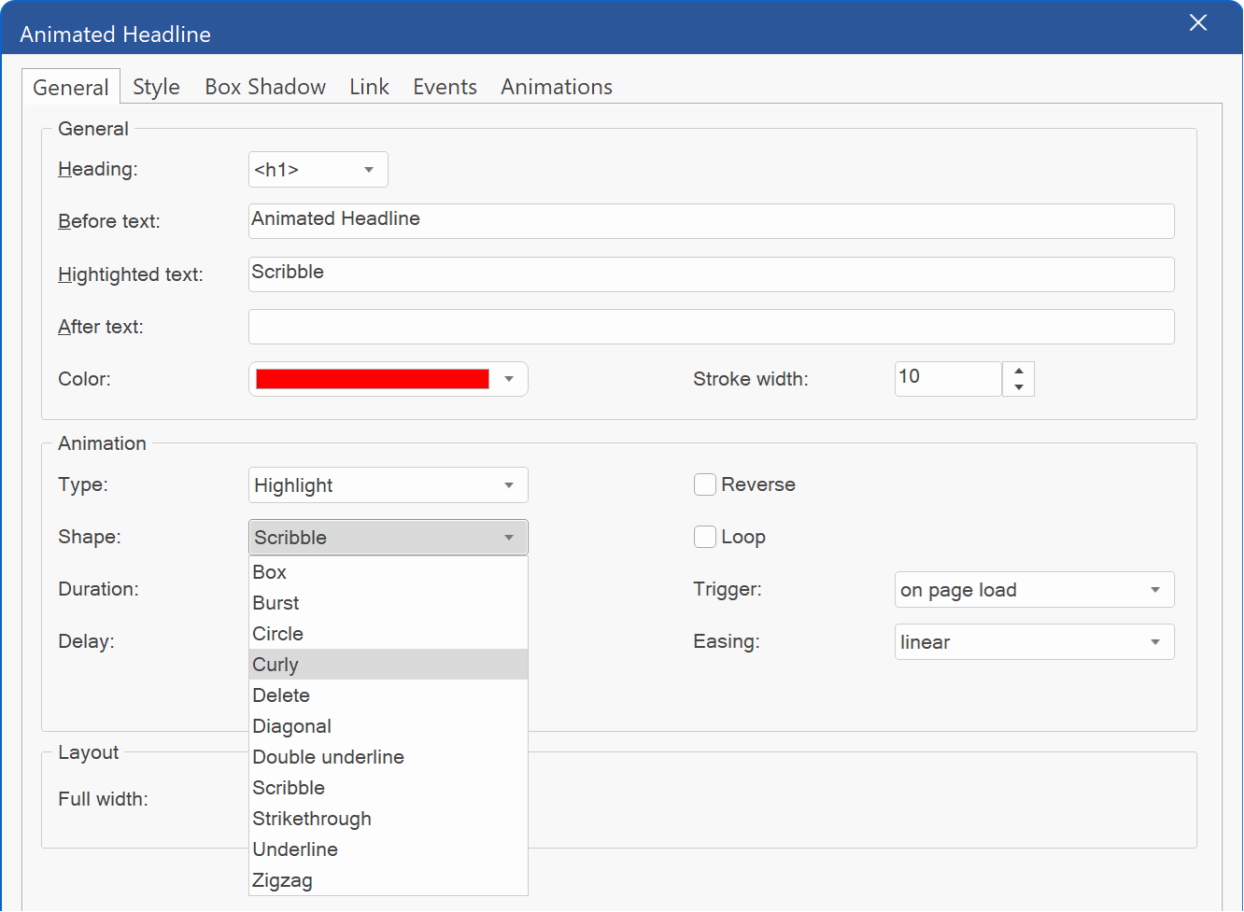
The Heading property allows you to select the heading tag (h1, h2, etc.) to be used.
Before Text: Specifies the text displayed before the highlighted content.
After Text:
Specifies the text displayed after the highlighted content.
Highlighted Text: Defines the text that will be animated.
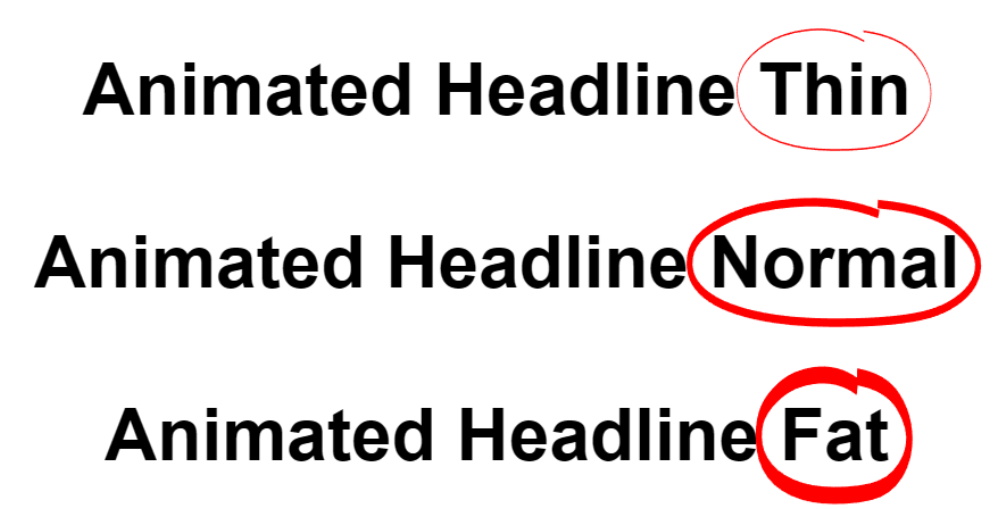
The Color property sets the highlight color, while the Stroke Width
determines the thickness of the highlight lines.

Online demo’s:
https://wysiwygwebbuilder.com/support/wb20tryouts/wb20_animate.html
https://wysiwygwebbuilder.com/support/wb20tryouts/wb20_highlight.html
Photo / Video Grid
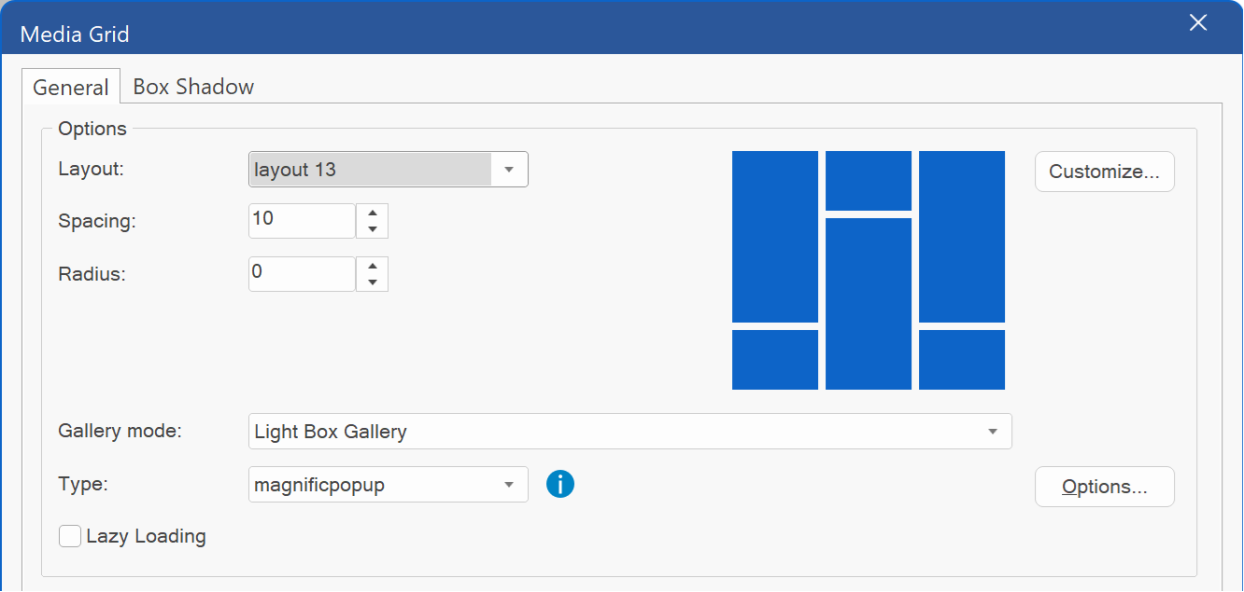
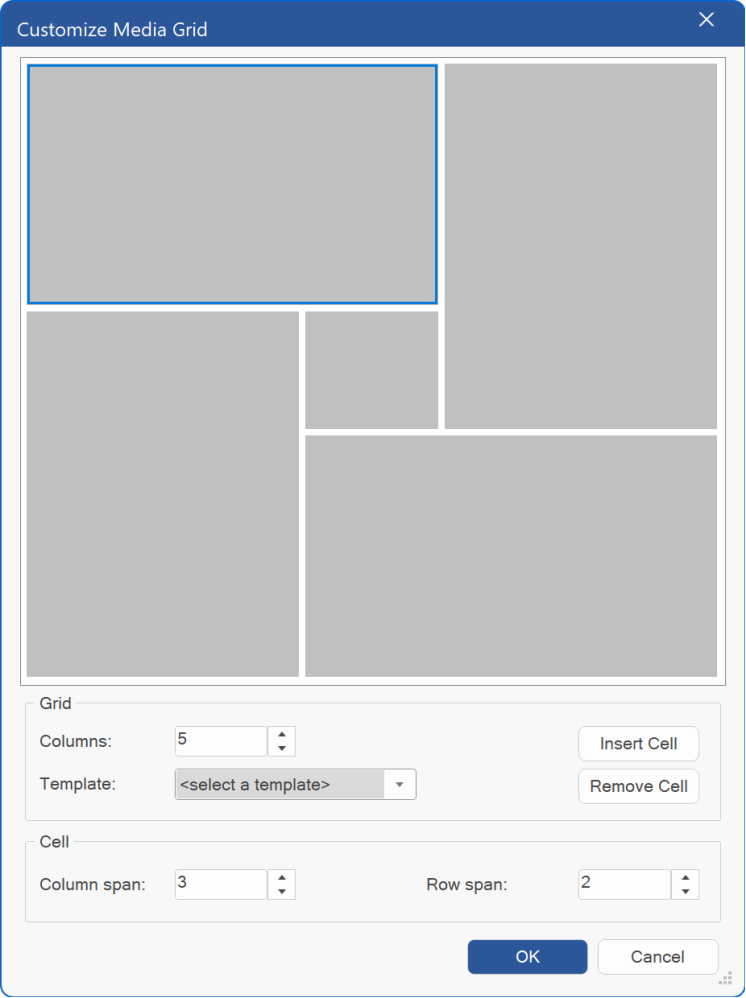
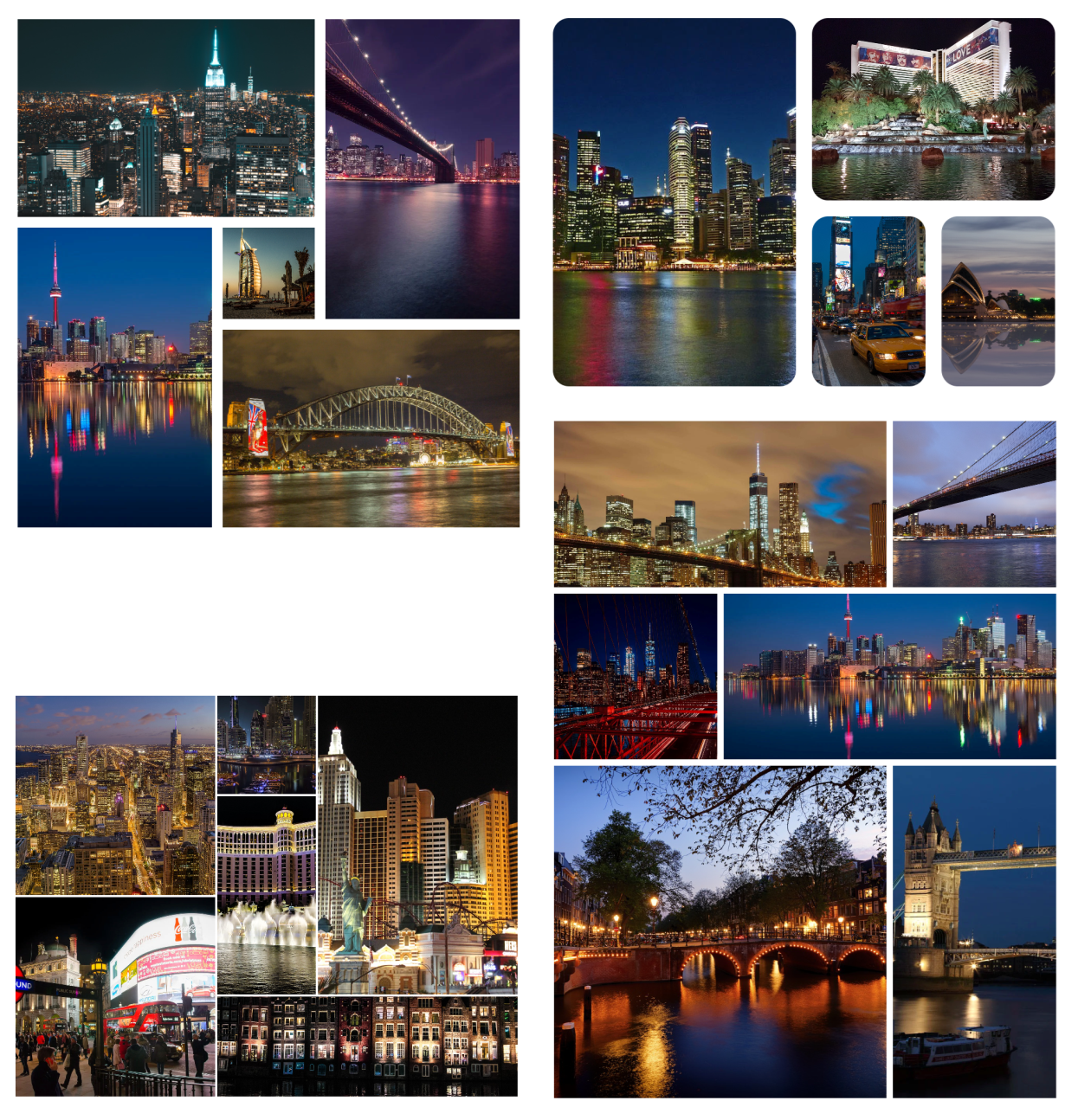
- New feature: The photo / video grid makes it easy to create beautiful galleries, with just a few clicks. The photo / video grid can have mixed content, so it can contain both images and videos (mp4, youtube or vimeo).
Clicking on a thumbnail will open a large version of the image/video in a lightbox / slideshow. You can select one of the 25 built-in layouts but also create your own custom layout.



Online demo:
https://wysiwygwebbuilder.com/support/wb20tryouts/wb20_photogrid.html
Online tutorial:
https://wysiwygwebbuilder.com/photogrid.html
The Photo Grid also offers several unique layouts, often referred to as "split screens." These layouts enable you to display images in creative, non-traditional formats, such as dividing two images diagonally for a striking visual effect.

Ferris Wheel
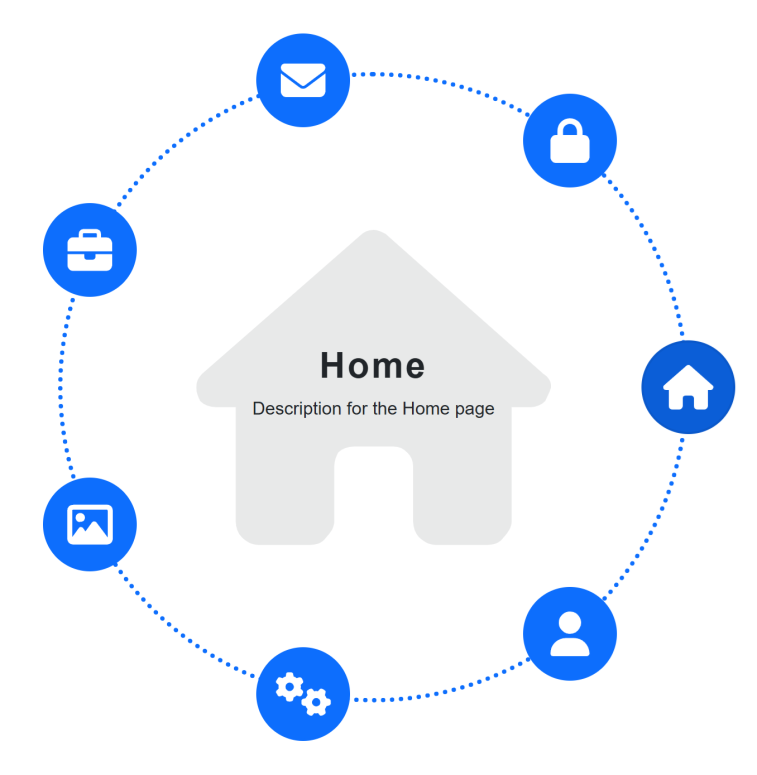
- New feature: The Ferris Wheel object is an interactive circular slider, inspired by the design of a Ferris wheel. Each item (gondola) on the wheel can display a different icon, and clicking on an item reveals more details (title, description, and URL) in the center of the wheel. This feature is ideal for highlighting services or specific sections on a website in an engaging manner. Additionally, it supports images, making it a versatile alternative to a traditional slideshow.


Online demos:
https://wysiwygwebbuilder.com/support/wb20tryouts/wb20_ferriswheel_icons.html
https://wysiwygwebbuilder.com/support/wb20tryouts/wb20_ferriswheel_images.html
Slideshow
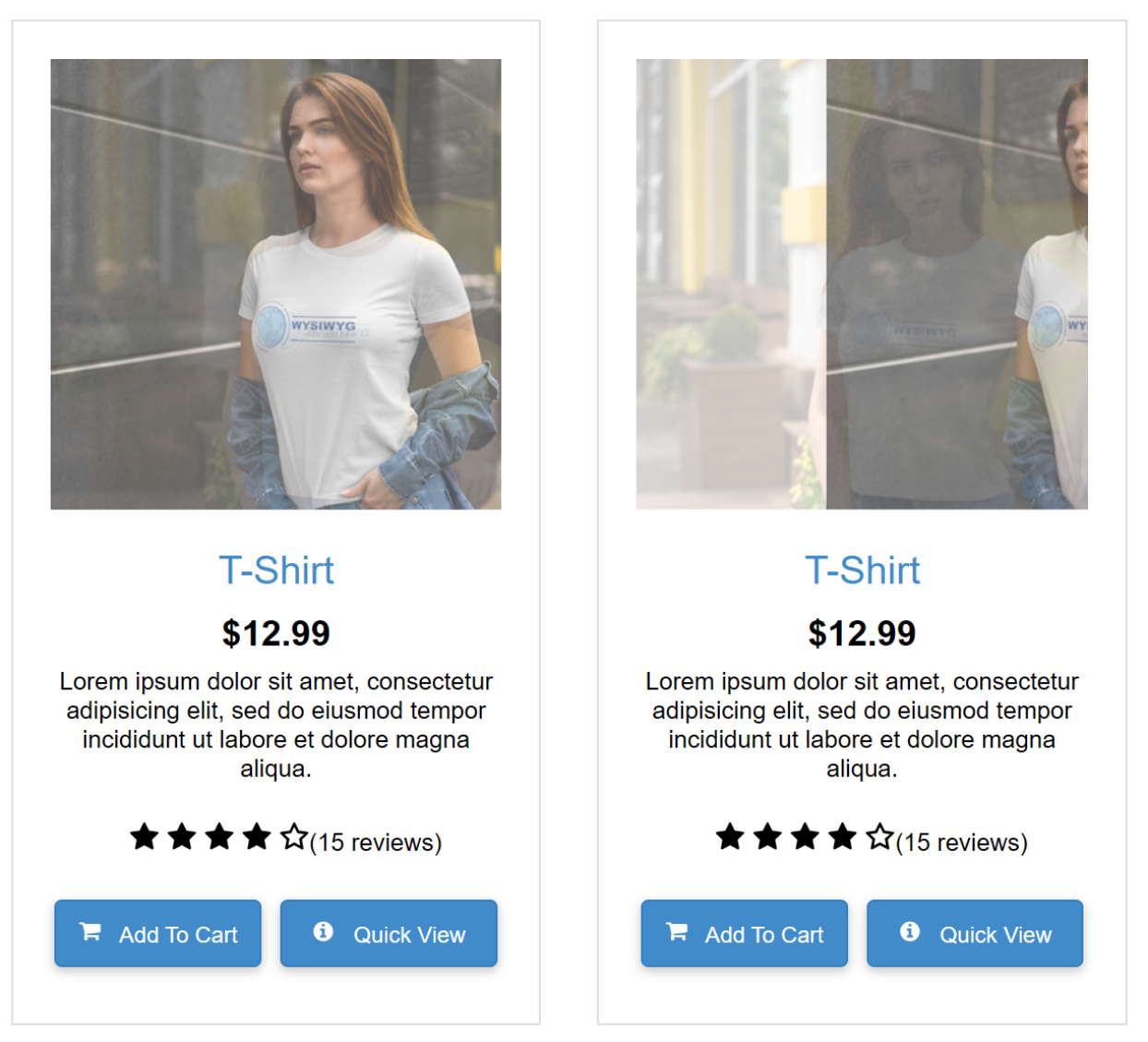
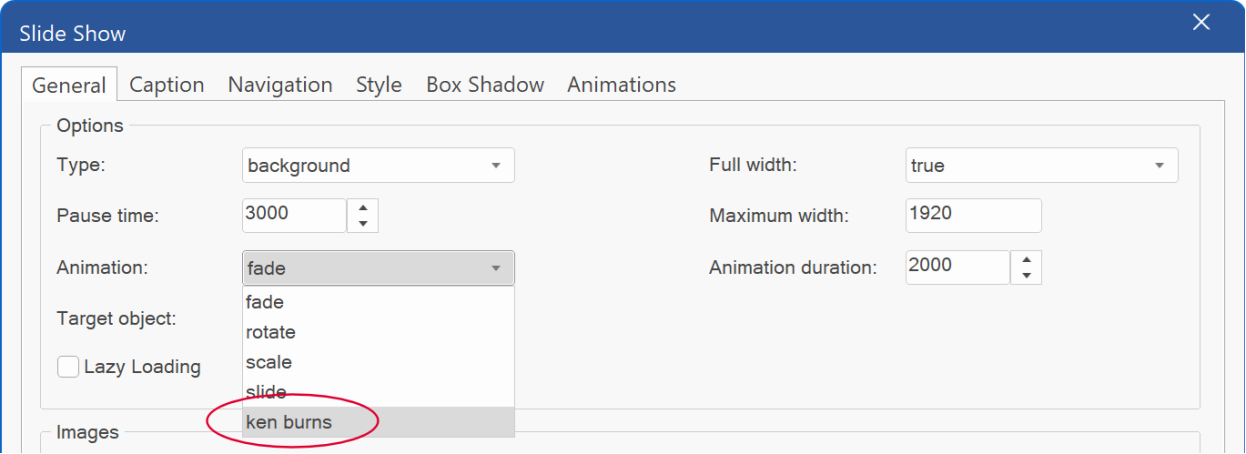
- New feature: 'Background' mode of the slideshow (formerly known as 'Fullscreen Background') can now be applied to container backgrounds, including layers, layout grids, cards, flex containers, and more. This enhancement allows you to add animated backgrounds to nearly any object with ease. For example, you can implement a (mini) slideshow to cards, or add a ken burns effect to the background of a layout grid.

Online demo:
https://wysiwygwebbuilder.com/support/wb20tryouts/wb20_backgroundslideshow.html
- New feature: Added "Ken Burns" animation to 'background' mode of the Slideshow.

- Improved: The Ken Burns animation effect has been updated to eliminate the use of jQuery, resulting in a more lightweight and efficient page load.
Color Swatches
- Updated feature: The color swatches functionality has been redesigned. Now if you select a color swatch from the list it will adopt all colors based on the colors in the swatch. Allowing you to quickly change the overall style of the page.
- New feature: Create swatch from image. This option extracts the 12 most dominant colors from an image and generates a new swatch based on those colors.
![]()
![]()
Layout Grid Management Tools
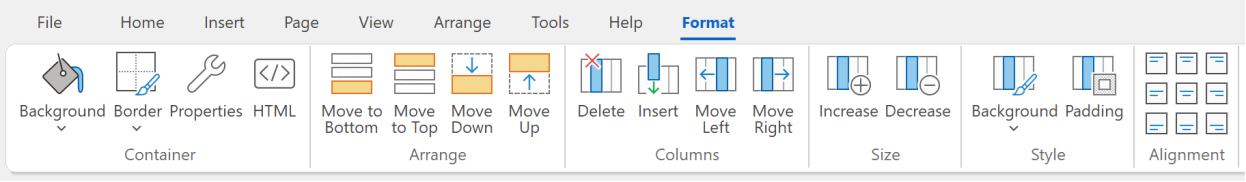
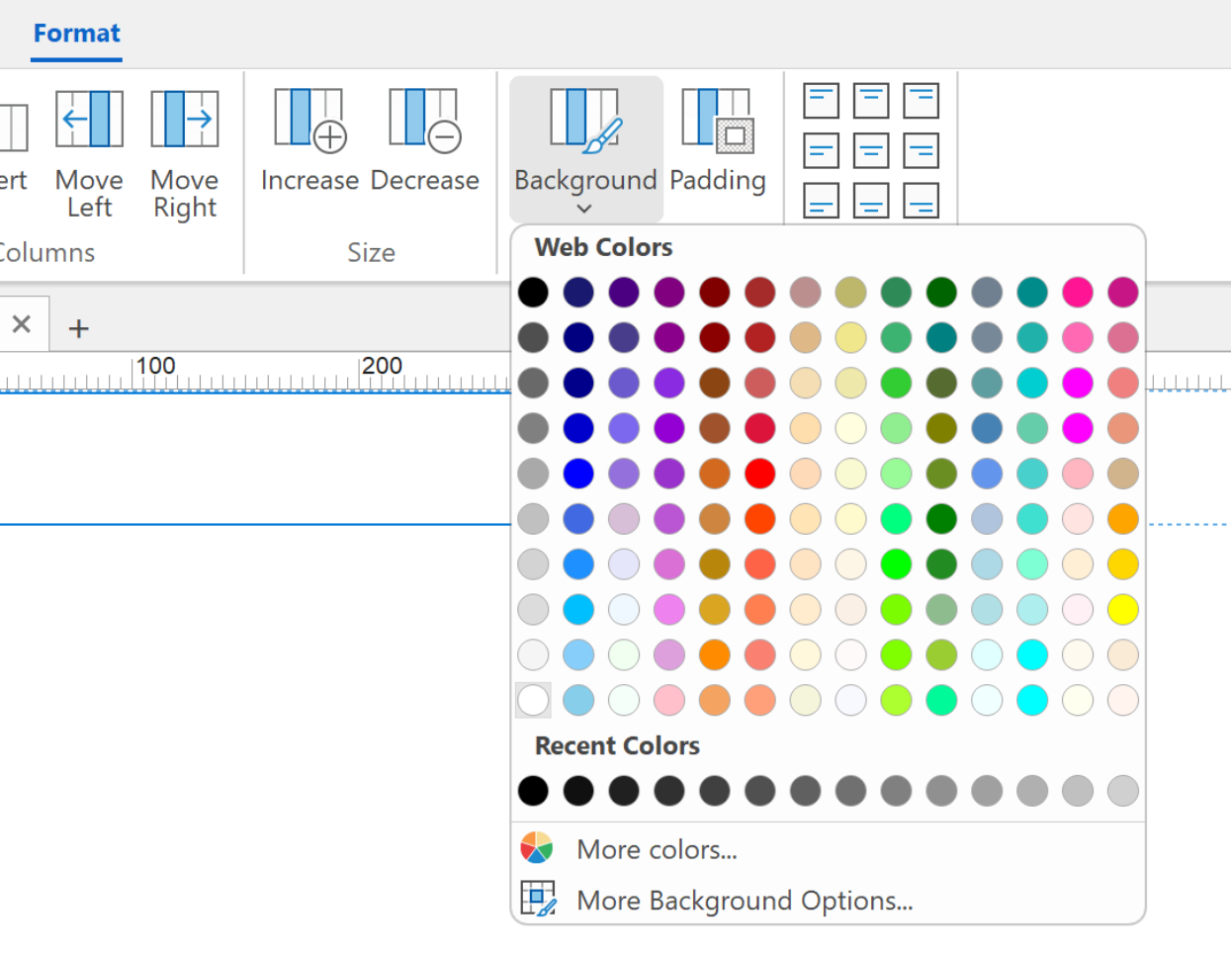
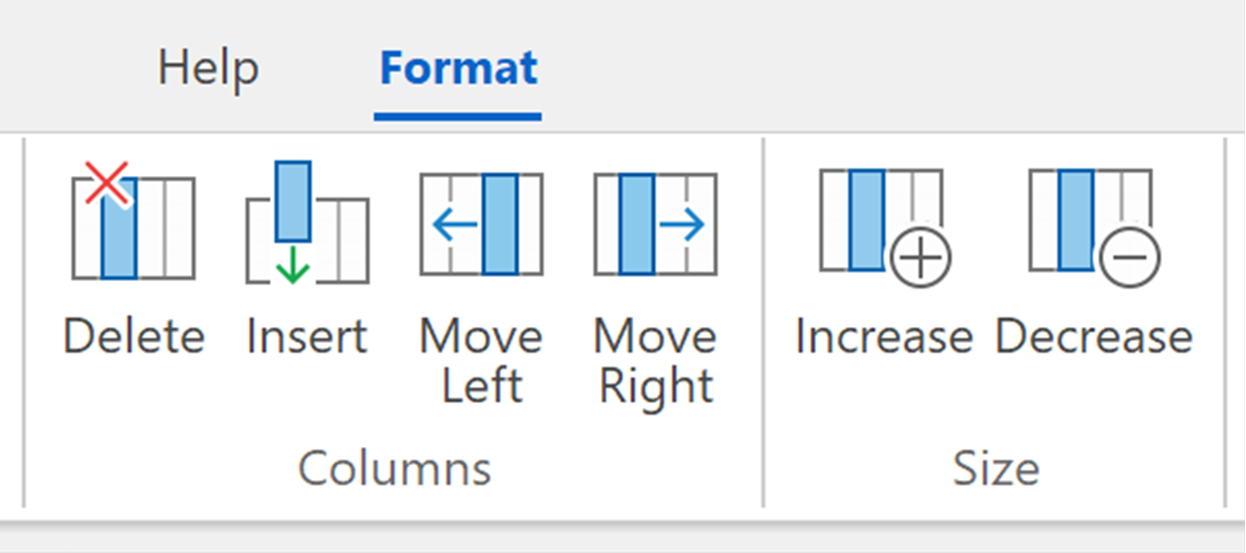
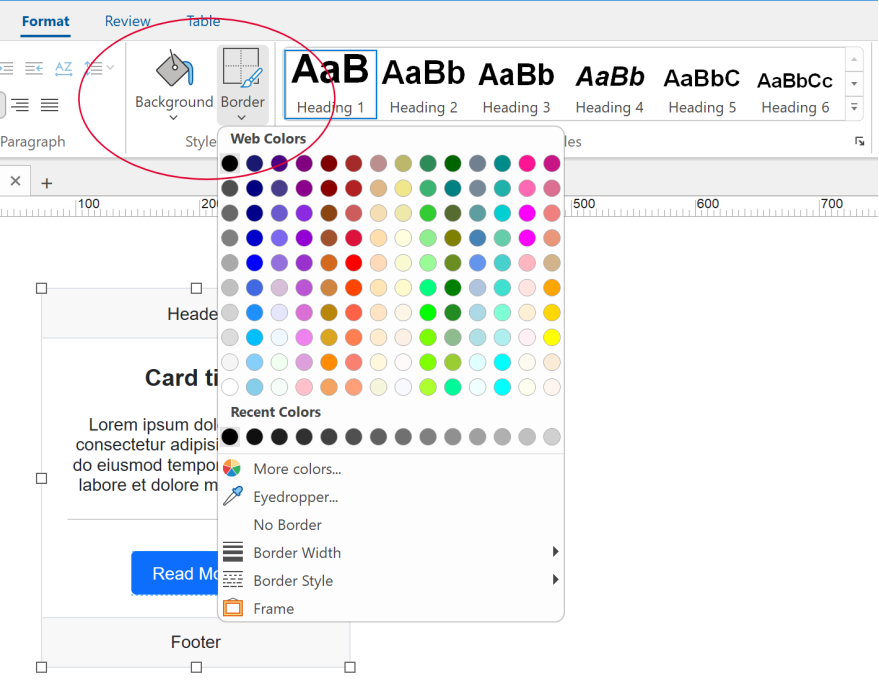
- New feature: When you select a Layout Grid, the Ribbon will now display a dedicated 'Format' context tab to quickly modify properties of the Layout Grid, like background, border and arrange tools (move up, move down, move to top, move to bottom).

- New feature: Added options to quickly set the background, alignment and padding of the selected Layout Grid column via the Ribbon. These options are also available via the menubar. So, it’s no longer needed to open the Layout Grid properties and then select the column and the click “style”.

- New feature: Added 'Delete' option to quickly remove the selected Layout Grid column (including the content).
- New feature: Added 'Insert' option to quickly insert a new Layout Grid column.
- New feature: Added 'Move Left' and 'Move Right' options to quickly change the order of Layout Grid columns (including the content).
- New feature: Added 'Increase' and 'Decrease' options to quickly change the size of the selected column.

- New feature: You can now
set custom values for column height, allowing more flexibility in layout
design. Enter values such as 66vh, 80vh, or any other valid height measurement
to achieve the desired column height.

Note: this feature is also available for the Flexbox container, Flex Grid and Carousel!
Preset Layouts
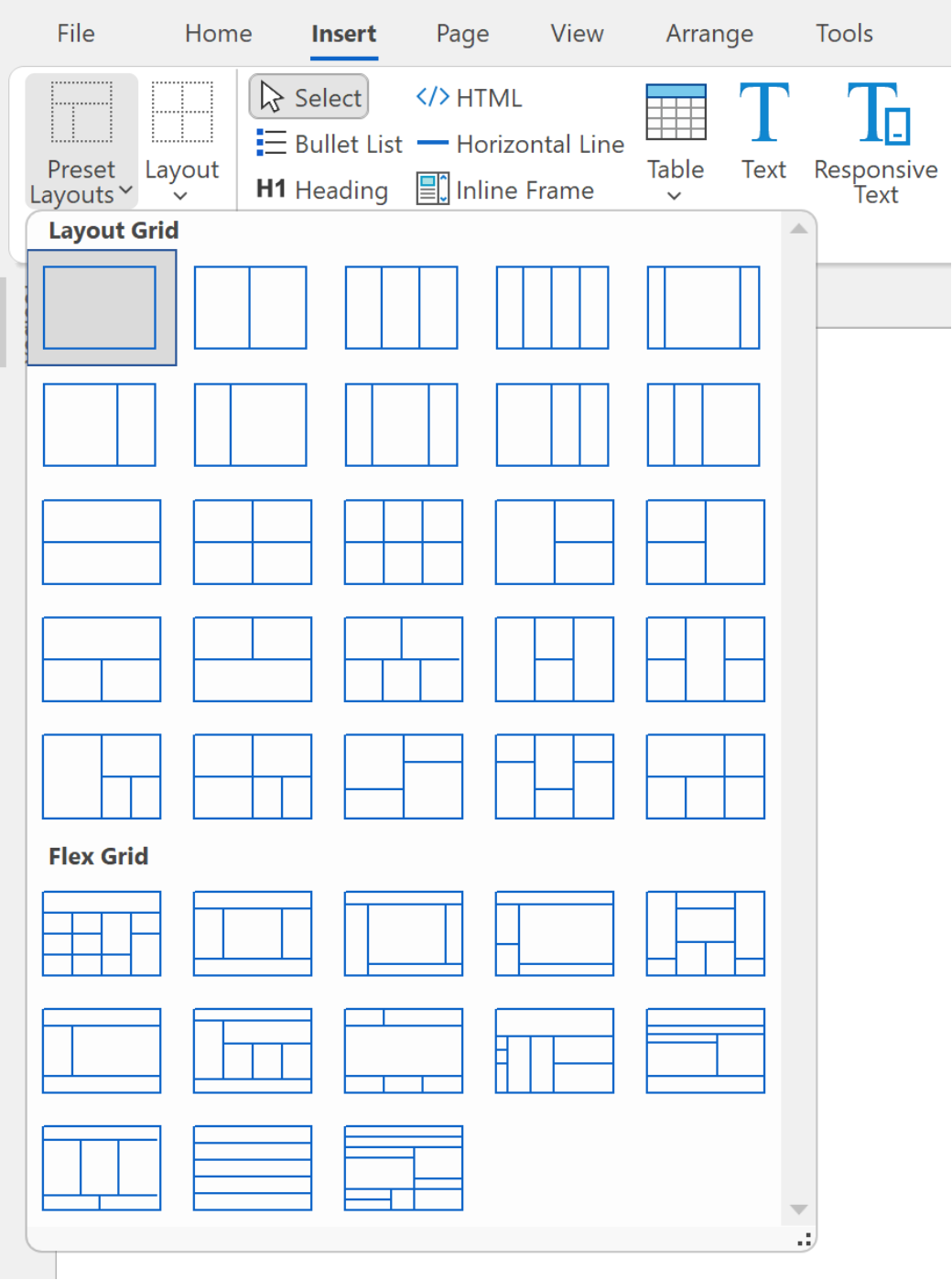
- New feature: Added 'Preset Layouts' option to the Insert menu. To save time when designing layouts, you can now use one out of available preset layouts. To use them, click the Insert tab > Layout > Preset Layouts. There are 25 presets based on Layout Grids. The gallery also displays all flex grid templates. These templates can be modified via the flex grid properties.

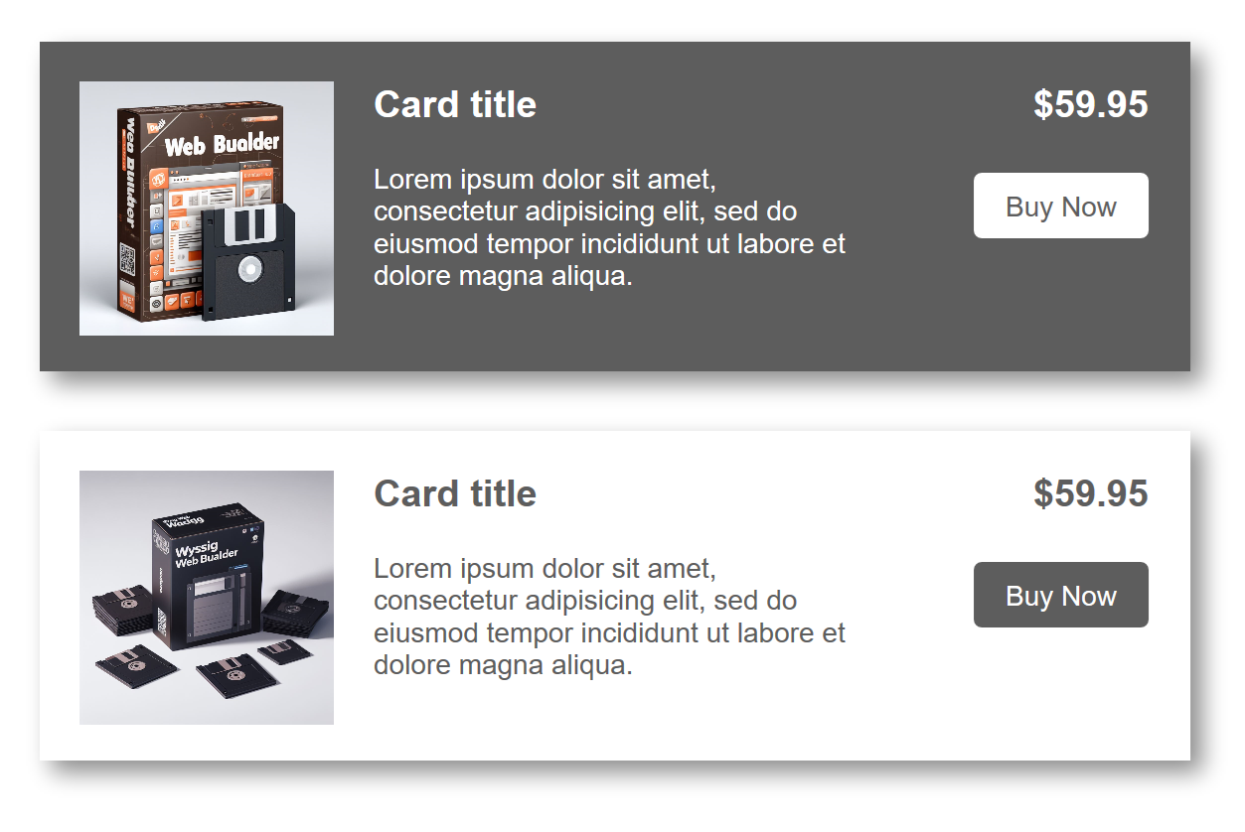
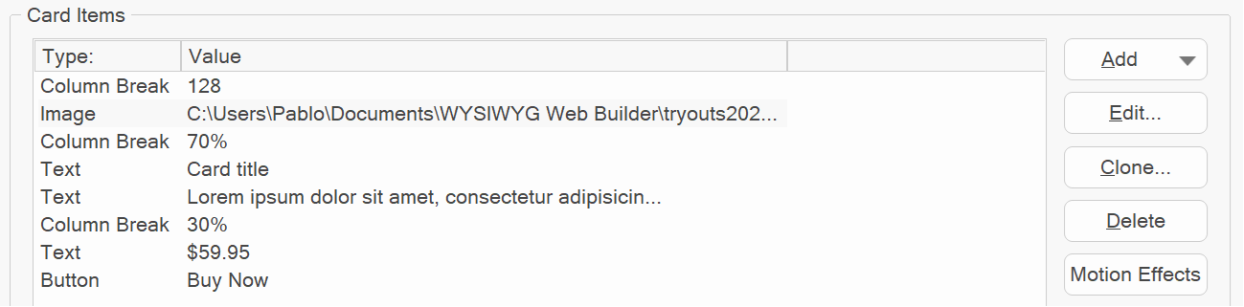
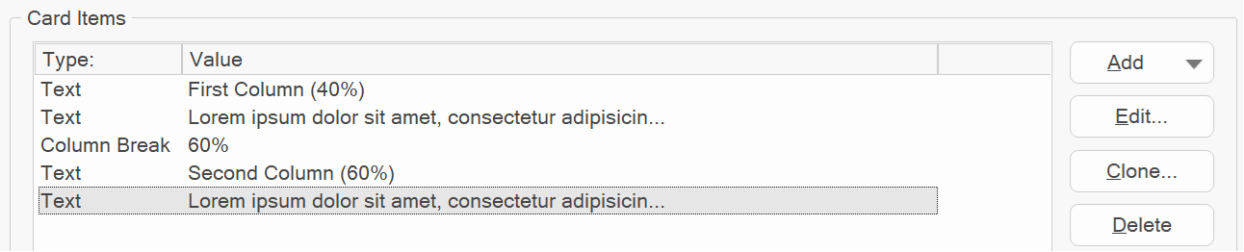
Horizontal Cards
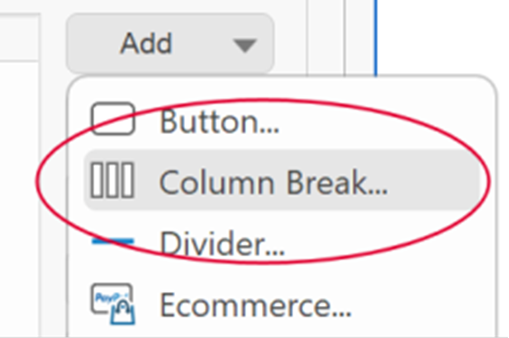
- New feature: Added horizontal card functionality. The new 'column break' card item allows you to divide card items into multiple columns.


There are 2 ways to configure columns:
- Define each column, with each
column break marking the start of a new column. You can specify the value
in either pixels or percentages.

- Specify column break(s) only.

Online demo:
https://wysiwygwebbuilder.com/support/wb20tryouts/wb20_horizontalcards.html
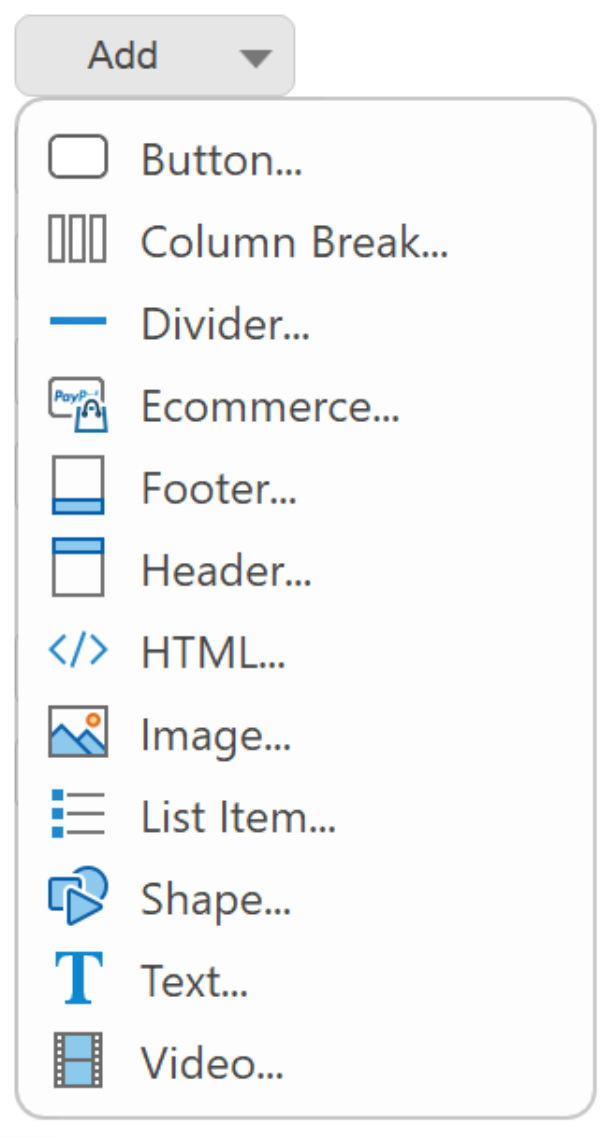
- Improved: The 'Add' items drop down menu now also has icons which make it easier to identify the different card item types.

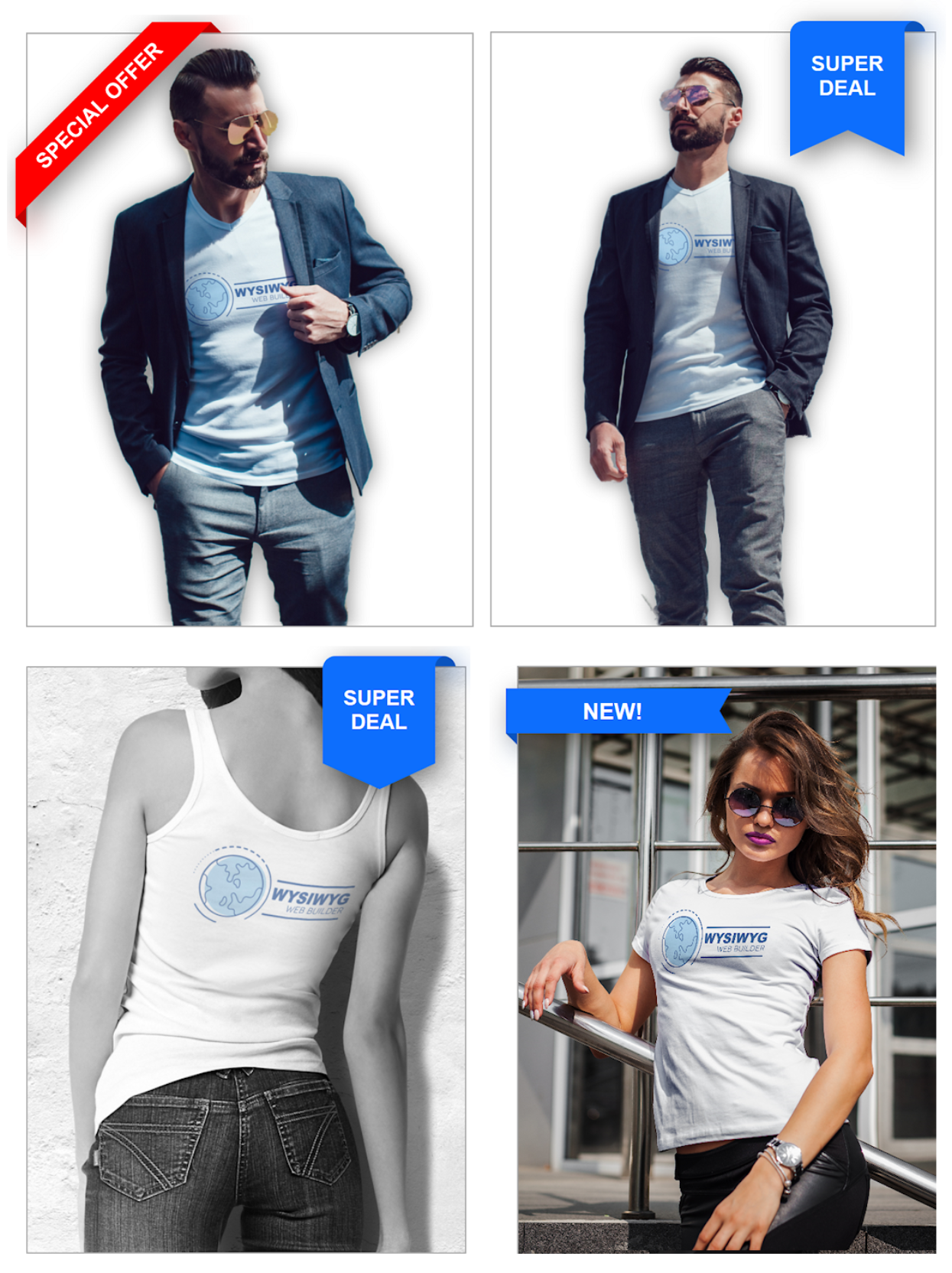
Badges
- New feature: Added 'image' type. This allows you to use custom images as badge for endless possibilities!



- New feature: Added 6 other new
other types:
Certificate

Ribbon Glossy

Ribbon Simple, Folded, Folded Arrow, Bookmark Horizontal

Online demo:
https://wysiwygwebbuilder.com/support/wb20tryouts/wb20_badges.html
- Improved: Added multiline support. Use <br> to split lines. Not supported for Ribbons and Stripe!
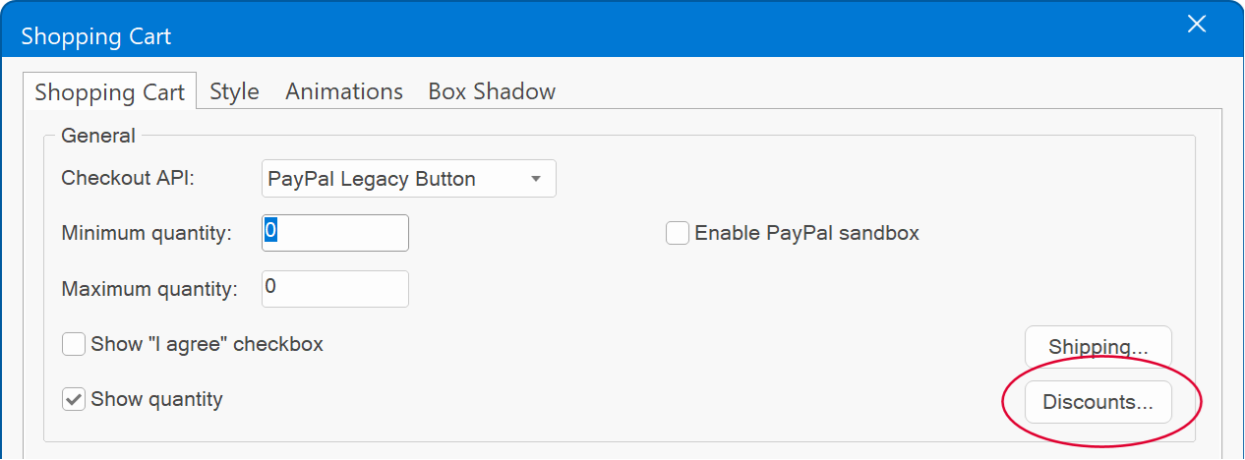
Shopping Cart
- Improved: The built-in PayPal shopping cart has been renamed to "Shopping Cart' because it is no longer limited to PayPal checkout.
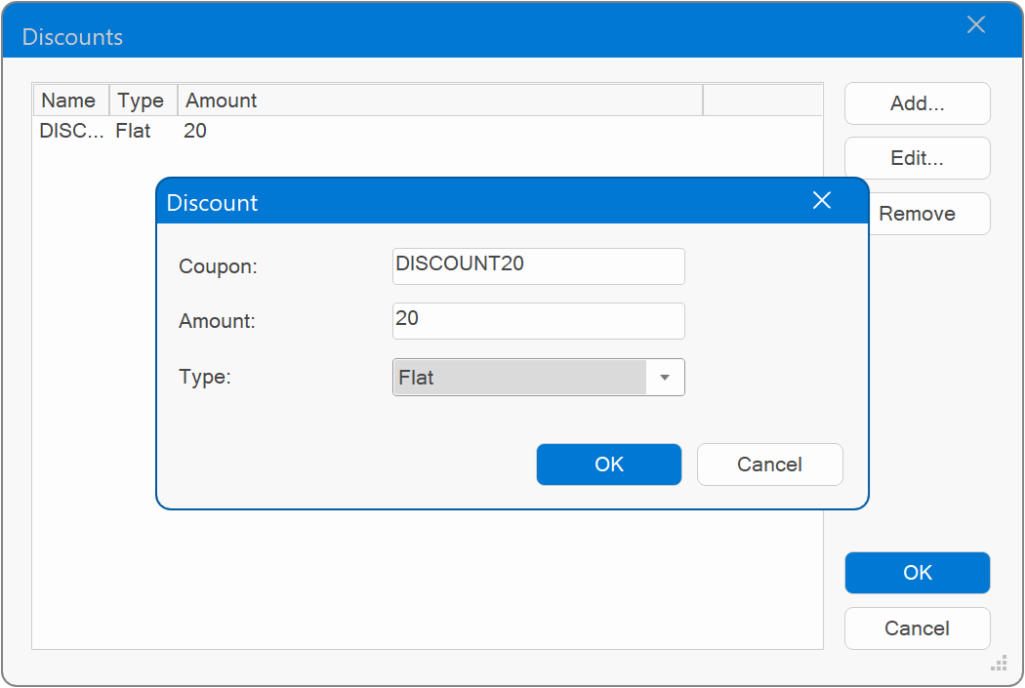
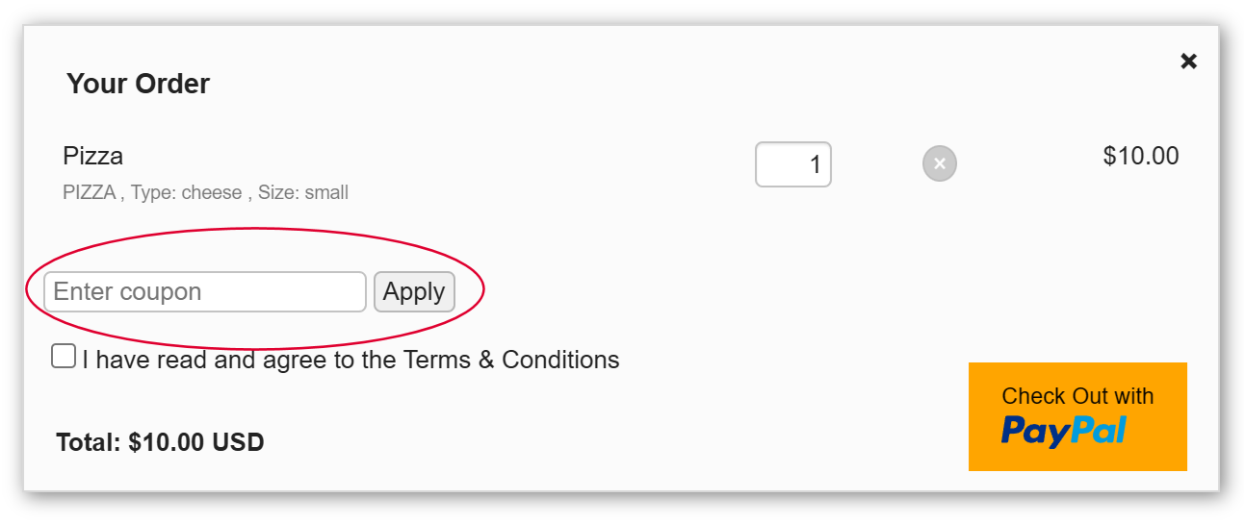
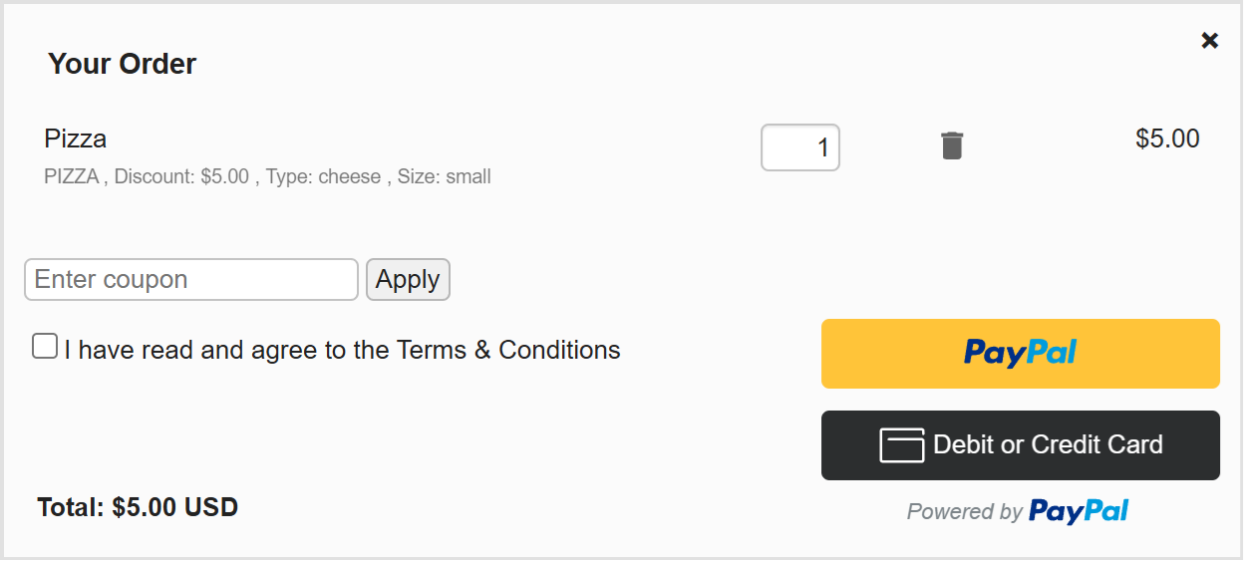
- New feature: We've added support for discount coupons! Customers can now enter a discount coupon in their cart. These discounts can be either a flat amount or a percentage off the total. You can configure multiple coupons.


Online tutorial:
https://wysiwygwebbuilder.com/paypal_shoppingcart.html

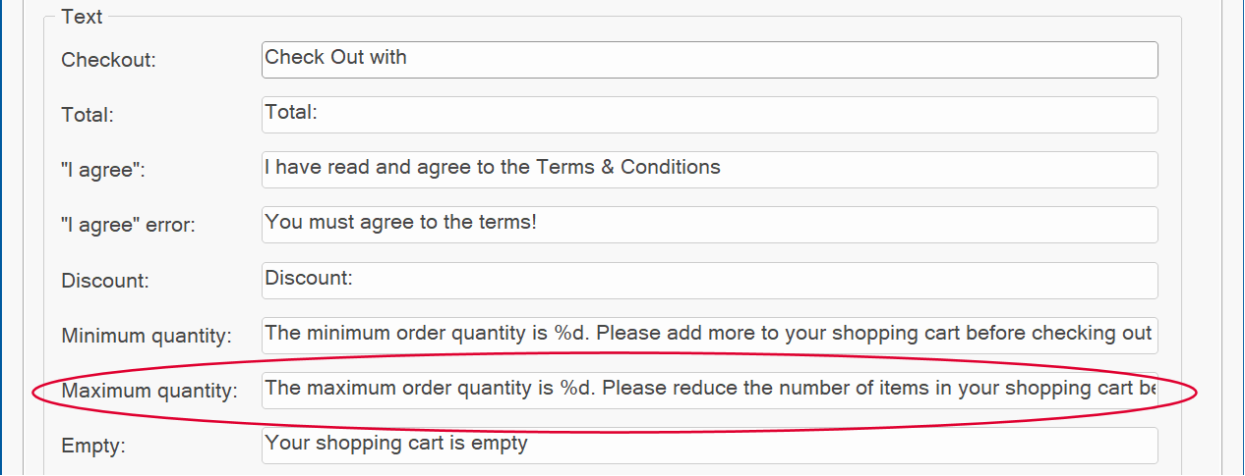
- New feature: Added the ability to set the maximum order quantity. A (user definable) message can be displayed if the quantity is too high.


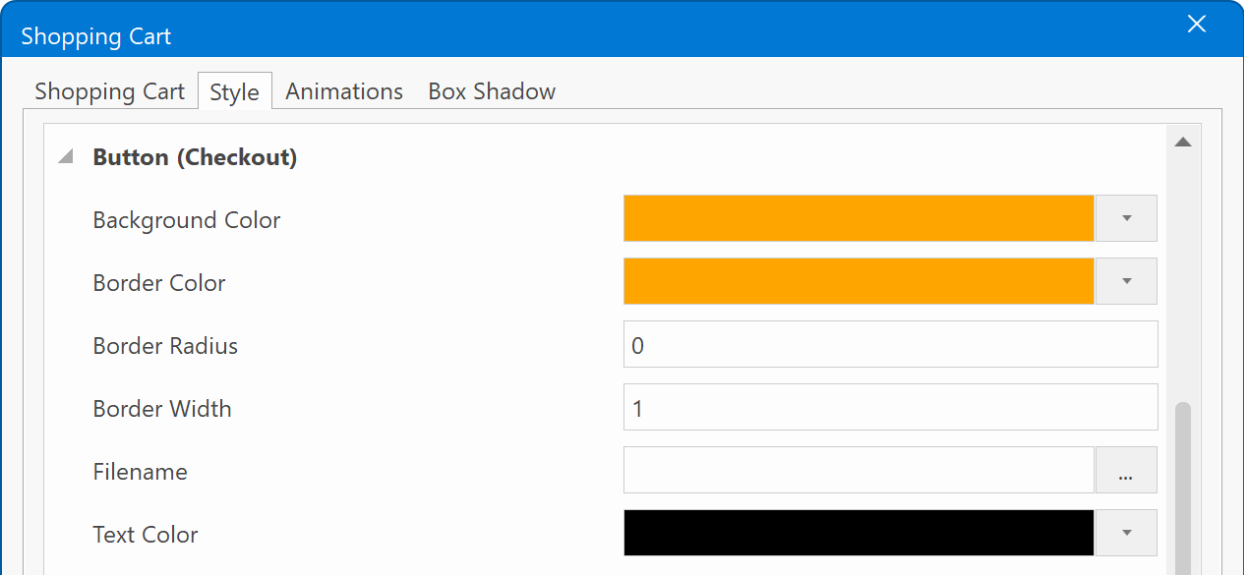
- New feature: Added the ability to set the border-width, border-radius and border color of the checkout button.

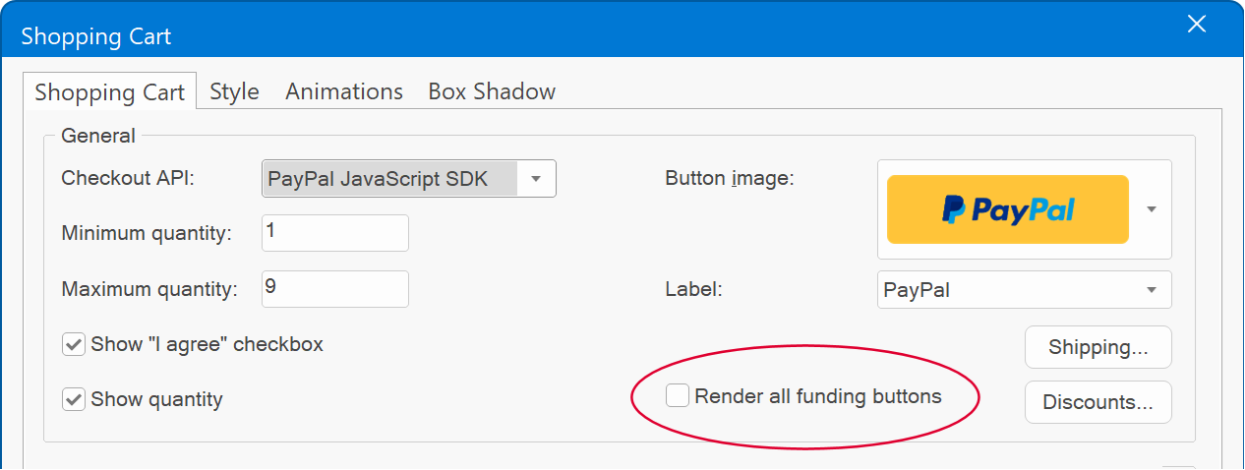
- New feature: Added 'Render all funding buttons' option to 'PayPal JavaScript SDK' checkout.

By default, the cart only render a single PayPal checkout button. When 'Render all funding buttons' is enabled then all eligible funding buttons are rendered. For example card, sepa, giropay, ideal, sofort etc. The available funding options are different for each region.

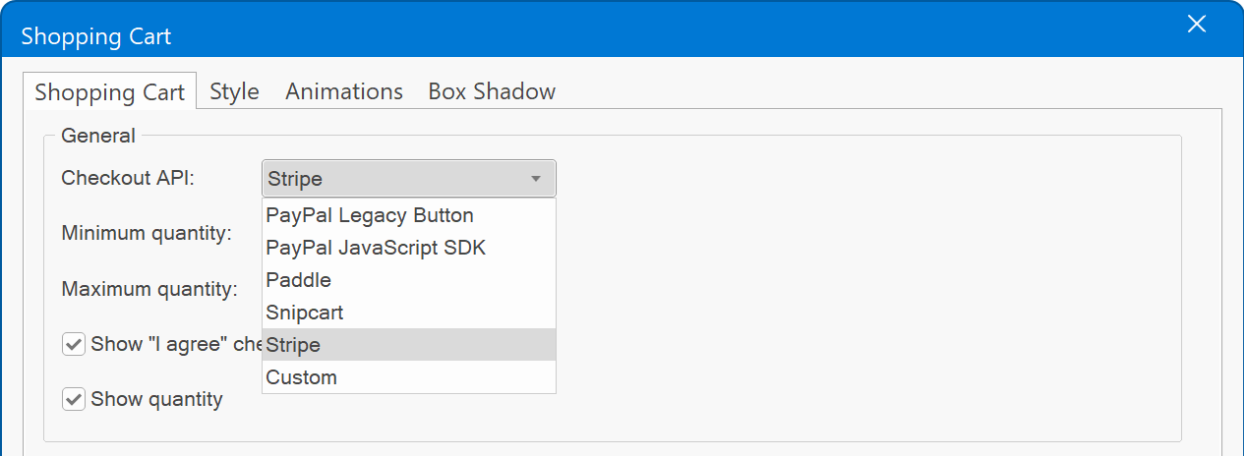
- New feature: Added 'Stripe' checkout.

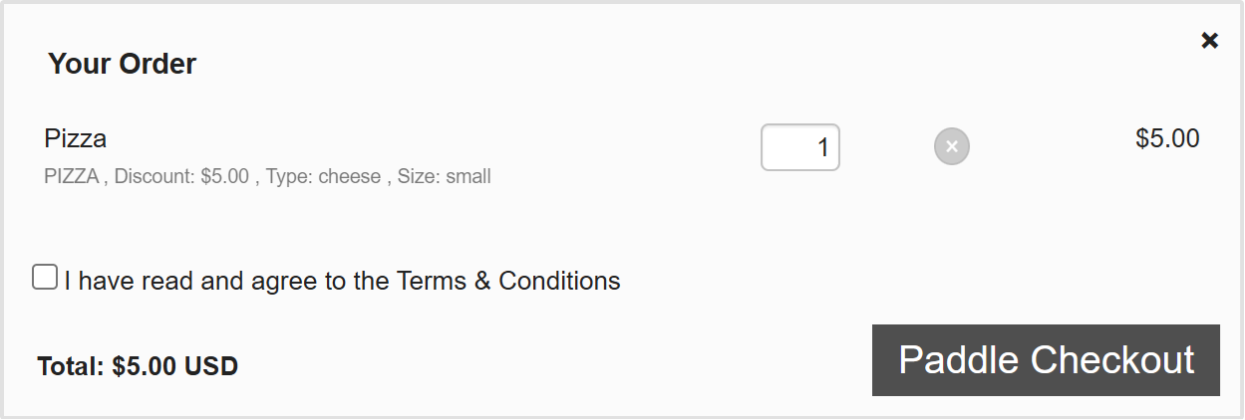
- New feature: Added 'Paddle' checkout.
Tools -> Options -> Ecommerce -> Paddle -> Vendor ID.
Use PayPal 'Add to cart' buttons or Ecommerce events to add items to the cart.

- New feature: Added SnipCart checkout.
Tools -> Options -> Ecommerce -> SnipCart-> SnipCart API key.
Use PayPal 'Add to cart' buttons or Ecommerce events to add items to the cart.

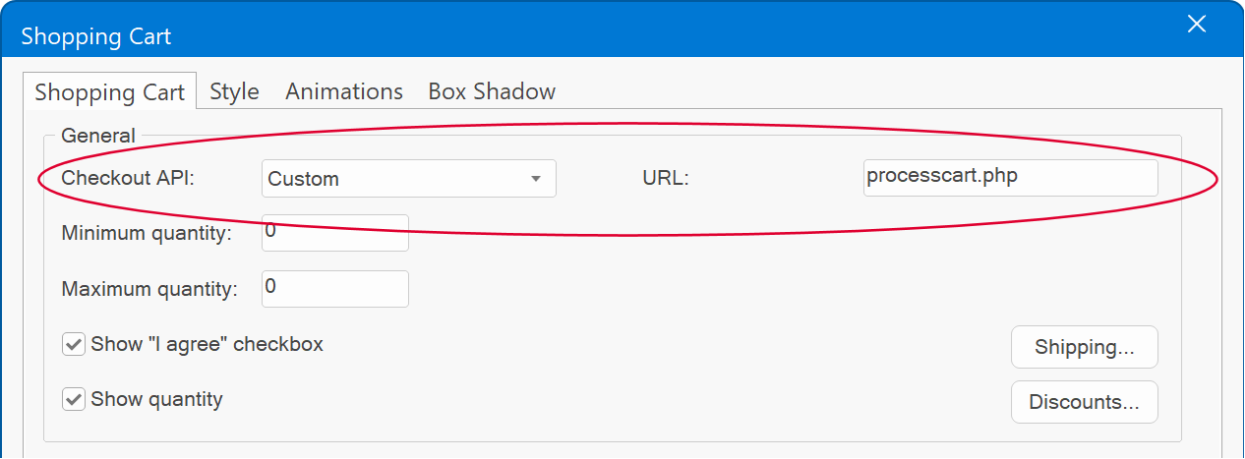
- New feature: Added 'Custom' checkout. This allows you to implement a custom checkout via your own script. For example, you can send the content of the cart to an email address, whatapp message or a third party shopping cart checkout.

Publish
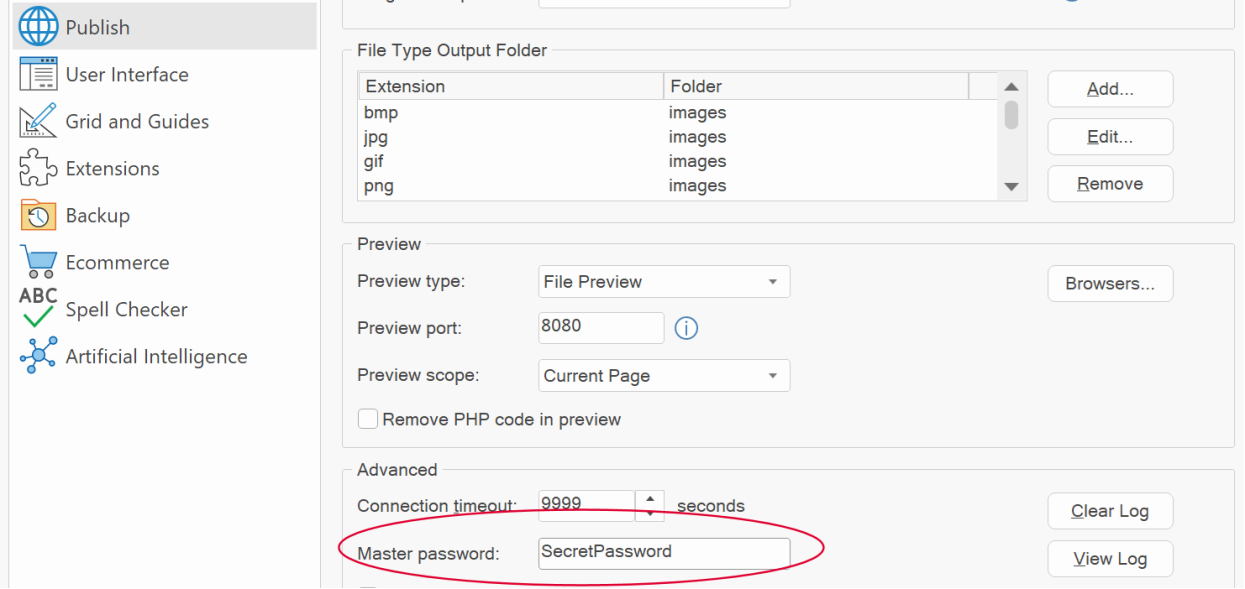
- New feature: Added the ability to set a master password for the publish data.
This feature allows you to
set a master password to secure your publishing data. Once enabled, all FTP
account passwords stored in Documents\WYSIWYG Web Builder\system\publish.dat
will be encrypted using PBES2 encryption for enhanced security.
Note: If you forget the master password, you will not be able to recover the encrypted FTP passwords!

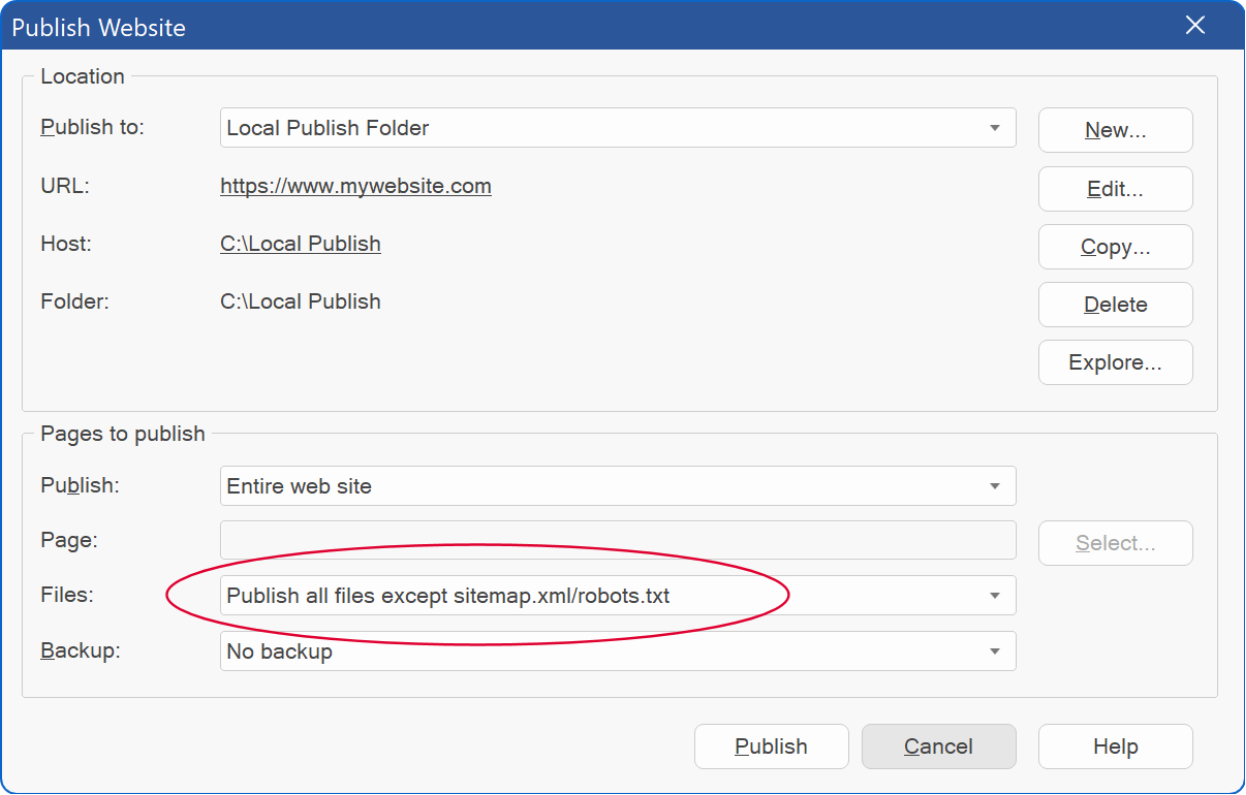
- New feature: Added new option to publish window "Publish all files except sitemap.xml/robots.txt". This allows you to publish all files with exception of sitemap.xml/robots.txt

AI Images
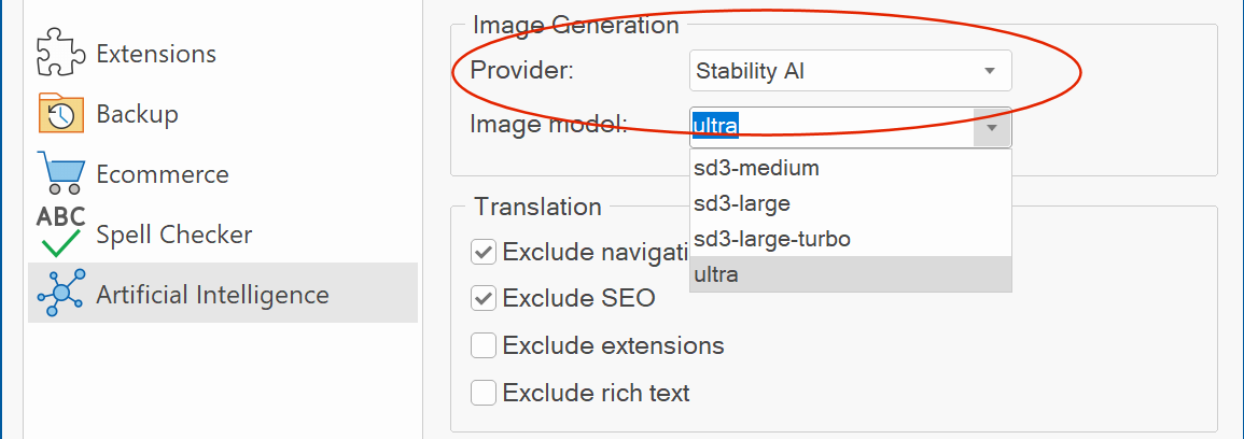
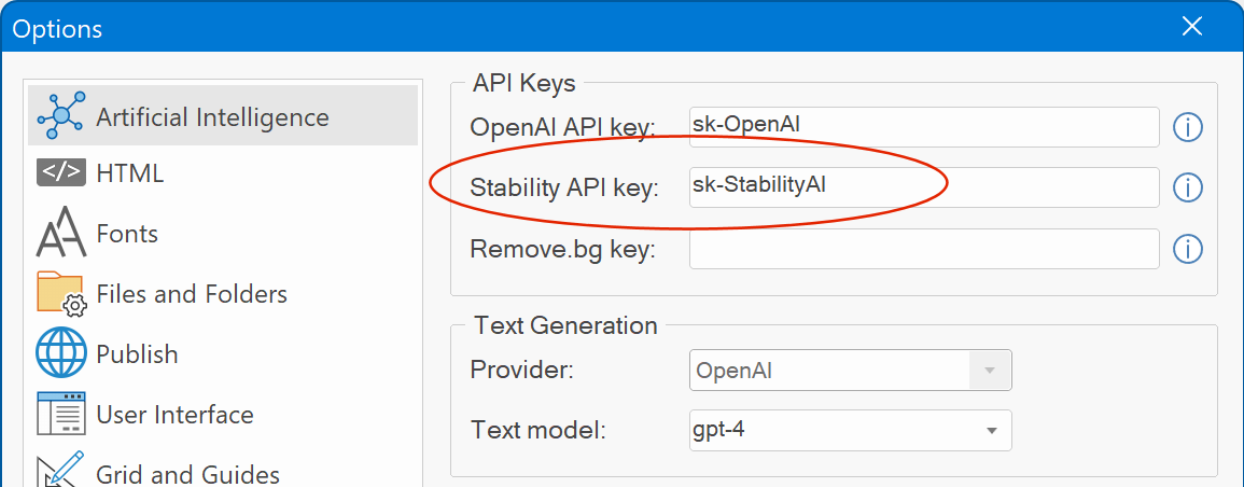
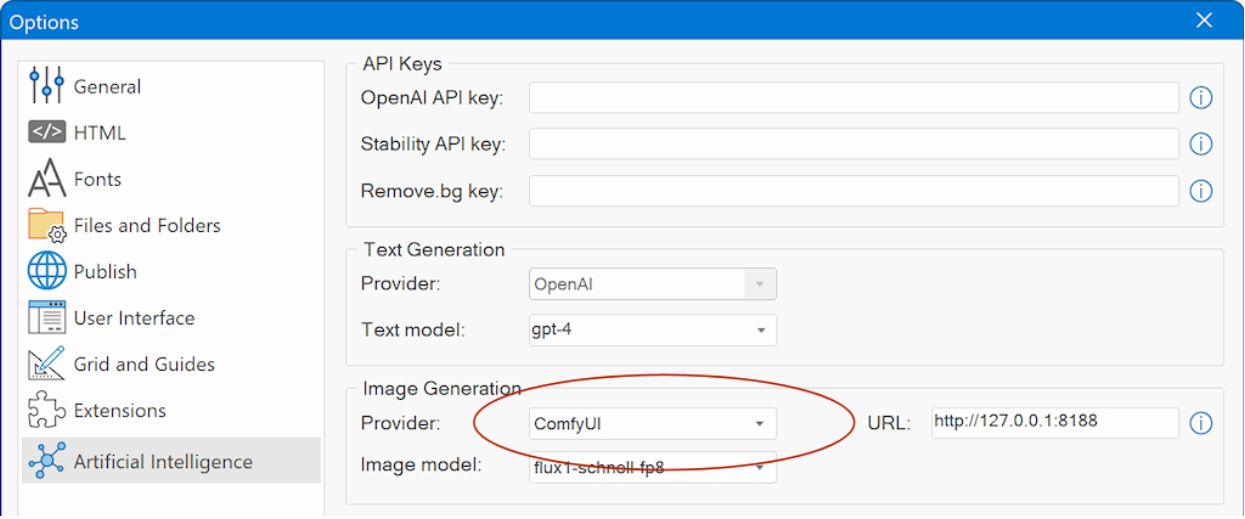
- Improved: Last year, we introduced support for DALL-E 3 to generate AI images. Since then, the landscape has evolved rapidly, with new competitors offering impressive results. To keep pace, we've added an "Image Provider" section to WYSIWYG Web Builder, enabling support for multiple APIs for image generation. You can now select your preferred provider from OpenAI, Stability AI, or even a local AI option using ComfyUI, giving you flexibility and choice in creating high-quality images.
Note: This setting only affects image generation, inpainting, outpainting, and image variations. All other features, such as Erase, Search and Replace, Recolor, Sketch to Image will automatically use Stability AI, as they are not yet supported by OpenAI.

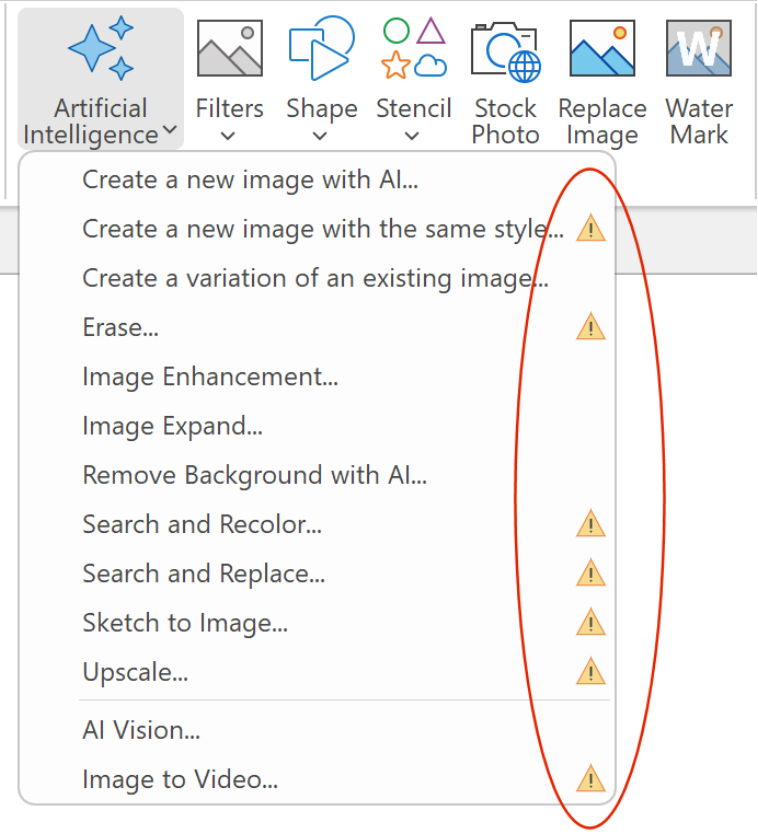
- Improved: AI tools show a 'warning' icon to indicate the API key has not
been set.

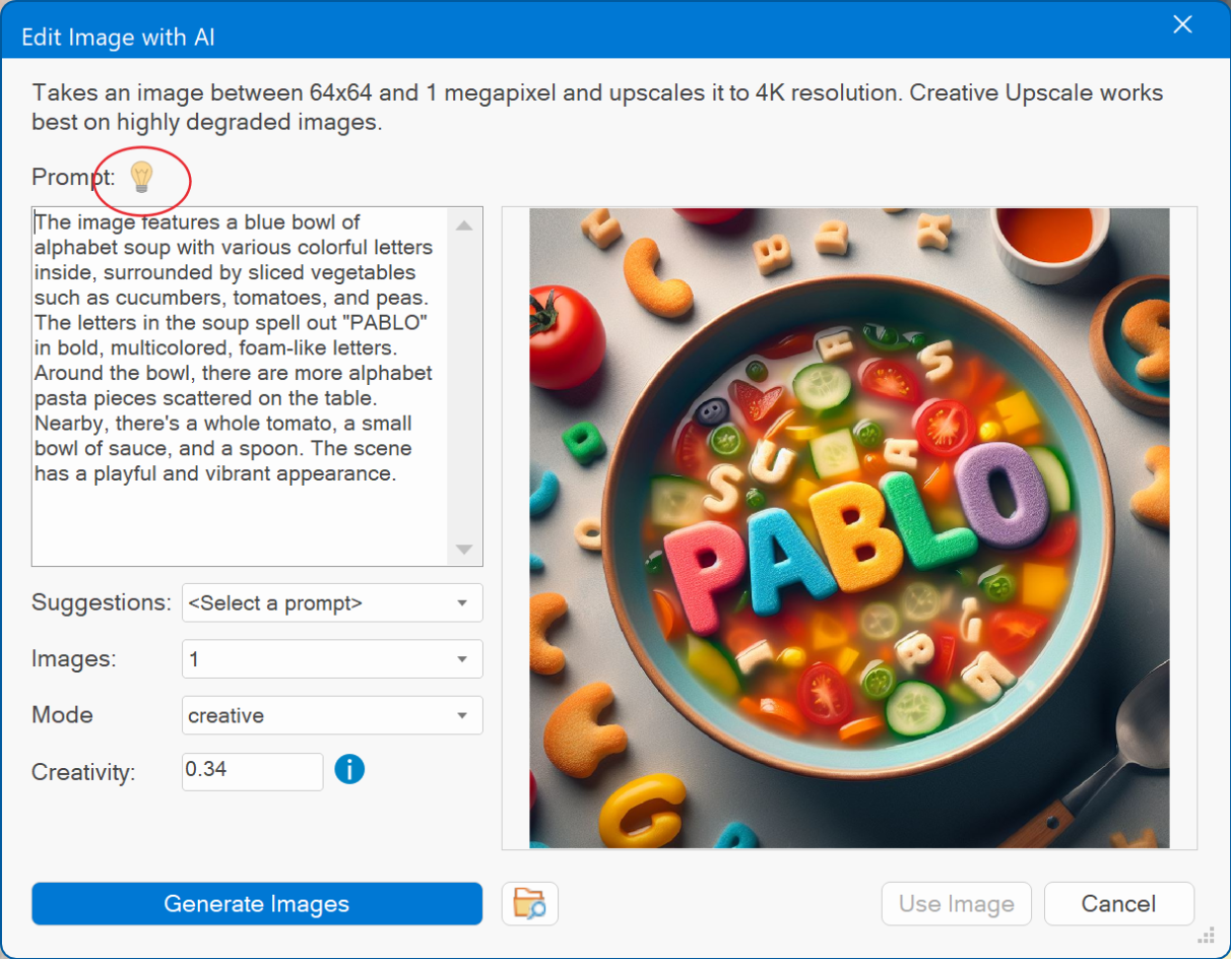
- New feature: Added the 'AI Vision' tool for automatically generating prompts from input images using AI. Simply click the 'bulb' icon to utilize OpenAI's AI Vision, which analyzes the image and generates a relevant prompt for you. This feature is particularly useful, as many image editing tools rely on input prompts to guide the output results.

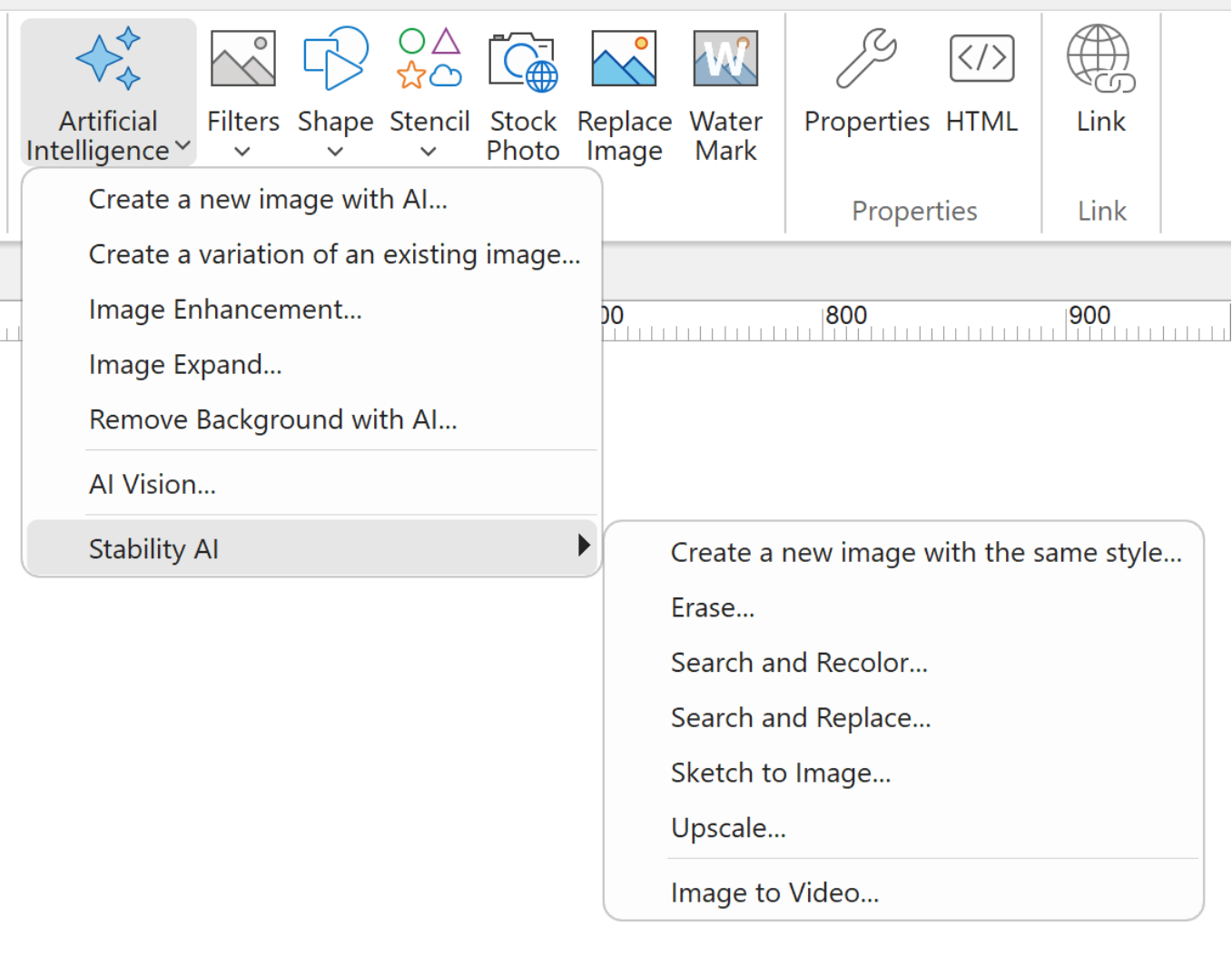
Stability AI
- New feature: Added support for "Stability AI" as alternative for OpenAI. "Stability AI" offers a wide range of extra Image related options compared to OpenAI/dali-e3.
The following image generation models are currently supported: Stable Image Ultra, Stable Image Core, Stable Diffusion 3 Large, Stable Diffusion 3 Large Turbo, Stable Diffusion 3 Medium, Stable Diffusion 3.5 Large, Stable Diffusion 3.5 Large Turbo.


Online tutorial:
https://wysiwygwebbuilder.com/stabilityai.html
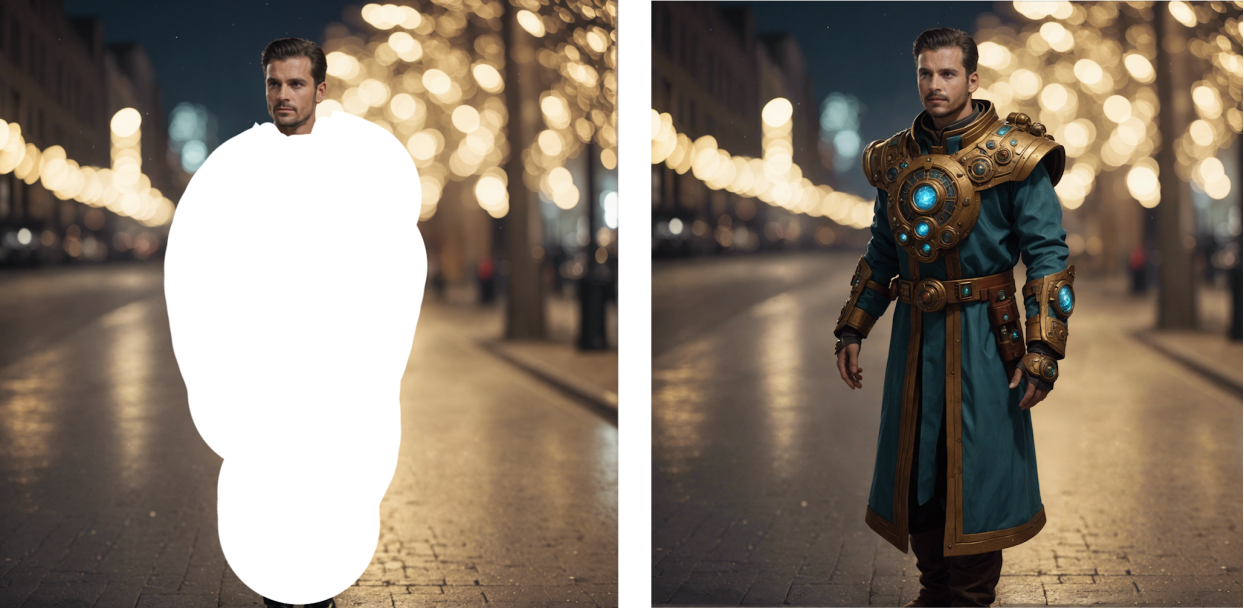
AI Image Erase (Stability AI)
- New feature: The Erase tool removes unwanted objects, such as blemishes on portraits or items on desks, using image masks.

AI Image Search and Replace (Stability AI)
- New feature: The Search and Replace tool is a specific version of inpainting that does not require a mask. Instead, users can leverage a search prompt to identify an object in simple language to be replaced. The tool will automatically segment the object and replace it with the object requested in the prompt.

In this example, the apples were replaced with strawberries and grapes.

AI Image Search and Recolor (Stability AI)
- New feature: The Search and Recolor tool provides the ability to change the color of a specific object in an image using a prompt. The Search and Recolor tool will automatically segment the object and recolor it using the colors requested in the prompt.


AI Image Upscale (Stability AI)
- New feature: Image Upscale
can be used to improve the quality of existing images.
There are 3 modes: Fast, Conservative and Creative.
Fast Upscaler
Fast
Upscaler enhances image resolution
by 4x using predictive and generative AI. This lightweight and fast service is
ideal for enhancing the quality of compressed images, making it suitable for
social media posts and other applications.


Conservative Upscale: Upscale and image to 4K resolution while minimizing alterations to the image.

Creative Upscale: This is probably the most exciting choice, because it will transform a low quality, low resolution image into a stunning work of art with intricate details at 9mp resolution - regardless of the input resolution. Provide an input image of poor quality and add a prompt that describes the desired output. High creativity (up to 0.35) will yield dramatic changes to the image.

Note: Most AI upscalers work by first making the image larger, then smoothing out artifacts and sharpening edges. They don't add anything to your image.
The Creative Upscaler is different. It uses a text prompt in conjunction with your image to create new details that weren't there before.
Here's another example. This is an AI generated image in CGI-style.

And below are the results of creative upscaling with different creativity values.




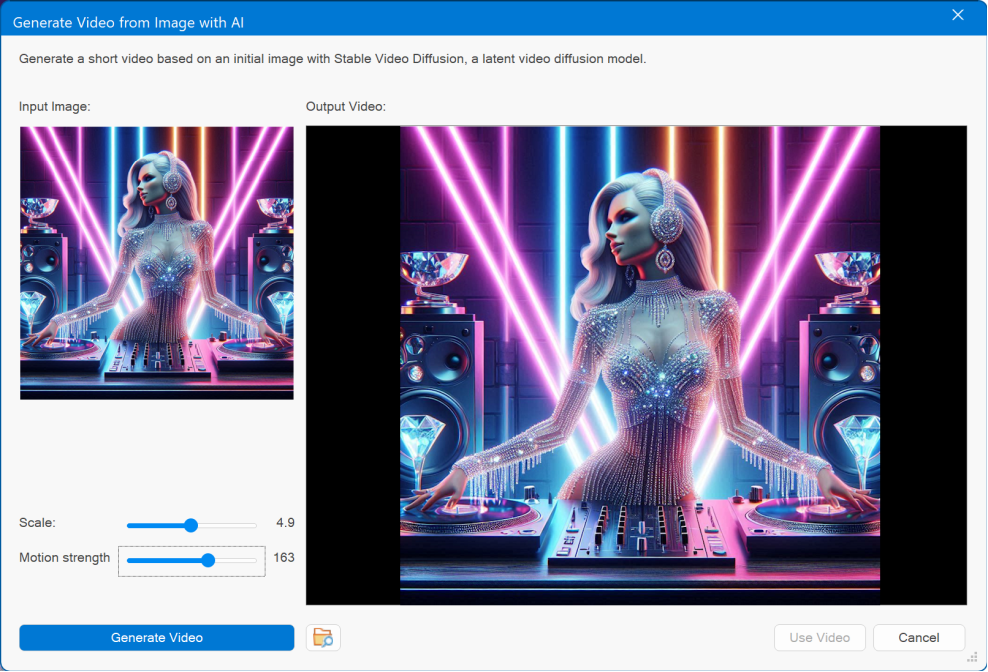
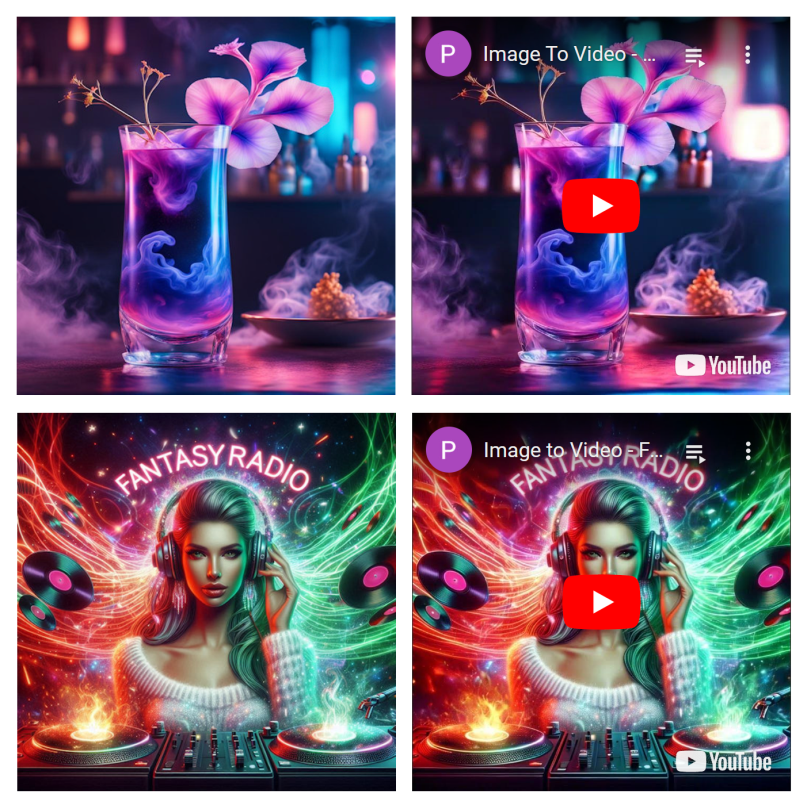
AI Image to Video (Stability AI)
- New feature: Generate a short video (approximately < 5 seconds) based on an initial image. The video can be used as background or just to add some motion to your website.


Online demo:
https://wysiwygwebbuilder.com/support/wb20tryouts/wb20_imagetovideo.html
The functionality is described here:
https://huggingface.co/stabilityai/stable-video-diffusion-img2vid-xt
AI Sketch to Image (Stability AI)
- New feature: Sketch to Image converts a simple drawing into a dynamic image. Use the prompt to define further details of the output image.

AI Create a new image with the same style (Stability AI)
- New feature: This tool extracts stylistic elements from an input image (control image) and uses it to guide the creation of an output image based on the prompt. The result is a new image in the same style as the control image.

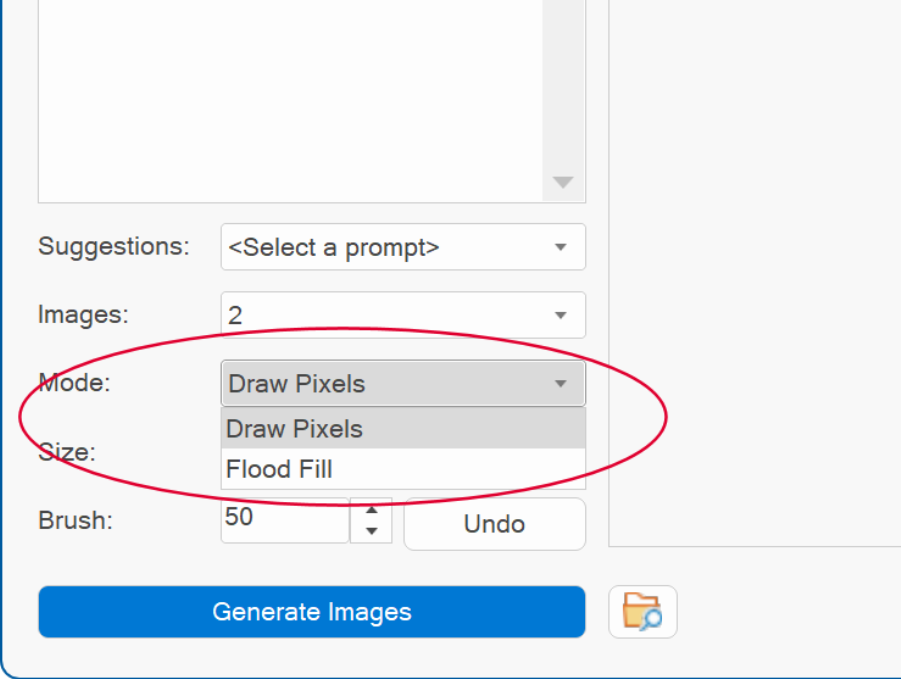
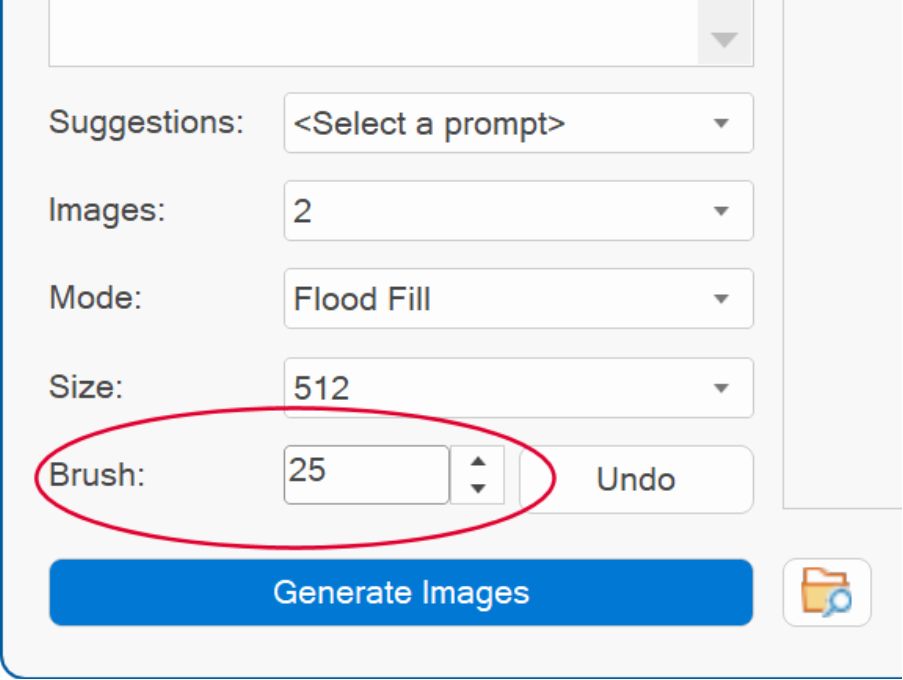
AI Image Inpainting
- New feature: Added 'Undo' button (also accessible via Ctrl+Z). This makes it possible to undo each paint action individually instead of resetting all actions at once. Hold SHIFT to undo all actions.

- New feature: Added new paint mode: flood fill. The Flood Fill Tool allows you to make a selected pixel and its surrounding pixels transparent based on their color similarity. The tolerance level determines how similar the surrounding pixels need to be to the selected pixel to also become transparent. A lower tolerance will only select pixels very similar in color, while a higher tolerance will select a broader range of colors.


- Improved: The brush size selection menu has been replaced with an input box, allowing for more precise control over the brush size.

AI Image Variations (Stability AI)
- New feature: Stability AI is also good in creating variations of existing images.

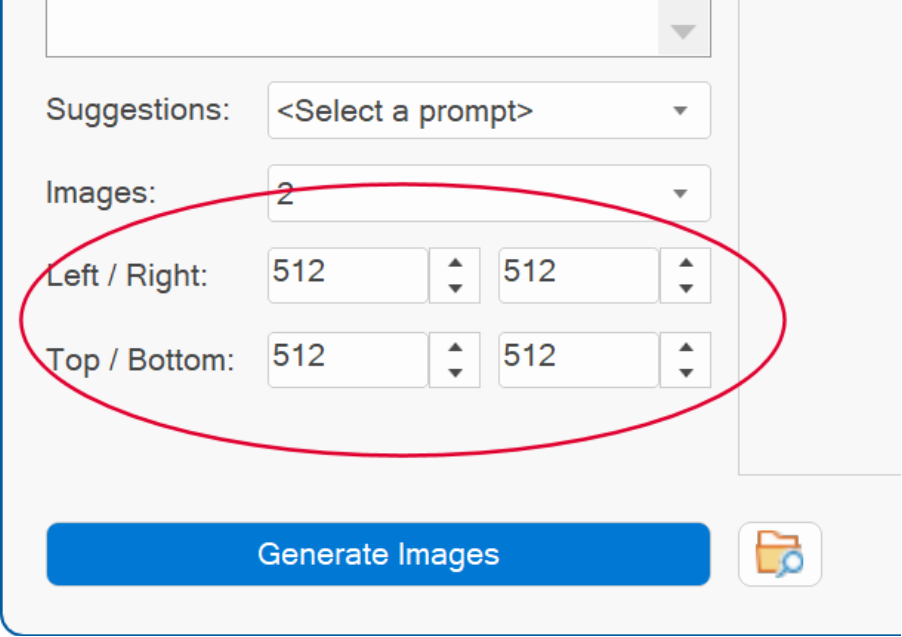
AI Image Outpainting (Stability AI)
- Improved: When using StabilityAI for outpainting, you can select left, right, top and bottom outpaint directions, instead of centered zoom, so you have more control over which sides are expanded.
Stability AI offers significantly higher quality compared to OpenAI.



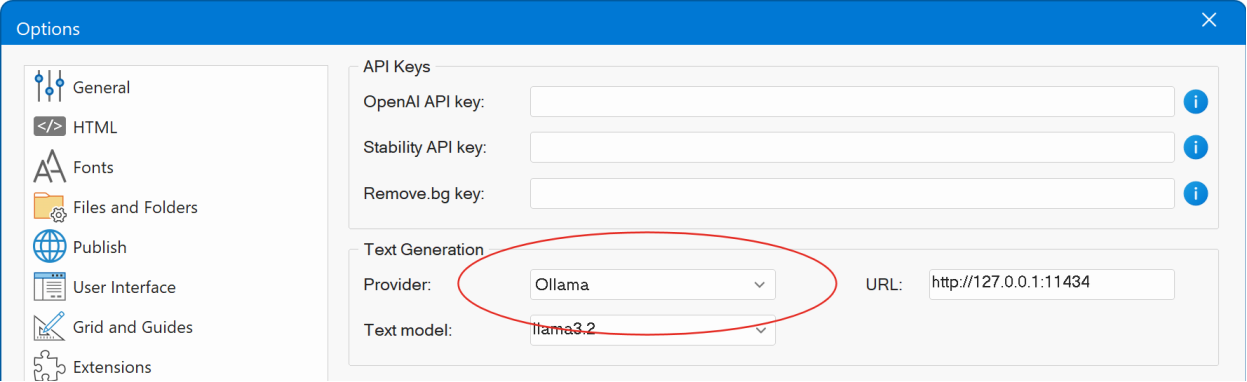
Ollama Integration
- New feature: WYSIWYG Web Builder now integrates with Ollama, enabling you to generate, translate, and enhance text using AI directly on your local computer.
Ollama is a platform designed to enable local installation and use of AI language models laptops or desktops. Unlike cloud-based AI services that require internet access to connect to servers, Ollama focuses on providing private, offline, and secure access to AI capabilities. It supports interactions with large language models directly from the user's machine, which can be especially useful for maintaining data privacy and reducing dependency on remote servers. Ollama supports popular language models like Llama 3.3, Mistral, Gemma 2, and other large language models.
Note: This functionality requires a modern, fast computer for optimal performance!
Most OpenAI-related text features introduced in version 19 last year are compatible with Ollama. This means you can now access these powerful tools without needing an OpenAI account.


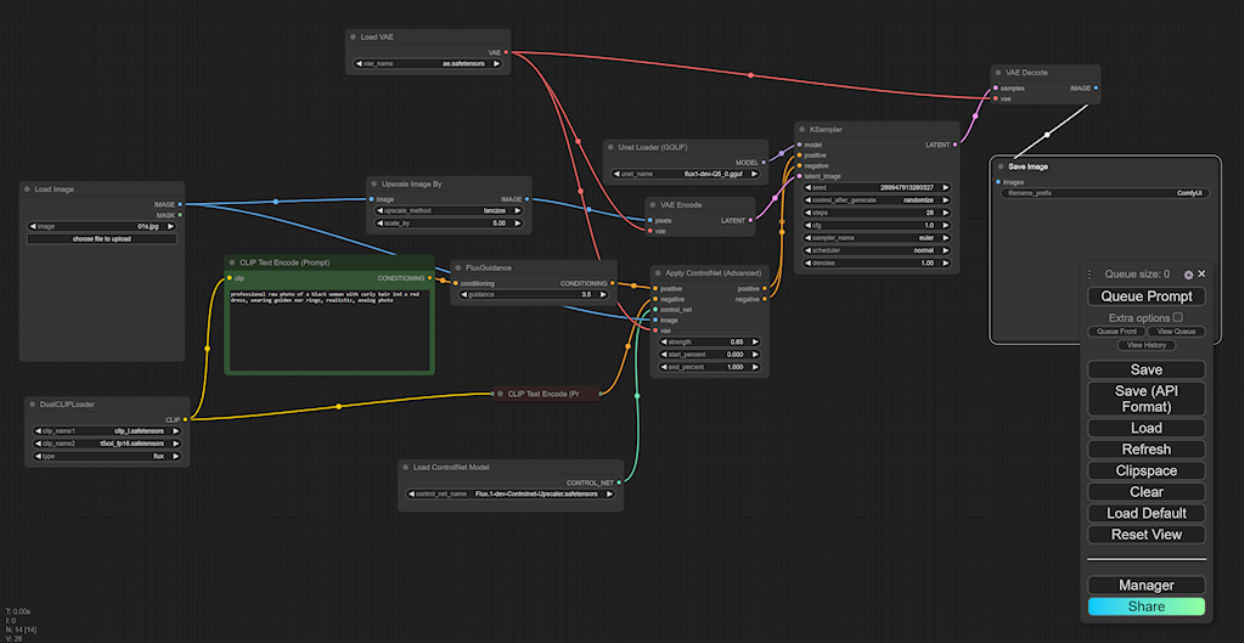
ComfyUI Integration
- New feature: WYSIWYG Web Builder now integrates with ComfyUI, allowing you to generate unlimited high-quality images using AI directly on your local computer.
ComfyUI is a powerful and popular open-source tool that supports AI models like Stable Diffusion and Flux, enabling you to create stunning images. Best of all, it's completely free, meaning there are no usage fees or limitations, unlike many paid online services, allowing you to create as many high-quality images as you want without any additional costs.
• Free and Open-Source: ComfyUI is completely free, with no usage fees or limitations.
• Full Customization: It offers detailed control over every step of the image generation process, allowing for deeper customization that many online platforms don't provide.
• Offline Use: You can run it locally on your computer, so you don't need internet access and avoid server downtimes or restrictions.
• Privacy: Since everything runs on your machine, there's no need to upload data or prompts to external servers, protecting your privacy.
• No Usage Limits: ComfyUI doesn’t limit the number of images you can generate, unlike online services that often cap usage based on credits or subscriptions.
• A fast computer/GPU is required to run ComfyUI effectively!

Online tutorial:
https://wysiwygwebbuilder.com/comfyui.html

Note: This feature is
intended for advanced users. You'll need a powerful computer and will have to
set up ComfyUI on your own. However, ComfyUI offers exceptional capabilities,
which is why we've included it as an alternative to paid services like OpenAI
and Stability AI.
Currently ComfyUI can be used to generate images and remove backgrounds.
It does not yet offer features such as outpainting, inpainting, or variants. However, if the integration of ComfyUI proves to be beneficial for a significant number of users, these features may be included in a future update.
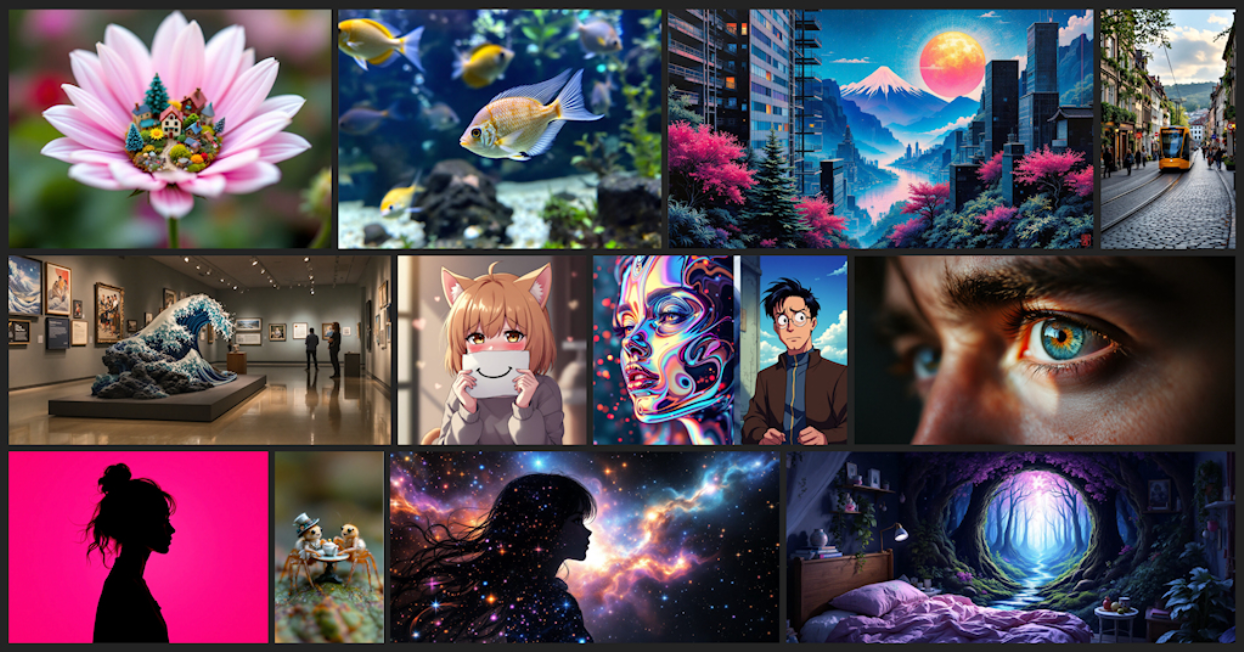
These images were generated by ComfyUI and the popular ‘Flux’ model. Flux is currently one of the best image generation models.

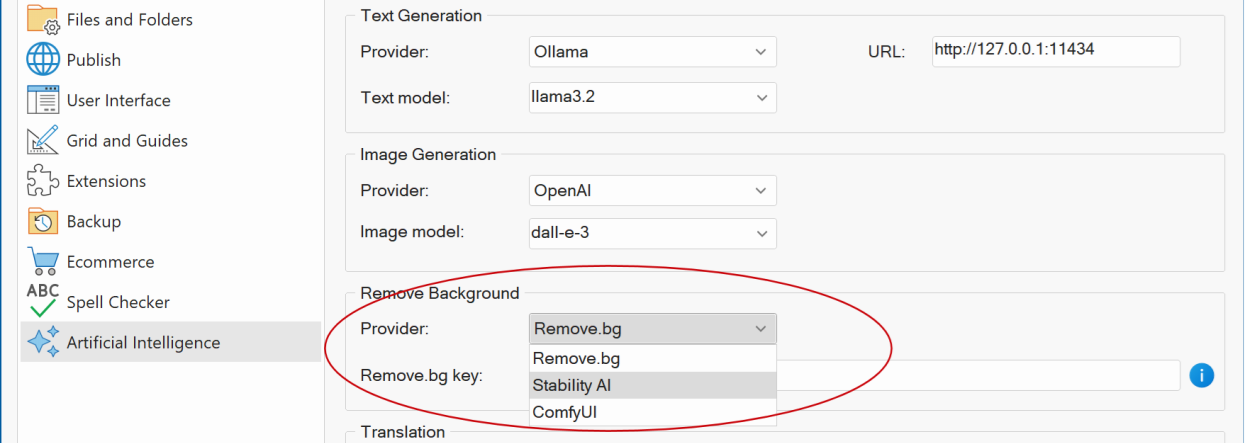
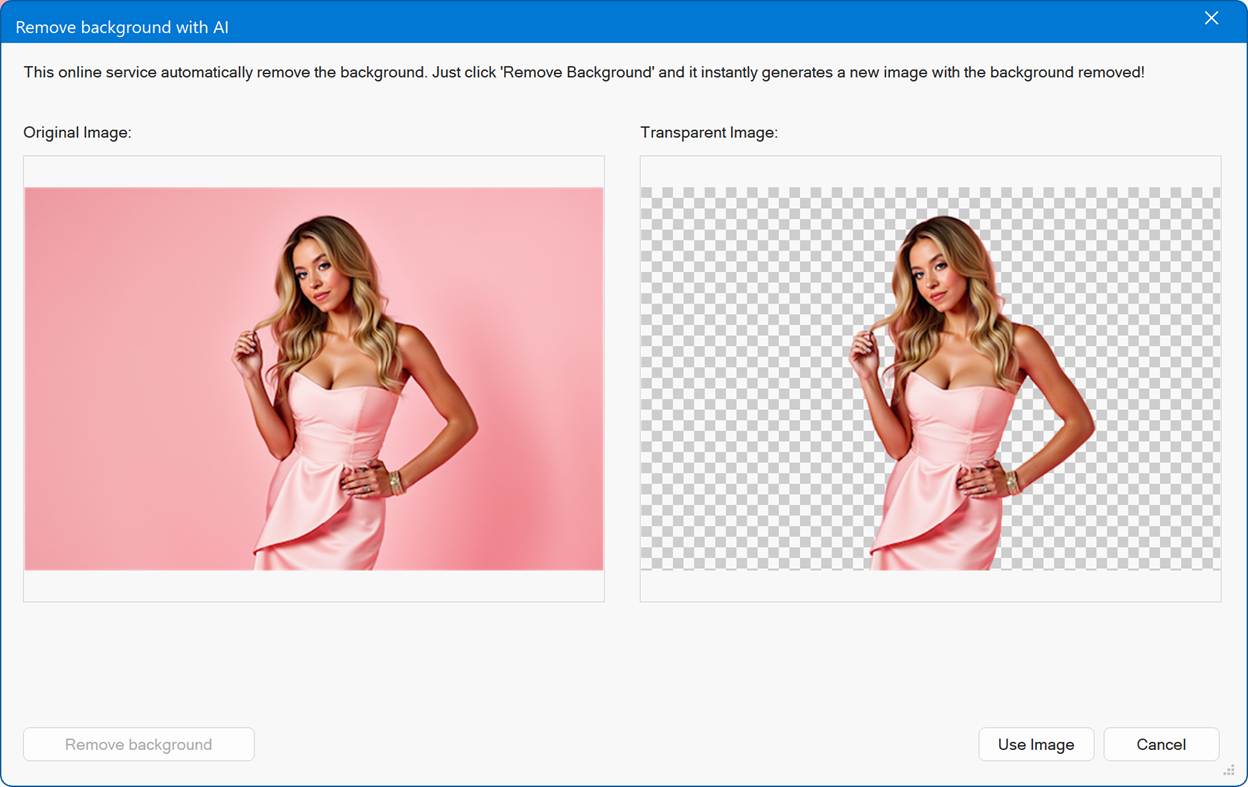
AI Image Remove Background
- New feature: This feature now also works with a Stability AI API key and ComfyUI (local), so if you have a Stability account or use ComfyUI, then there is no longer need for remove.bg key.


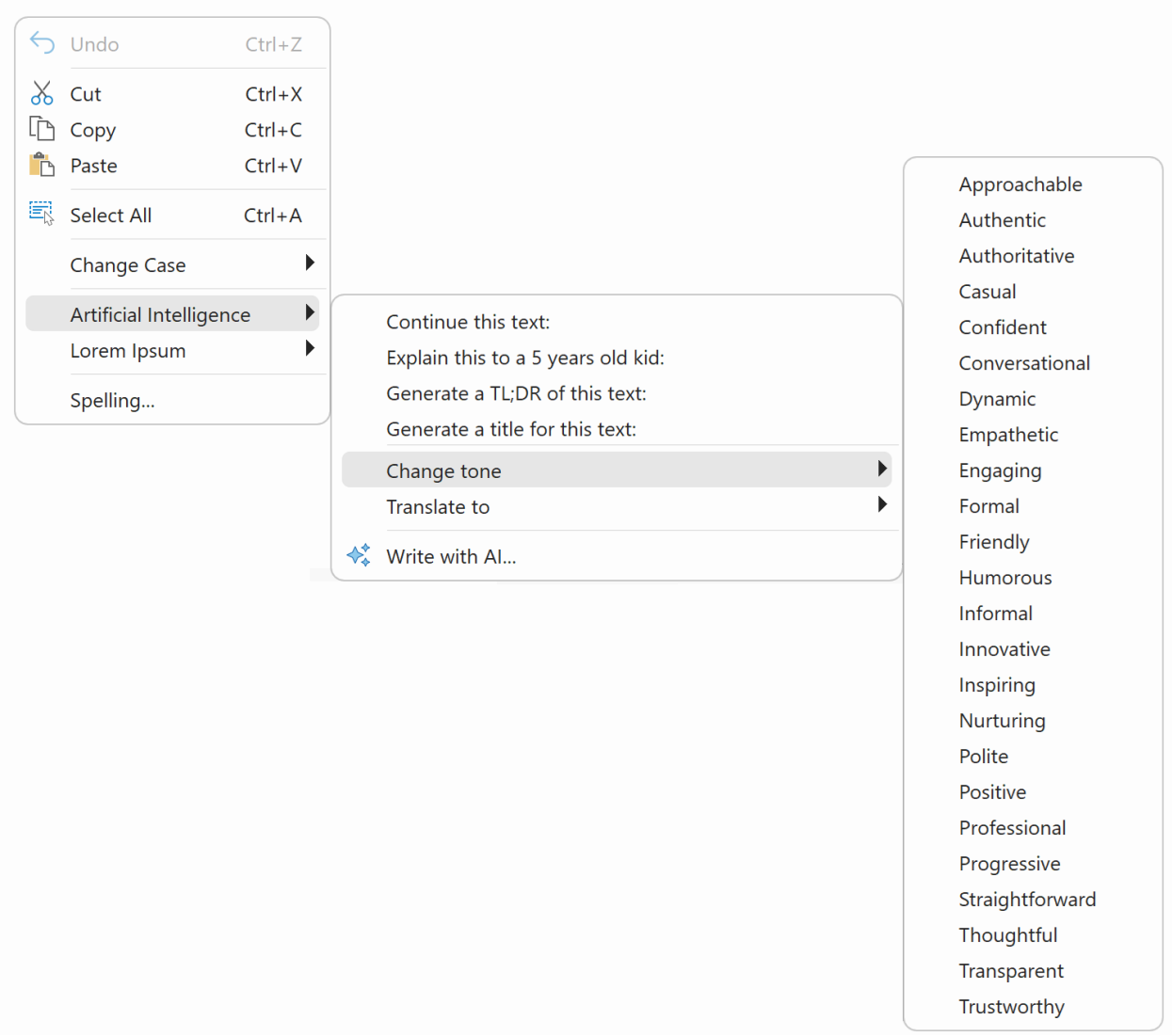
AI Text
- New feature: Added more tones / communication styles: "approachable", "authentic", "authoritative", "conversational", "dynamic", "empathetic", "engaging", "formal", "humorous", "informal", "innovative", "inspiring", "nurturing", "polite", "positive", "progressive", "thoughtful", "transparent", "trustworthy".

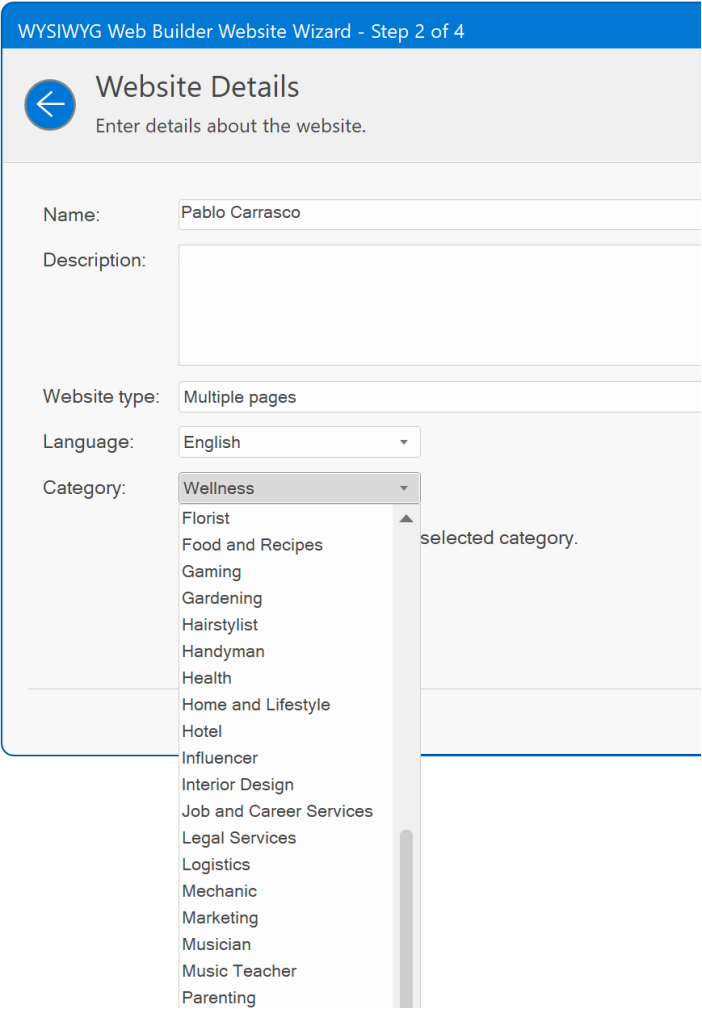
Website Wizard
- Improved: Added 25 new categories, including: Accountant, Astrology, Band, Barber, Catering, Charity, Coaching, Cryptocurrency, Dance Studio, Dietitian, Driving School, Electrician, Florist, Gardening, Hairstylist, Handyman, Influencer, Logistics, Mechanic, Music Teacher, Parenting, Personal Trainer, Plumber, Tailor, Tattoo Artist, Wellness. These new categories empower the wizard to generate tailored text and stock images, helping you create even more relevant and engaging content.
Note that these new categories are also available for “Smart Content”.

- Improved: Added more hundreds of new layout variations based on the new ‘modern ‘blocks.
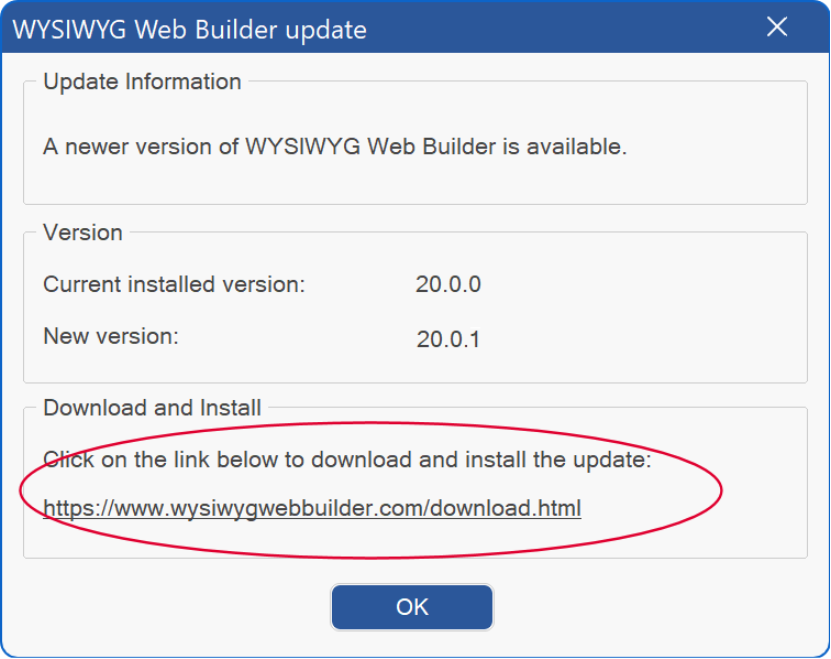
Check for Updates
- New feature: It is now possible to download and install updates directly via the 'Check for updates' dialog.



Images
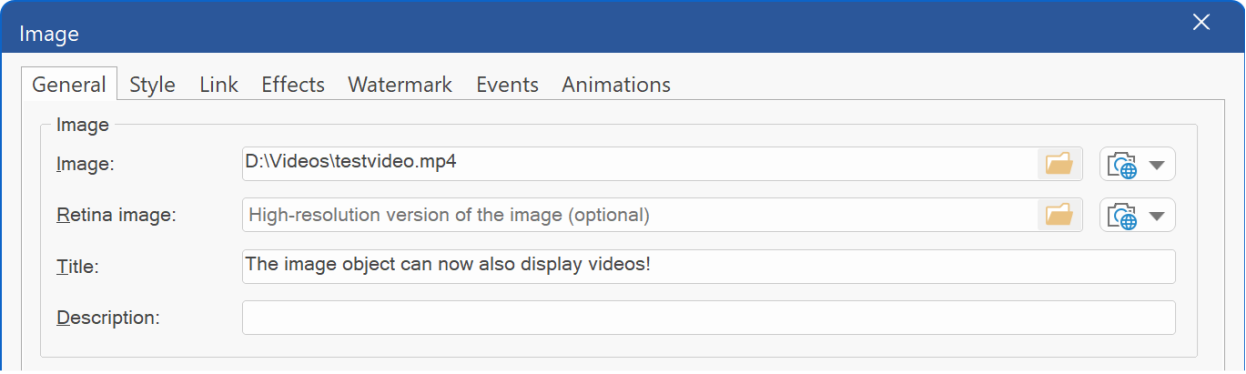
- New feature: It is now also possible to use the MP4 format in the image object. This functionality was added for the new 'Image-to-video' feature but can be used for other MP4 as well. The video will be played without audio and controls.
Videos also work in
combination with (HTML) watermark, stencils, shapes and other some other image
specific features.
Note: stencils applied to video do not work in browser preview due to security
limits.


- Improved: The image filter preview dialog is now resizable, It also remembers its previous size/position and includes other (speed) improvements.
- Improved: Added support for .webp stencils to reduce file sizes.
- Improved: You can now add and use custom stencils by simply placing your .png or .webp files in the following folder:
Documents\WYSIWYG Web Builder\system\stencils\
This new feature allows
greater flexibility and personalization, enabling you to easily integrate your
own designs into your projects.
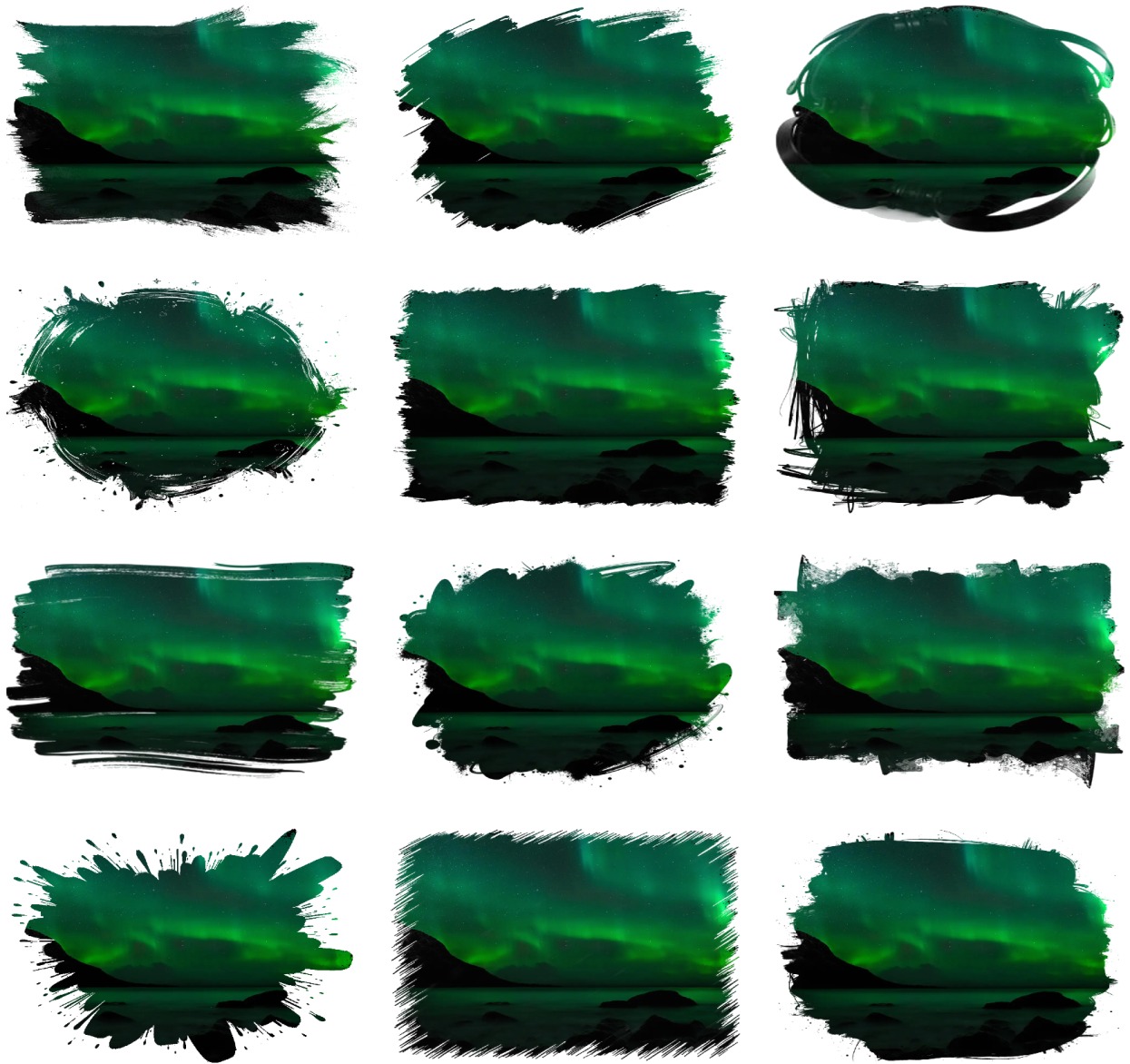
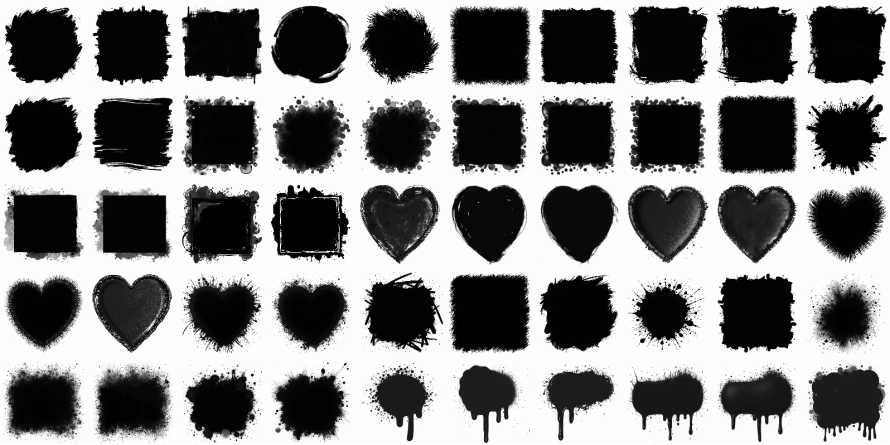
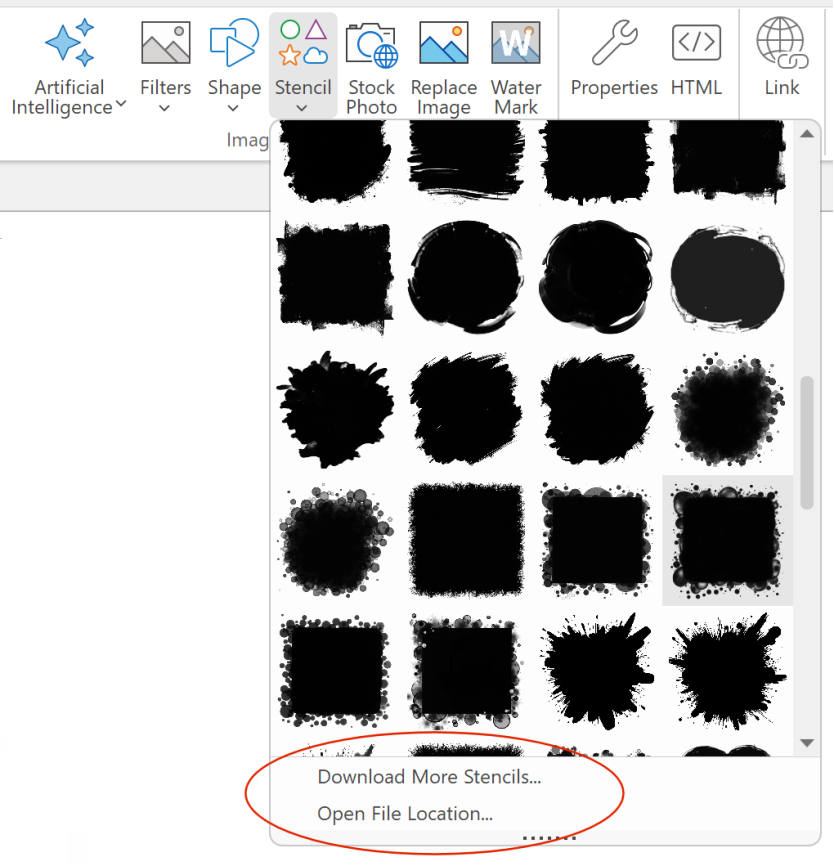
- New feature: We've expanded the stencil collection with 12 brand-new built-in
designs to give you even more creative possibilities.

- New feature: Added a 'Download More Stencils' option to the Stencils Gallery, providing quick access to the website's download page for additional stencils.
There are 2 new stencils packs on the download page, with more than 50 extra stencils for use with WYSIWYG Web Builder 20!

- New feature: Added an 'Open
File Location' option to the Stencils Gallery, enabling quick access to the
folder where stencil files are stored.

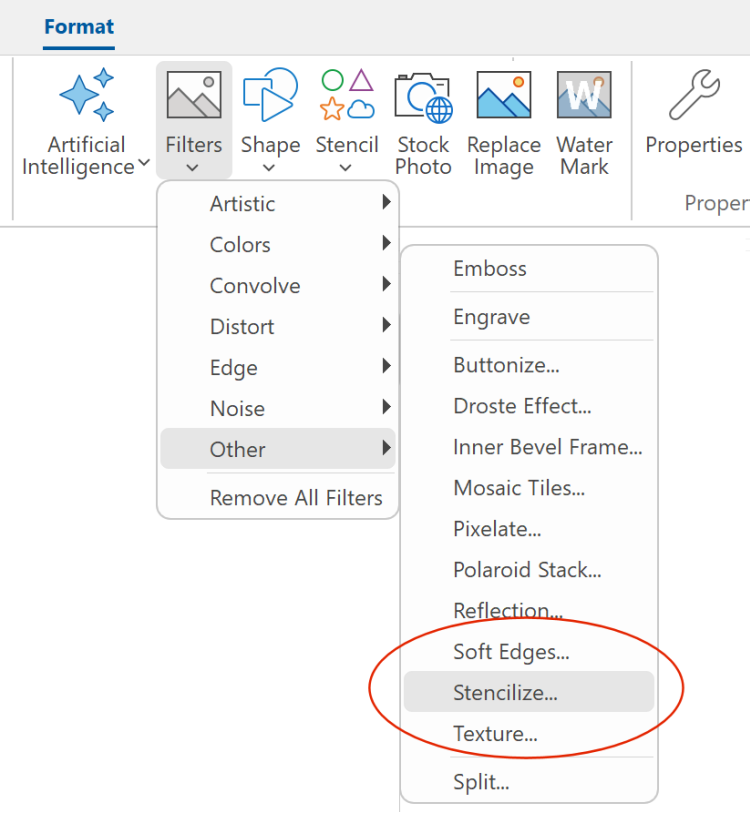
- New feature: Added
‘Stencilize’ filter to image tools. This feature converts an image into a
transparent stencil, providing a quick and easy way to create your own stencils.
You can use these stencils for use with other images or videos, allowing for
versatile creative effects.

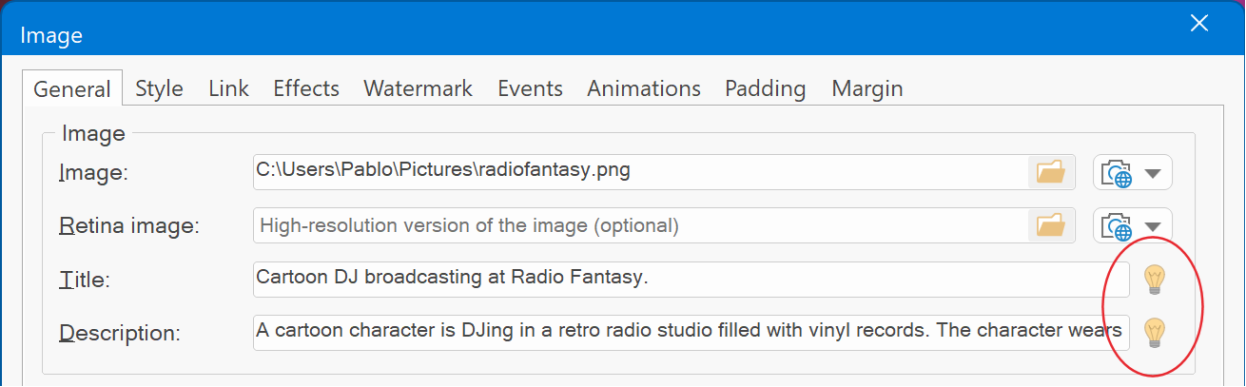
- New feature: Added 'AI Vision' tools to automatically generate titles and descriptions from images using AI. Click the 'bulb' icon to use OpenAI's AI Vision, which analyzes the image and creates a relevant title or description text for you.

Note: this tool is also available in the image properties for the Photo Gallery, Photo Collage and Photo Grid.
- Improved: The Image slice tool has been redesigned to use CSS grid instead of a table to make sliced images responsive. It also greatly simplifies the output HTML.
- Improved: The image selection dialog will now remember the last selected folder independently from other file dialogs, such as the project open menu. This enhancement allows for a more streamlined and efficient workflow, making it easier for users to access frequently used folders without having to navigate through the directory structure each time.
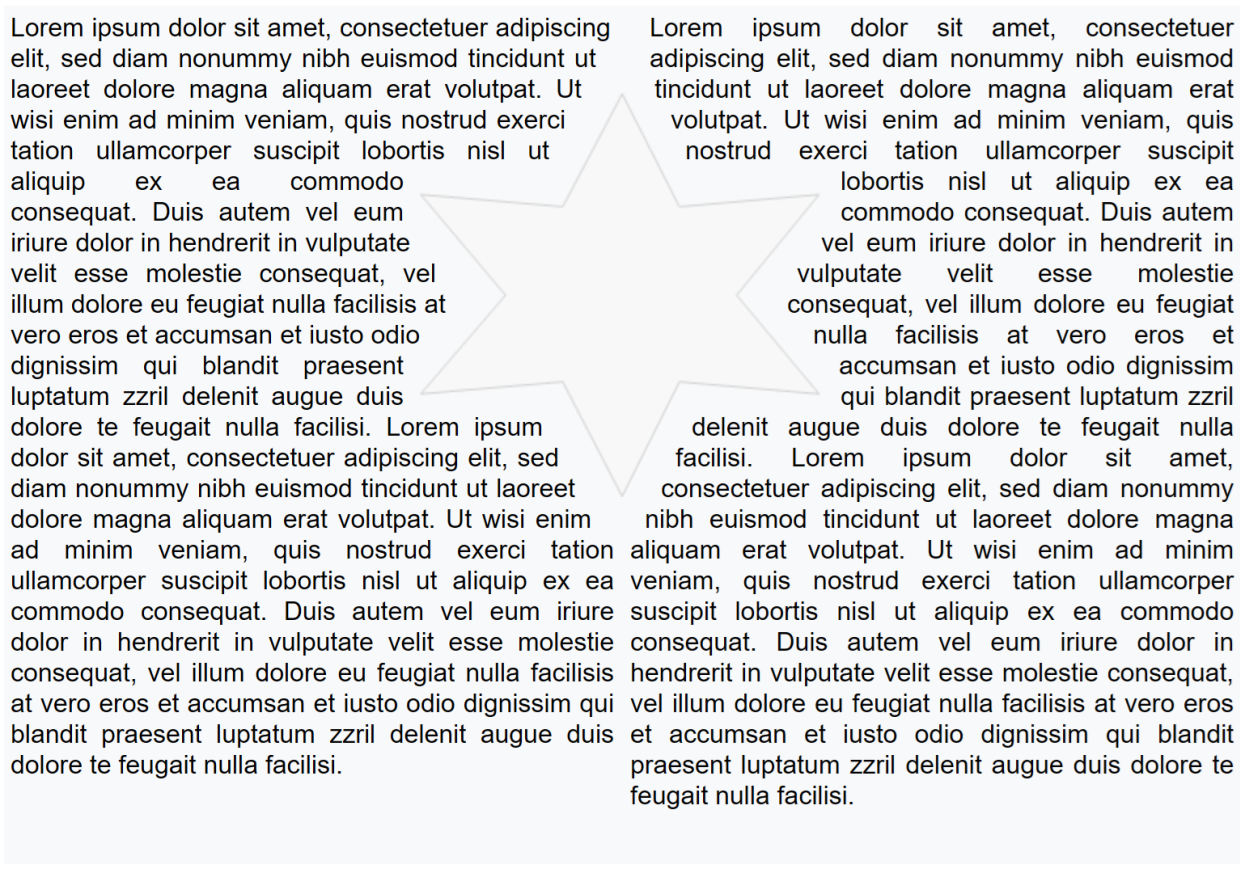
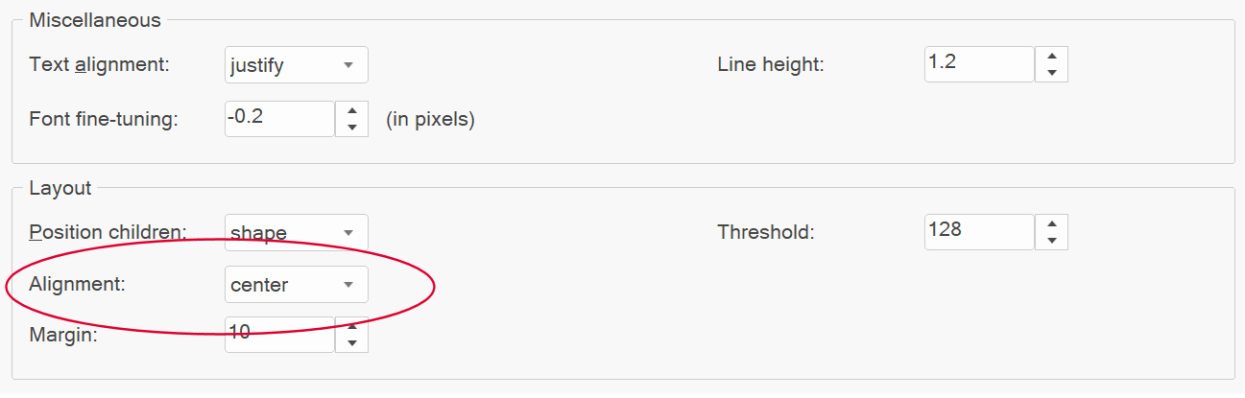
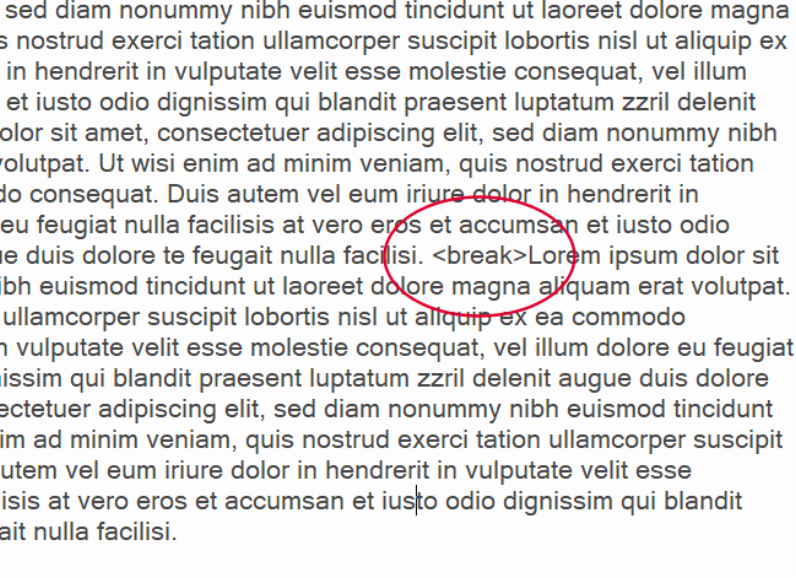
Wrap Text
- New feature: Added the ability to center a floating element or shape inside the text to create magazine like layouts. Previously only left and right were possible.



Currently, there are no standard options for achieving this directly in HTML/CSS. To work around this, we split the text into two parts (left and right) and position the object in the middle using the shape-outside property.
Since the text is divided into two sections, you'll need to specify where the break should occur. This can be done by inserting the <break> tag at the desired point within the text.

Online demo’s:
https://wysiwygwebbuilder.com/support/wb20tryouts/wb20_wraptext_card.html
https://wysiwygwebbuilder.com/support/wb20tryouts/wb20_wraptext_shape.html
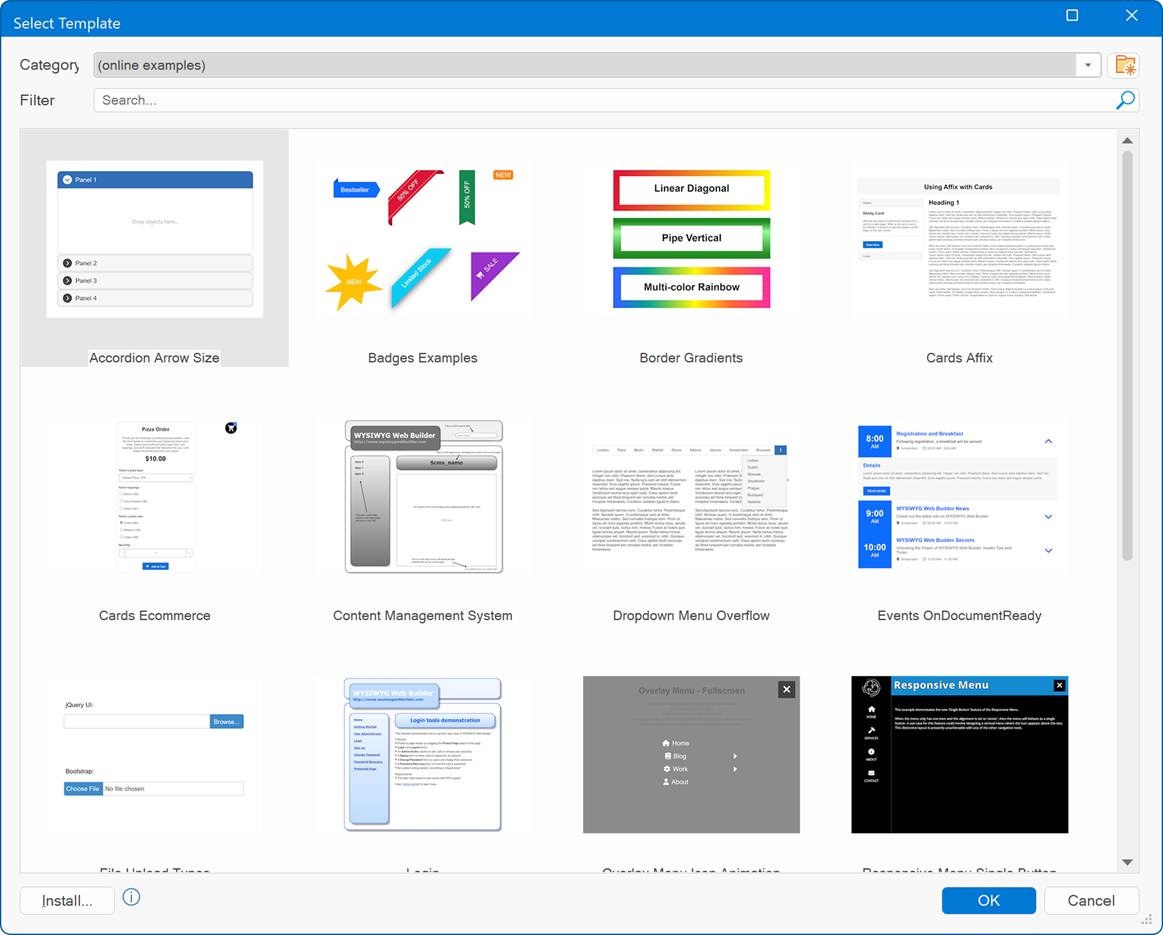
Templates
- New feature: Added 'Filter' option to filter the display template based on the specified search term. For local templates, the search is based on the template name. For online templates, you can also search by keywords such as topic, or functionality (e.g., gallery, form, shop, flexbox).

- New feature: Added 'Online
Examples' category. Over the years, we've developed a wide range of example projects
to showcase the features of WYSIWYG Web Builder.
Previously, these examples were spread across release notes, tutorials, and
various downloads, making them difficult to find. To simplify access, we've gathered all the example projects into a
dedicated 'Online Examples' category within the "Templates" section: File -> New website
from Template.
More
than 150 examples are currently available!
You can filter the displayed items by entering a keyword in the 'Filter' field.

While most are simple demos showcasing specific features, they can be a great starting point or a helpful resource for discovering features you might not have thought to explore. There is also a dedicated shortcut in the Help menu.

Online tutorial:
https://wysiwygwebbuilder.com/examples.html
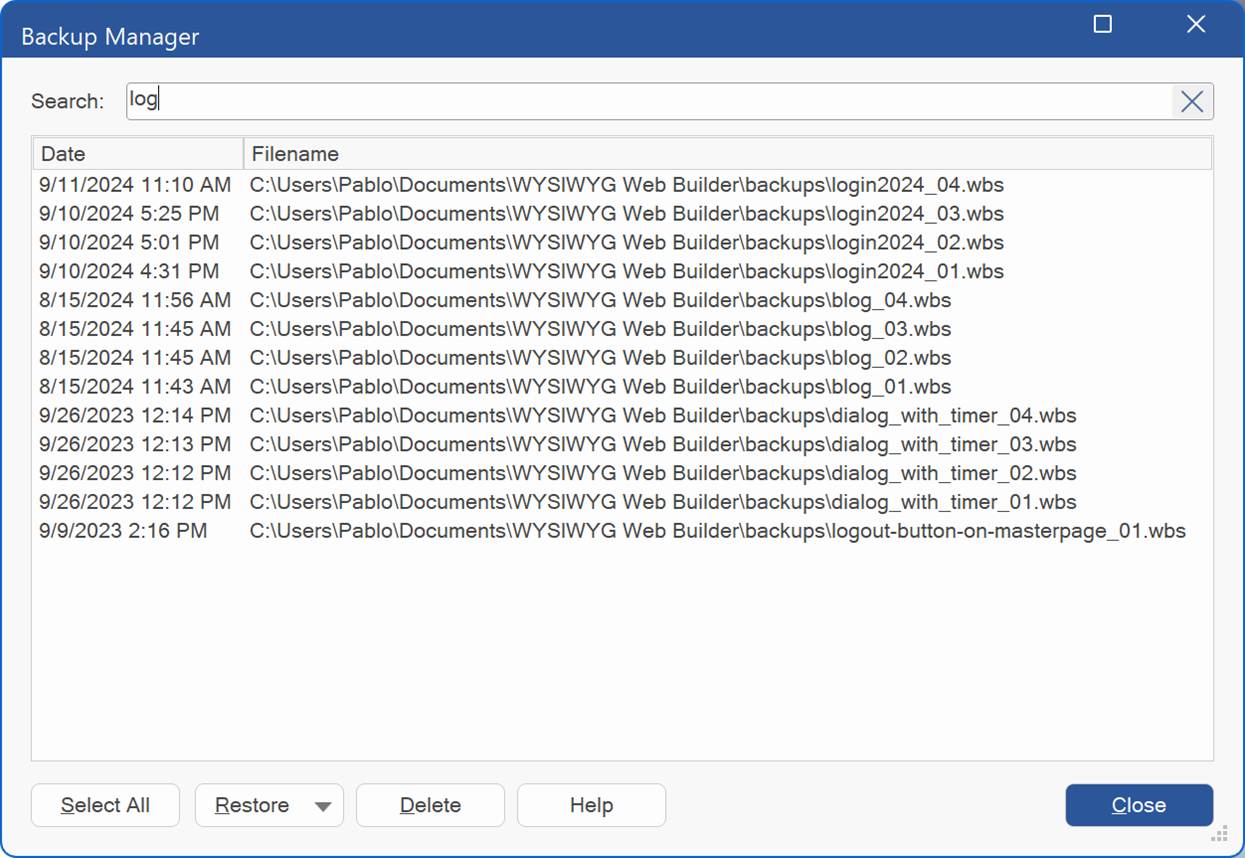
Backup Manager
- New feature: Added 'Search' option to filter the displayed backups based on their name.

- New feature: 'Restore to another location' option, to restore the selected backups to another location instead of the default documents folder.

- New feature: 'Open file location' option. This will open a new Windows Explorer with the backup folder.

- New feature: Added 'Select all' button to quickly select all item in the list.

Rollover Image
- New feature: Added support for video (mp4). You can either use 2 videos or an image and video for the rollover.
Note: The video should not have audio otherwise the browser may not play it automatically.


Online demo:
https://wysiwygwebbuilder.com/support/wb20tryouts/wb20_rolloverimage.html
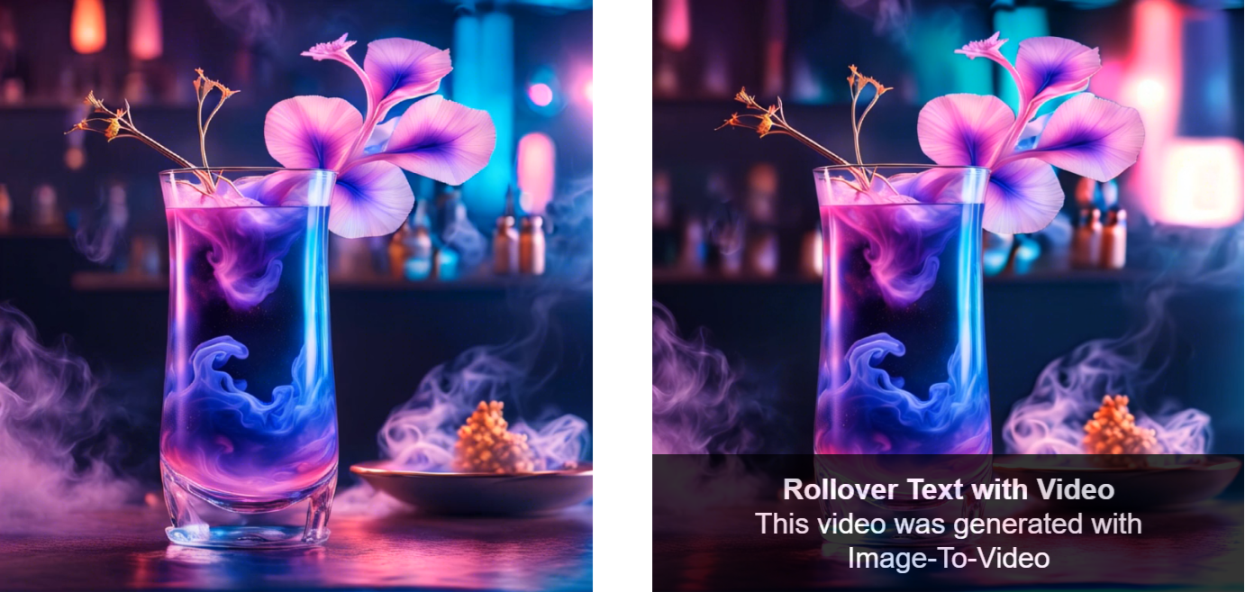
Rollover Text
- New feature: Added support for MP4 video to the Rollover Text object, to easily add overlay text onto videos. Perfect for adding captions, or contextual information directly to your videos without the need for using multiple tools.


Note: The video should not have audio otherwise the browser may not play it automatically.
Online demo:
https://wysiwygwebbuilder.com/support/wb20tryouts/wb20_rollovertext.html
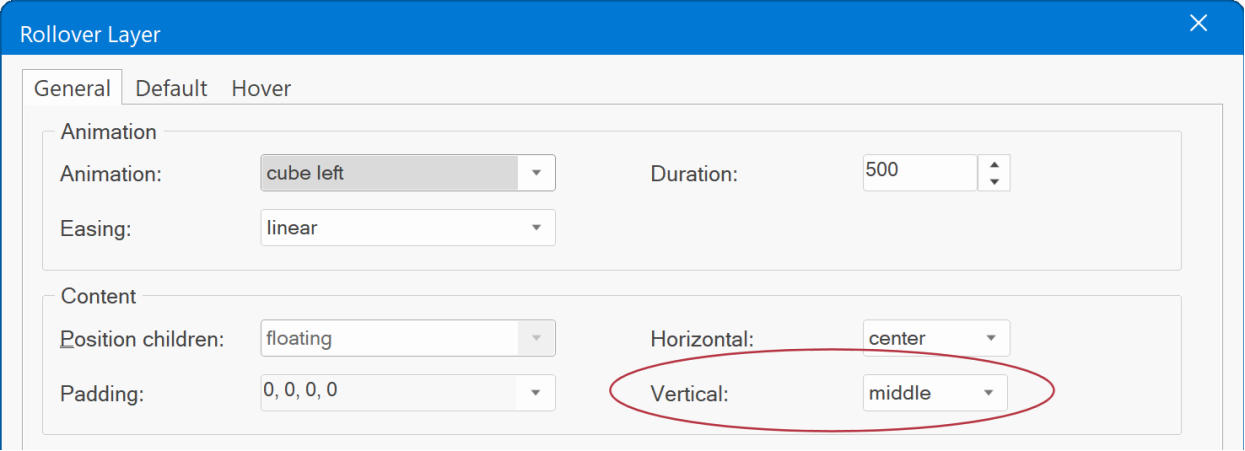
Rollover Layer
- New feature: Added the ability to vertical align floating content in Rollover Layers.


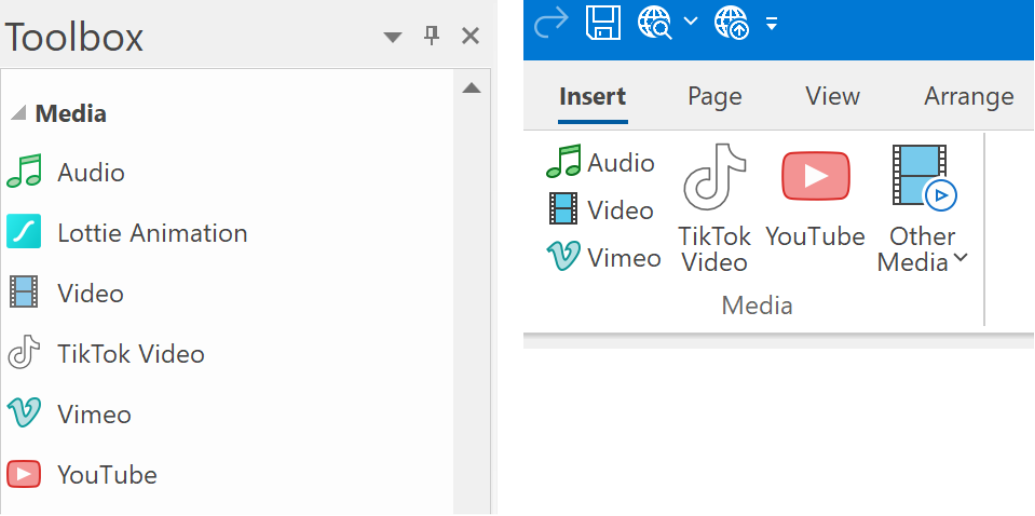
TikTok Video
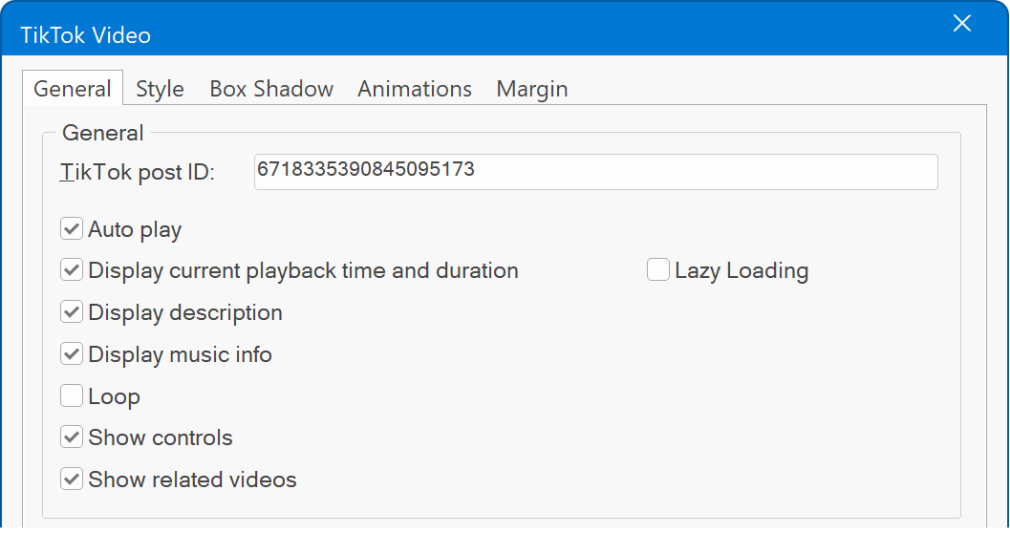
- New feature: Added support for TikTok video. You can now easily embed responsive TikTok videos on your website. Customize playback with options like autoplay, looping, controls visibility, and displaying video descriptions for a seamless integration experience.


Online tutorial:
https://wysiwygwebbuilder.com/add_video.html
Flex Container
- New feature: Enhanced Flex Container, Card Container, and Card Repeater components with background video support. Users can now add background videos via YouTube, Vimeo URLs, or MP4 files, bringing dynamic visual options directly into these elements.

Accordion
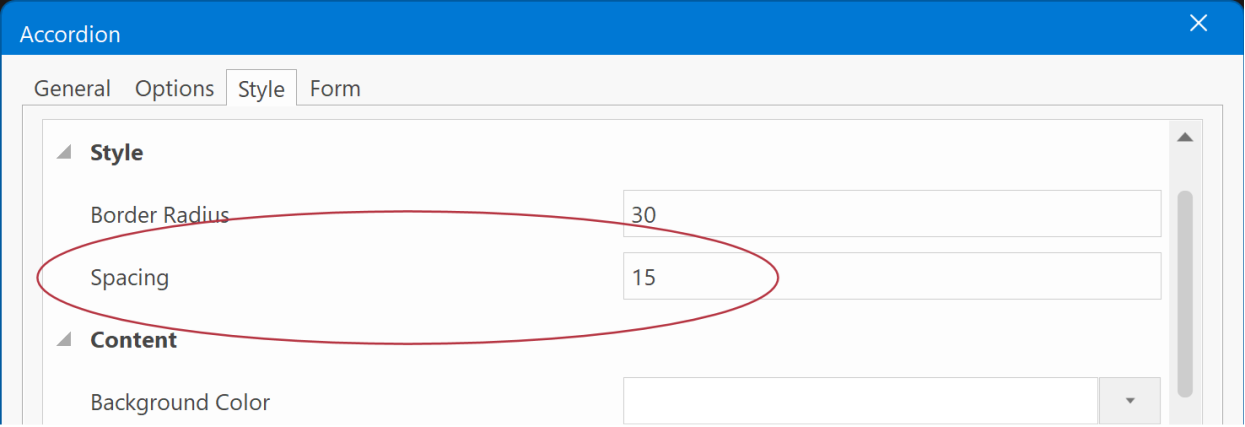
- New feature: Added the ability to set the spacing between accordion panels.


Text
- Improved: Added 'Translate in Google' tool to the context menu of text editor to open Google translate in your default browser.

Icons
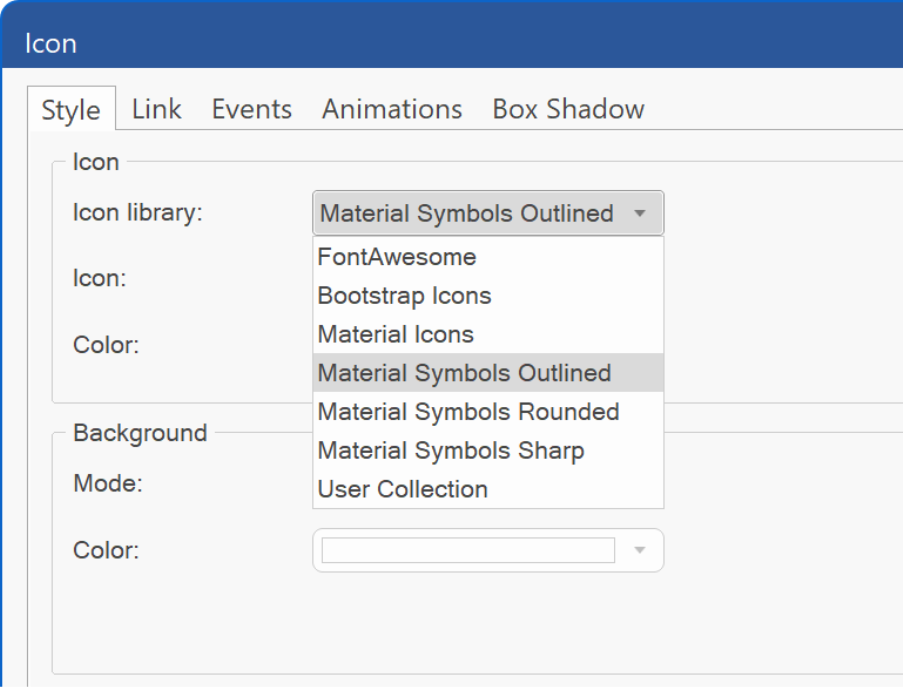
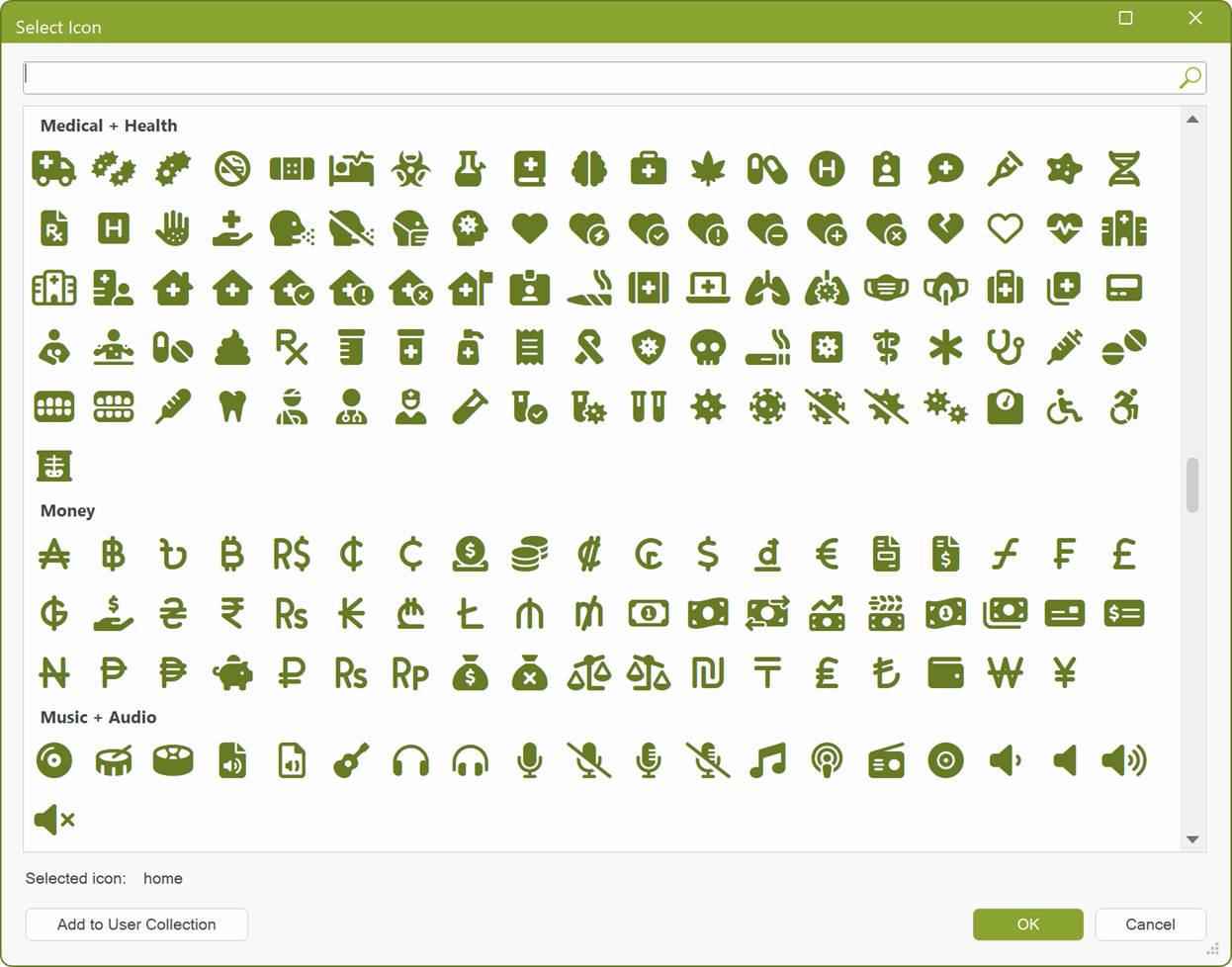
- New feature: Added support for Material Symbols. Material Symbols is a newer version of Material Icons based of a variable font with more than 3500 icons! There are 3 versions of Material Symbol: Outlined, Sharp and Rounded.



Because Material Symbols is based on a variable font, it has support for multiple fonts weights which gives you more control over the appearance of the icons. Also, the icons can be rendered both unfilled and filled states. The fill mode is animatable and can be set via the transition properties (see demo).
Online demo:
https://wysiwygwebbuilder.com/support/wb20tryouts/wb20_materialsymbols.html
- Improved: The icon picker for Font Awesome now shows all (free) icon variations (solid and regular).
Added: image, images, calendar-days, calendar-plus, calendar-minus, clipboard, folder-closed, eye-o, eye-slash-o, hand, floppy-disk, file-zipper, file-video, file-image, hand-spock, hand-pointer, hand-point-left, hand-point-right, edit, clock, newspaper, gem, registered, moon, hospital, copyright, lightbulb, keyboard, rectangle-list, hard-drive, comment-dots. All regular variants have an '-o' post fix.
- Improved: The Format context tab in the Ribbon now supports Icons, allowing you to easily adjust their color, border, or background. When using the "Edit Text" (Ctrl+E) command in this context, the Icon Picker dialog will open for quickly selecting a different icon.

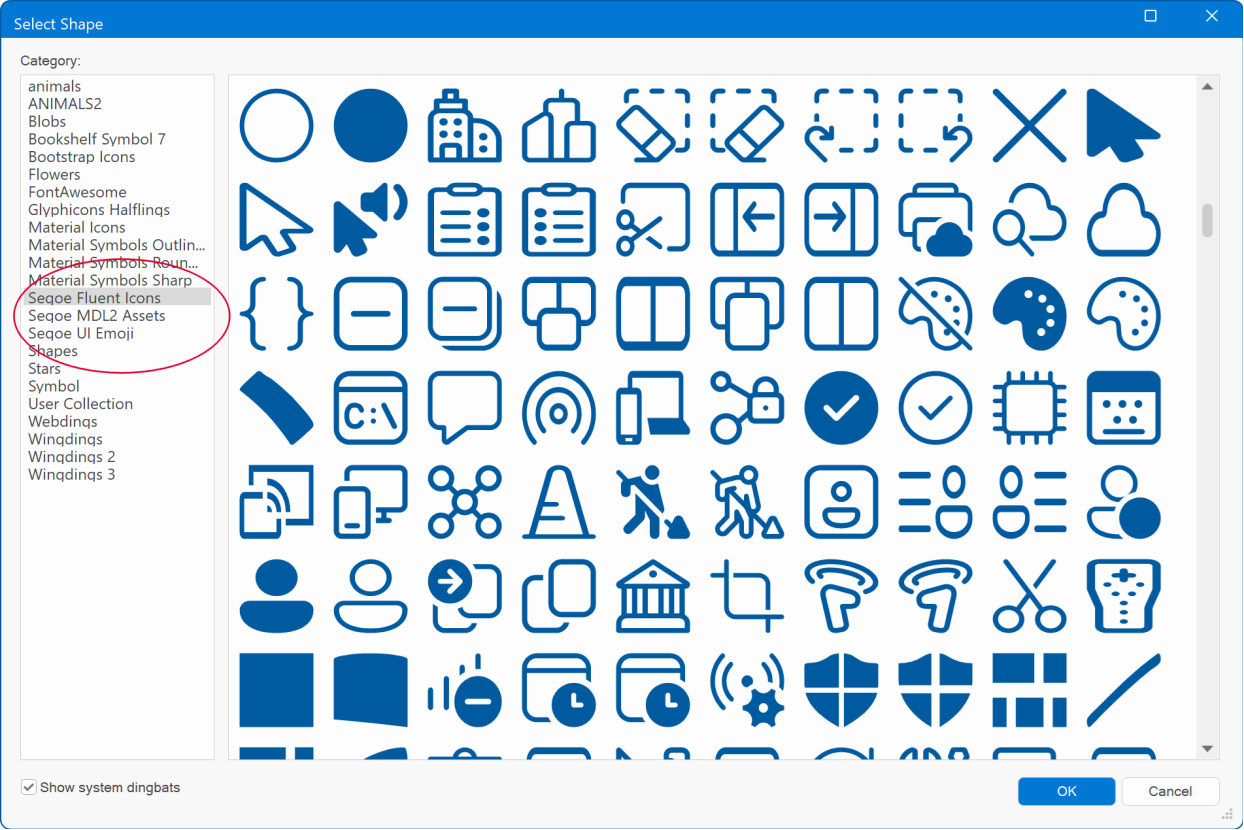
Clip Art
- New feature: Implemented Windows 10/11 Font Icons (Segoe MDL2 Assets / Segoe Fluent Icons) support. You can now use the icons in the Clip Art object (2 x 1386 icons!). These are standard system icon fonts.

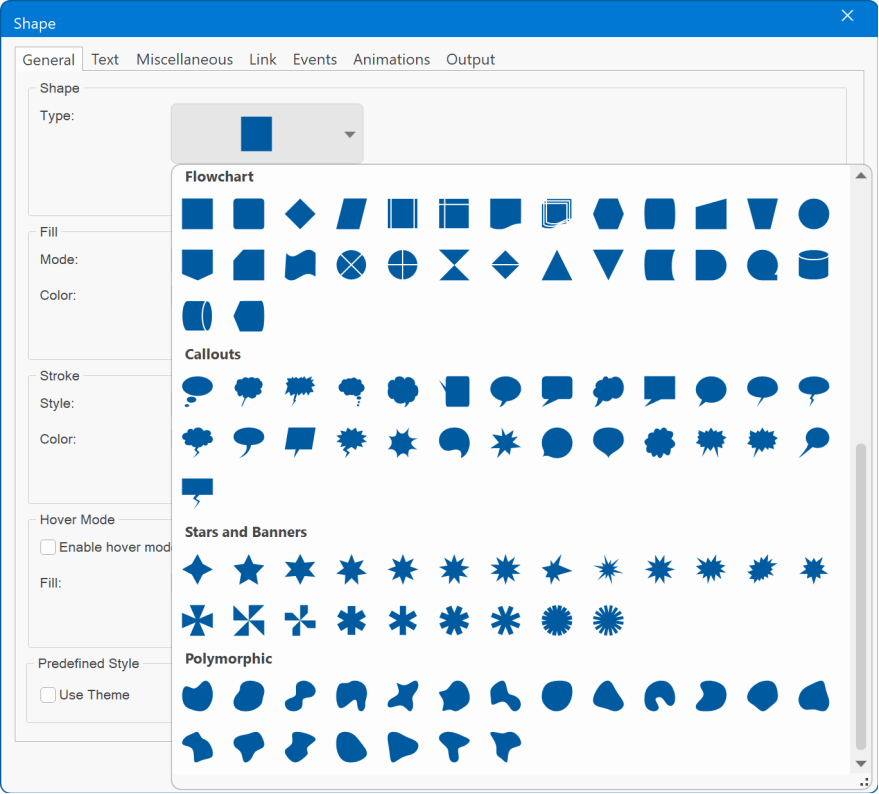
Shape
- New feature: Added 10 new Polymorphic shapes.

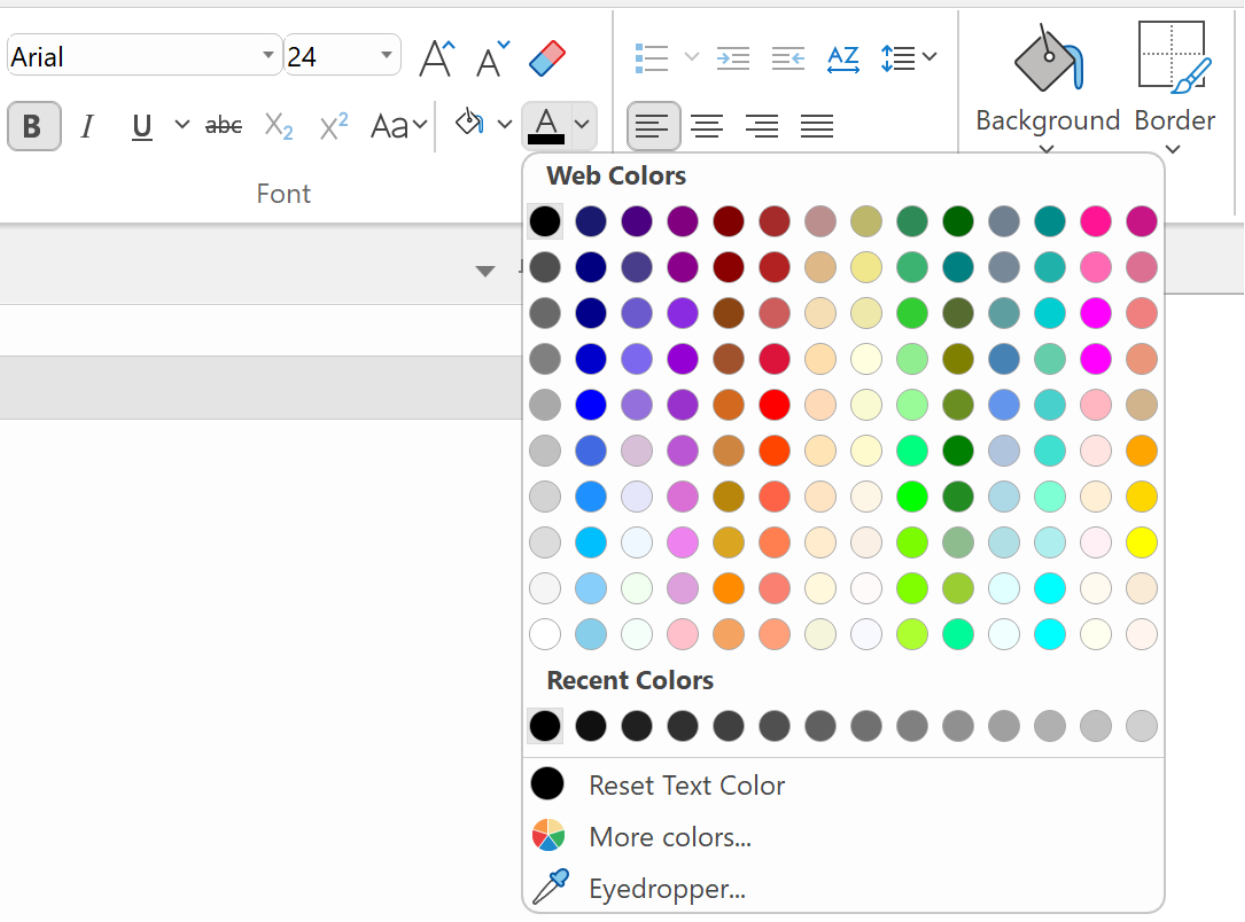
Color Picker
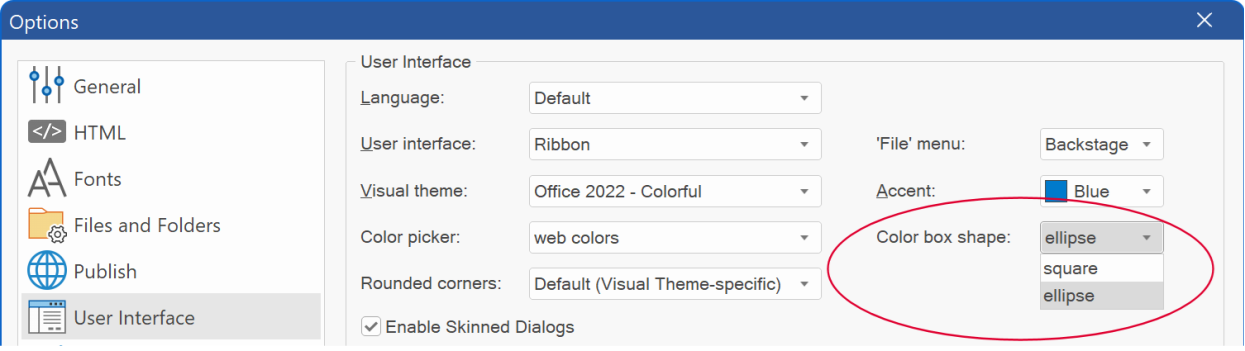
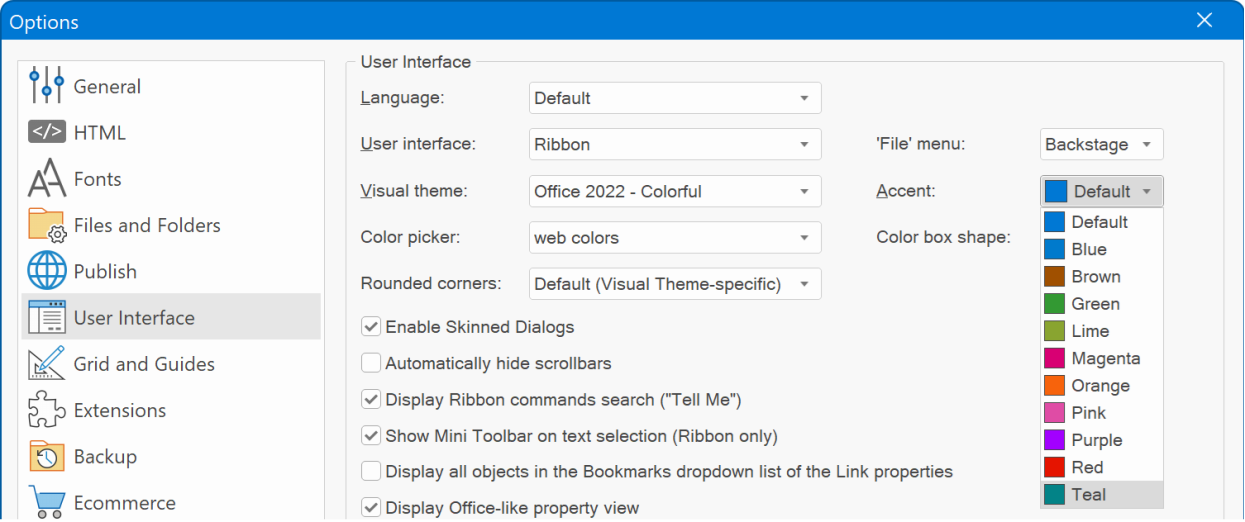
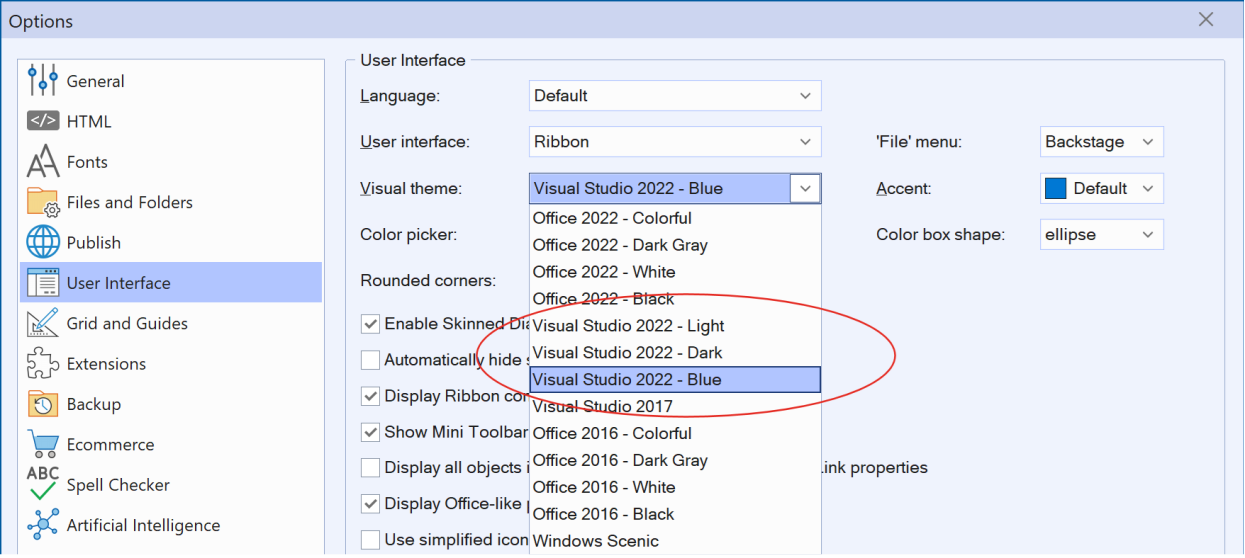
- New feature: Added new rounded color picker style. If you prefer the old look then you can set this in Tools -> Options -> User Interface.


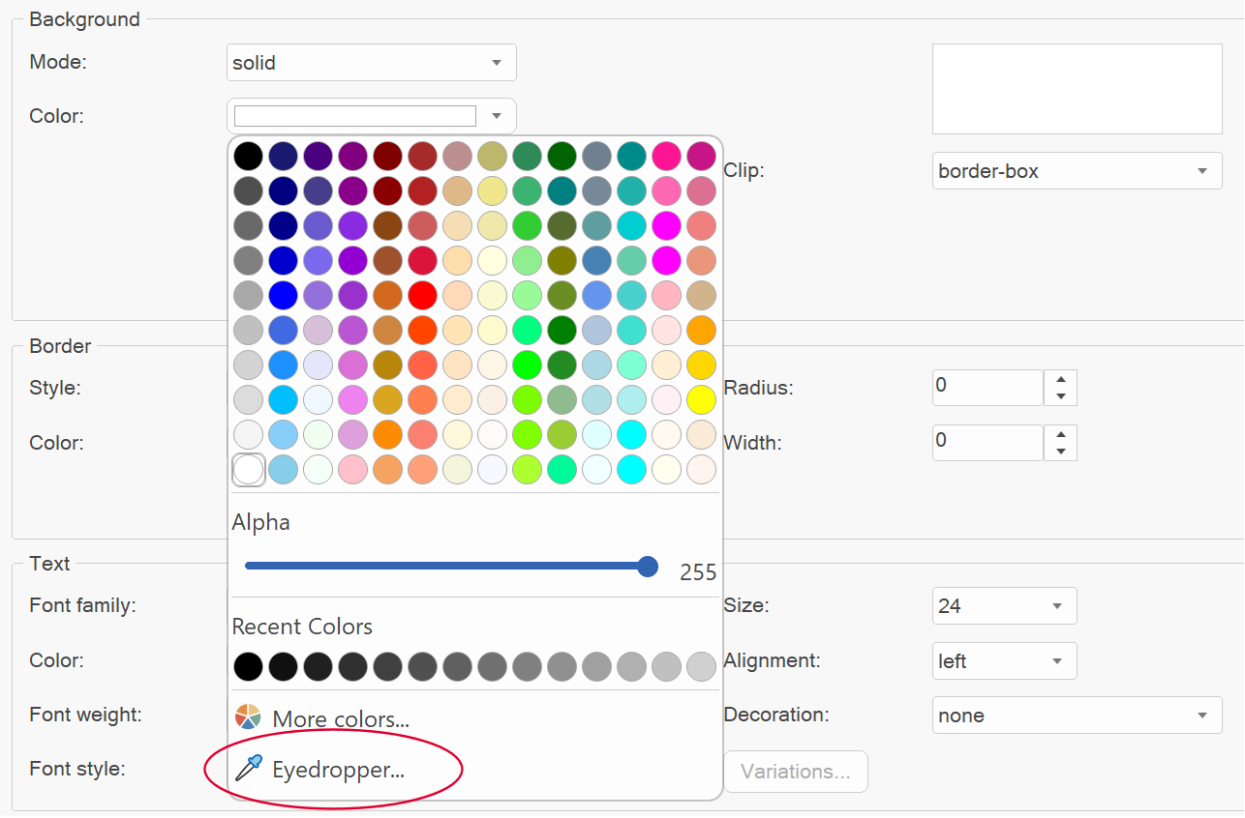
- New feature: Added 'Eyedropper' tool. Use the eyedropper tool to quickly pick a color from the screen without having to open the color dialog first.

- Updated feature: The old 'use swatch colors' option has been replaced with a dedicated 'color picker mode' option: use web colors or use swatch colors.
User Interface
- Improved: Accent color dropdown in User Interface options renders color preview.

- Improved: Icons in Icon pickers are rendered in accent color.

- Improved: Shape and Badge now use a gallery style shape selection, instead of a standard dropdown menu.

- Improved: Property Dialogs are now slightly wider, with increased spacing between property names and values to enhance readability.
- Improved: Added background and border properties to the Ribbon's formatting context tab.

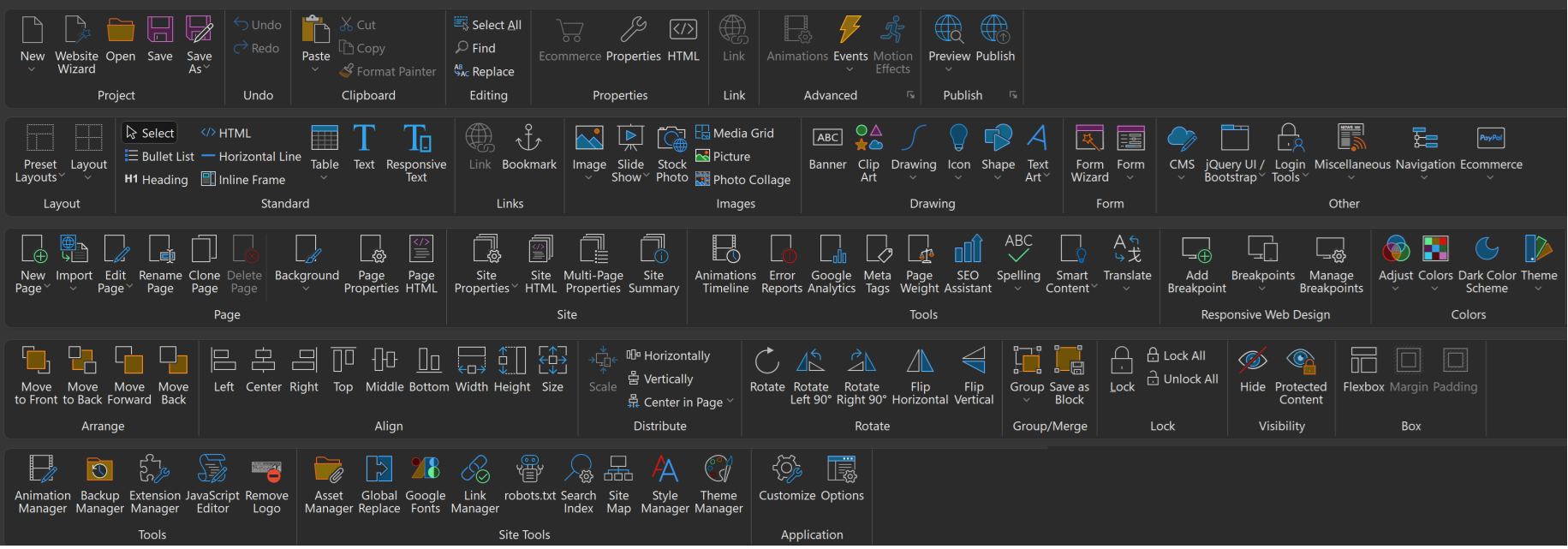
- Improved: Icons in the user interface, including the Toolbox, Ribbon, and Toolbars, now seamlessly adapt to dark color themes with significantly improved contrast. Similar to Microsoft Office products, the colors' luminosity is inverted, ensuring they appear clearer and more visually appealing, making them easier on the eyes in dark mode.

Note: If you switch between light and dark themes, you will need to restart the application for the icons to fully adapt to the selected theme.
- Improved: Icons in the user interface, including the Toolbox, Ribbon, and Toolbars, now seamlessly adapt to dark color themes with significantly improved contrast. Similar to Microsoft Office products, the colors' luminosity is inverted, ensuring they appear clearer and more visually appealing, making them easier on the eyes in dark mode.
- Improved: The Visual Studio visual themes now reflect the updated color schemes from Visual Studio 2022.

Also, the dark color schemes now have better contrast and various other improvements.
Panel Menu
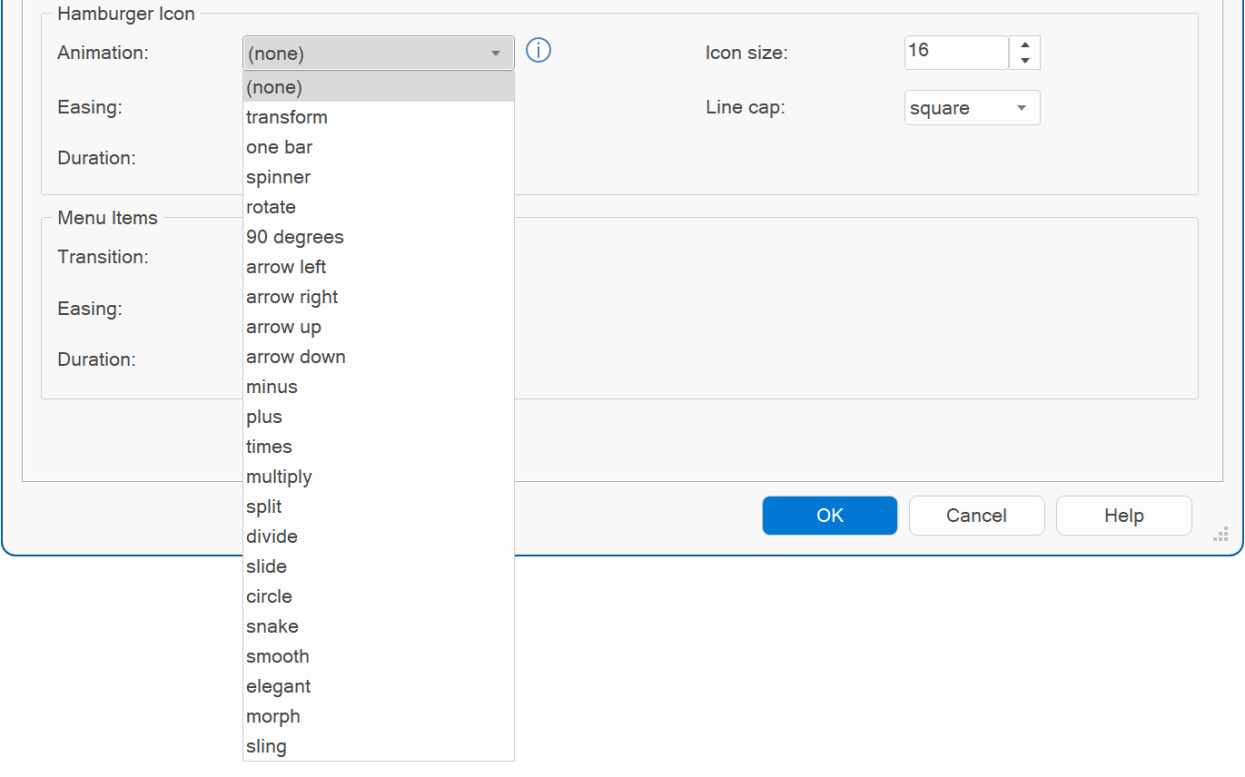
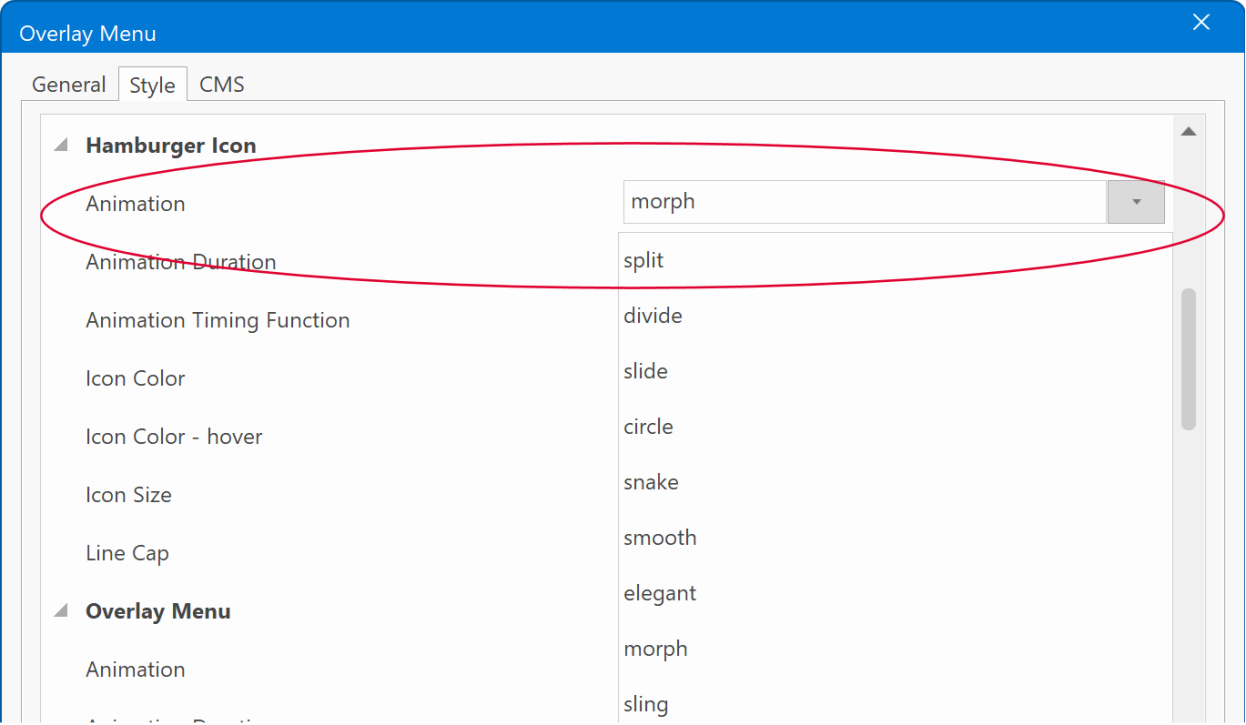
- New feature: Added 9 new hamburger icon (SVG) animations: split, divide, slide, circle, snake, smooth, elegant, morph, sling
- Improved: Added a dedicated (hamburger) icon animation option section. This replaces the special character functionality for the title property. Now if a hamburger icon animation is selected, then the title value is not used.

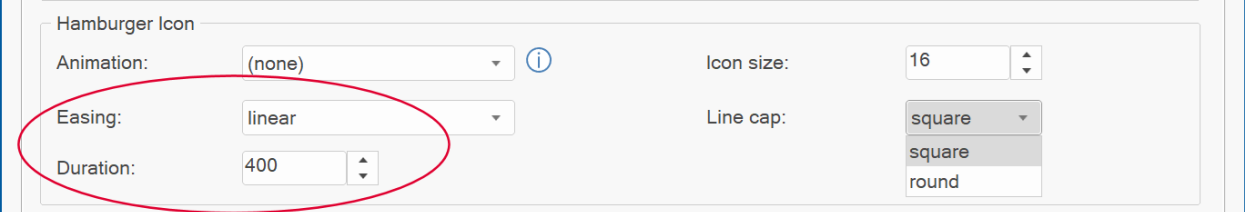
- New feature: Added duration and easing options for (hamburger) icon animation.

- New feature: Added the ability to set the 'Line cap' style for the hamburger icon: square or round. When selecting "round", the ends of lines are rounded.


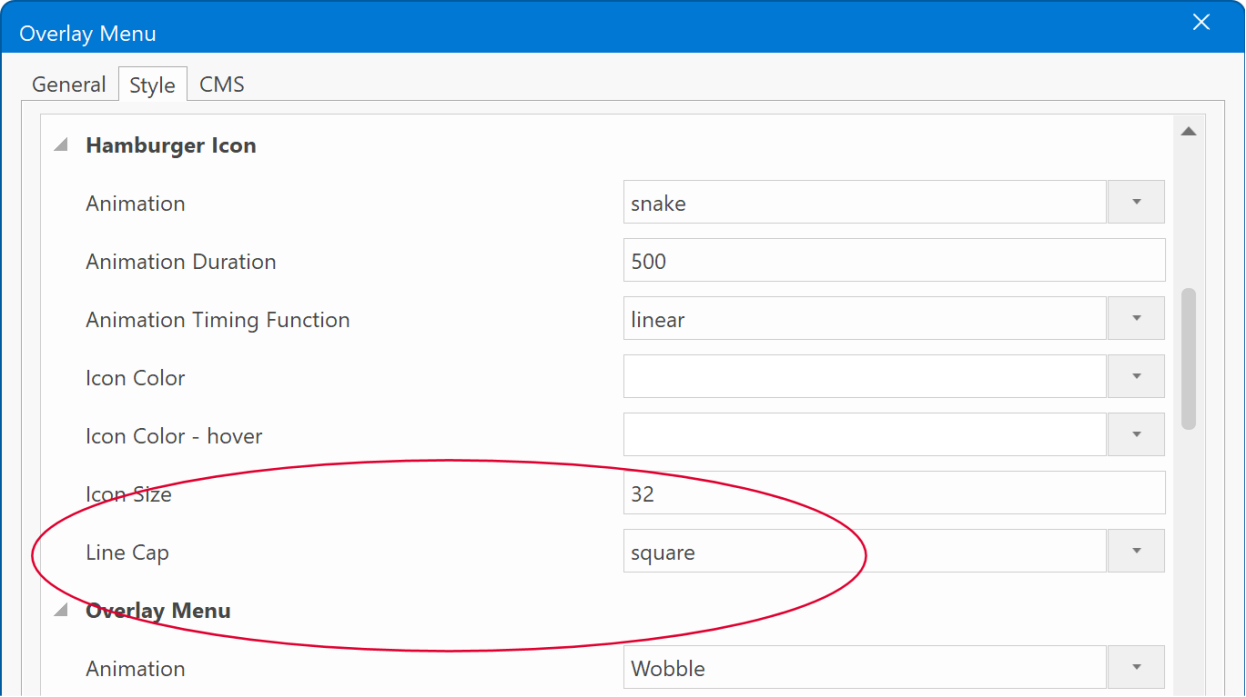
Overlay Menu
- New feature: Added 9 new hamburger icon (SVG) animations: split, divide, slide, circle, snake, smooth, elegant, morph, sling

- New feature: Added more than 30 'show animations' to Overlay Menu. They can be used to animate the menu when it's triggered via the hamburger menu.

- New feature: Added duration and easing options for (hamburger) icon animation.

- New feature: Added the ability to set the 'Line cap' style for the hamburger icon: square or round. When selecting "round", the ends of lines are rounded.

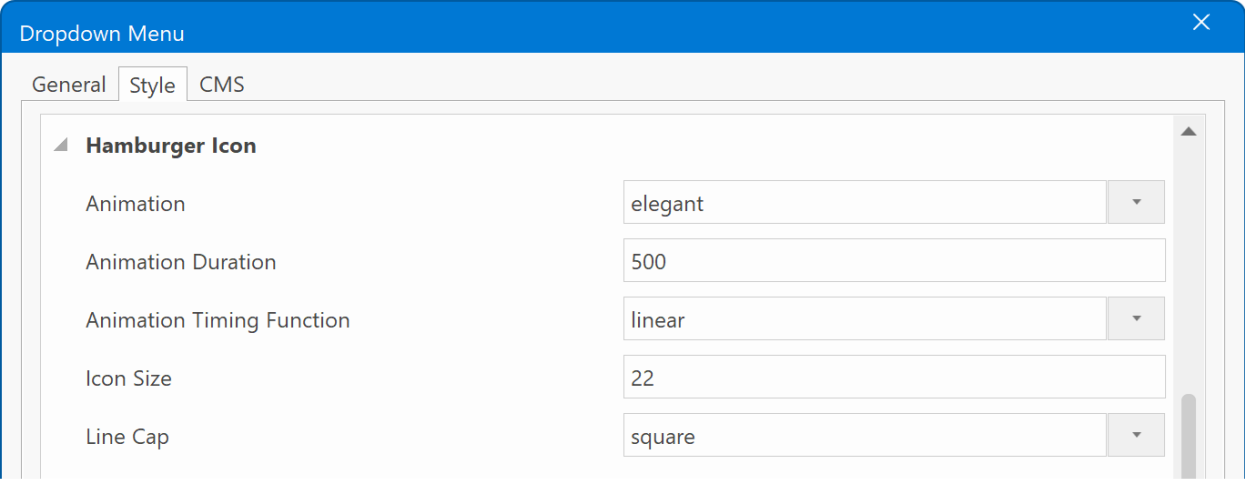
Drop Down Menu
- New feature: Added support for hamburger icon animations with the same options as in the Panel and Overlay Menus.

Navigation / Links
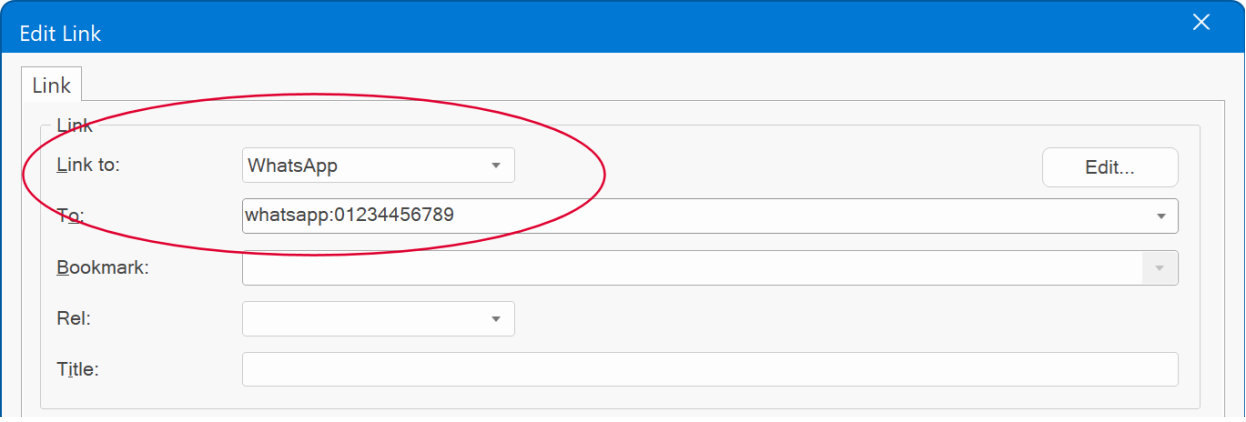
- New feature: Added support for WhatsApp links. This feature allows you to begin a chat with someone without having their phone number saved in your phone's address book.
Use whatsapp:<number> where the <number> is a full phone number in international format. Omit any zeroes, brackets, or dashes when adding the phone number in international format.

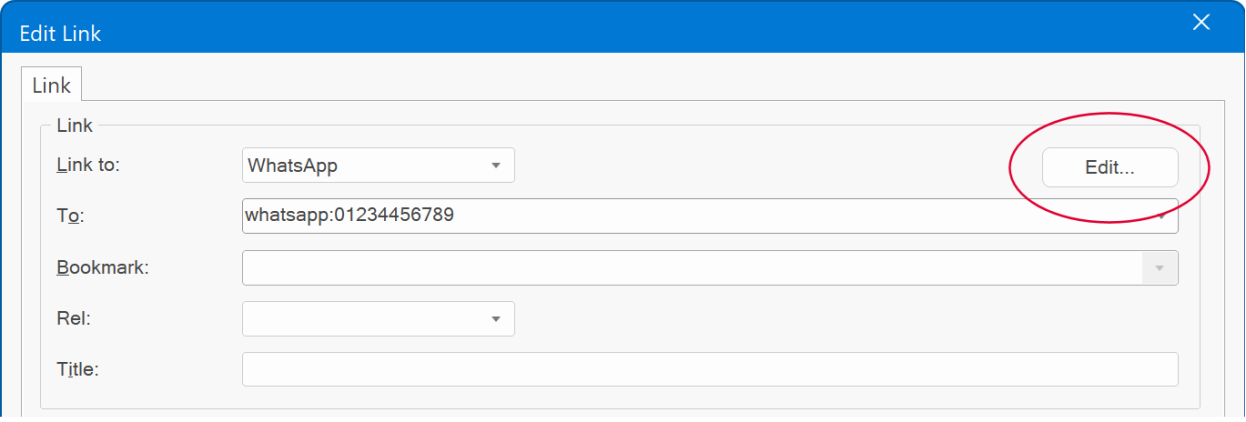
- New feature: Added 'Edit' button to links. This will open a dialog where you can quickly edit the parameters of mailto, tel, sms, skype, facetime and WhatsApp links. This option will also automatically url encode the text if needed.


Photo Collage
- New feature: Added a layout preview feature in the properties, allowing you to instantly see how the layout will appear without closing the properties panel.

- New feature: Added the ability to add box shadow to thumbnail images.


Lightboxes
- Improved: magnificpopup popup lightbox now has 'Zoom effect' enabled by default. Note: Zooming only works for images.

- Improved: The Lightbox scripts are now located in the \documents\wysiwyg web builder\system folder, making them easier to maintain. This change simplifies upgrades, configurations, and the process of moving them to another computer. Additionally, updating or modifying the scripts is now more convenient.
- Improved: spotlight and glightbox are now included in page properties lightbox configuration. This means that they can be used anywhere where lightboxes are supported (links, youtube, vimeo, html video, galleries etc.)

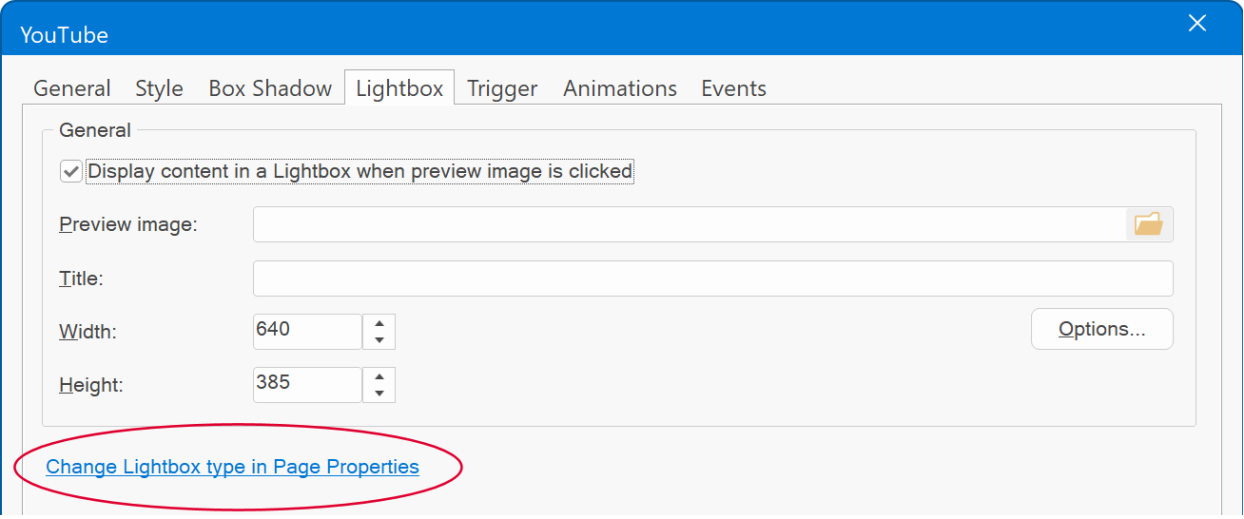
- Improved: Added add shortcut to change the Lightbox type in Page Properties in lightbox configuration of Inline Frame, YouTube, Vimeo, Video.

Blog
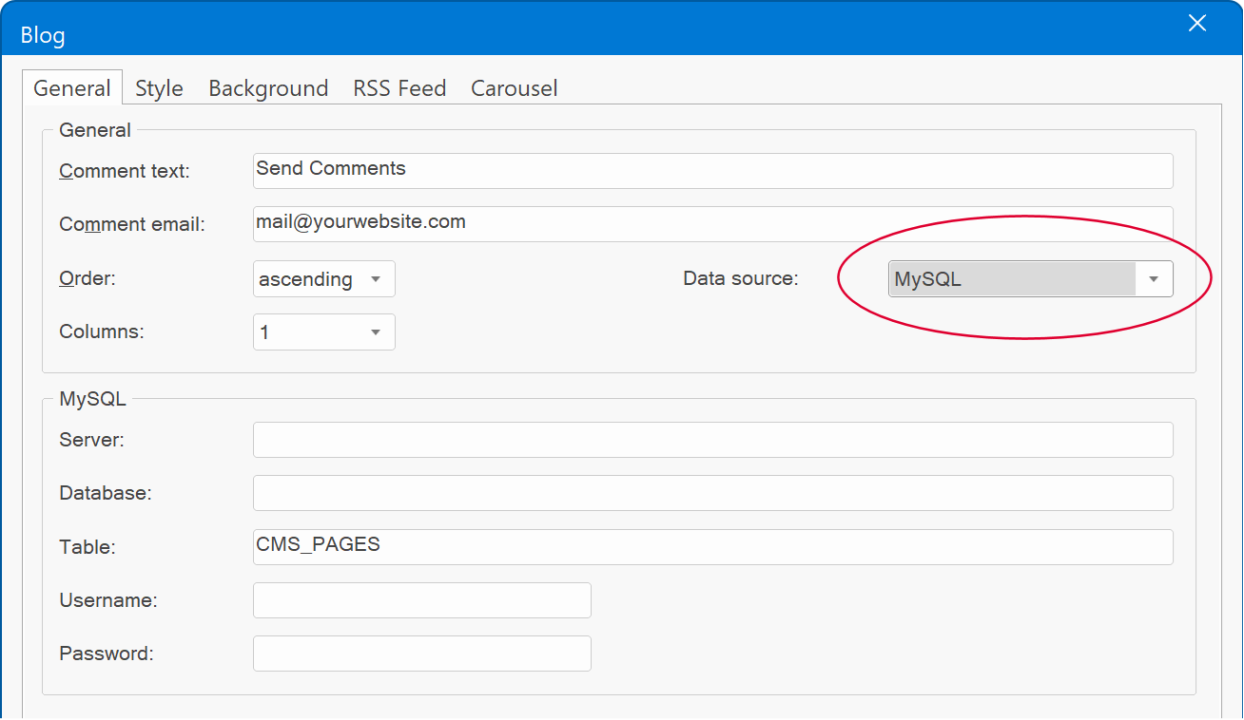
- New feature: Added MySQL data source. The blog can now load blog articles from the (CMS) database. This makes it possible to modify blog articles online in combination with the CMS admin tool.
You can use this to display existing articles or use it as standalone blog.

- New feature: Added "Clone' to quickly clone an existing blog item.

- Improved: The blog now uses flexbox instead of clearfixes. This simplifies the generated output code.
- Improved: Added the ability to add padding to the blog's container.

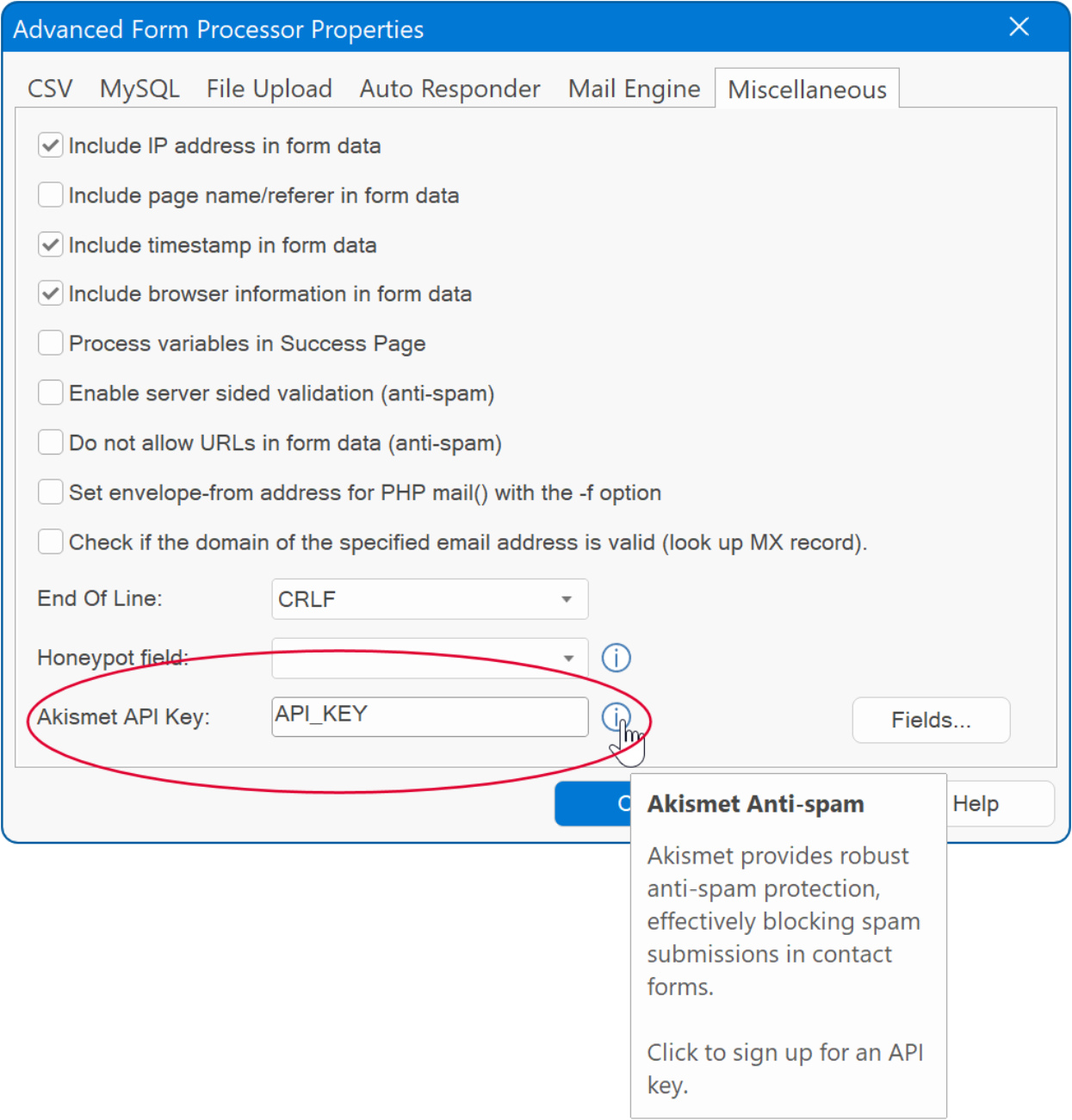
Akismet anti-spam protection
- New feature: Added support for Akismet anti-spam protection. Akismet provides robust anti-spam protection, effectively blocking spam submissions in contact forms.
Akismet works by analyzing comments or form submissions using a large database of known spam patterns and behaviors. It checks things like the content, user IP, and other metadata against its database. If the submission matches patterns typically seen in spam, Akismet flags it as spam. It's essentially a real-time spam filter that learns and improves over time based on the data it processes. Akismet offers free (non-commercial) and premium pricing plans.

Form
- Improved: Added 'label', 'date picker', 'range, 'flip switch' and 'rich text area' to Form's context tab on the Ribbon.

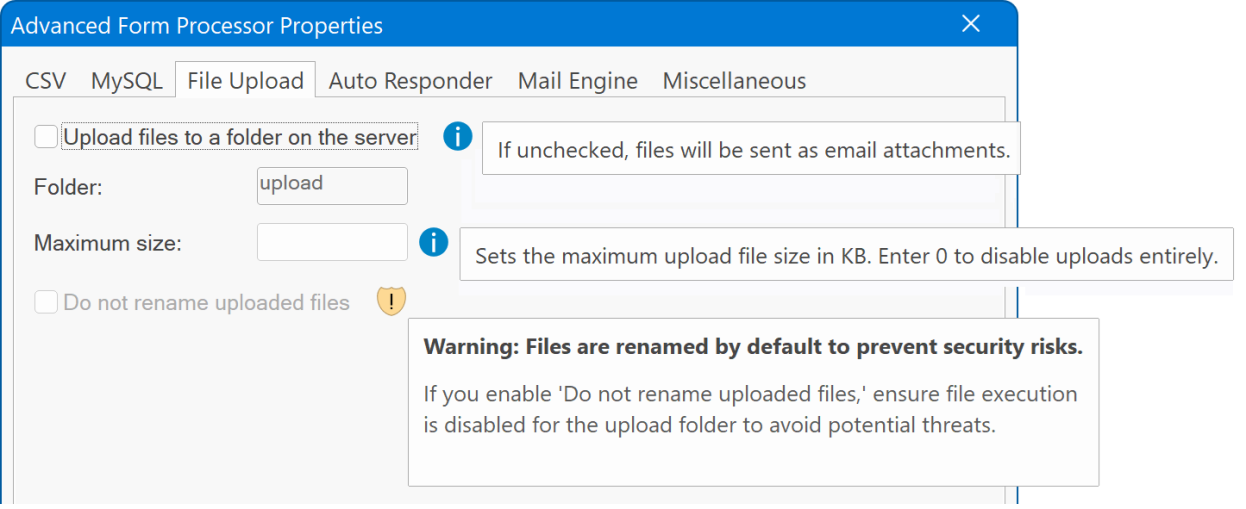
Form – File Upload
- Improved: Added the ability to set a maximum file upload size for email attachments, regardless of the 'Upload files to a folder' setting.
- Improved: You can now set the maximum file upload size to ‘0’ to disable file uploads entirely, which will exclude all related PHP scripting.
- Improved: Added tooltips to the 'File Upload' section to clarify the available options.

Video
- New feature: Added 'auto' option to aspect ratios for MP4 files. This will automatically get the aspect ratio from the video.

- Improved: The video object will now display the first frame of an MP4 video in the workspace (if the format is supported), replacing the previously shown generic placeholder.
- Improved: Added the possibility to drag & drop MP4 files from Windows File Explorer to the workspace. When an MP4 file is dropped on the workspace, an HTML5 video object will be automatically created.
Online tutorial:
https://wysiwygwebbuilder.com/add_video.html
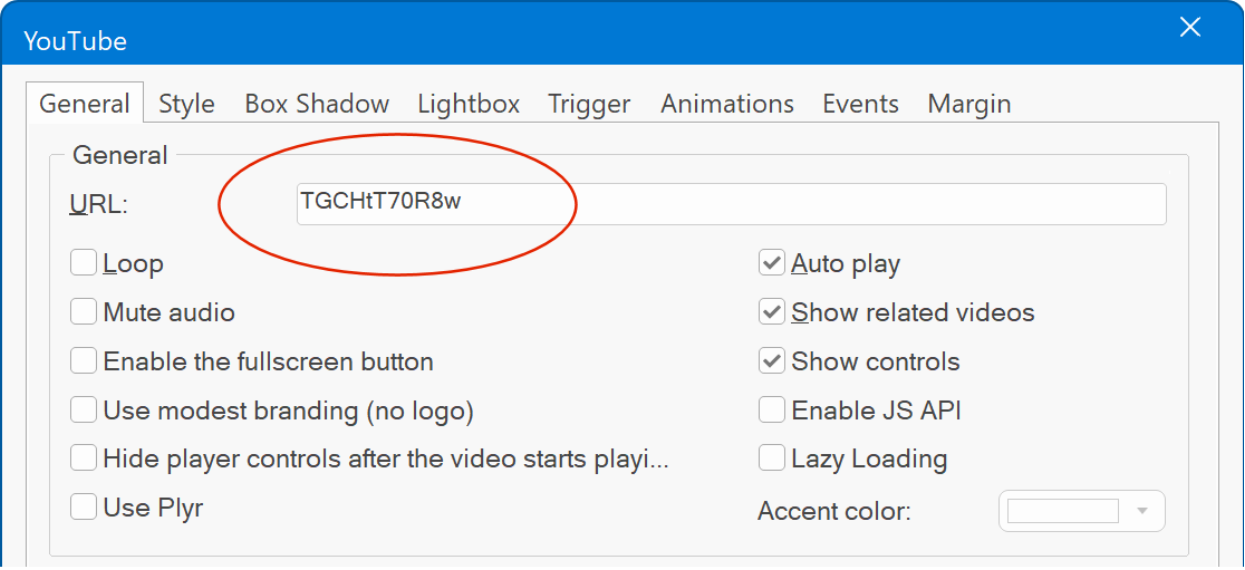
YouTube
- Improved: You can now enter just the YouTube video ID instead of the full URL, giving you more flexibility without being restricted to a specific URL format.

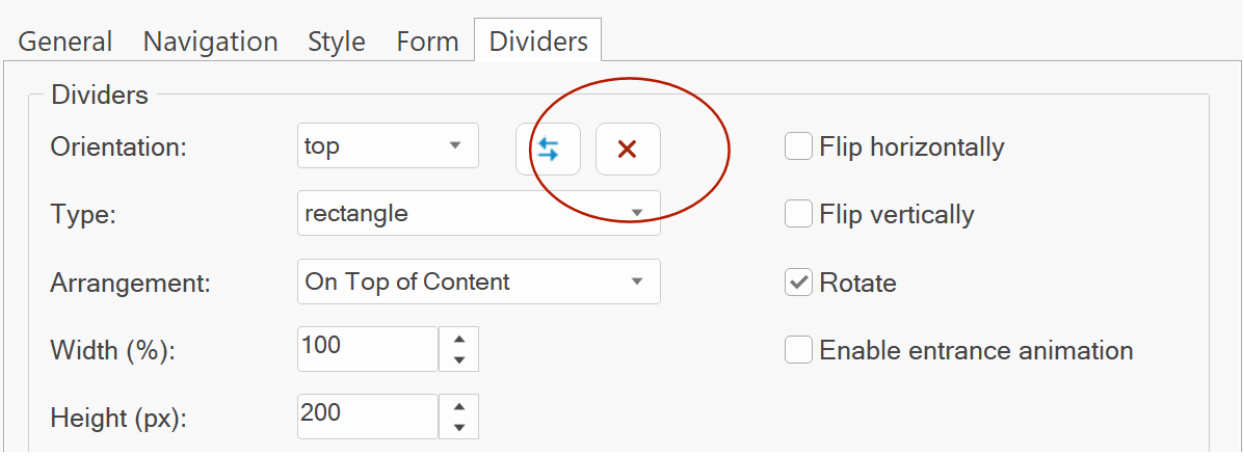
Dividers
- New feature: Added a ‘Remove’ button to quickly remove or reset dividers.
So, you do not have to set the type to ‘none’ manually.

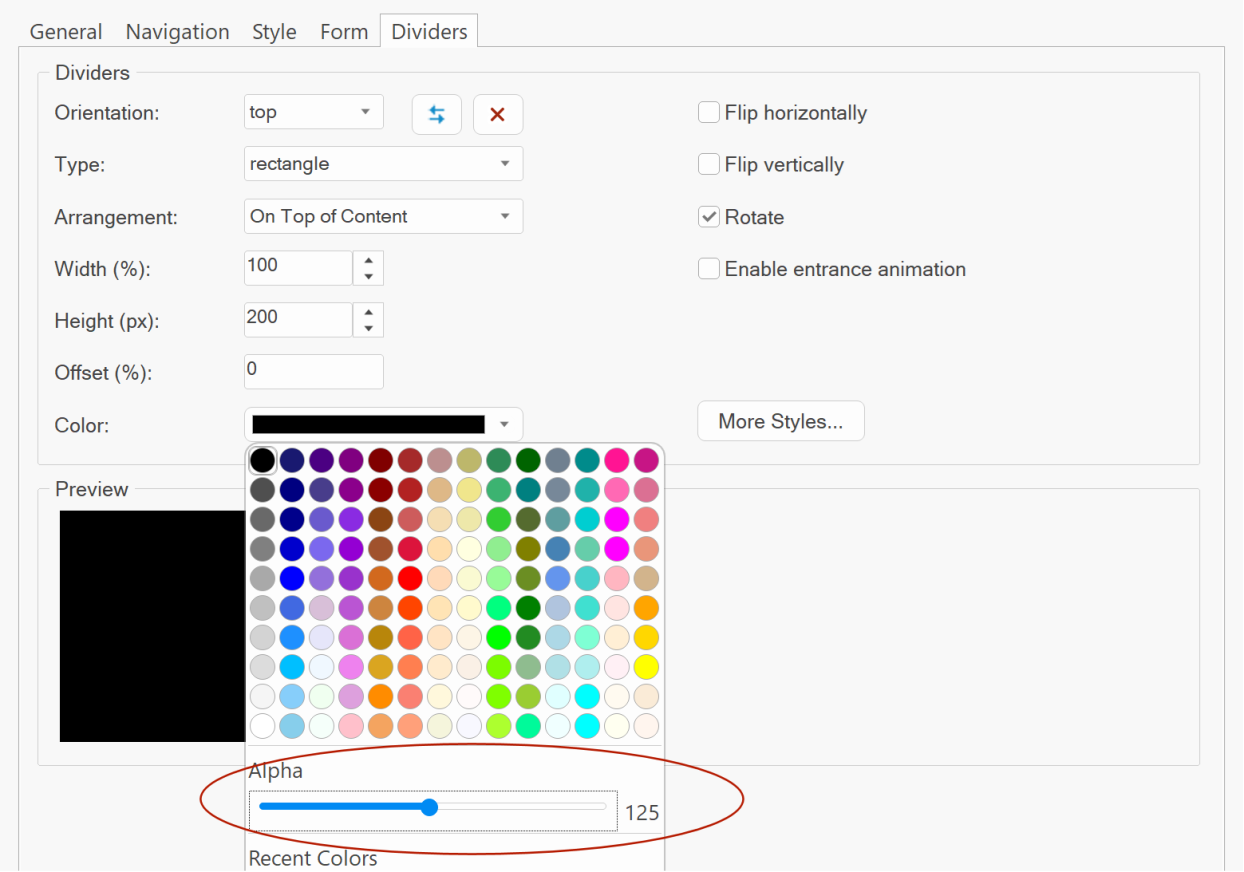
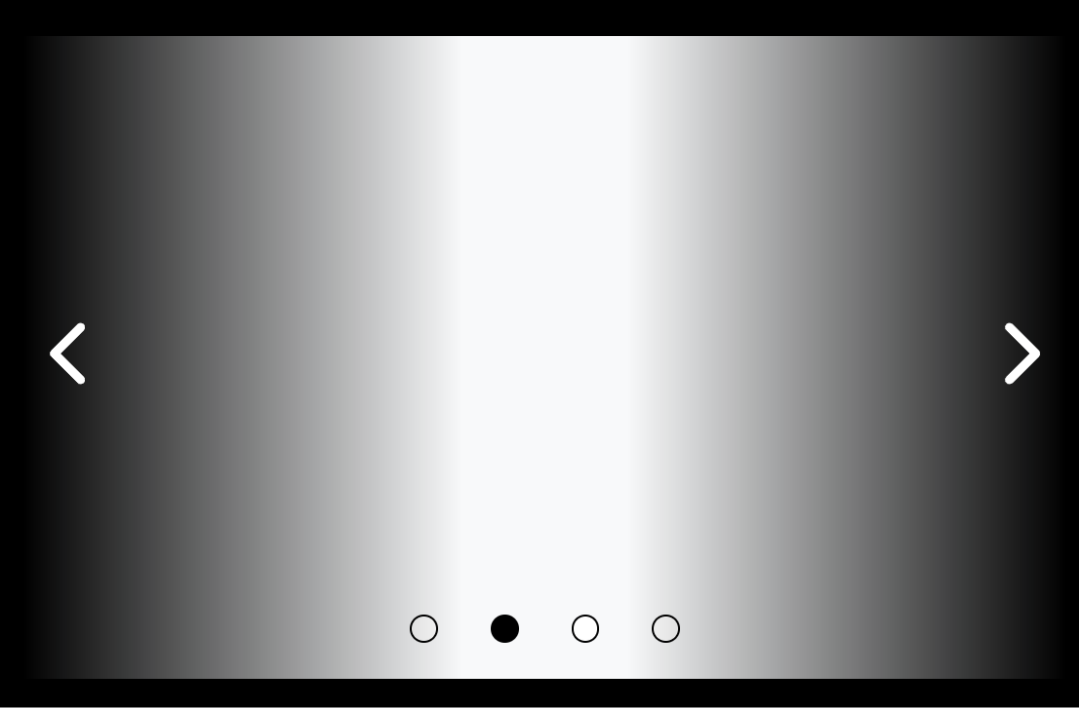
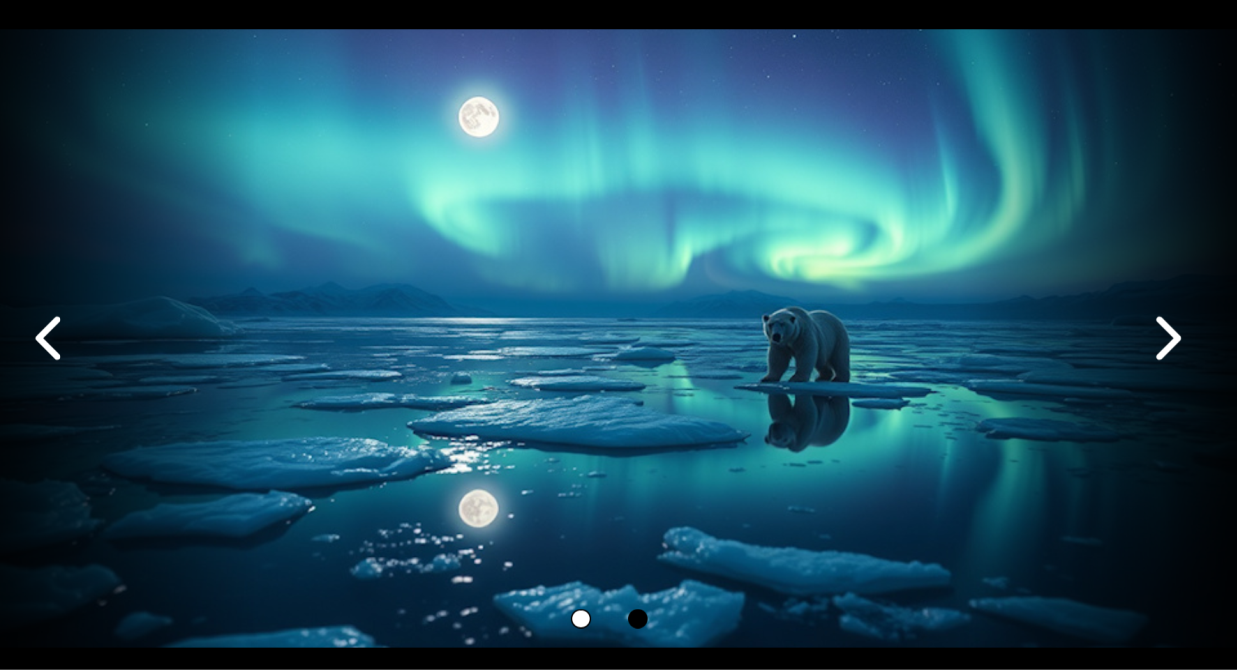
- New feature: Added support for alpha transparency. This may be useful for creating semi-transparent effects using dividers.

Here’s an example where the divider colors fades into the background using gradient background mode.


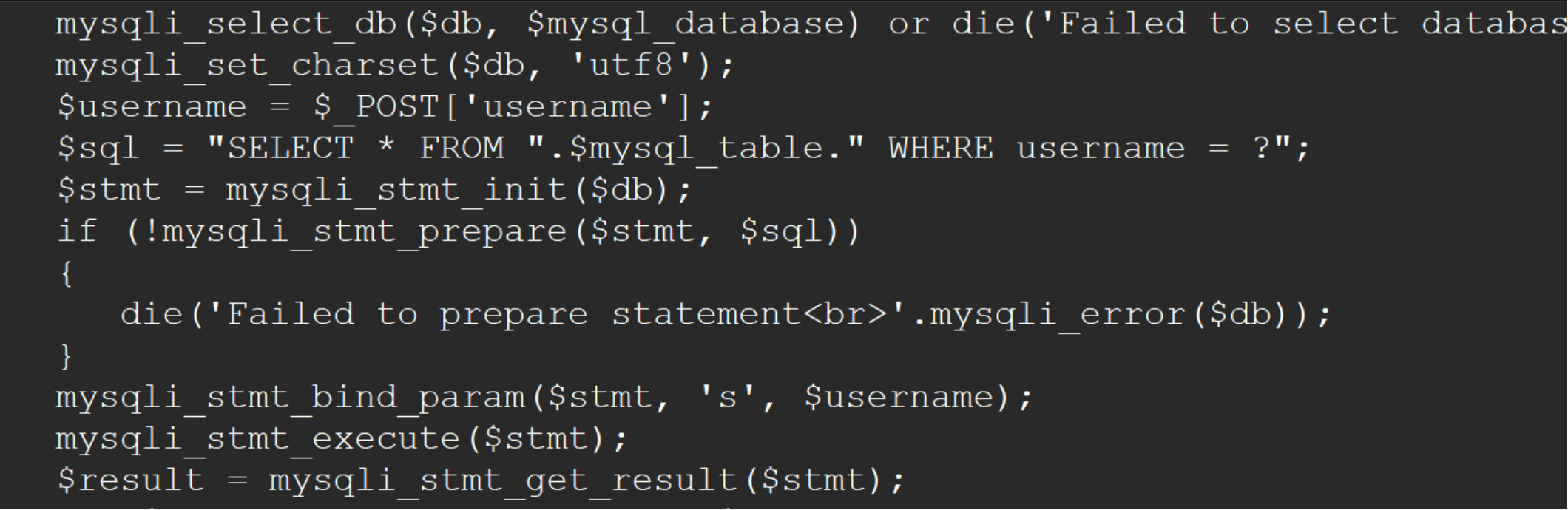
Login Tools
- Improved: Enhanced security by using prepared statements and parameterized queries, to prevent SQL injection.

Single Page Protect
- Improved: The password is now hashed using bcrypt (protection method: PHP).
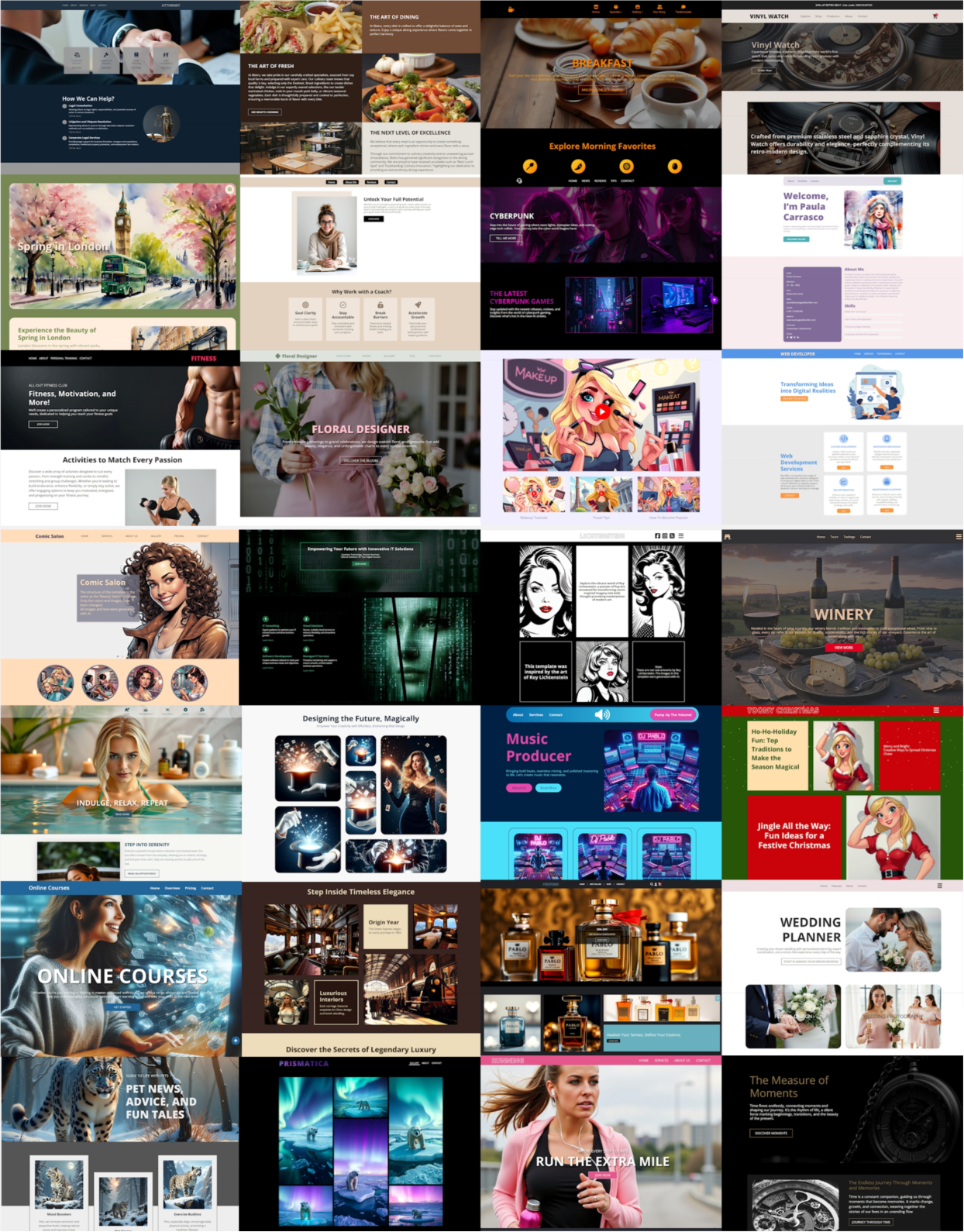
Templates
- Improved: The default templates (Absolute Layout and Flexible Layout) have been updated with a modern design.

More than 25 fresh templates, designed to ignite your creativity, and showcase some of the new features in action.
https://www.wysiwygwebbuilder.com/templates2025.html

More Features
If you are upgrading from a version prior to version 17 then also check out what we’ve added in version 19, 18, 17, 16, 15, 14, 12, 11, 10, 9 and 8!
https://www.wysiwygwebbuilder.com/support/wb19.html
and
https://www.wysiwygwebbuilder.com/support/wb18.html
and
https://www.wysiwygwebbuilder.com/support/wb17.html
and
https://www.wysiwygwebbuilder.com/support/wb16.html
and
https://www.wysiwygwebbuilder.com/support/wb15.html
and
https://www.wysiwygwebbuilder.com/support/wb14.html
and
https://www.wysiwygwebbuilder.com/support/wb12.html
and
https://www.wysiwygwebbuilder.com/support/wb11.html
and
https://www.wysiwygwebbuilder.com/support/wb10.html
and
https://www.wysiwygwebbuilder.com/support/wb9.html
and
https://www.wysiwygwebbuilder.com/support/wb85.html
and
https://www.wysiwygwebbuilder.com/support/wb8.html