What is new in WYSIWYG Web Builder 14?
WYSIWYG Web Builder 14 has more than 200 new features/improvements!
Here’s an overview of some of the new features. Note: the screenshots are based on the BETA version. The final release may look slightly different. Besides screenshots there are also links to online examples and tutorials to demonstrate the new functionality.
Flex Grid
- New feature: WB14 introduces a new way of creating flexible layouts based on the new CSS Grid Layout. CSS grid layout is a new technique in CSS that allows web developers to create complex responsive web design layouts more easily and consistently across browsers.
'CSS Grid Layout' is a two-dimensional grid system that is native to CSS. It does not rely on floats or other hacks. This result in cleaner code and reliable code.
Note:
To prevent confusion with the existing (Bootstrap-based) ‘Layout Grid’ object, we have named the new object ‘Flex Grid’, because it’s a combination of CSS Grid Layout and Flexbox.

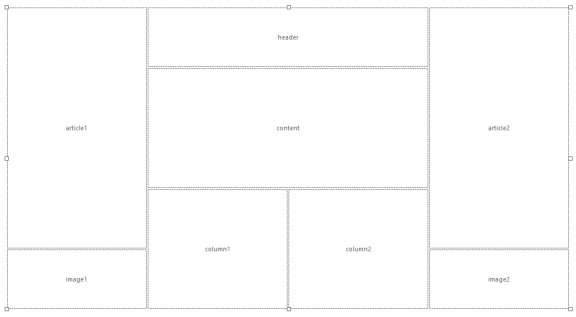
The idea behind the Grid Layout is to divide a webpage into columns and rows. The columns and rows have named areas where you can drag & drop objects in. The definition of the layout can be different for each breakpoint. Each grid area supports its own padding, (flexbox) alignment, border and background style.
CSS Grid Layout requires a modern browser. It does not work with Internet Explorer or older mobile browsers! Please visit https://caniuse.com/#feat=css-grid to check out the current browser support.
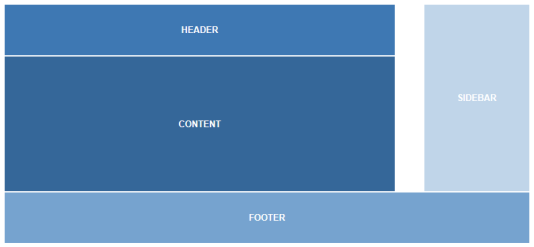
The Flex Grid has a grid editor so you can visually define the
layout (grid areas) and behavior of the grid.

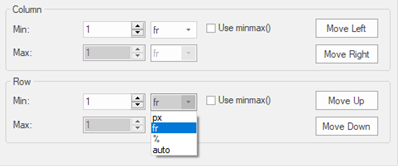
The size for each column/row can be set in pixels, percentages or the
‘fr’ unit.
‘fr’ stands for ‘fraction of available space’. You can think of this as percentages for available space after you've taken off fixed-sized and content-based columns/rows. This allows you to create layout that previously were not possible with standard HTML/CSS!

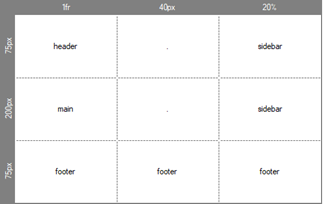
For example, in this case columns are set to 1fr, 40px, 20%.

The sidebar is 20%, the white space is 40px and the remain space is used by 1fr. The row height is usually defined in ‘pixels’ or ‘auto’, where the height is defined by the content.

Related tutorials:
http://www.wysiwygwebbuilder.com/flexgrid_part1.html
http://www.wysiwygwebbuilder.com/flexgrid_part2.html
Google Fonts
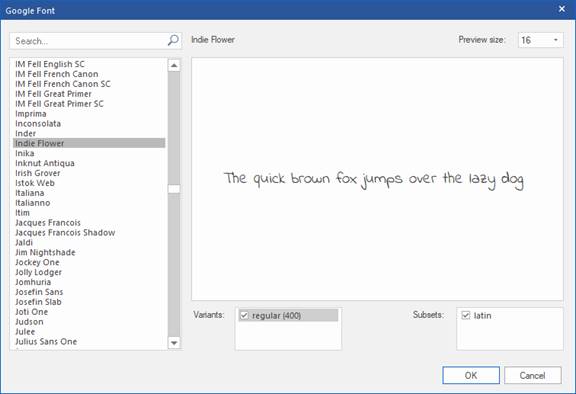
- New feature: Added Google Fonts Manager. Adding Google Fonts to your website has never been easier. Google Fonts no longer have to be manually downloaded/installed from the Google website, The Google Font Manager takes care of this! Fonts that are installed via the Font Manager will be added to the ‘web safe fonts list and the necessary CSS code will be generated automatically when you preview or publish the website.
Font can have different variants, like light, medium, bold, regular etc. The available variants can be enabled per font.

Cards
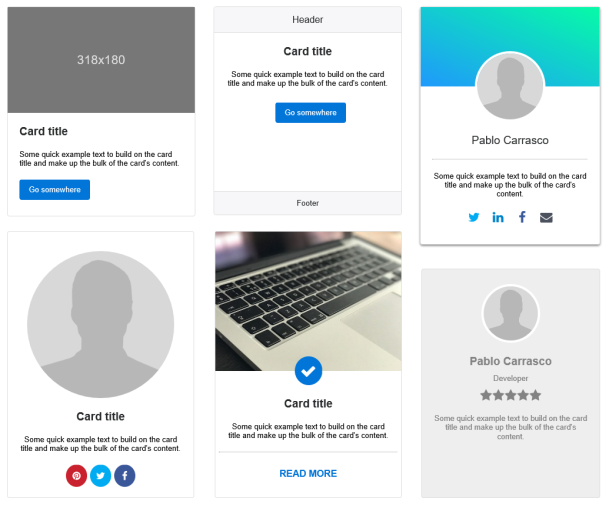
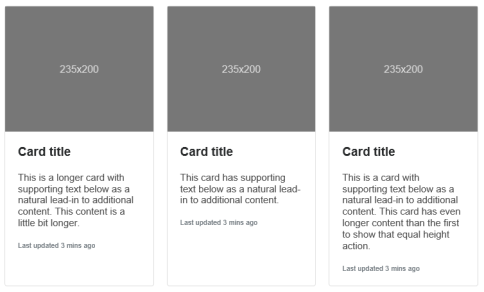
- New feature: Added Card' object. A Card is a lightweight, flexible content container. It includes options for headers and footers, a wide variety of content, styling, and powerful display options.
The Card object was inspired by Bootstrap's v4 Card component.


When used in combination with a flexbox container, multiple cards with different content can have the same height, which normally would be difficult to achieve.

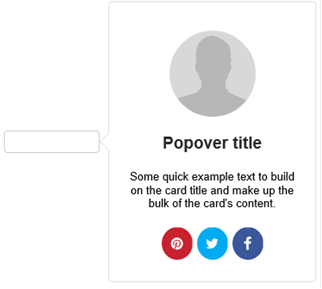
- New feature: Cards can also be used as Popovers, this basically uses the Card as an advanced tooltip/pop-up box that appears when the user clicks or hovers on an element.
Popovers can be placed at the top, right, bottom of left of the container object and can be activated via click, hover or focus.

Related tutorial:
http://www.wysiwygwebbuilder.com/cards.html
Structured Data (schema.org)
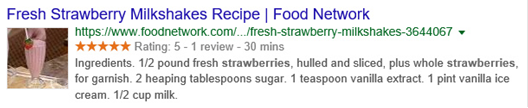
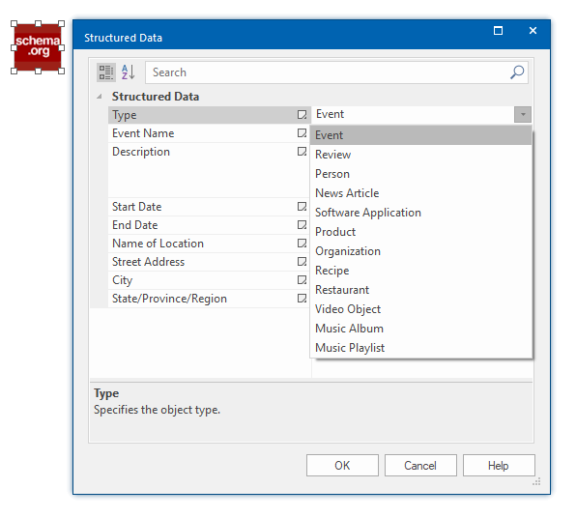
- New feature: Added support for Structured Data (JSON-LD). Provide a better browsing experience for users on your website and in search engines, and improve your SEO with the built-in JSON-LD generator.


Related tutorial:
http://www.wysiwygwebbuilder.com/structured_data.html
Twitter Cards
- New feature: With Twitter Cards, you can attach rich photos, videos and media experiences to Tweets, helping to drive traffic to your website. If you add Twitter Card meta tags to your webpage, users who Tweet links to your content will have a “Card” added to the Tweet that’s visible to their followers. This is very similar to sharing a link on Facebook which automatically displays a preview with title, summary, and thumbnail of your page content when using Open Graph Meta Tags.
More information:
https://developer.twitter.com/en/docs/tweets/optimize-with-cards/overview/abouts-cards
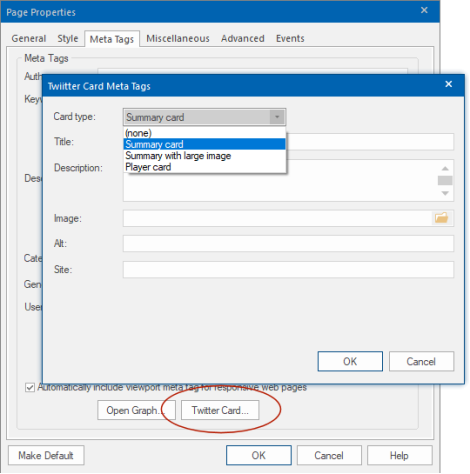
The following Cards types are supported:
- Summary
- Summary with large image
- Player
Twitter specific meta tags can be configured in the Meta Tags section of the Page Properties.

Font Awesome/Material Icons
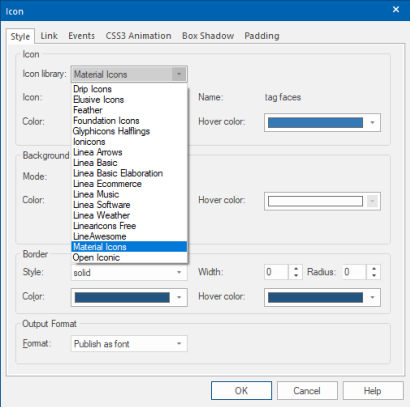
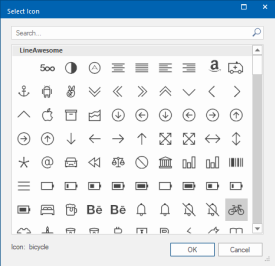
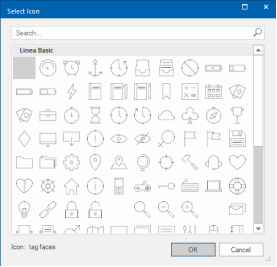
- New feature: Implemented a new icon selection window with categories and a search option, so you can quickly find the icon you are looking for.

Icons Fonts
- New feature: Added support for custom Icon Fonts Libraries. Add your own icon libraries or third-party icon sets. Extra Icon Fonts support the same styling options as the built-in Font Awesome. Icon fonts add-ons packages are available for: Drip Icons, Elusive Icons, Feather, Foundation Icons, Glyphicons Halflings, Ionicons, LineAwesome, Material Icons, Open Iconic, Linea Icons. Related tutorial: http://wysiwygwebbuilder.com/iconfonts.html



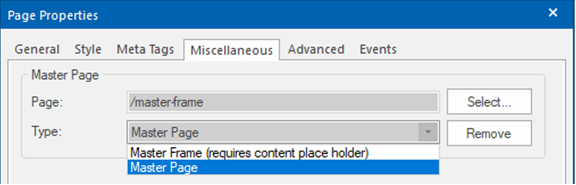
Master Page/Master Frame.
- New feature: Added new master page functionality. In addition to Master Frame you can now also use another page as background template. This does not require a content place holder!
Basically, the master page will be used as 'background' of the content page and you place all other objects on top of this. If the master page includes a footer then it will automatically be moved based on the content.

Related tutorial:
http://wysiwygwebbuilder.com/master_page.html
Note: ‘Master Objects’ has been renamed to ‘Embedded Page’.
- New feature: Added support for background transparency (alpha) in Content Place Holder.
CSS3 Animations
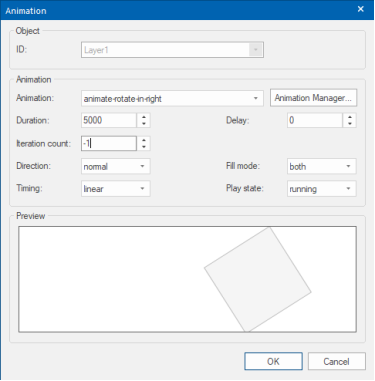
- New feature: Added preview for animations.


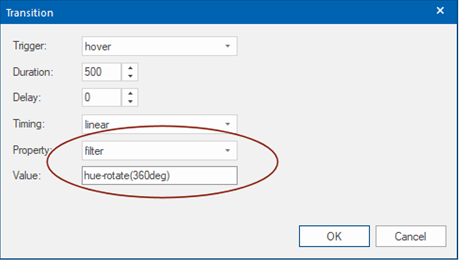
- New feature: Added support for ‘filter’ property in transitions and CSS animations. This adds the possibility to animate brightness, contrast, hue, blur, invert, saturate, grayscale and sepia!
Requires a modern browser! Internet Explorer does not support CSS filters.


- New feature: Added 'Neon' text animation.

- New feature: Added 'Fire' text animation.

- New feature: Added 'Classic Movie' text animation.

- New feature: Added 'Shadow Scale' animation.

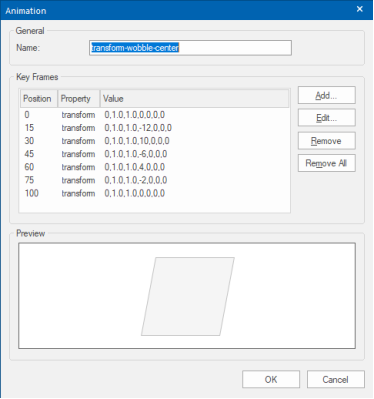
- New feature: Added 'transform-wobble-top', ‘transform-wobble-center’ and ‘transform-wobble-bottom’ animations.

- New feature: Added several text letterspacing animations. For example: ‘letterspacing focus in’ and ‘letterspacing expand’.


Plus, more than 25 other new animations, including:
- animate-border-fade
- background position
- focus-in / focus-out
- jello
- ken-burns
- pop
- push
- shadow-top-bottom / shadow-left-right
- slide-in-elliptic/ slide-out-elliptic
- text-popup
- transform diagonal
- and many others
Animation demos:
http://wysiwygwebbuilder.com/support/animations2018/index.html
http://wysiwygwebbuilder.com/support/animations2018/animate_css_filters.html
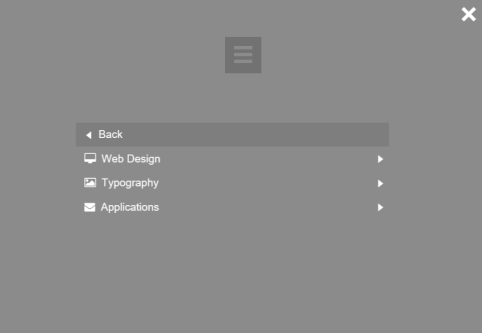
Overlay Menu
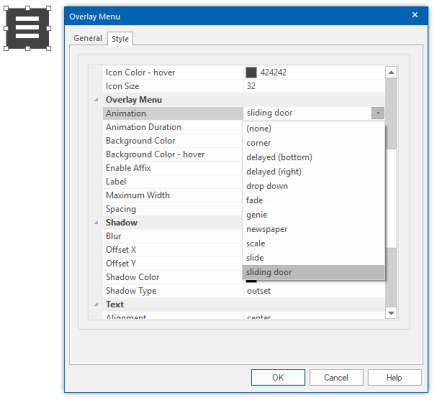
- New feature: Added new 'Overlay Menu' object. This implements a multi-level, responsive full screen menu. With 10 show/hide animations. social icons support and many styling options.


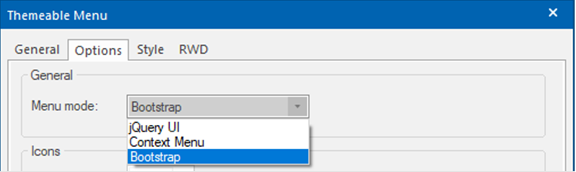
Themeable Menu
Note: This menu was previous named ‘jQuery Menu’.
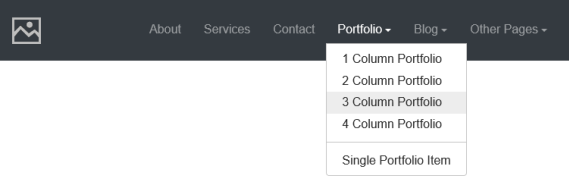
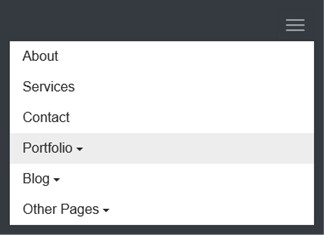
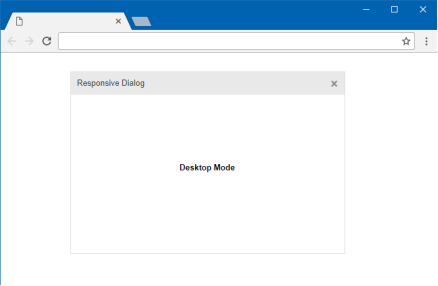
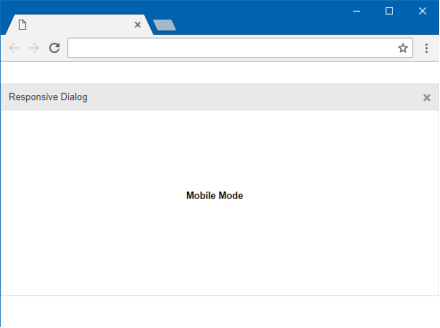
- New feature: Added ‘Bootstrap’ menu type. This option implements a responsive Bootstrap-inspired drop-down menu with an optional logo.

Desktop mode:

Mobile mode:

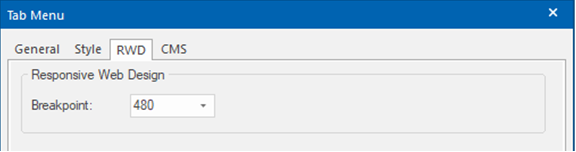
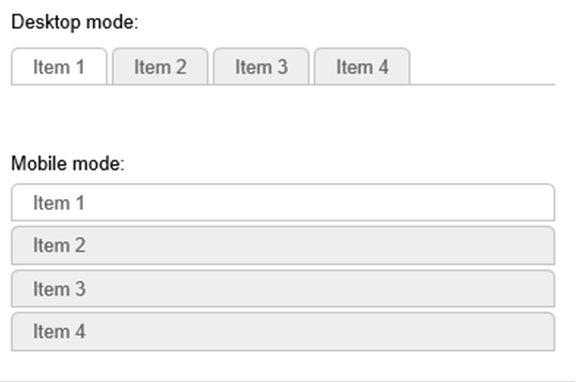
Tab Menu
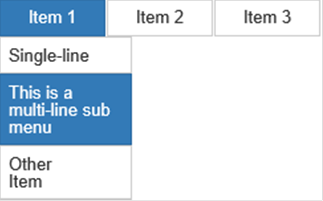
- New feature: Added responsive mode. When the viewport gets smaller than the specified breakpoint value, the Tab Menu will switch to stacked (vertical) mode so it can also be used on smaller screens.


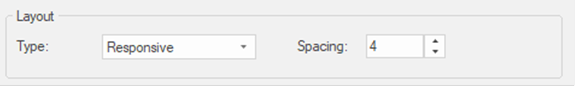
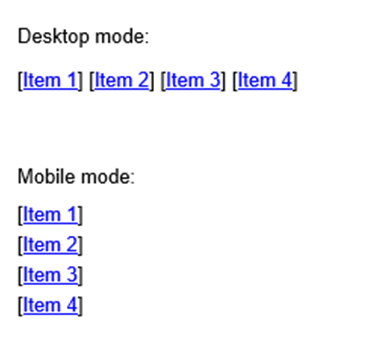
Text Menu
- New feature: Added responsive mode. This works in combination with Layout->Type->Responsive. When the viewport gets smaller than the specified breakpoint value, the Text Menu will switch from horizontal to vertical.


CSS Menu
- New feature: Border styles of the main menu now support for individual sides.

Panel Menu
- New feature: Added responsive mode. When the viewport gets smaller than the specified breakpoint value, the Panel Menu will switch to full screen mode (with close button).


- New feature: Added 'hamburger animations'. By using special characters, the Panel Menu button will display a hamburger menu symbol instead of text. When clicked, the bars will animation into a close symbol. 12 animations are available.

Demo: http://wysiwygwebbuilder.com/support/panelmenu-animations/index.html
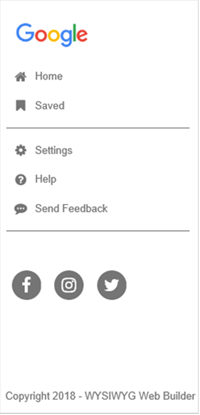
- New feature: Added the possibility to add footer text. For example, to add a copyright message at the bottom of the menu.
- New feature: Added the possibility to add a logo to the menu.
- New feature: Added menu padding. This sets the padding around the entire menu.

- New feature: Added support for 'Social Icons'. To add a social icon set the of the menu item and leave the 'text' field empty.
- New feature: Added support for dividers. Set the text to '---' to insert a divider.

Example: Panel menu with logo, dividers, social icons and footer text.
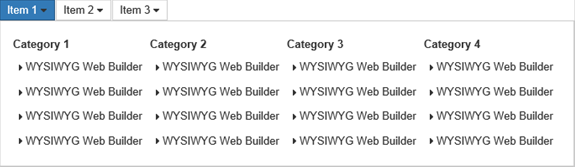
Mega Menu
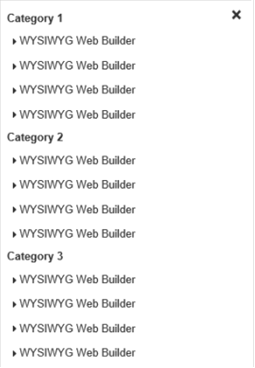
- New feature: Added responsive mode. When the viewport gets smaller than the specified breakpoint value, the Mega Menu will display a hamburger icon to trigger a full screen menu.


- New feature: Added 'Alignment' property. This adds the possibility to
align the buttons inside the menu's container.
- New feature: Added sub menu 'Alignment' property. Specifies the
alignment of the text inside the sub menu.
- New feature: Added sub menu 'Orientation' property. Specifies the
orientation of the sub menu relatively to the button.
Other navigation
- Improved: You can now use <br> in menu text, which makes it possible to have multi-line text. Note that this mainly useful for menu items that do not have the same size like sub menu, panel/overlay menu items.

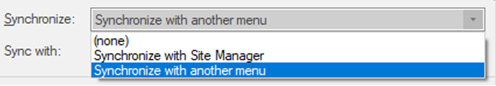
- New feature: Added 'Synchronize with another menu" option. Enabling this option will synchronize the links of the menu with the specified menu. This may be useful when you have multiple menus on the page, for example a desktop and mobile menu. So, you will have to change the link(s) only once.

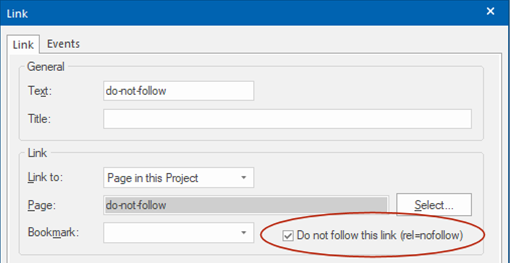
- New feature: Added 'Do not follow this link' option to links. Enabling this option adds 'rel=nofollow' to prevent robots/search engines following the link.

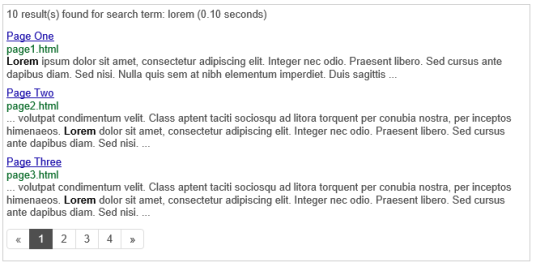
Site Search
- Improved: Most search related code is now part of wb.sitesearch.min.js, this makes it possible to share the code between multiple page and results in a smaller footprint.
- Improved: Results font-family now supports @font-face/Google Fonts.
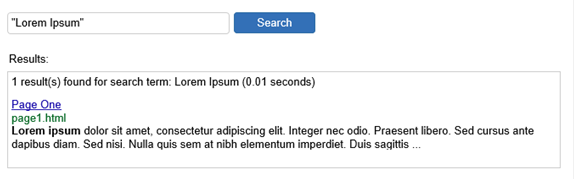
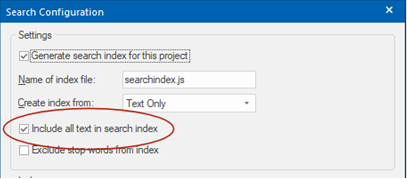
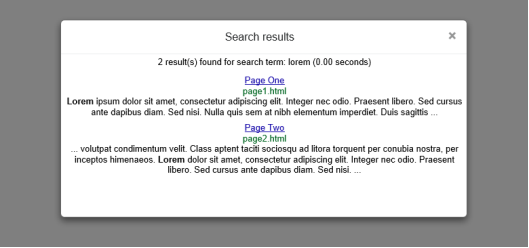
- New feature: Added 'Include all text in search index' option in Search Index settings. This will use all text from the page instead of just unique words. This will increase the size of the search index, but the search results will look better and it makes it possible to search for phrases.

- New feature: Added 'Display query time' option. This displays the total time it took to execute the search query.
- New feature: Added item padding property. This specifies the padding between result items.
- New feature: Added option to make search terms bold (Term Style).
- New feature: Added option to include the URL in search results (Display URL).
- New feature: Added an option to set maximum number of characters to display in the results. The description text contains the context of the keyword within the text (Max. length).
- New feature: Added the possibility to use quotes in the search queries to search for an exact phrase. Example: 'open source'. To make this useful, the option 'Include all text in search index' should be enabled!
- New feature: Added the possibility to use the minus character before a word to exclude all results that include that word. Example: web -designer
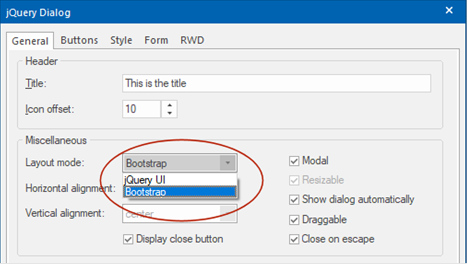
- New feature: In addition to jQuery Dialog, you can now also display the results in a Bootstrap modal: Show results in jQuery Dialog->Settings->Layout mode->Bootstrap.

- New feature: Added support for pagination (Results per page).

Related tutorial:
http://wysiwygwebbuilder.com/sitesearch.html
Blog / Article
- Improved: Added the ability to change the editor color. This can be useful if you are using white text.
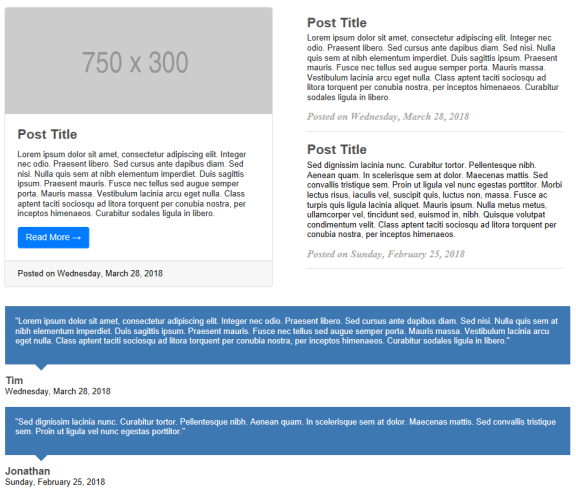
- New feature: Added ‘bootstrap’ layout template. A Bootstrap-like card layout.

- New feature: Added ‘clean’ layout template. A simple template with text and date only.
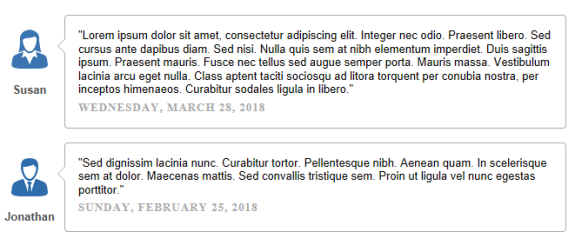
- New feature: Added ‘testimonial’ layout template.

- New feature: Added ‘quote’ layout template.

News Viewer
- New feature: Added support for background transparency (alpha).
- New feature: Added border radius option.
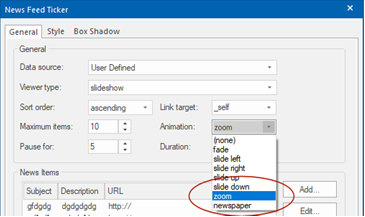
- New feature: Added ‘zoom’ and ‘newspaper’ animations.

Layout Grid
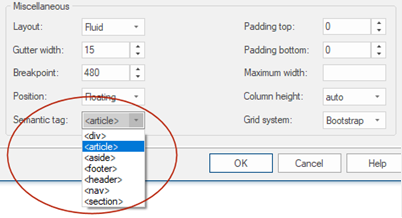
- New feature: Added semantic HTML5 tag support.

- New feature: Adding padding properties to columns. Padding is responsive.

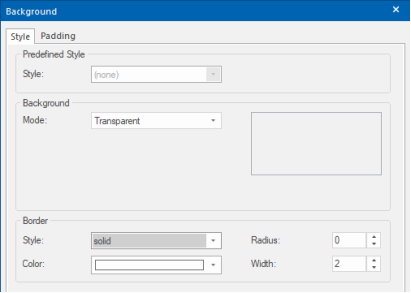
- New feature: Adding border properties to columns. This make it possible to configure border for each column. Border properties are responsive.

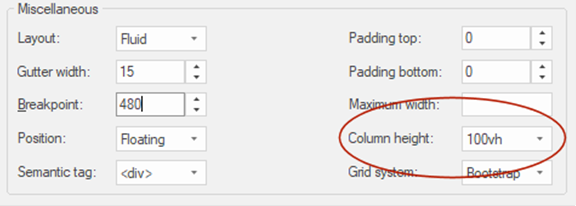
- New feature: Added the ability to make layout grids full screen: Column height->100vh (100% of the viewport height).

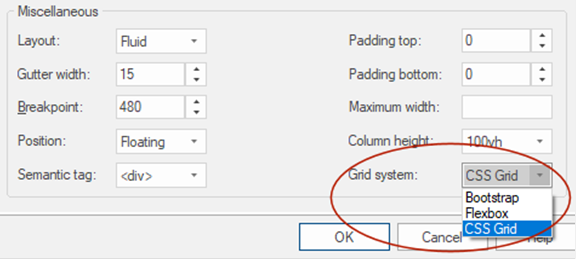
- New feature: Added support for 'CSS Grid Layout' (in addition to Bootstrap and Flexbox).

Layer
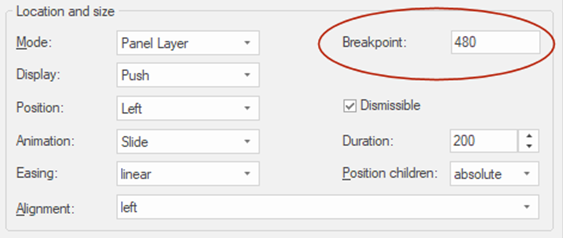
- New feature: Added 'breakpoint' property to Panel Layer. When the viewport is smaller than the specified breakpoint value, the panel layer will become full width.

Flexbox
- New feature: Flexbox properties (flex grow, flex shrink, align self, flex basis) of objects are now responsive, so you can use different values in breakpoints.
- New feature: Added 'background image+overlay' support to Flex Container.
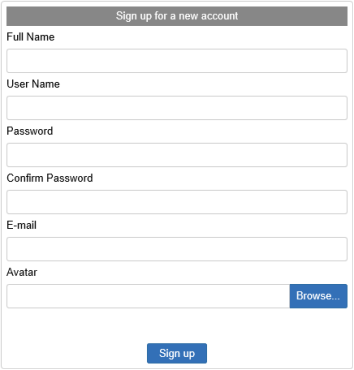
Signup/Edit Profile
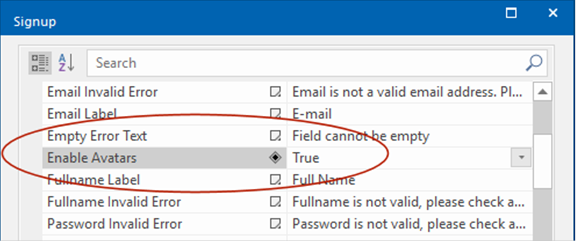
- New feature: Added the ability for the user to set an avatar image. The image can be displayed on the page with the "Login Name' object.


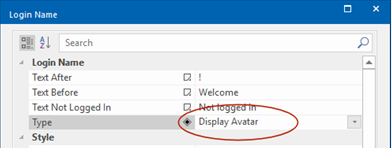
Login Name
- New feature: Added border, background, padding, vertical alignment properties.
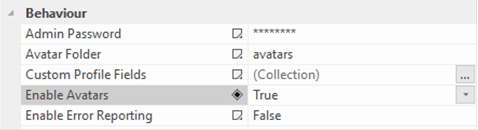
- New feature: Added 'Display Avatar' option. This will display the avatar of the logged in user.

Login Tools
- New feature: Added support for background and border transparency (alpha).
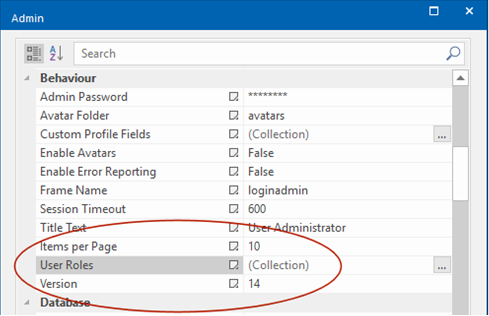
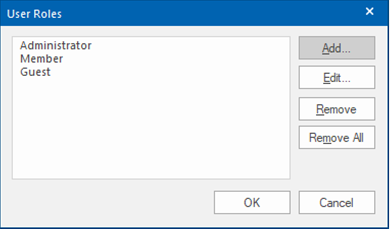
- New feature: Added 'User Roles' functionality. Users roles are used to create different types of users. These users will only have access to the pages that have configure this role. The roles are customizable in the properties of the Login admin.
Note: the database needs to be updated. For backwards compatibility a new version-option has been added. This indicates whether to use the new or old database structure.


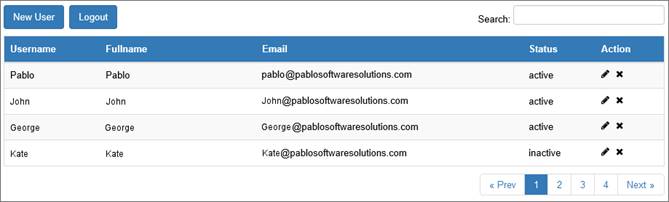
Login Admin
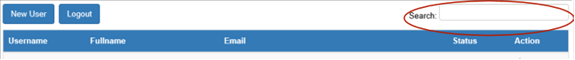
- New feature: Redesigned the layout of the Login Admin for a modern look and feel.

- New feature: Added table cell padding
- New feature: Added styling options for button and input fields.

- New feature: Added support for striped and hover rows.

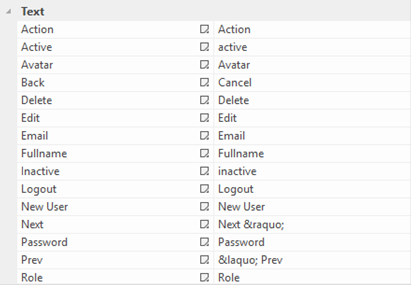
- New feature: Added the ability to customize/translate the text of the various items (headers, buttons).

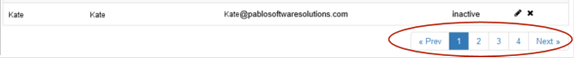
- New feature: Added search/filter option

- New feature: Added pagination.

- New feature: Added 'avatar' support (see 'Signup/Edit Profile).

Wizard
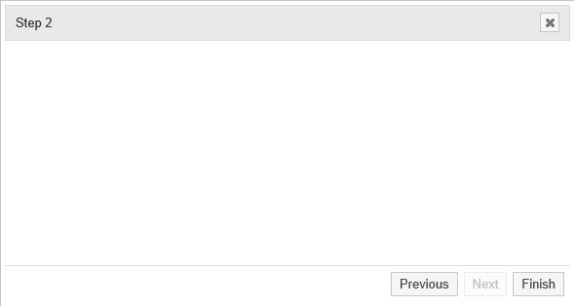
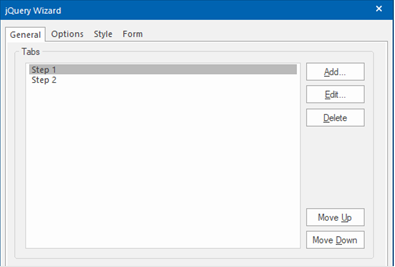
- New feature: Added new 'Wizard' object. This implements a wizard like component, which can be used (for example) to create a multi-page form. The wizard can either be modal (popup) or used as a standard element.

Wizard is based on jQuery Dialog and has the same properties. The main difference with the Dialog object is that you can add multiple pages (steps). Adding objects works the same as with other containers, simply drag & drop the objects inside the drop area. Click the 'Next or 'Previous' button to go to another step. If the Wizard is used as a form, then the 'Finish' button will act as a submit button, otherwise it will simply close the Wizard.

Dialog
- New feature: Added border width property.
- New feature: Added box-shadow properties.
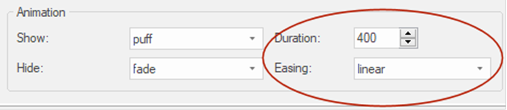
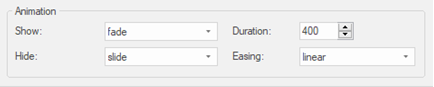
- New feature: Added animation duration and easing properties.

- New feature: Added 'Bootstrap' mode. This will use Bootstrap's modal instead of jQuery UI.

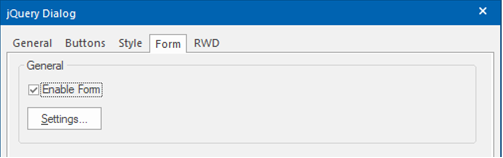
- New feature: Added the ability to use the dialog as a form.

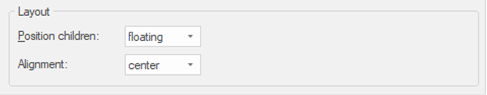
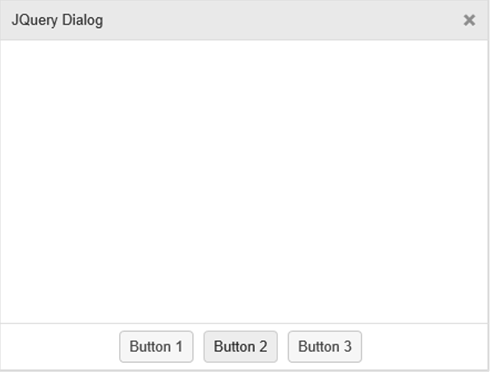
- New feature: Added floating mode. When this option is enabled objects inside the dialog float instead of having a fixed position, so you can create flexible layouts.

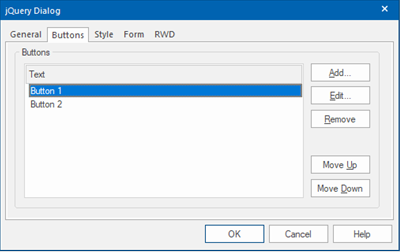
- New feature: Added 'Buttons' properties. Buttons will be added at the bottom of the dialog and can be used to close the dialog or trigger other actions (events). This feature replaces the previous hardcoded button options.


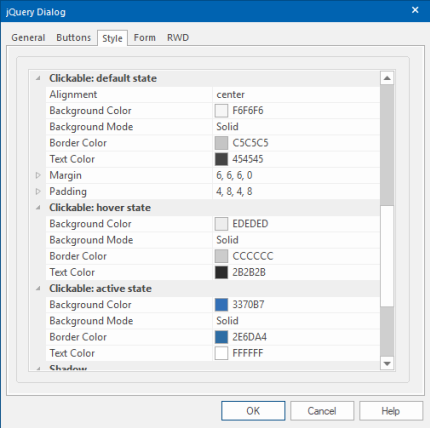
- New feature: Added 'Button alignment' and 'Button margin' properties. These specify the alignment and margins of the buttons in the footer of dialog.
- New feature: Added the ability to customize the style of the buttons.

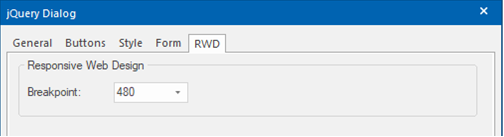
- New feature: Added 'Breakpoint' property. When the viewport gets smaller than the specified breakpoint value, the dialog will switch to full width mode. For use with floating mode!



Tabs
- New feature: Added show and hide animations. This animates showing/hiding the panels.

- New feature: Added the ability to use the Tabs object as a form (Properties->Form->Enable Form).
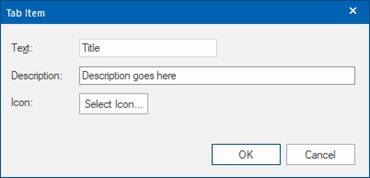
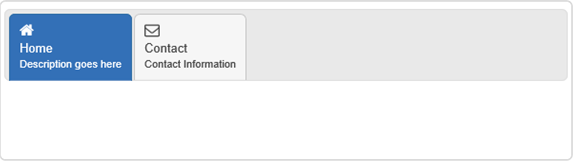
- New feature: Added the possibility to add a description and icon (FontAwesome/material icon) to tabs.


Accordion
- New feature: Added the ability to use the Accordion object as a form.
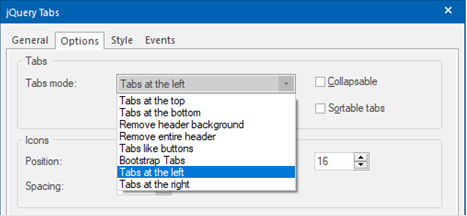
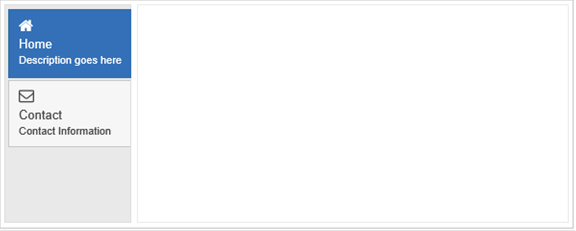
- New feature: Added support for vertical tabs: Tabs at the left and Tabs at the right.


Progress bar
- New feature: Added the ability to show percentages in the progress bar.

Themeable Button
(previous known as jQuery Button)
- New feature: Added box-shadow property.
- New feature: Added the ability to set the button(s) to full width in Layout grid.
This may be useful to create flexible (radio) button rows.
Example: Flexible row of radio buttons
![]()
Spinner
- New feature: Added box-shadow property.

General
- Improved: All built-in JavaScript files are now loaded from the 'js' sub folder instead of embedded in the executable. This reduces the size of the application and memory usage. And it also makes it easier to replace the files (for advanced users).
- Improved: More objects now support ARIA role attributes. For example: tabs, accordion, search, blog, news feed ticker, navigation etc.

- Improved: The 'margin' property is now responsive for most objects.
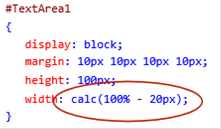
- Improved: If a full width object has margin then the margin value will be subtracted from the total width using css's calc function so the object does not become wider than its container.

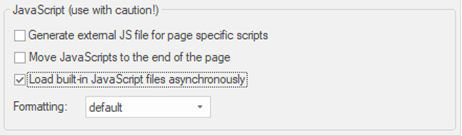
- New feature: Added 'Load built-in
JavaScript files asynchronously' option in
Tools->Options->HTML. Note: only useful when using external JavaScript
file!

Example:
![]()
More information about this feature: https://www.w3schools.com/tags/att_script_async.asp
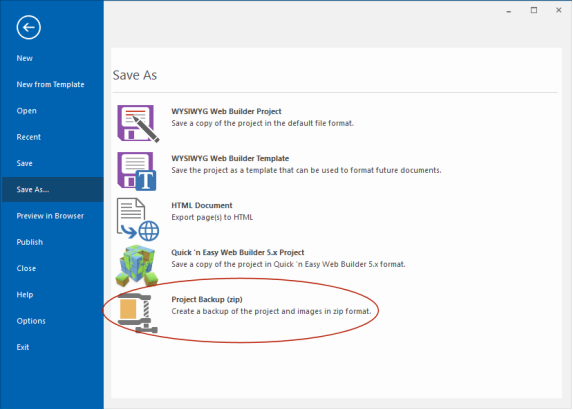
- New feature: Added 'Project backup in zip' option to File menu. This will create a full backup of the project and images etc.

User Interface
- Improved: Many DPI improvements. For example, all built-in images/icons/toolbars now have high resolution versions for use on high DPI screens.

- New feature: Added ‘Set initial zoom level based on DPI scaling’ option (Tools->Options->User Interface). On some computers with a high resolution (4k) display, the initial workspace may be too small. By enabling this option, the DPI value of your system will be used as the initial zoom level. For example, 144 dpi sets the zoom level to 150%.
- New feature: Added 'ctrl+click+drag' support to quickly duplicate objects just like in Word/PowerPoint:
· select the object that you want to duplicate.
· hover over the object with your mouse and press the CTRL key.
· while still pressing the CTRL key, click and drag the object to the new location.
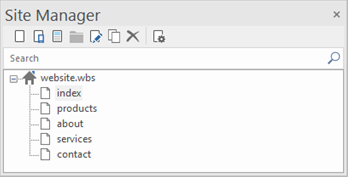
- New feature: Added 'Search' option to Site Manager to filter pages in the list and quickly find a page.

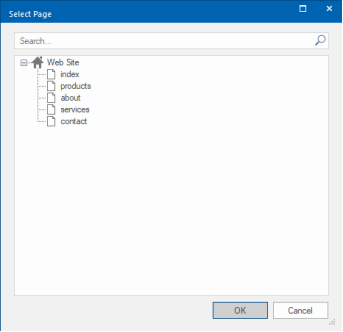
- New feature: Added 'Search' option to Page selection dialog (for internal links) to quickly find a page.

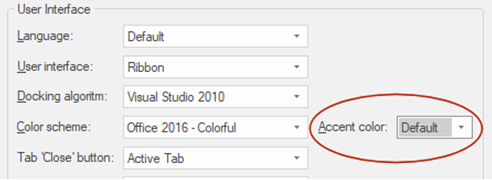
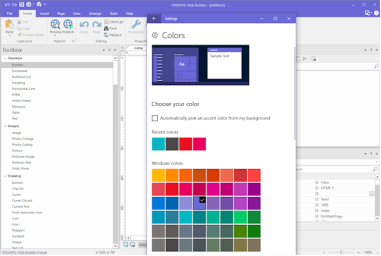
- New feature: Added 'Default' accent color to color schemes. VS 2017 and Office 2016 color schemes may use Windows accent color now. You can change the accent color in Windows Settings->Personalization->Colors.


- Improved: HTML viewer has a better contrast for dark color schemes.

Color picker
- New feature: Added 'Alpha slider' to color picker, making easier to set the alpha value of background and border colors.

SVG
- New feature: The application now officially supports SVG images. The images will be rendered with a new built-in SVG in rendering engine.

Property Inspector
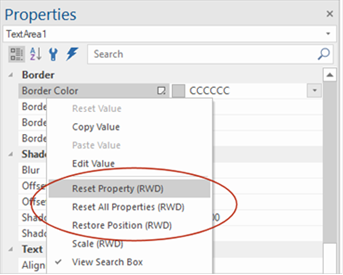
- New feature: Added 'Reset Property (RWD)'. This will reset the selected value, so will be the same across all breakpoints.
- New feature: Added 'Reset All Properties (RWD)'. This will reset all responsive values of the object.

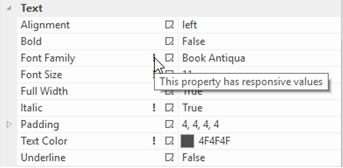
- New feature: The Property Inspector now display a 'Responsive' icon if the property has different values in breakpoints, so you can quickly see whether the object has responsive properties.

- New feature: Added commands section with shortcuts to 'More properties', Events, Flexbox, Margin, Padding and Animations.

Shape
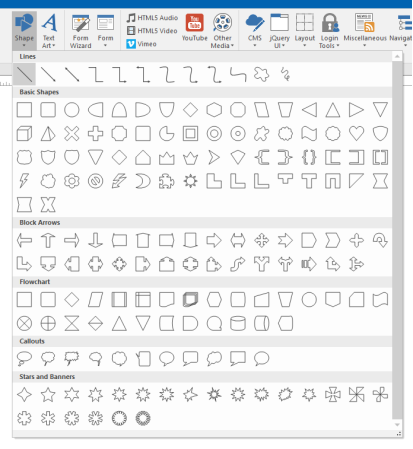
- Improved: Shapes in 'Insert Shape' gallery are now rendered larger and sharper.

- New feature: Add ‘Full width’ mode to
Shape, Text Art and Clip Art for use with SVG output mode. This makes it
possible to have scalable/flexible shapes/text/clipart in layout grids.

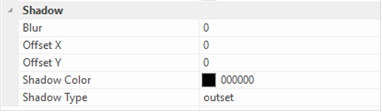
Box Shadow
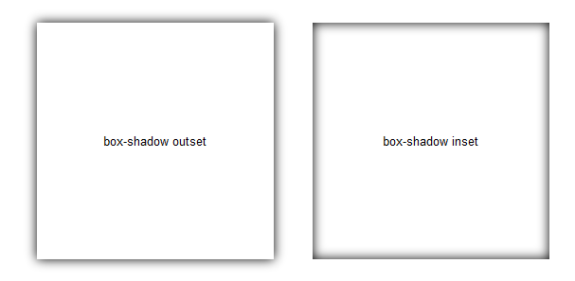
- New feature: Added support for shadow type: inset. This changes the shadow from an outer shadow (outset) to an inner shadow.

Borders
- Improved: Borders are now rendered with all properties (style, radius, individual borders) in the workspace.

- New feature: Added support for transparent borders (alpha).
See also the 'background-clip' property.

Demo:
http://wysiwygwebbuilder.com/support/background-clipping/index.html
Background
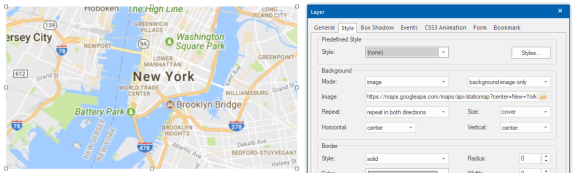
- New Feature: Added support for Google Maps background rendering.
You can now use a (static) Google Map image as background in most objects.
For example: https://maps.googleapis.com/maps/api/staticmap?center=New+York,NY&zoom=12&size=440x330

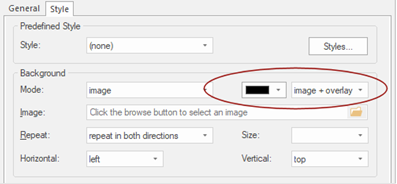
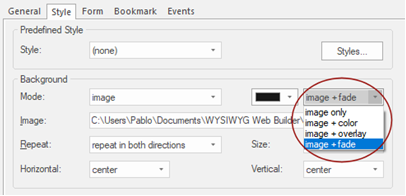
- Improved: Background mode -> image now displays the color picker to select the color for image + color and image + overlay.

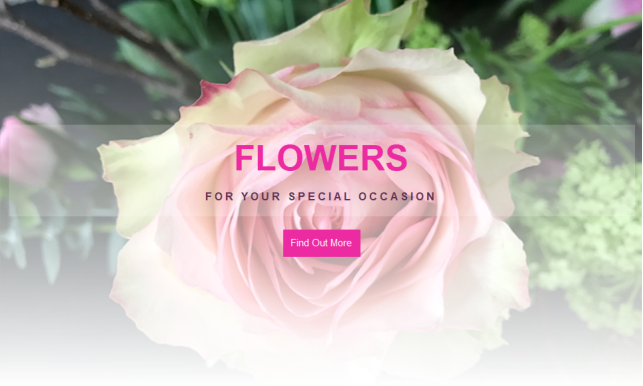
- New feature: Added ‘image+fade’ option in background properties. This will add a fading gradient overlay effect to the background.


Page
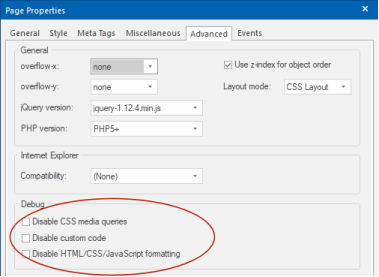
- New feature: Added 'Disable CSS media query' option to Page Properties. When this option is enabled, then breakpoints will not be published. This may be useful for testing purposes.
- New feature: Added 'Disable HTML/CSS/JavaScript formatting'. This option disables beautify/minify options for the current page. This may be useful for testing purposes or when you have added code to the page which does not support formatting.
- New feature: Added 'Disable custom code'. When this option is enabled, then custom code with not be included in the published page. This way you can test the page without custom code. For example, in case something does not work, so you do not have to remove all code.

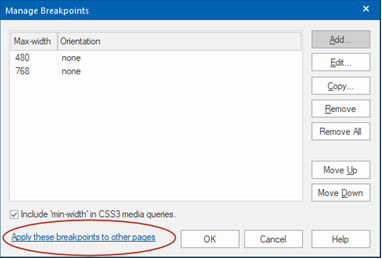
- New feature: Added 'Apply these breakpoints to other pages' in Manage Breakpoints. This option applies the breakpoints to other (selected) pages if they do not already exist. Note that this does not affect the layout.

Text
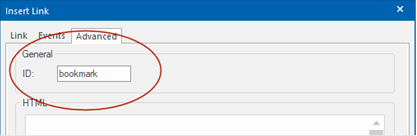
- New feature: Added 'ID' property in Advanced section of Link properties. This makes it possible to create bookmarks to links.

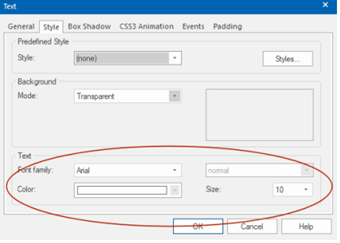
- New feature: Added 'Font Family' and 'Font Size' to property dialog and Property Grid. This can be used to set the font of the text object when using responsive fonts.

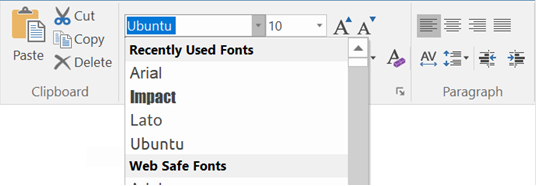
- New feature: Added 'Recently Used
Fonts' to the font dropdown list in the Ribbon and Format toolbar.

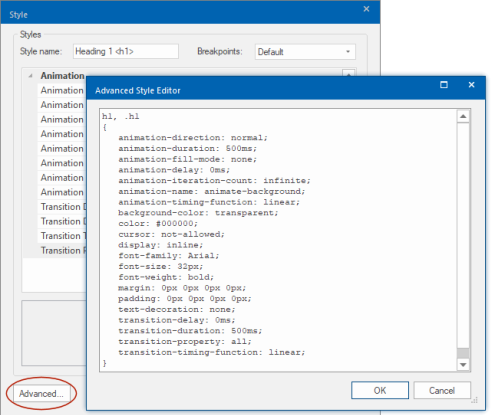
Style Manager
- Improved: The 'Import' and 'Advanced' CSS parser has been updated. It now recognizes rgba() values, animations, transitions, cursors, border-radius and more.

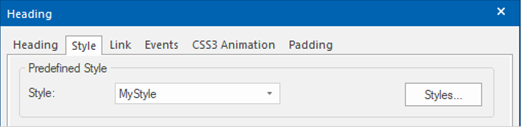
- Improved: Implemented 'predefined style' for Heading, Bullets, Layout grid, Flex Container, Rollover Layer.

- Improved: The Style Manager window is now resizable.
- Improved: pseudo classes are no longer displayed in the style selection list, because it is only useful to select the main class anyway.
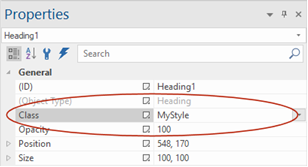
- New feature: Most objects now have a 'class' property in the Property Inspector. This adds the ability (for advanced users) to set the class name (style) for any object, note that this may not be useful for all objects...

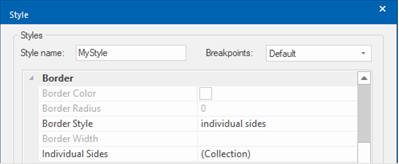
- New feature: Border styles now support for individual sides.

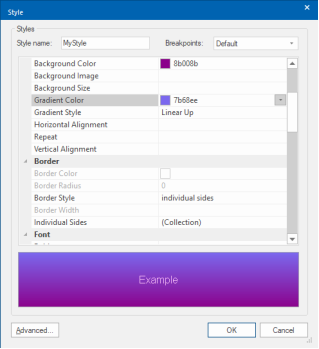
- New feature: Added support for background gradients in styles.

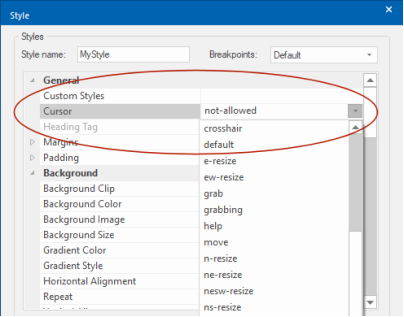
- New feature: Added support for the 'cursor' property. This specifies the type of cursor to be displayed when pointing on an element.

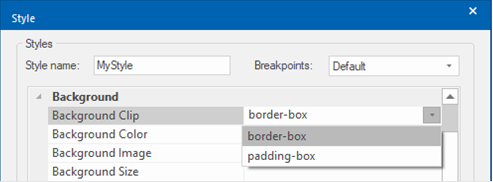
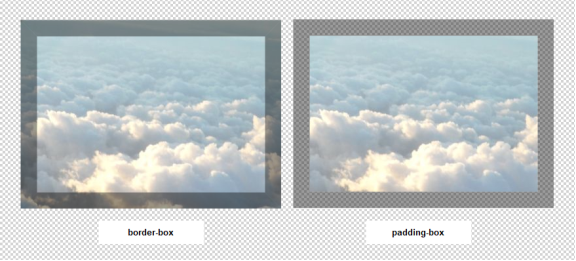
- New feature: Added support for the 'background-clip' property. This specifies the painting area of the background. This can be useful in combination with transparent borders.
'border-box' clips the background to the border box. When using a transparent border, the background will be visible behind the border. 'padding-box' clips the background to the padding box (excluding the border). The background behind the border will be transparent.


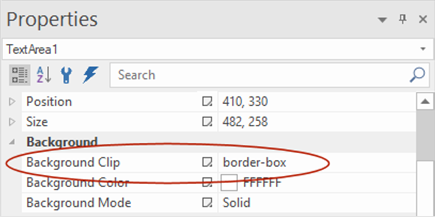
Note: for most objects the 'background-clip' property is also available in the Property Inspector.

Photo Gallery/Photo Collage
- New feature: When loading new images, the gallery will automatically use the meta data of the image (if available).
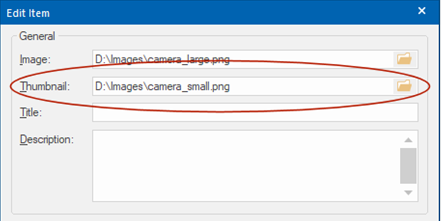
- New feature: Added the ability to set a separate 'Thumbnail' image. This allows you to use a different (smaller) version of the image for thumbnails. It is also still possible to automatically generate a thumbnail image. This can be useful for example if you want a use a square image for the preview and the full-size image with normal aspect ratio.

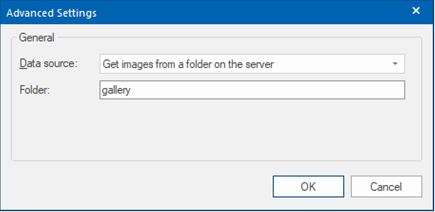
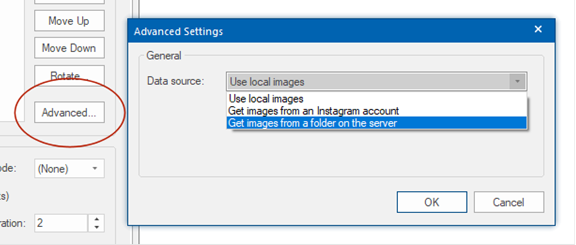
- New feature: Added the ability to get images from a folder on the server. If the images contain description meta data then this will automatically be used for the title. Requires PHP!

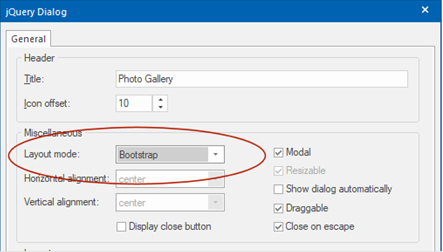
- New feature: Added support for Bootstrap modal in jQuery Dialog settings. This implements a responsive modal popup.


Slideshow
- New feature: When loading new images, the gallery will automatically use the meta data of the image (if available).
- New feature: Added 'Line' shape option to pagination, inspired by Bootstrap-4 Carousel indicators.

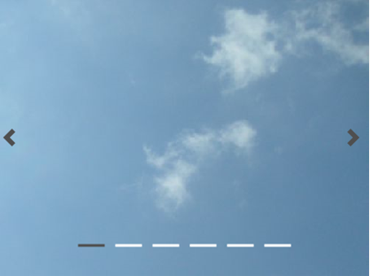
- New feature: Added new built-in navigation arrows, inspired by Bootstrap-4 Carousel arrows. To use the new arrows, enter '<' for previous and '>' for next in the filename fields.

- New feature: Added the ability to get images from a folder on the server. Requires PHP!

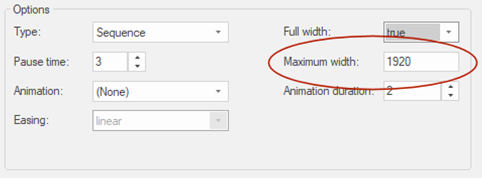
- New feature: Added ‘Maximum width’ property which limits the width of the slide show when used in full width (floating) mode. In previous versions this was fixed to 1920.

- New feature: Added ‘Full screen background’ slideshow mode. The images will cover the entire viewport. The slideshow will be fixed at the background, so it will not scroll with the rest of the content. Full screen background uses CSS3 animations, no JavaScript.

Image / Picture
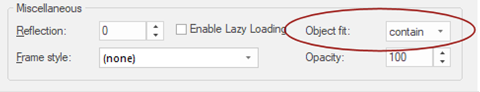
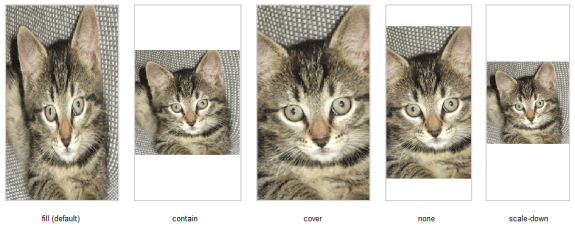
- New feature: Added ‘Object-fit’ property. Specifies how the image should be resized to fit its container. Requires a modern browser! For example, Internet Explorer does not support this property! https://caniuse.com/#feat=object-fit

- fill
The image is sized to fill the element's content box. If necessary, the object will be stretched or squished to fit.
- contain
The image is scaled to maintain its aspect ratio while fitting within the element's content box.
- cover
The image is sized to maintain its aspect ratio while filling the element's entire content box. The object will be clipped to fit.
- none
The image is not resized.
- scale-down
When the container is smaller than the image, it will be scaled down.

Demo:
http://wysiwygwebbuilder.com/support/object-fit/index.html
Events
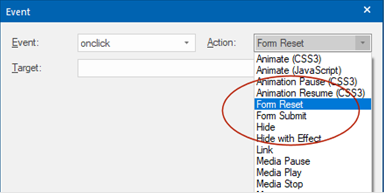
- New feature: Added 'Form Submit' and 'Form Reset' actions to events. These actions can be used to submit or reset a form through events! For example, to submit a form via a button that is not part of the form.

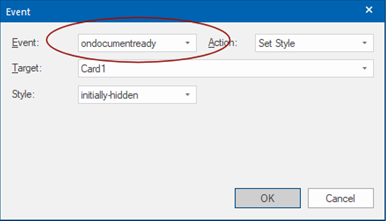
- New feature: Added 'ondocumentready' to page events. This event is will be triggered once the page Document Object Model (DOM) is ready for JavaScript code to execute. This can be useful for example, to apply a style to an object.

Scroll Events and Transitions
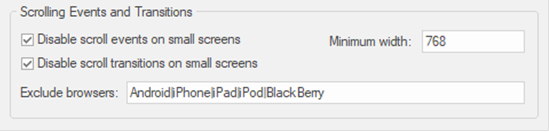
- New feature: Added 'Disable scroll events on small screens' to the Page Properties. This option adds the ability to disable scroll events on small screens (e.g. phones).
- New feature: Added 'Disable scroll transitions on small screens' to the Page Properties. This option adds the ability to disable scroll transitions on small screens (e.g. phones).
'Minimum width' specifies the width at which the scroll events/ transitions will be disabled.
- New feature: Added 'Exclude browsers' to the Page Properties. This option adds the ability to disable scroll events and transitions on specific browsers (e.g. iOS, Android).

Carousel
- New feature: Added 'Line' shape option to pagination, inspired by Bootstrap-4 Carousel indicators.
- New feature: Added new built-in navigation arrows, inspired by Bootstrap-4 Carousel arrows. To use the new arrows, enter '<' for previous and '>' for next in the filename fields.

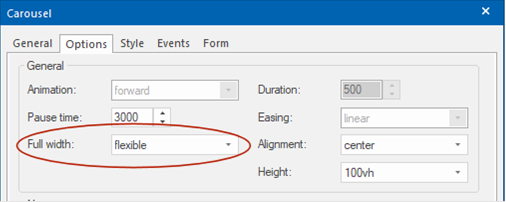
- New feature: Added 'Flexible' mode. When this option is selected the child elements of the Carousel will be floating (instead of fixed). In this case the Carousel will be fully responsive and it can also be used inside layout grids. In 'Flexible mode' the Carousel can also be set to use the full height of the viewport.

Form
- New feature: Added 'From' property to built-in form processor settings. This will set the 'from' address of email sent messages to the specified email address. If you leave the field empty then it will work like in previous versions: either the 'email' input will be used (if it exists) or the 'to' address.

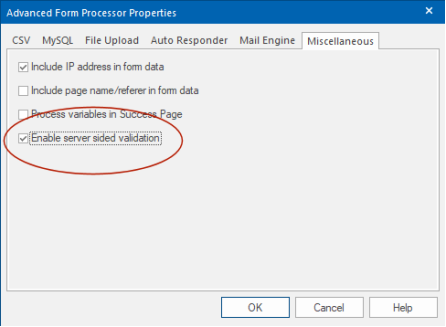
- New feature: Added server sided input validation (Form Properties->Advanced->Miscellaneous). This adds extra security to the form by also validating the input on the server side (using PHP), so even if JavaScript is disabled or the form has been modified (by spammers/hackers) the submitted will still be validated. This feature uses the same settings as the JavaScript (client side) validation.

Form Conditions
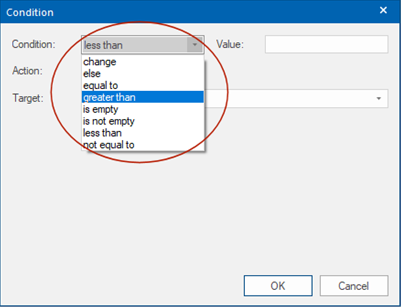
- New feature: Added 'Less than' and 'Greater than' conditions. It is also possible to create a range (greater than/less than combined).
- New feature: Added 'else' conditions. This can be used in combination with 'equal to', 'not equal to', 'greater than' and 'less than'.

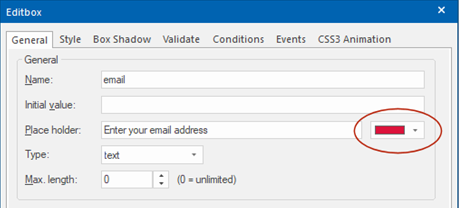
Editbox / Textarea
- New feature: Added the possibility to set the color of the placeholder text.

Lightboxes
- Improved: Lightbox preview image now automatically keeps aspect ratio of the image.
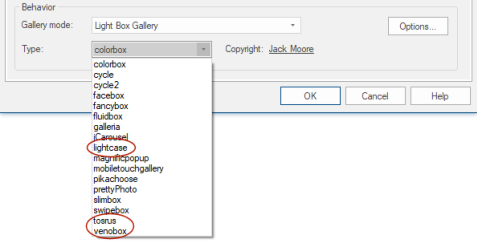
- New feature: Added support for 3 new (third party) responsive lightboxes: lightcase, tosrus, venobox. Available in 'Free extras'

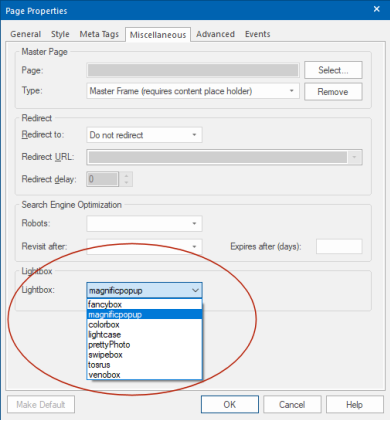
- New feature: The lightbox (in Page Properties) now supports: colorbox, lightcase, prettyphoto, swipebox, tosrus, venobox. These lightboxes can be used for YouTube, Vimeo, HTML5 Video, Inline frames and links.

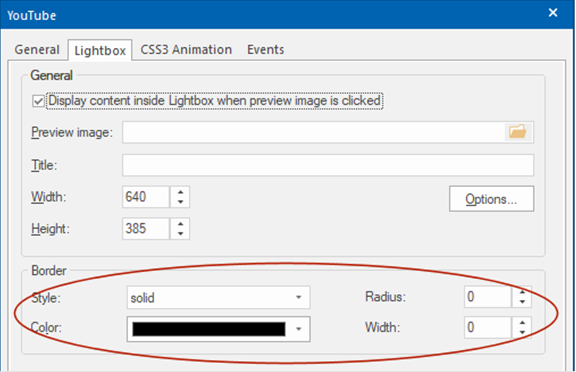
- New feature: Added the ability to add a border (style, color, width, radius) to the lightbox preview image in YouTube, Vimeo and HTML5 video.

- New feature: Added the possibility to use fancybox v3. Due to license restrictions we are not allowed to distribute fancybox v3. However, if you copy the files from http://fancyapps.com/fancybox/3/ to Documents\WYSIWYG Web Builder\system\lightbox\fancybox, then application will use these files instead of the included ones (fancybox v1).

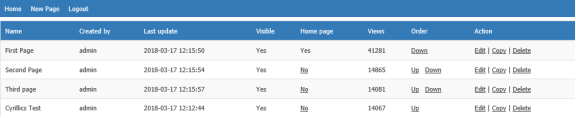
CMS Admin
- Improved: WWB editor has new icons.
![]()
- New feature: Added styling options for button and input fields. All plug-ins have been updated to support the new styling.

- New feature: Added support for hover rows.
- New feature: Added table cell padding
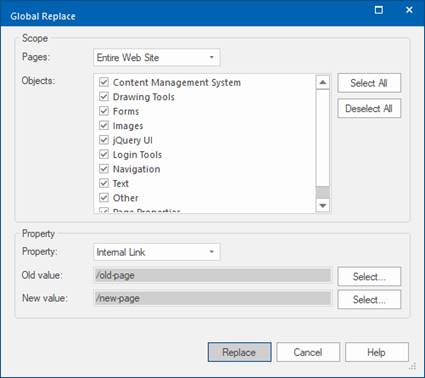
Global Replace
- New feature: Added the ability to replace internal links.

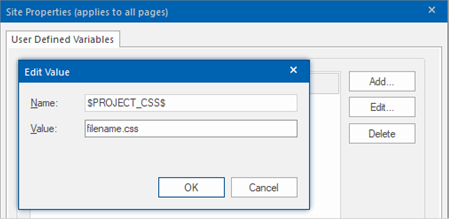
User defined variables
- New feature: Added $PROJECT_CSS$ system variable. This makes it possible to specify a different name for the global (external) style sheet, instead of using the project name.

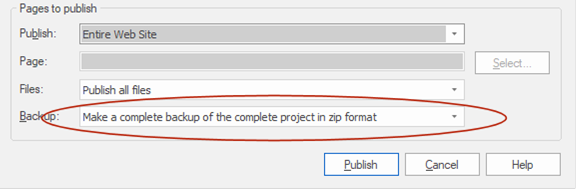
Publish
- New feature: Make a backup of the complete project (including images) in zip format.

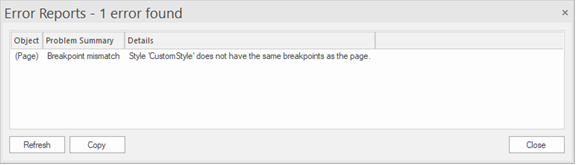
Error Reports
- New feature: Error Reports displays a warning when a style does not have the same breakpoints as the page. If you are using styles in responsive pages then these styles should have the same breakpoints.

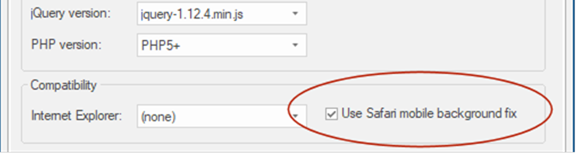
Page Properties
- New feature: Added 'Use Safari mobile background fix'. This option implements a workaround for issues with full width (parallax/fixed/cover) background images on Safari mobile (iOS) browsers. This sets background-attachment to ‘scroll’, so the full image will be displayed.

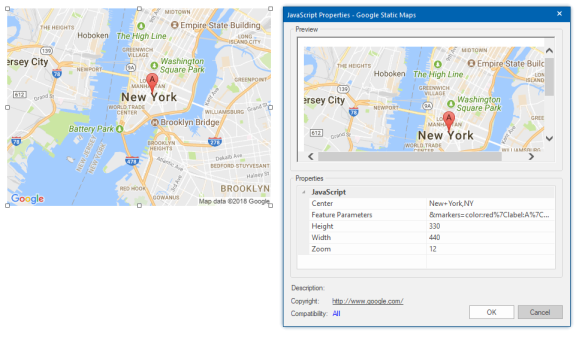
Ready-to-use-JavaScript
- Improved: Google Maps scripts now display a preview image in the workspace (instead of the generic JavaScript logo).

- New feature: Added ‘Countdown Days’ script.

- New feature: Added ‘Typewriter’ and ‘Typewriter Deluxe’ scripts.
The typewriter scripts simulate typing text. Typewriter Deluxe also includes a cursor and reverse mode.

- Improved: Text scripts now show a preview of the text in the workspace.
- Improved: Added support for Google Fonts.
- Improved: Added support for Global Replace (fonts and colors)
25 New Templates

http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_books.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_candy.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_corporate.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_dividers.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_fakenews.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_flowers.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_fruitmosaic.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_landingpage.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_newspaper.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_pencil.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_portal.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_resume.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_reveal.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_settings.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_snowworld.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_wordgrid.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_basic1.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_basic2.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_basic3.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_basic4.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_basic5.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_basic6.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_basic7.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_basic8.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_basic9.html
http://www.wysiwygwebbuilder.com/support/wb14tryouts/wb14_basic10.html
More than 50 New Blocks (available as free add-ons packs)
Including:
- feature blocks
- cards
- headers/footers
- forms
- photo gallery
- carousels
- count down/wait for it...
- intros
and many more

More Features
If you are upgrading from a version prior to version 12 then also check out what we’ve added in version 12, 11, 10, 9 and 8!
http://www.wysiwygwebbuilder.com/new_wb12.html
and
http://www.wysiwygwebbuilder.com/new_wb11.html
and
http://www.wysiwygwebbuilder.com/new_wb10.html
and
http://www.wysiwygwebbuilder.com/new_wb9.html
and
http://www.wysiwygwebbuilder.com/new_wb85.html
and
http://www.wysiwygwebbuilder.com/new_wb80.html