What is new in WYSIWYG Web Builder 9.0?
After months of hard work, we plan to release the next version of WYSIWYG Web Builder in June 2013. This document gives a brief overview of what you can expect in this major new release. WYSIWYG Web Builder 9.0 has more than 150 new features/improvements! Thousands of new options and possibilities! Here’s a list of some of these new features.
Note: the screenshots are based on the BETA version. The final release may look slightly different.
User interface features
- New feature: WYSIWYG Web Builder now supports Ribbon interface!
The Ribbon introduces many new ways to quickly change the appearance of the page and objects. With drop down galleries, quick access to frequently used options and much more functionality, only a click away...
- Menus that were once buried are now visible and easily accessible.
- The layout of the Ribbon dynamically optimizes based on the available screen space.
- There is now one single unified user interface. Prior to this all items existed in either a menu item, a toolbar, or both. Tracking down the correct toolbar to display was often a matter of trial and error. With the ribbon, everything is shown in one massive toolbar, separated by tabs.
- Related commands are now grouped together under labeled groups.
- Hierarchical menus are now eliminated. In the old system this meant navigating through menus and submenus to find what you were looking for. And if you clicked on the wrong submenu, you’d have to restart the navigation process all over again. Everything on the ribbon is always visible, so there is no hierarchy to wade through.
- The Ribbon can be customized. Create your own tabs/groups with favorite commands.
Note the classic toolbars are still available, for users that prefer them.


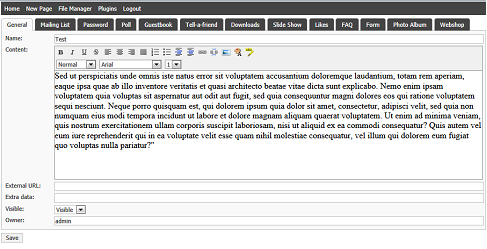
- Context tabs. For example, if you select the text object, the ribbon will display all commands for the text. The commands will automatically hide if you deselect the object.

The context tab for images allows you to quickly apply effects to the selected image:

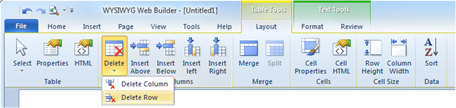
Context tab for tables:

Drawing tools content tab:

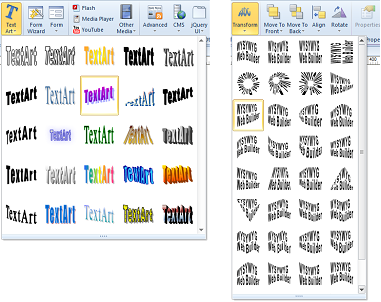
- Quickly update the appearance of Text Art with drop-down galleries.

- Minimize the Ribbon, so it will only be visible when you need it:

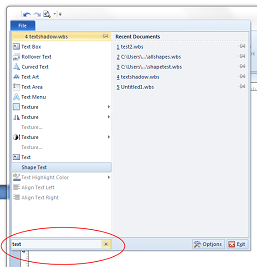
- Search for commands in Ribbon file menu

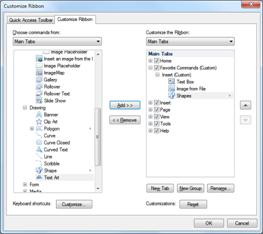
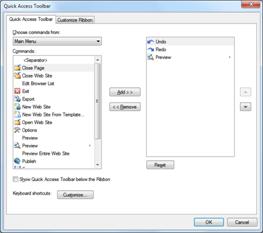
- Customize the Ribbon


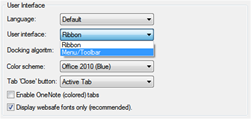
- Switch to classic menu and toolbars.

Related tutorial:
http://www.wysiwygwebbuilder.com/ribbon.html
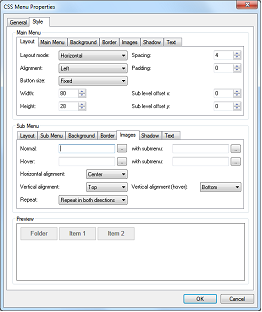
CSS Menu
- New feature: Completely redesigned the CSS Menu: added support for sub menus with many new settings for offsets, padding, spacing and much more!

- New feature: Added support for images (different images for normal, hover and items with sub menus).
- New feature: Added the ability to set the background color/border for the main menu and sub menus.

Tab Menu
- New feature: Added support for gradient colors.
- New feature: Added support for box shadow to make tabs look more realistic.

- New feature: Added hover animation. With the possibility to let the tab ‘jump’ up a few pixels up on mouse over.

Events
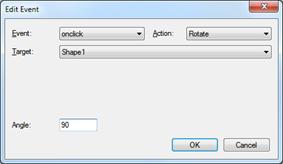
- New feature: Added
'Rotate' action to events. Now you can rotate any object (or even forms,
layers, etc!) with events.

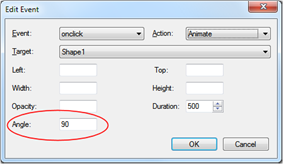
- New feature: Added 'Angle' property to Animate in events. Rotate objects with animation!

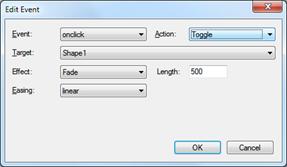
- New feature: Added
'Toggle' event action. Useful for toggling the visible state (show/hide) of an
object. Triggering the event again will restore the previous state. Supports
animations/easing.

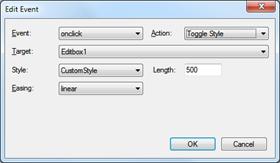
- New feature: Added 'Toggle Style' event action. Toggle between the current style and another style while animating the style changes. Triggering the event again will restore the previous style.

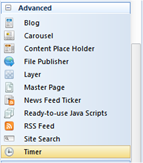
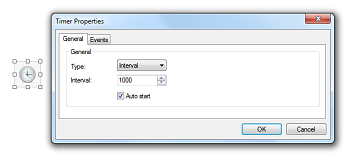
- New feature: Added
'Timer' object. Trigger actions based on timer events. For example, show or
hide an object after x milliseconds. Timers can also start/stop other timers!
All event actions are supported (animate, show/hide, rotate, media, JavaScript
etc). The possibilities are endless!


- New feature: Added
'Timer start' and 'Timer stop' event actions.

CSS3 Animations and Transitions
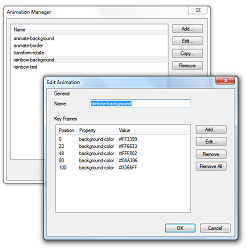
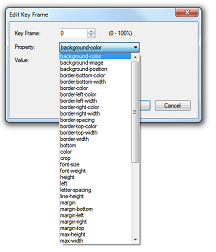
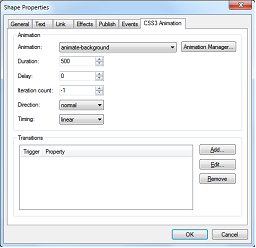
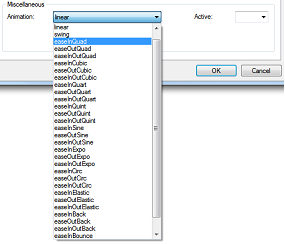
- New feature: Added CSS3 animation and transition support! The new Animation Manager can be used to define animations (with key frames) and WYSIWYG Web Builder already includes more than 50 predefined animations to get you started!
A CSS3 animation is an effect that lets an element gradually change from one style to another without using JavaScript or Flash. Animation effects can be applied to a wide variety of CSS properties, including background-color, width, height, opacity, transforms (rotate, skew, scale, translate) and many more. Animations can be used by multiple objects each with their own timing, iteration etc.
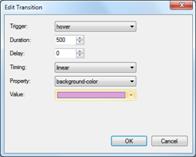
A CSS3 transition is an animation that moves a property between two states. Transitions are an implicit animation, which means they are triggered by a state change like ‘hover’ or ‘focus’, unlike an animation which run continuously.




Transform objects with animations and transitions:

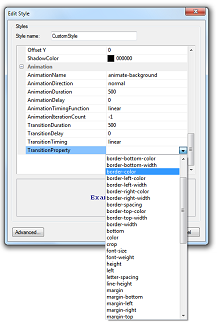
- New feature: Added support for animations and transitions in the Style Manager. This makes it possible to dynamically assign animations/transitions to an object. For example, by using events (Set Style).

Global Replace
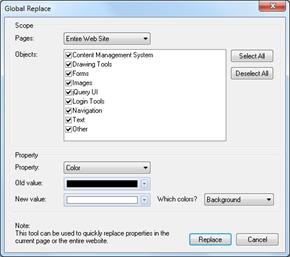
- New feature: Added 'Global Replace' tool. This tool can be used to quickly change the color, font, URL or filename for all objects (or a selection) on the page or entire website.

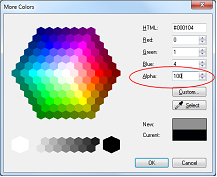
Alpha value in backgrounds
- New feature: Added the
ability to create semitransparent backgrounds for many objects (shape, layers,
text etc) by setting the alpha value of background and gradient colors.


For example: You can use semitransparent
backgrounds to create nice overlay effects.

- New feature: Added the ability to set alpha value of box shadow.
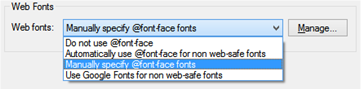
Web Fonts
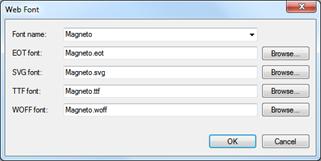
- New feature: Added the ability to manually configure @font-face web fonts. Supports EOT, WOFF, TTF and SVG fonts.


- New feature: Added
support for 'Google Fonts'. If this option is enabled then the software will
assume that all non web safe fonts you are using are Google Web Fonts and it
will automatically generate a link to the font in the HTML code, so you do not
have to do that manually.
- New feature: Added
the ability to configure fonts that will be display when 'Display web safe fonts
only' is enabled. This can be useful in combination with @font-face so not all
system fonts are visible.
Banner
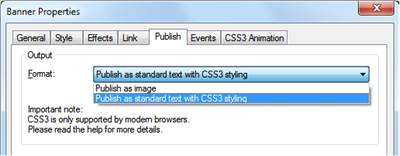
- New feature: Banner can now be published as standard text
with CSS3 markup instead of an image. Supports borders, (gradient) backgrounds,
text shadow and text styling.

Carousel
- New feature: You can
now set the (horizontal and vertical) alignment and offsets of Carousel
navigation buttons.

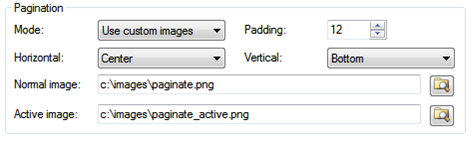
- New feature: Added support for custom pagination images in Carousel.

- New feature: Added 15 new page transition effects! Fade, Slide up/down, Drop, Puff, Fold etc!
Basically this turns the
Carousel into an advanced slide show that can display almost any object.
Forms
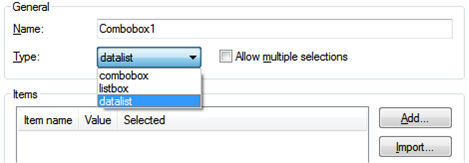
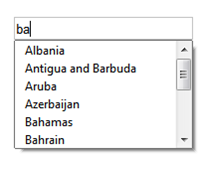
- New feature: Added
datalist (HTML5) support to combobox. A datalist is a combination between a
combobox and an editbox. The user can select data from a list or enter the
value manually.

Data list in browser:

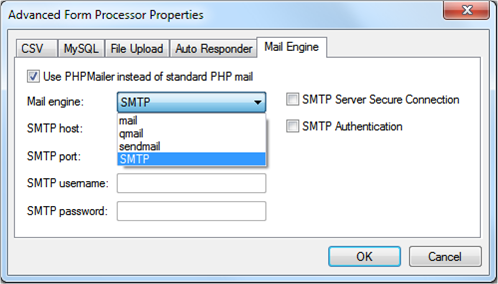
- Improved: Redesigned Advanced Form Processor properties dialog. Now uses tabs for a better overview of all the options.
- New feature: Added
support for PHP mailer in form processor. You can now select from 'mail',
'qmail', 'sendmail' and 'smtp'! Includes support for SMTP authentication.

- Improved: You can now leave the email address empty if you do not want
to send an email with the PHP form processor.
- New feature: Added 'File Upload' template to Form Wizard. Implements a basic form processor to upload multiple files.
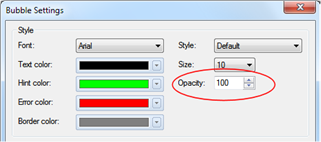
- New feature: Added
support for opacity in validation 'bubble' settings.

- Improved: Editbox displays placeholder text (if value is empty).

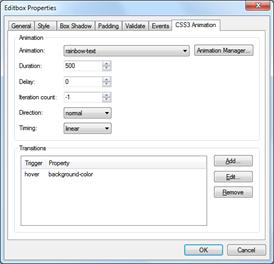
- New feature: Added support for CSS3 animations and transitions to form elements: editbox, textarea, combobox, buttons. See ‘animation/transitions’ for more information.

- New
feature:
Added new option in form processor: 'Include IP address is form data'.
-
New feature: Error reports will display an error if a form is using
'mailto:', because it's unreliable. Consider using the built-in form processor
instead.
Slide Show
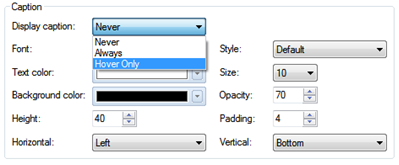
- New feature: Added the ability to display a caption on top or below the slideshow images. With many properties (font, color, opacity, display on hover only etc).

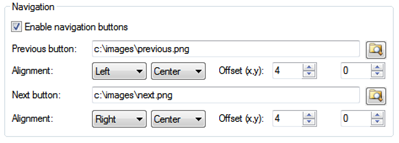
- New feature: Added the
ability to display navigation buttons on the slideshow (supports the same
features as the Carousel object).


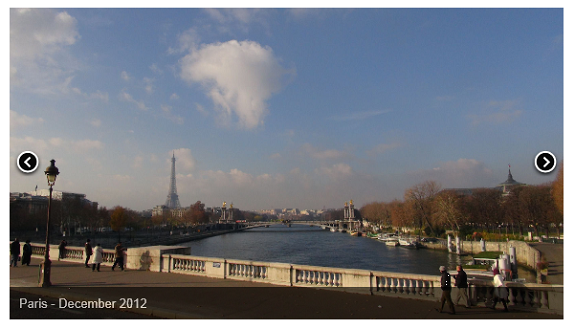
- New feature: Added the ability to add a frame to the slideshow!

- New feature: Added ‘Blast’ effect to slideshow. Very cool!

- New feature: Added ‘Shuffle’ effect to slideshow.

- New feature: Added ‘Rotate’ effect to slideshow. Another cool effect!

Links
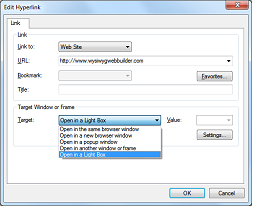
- New feature: It's now
possible to open links in a lightbox by using 'Open in a lightbox' as the
target!

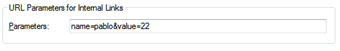
- New feature: Added new option: 'URL parameters for internal links'. This makes it possible to specify parameters for internal links.

- Improved: Link to options renamed to 'External page / Web site' and 'Page in this project. This may be easier to understand for new users.
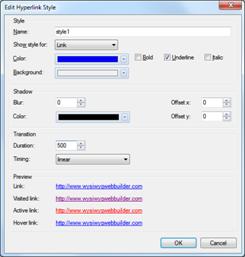
- New feature: Added
'transition' option to hyperlink styles to animate color changes of links.
- New feature: Added 'text-shadow' option to hyperlink styles.

Publish
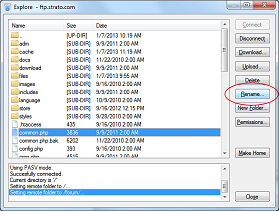
- New feature: Added the
ability to rename files and folders in the built-in FTP client.

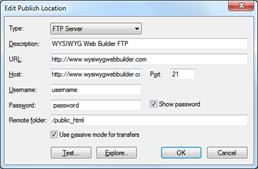
- New feature: Added 'Show Password' option to publish settings.

- Improved: Publish mode
(Entire website, selected page only, etc) is now saved per project (instead of
global).
Login Tools
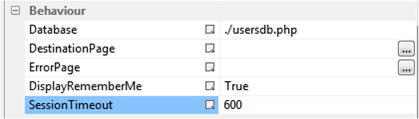
- New feature: Added
session timeout option to the login tools. The user will be logged out
automatically if the session is idle (based on the specified timeout).

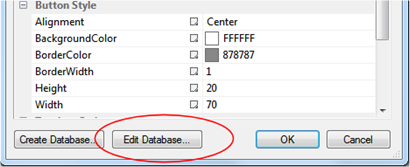
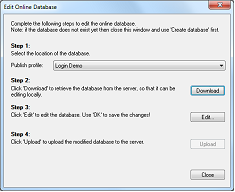
- New feature: Added the
ability to edit the (text based!) database offline. The editor allows you download,
edit and re-upload the database.



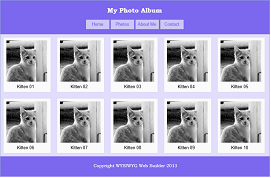
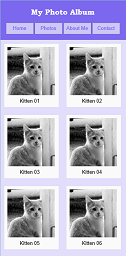
Photo Gallery
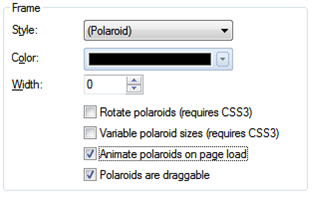
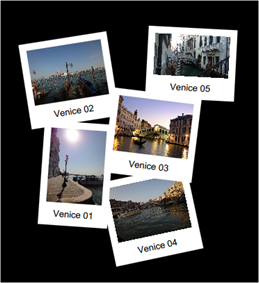
- New feature: Added 'Polaroids are draggable' option to Photo Gallery. Added the ability to reposition the Polaroids around the page. Just like ‘real’ Polaroids on a stack.
- New feature: Added
'Animate polaroids on page load'. Animates the Polariods to a random position on
the page.


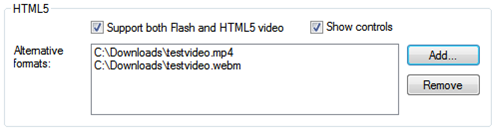
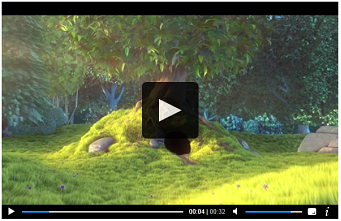
Flash Video Player
- New feature: Added HTML5 support to Flash Video Player. The player is compatible with most platforms (Flash for the desktop and HTML5 for mobile devices and modern browsers).

HTML 5
version of the player (HTML5 video and CSS3 styling):

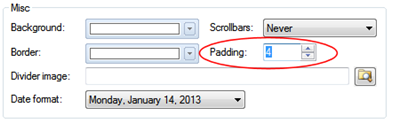
Blog
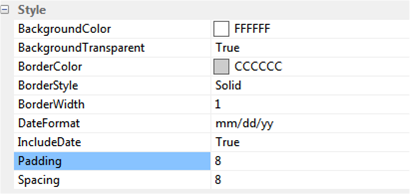
- New feature: Added 'padding' property to Blog
object. Specifies the offset from between the border and the text of a blog item.

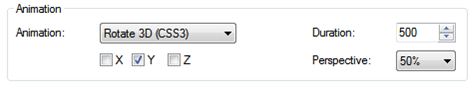
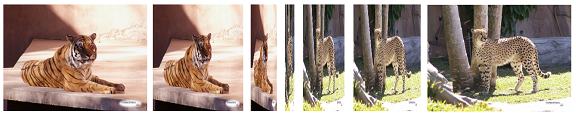
Roll Over Image
- New feature: Added 3D
rotation (CSS3) animation to Roll Over Image! Create amazing 3D effects on your
website. Works on all modern browsers (FireFox, Safari, Chrome, IE10).



- New feature: Added Bars (Horizontal/Vertical) animation.
- New feature: Added Blast animation.
- New feature: Added Blinds Horizontal/Vertical animation.
- New feature: Added Blocks animation.
- New feature: Added Clip Horizontal/Vertical animation.
- New feature: Added Drop animation.
- New feature: Added Fold animation.
- New feature: Added Puff animation.
- New feature: Added Rain animation.
- New feature: Added Rotate animation.
- New feature: Added Swirl animation.
- New feature: Added Squares animation.
- New feature: Added Track Mouse animation.
Roll Over Text
- New feature: Added 'alignment' to rollover text.
- New feature: Added 'padding' property to rollover text (specifies padding from object's border)
- New feature: Added
'spacing' property to rollover text (specifies spacing between title, description
and link).

- New feature: Added
'link' styling to rollover text (font, color, style)

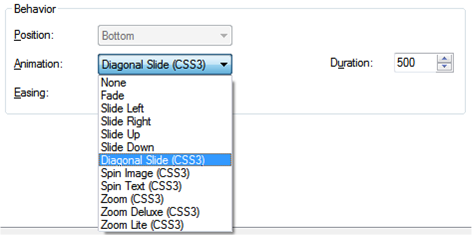
- New feature: Added 6
new CSS3 animations to Roll Over text. Let text fly in, spin, zoom and more.





News Feed Ticker
- New feature: Added 'spacing' to News Feed Ticker.
Specifies spacing between items.
- New feature: Added
'padding' to News Feed Ticker. Specifies padding between items and the border.

- New feature: Added
Facebook support to News Feed Ticker. Displays status, links and/or photos.

Layer
- New feature: Added 'Anchored Layer' mode. This makes
it possible to anchor one or more sides of the layer to the sides of the page
(useful for stretchable layouts).


- New feature: Added 'Floating Layer' mode. This will
make the layer 'float' instead of having a fixed position. This feature may be
useful (for advanced users) to create responsive websites.
Related tutorial: http://www.wysiwygwebbuilder.com/floating_layers.html


- New feature: Added 'Modal Layer' mode. This will position the layer on top of everything. Other items on the page will be disabled until you close the layer.

Text
- New feature: Added the
ability to use CSS3 transform rotation in text. This will publish the text object
as standard text instead of any image and use CSS3 rotation (for modern
browsers!).

- New feature: Added 'Do not encode HTML characters' option to the text object. This makes it possible to include (for example) PHP code in standard text!


- Improved: Implemented workaround for 'justify' in combination with 'line height' and compatibility options.
Content Place Holder
- New feature: Added border-radius and box-shadow options to
Content Place Holder.

OLE Object
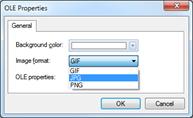
- New feature: Added JPG and PNG output formats to OLE Object.

Site Search
- New feature: A 'search
button' will automatically be added when you insert the 'Site Search' object.
The button is a standalone button and can be completely customized.

- New feature: Added the ability to display search results inside another object (for example, a layer on the same page).

- New feature: Added 'Result count' option. Displays a (configurable) text on top of the search results with the result count.
- New feature: Added the ability to specify the colors of the found search terms. You can set the text and highlight colors to make the keywords stand out.
- New feature: Added option to display search results in another page. This can be useful if you want the results page to have the same design as the rest of your website.
Content Management System
- New feature: Added
default font style to CMS view. This will be used for all unstyled content.

- New feature: Added session timeout option to CMS admin. So the admin session automatically timeouts after the specified time.

- New feature: Added the
ability for admins to change the creator/owner of the page.

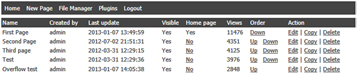
- Improved: CMS Admin has been redesigned. It now has a tab based user
interface with a central menu on top.


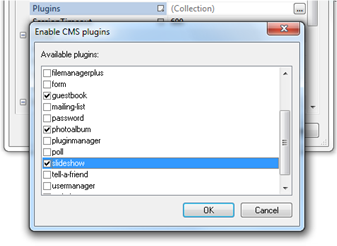
- New feature: Added plug-in support to CMS. The CMS is now extendable. Plug-ins can add a new command to the plug-in menu (like the user manager and file manager). Or add new functionality to the page. For example, the ‘Comments’ plug-in adds the ability for users to post comments on a page. Plug-ins can be activate/deactivated online with the plug-in manager.
Advanced users can modify the standard plug-ins to suit them to their needs or create new plug-ins. We have created a few plug-ins to demonstrate the new functionality and we will improve them if users find them useful…

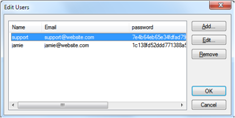
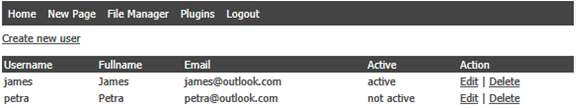
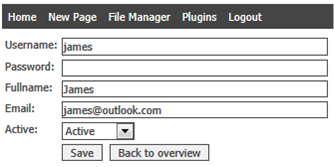
- New feature: Added CMS plug-in: User Manager.
Add/Edit/Remove users online. This makes it possible to manage users without the need to integrate with WWB’s login tools. Add users will be able to add their own pages.


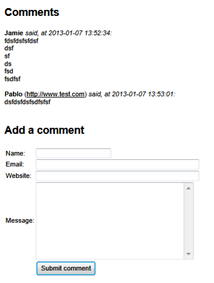
- New feature: Added CMS plug-in: Comments.
Adds the ability to post comments on a page.


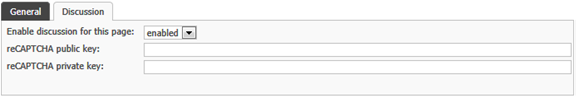
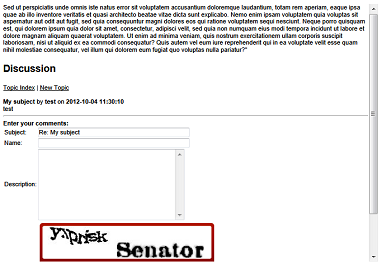
- New feature: Added CMS plug-in: Discussion.
The Discussion plug-in enables you to add comments functionality to the page.
Users can comment on the content of the page and other users will be able to post replies to the comment to start a discussion.


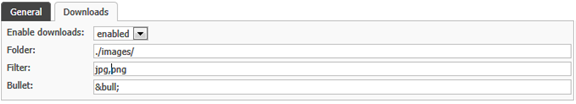
- New feature: Added CMS plug-in: Downloads.
Automatically creates a list of links from files in a folder.

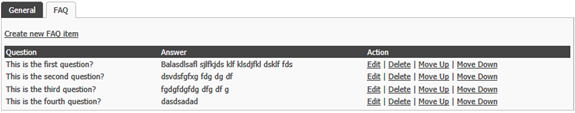
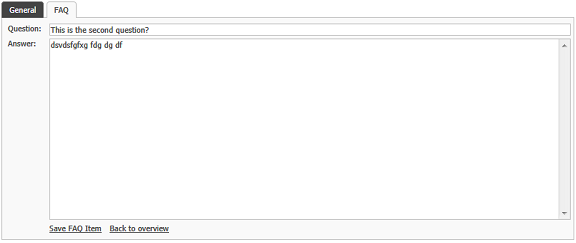
- New feature: Added CMS plug-in: FAQ.
Create a simple Frequently Asked Questions (FAQ) page.
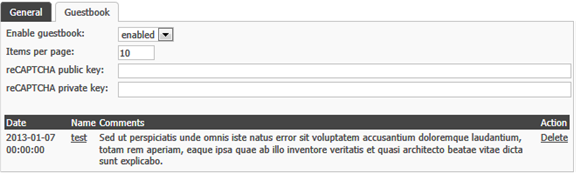
Admin settings:


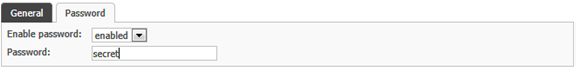
- New feature: Added CMS plug-in: Password.
Protect the CMS page with a password. You can enable/disable this per page. And each page can have its own password.


- New feature: Added CMS plug-in: File Manager.
Implements a basic file manager to upload files to the CMS.

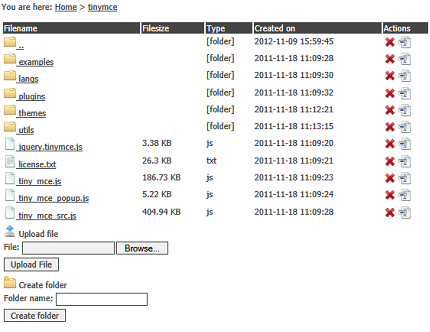
- New feature: Added CMS plug-in: File Manager Plus.
A ‘plus’ version of the File Manager. Can be used to upload, rename and remove files and folders. Only for advanced users!

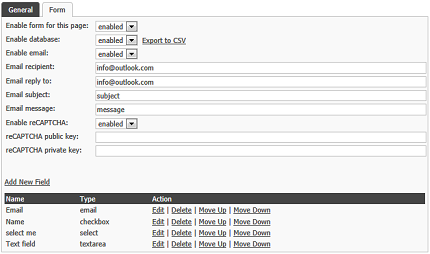
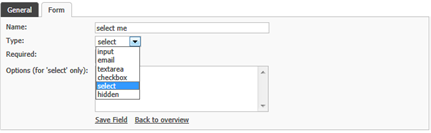
- New feature: Added CMS plug-in: Form.
Dynamically create forms online. Supports basic form validation (based on the selected input type) and reCAPTCHA. Submitted data can be sent in email and/or stored in a database and exported to CSV later.



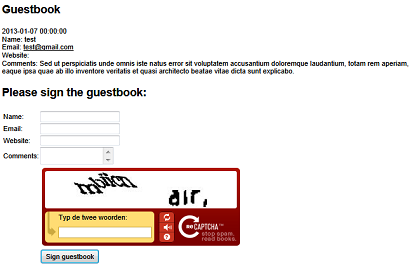
- New feature: Added CMS plug-in: Guestbook.
Basic guestbook that can be integrated in the CMS.


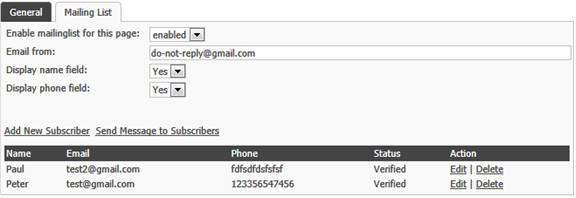
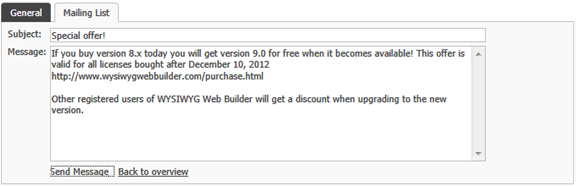
- New feature: Added CMS plug-in: Mailing list.
Collect and manage email addresses in a mailing list. Users can subscribe to the mailing list by submitting their email address in the standard form. A confirmation email is sent to verify the email address. The admin can send messages to the subscribed users.


- New feature: Added CMS plug-in: Photo album.
The Photo Album plug-in is a basic online photo album solution for the CMS. It will display images from a folder on the server.


- New feature: Added CMS plug-in: Slideshow.
The Slide Show plug-in adds a
slideshow to the CMS page.

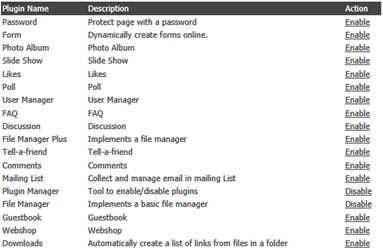
- New feature: Added CMS plug-in: Plug-in Manager
The plug-in manager can be used to enable/disable CMS plug-ins online.

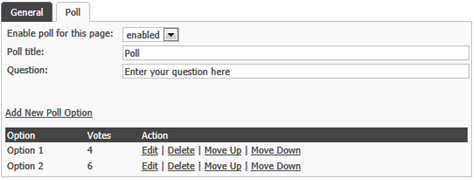
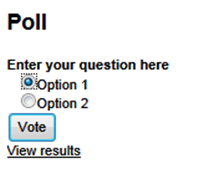
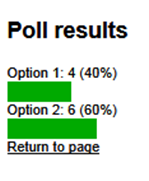
- New feature: Added CMS plug-in: Poll.
A simple poll plug-in.



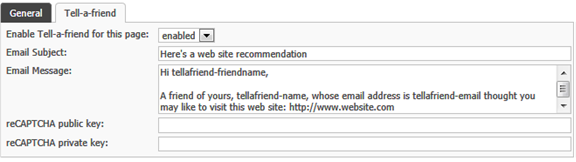
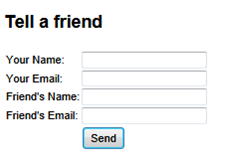
- New feature: Added CMS plug-in: Tell-a-friend.
Adds a basic tell-a-friend form to the CMS page.


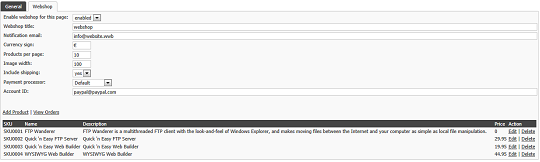
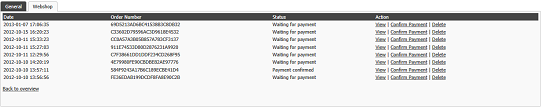
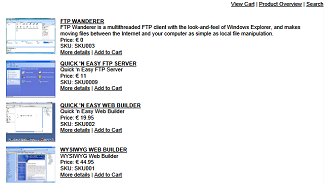
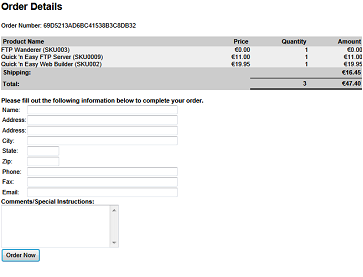
- New feature: Added CMS plug-in: Web Shop (experimental)




Shapes
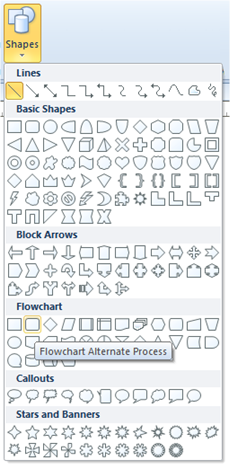
- New feature: In the Ribbon interface you can quickly pick a new shape from the gallery.

- New feature: Added more than 50 new shapes, including basic flow
charts shapes, new callouts and arrows.
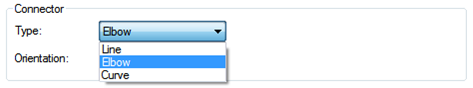
- New feature: Added 'Elbow Connector' and 'Curved Connector' drawing tools (Line). This can be useful for drawing flow charts.


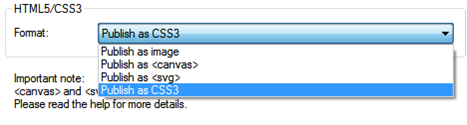
- New feature: Basic shapes (rectangle, ellipse, rounded corner) can now
also be exported as CSS3!

- Improved: If a shape has
been flipped or mirrored then the text no longer will be flipped/mirrored too.
This is especially useful for callouts and text balloons. As this allows you to
flipped/mirror the callout arrow to another side of the shape without affecting
the text.

- New feature: Added new
border styles to Shape/ClipArt/TextArt/Polygon/Curve: gradient, multi color
gradient, pattern and texture.

- New feature: Added support for Rotate Left/ Rotate Right/Flip
Horizontal/Flip Vertical to Polygon and Curve.
- New feature: Added 15 new gradient styles to Polygon/Curve (previous there were only 5).
- New feature: Added support for textures to polygon/curve.
- New feature: Gradient Manager now supports alpha values in colors to create semi transparent gradient effects.
- New feature: Holding down the SHIFT key for the 'Line' will draw a straight line (horizontal or vertical).
Images
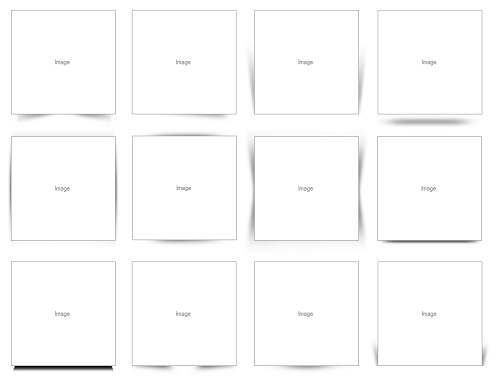
- New feature: Added 12 'box shadow' frames (available for images and the photo gallery).

- New feature: Added new image effect: Transparent Gradient.

- New feature: Added new image effect: Tilt Shift.

- New features: Added new image effects: Night Vision and Blue Print.


- New features: Added new image effects: Edge preserving blur and Urban Ink.


- New feature: Added new image effect: Droste Effect.

- New feature: Added new image effect: Holga with optional CMYK filter.

- New feature: Added new image effect: Old Movie.

- New feature: Added new image effect: Polaroid Stack.

- New feature: Added 'Remove all effects' to the effect menu to quickly remove all applied effects.
jQuery UI
- Improved: Upgraded to latest version of jQuery and jQuery UI. The jQuery UI widgets have been redesigned to comply with the current documentation.
- New feature: Added Slide Left/Right/Up/Down and Fade animations to jQuery Dialog.
- New feature: Added many new animation (easing) types to the jQuery Accordion.

- New feature: Added
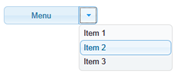
'Split button' mode to jQuery Button. Adds a drop down menu to the button.

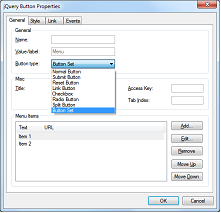
- New feature: Added 'Button set' mode to jQuery Button. Adds the ability to define multiple buttons to create a themed navigation menu.

Button set in the browser:
![]()
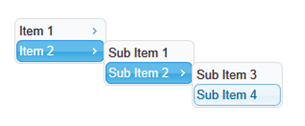
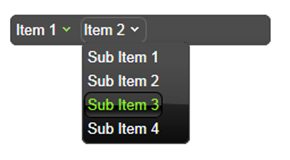
- New feature: jQuery Menu. Themeable (multi level) menu with mouse and keyboard interactions for navigation.


- New feature: jQuery Spinner: Enhance a text input for entering numeric
values, with up/down buttons and arrow key handling.

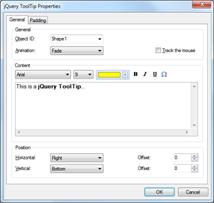
- New feature: jQuery ToolTip: Customizable, themeable tooltips, replacing native tooltips. The tooltip supports text formatting and can be assigned to any WWB object.



Other features
- Improved: Built-in JavaScripts are now always in external (minified) file to reduce the page size and faster loading.
- New feature: Error
reports will display an error if the 'index' page has upper case characters
('Index' or 'INDEX' is invalid). Many first time users make this mistake…
- New feature: Error reports will check for common errors in custom HTML code. For example: Scripts should not be placed at the start of the page or the use of HTML tags inside the body tag. It will also check for duplicated <html>, <head> and <body> tags in the Page HTML.
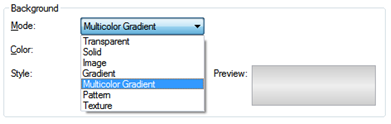
- New feature: Added
'Multi color gradient', 'Pattern' and 'Texture' options to page background.

- New feature: Slide
Menu Header items can now also have a link.
- Improved: A Menu bar sub item background image is now applied to each
menu item (instead for all items).
- New feature: Added ‘Enable HTML beautifier’ option. Formats HTML so it
looks better and is easier to read.

Unformatted HTML:

Formatted HTML:

- New feature: Added Internet Explorer compatibility 'Chrome Frame' option.
Users running Internet Explorer with Google Chrome Frame installed will
automatically have pages that include this tag rendered by Chrome.
- Improved: The "Master Page" object now called "Master
Objects". Many users found the old name confusing because it actually
embeds the objects of another (master) page and not the page itself.
- Improved: HTML options (Tools->Options->HTML) are now saved per
project (instead of global). So each project can now have different settings.
- New feature: Added 'Pinterest Pin it' and ' Pinterest Follow' scripts to Ready-to-use-JavaScripts.

- New feature: Added 'Sound Cloud' button to Ready-to-use-JavaScripts.
![]()
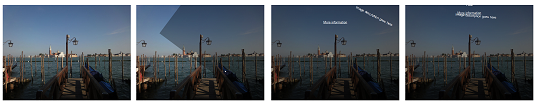
- New feature: Added 'Google Translate' widget to Ready-to-use-JavaScripts.

- New feature: Added 'Internet Explorer redirect' widget to Ready-to-use-JavaScripts. Redirect the user to an optimized page for older versions of IE.

- New feature: Added support for 'text-shadow' in the Style Manager.
This allows you to add shadows to text (in supported browsers). For performance
reasons the text will not be rendered with shadow in design view. You must
preview or publish the page!

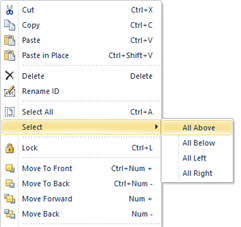
- New feature: Added the possibility to select all objects above, below,
left or right of the selected object. This can be useful if you want to insert
a new object between other objects.

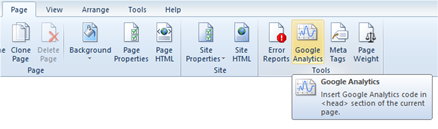
- New feature: Added a shortcut menu item to insert Google Analytics code in the <head> section of the page.

- New feature: Added a
shortcut menu item to access Meta Tags so (new) users will be able to find this
section more easily.
More features:
If you are upgrading from a version prior to version 8 then also check out what we’ve added in version 8!
http://www.wysiwygwebbuilder.com/new_wb80.html
and
http://www.wysiwygwebbuilder.com/new_wb85.html