What is new in WYSIWYG Web Builder 11?
WYSIWYG Web Builder 11 has more than 150 new features/improvements!
Here’s an overview of some of the new features. Note: the screenshots are based on the BETA version. The final release may look slightly different. Besides screenshots there are also links to online examples and tutorials to demonstrate the new functionality.
Responsive Web Design
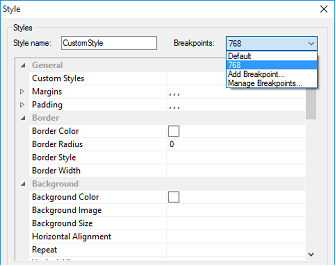
- New feature: Added support for responsive styles in Style Manager. Sometimes you want to use a different font, text size or color in breakpoints. For example use a larger font for smaller screens. With Responsive Styles you can define different values for breakpoints.

- New feature: Responsive styles in objects. Most objects now can have different fonts in breakpoints. Most objects can also have different backgrounds and text colors. Some objects like the photo gallery, text and the blog can have different columns in breakpoints.
Which properties of an object are responsive is documented in the help.

- New feature: Responsive background styles in pages. You can configure different background properties for breakpoints, so a mobile layout can have a different background color or image.
Online demo: http://wysiwygwebbuilder.com/support/rdwstyles.html
Layout Grid
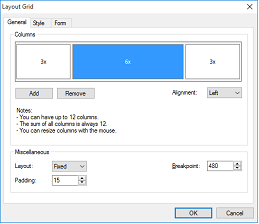
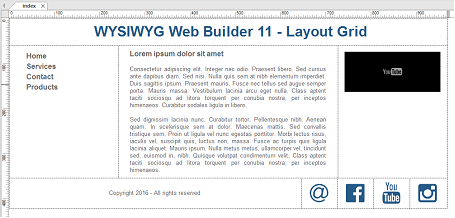
- New feature: Layout Grid. The Layout Grid can be used to create flexible multi column layouts that automatically adapt to the screen size. A grid can have up to 12 columns, with sizes in percentages. Objects that are dragged into a grid will automatically become floating. For smaller (mobile) screens all columns are stacked based on the defined breakpoint. This is a great new way to create flexible and responsive (Bootstrap-like) layouts!
Many WWB objects have been
redesigned to take advantage of the layout grid. For example, if an image is
dragged into the layout grid then it will automatically become responsive: it
uses the full width of the cell while keeping its aspect ratio. Text will
always use the full width of the grid cell and YouTube videos can be configured
to keep a 16:9 or 4:3 ratio while stretching.
The layout grid works great together with other floating content, like page
headers/footers, floating layers and the Carousel (which can now also be set to
floating).
Related tutorial:
http://www.wysiwygwebbuilder.com/layoutgrid_part1.html
Online demo: http://www.wysiwygwebbuilder.com/support/creative.html


Lazy Loading
- New feature: Lazing loading. Enable this option to delay the loading of images until they are visible in the view port. This will speed up the page loading. It also prevents loading large images in mobile devices because only the visible images will be downloaded.
Lazy loading is currently available for the Image object, Photo Gallery, Rollover Image and Rollover text.

FontAwesome Icon
- New feature: Added
'FontAwesome Icon' object to easily add awesome (vector) icons.
The object supports hover, backgrounds, events, links, CSS3 animations and much
more.

Layer Menu
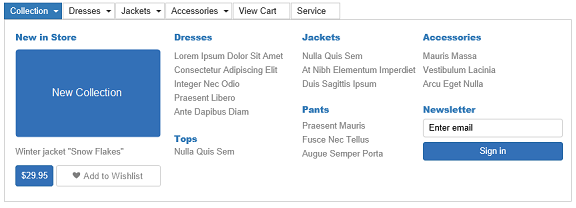
- New feature: Layer Menu.
A Layer Menu is an advanced menu where the drop down menus are layers. This is great for creating advanced mega menus with images, text, form or any other object! The drop down layer can be positioned left, centered or at the right of the buttons. It is also possible to make the layer full width of the page.

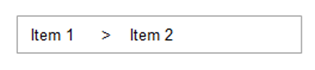
Breadcrumb
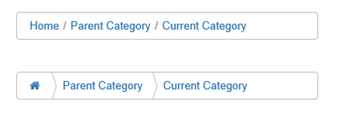
- New feature: Added 'Breadcrumb' navigation.
Breadcrumbs are used to enhance the accessibility of a website by indicating the location using a navigational hierarchy.
You can either manually configure all links for the menu or automatically synchronize with Site manager. Also supports FontAwesome icons.

Pagination
- New feature: Added 'Pagination' navigation.
If you have a web site with lots of pages, you may wish to add the pagination object for easier navigation. You can either manually configure all links for the menu or automatically synchronize with Site manager. In that case the menu will automatically generate links with auto numbering and next/previous buttons.
This menu also works with the Content Management System.
![]()
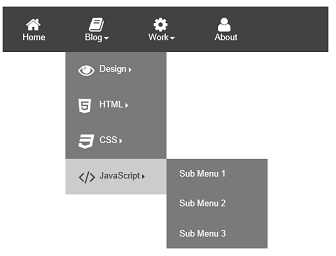
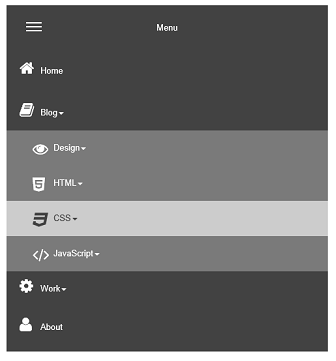
Responsive Menu
- New feature: Added 'Responsive Menu' object.
This is a responsive, multi-level menu optimized for desktop
computers and mobile (touch) devices which uses CSS only (no JavaScript!). On
desktop computer the menu will display a standard drop down menu and on mobile
devices it will display a multi-level stacked menu with the common ‘hamburger’
icon. The menu supports FontAwesome icons, ScrollSpy and Affix to give your website
a modern look and feel.


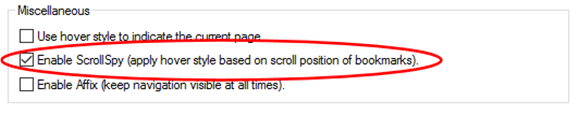
ScrollSpy
- New feature: ScrollSpy is a navigation mechanism that automatically highlights the navigation buttons based on the scroll position to indicate the visitor where they are currently on the page. This feature works in combination with bookmarks.
ScrollSpy is available for CSS Menu, Navigation Menu, Mega Menu, Slide Menu, Tab Menu, Panel Menu, Responsive Menu and Text Menu.

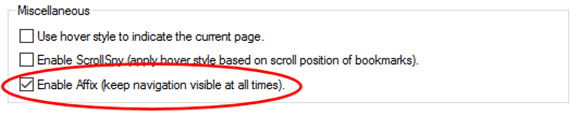
Affix
- New feature: Added Affix option to navigation objects.
The Affix functionality is often used with navigation menus to make them "stick" at a specific area while scrolling up and down the page.
Affix is available for CSS Menu, Navigation Menu, Mega Menu, Slide Menu, Tab Menu, Responsive Menu and Text Menu.

Related tutorial:
http://www.wysiwygwebbuilder.com/affix_and_scrollspy.html
Heading
- New feature: Added a dedicated 'Heading' object.
This is a quick way to add headings (<h1>, <h2>) without using styles. Each heading object can have its own fonts/size/color!

Blog
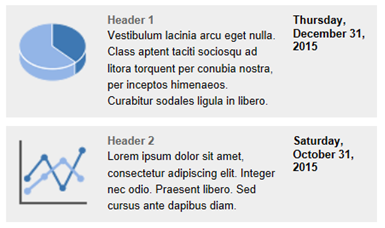
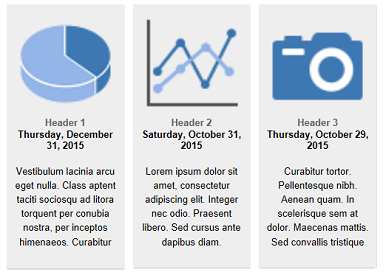
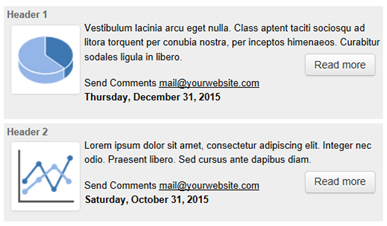
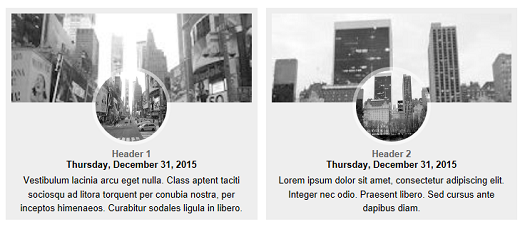
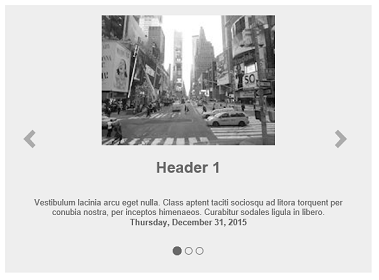
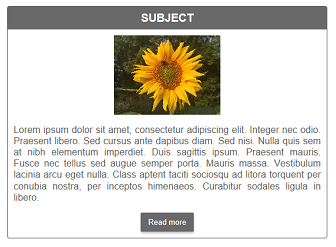
The blog has been redesigned to make it much more powerful. It’s now a great way to quick create lists or (responsive) grids for all types of data.
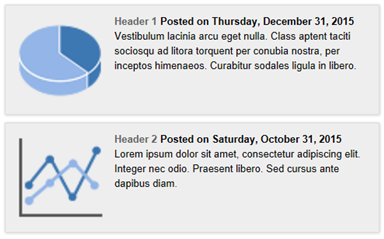
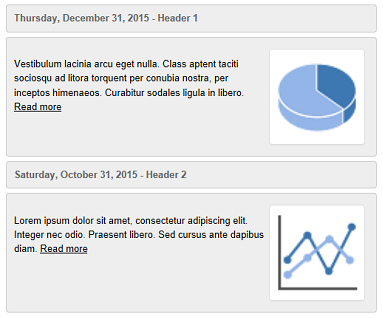
- New feature: Added 'Layout' option. This controls the appearance of the blog items. Includes more than 10 different layouts! More layouts will be available as an add-on package. You can also create your own layouts (with HTML/CSS templates)

Here are some examples of the
possibilities:







Online demo:
http://wysiwygwebbuilder.com/support/wb11blogdemo.html
Demo of different layouts in combination with the Layout Grid:
http://wysiwygwebbuilder.com/support/wb11responsiveblog.html
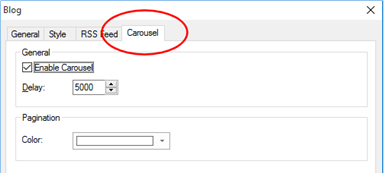
- New feature: Added ‘Carousel’ option to the Blog. When this option is active the blog items will be displayed in a (responsive) Carousel!


- New feature: Item links now support target (new window, lightbox, popup etc), URL parameters, title, mailto, SMS, phone number, file etc.
- New feature: Added possibility to insert Lorem Ispum in blog via context menu.
- New feature: Added text alignment.
- New feature: Added line-height property.
- New feature: Added option to specify the image width.
- New feature: Added the ability to display items in columns. This option is responsive so each breakpoint can have different number of columns.
Related tutorial:
http://www.wysiwygwebbuilder.com/blog.html
Article
- New feature: Added 'Article' object. Basically the Article object is a stripped down version of the blog, with just one 'article. The article supports the same layouts and styling option so that makes it a great building block for when you need text combined with an image.



Parallax
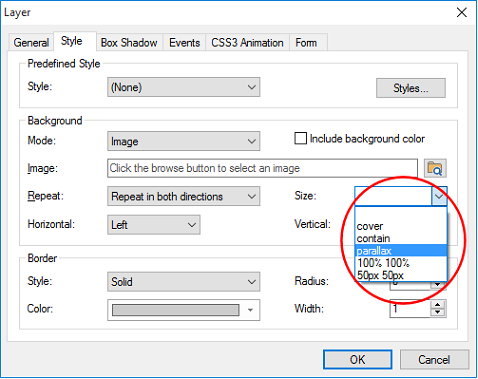
- New feature: Added 'parallax' background mode to Layers, Forms, Layout Grid and other objects. The background image scrolls slower than the content in the foreground, creating the illusion of 3D depth.

Online demos:
http://www.wysiwygwebbuilder.com/support/parallax.html
http://www.wysiwygwebbuilder.com/support/parallax4.html
Label
The HTML Label Element (<label>) represents a caption for an item in a form (editbox, textarea, combobox, checkbox, radio button, file upload). The <label> element provides a usability improvement for mouse users, because if the user clicks on the text within the <label> element, it toggles the control. Screen readers and 'voice browsers' use the label to identify and use form inputs.


User Interface Improvements
- New feature: Added Office 2016 color schemes: Colorful theme/Dark gray theme/White theme.


- New feature: Scrollbars and panels (site manager, toolbox, object manager, property inspector) are rendered using the current theme colors.
- New feature: The status bar displays loading progress when a project is loaded.

- New feature: Added 'What's New' option in the help section of the menu. A shortcut to display the release notes. Also added a shortcut to the Facebook page.

General
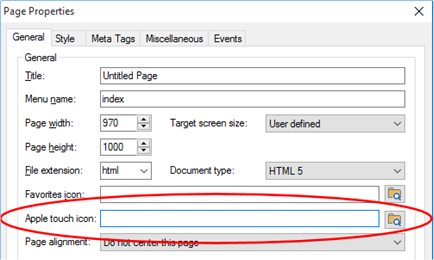
- New feature: Added 'Apple Touch Icon' option in Page Properties. When someone bookmarks your web page or adds your web page to their phone's home screen this icon is used.

- New feature: Added 'Set page width and height to 100% ' alignment option in Page Properties.
This option is for use in combination with the new ‘Full screen’ floating layer mode.

Online demo:
http://www.wysiwygwebbuilder.com/support/singlepage_fullscreen.html
Related tutorial:
http://www.wysiwygwebbuilder.com/fullscreen.html
HTML
- New feature: Added an option to put all page specific scripts in an external (JS) file.
- New feature: Added 'Move JavaScript to the end of the page'. This will place all scripts at the end of the page. This may result in better performance because the JavaScript will be executed after the rest of the page has been loaded. This is also known as "Unobtrusive JavaScript".

- New feature: Added JavaScript minify option. Removes all whitespaces and line feeds from the code (Tools->Options->HTML->JavaScript formatting)

- New feature: Added HTML minify option (Tools->Options->HTML->HTML formatting)
This option can be used to reduce the size of the generated HTML and may improve the performance of the page.

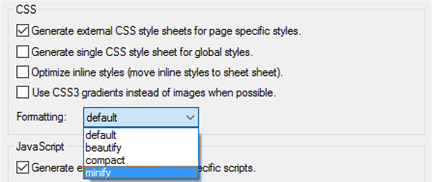
- New feature: Added CSS formatting options: beautify, compact and minify.
(Tools->Options->HTML->CSS formatting).
‘Beautify’ formats the CSS code so it looks better and is easier to read. If you select this option then the size of the page will slightly increase because of the extra white spaces added to the page. ‘Compact’ compacts all styles from one section into one line. ‘Minify’ reduces the size of the generated CSS and may improve performance. Note however that the CSS becomes more difficult to read.

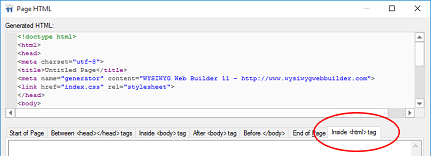
- New feature: Added the ability to insert code inside the <html> tag.
In Page HTML or via an HTML object.


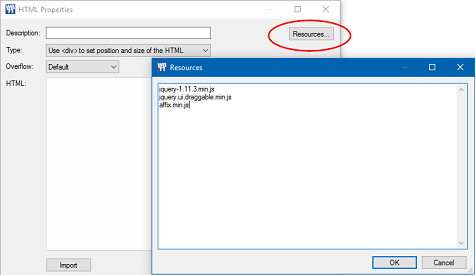
- New feature: Added ‘Resources’ button to the HTML object. This option can be used to automatically include built-in scripts like jQuery. This can be useful when your code uses one of the built-in scripts but there are no other objects on the page that load the script. For example: jquery-1.11.3.min.js, jquery.ui.draggable.min.js, affix.min.js etc. This way to do not have to use a separate ‘File Publisher’ object.

Image
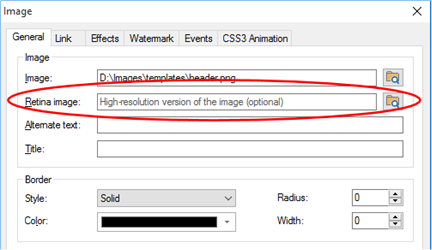
- New feature: Added Retina support. You can specify an (optional) high-resolution version of the image. If a high-resolution variant is specified, a script will be added to swap in that image in-place on retina displays.

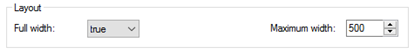
- New feature: Added ‘Full width’ option. Specifies whether the image is full width (responsive) of its container (layout grid). If set to false, the image uses the fixed size.
Note: This option is only available if the image is part of a layout grid!
- New feature: Added ‘Maximum width’ option. Specifies the maximum size of the image when it is set to full width. This prevents the image from getting too large in responsive layouts.
Note: This option is only available if the image is part of a layout grid!

Text
- Improved: Redesigned the implementation of 'line spacing'. Line spacing now also works with responsive text and for standard text; it no longer uses divs for each line.
- Improved: Significantly improved performance of font combo box loading.
- New feature: Added support for CSS3 multiple column layout. In the text properties you can now set the number of columns and gap between columns - just like in news papers.
The number of columns can be different in breakpoints.

Online demo: http://wysiwygwebbuilder.com/support/columns_in_text.html
- New feature: Added 'Subset' option to Insert Symbol dialog. Specifies a subset of special characters for the selected font. A font subset can include an extended list of language characters, such as Greek or Russian (Cyrillic), or a category of characters, such as Currency Symbols and Arrows.

- New feature: Added support for Surrogates and Supplementary Characters. https://msdn.microsoft.com/en-us/library/windows/desktop/dd374069(v=vs.85).aspx
- New feature: Added support for 'Miscellaneous Symbols and Pictographs' (https://en.wikipedia.org/wiki/Miscellaneous_Symbols_and_Pictographs'. This replaces the Wingdings and Webdings fonts which should not be used in websites.

- New feature: Added support for 'Emoticons': https://en.wikipedia.org/wiki/Emoticons_(Unicode_block)

Toolbox
- New feature: Added a search box to toolbox to filter toolbox items. For example type 'menu' to display all menu objects. The search box can enabled/disabled via the context menu of the toolbox.



Ready-to-use-JavaScripts
- New feature: Added 'Facebook Page Plugin' script.

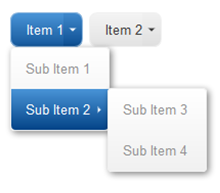
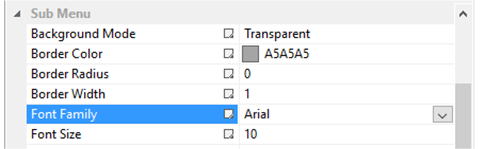
MenuBar
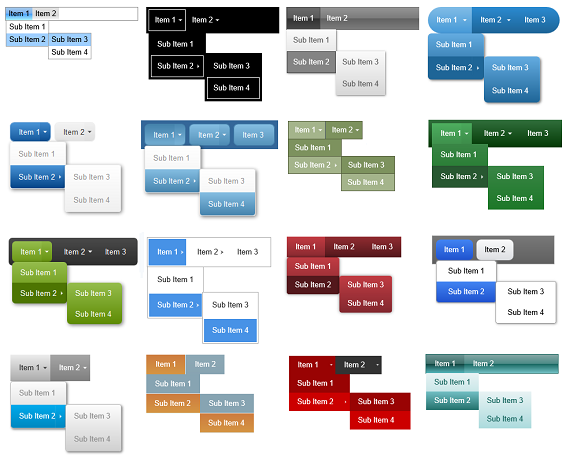
- The menubar has been redesign. It no longer uses 'fixed' themes, but now they can be fully customized with the WWB menu editor. There are more than 50 predefined templates available.

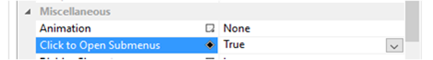
- New feature: Added 'Click to open submenus' option. Specifies whether the user needs to click to open sub menus, instead of hover/mouseover. Recommended for touch screen devices where there is no mouse (so the menu won't open on hover)

- New feature: Border color and width can now be set for all normal and hover state.
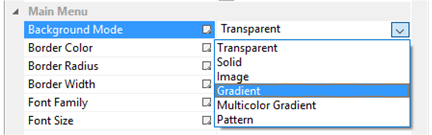
- New feature: Added support for gradients and pattern backgrounds

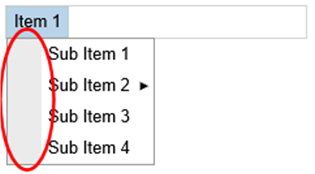
- New feature: Added left and right margin styling in main and sub menus. This makes it possible to give the left/right margin a different background style.

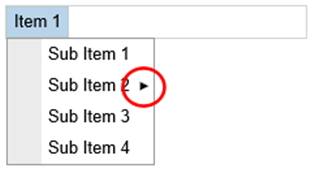
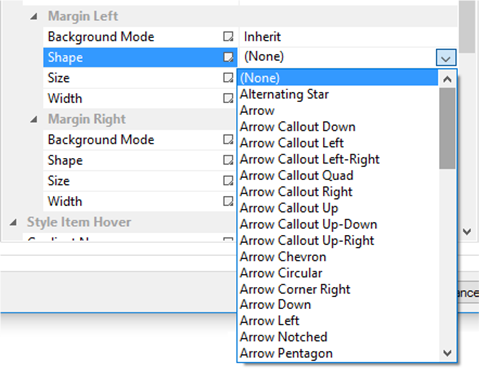
- New feature: Margin can have a 'shape' to indicate that the item has sub items. This is usually an 'arrow' but you can use any of the built-in shapes!


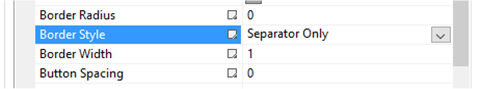
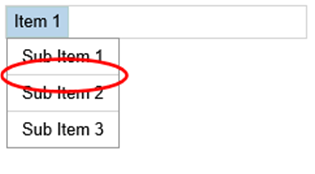
- New feature: Added border style for items. Include a special 'separator only' style which adds a single line between all items.


- New feature: Added 'Shadow' option for sub menus.

- New feature: Sub menus can now have different font.

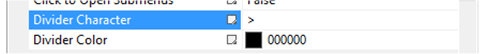
- New feature: Added the ability to choose a different character for the horizontal divider.


- New feature: Added sub menu offset (x,y) options.

Panel Menu
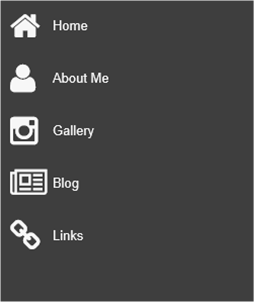
- New feature: Added support for FontAwesome icons in menu items.

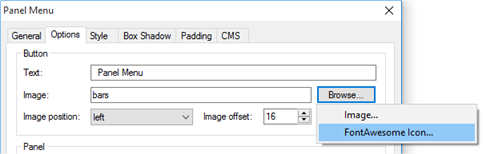
- New feature: Added the ability to set a FontAwesome icon as the button image.


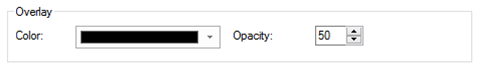
- New feature: Added overlay option (color and opacity). This fades the page background when the menu is active.

Mega Menu
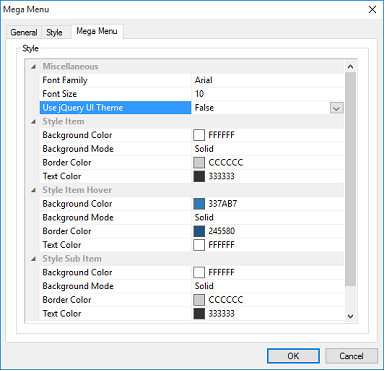
- New feature: The Mega Menu can now have its own styling (independently of jQuery UI Theme).

Bookmarks
- Improved: Replaced 'name' attribute with 'id'. The 'name' attribute is obsolete in HTML5.
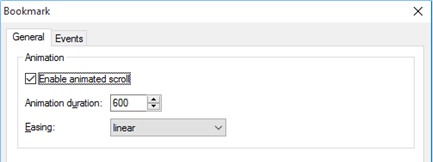
- New feature: Added ‘Smooth Scroll’ functionality. When link to a bookmark is clicked the page will scroll smoothly to the bookmark, optionally with easing effects.

Online demo: http://www.wysiwygwebbuilder.com/support/scrollspy_demo.html
Links
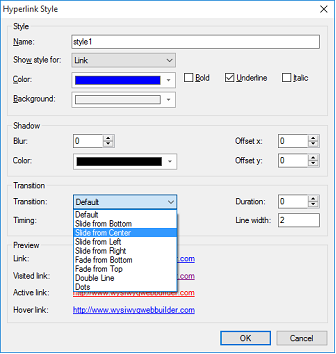
- New feature: Added link decoration (underline) animation to hyperlink styles.


Related tutorial:
http://www.wysiwygwebbuilder.com/link_transitions.html
- New feature: Added the ability to hide/remove extension from internal links:
Tools->Options->Publish & Preview. For advanced users only!

Note that the generated files will still have extensions otherwise they will not be recognized as HTML/PHP files.
Form Wizard
- Improved: The Form Wizard now creates label objects instead of standard text.
Editbox, TextArea
- New feature: Focus state. Removes the default outline styles and applies a box-shadow (with customizable color) in its place.

Combobox
- New feature: Adding padding.
- New feature: Added Focus state.

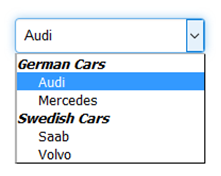
- New feature: Added group option. Groups can be used to group related options in a drop-down list. If you have a long list of options, groups of related options are easier to handle for a user.

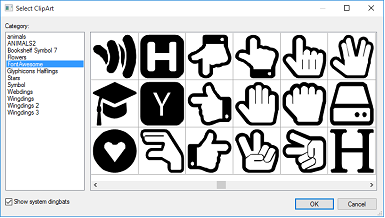
ClipArt
- New feature: Added
support for FontAwesome. A simple way to turn FontAwesome icons into images
with all the special effects that are available for the ClipArt object.

- New feature: Added support for Bootstrap’s GlyphIcons Halflings. This font is not included by default but available as free add-on: http://wysiwygwebbuilder.com/free_extras.html

Shape
- New feature: Added support for Surrogates and Supplementary Characters, including 'Miscellaneous Symbols and Pictographs' (see text). A great way to insert symbols in shapes!

Photo Gallery
- Improved: Gallery now uses CSS instead of tables.
- Improved: The gallery automatically uses in memory compression when large images are loaded. This improves the performance during design time.
- Improved: Transitions are now applied to individual images instead of the entire gallery. Great for implementing cool animated hover effects.
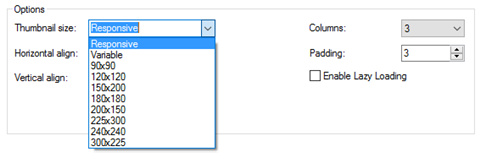
- New feature: Added 'Responsive' option for thumbnail size. When this option is selected the gallery can have a different number of columns in breakpoints! The images in the gallery will be responsively resized based on the available space. This means for example that when the gallery is inside a layout grid that it can be full width. Or use a percentage of the screen size width.

- New feature: Added support for Lazy Loading.
- New feature: Added 'Text padding' option (replaces the confusing 'cell spacing' option).
- New feature: Added border radius for default frame style.

- New feature: Added the ability to set a description for images.

- New feature: Added Bootstrap frame style to create Bootstrap-like thumbnail images.

Related tutorial:
http://www.wysiwygwebbuilder.com/photogallery.html
Online demo:
http://www.wysiwygwebbuilder.com/gallery_demo9.html
Carousel
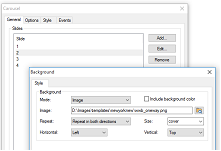
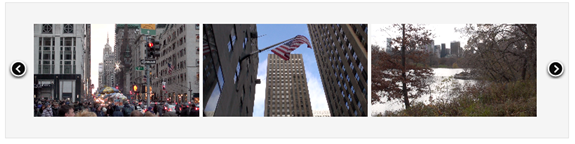
- New feature: Each slide can now have its own background. For example each slide can have another image, in combination with the full width mode this is perfect for advanced full width slideshows!


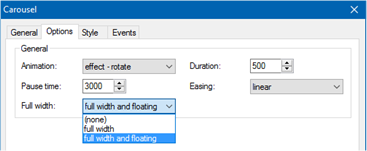
- New feature: Add ‘Full width and floating’ option. This makes it possible to use the Carousel as part of a floating layout. For example, in combination with layout grids or floating layers.

Online demo:
http://wysiwygwebbuilder.com/support/floating_carousel.html
Slide Show
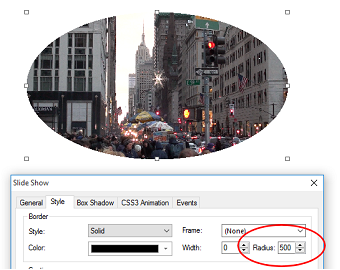
- New feature: Added border-radius property.

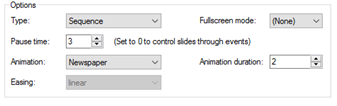
- New feature: Added "News Paper' animation.

Online demo: http://wysiwygwebbuilder.com/support/slideshow_newspaper.html
- New feature: Added ‘Full width’ option. Specifies whether the slideshow is full width (responsive) of its container (layout grid). If set to false, the slideshow uses the fixed size.
Note: This option is only available when the slideshow is part of a layout grid!
![]()
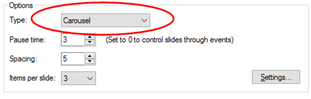
- New feature: Added "Carousel' mode. When this mode is selected multiple images can be displayed per slide.


Online demo:
http://wysiwygwebbuilder.com/support/slideshow_carousel.html
CSS3 Animations
- New feature: Added new CSS3 animations:
- newspaper; a great effect from the movies;)
- fall; simulates a ‘falling’ object.
- side fall; simulates an object falling from the side.
- transform-3d-sign; object slides into view from the background.
- super-scaled-in; Scale (2x) and fade an object into view.
- super-scaled-out; Scale (2x) and fade an object out of view.
Online demo:
http://wysiwygwebbuilder.com/support/wb11_animations.html
Layer
- Improved: Relative layers now use floating point numbers in percentages to reduce rounding errors.
- Improved: Sticky layer now uses Bootstrap's Affix for 'Keep original
position...' and delay = 0.
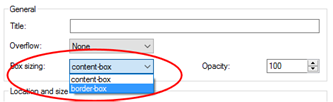
- New feature: Added 'Box Sizing' property. The box-sizing property is used to tell the browser what the sizing properties (width and height) should include. Should they include the border-box or just the content-box (which is the default value)? The 'border-box' option is especially useful for full width layers, where you usually want the border inside the viewport. With content-box the border size will be added to the total width (> 100%).

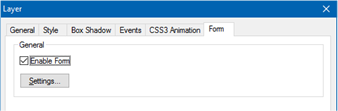
- New feature: Added 'Enable form' property. This option converts the layer into a form. Great for combination with modal mode and other advanced layer features.

- New feature: Added 'Enable backdrop' option for Modal Layer. Specifies whether the background overlay is enabled.
- New feature: Added 'Close on escape' for Modal Layer. Specifies whether pressing the 'esc' key will close the modal layer.
- New feature: Added 'Display close button' for Modal Layer. Specifies whether the default close button should be displayed.
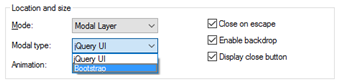
- New feature: Added 'Animation' option for Modal Layer. Specifies whether animation is used to show/hide the modal layer: None, Fade or Slide.
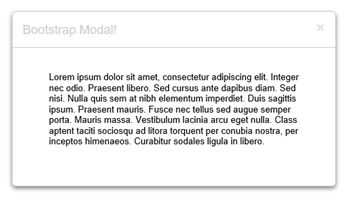
- New feature: Added Bootstrap modal layer support. Unlike the jQuery UI option this one is responsive! If specified, the title of the layer will be used in the header.


Online demo:
http://wysiwygwebbuilder.com/support/bootstrap_modal.html
- New feature: Added ‘Full Screen’ floating mode. This will set the width/height of the layer to 100% of the current view port. This can be useful for creating full screen/single page web sites.
Related tutorial:
http://www.wysiwygwebbuilder.com/fullscreen.html

Table
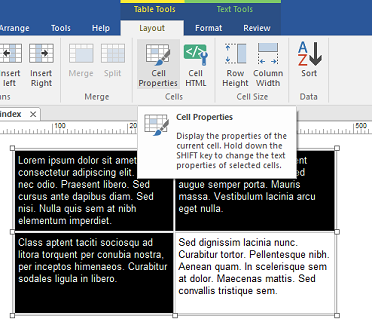
- New feature: Added the possibility to change the font and size of text is table cells for multiple cells: Select multiple cells -> hold down the SHIFT key and click cell properties.

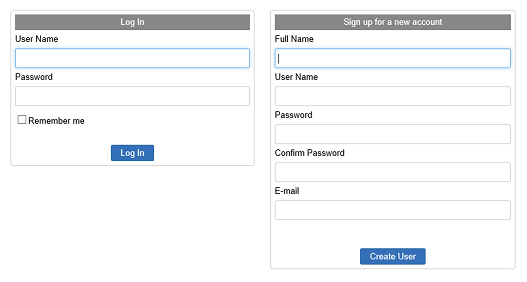
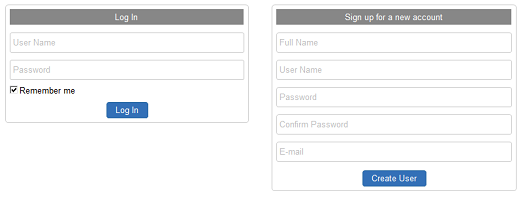
Login Tools
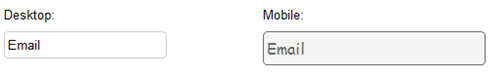
- New feature: Added responsive layout mode. In this mode input fields have 100% width (instead of a fixed size), so it can have a different size in breakpoints.

- New feature: All input fields are now <label> tags (instead of standard text).
- New feature: Added option 'Use place holders instead of labels'. Enabling this option results in a cleaner layout.

- New feature: Added 'padding' option to text input fields, button and title.
- New feature: Added 'alignment' to title.
- New feature: Added border-radius option to input fields and buttons.
- New feature: Focus state. Removes the default outline styles and applies a box-shadow (with customizable color) in its place.
Rollover Image
- New feature: Added new animation: Newspaper
Online demo:
http://wysiwygwebbuilder.com/support/newspaper.html
Rollover Text
- New feature: Added new animation: Fall In. Rotate and translate text on hover
- New feature: Added new animation: Revolving Door. 3D transform on hover
- New feature: Added new animation: Translate Left/Right. Translate and scale image to reveal text on hover
- New feature: Added new animation: Tunnel. Scale and fade image on hover
- New feature: Added new animation: Reveal. Pushes the image up or down to reveal the text. Supports easing.

Online demo:
http://www.wysiwygwebbuilder.com/support/wb11_rollovertext.html
YouTube
- Removed: Options
deprecated by YouTube (colors, theme and version) have been removed.
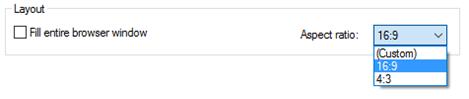
- New feature: Added 'Aspect ratio' option. Keeps the aspect ratio of the video fixed at 16:9 or 4:3. This is especially useful when the video is part of a Layout Grid, so the video resizes dynamically while keeping the original aspect ratio. When used in combination with 'Fill entire browser window' this will crop the video to cover the entire background (removes black bands).
Note: this option is also available for: Vimeo and HTML5 video.

Online demo:
http://wysiwygwebbuilder.com/support/wb11tryouts/wb11_videobg.html
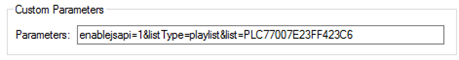
- New feature: Added 'Custom parameters' to add extra features which are not implemented in WWB (yet). For a complete list of available options please check the YouTube API documentation: https://developers.google.com/youtube/player_parameters.

jQuery General
- Upgraded to jQuery 1.11.3 and 2.1.4.
- Upgraded to jQuery UI 1.11.4. This version has many improvements and outputs fewer files.
http://jqueryui.com/upgrade-guide/1.11/
- New feature: Added the ability to control the border-radius for individual jQuery UI widgets (replaces the theme radius)
jQuery Date Picker
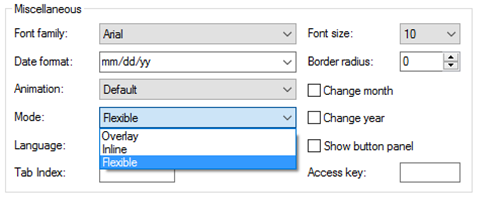
- New feature: Added 'flexible' mode. This option makes the date picker size flexible, so it can have different sizes in different breakpoints.


jQuery ProgressBar
- New feature: Add 'Indeterminate' option. Enable this option to display an (animated) indeterminate progress bar.
![]()
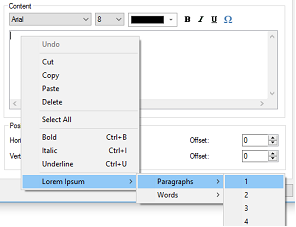
jQuery Tooltip
- New feature: Added possibility to insert Lorem Ispum in text editor via context menu.

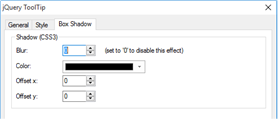
- New feature: Added box-shadow option

- New feature: Added text alignment option.
- New feature: Added the ability to use custom background and border instead jQuery UI Theme.

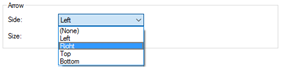
- New feature: Added Arrow support. An arrow can be displayed at the bottom, left, right or bottom of the tooltip.


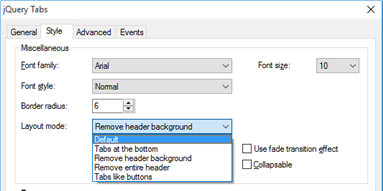
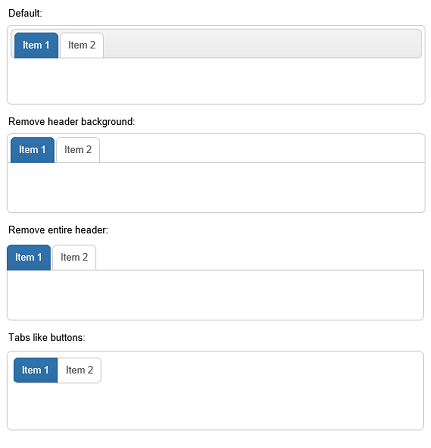
jQuery Tab
- New feature: Added new layout modes to give the tab widget a different appearance.
- Remove header background
- Remove entire header
- Tabs like button


Online demo:
http://wysiwygwebbuilder.com/support/wb11_tabs.html
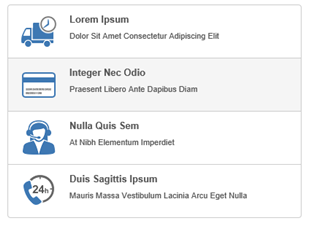
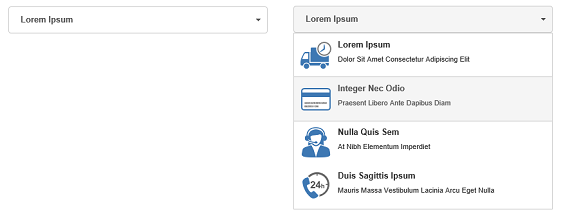
jQuery ListView
- New feature: Added 'ListView object'. Create beautiful styled (jQuery UI themable) lists with title, description and image. Two modes are supported: listview and droplist. Also supports dividers to group items.

The droplist is a styled (dropdown) select menu which can either be used as menu or as form element (combobox).

Online demo:
http://wysiwygwebbuilder.com/support/wb11_listview.html
CMS
- New feature: Most navigation objects can now also be used with the CMS tools. The 'Use this menu for CMS' is available for CSS Menu, Go Menu, MenuBar, Panel Menu, Tab Menu, Text Menu, Breadcrumb and Pagination.

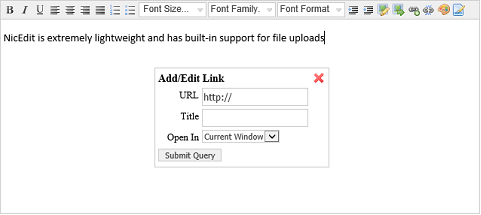
- New feature: Added support for nicEditor (http://nicedit.com) in CMS admin. NicEdit is extremely lightweight and has built-in support for file uploads.

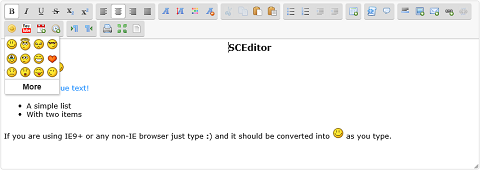
- New feature: Added support for SCEditor (http://www.sceditor.com) in CMS admin. SCEditor is another lightweight editor with support for emoticons, YouTube and much more.

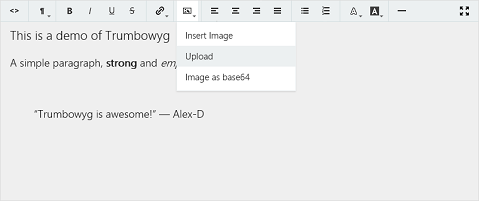
- New feature: Added support for Trumbowyg (http://alex-d.github.io/Trumbowyg)
in CMS admin. Trumbowyg is a light, translatable and customizable jQuery
plugin. Supports images through base64.

- New feature: Added 'Upload image' option to WWB editor. Uses HTML5’s filereader, so no PHP or special setup is required.

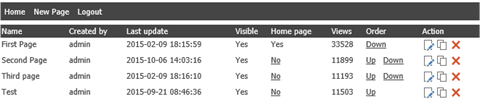
- New feature: Added 'Use images for actions' to CMS admin. Specifies whether to use images instead of text for actions.

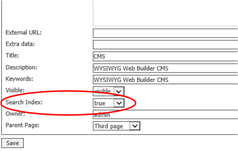
- New feature: Added 'Search Index' to CMS page configuration. This option specifies whether to include the page in the CMS search index. When set to ‘false’ the page will not be displayed in the CMS search results.

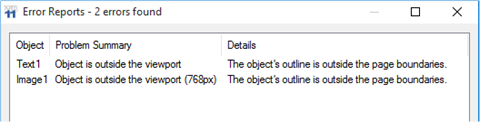
Error Reports
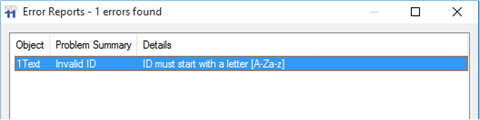
- New feature: Error reports checks whether IDs starts with a letter (ID cannot start with digits or dashes).

- New feature: Error reports checks whether objects are inside the viewport (including breakpoints).

Smart Guides
- New feature: Added 'center' guides. Smart guides now also works when objects are aligned centered. Also works for the center of the page.

News Feed Ticker
- New feature: Added text alignment.
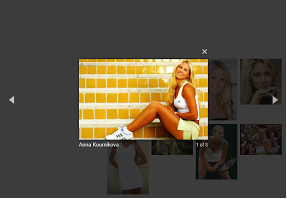
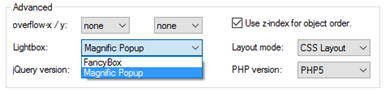
Lightbox
- New feature: Added support for Magnific Popup. Magnific Popup is a responsive gallery with a modern look that can be used in the SlideShow, Photo Gallery, YouTube, Vimeo, Inline frame.

Magnific Popup can also be used as a replacement for the default Fancybox lightbox which is used in links. This can be configured in the Page Properties.

Online demo:
http://www.wysiwygwebbuilder.com/gallery_demo9.html
Other improvements
- Improved: Events -> Show/Hide with effects now only includes effect files that are needed.
- Improved: Wingdings and Webdings fonts are no longer considered web safe. They have been replaced by standard Unicode symbols.
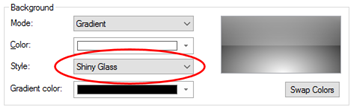
- New feature: 'Glass' background style (previously only available in Shape/Banner) is now a gradient style, so it can be used in other objects as well and makes background style options consistent between all objects.

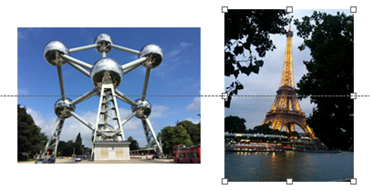
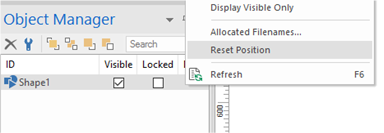
- New feature: Added ‘Reset Position’ to context menu of Object Manager. This option can be useful in breakpoints when you have ‘lost’ an object because it’s outside the viewport. ‘Reset Position’ moves the object to the upper left corner of its container.

Here are a few demos to give you an idea of the new possibilities:
http://www.wysiwygwebbuilder.com/support/wb11tryouts/wb11_agency.html
http://www.wysiwygwebbuilder.com/support/wb11tryouts/wb11_blogcarousel.html
http://www.wysiwygwebbuilder.com/support/wb11tryouts/wb11_deejay.html
http://www.wysiwygwebbuilder.com/support/wb11tryouts/wb11_desktop.html
http://www.wysiwygwebbuilder.com/support/wb11tryouts/wb11_features.html
http://www.wysiwygwebbuilder.com/support/wb11tryouts/wb11_portfolio.html
http://www.wysiwygwebbuilder.com/support/wb11tryouts/wb11_services.html
http://www.wysiwygwebbuilder.com/support/wb11tryouts/wb11_sidebar.html
http://www.wysiwygwebbuilder.com/support/wb11tryouts/wb11_startpage.html
http://www.wysiwygwebbuilder.com/support/wb11tryouts/wb11_anothergrid.html
http://www.wysiwygwebbuilder.com/support/wb11tryouts/wb11_videobg.html
More Features
If you are upgrading from a version prior to version 10 then also check out what we’ve added in version 10, 9 and 8!
http://www.wysiwygwebbuilder.com/new_wb80.html
and
http://www.wysiwygwebbuilder.com/new_wb85.html
and
http://www.wysiwygwebbuilder.com/new_wb9.html
and
http://www.wysiwygwebbuilder.com/new_wb10.html
Special
Offer
If you buy version 10 today you will get version 11 for
free when it becomes available!
This offer is also valid for all licenses purchased within 60 days before the official release date.
http://www.wysiwygwebbuilder.com/purchase.html
Other registered users of WYSIWYG Web Builder will get a discount when
upgrading to the new version.