What is new in WYSIWYG Web Builder 19?
Introducing WYSIWYG Web Builder 19, the latest and greatest upgrade yet, packed with an impressive array of new features and powerful tools to help you craft stunning websites. This release boasts over 125 enhancements and additions that will elevate your web design experience to new heights!
Explore the following highlights of our latest innovations. In addition to detailed screenshots, we've provided links to online examples and tutorials showcasing these new features in action, making it easier than ever to grasp their full potential.
Artificial Intelligence
- New feature: Improve your online presence easily with the help of WYSIWYG Web Builder's AI-powered tools. Make your website content better, reach a global audience by translating it, create eye-catching visuals to impress your visitors, and generate custom code for your web projects with ease. WYSIWYG Web Builder AI combines all these important features in one place, giving you a complete platform to take your web design projects to new levels.
The AI tools in WYSIWYG Web Builder are implemented using the OpenAI API. You will need an OpenAI API key in order to use this functionality. If you do not already have an OpenAI account then you can create it here: https://platform.openai.com/signup

Text Generation and Enhancement: Create text, headings, articles, and more by entering custom prompts or choosing predefined ones. You have the flexibility to modify text length, tone, grammar, and overall style to suit your needs.
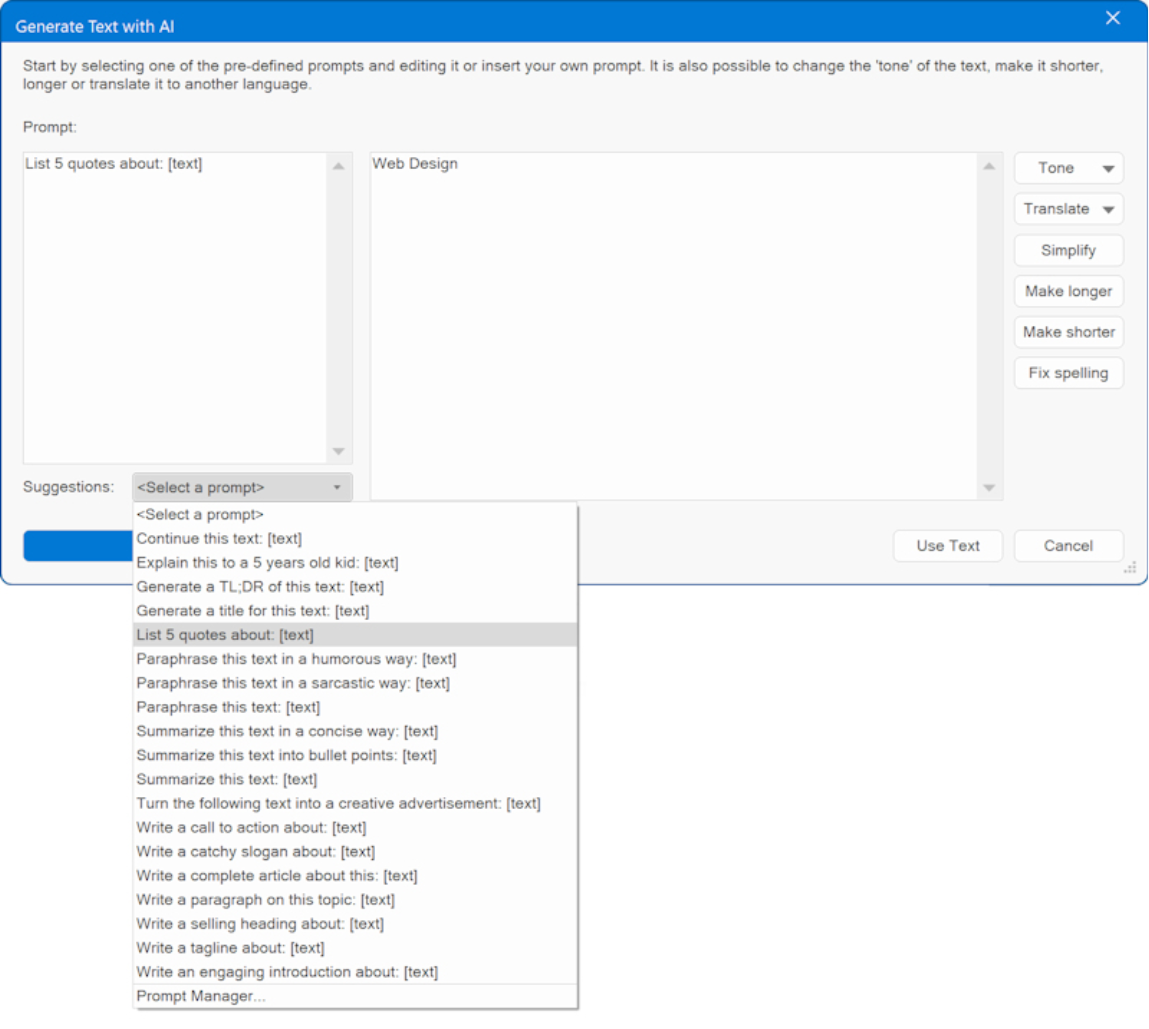
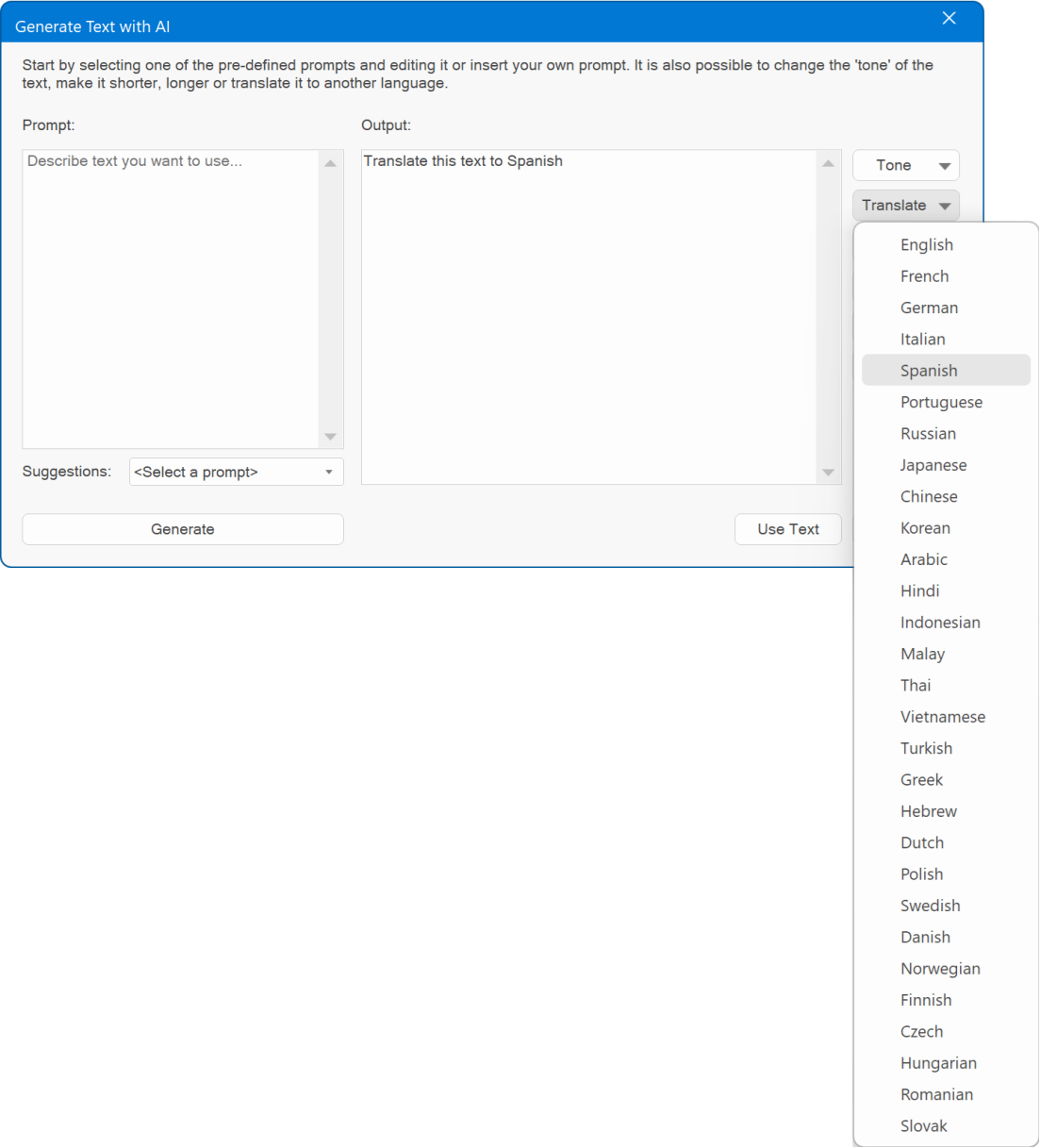
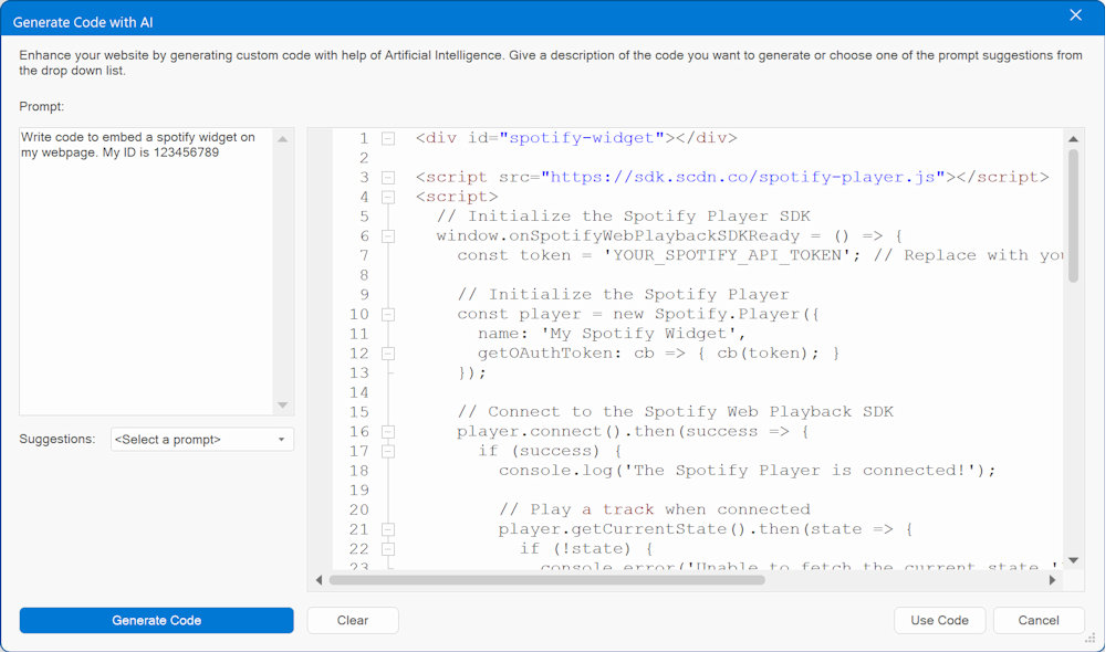
In the dialog, you can enter a custom prompt or choose one of the pre-defined prompts from the Suggestions drop down list. After inputting your prompt, simply click the 'Generate' button.
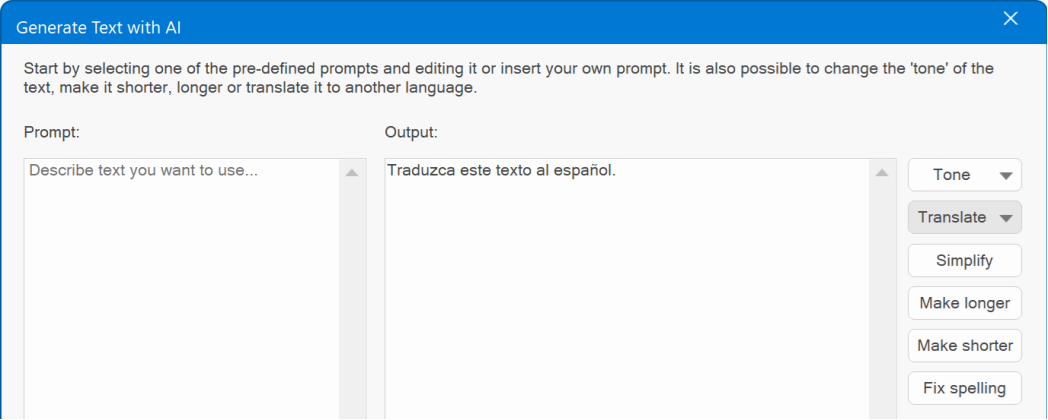
Once you're satisfied with the generated text, you can click the 'Use Text' button to save it. However, you also have the flexibility to enhance or refine the text further. This includes the ability to adjust its length, modify the tone (casual, professional, confident, friendly), streamline it for clarity, improve grammar, or even translate it into a different language!

Tone, Change the tone of the text (casual, professional, confident, friendly)
Simplify, Simplify the language of the text
Make Longer, Add more details to increase content length to the text
Make Shorter, Shorten the text
Fix spelling, Fix spelling and grammar of the text. This may be useful for text you have inserted yourself.
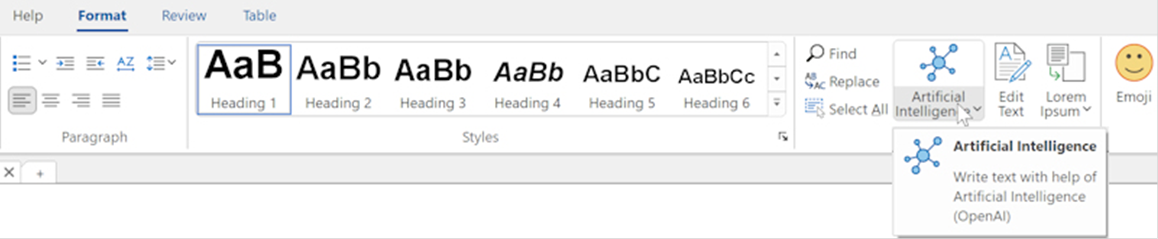
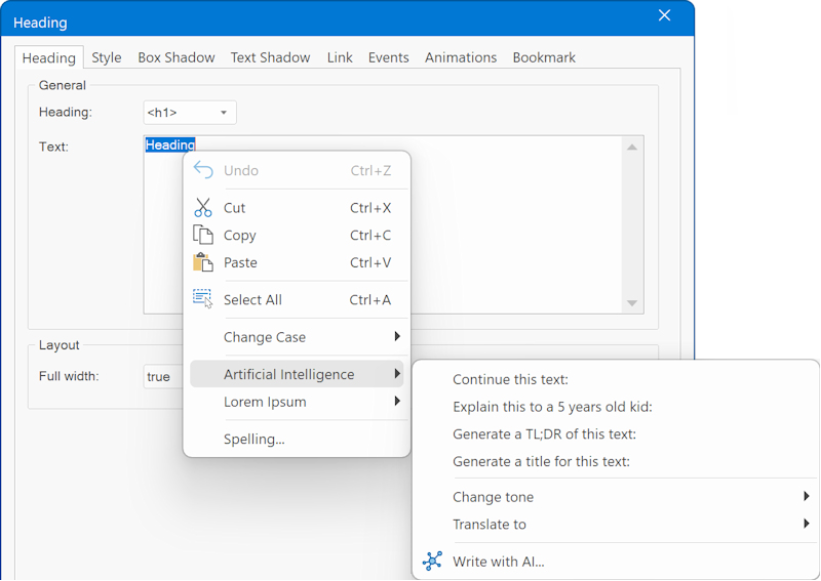
For standard text, you can use the Artificial Intelligence button on the Ribbon to open the "Generate Text with AI" dialog. However, this functionality is available for almost all text input fields within WYSIWYG Web Builder via the context menu!

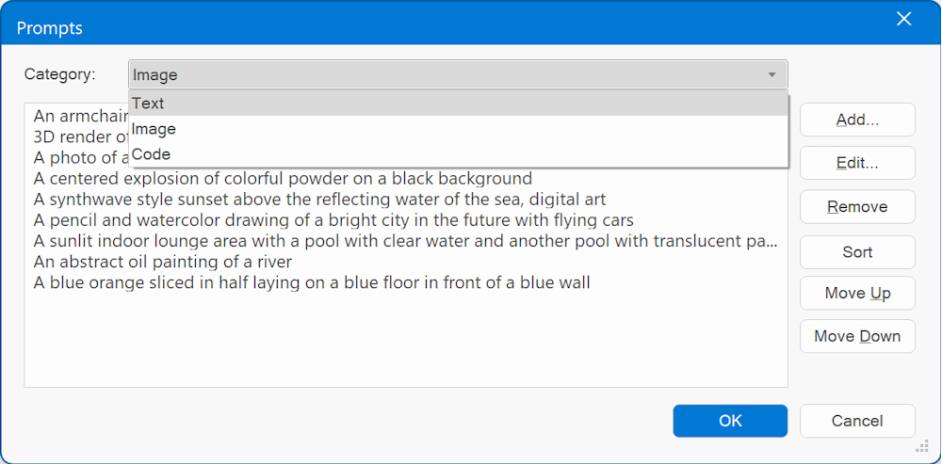
Predefined prompts can be modified via the Prompt Manager.

Multilingual Translation: Translate text into over 25 languages, such as English, Spanish, French, German, and Italian, making it a valuable resource for communication across language barriers.


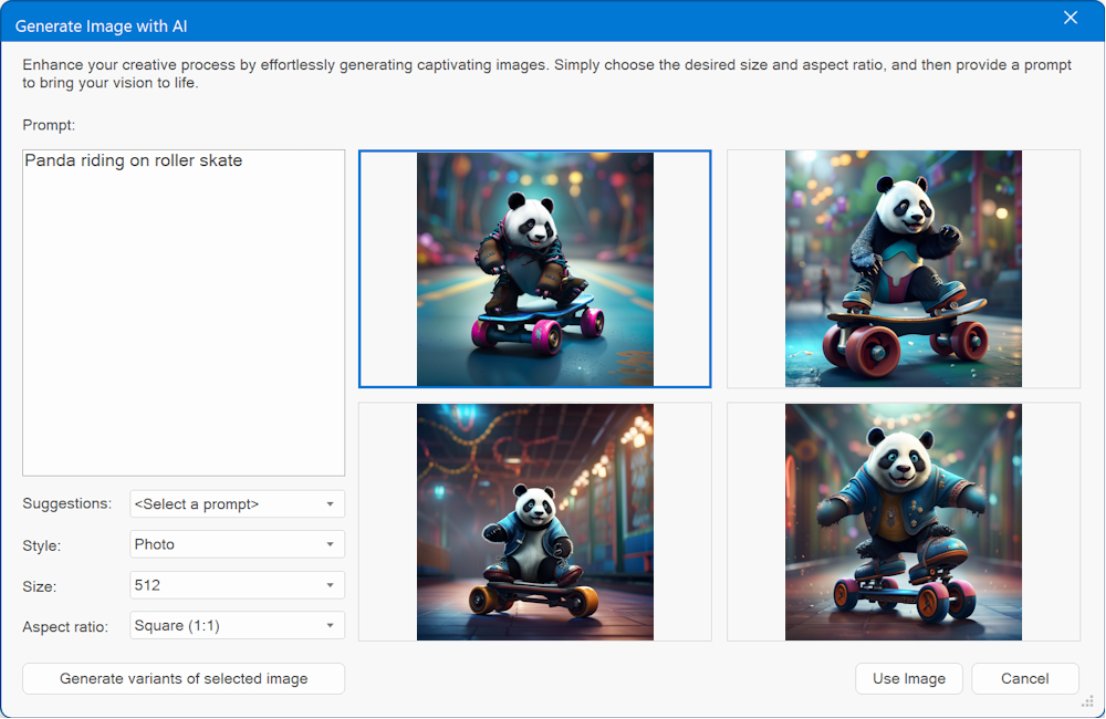
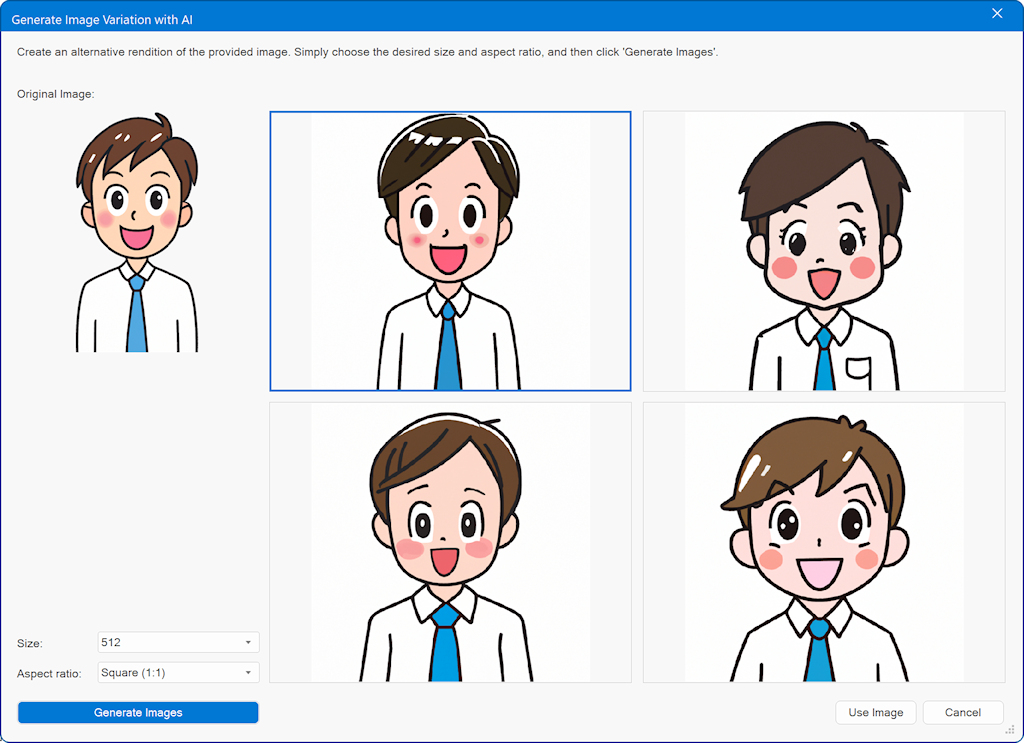
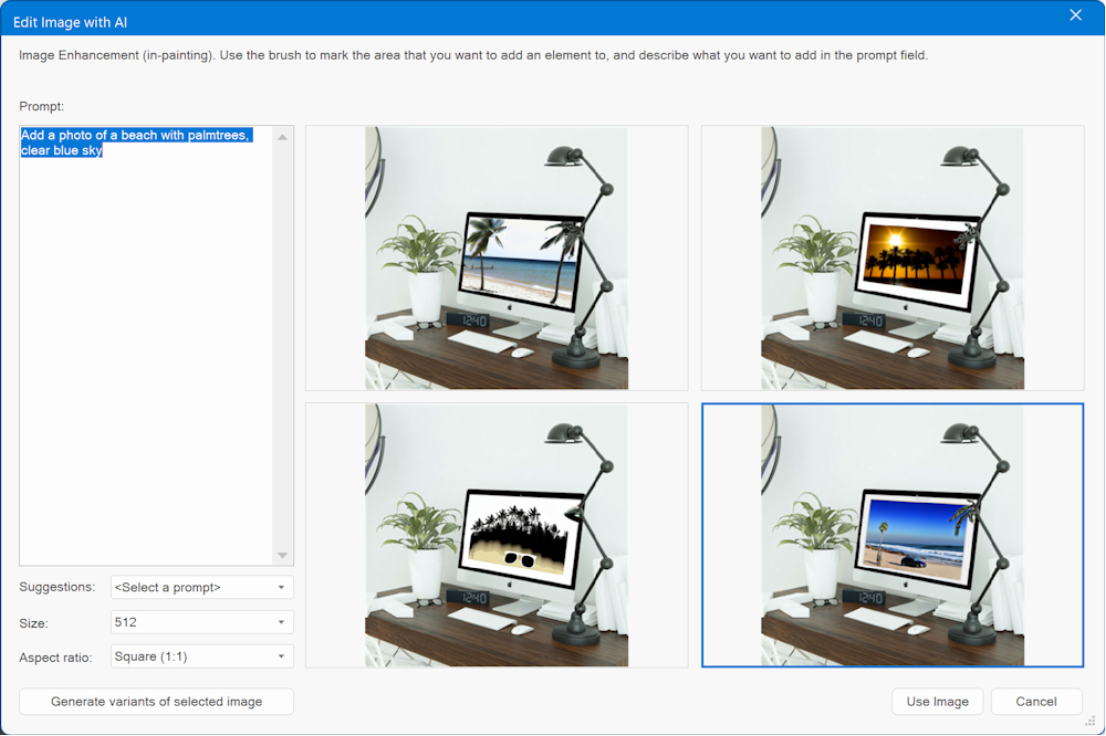
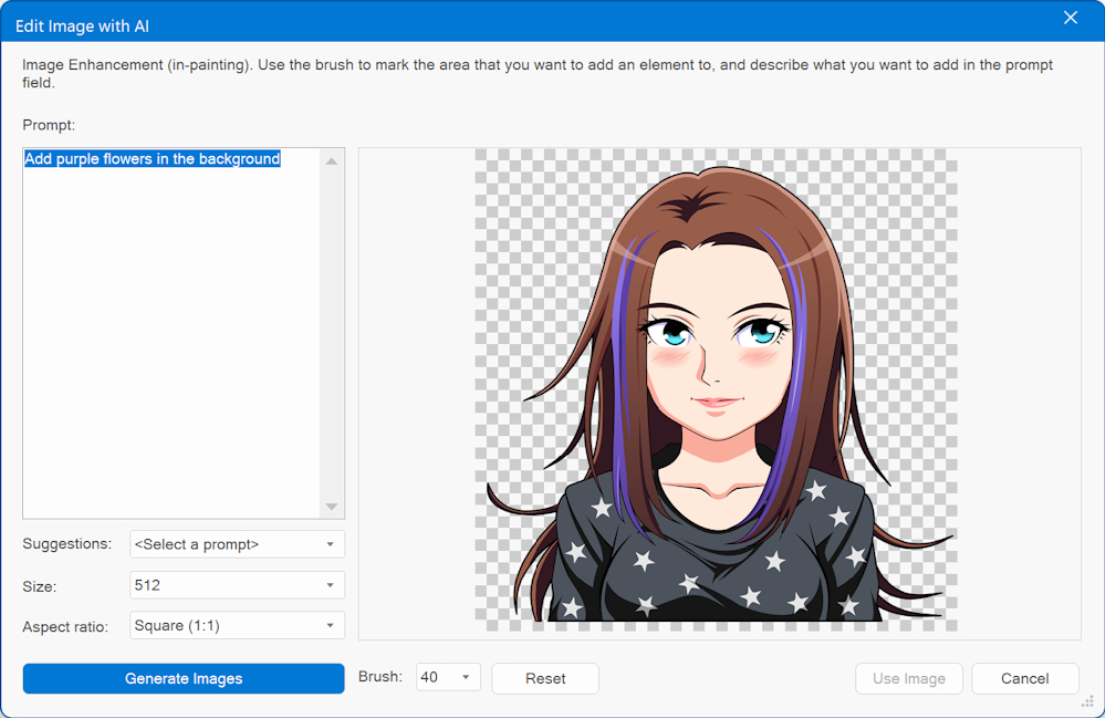
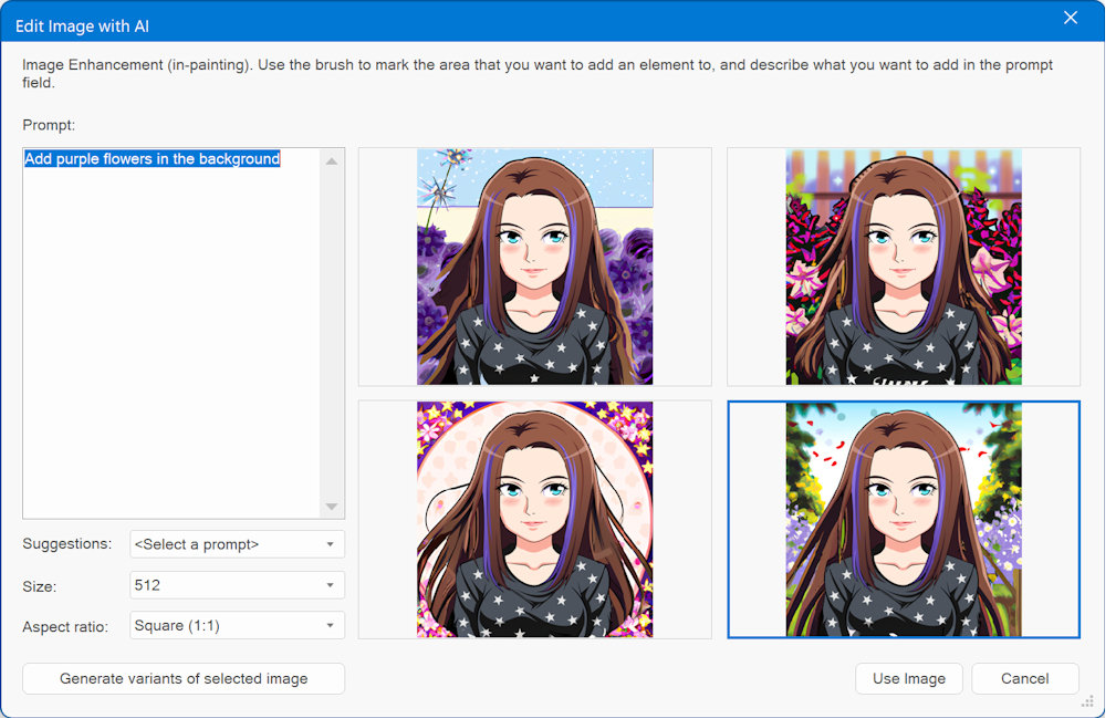
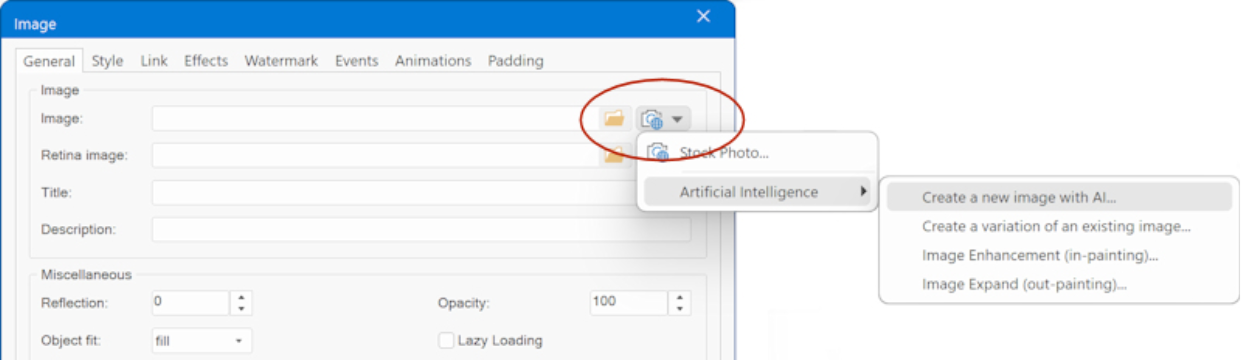
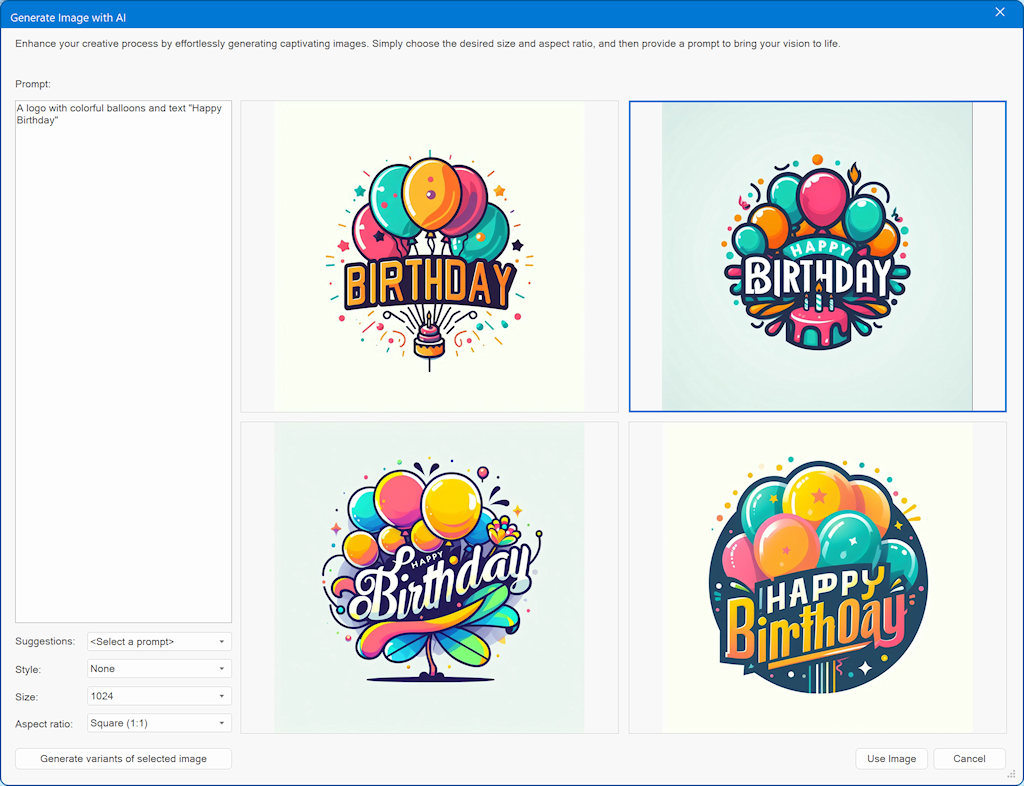
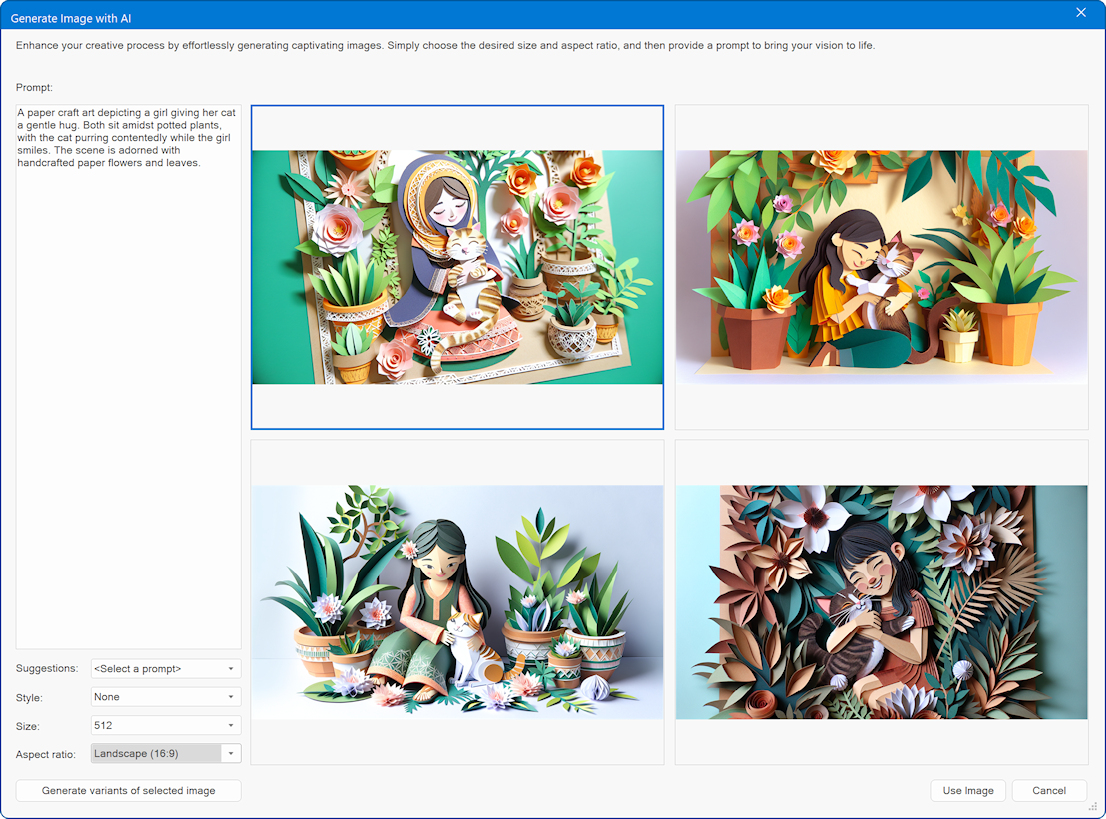
Image Generation and Manipulation: Generate new images based on text input, create variations of existing images, and enhance images using in-painting techniques. You can specify desired changes, such as adding objects, replacing screen content, or altering hairstyles. Anything you can think of!






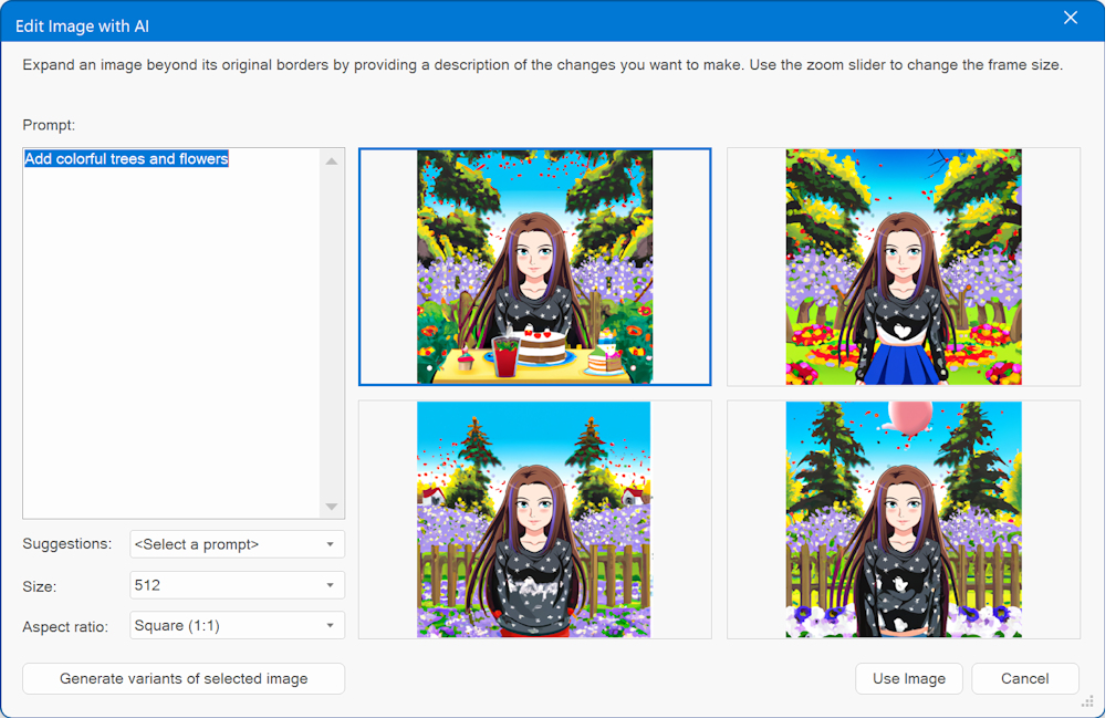
Image Expansion: Expand images beyond their original borders by providing descriptions of the desired changes. Also known as out-painting. The zoom slider allows you to adjust the frame size according to your preferences.
In this example, we have used one of the previously generated images and wrote a simple prompt to add trees and flowers.

For the image object, you can use the Artificial Intelligence button on the Ribbon to open the "Generate Image with AI" dialog. However, this functionality is available for almost all other image input fields within WYSIWYG Web Builder via the context menu!

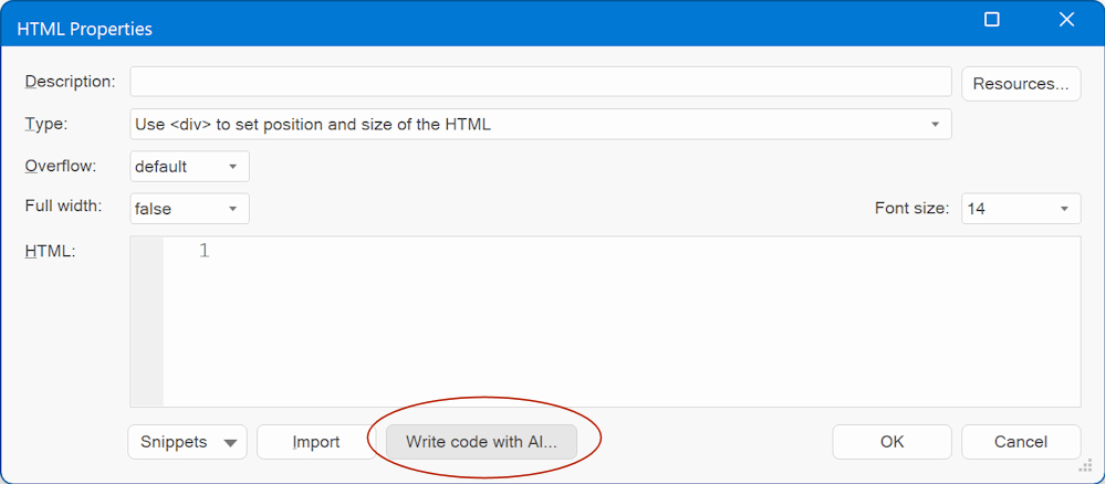
Custom Code Writing: For web development and coding tasks, you can utilize AI functionality within HTML objects, Object HTML, and Page HTML. This includes adding scripts, HTML, CSS, PHP, and more, making it a useful tool for developers.


Online tutorials:
https://www.wysiwygwebbuilder.com/ai.html
https://www.wysiwygwebbuilder.com/ai_prompts.html
Here are some additional examples showcasing the capabilities at your fingertips:



Translate Text
- New feature: This is part of the new AI tools, but also available as separate tool.
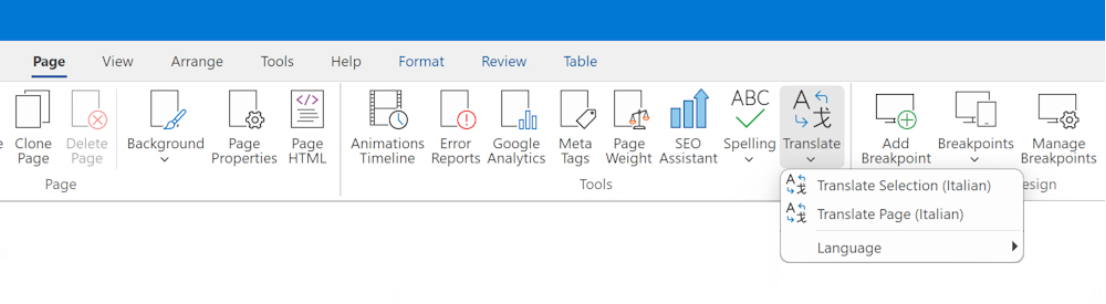
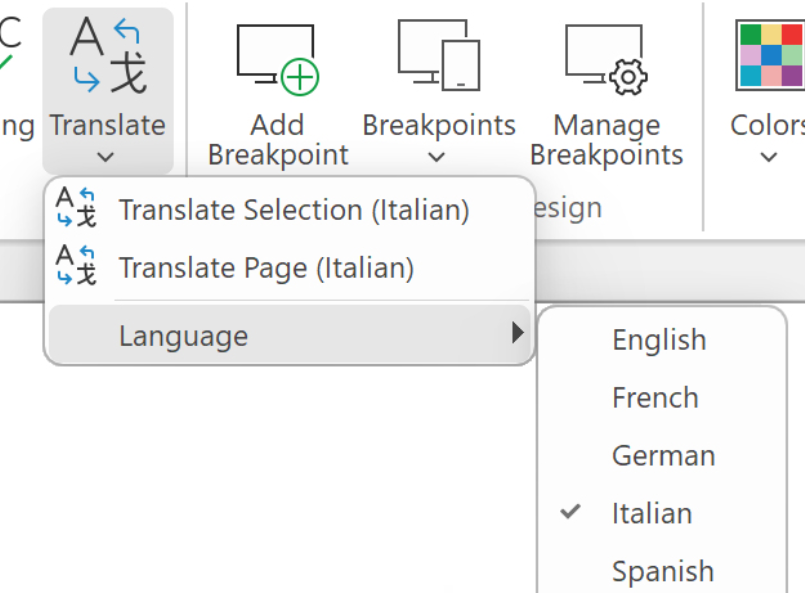
The translate tool can be accessed via the Page menu in the Tools section.

The translation language can be selected from the 'Language' dropdown menu.

The 'Translate selection' option will translate the selected objects. This can be useful if you only want to translate specific items on the page.
Translate Page allows you to generate a translated replica of an entire webpage. In contrast to the 'Translate Selection' function, it won't modify the content on the current page. Instead, it generates a new page that maintains the original layout while translating all the text. The new page's name will incorporate the language code corresponding to your selected language. For instance, if you translate 'index' into Spanish, it will become 'index-es'.
Sometimes you may want to exclude some elements on the page from thew translation. For example, navigation, SEO or extensions. This can be configured in Tools -> Options -> Artificial Intelligence -> Translation.
Online tutorial:
https://www.wysiwygwebbuilder.com/translation.html
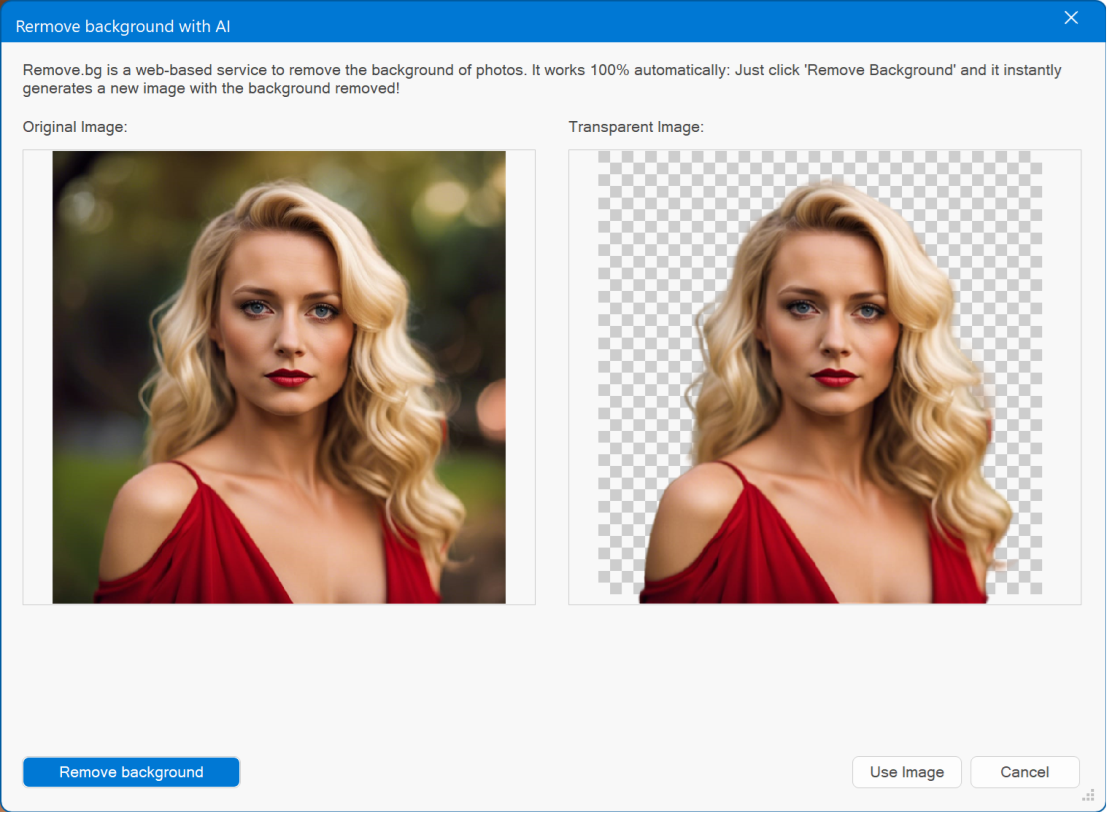
Remove background with AI
- New feature: Added AI powered background removal functionality for images.
This feature automatically detects a person or object in an image and replaces the background with a transparent one. Unlike traditional background removal methods, this tool works 100% automatically. You don't have to manually select the background/foreground layers to separate them - just click 'Remove Background' and it instantly generate a new image with the background removed!

AI background removal is a complex process that involves a myriad of techniques and algorithms. To implement this powerful functionality seamlessly, we have integrated the third-party web service, Remove.bg. This ensures you get top-notch results while keeping the process user-friendly and accessible.
You will need to request an API key, to us this service.
https://www.remove.bg/dashboard#api-key
The first 50 images are free, after the quota has passed you can choose to upgrade to a paid plan and continue your use of the API on pay-as-you-go basis.
Website Wizard
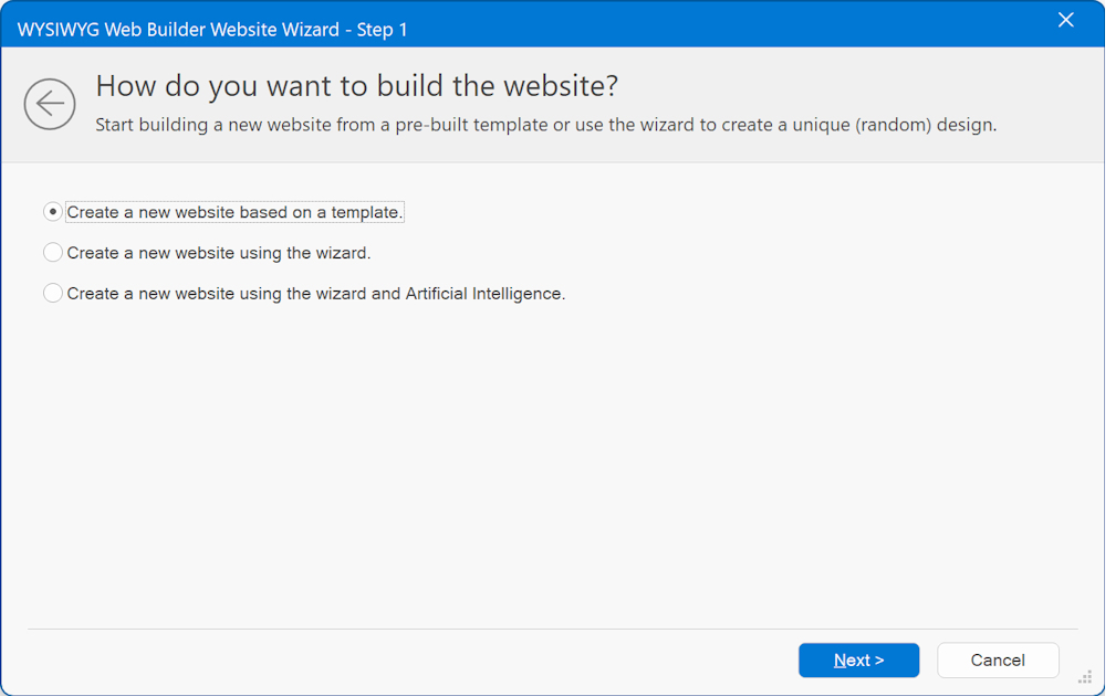
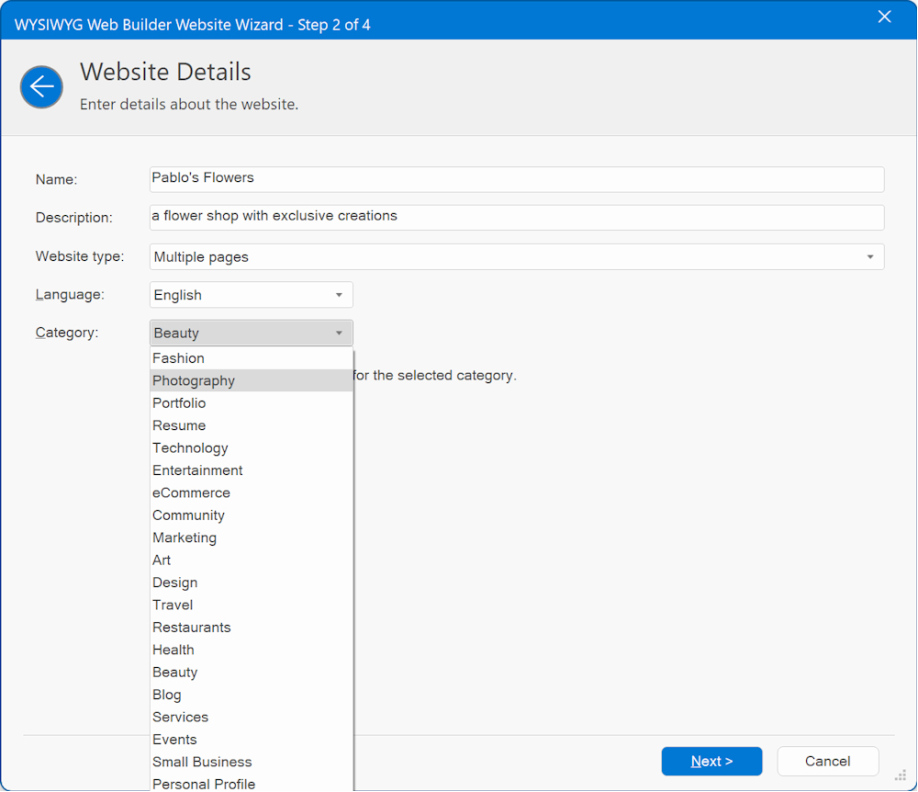
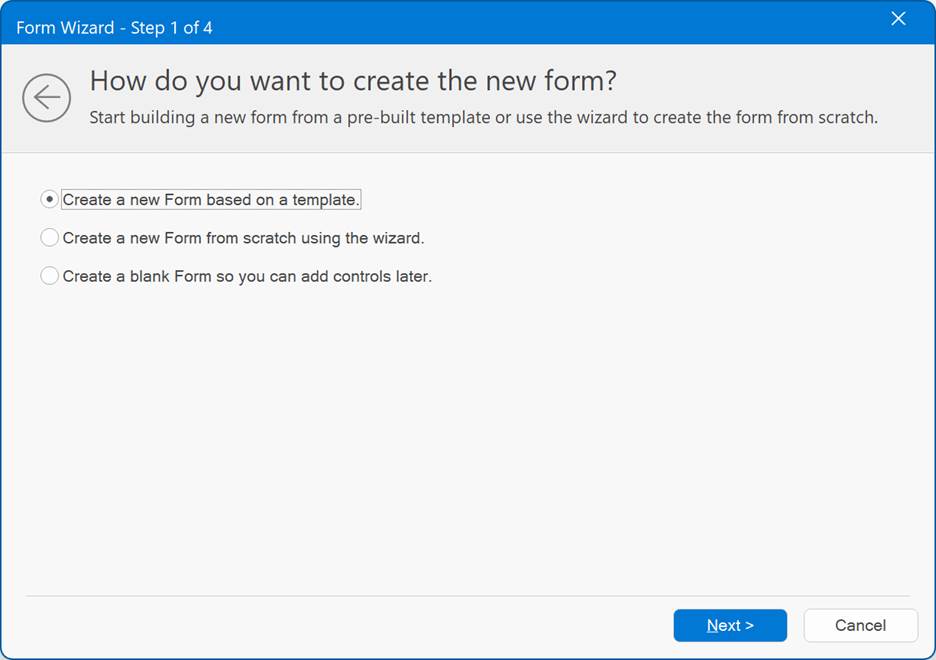
- New feature: Added 'Website Wizard' to quickly create a new project. With the assistance of the 'Website Wizard,' you can effortlessly initiate a new project. You have the flexibility to begin with a template as the foundation for your new project or customize its content and style through a step-by-step process. Moreover, there are options available to harness AI-driven content generation, tailored to your specified description, and incorporate (random) stock images relevant to your selected category. These features empower you to craft a distinct and unique website every time you utilize the wizard. The generated website will exhibit fresh variations with each run of the wizard!

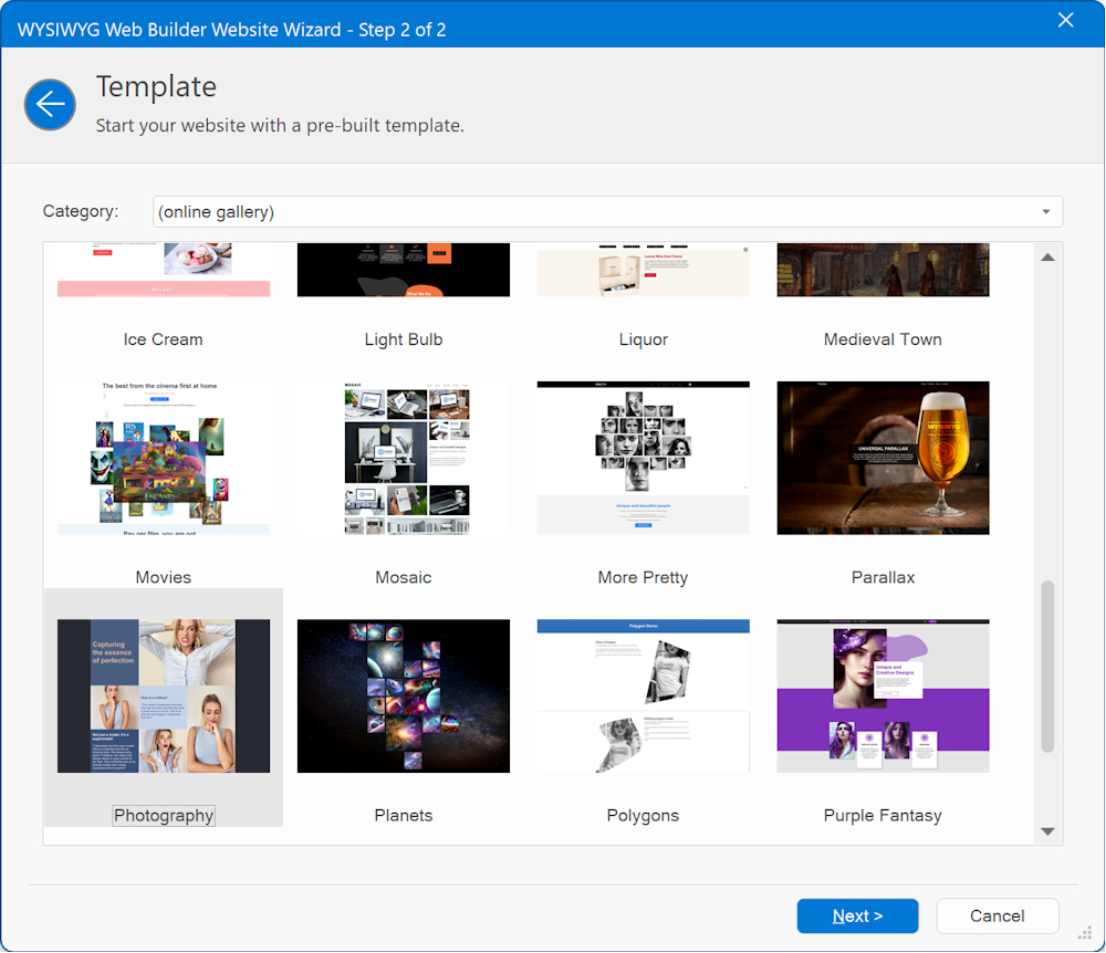
With Create a new website based on a template , you can quickly start a new project based on an existing template. The generated project will be exactly the same as the original template, so there are no choices to make other then which template you want to use. Of course, you can fully customize the website after you are finished with the wizard.
Online tutorial:
https://www.wysiwygwebbuilder.com/website_wizard.html


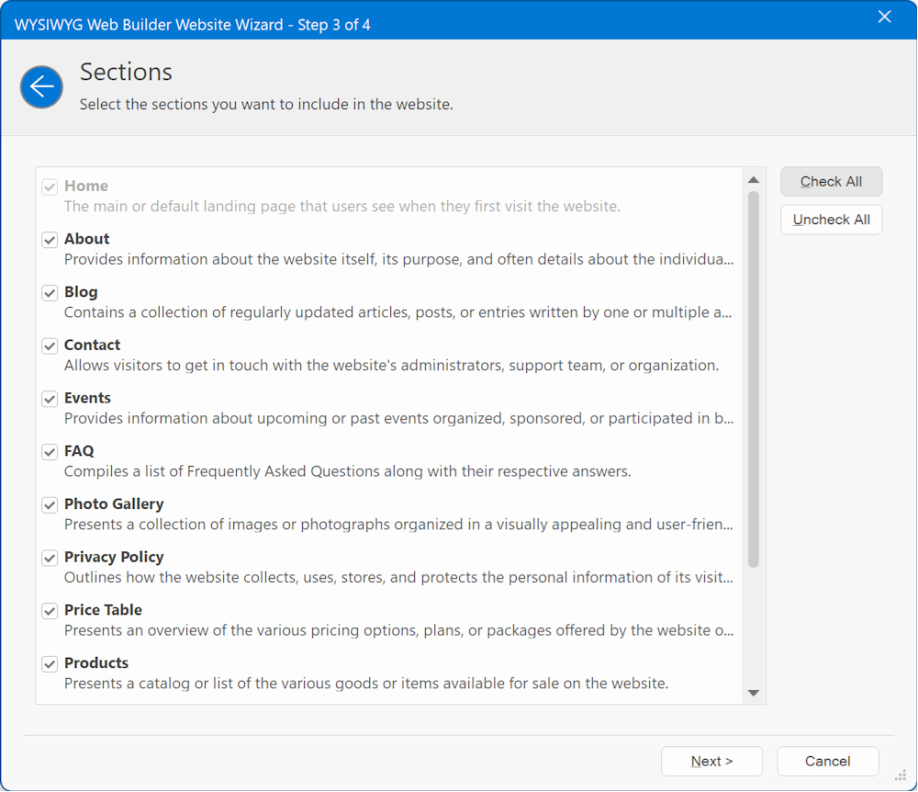
When choosing the "Create a new website using a wizard" option, the wizard will prompt you with a series of questions to determine the desired look and feel of your new website. The resulting website will feature a distinct design, generated based on your selections. Consequently, each time you utilize the wizard, you'll receive a one-of-a-kind website.


Badges
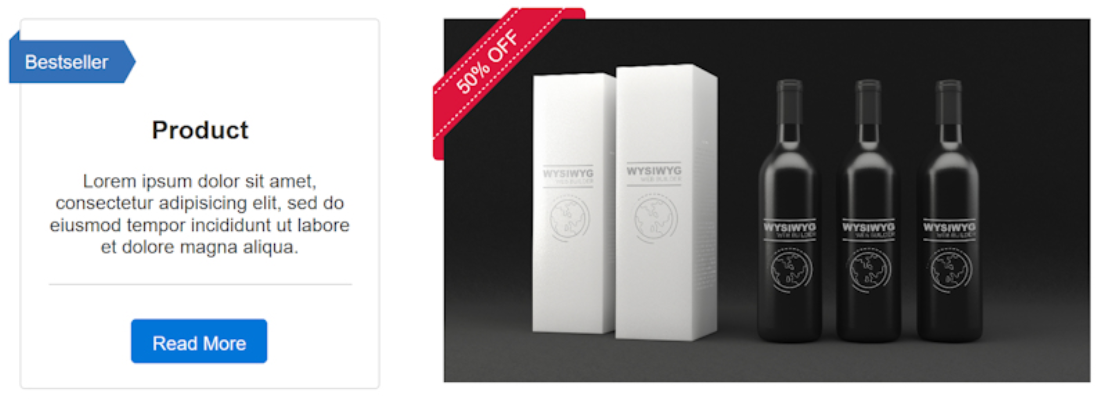
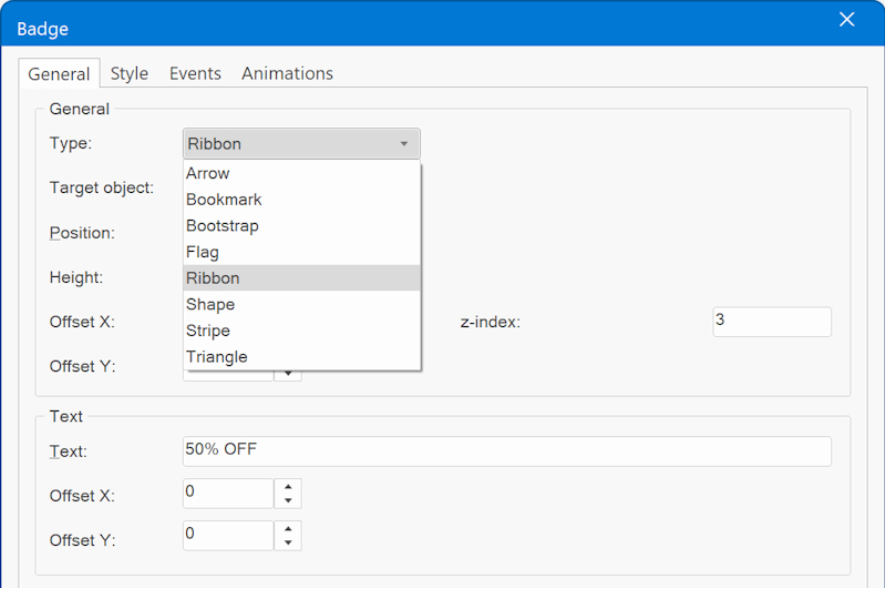
- New feature: Added 'Badge' object. A "badge" is a small graphic, text or symbol that can be used to add additional information to the web site elements. For example, showing if a product is available, promoting a discount, displaying a user's achievements, or indicating how popular a product is. A Badge can be applied to almost any WWB object.

The Badge object has 8 different types: Arrow, Bookmark, Bootstrap-like badge, Flag, Stripe, Triangle, Ribbon and Shape (with more than 200 shape types!). Badges can include both text and icons, and they can also incorporate animations to capture the visitor's attention.


Online tutorial:
https://www.wysiwygwebbuilder.com/badges.html
Theme Manager
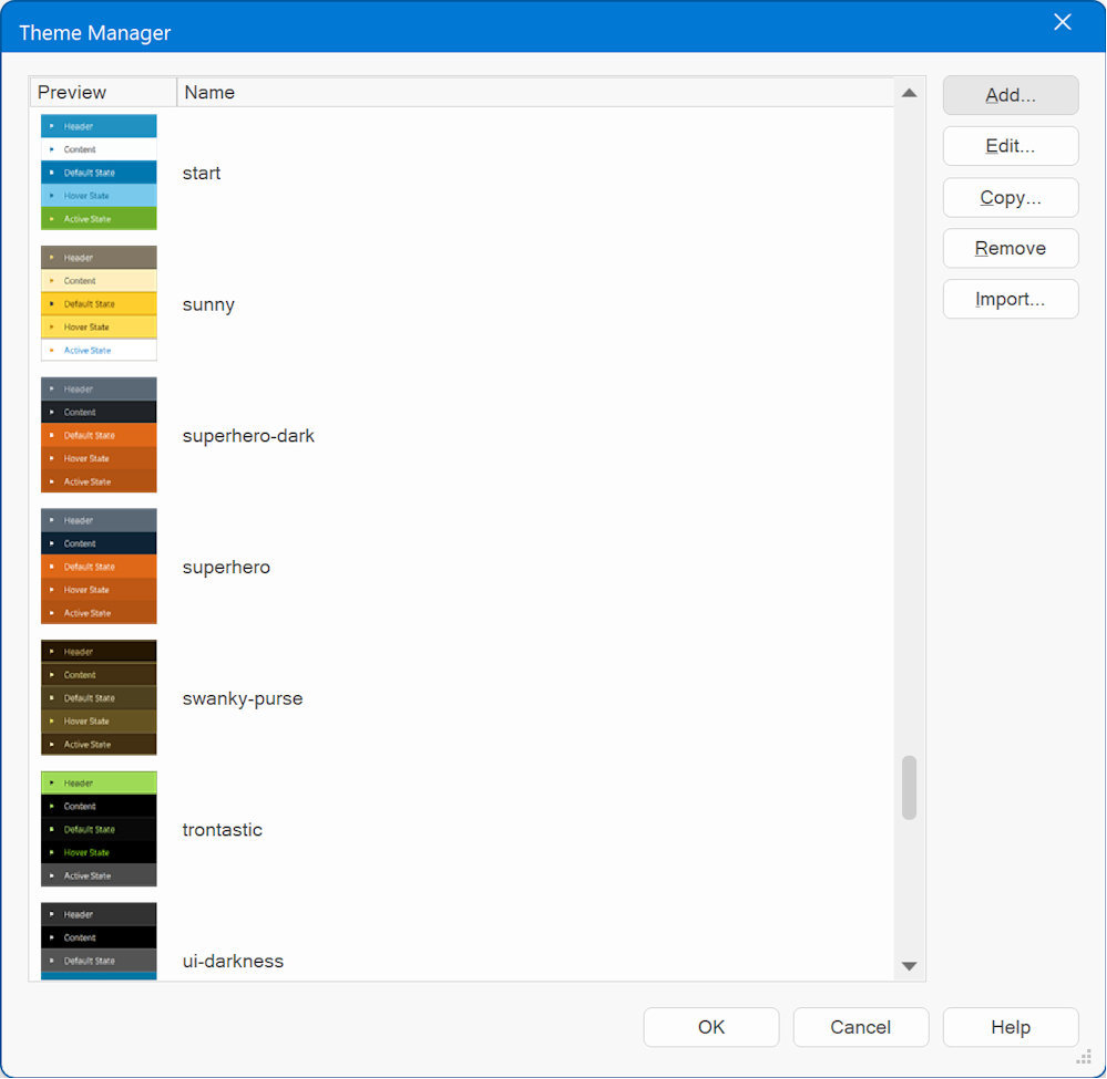
- New feature: The Theme Manager has been revived. WWB has supported themes for a long time, however previously they were only useful for jQuery UI widgets.
Themes have been updated to support almost all objects. Unlike jQuery UI widgets which require a pretty large CSS set. The new themes only have a small footprint.
Demo:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_themes.html
Online tutorial:
https://www.wysiwygwebbuilder.com/themes.html

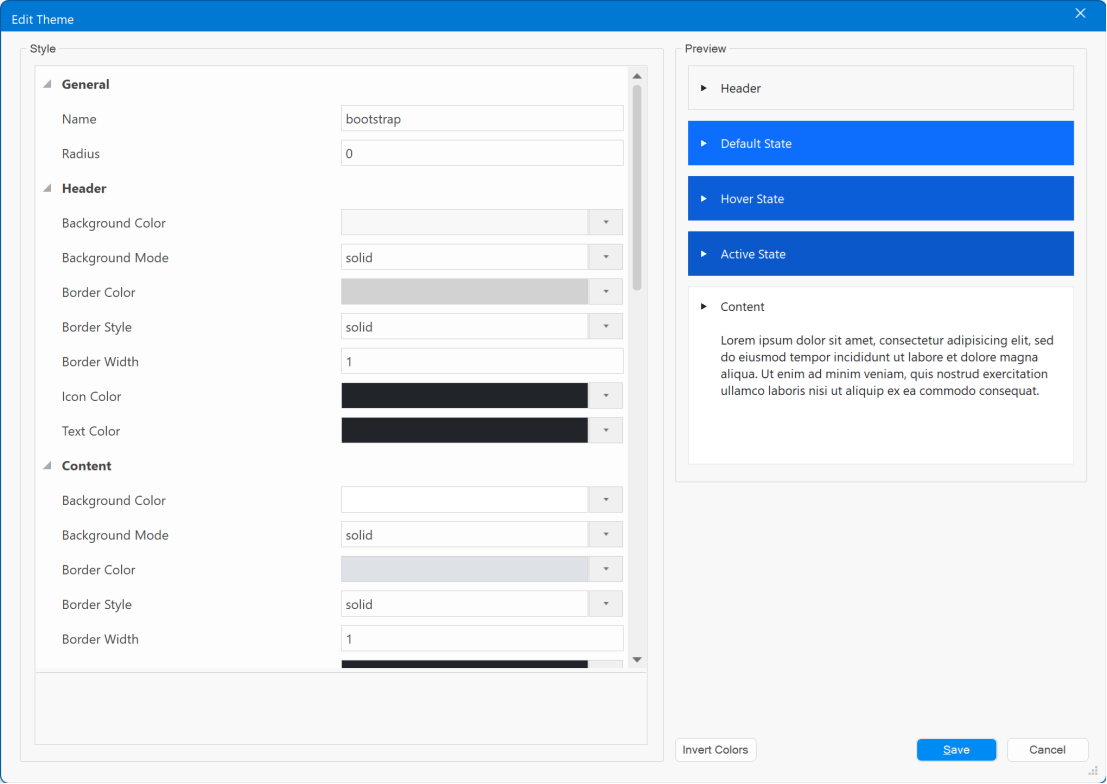
- Improved: Theme Manager dialogs are now resizable.
- Improved: Double clicking the theme name will open the properties for that theme.
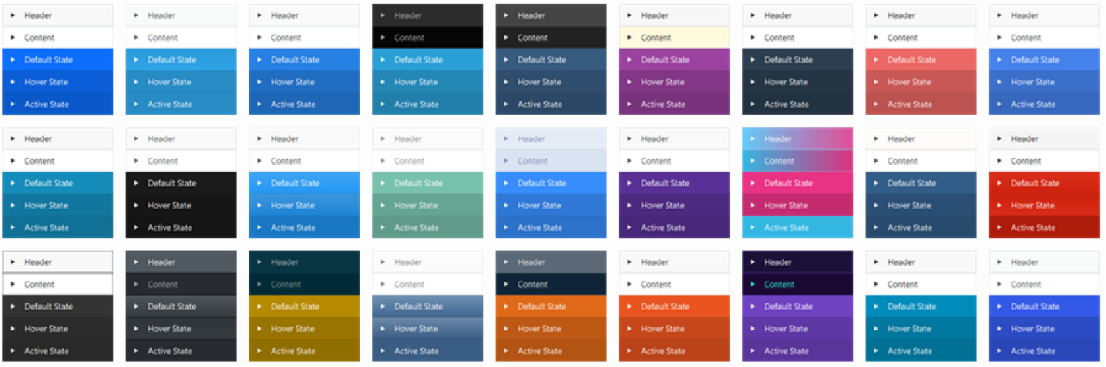
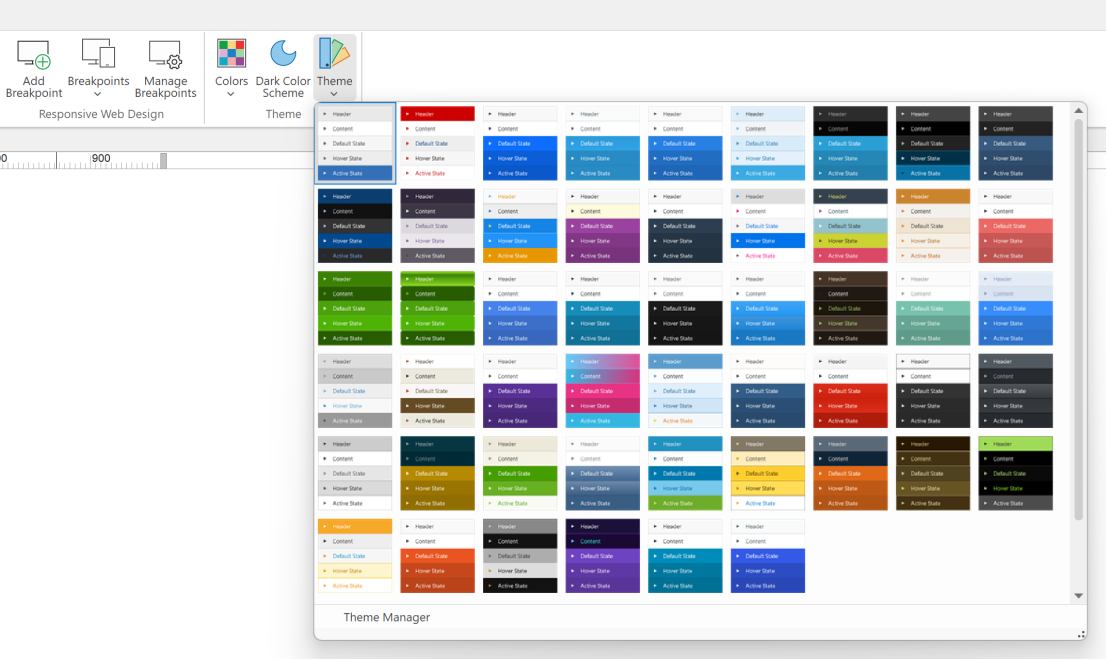
- New feature: Added 25 new themes inspired by BootSwatch. Each of the new themes also has a dark theme variation, which allows the visitors of the website to choose between a light and dark theme. Just like you can with styles.

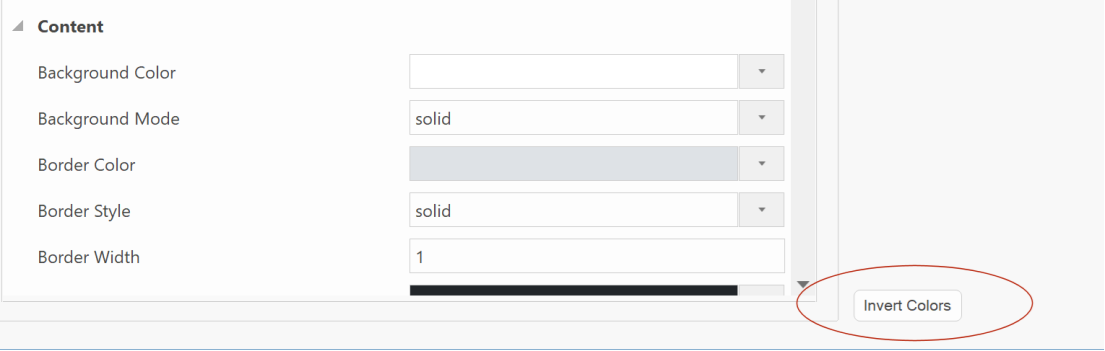
- New feature: Added 'Invert colors' button to invert all colors of the current theme. This may be useful if you want to quickly create a dark variant of the theme.

- New feature: Added Theme gallery to page menu to easily select a different theme for the page.

- Improved: Property list now also uses 'Office look' (when enabled in UI options).

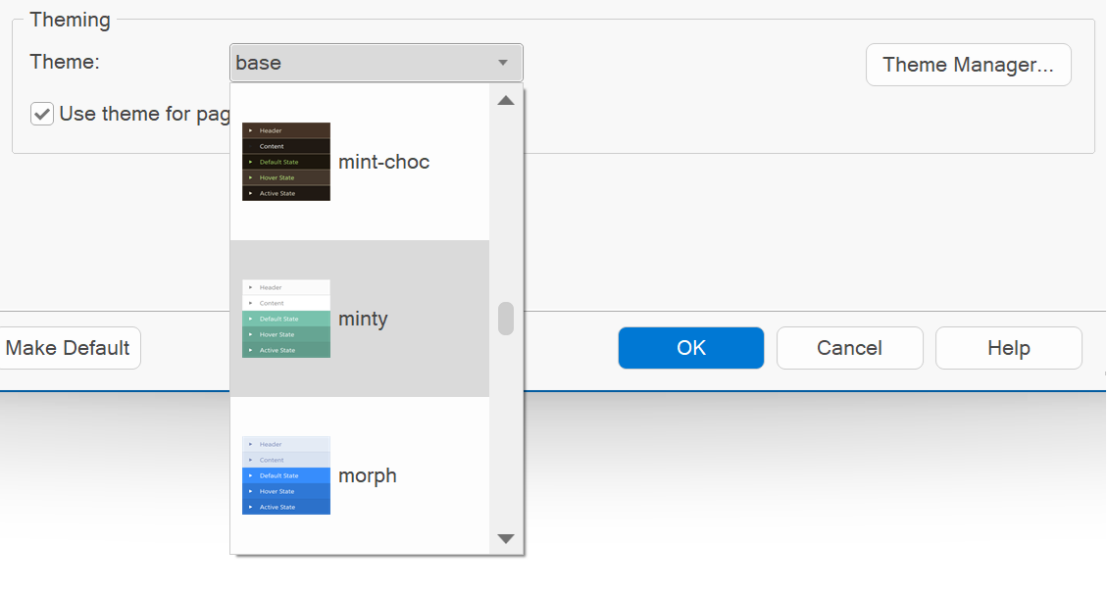
- Improved: The theme selector control in the Page Properties now also includes the name (in addition to the preview image) and the themes are sorted by name.

- Improved: Added dark variants of the following themes: blitzer, cupertino, eggplant, excite-bike, flick, hot-sneaks, humanity, overcast, pepper-grinder, redmond, smoothness, south-street, start, sunny, ui-lightness, vader.
Card
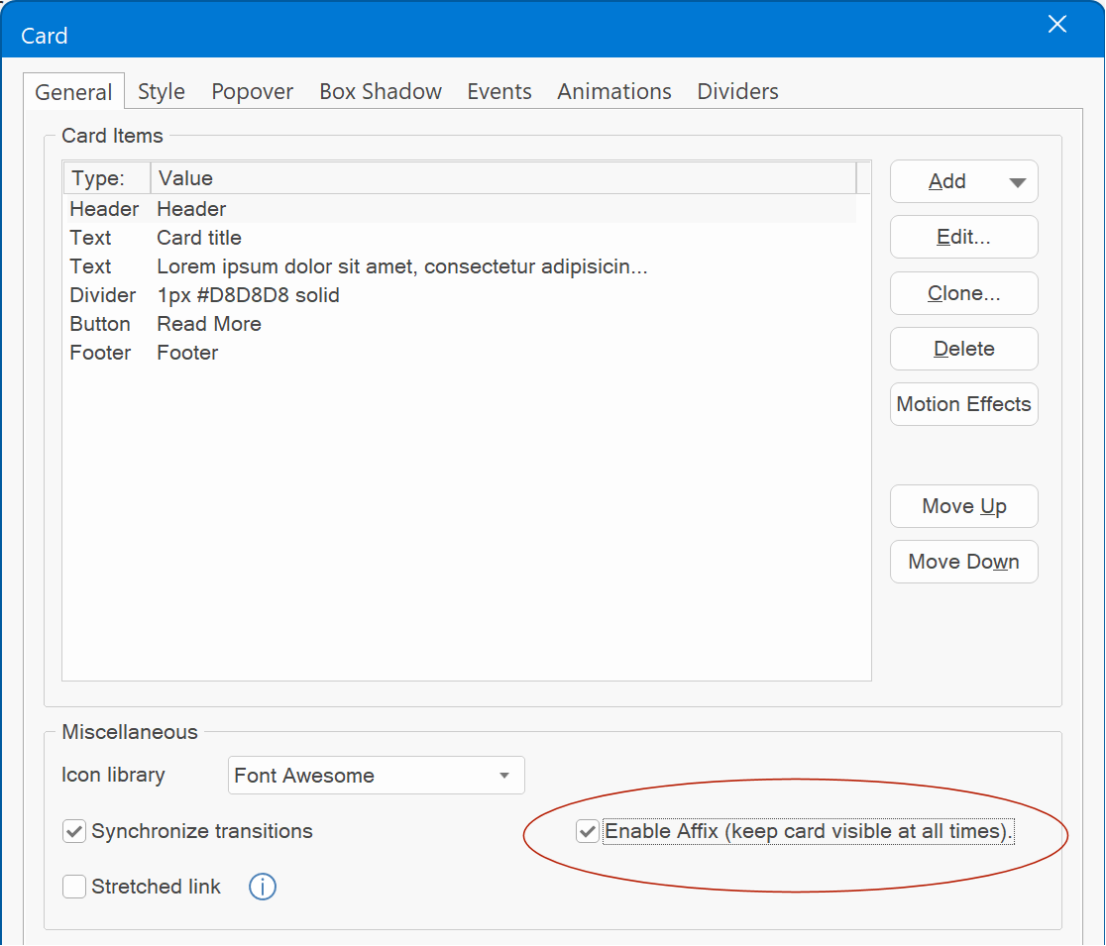
- New feature: Added support for Affix to keep the card visible while scrolling.

Demo:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_cardaffix.html
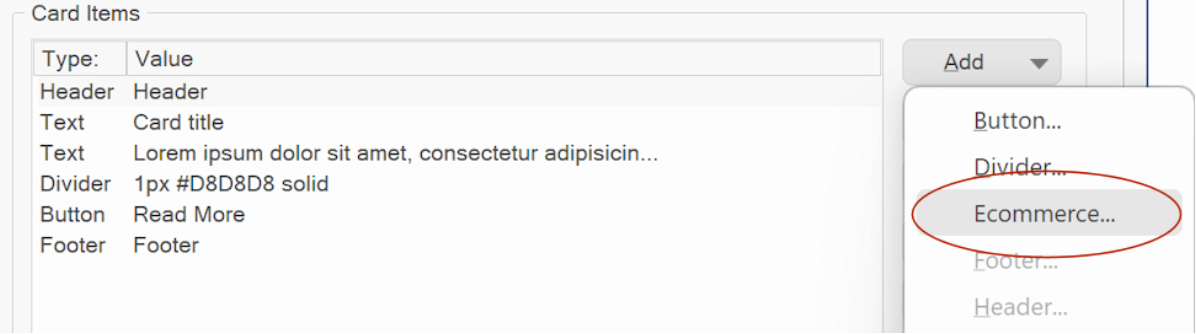
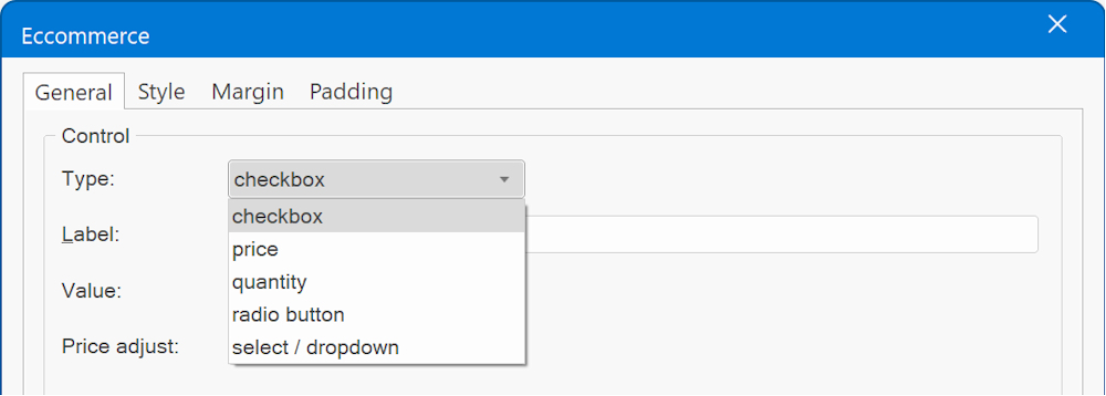
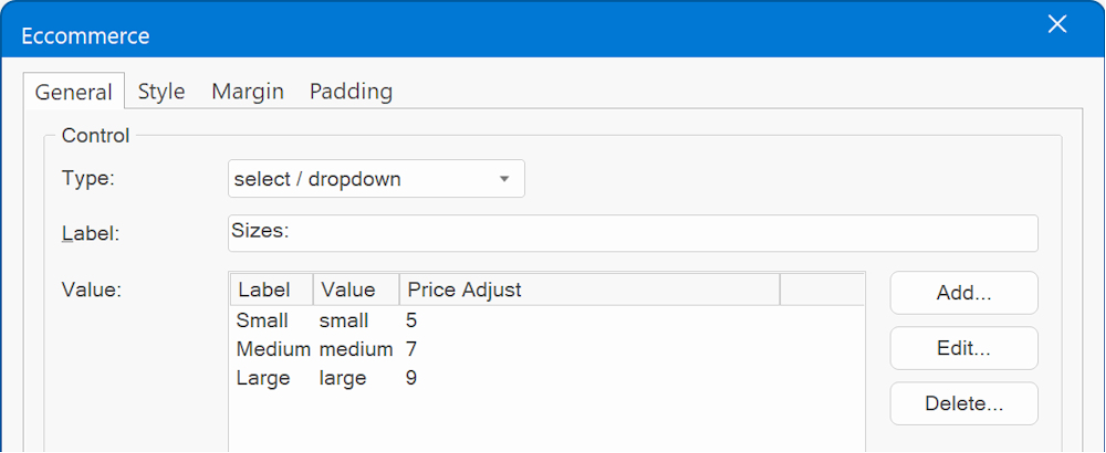
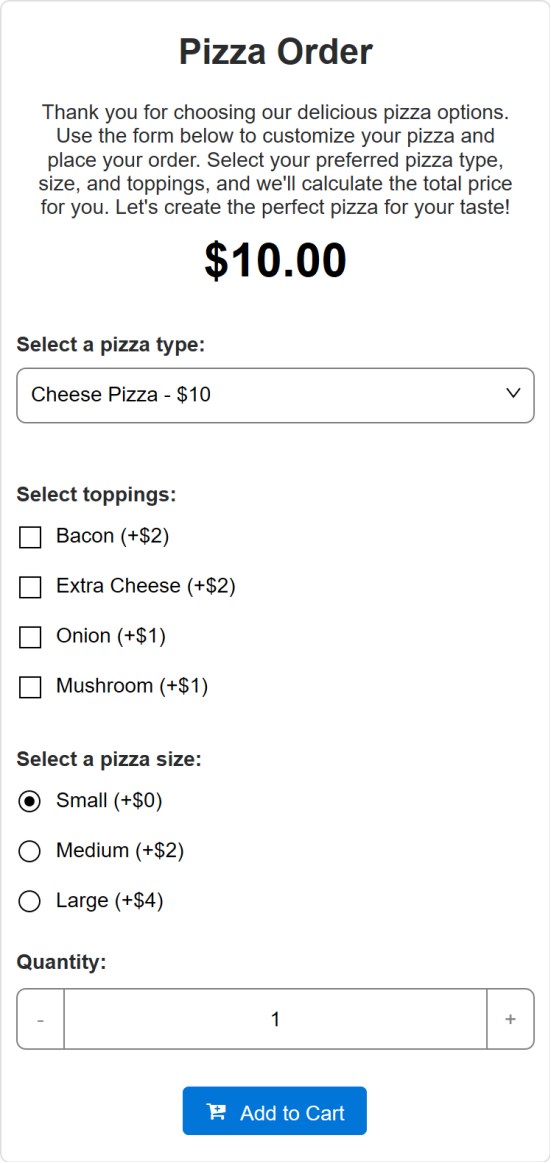
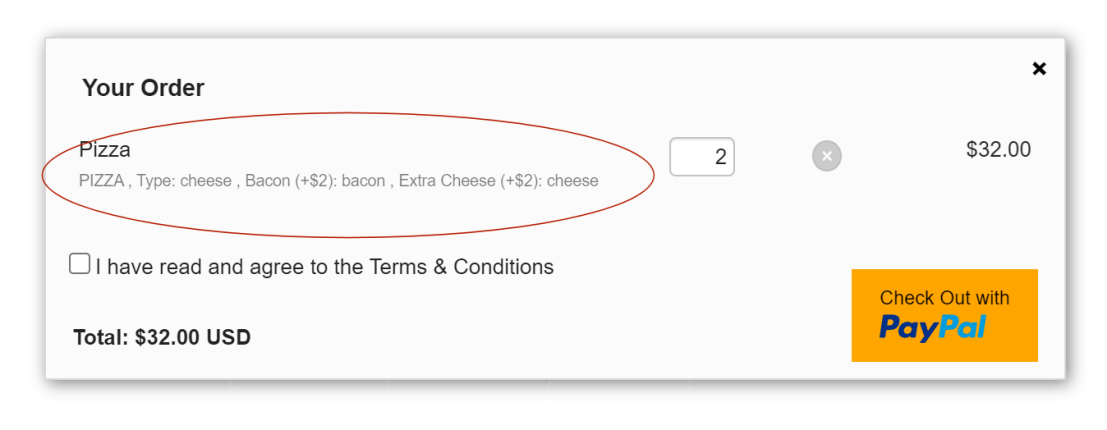
- New feature: Added ecommerce functionality to cards. Via the new 'ecommerce' item you can add checkboxes, radio buttons, select /dropdown lists, price and quantity fields to the card. These items can then be used to adjust the price. For example, the size of a t-shirt, gift wrapping, glossy printing paper etc.
Extra options can increase or decrease the final price. Calculations are done automatically so there is no need to implement events or conditions!

Available options:
- Checkbox
A checkbox adds a simple toggle button to enable a specific option.
- Radio button
A radio button presents multiple choices, allowing the selection of only one option at a time.
- Select / dropdown
A select dropdown serves the same purpose as a radio button but offers a distinct visual presentation. It showcases a list of options from which users can make a selection.
- Price
The 'Price' item can be used to display the calculated price. The value is dynamically updated based on the selections made by the user.
- Quantity
This option enables users to modify the quantity of items in their order.




Demo:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_ecommerce_card.html
Online tutorial:
https://www.wysiwygwebbuilder.com/ecommerce_cards.html
- New feature: Added support for shapes in Cards. This feature is identical to the shapes available in Sections.


- New feature: Added the ability assign a link to Card text items.
- New feature: Added support for events to Card text items.

- Improved: Define the 'minimum height' directly within the card's properties, eliminating the need to configure it through the flex properties as was required before.
This specifies the minimum height for the card when it is utilized within layout grids. This feature may be useful to ensure consistent card heights across multiple cards with varying content.

Please note that this feature is specifically beneficial when using the card within layout grids. Within a card container, cards will automatically have uniform heights without requiring this setting.
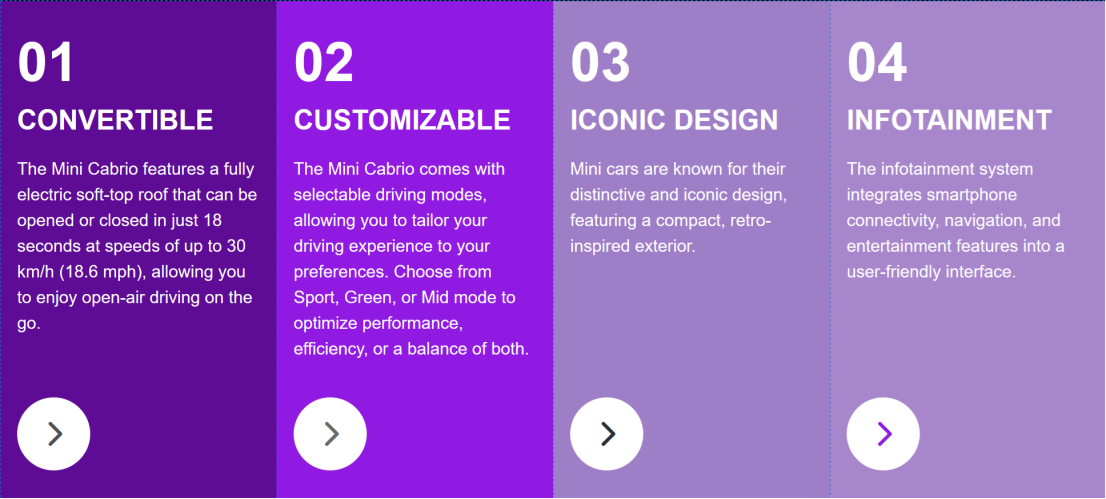
- New feature: Added Minimum height property for Text items.
When working with text in cards, variations in text length often result in varying text heights, creating challenges when aligning other elements within the card, such as buttons placed at the bottom. To address this, you can now set a minimum height, ensuring consistent and predictable text heights for improved alignment.


Card Repeater
- New feature: Added 'Card Repeater' object

A Card Repeater operates similarly to a Card Container, with a key distinction: all cards within it share the same layout and style. This means that any modification made to one card will automatically propagate to all other cards within the same container. Of course, the text can be different for each card!
For instance, if you add a button to one card, it will simultaneously appear in all the other cards. Removing an item will have the same effect, as it will be removed from every card within the repeater. Similarly, adjustments to the style attributes, such as font size, background color, or borders, will be uniformly applied to all cards.
Furthermore, duplicating a selected card is a breeze simply click the clone button to create an identical copy.

Example 1 Changing the colors of one card will affect all cards.

Example 2 Add a new item to one card, will add the item to all cards!

Initially, the images will be the same for all cards, but you can set a different image for each card, if you want.

Card Container
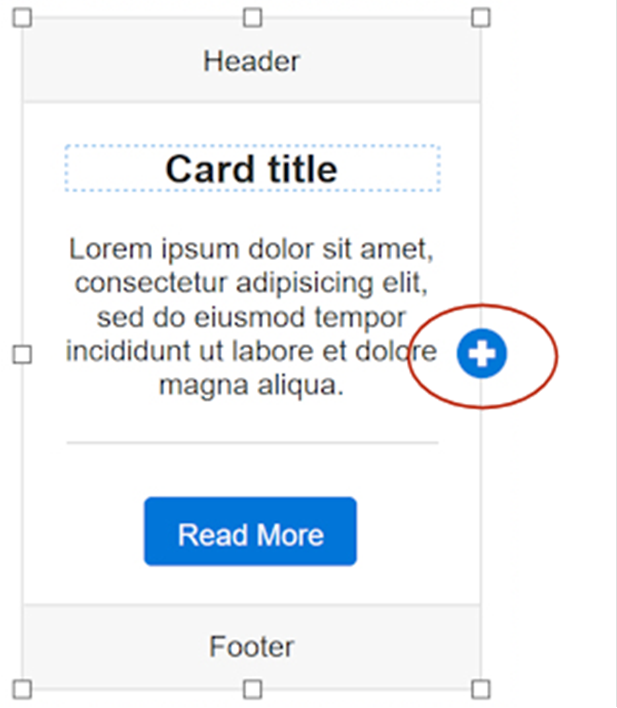
- New feature: Cards that are inside a Card container now have a 'clone' button.
So, you can easily duplicate the selected card.

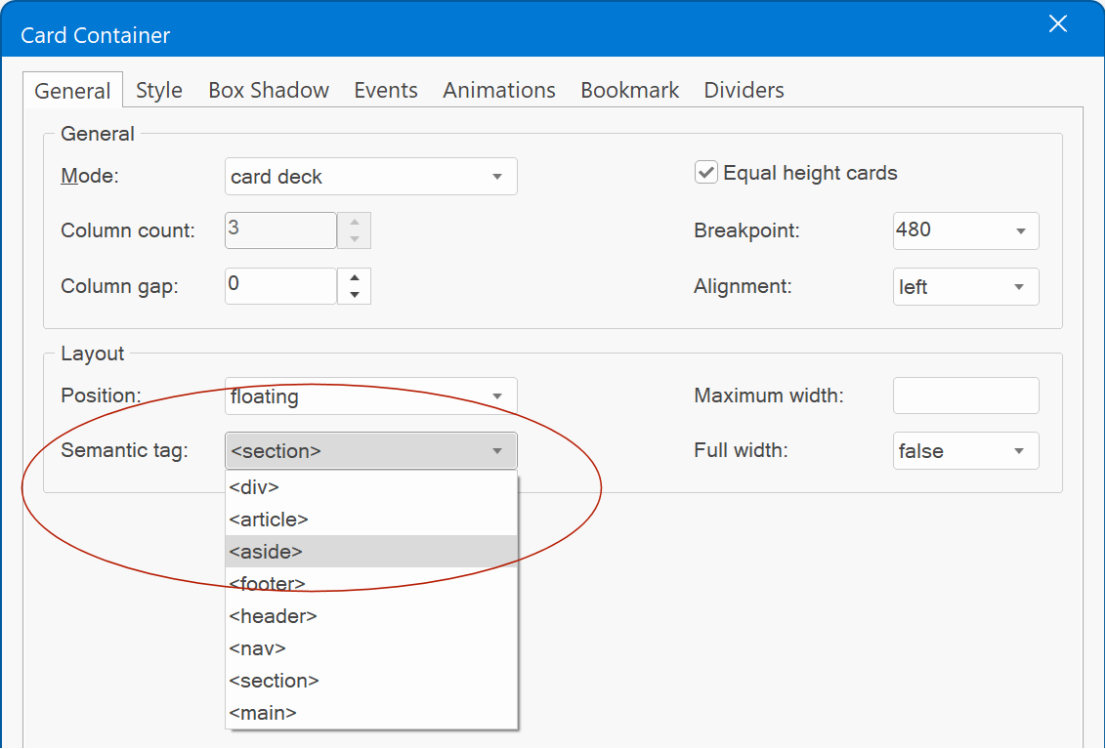
- New feature: Added support for HTML5 semantic tags.

Section
- New feature: Added the ability to add links to text and shapes.
- New feature: Added ecommerce functionality (see card for more details).
Google Fonts
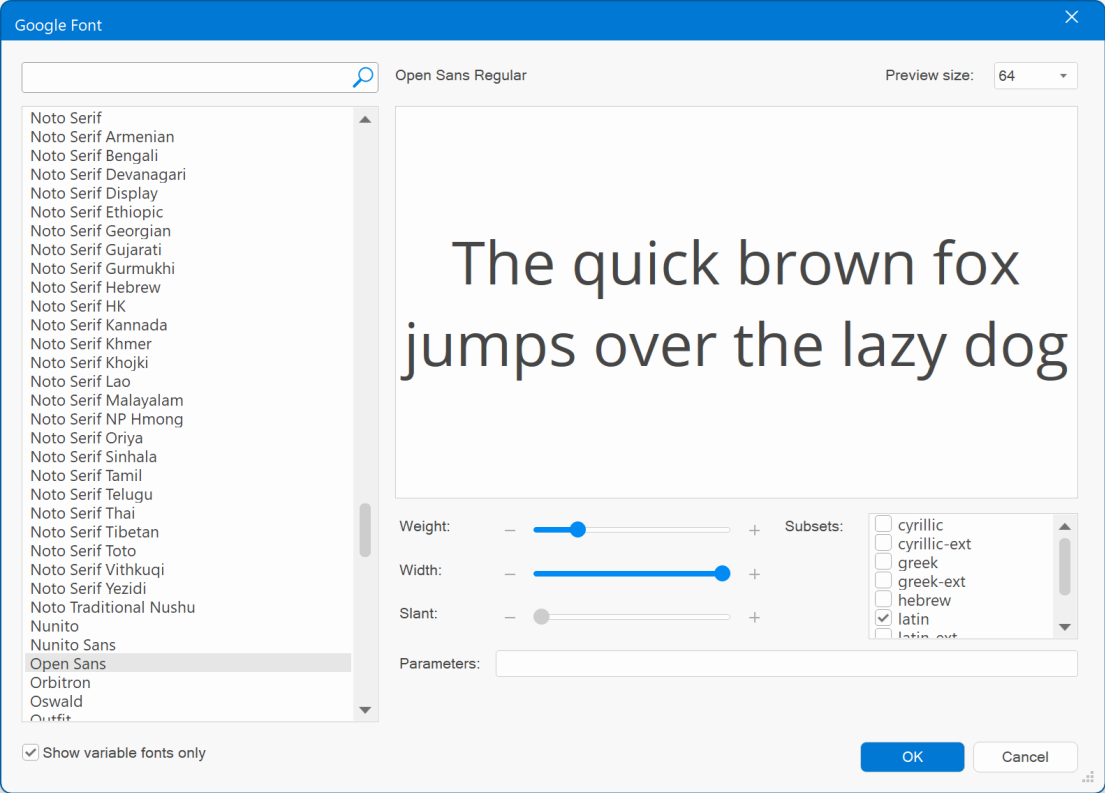
- New feature: Added support for Variable fonts.
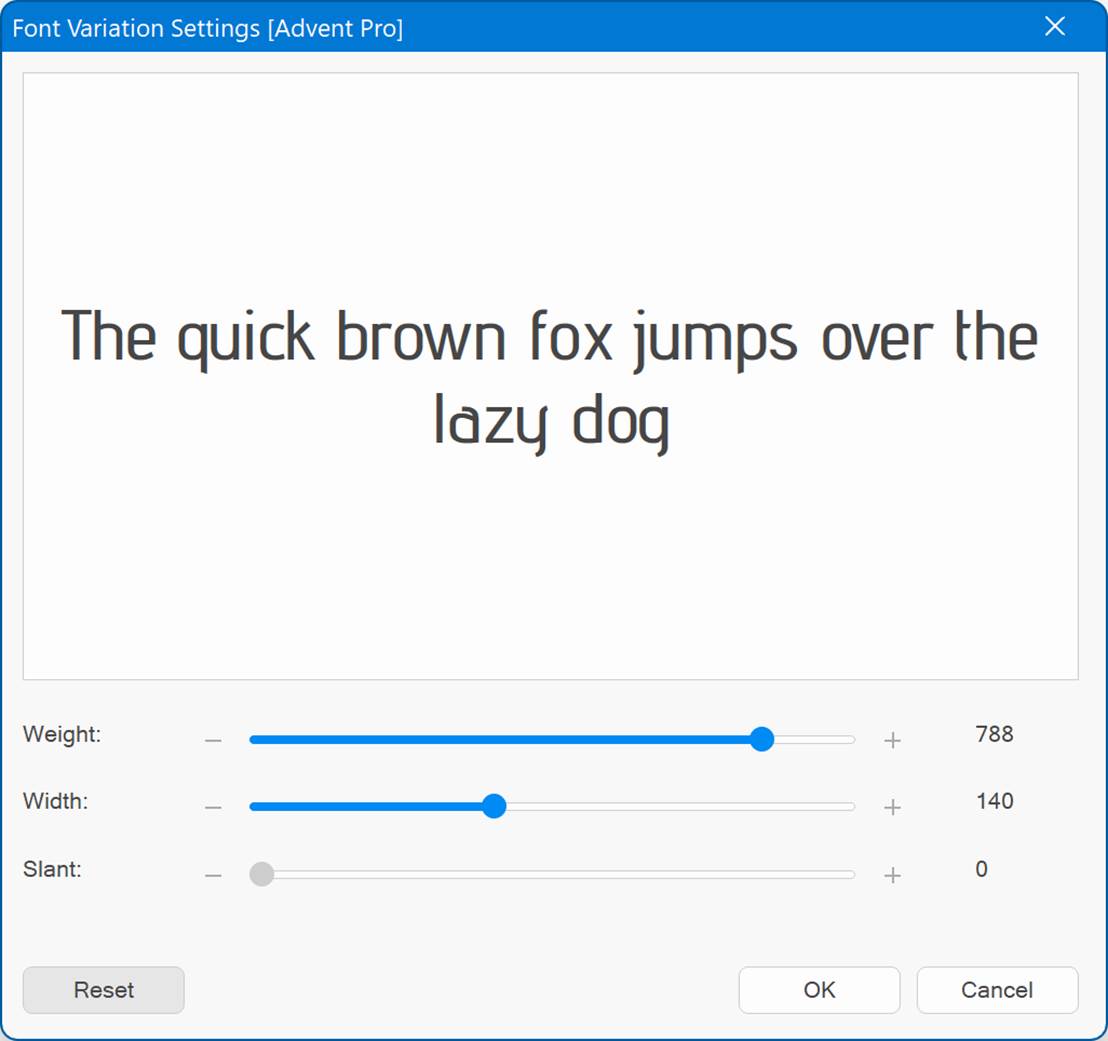
A variable font contains multiple variations of a typeface (such as weight, width, and slant)
within a single file. This enables you to create a wide range of typographic styles and effects using just one font file, resulting in improved performance and more creative possibilities.

The Font Manager has a new option Show variable fonts only . This will hide all classic fonts and only show variable fonts.
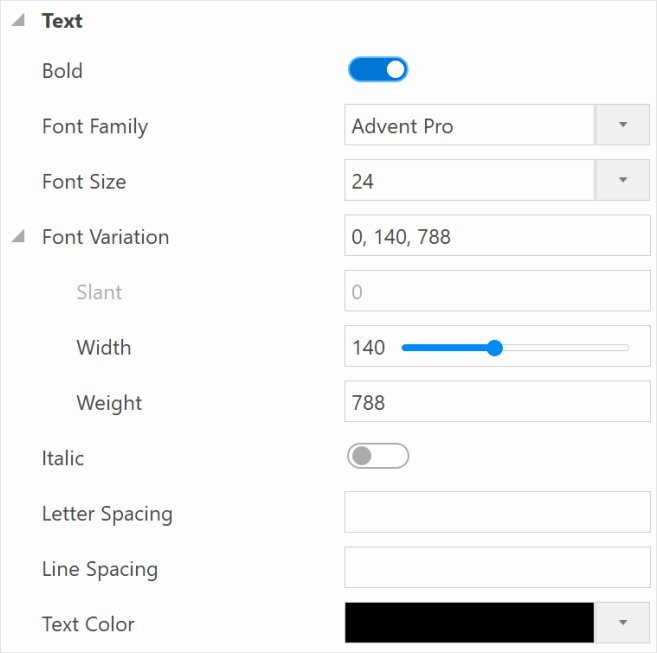
In the Font Manager, you'll find new sliders for adjusting weight, width, and slant, allowing you to preview how a font might appear. It's important to note that these adjustments won't impact how the font is displayed within the workspace. Each object retains its individual font variation settings.
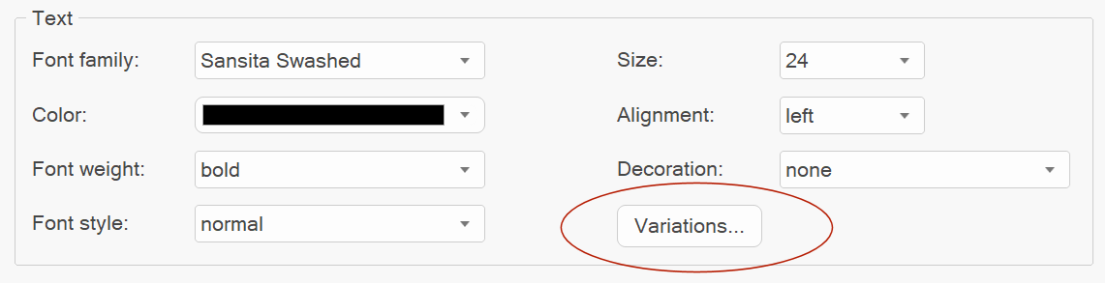
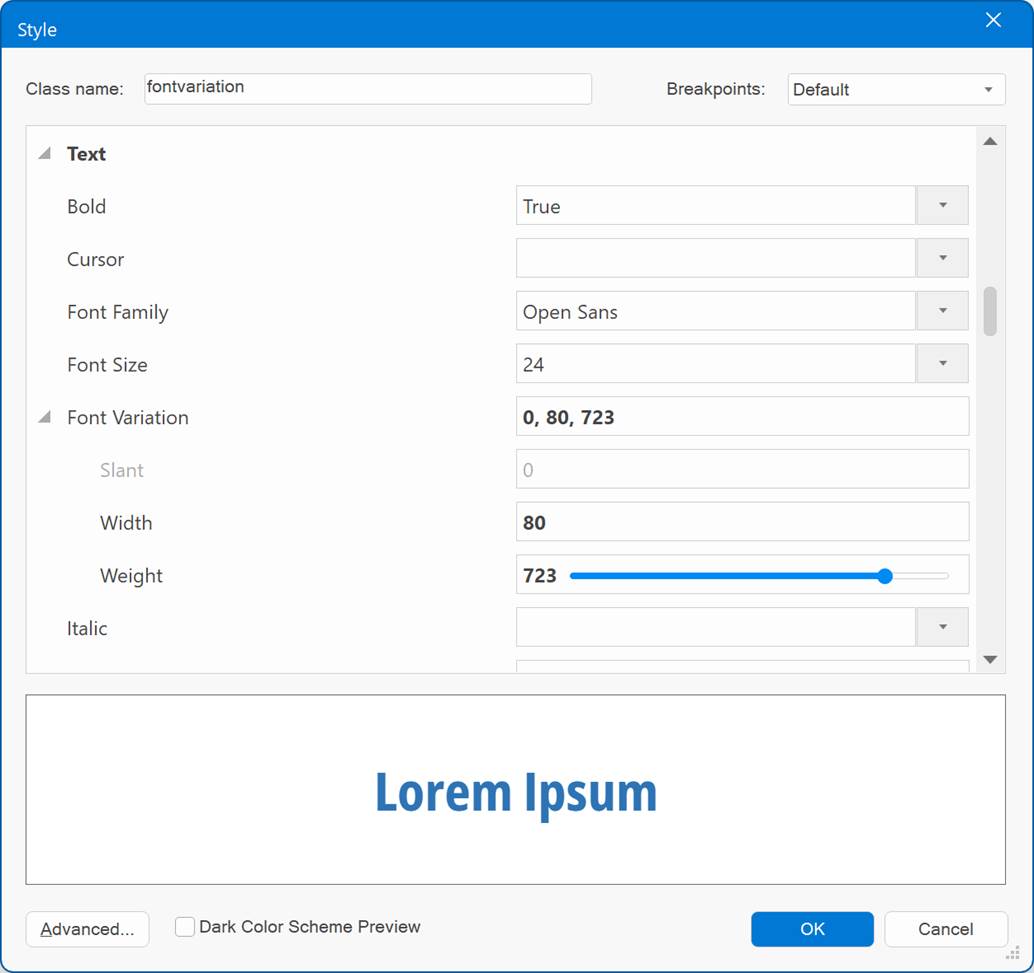
If you select a variable font in the style properties, then the Variations button will be enabled, to fine-tune the font s properties.



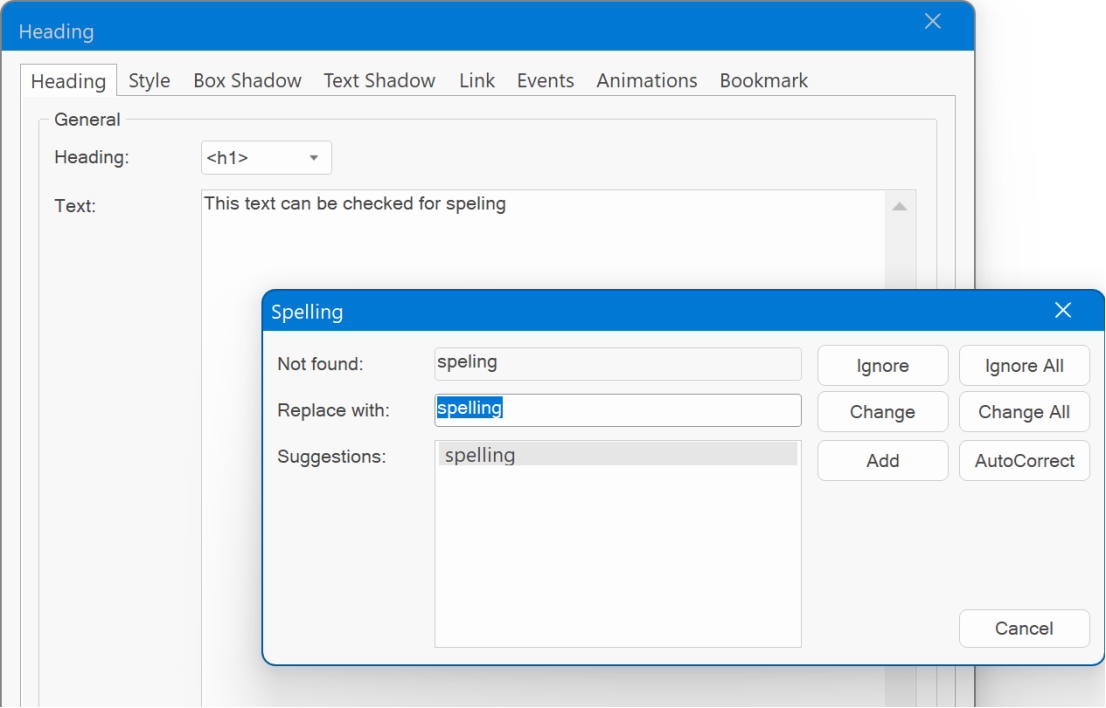
Spellings Checker
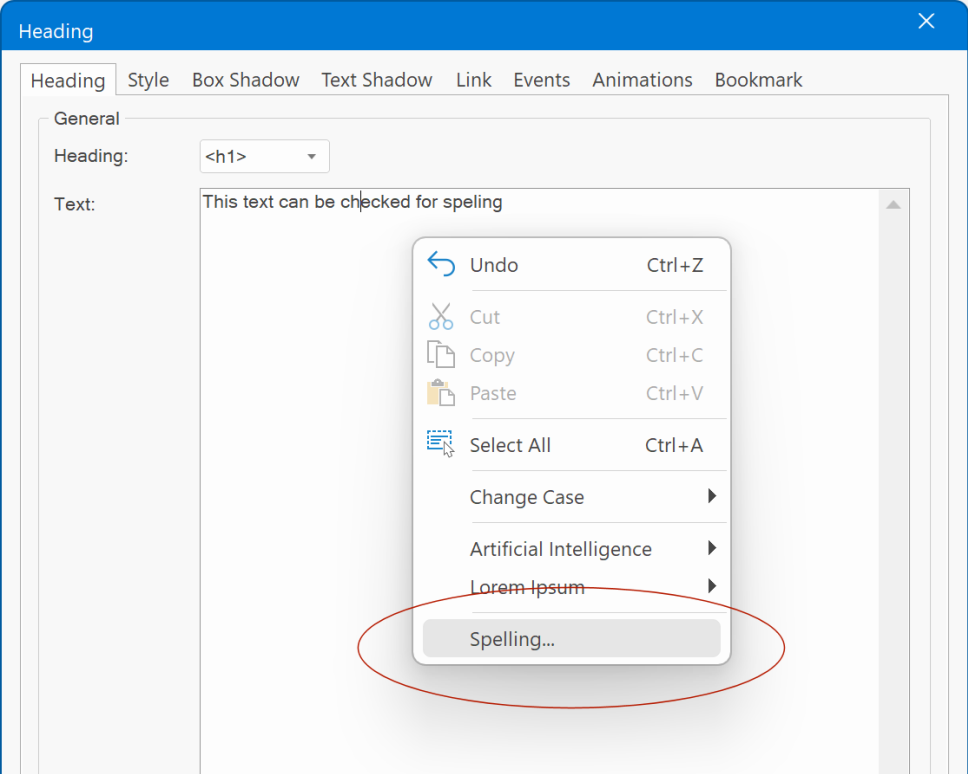
- New feature: All input fields for text now can check the spelling via the context menu. This feature uses the standard Windows spell checker (Tools -> Options -> Spell Checker)


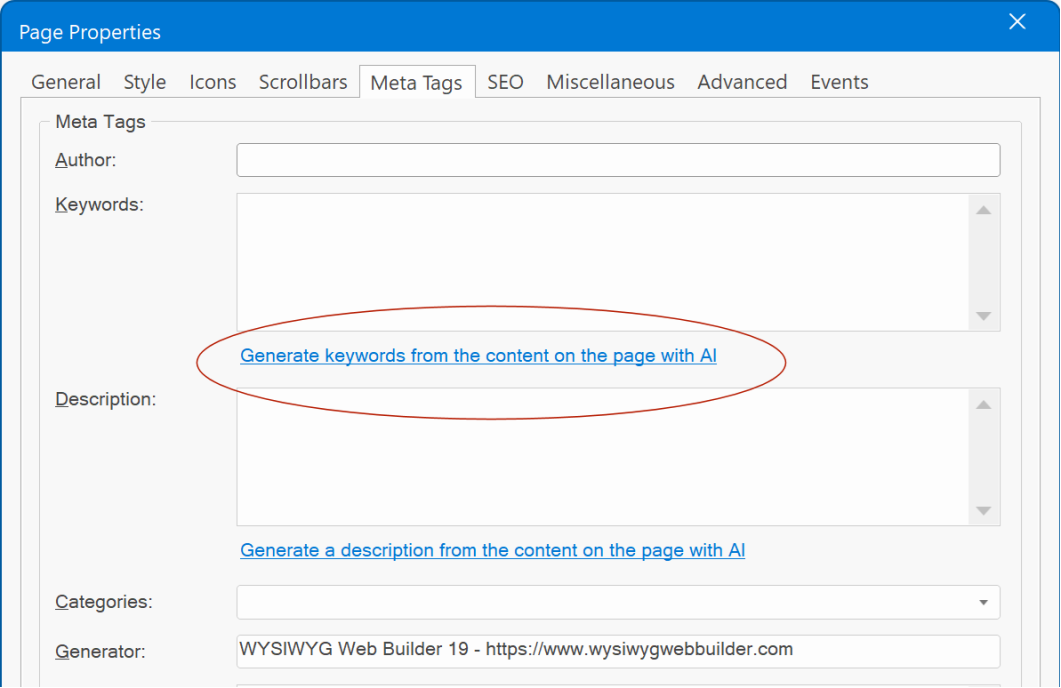
SEO
- New feature: Added 'Get keywords from page content with AI' in the page properties meta tags section. This uses OpenAI to determine the best keywords for the page based on the page content (text and headings).

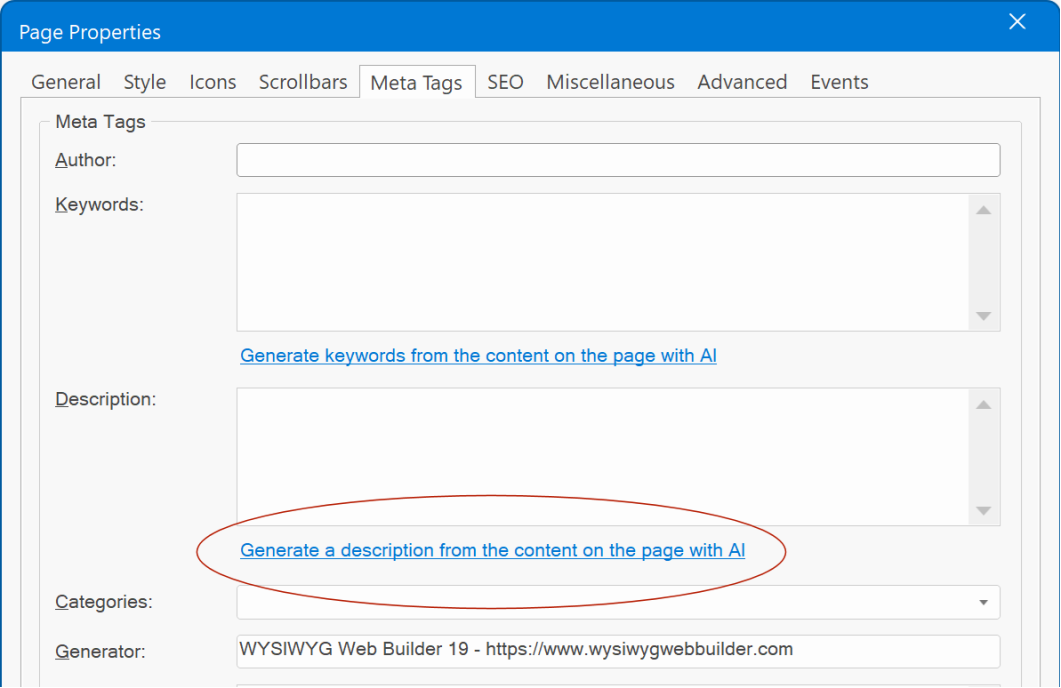
- New feature: Added 'Get description from page content with AI' in the page properties meta tags section. This uses OpenAI to write a description about the page content (text and headings).

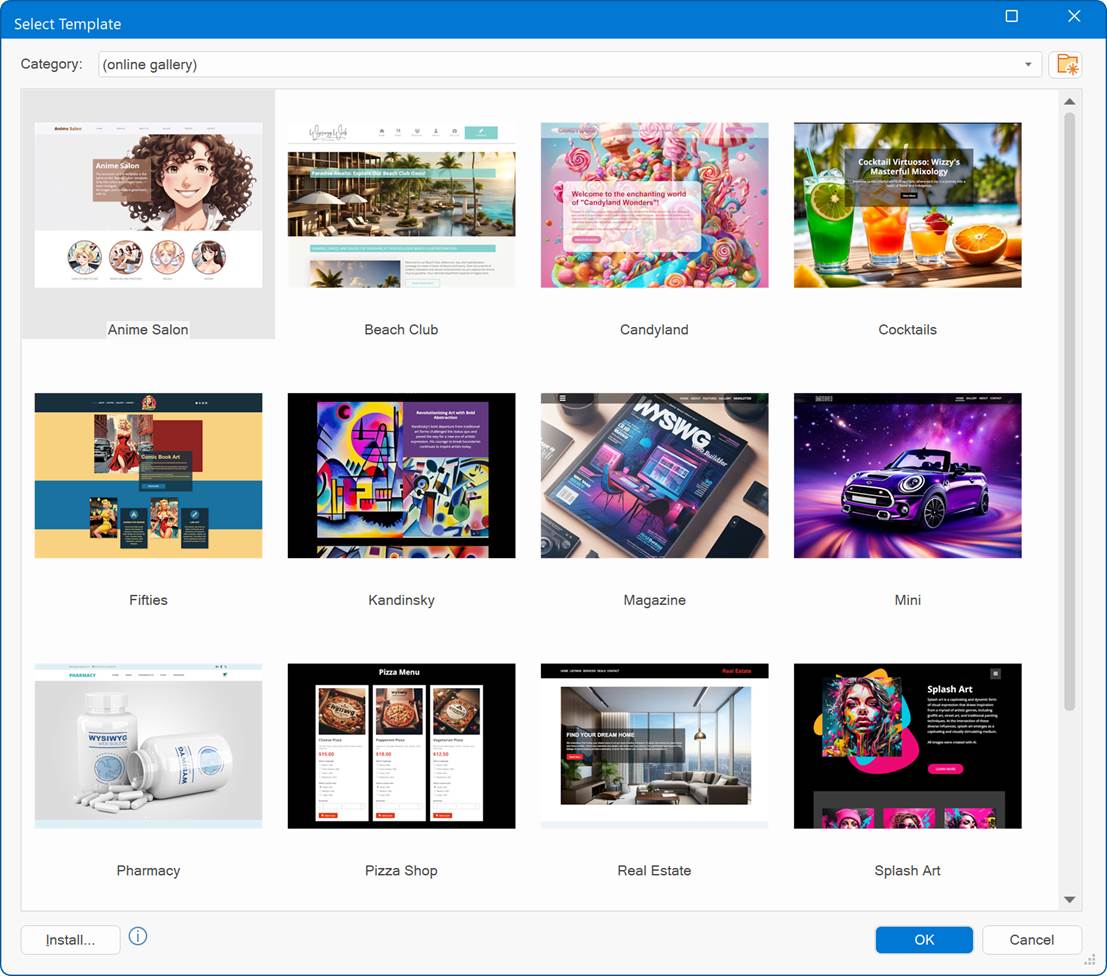
Templates
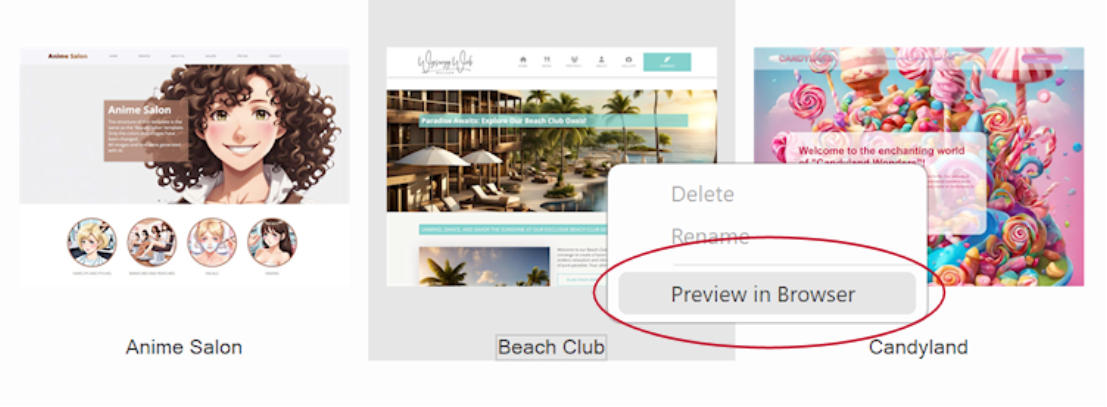
- New feature: Added 'Online Gallery' to 'select template' dialog. This allows you to select a template from the online gallery without the need to manually install it first!

You can also preview the template online directly via the context menu.

Events
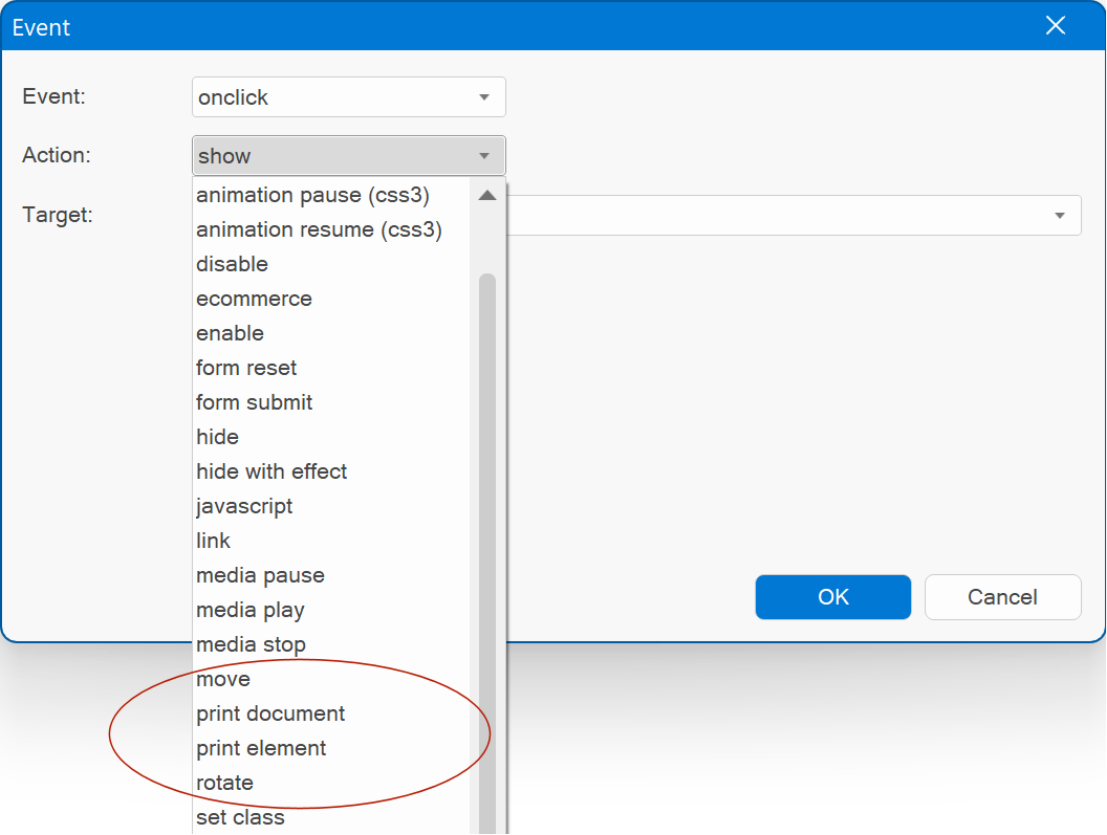
- New feature: Added "Print Document' and 'Print Element' actions.
Print Document prints the contents of the current window.
Print Element prints the contents of the specified object.

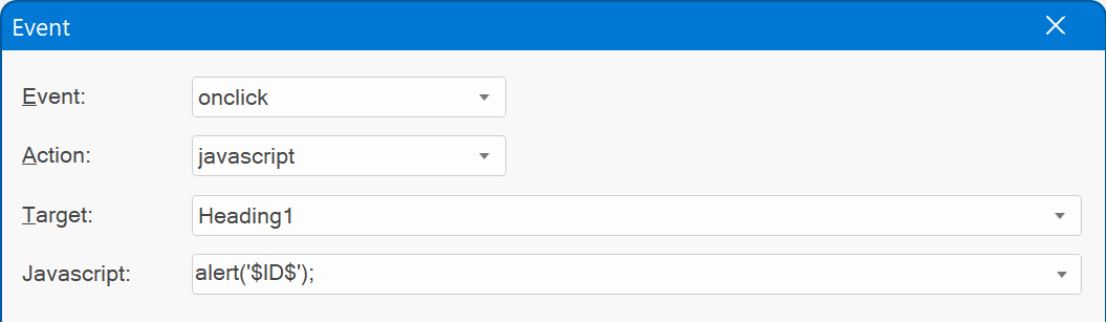
- New feature: Added the ability to select a target (ID) for the JavaScript action. This makes it possible to use the selected ID in the code. For example: alert('$ID$') will result in alert('wb_Heading1'). This means that you no longer have to use a hardcoded ID. If you change the ID of the object in the project, then the code will automatically be updated.

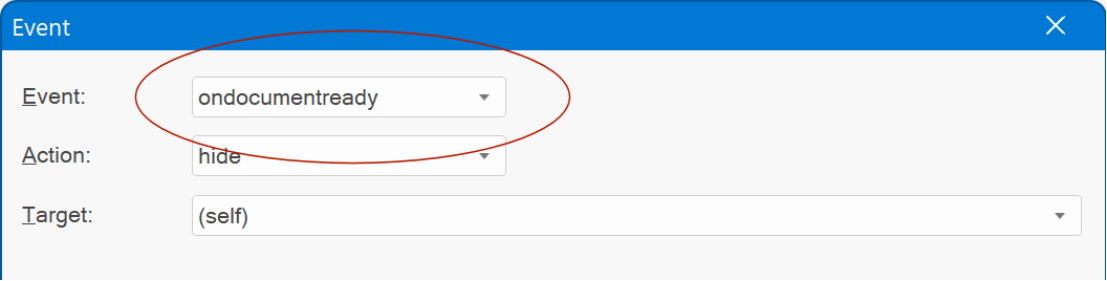
- New feature: Added ondocumentready to object events.

$(document).ready() is a function used in jQuery, to specify a piece of code that should be executed when the HTML document is fully loaded and the DOM (Document Object Model) is ready for manipulation.
Previously, the 'ondocumentready' event was only accessible through Page events. But there may be situations where you prefer to associate the event directly with an object. This approach can facilitate actions such as seamless copying and pasting of objects with associated events across different pages, or preserving the object as an integral part of a block, which does not include page events.
The new functionality is demonstrated is this example:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_events.html

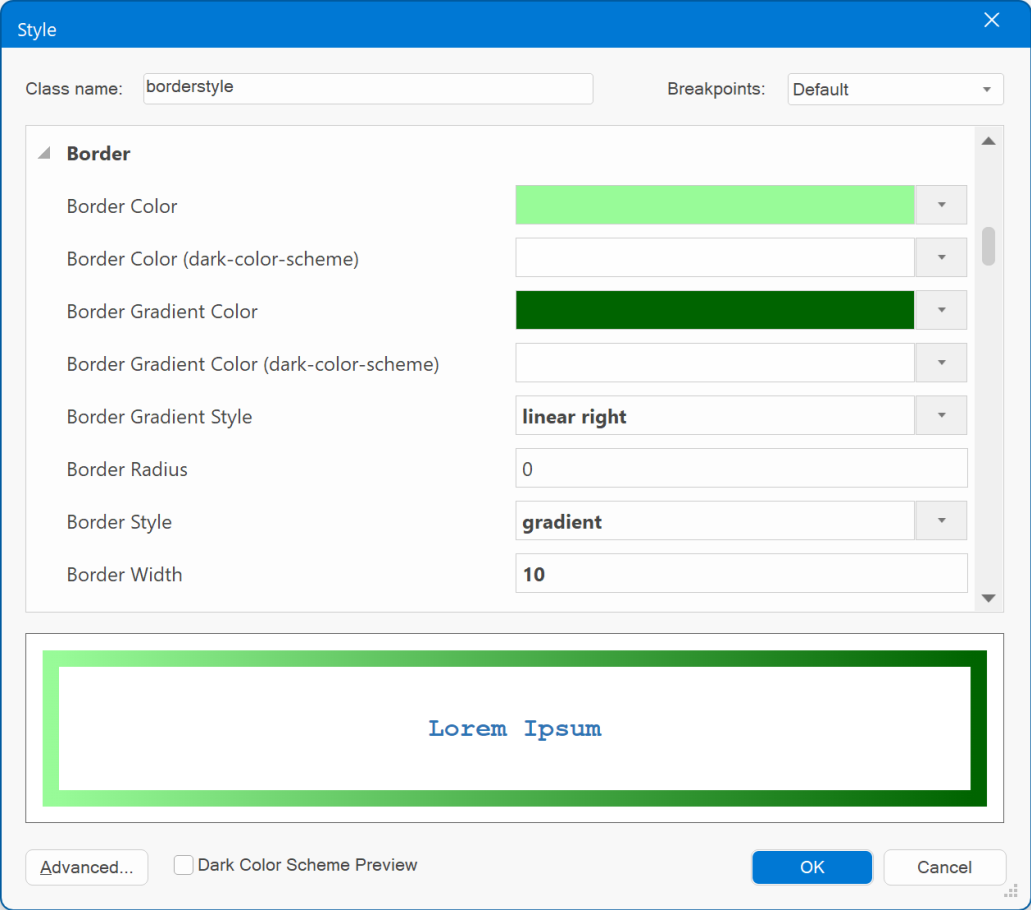
Borders
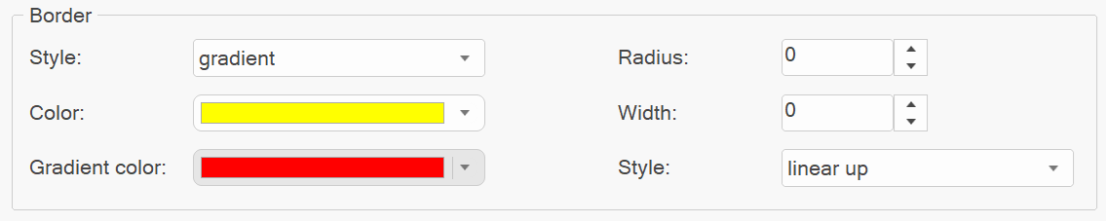
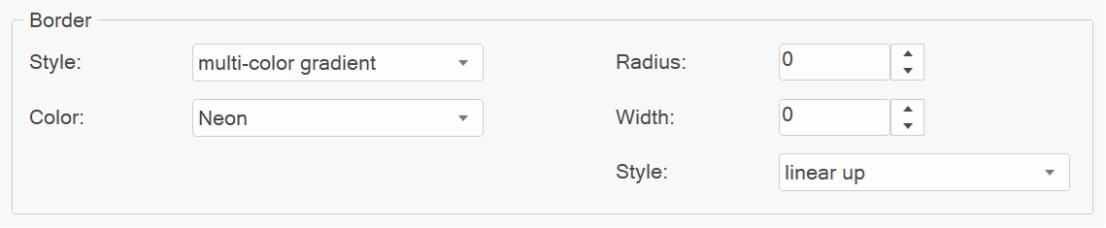
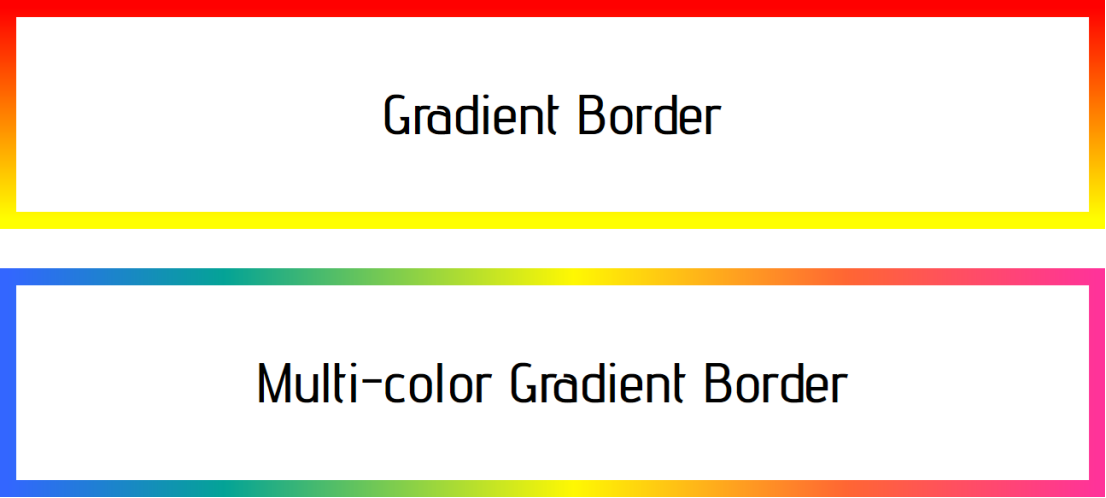
- New feature: Added 'Gradient' and 'Multi-color gradient' border styles. This makes it possible to apply a gradient to an object s border.
Demo:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_bordergradient.html



- New feature: Added support 'Image' and 'Custom' border styles to Slide Show, Blog, Article, News Feed Ticker, Bullets, Carousel, Auto Complete, Site Search
- Improved: Border style names are now sorted.
Form:
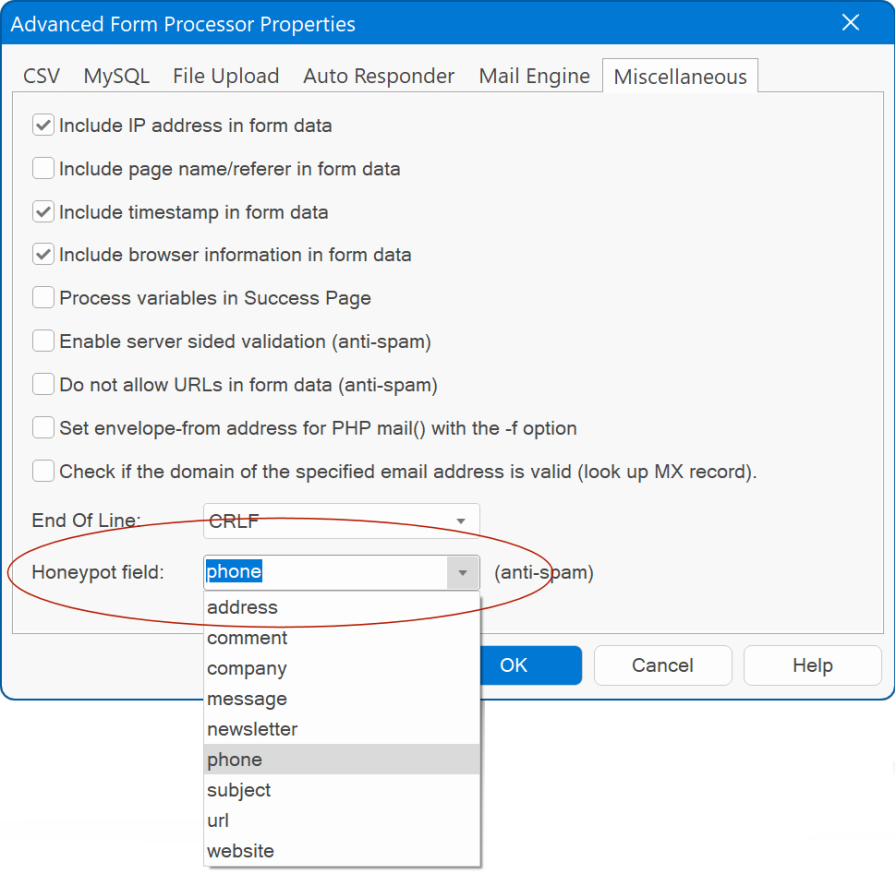
- New feature: Added Honeypot Anti-Spam option. The anti-spam honeypot is a hidden form field that bots can t avoid filling, but it s invisible to human users. If the hidden field is filled in, it s a sign of spambot activity and can be blocked. If the field is not filled in, it indicates that the form was filled in by a human user as intended. The name of the Honeypot Anti-Spam field name can be set in Form Properties -> Advanced -> Miscellaneous.

We've also created a new 'anti-spam' tutorial that provides an overview of the anti-spam features available in WYSIWYG Web Builder:
https://www.wysiwygwebbuilder.com/forms_antispam.html
- New feature: Added "Include timestamp in form data" option. This specifies whether to include the time stamp in the form data. Previously this was always included and could not be turned off.
- New feature: Added "Include browser information in form data" option. This specifies whether to include the browser information in the form data. Previously this was always included and could not be turned off.
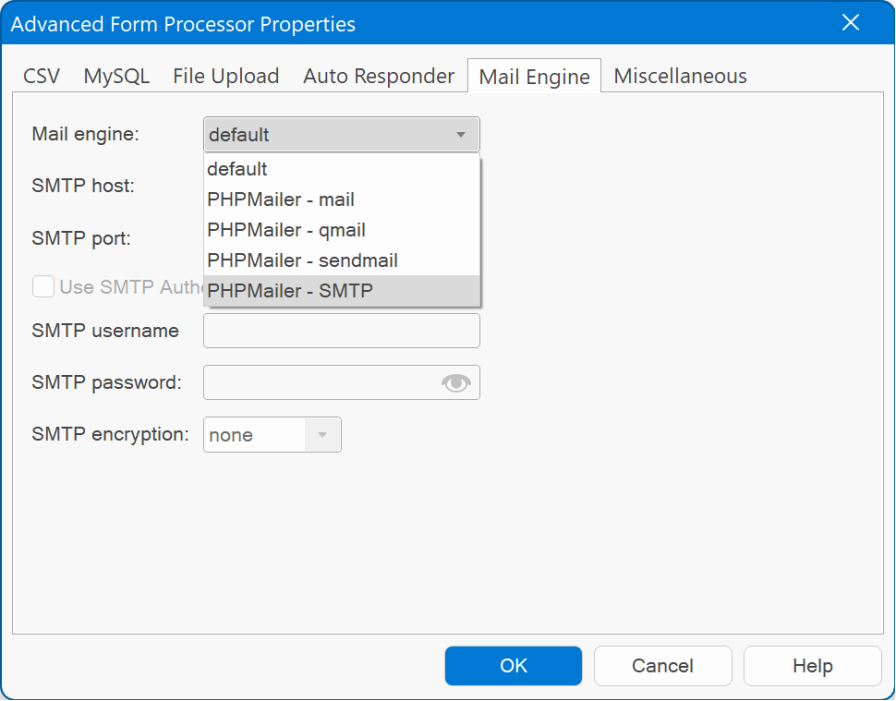
- Improved: The Mail Engine settings have been streamlined. The previously existing 'use PHP Mailer instead of standard PHP mail' option has been eliminated. Instead, you'll find a single dropdown menu. When you select 'default,' it will utilize PHP's built-in mail() function. Alternatively, you can choose the PHP Mailer option for other settings.

Form Wizard
- New feature: Form Wizard has undergone a makeover with the 'Aero' style. This not only gives the wizard a contemporary appearance but also allows for resizable windows, enhancing user experience.

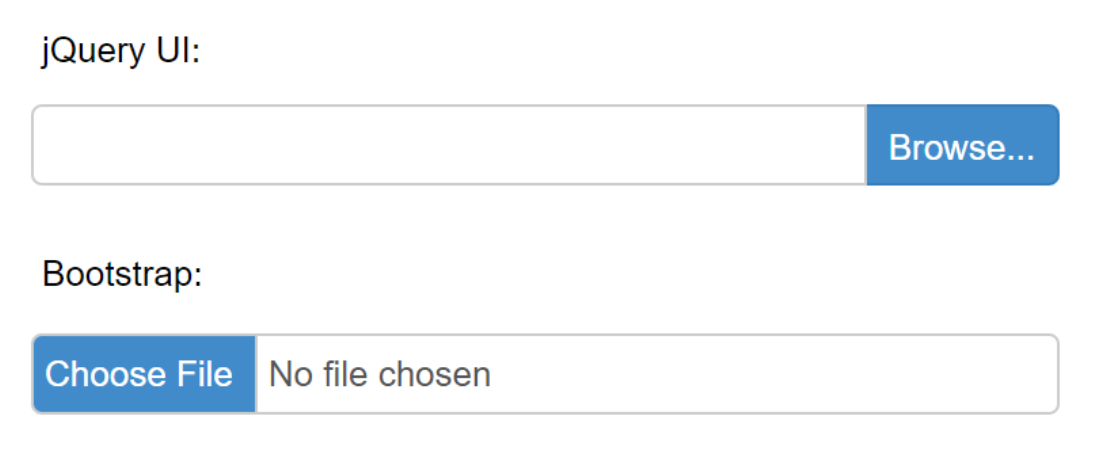
File Upload
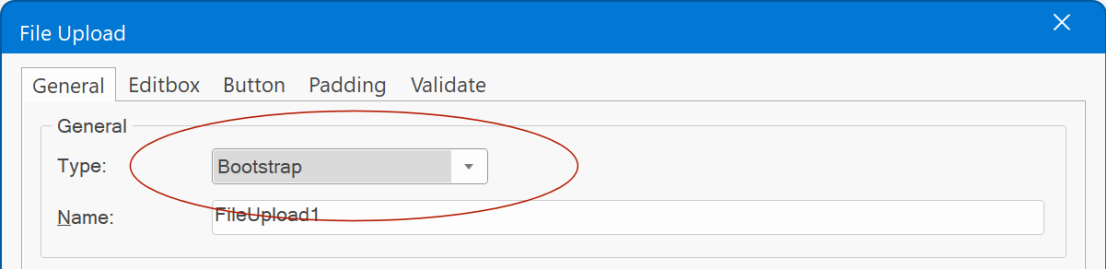
- New feature: Added 'Bootstrap' type. This will style the file input with Bootstrap aesthetics using pure CSS. Unlike the jQuery UI version that requires JavaScript, this offers a lightweight alternative for streamlined functionality.
Demo:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_fileupload.html


Note: there is currently no way to control the button text when using CSS only.
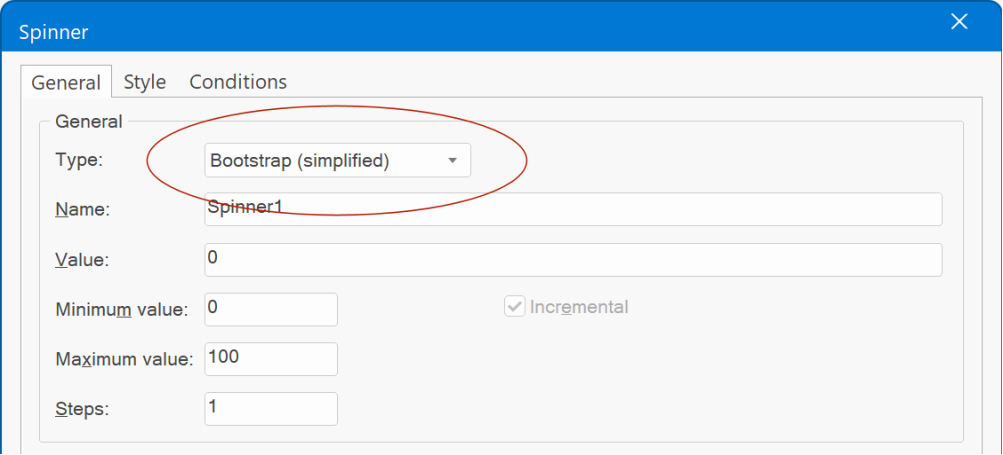
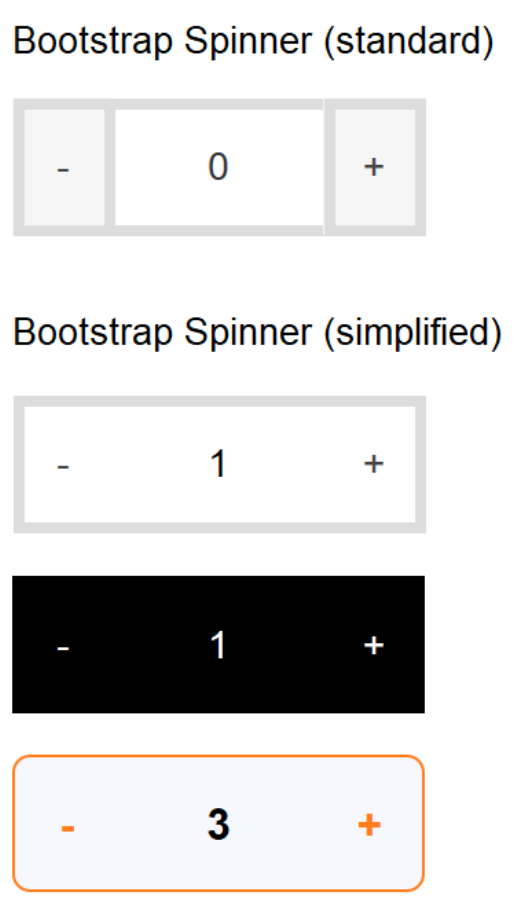
Spinner
- New feature: Added 'Bootstrap Simplified' mode. This will render a simplified spinner without visible button borders, frequently used in eCommerce websites.
Demo:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_spinner.html


- New feature: Added 'Border width property. To control the size of the spinner s border. Previously this was fixed to 1.
Style Manager
- New feature: Added support border gradients.

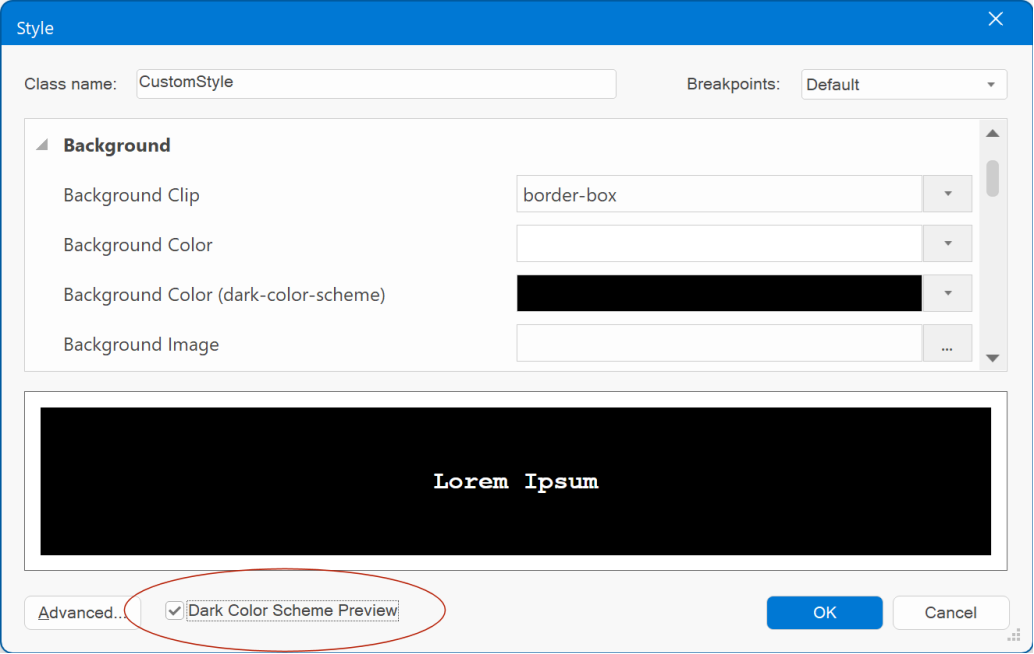
- New feature: Added 'Dark Color Scheme Preview' option. Use this option to toggle between standard (light) and dark colors of the style for the preview.

- New feature: Added 'Font Variation properties. These properties are available for variable fonts only. Additionally, refer to the earlier section in this document for more information on variable fonts.

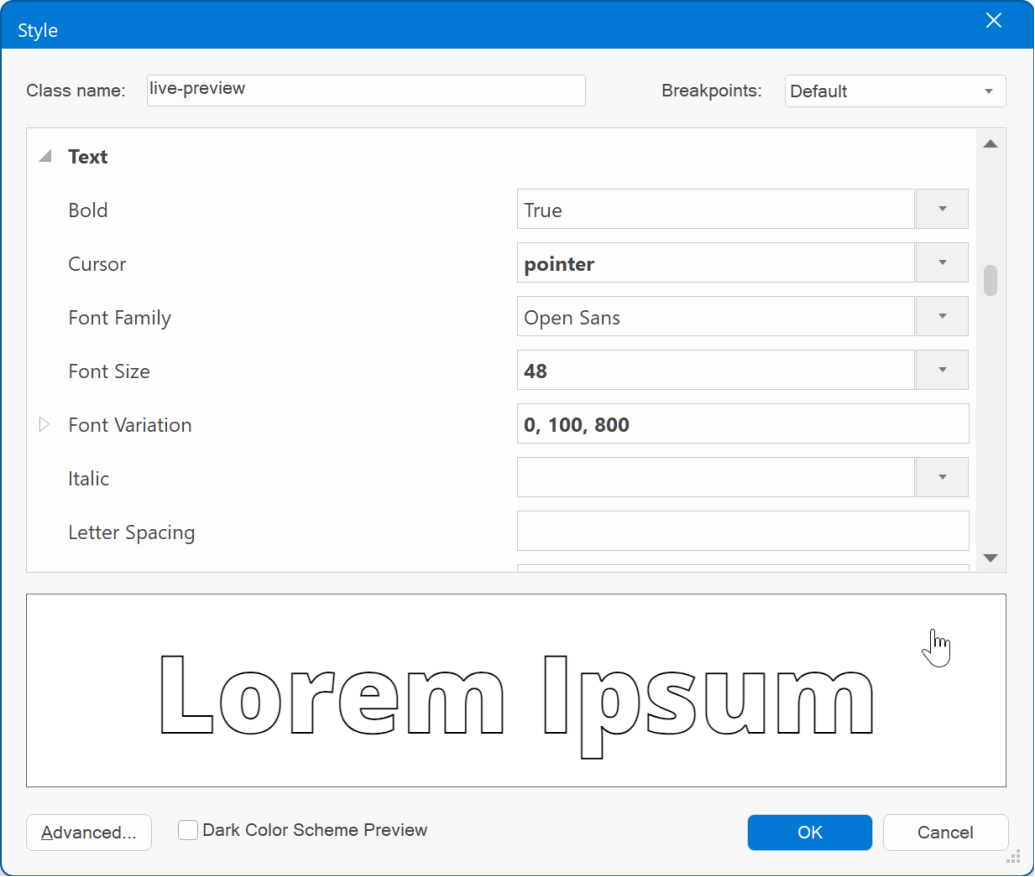
- New feature: Added live preview for styles. In previous versions, the preview panel was static and limited to specific styles only. The new live preview renders styles like in a browser. For example, you can now also preview cursors, animations, transitions, filters, text-outline, etc.

Transitions / Animations
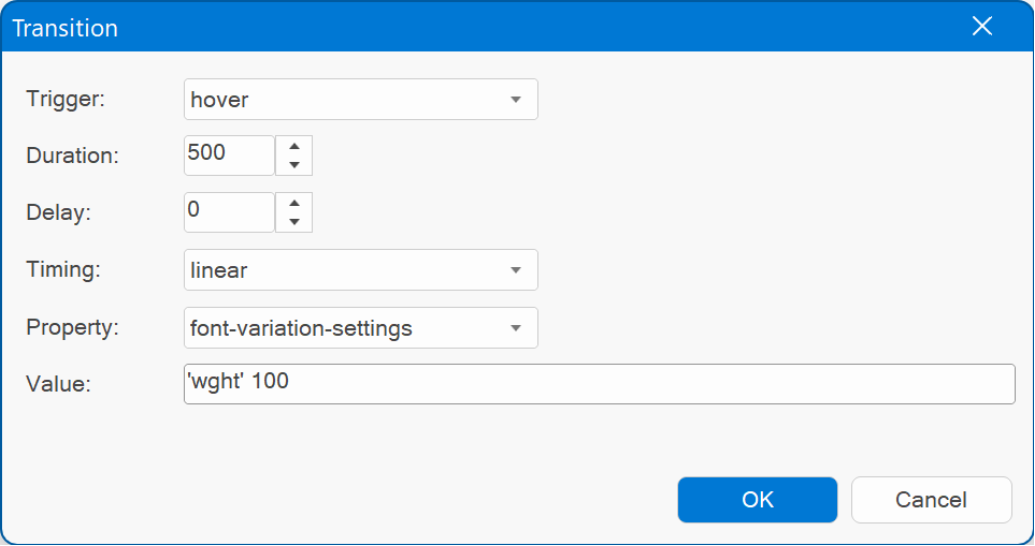
- New feature: Added 'font-variation-settings' property. This adds the ability to animate properties of variable fonts, like weight, width, slant etc. Example: 'wght' 100

- New feature: Added 'font-stretch' property to animate the compactness of the characters in a font. This property may be specified as a single keyword value (semi-condensed, condensed, extra-condensed, ultra-condensed, semi-expanded, expanded, extra-expanded, ultra-expanded) or a percentage value.

Note: these new options only work with variable fonts!
Demo:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_variablefonts_animation.html
- New feature: Added 'backdrop-filter property. This lets you apply graphical effects such as blurring or color shifting to the area behind an element.
Note: Because it applies to everything behind the element, to see the effect you must make the element or its background at least partially transparent.



Timer
- New feature: Introducing the new 'Visits' option. This feature enables you to trigger a timer after a specified number of visits, making it perfect for showcasing introductory dialogs or special offers to new visitors. By default, the timer activates only once, but you also have the option to use a negative number. In this scenario, the count resets after every 'X' visits, allowing for repeated activations as needed.

- New feature: Introducing the new 'Days' option. You can now set up timers to activate after a specified number of days following the user's initial visit. By default, the timer activates only once, but you also have the option to use a negative number, which will restart the timer at regular intervals of 'x' days.

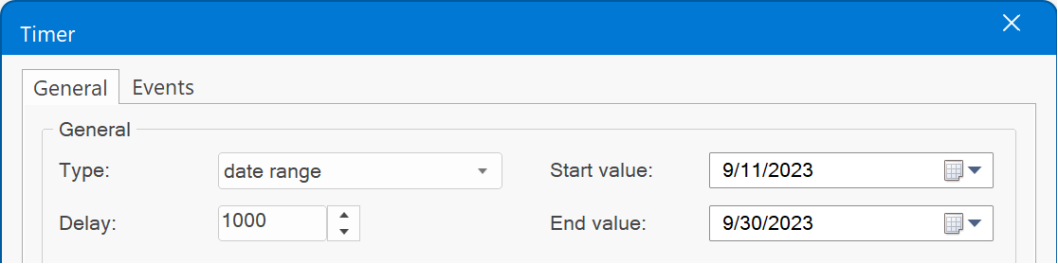
- New feature: Added 'Date Range' option. This feature allows you to activate a timer within a specific date range, making it perfect for showcasing special offers or managing your store's operations during holidays and other designated periods.

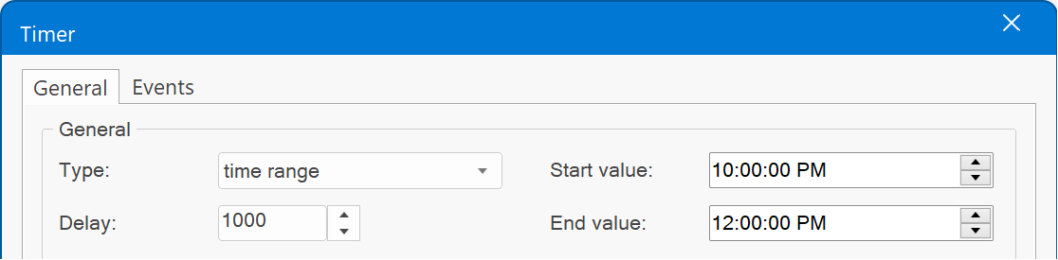
- New feature: Added 'Time Range' option. This feature enables you to set up timers for specific time ranges, making it perfect for delivering personalized welcome messages such as "Good morning" or "Good afternoon" at the right times of day.

Note: The state of these new features will be stored in local storage. If you want to reset the state while testing the website, you can access this via the browser's debugger console (Application -> Local Storage).
Image
- New feature: Added 'Artificial Intelligence tools. Generate new images based on text input, create variations of existing images, and enhance images using in-painting and out-painting techniques and more! See the 'Artificial Intelligence section earlier in this document for more details.
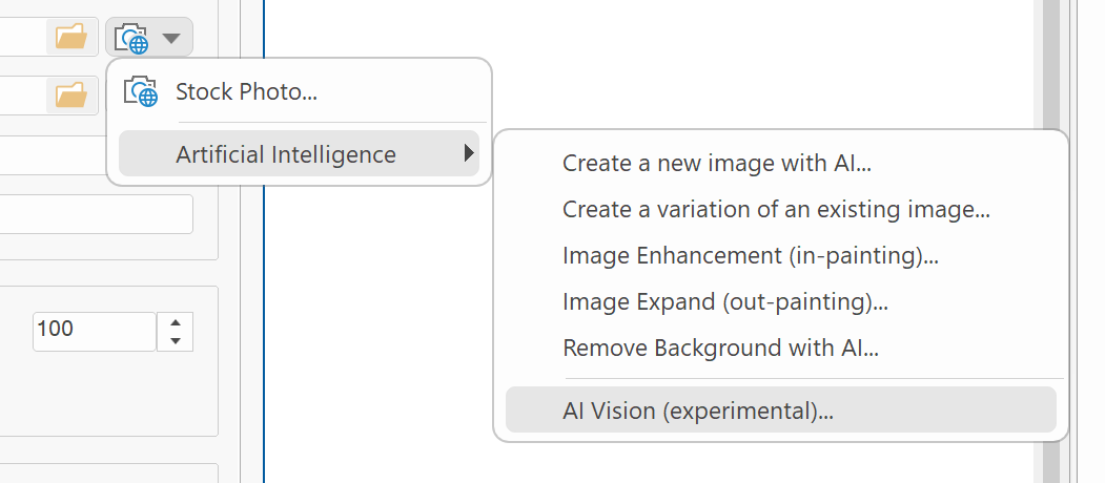
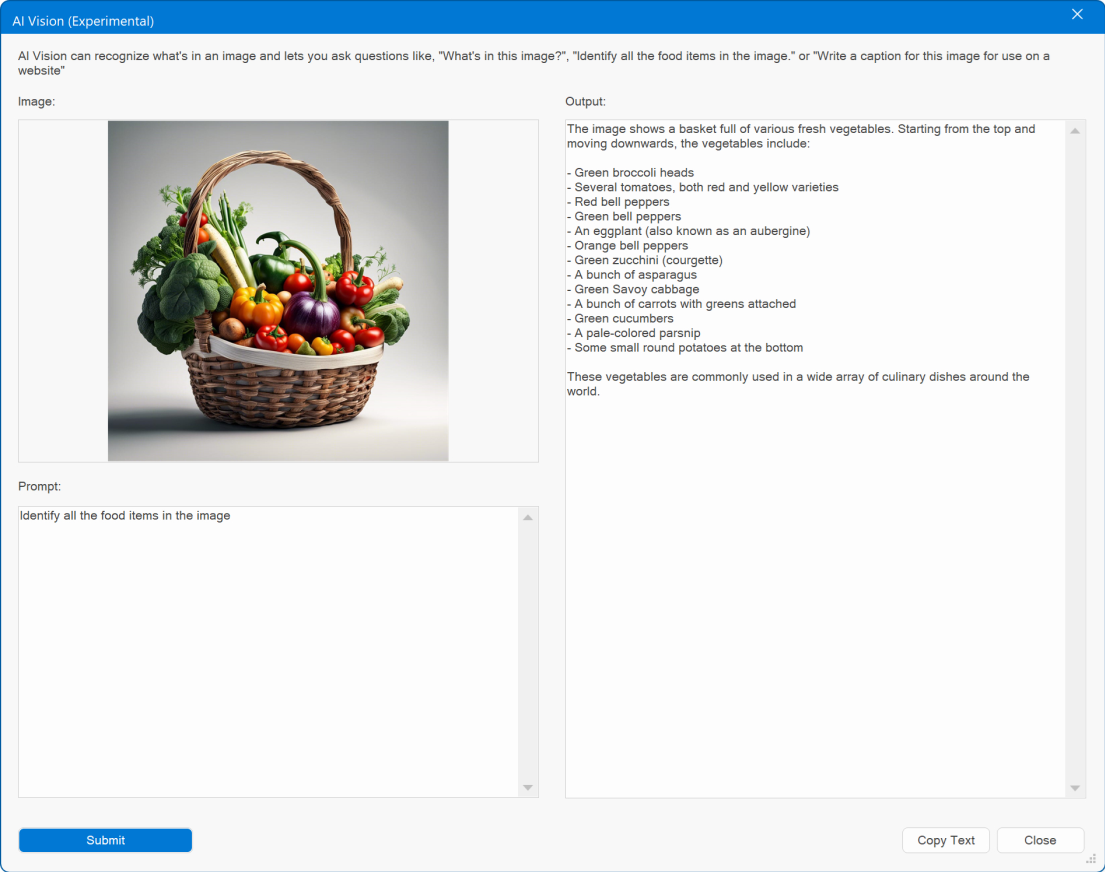
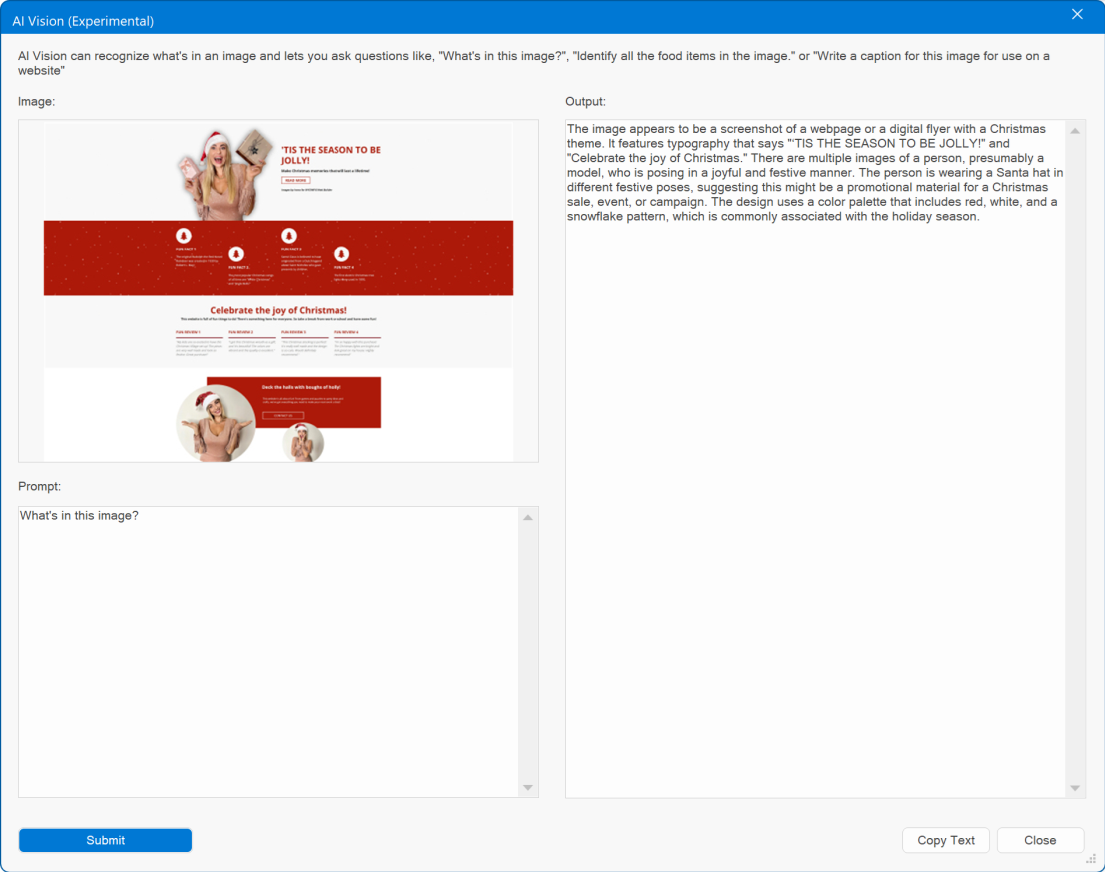
- New feature: AV Vision. This is an experimental feature and currently only available for users who have an OpenAI account with access gtp4.
AI Vision can recognize what's in an image and lets you ask questions like, "What's in this image?", "Identify all the food items in the image." or "Write a caption for this image for use on a website". But you can also use it to extract text or translate the text from the image to a different language.
This feature can be useful for web design to create titles or detailed descriptions for SEO purposes. But you can also use it to create a text prompt from an image and use that to create a new image. The results of this tool are already very impressive, and we can t wait to come up with more features that use this functionality...



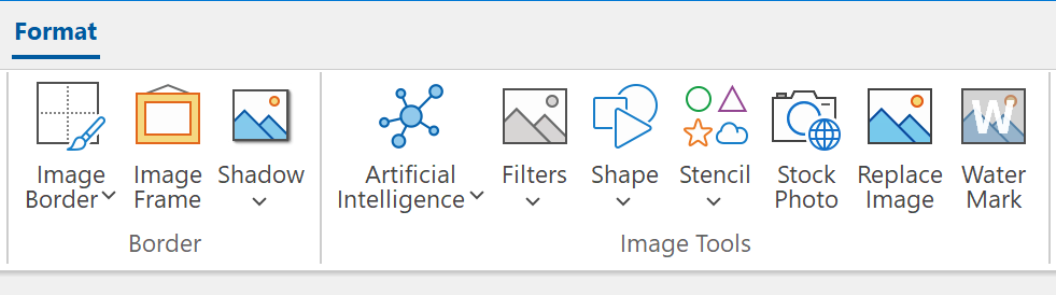
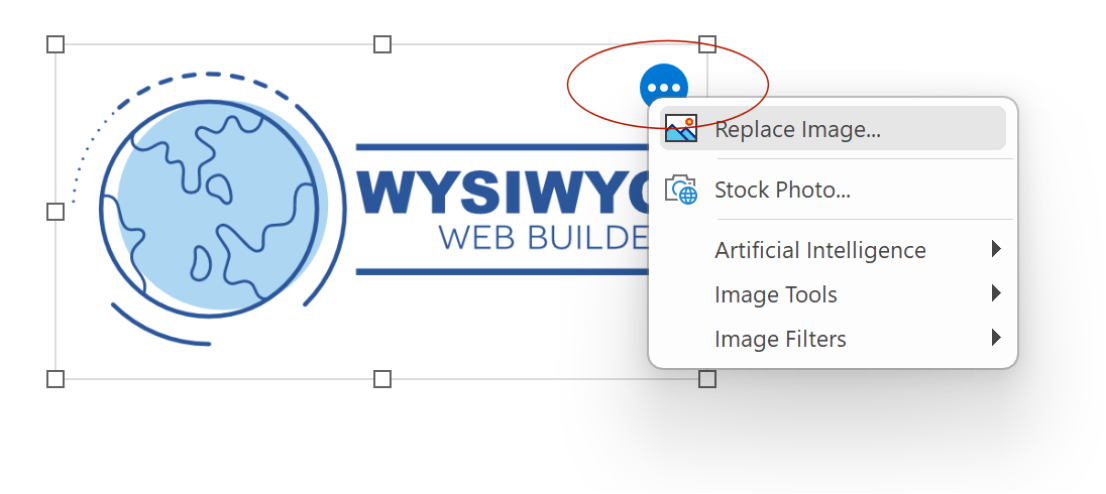
- New feature: Added 'Replace image' command to replace an existing image with a new one without losing the current settings.

- Improved: Added 'Stock Photo' command to image tools to quickly replace the current image with a stock photo.
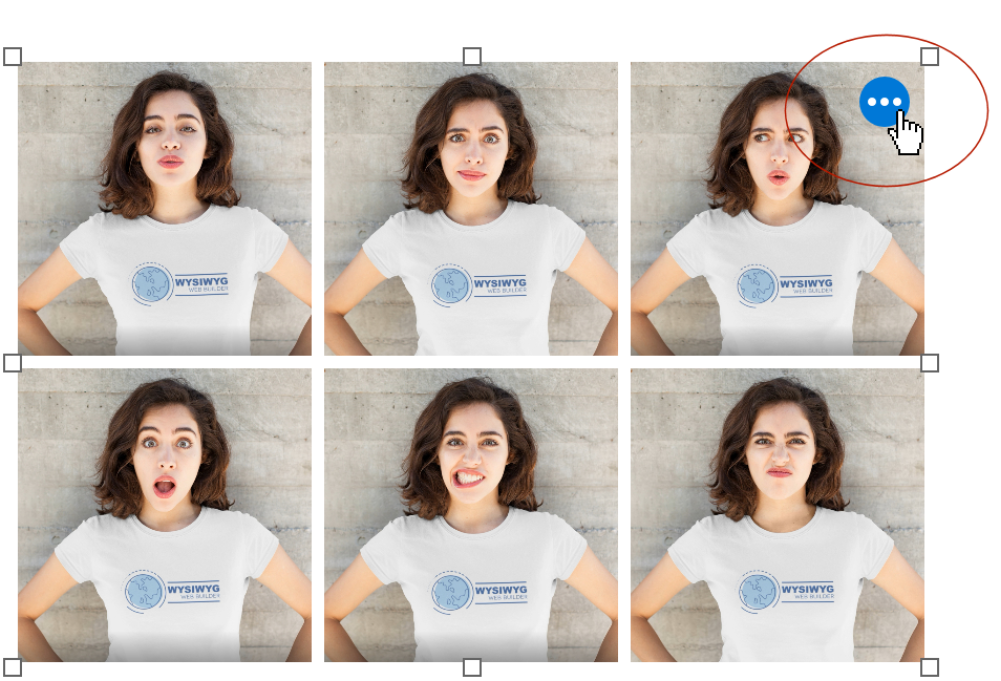
- New feature: Added quick menu icon to the selected image. This can be used to open a quick menu with image tools, so you do not have to open the properties dialog.

Slideshow
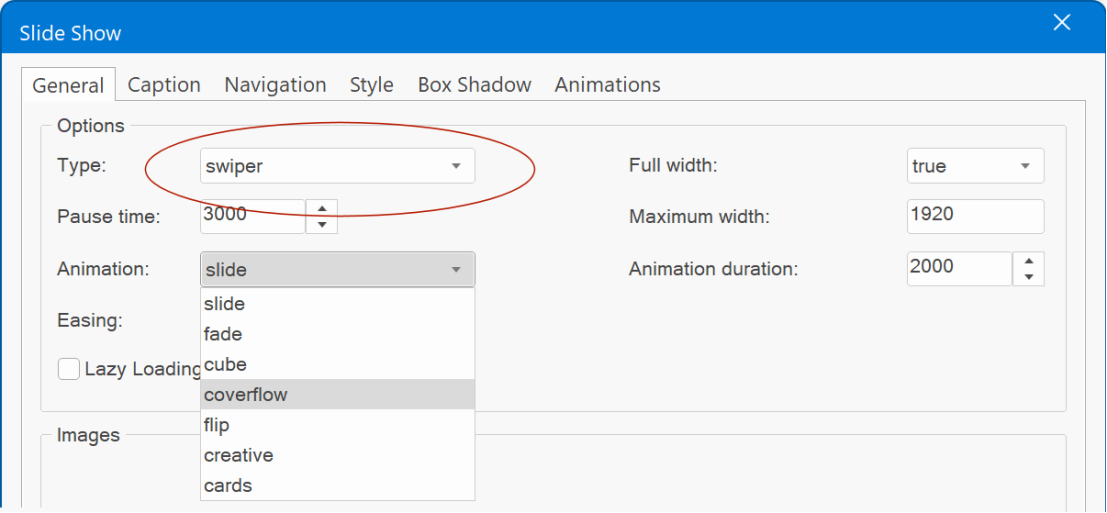
- New feature: Added support for 'Swiper'. Swiper is a modern mobile friendly (slider) slider with hardware accelerated transitions (no jQuery): fade, slide, cube, coverflow, flip, cards and creative.
Demo:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_swiper.html

- New feature: Added quick menu icon to quickly replace the images in the slideshow.

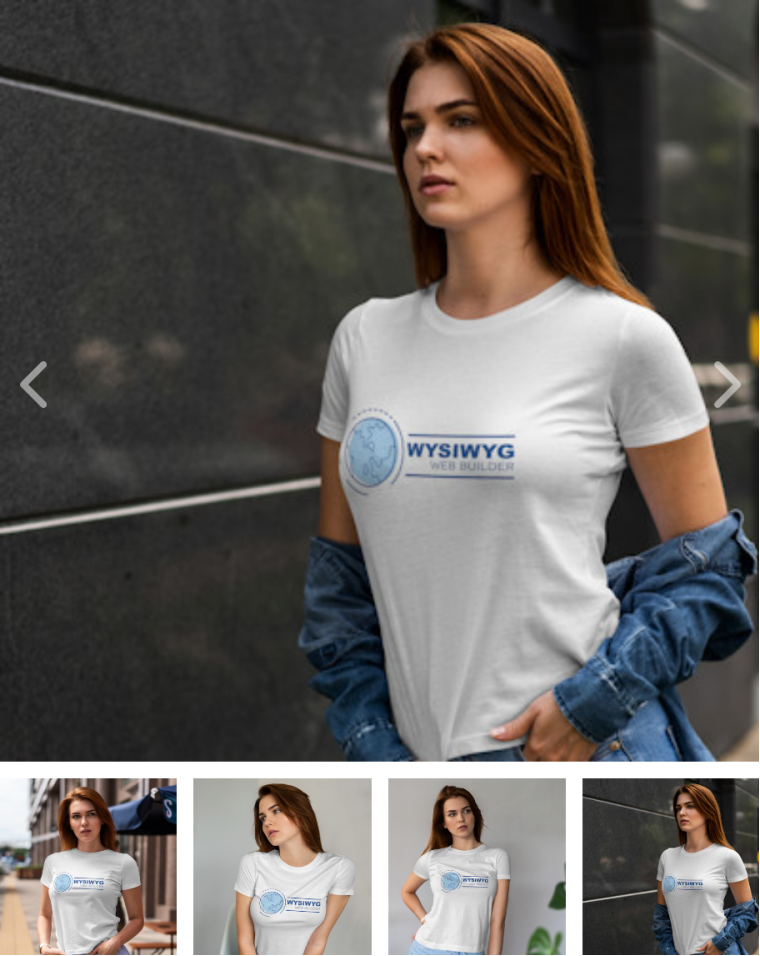
- New feature: Added 'Thumbnail Gallery' option: A lightweight, responsive image slider accompanied by carousel-style thumbnail navigation. This feature is particularly useful as an 'eCommerce gallery,' enabling you to elegantly display various product images for showcasing your merchandise. But of course, it can also be used to display any images you like.
Demo:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_thumbnailgallery.html


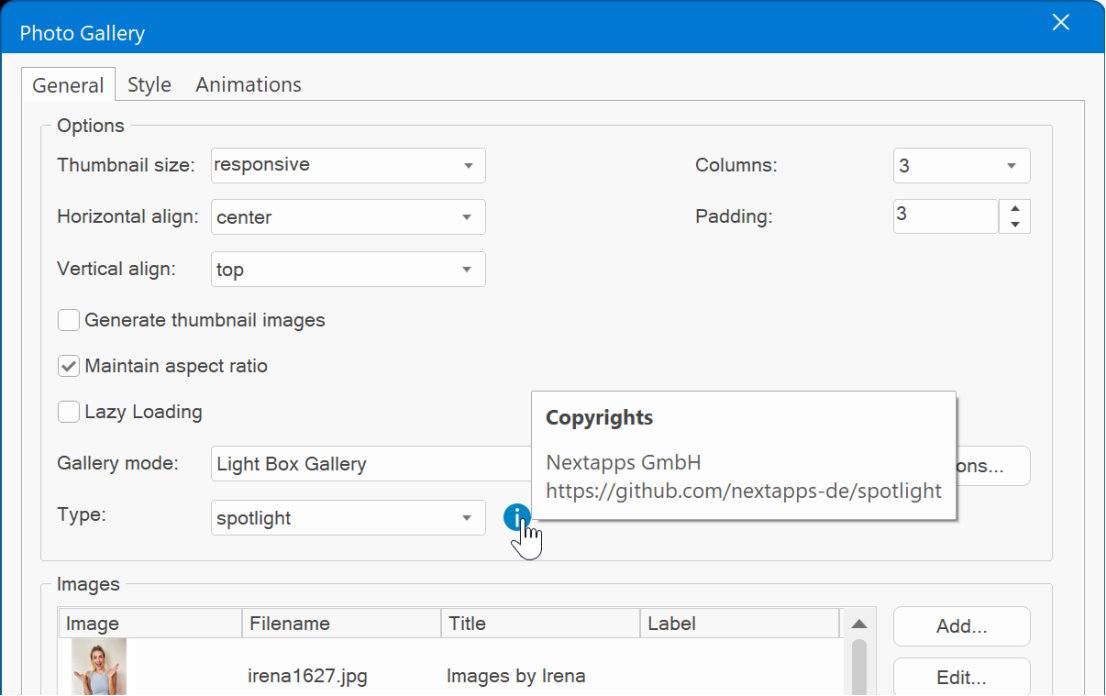
- New feature: Added support for Spotlight lightbox. Spotlight (https://github.com/nextapps-de/spotlight) is modern, lightweight image gallery with great performance and no dependencies (no jQuery or other libraries).
Demo:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_spotlight.html


The add-on is available in free extras: https://www.wysiwygwebbuilder.com/free_extras.html
- New feature: Added support for Litebox lightbox. Litebox (https://andreasremdt.github.io/litebox/index.html) is a simple lightweight lightbox to showcase your images with no dependencies (no jQuery or other libraries).


Demo:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_litebox.html
The add-on is available in free extras: https://www.wysiwygwebbuilder.com/free_extras.html
Rollover Image
- New feature: Added quick menu icon to quickly replace the rollover images. It is possible to select two images at once.

- Improved: When dropping the rollover image to the page, you can now select both images (initial and hover) at the same time. So, it's no longer necessary to open the properties to select the second image.
Photo Gallery
- New feature: Added support for Spotlight and litebox lightboxes.
See also slideshow notes.

- New feature: Added quick menu icon to quickly replace the images in the gallery.

Text Art
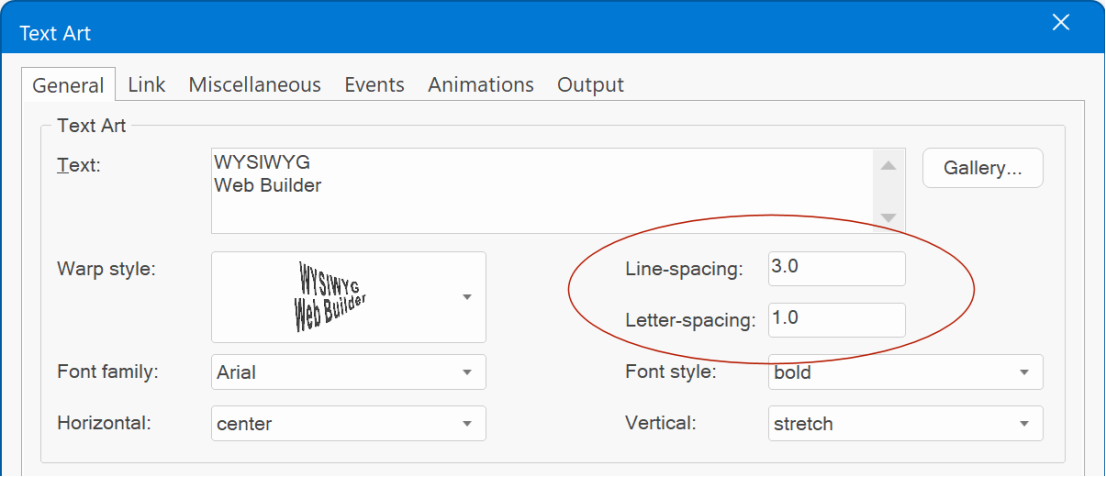
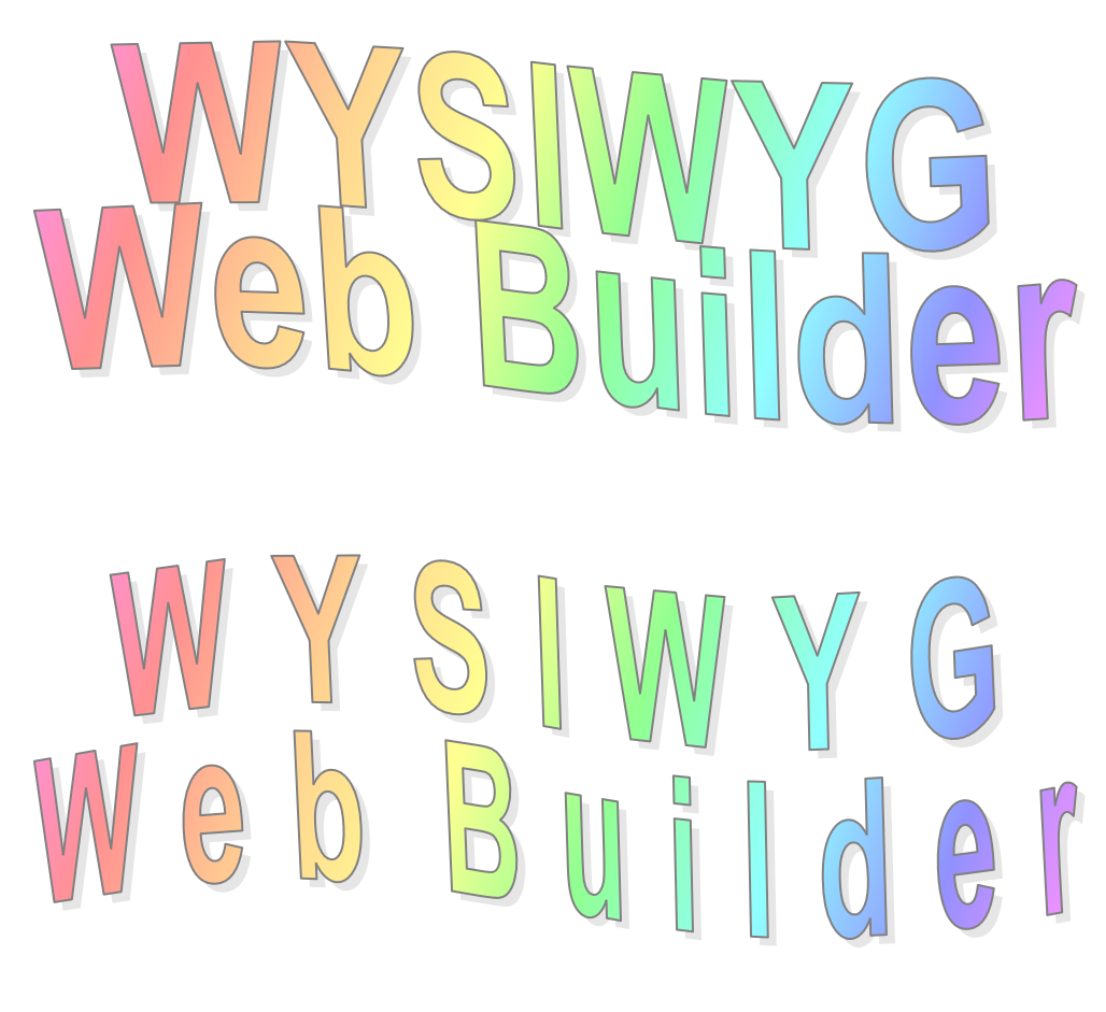
- New feature: Added 'Line spacing' property. This feature allows you to precisely control the vertical spacing between lines.
- New feature: Added 'Letter spacing' property. This feature allows you to precisely control the horizontal spacing between characters.


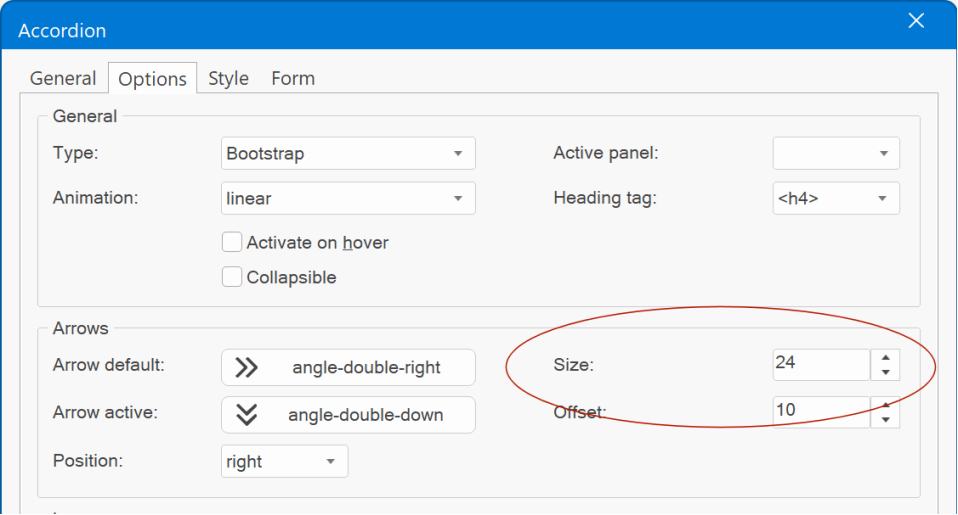
Accordion
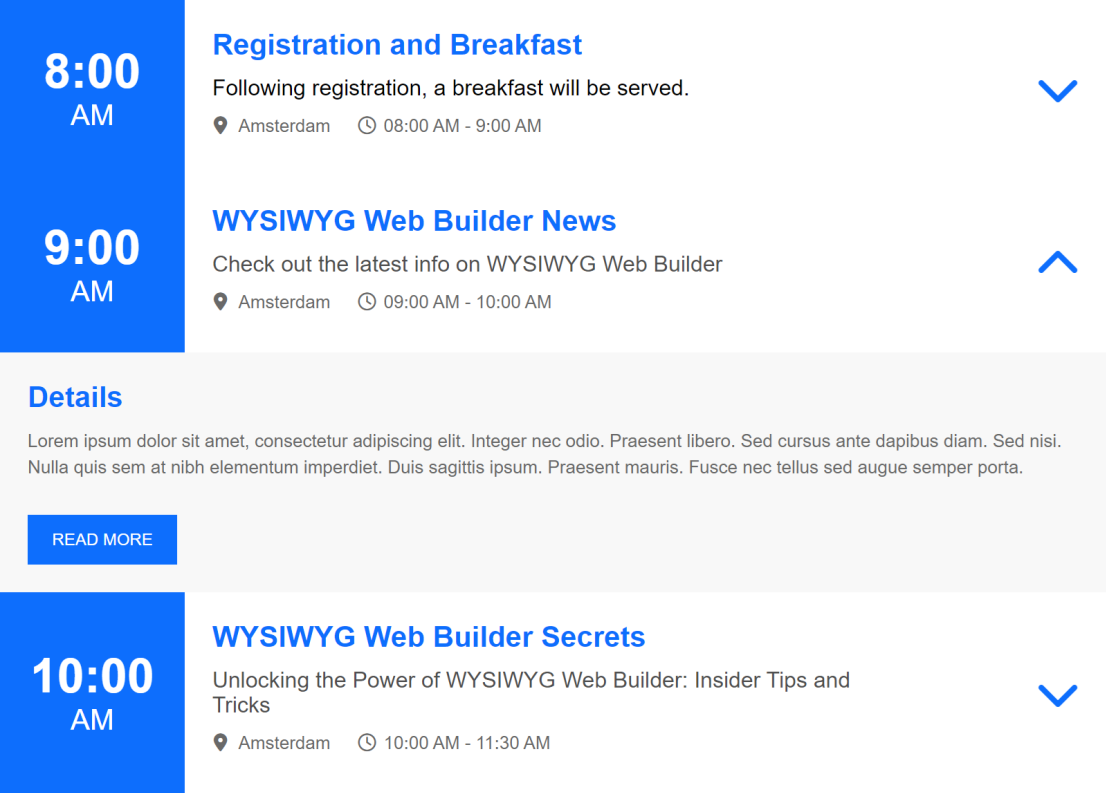
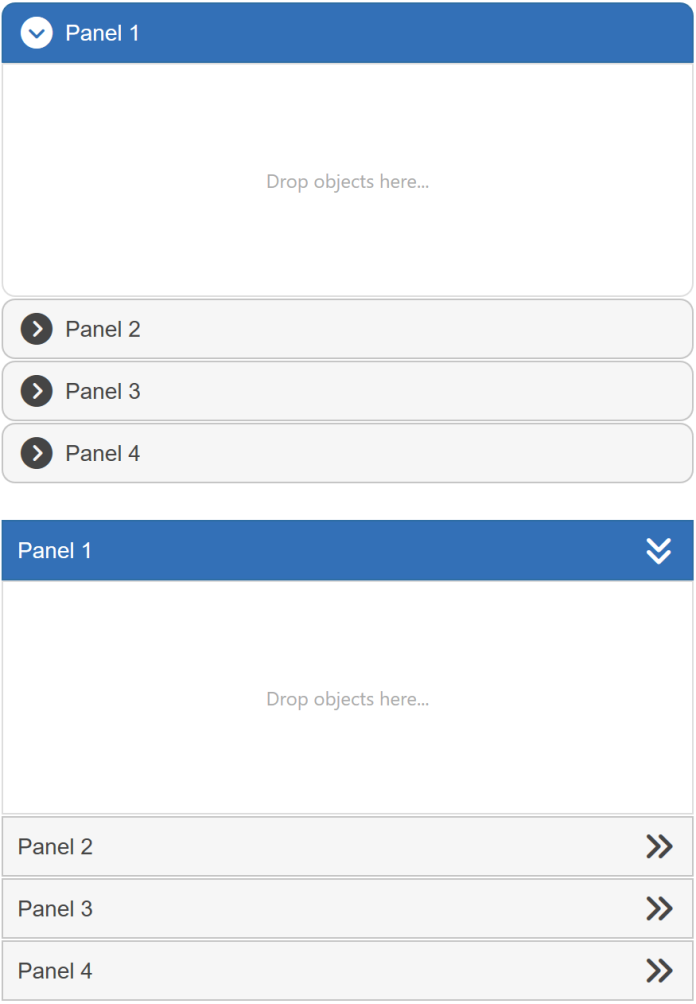
- New feature: Added the ability to configure the arrow size.
Demo:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_accordion.html


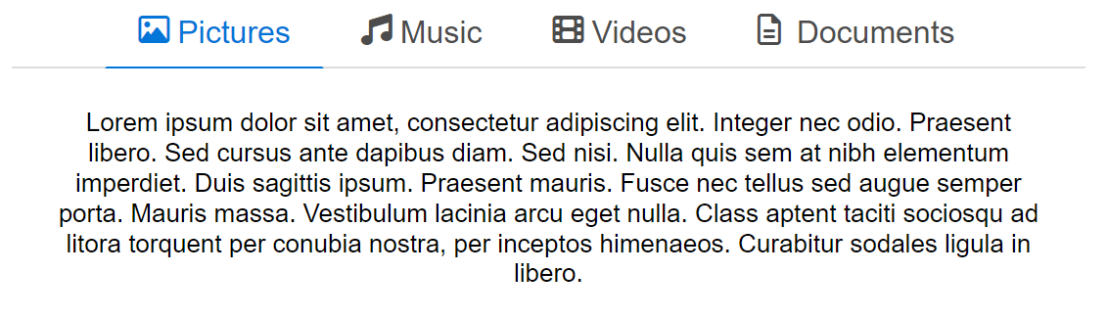
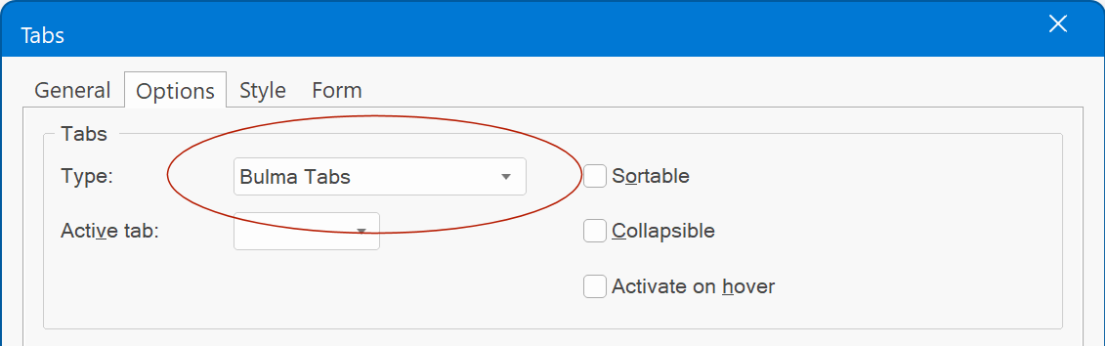
Tab
- New feature: Added Bulma Tabs type. This renders a minimalistic version of the tab control featuring simple text and subtle underlines, drawing inspiration from the tabs found in the Bulma CSS framework.
Demo:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_tabs.html


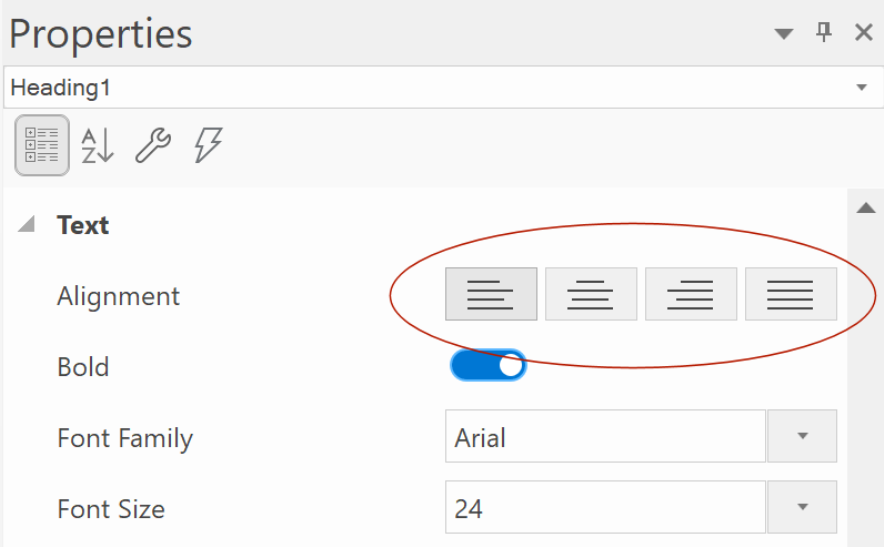
User Interface
- New feature: Text alignment options in Property Inspector are now rendered as toggle buttons instead of a dropdown list for quicker access.

- New feature: Added 'Change lightbox type in page properties' to link properties. This enhancement offers a swift and straightforward method for modifying the lightbox type. It not only streamlines the process but also ensures that new users are aware of their capability to customize the lightbox according to their preferences, which is frequently overlooked.

- New feature: Added 'texture' option in Property Inspector for Page Properties.

- New feature: All rotatable objects now have an 'Angle' property in the Property Inspector.

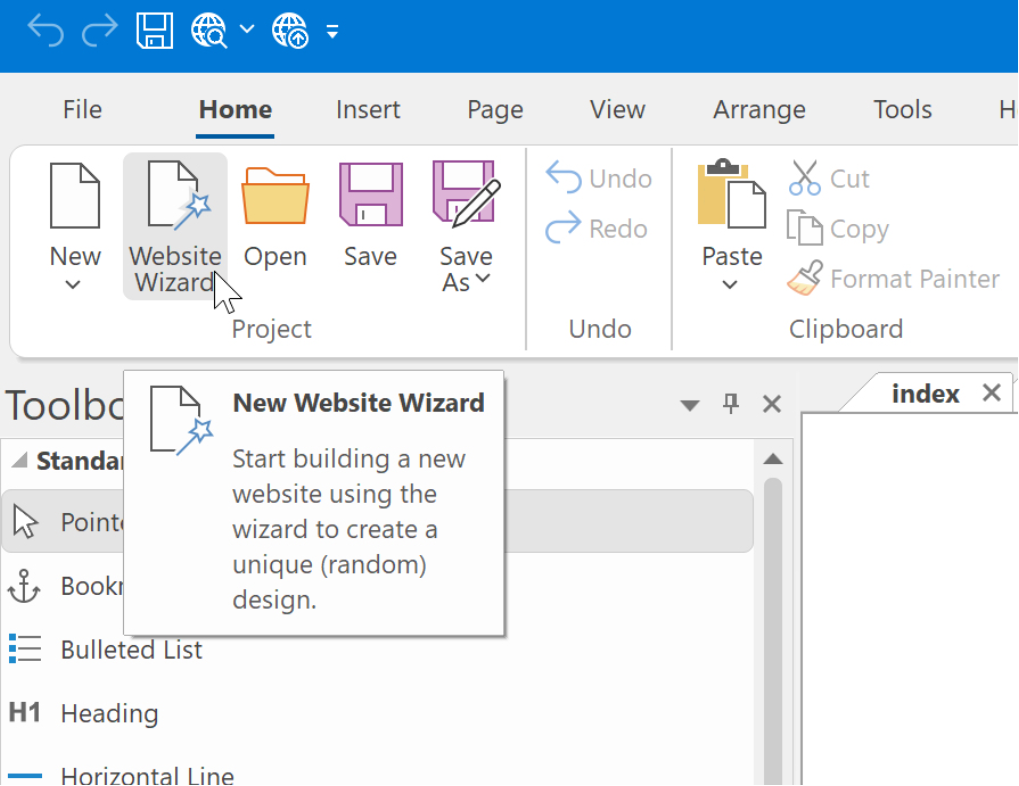
- Improved: Added 'Project' section in the Home tab of the ribbon for quick access to New, Open, Save (as) commands. It also includes a shortcut to the new website wizard.

- Improved: Image Hotspots, Slide Show, Listview child dialogs are now resizable.
- Improved: Messages Boxes (Are you sure you want to quit, etc) are now also themed, like the rest of the user interface.

Note: The overall appearance of the user interface can be controlled by the Visual Theme in Tools -> Options -> User Interface
If you prefer standard Windows dialog style then uncheck Enable skinned dialogs .
There is also a registry option for advanced users to enable standard system dialogs, without affecting the other application dialogs:
HKEY_CURRENT_USER\Software\Pablo Software Solutions\WYSIWYG Web Builder 19\Settings\UseSystemDialogs -> DWORD -> 1
- New feature: Automatically select all text when entering edit mode. This will highlight all text in the object when you double click it to go into edit mode, instead of moving the cursor to the end of the text.
Standard behavior:

Select all behavior:


FTP Manager
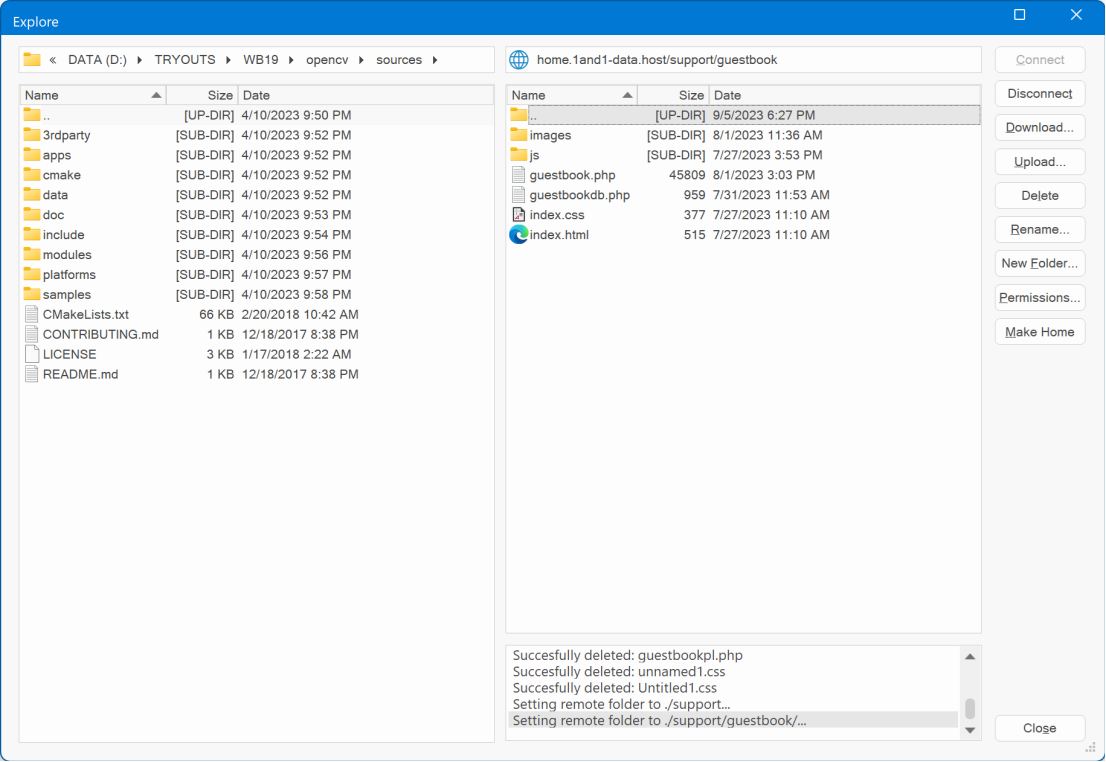
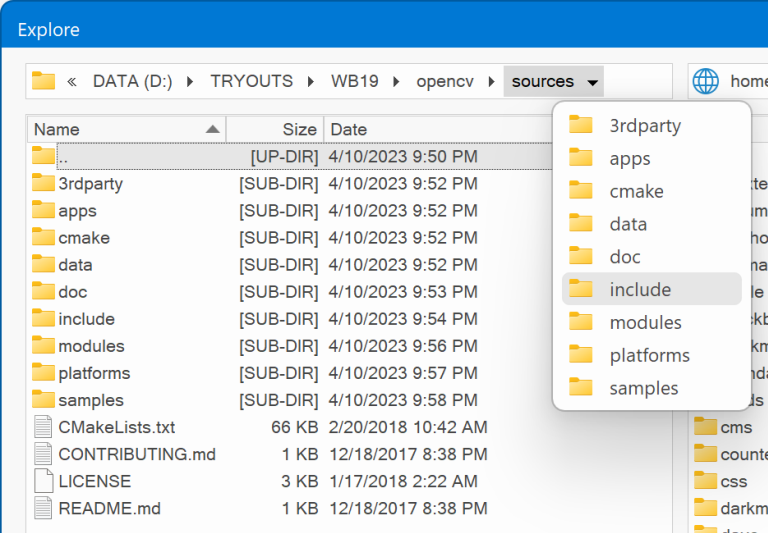
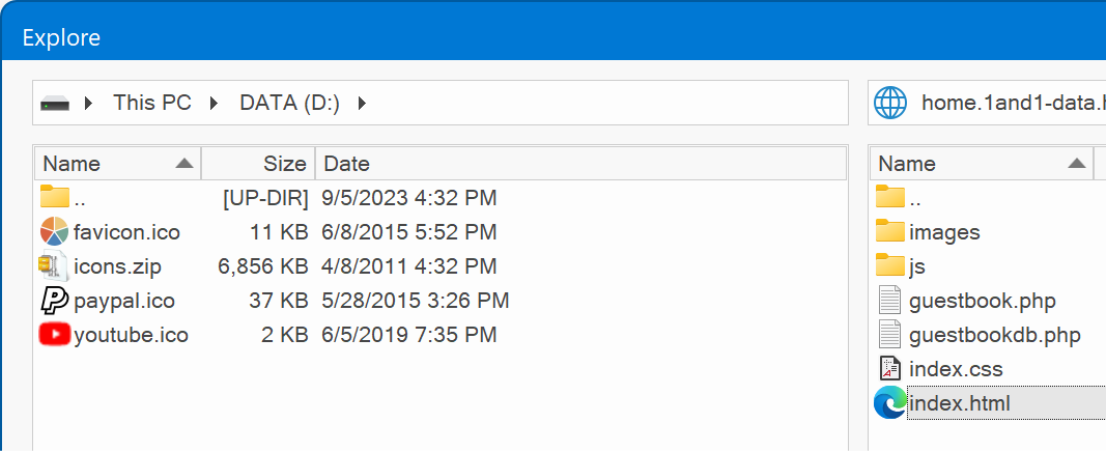
- New feature: The built-in FTP Manager has been redesigned. It now features a local and remote view, so you can easily copy files (and folders) between the server and your local drives, including drag & drop support. The local folder will be remembered for each publish profile.


Online tutorial:
https://www.wysiwygwebbuilder.com/ftp_manager.html
- New feature: Both views use shell icons, instead of the generic icons like in previous versions.

- New feature: Added the ability to delete a folder and all its contents. Normally, it is not possible with FTP to delete a remote folder when it's not empty. But if you hold the SHIFT key while clicking the 'Delete' button then the FTP manager will recursively remove all files in the folder first.
- New feature: It is now also possible to upload and download entire folders (including sub folders).
Heading
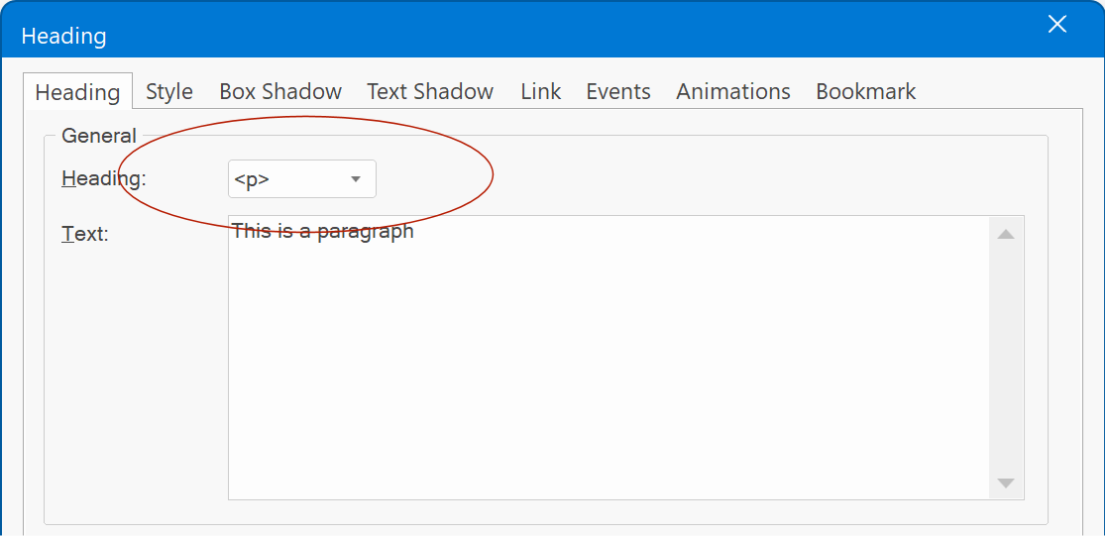
- New feature: Added the ability to output the heading as paragraph <p>. This can be useful if you want to use specific heading features that are not available for standard text like 'text shadow', 'text stroke' or variable fonts.

Content Place Holder
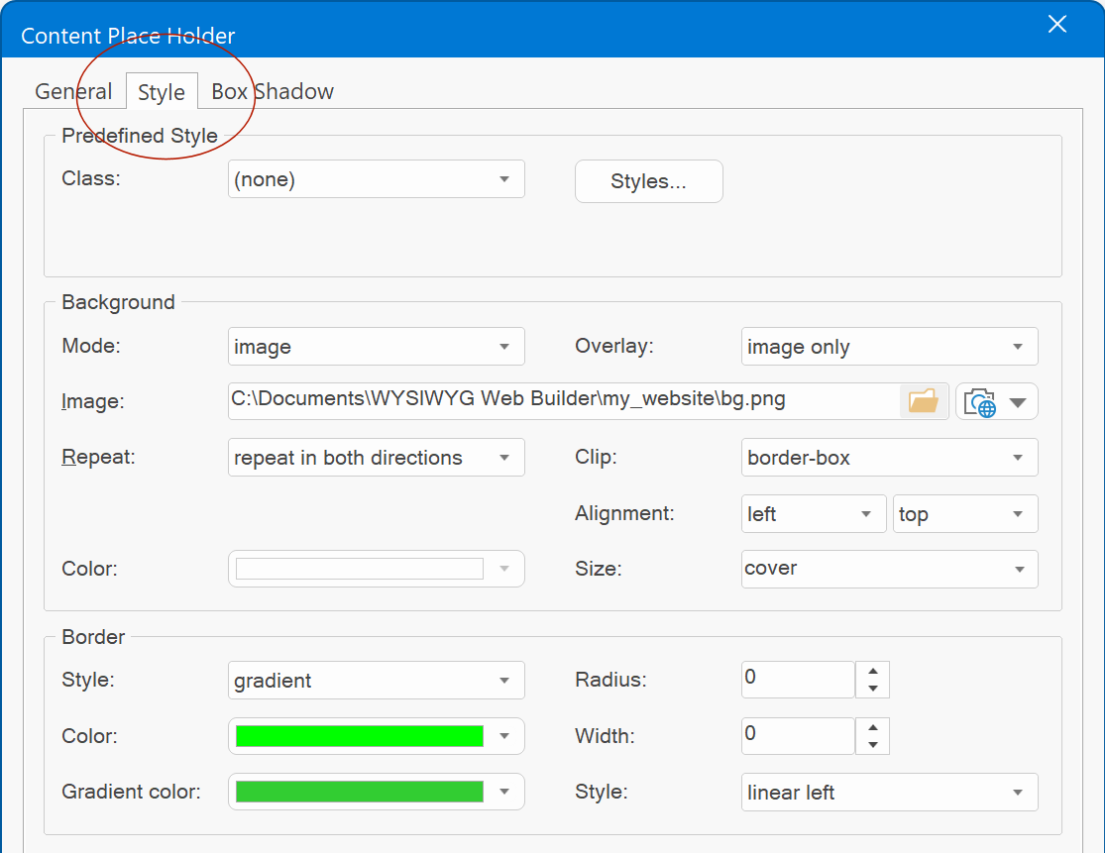
- Improved: Content Place Holder now has all the generic background and border styling options, like gradients, patterns, background images, border styles etc.

Icons
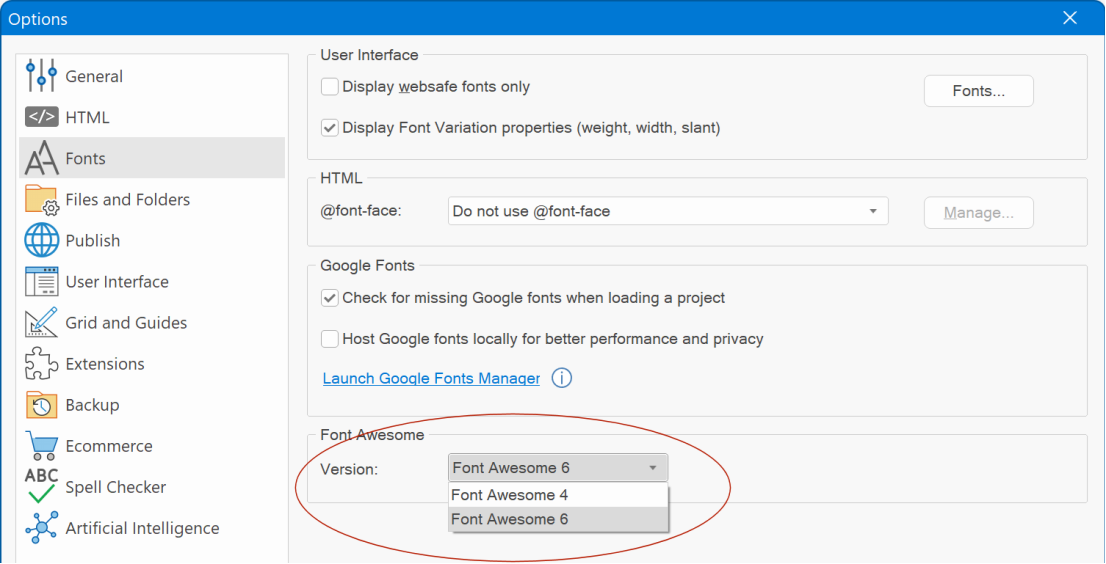
- New feature: Added built-in support for Font Awesome 6 (free). Font Awesome 6 has a modern look and includes 600 new icons!

New projects will automatically use the new version. For older projects, you can select the new version in the Tools -> Options -> Fonts

- Improved: It is no longer necessary to restart the application after changing the default icon library. The Ribbon icon gallery will now be updated instantly.

- Improved: WWB19 now Includes the latest version of the Material Icons library with 390 new icons!

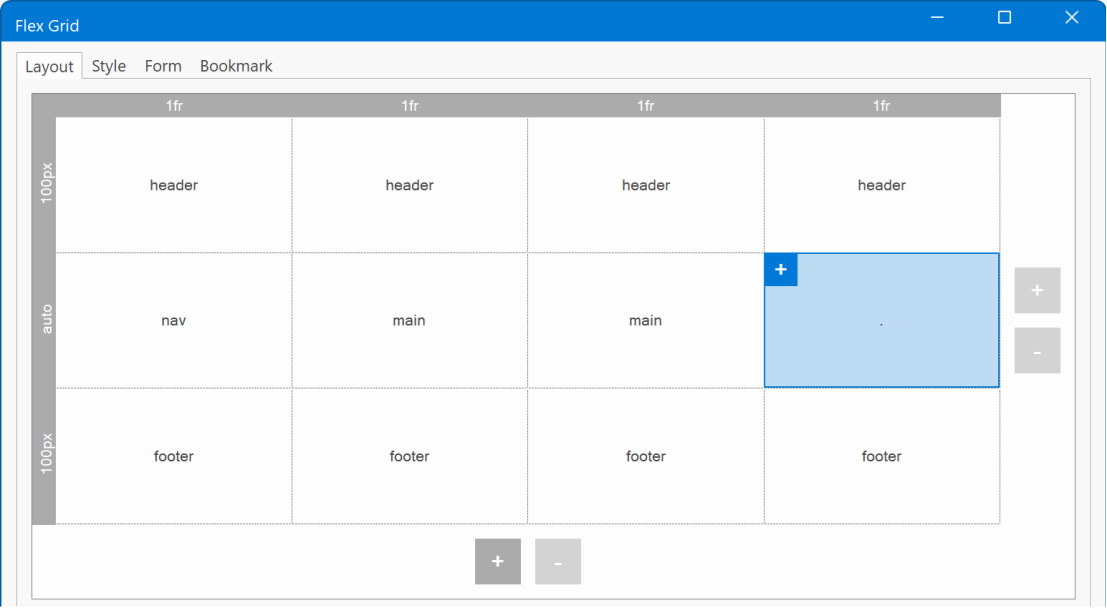
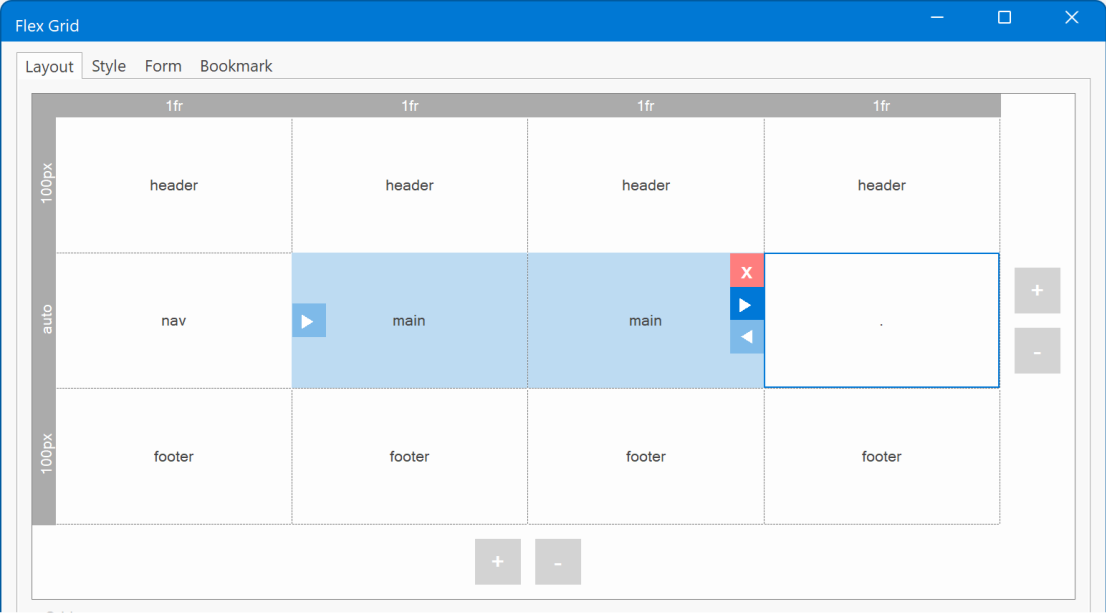
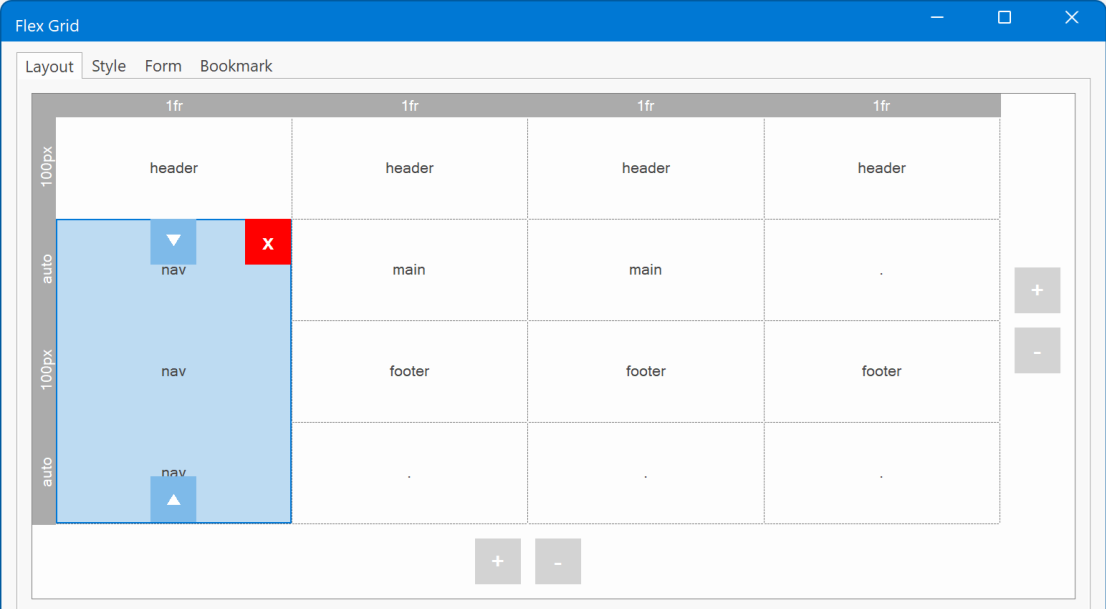
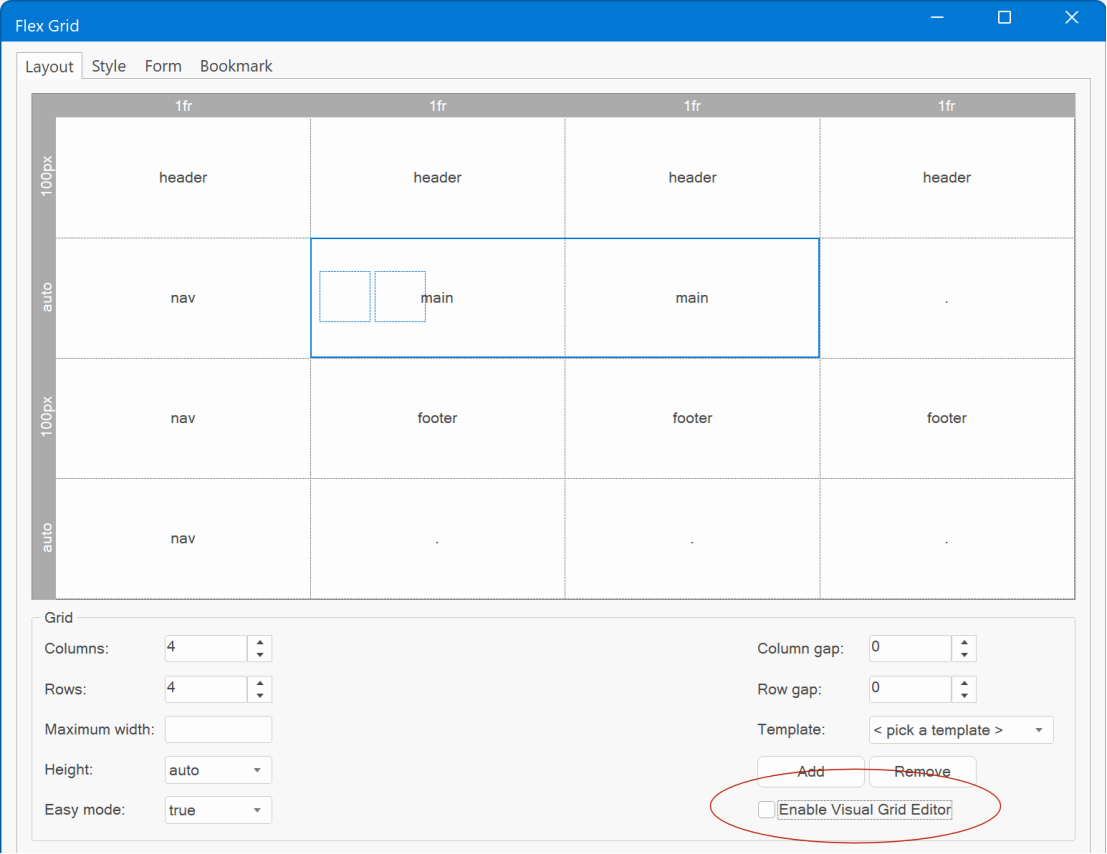
Flex Grid
- New feature: Added 'Visual grid editor'. The visual flex grid editor provides a user-friendly interface for effortlessly arranging grid items in specific row or column structures. You can easily add rows and columns using the '+' and '-' buttons located at the right and bottom of the grid, respectively. When you hover over an item, controls appear, allowing you to manage its appearance within the grid.
Adding new grid items is as simple as clicking the '+' button, while existing items can be resized using arrow buttons. Furthermore, removing an item is quick and convenient with the 'Delete' button. The displayed arrows indicate to which sides the grid items can be expanded.



If you rather use the old way of editing the grid, then you can easily switch back to the classic editor by unchecking the Enable Visual Grid editor option.

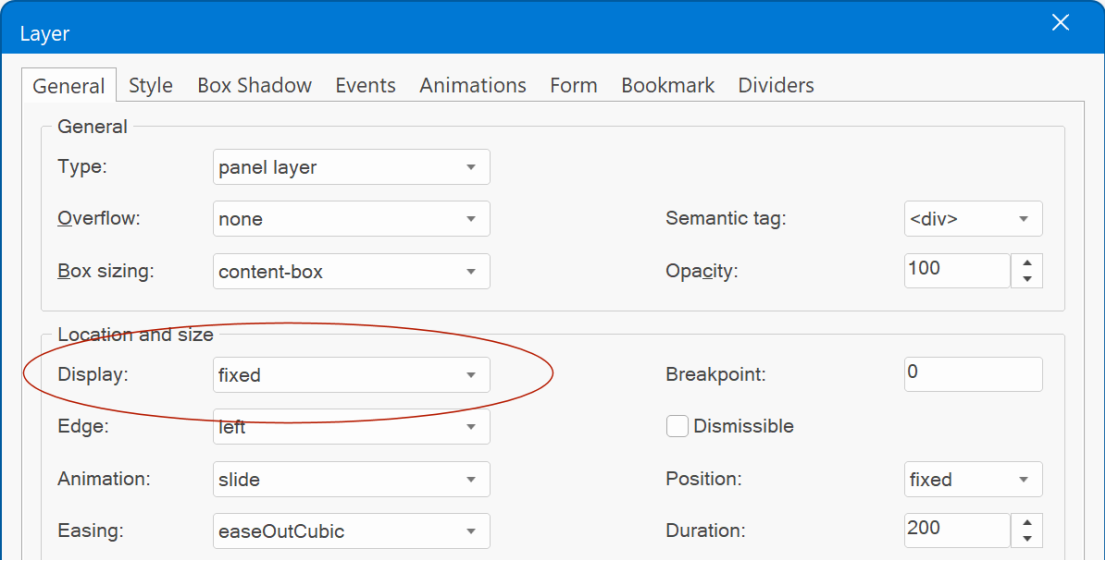
Panel Layer
- New feature: Added 'fixed' display mode to Panel Layer. In fixed mode, the panel layer will always be visible.

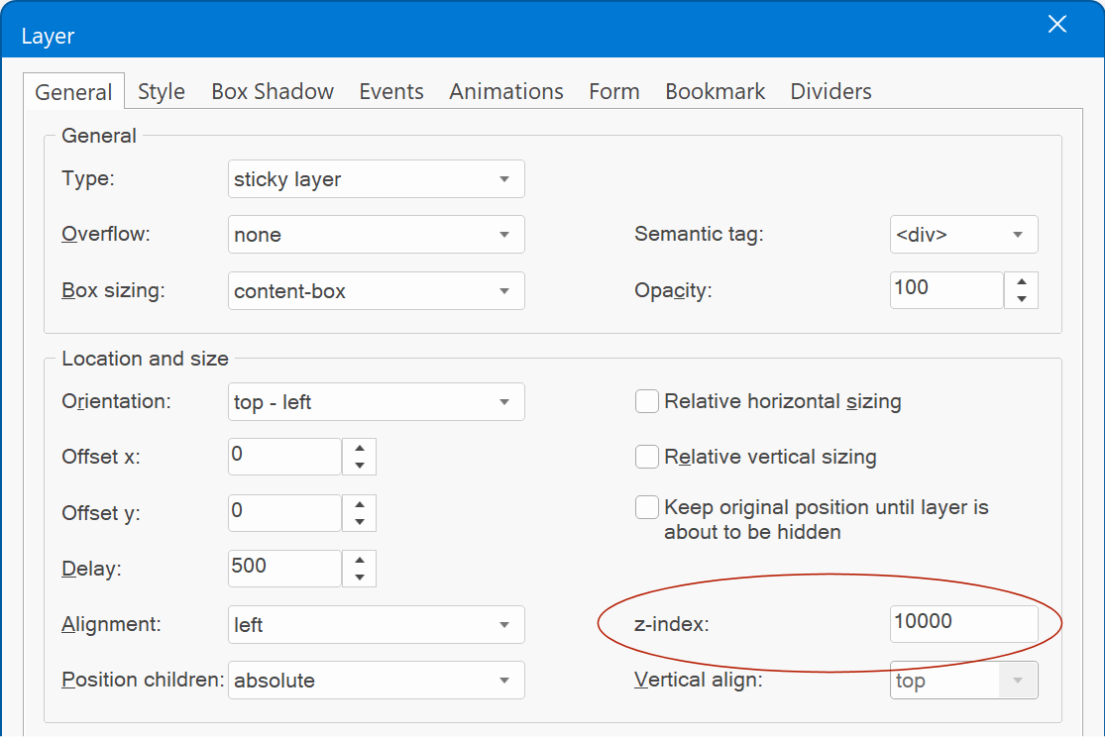
Sticky Layer
- New feature: Added 'z-index' property to Sticky Layer. This makes it possible to overwrite the automatically generated z-index. For example, if you want to show the sticky layer to be on top of everything else. Leave the field empty for the default behavior.

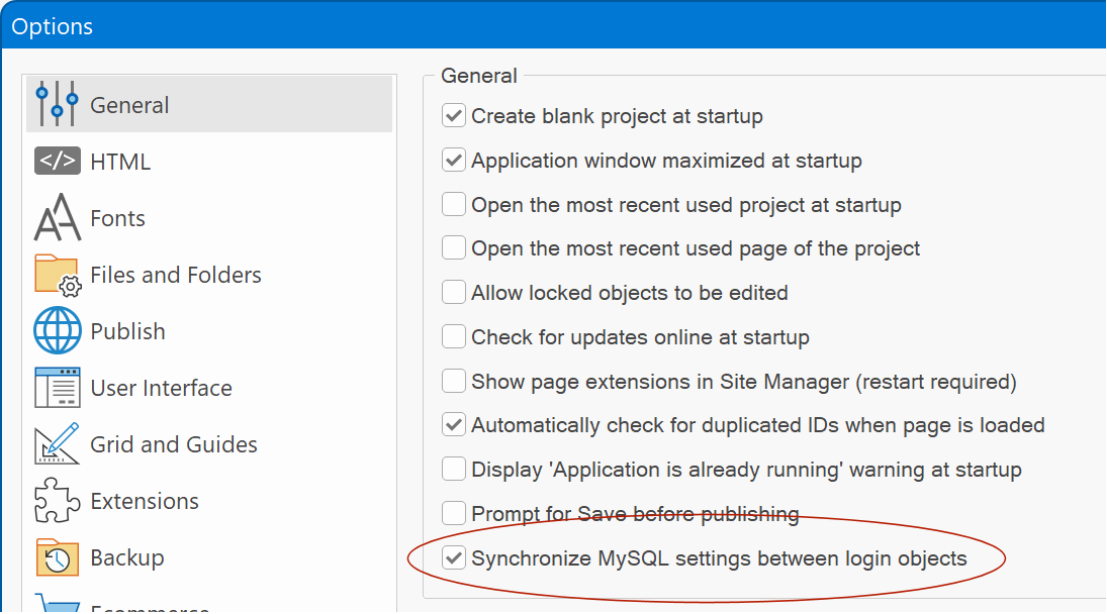
Login Tools
- New feature: Added 'Synchronize MySQL settings between login objects' option (Tools -> Options -> General). When this option is enabled, any updates made to MySQL properties will automatically apply to all login objects. Additionally, new login objects created in the project will inherit the same settings as existing objects. This eliminates the need to configure each object individually, streamlining the process and ensuring consistent settings across all login objects.

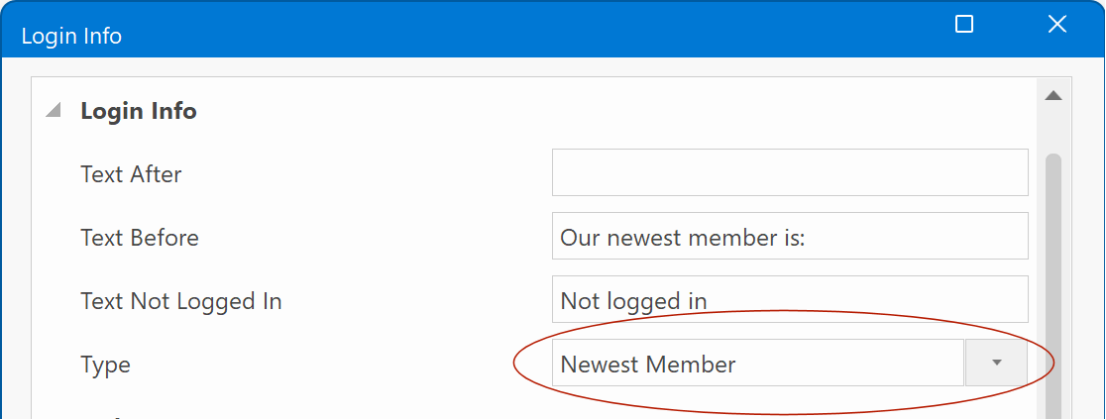
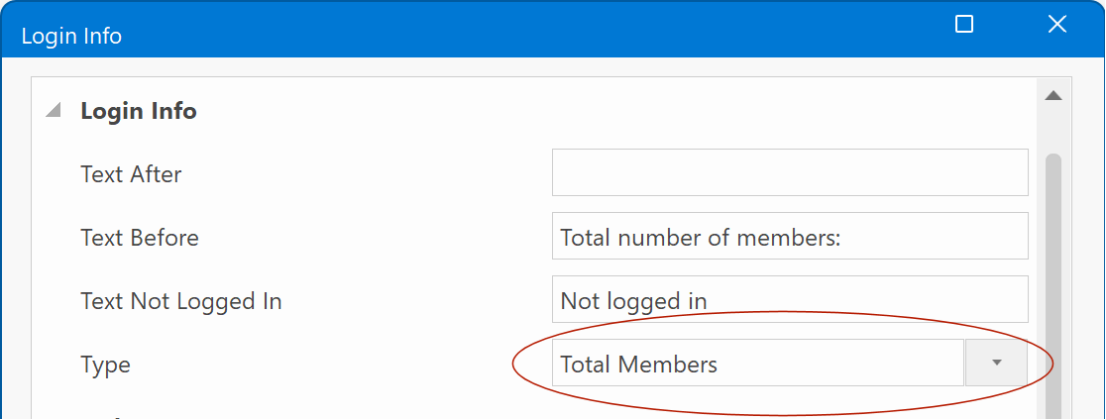
Login Info
- New feature: Added 'Newest member' option. This displays the newest member from the USERS table on the web page.

- New feature: Added 'Total members' option. This displays the total number of members in the USERS table on the web page.

- Update: 'Login Name' object has been renamed to 'Login info' to better reflects its purpose.

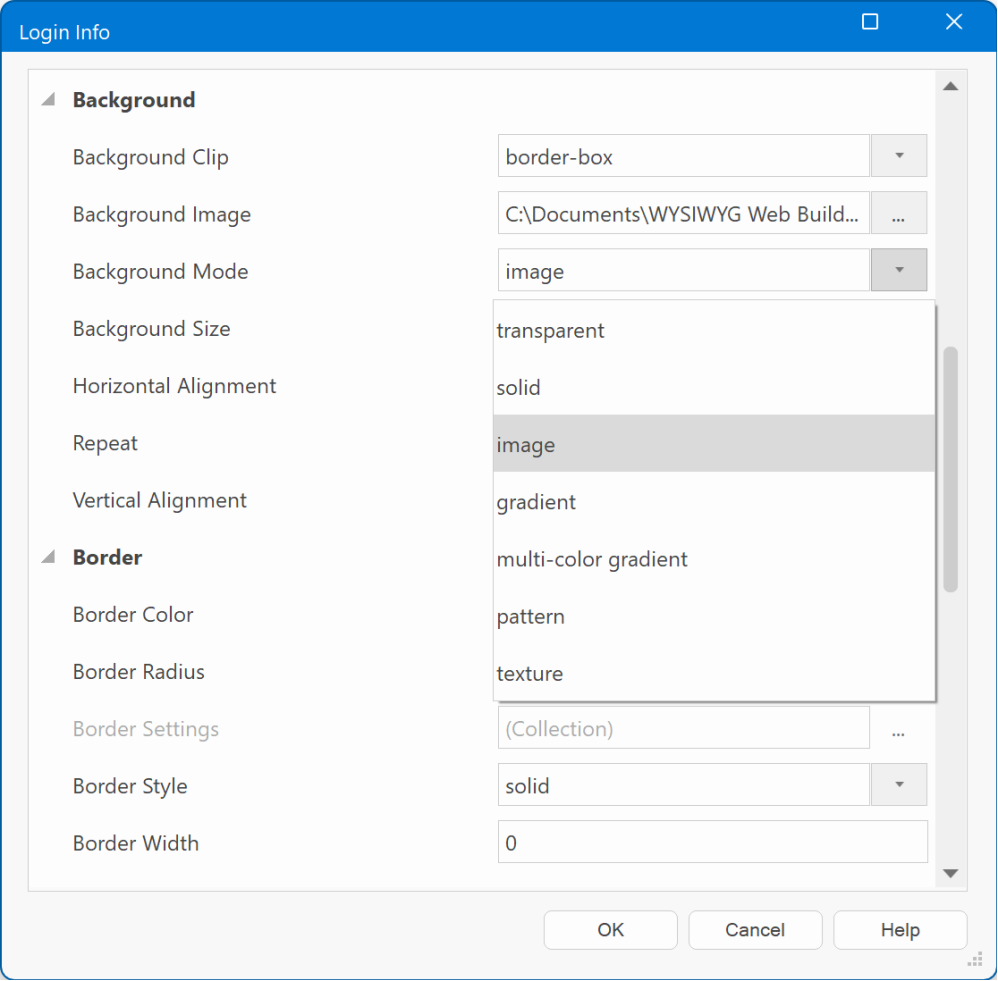
- Improved: The Login Info object now has all the generic background and border styling options, like gradients, patterns, background images, border styles etc.

Login Signup
- Improved: The signup form will automatically refill the (text) input fields in the event of an error.
Content Management System
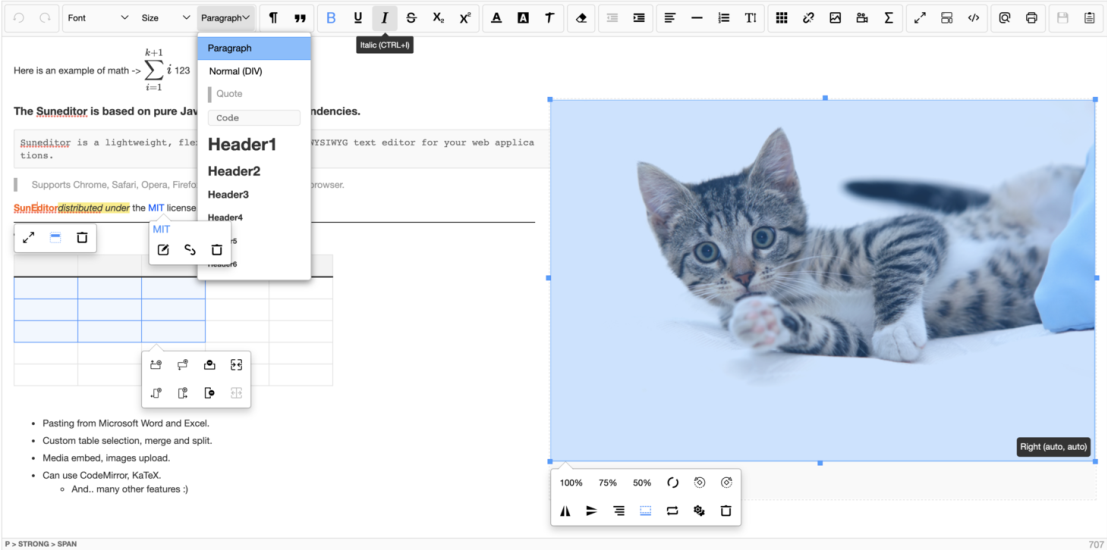
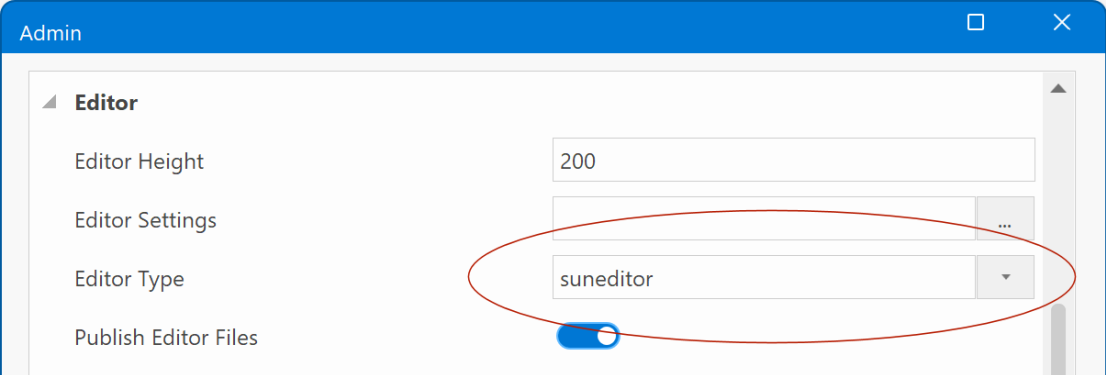
- New feature: Added integration with 'SunEditor'. SunEditor is a lightweight, flexible, customizable WYSIWYG text editor with many features like pasting from Microsoft Word/Excel, advanced tables, media embed, images upload and much more: https://github.com/JiHong88/SunEditor

SunEditor is available in the CMS Admin and Editable Content Admin.

- New feature: The software now has the capability to automatically install any missing CMS editors, eliminating the need for manual file copying on your part.

Rich Text Area
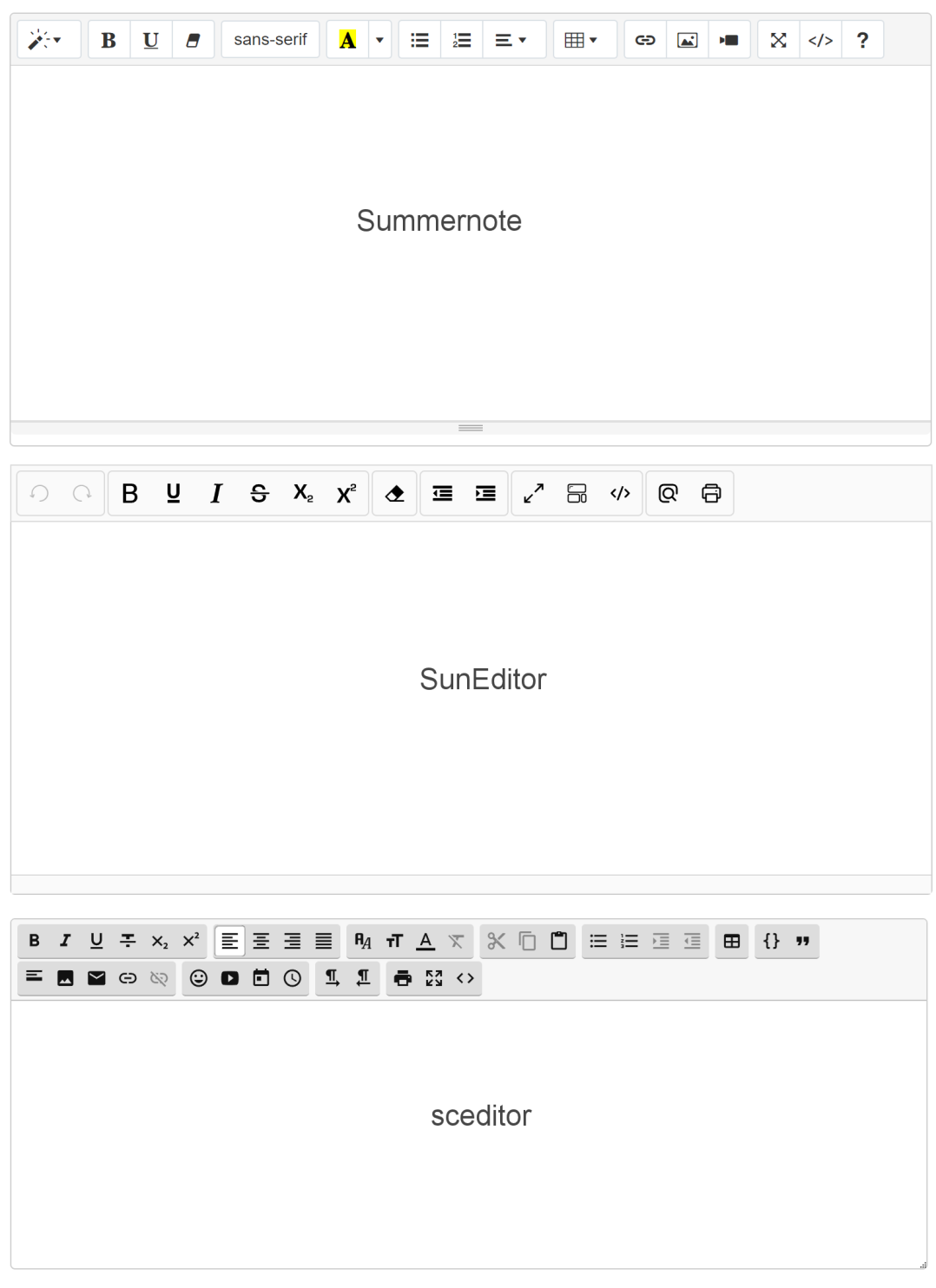
- New feature: Added 'Rich Text Area' object. The built-in Content Management System (CMS) tools within WYSIWYG Web Builder come equipped with support for various third-party WYSIWYG text editors such as Summernote, Sunedit, Sceditor, Trumbowyg, and more.
We often get the question if the editors can also be used separately (for example as part of a form), so now we've made them available as a standalone object!


The Rich Text Area object is designed primarily as an advanced input field and doesn't inherently support content loading or saving functionality, which sets it apart from the CMS tools. When integrated into a form, any content entered into it will be transmitted as HTML.
Additionally, the Rich Text Area object serves as a valuable tool for offline testing. It enables users to experiment with various editor settings without the requirement of publishing the page online for each change.
Note:
Rich text editors are typically not the most common choice for this use with contact forms, because they usually require a simpler input field for users to enter their contact information, such as name, email address, message, and possibly some checkboxes or radio buttons. Rich text editors are more suited for tasks where users need to format text extensively, such as composing emails, creating blog posts, or editing content for websites. However, if you have a specific use case where you want users to provide formatted text within a contact form (for example, if you want users to submit detailed inquiries or comments with rich formatting options), you can integrate a rich text editor into your contact form. Just keep in mind that it might add complexity to the form and might not be necessary for most standard contact form submissions.
Demos:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_richtextarea.html
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_richtextarea_more.html
Online tutorial:
https://www.wysiwygwebbuilder.com/richtextarea.html
PayPal Buttons
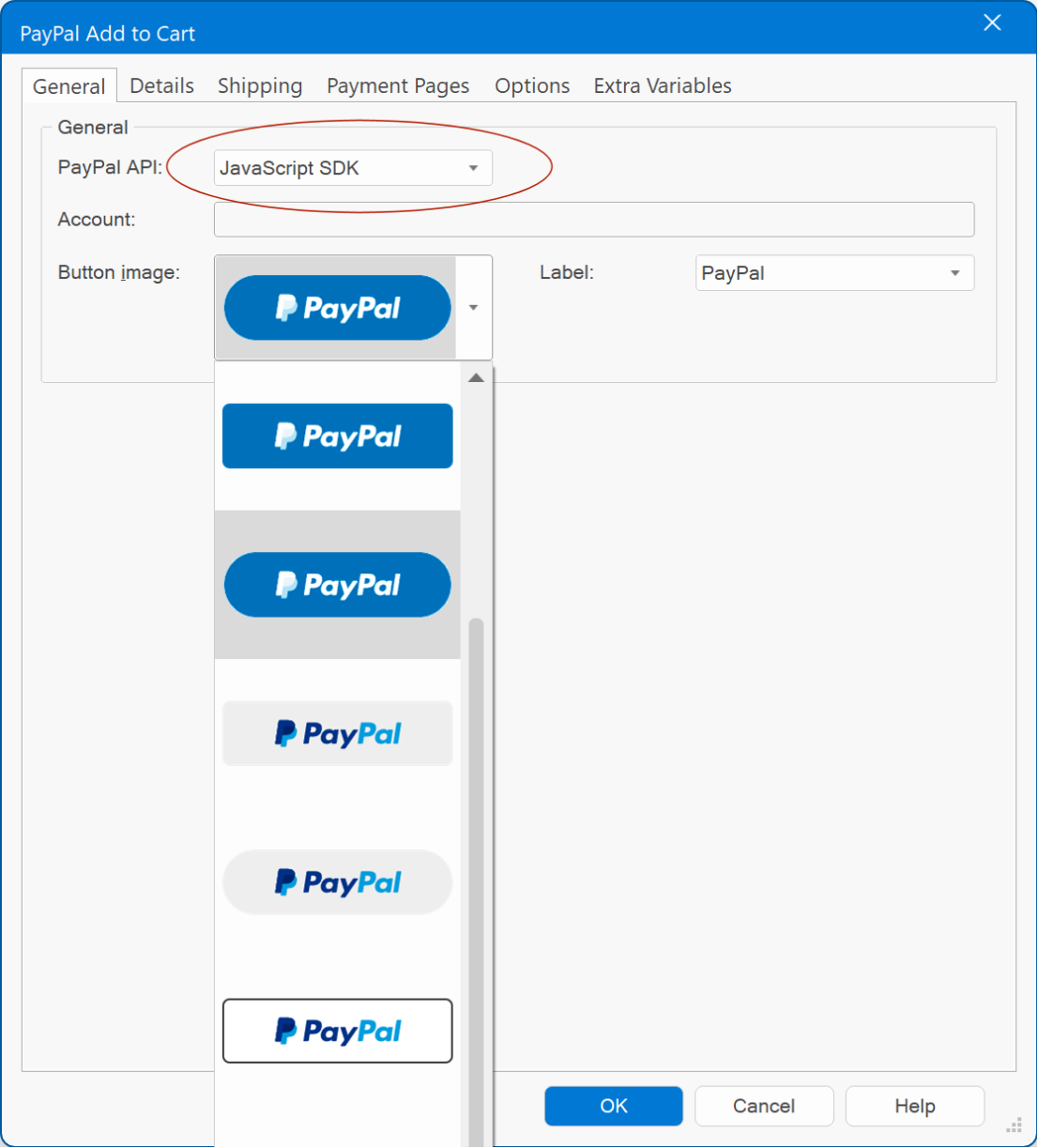
- New feature: Added 'JavaScript SDK' option as alternative for the Legacy Payment Button (https://developer.paypal.com/sdk/js/reference/).
Notes:
PayPal's JavaScript SDK does not provide 'Add to cart' and 'View Cart' functionality. It only supports 'Buy Now'. Alternatively, you can use the Paypal Shopping Cart object which has also been updated to support the JavaScript SDK.
Also, the subscription button needs to be setup in the PayPal account.
When using the 'JavaScript SDK', you will need to use the 'Client ID' instead of the PayPal email address! This can be set globally in Tools -> Options -> eCommerce.

PayPal Shopping Cart
- New feature: Added 'Checkout API' property. This specifies whether to use the Legacy Payment Button or JavaScript SDK for checkout.

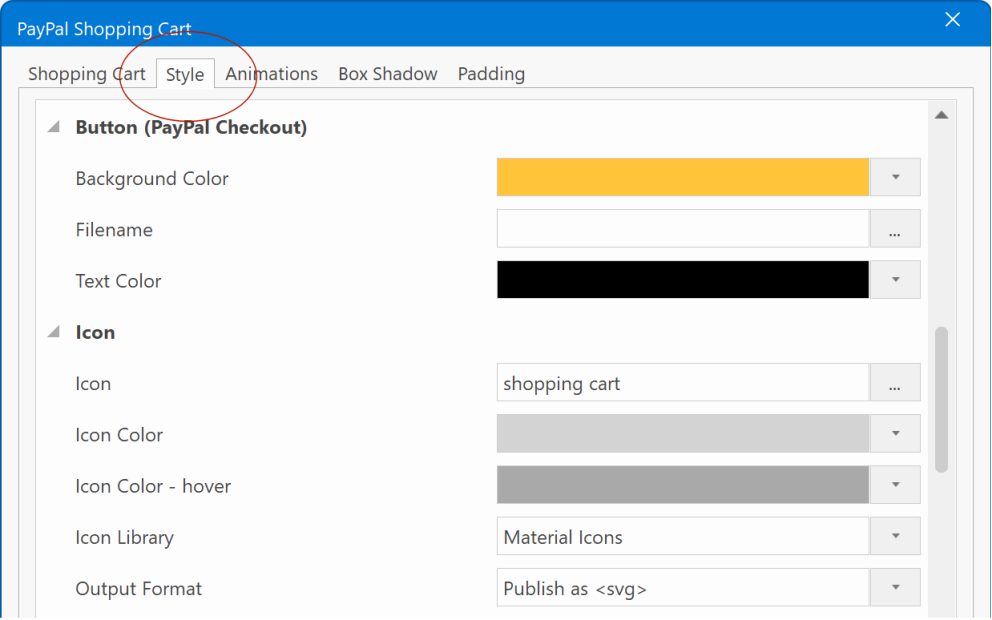
- Improved: All style properties are now in a separate Style tab.

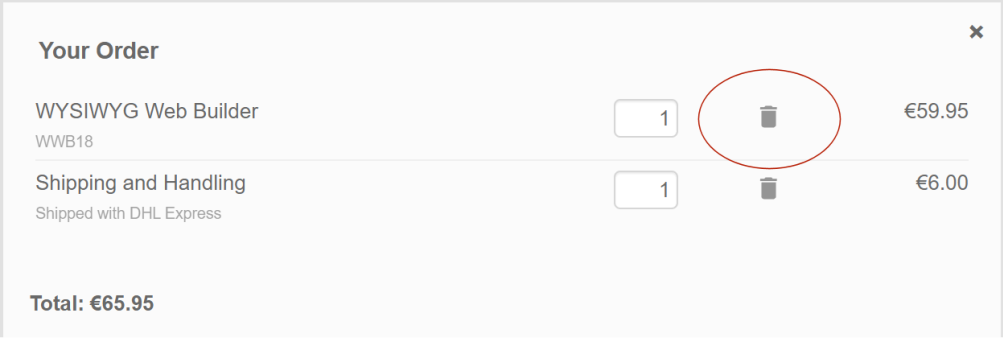
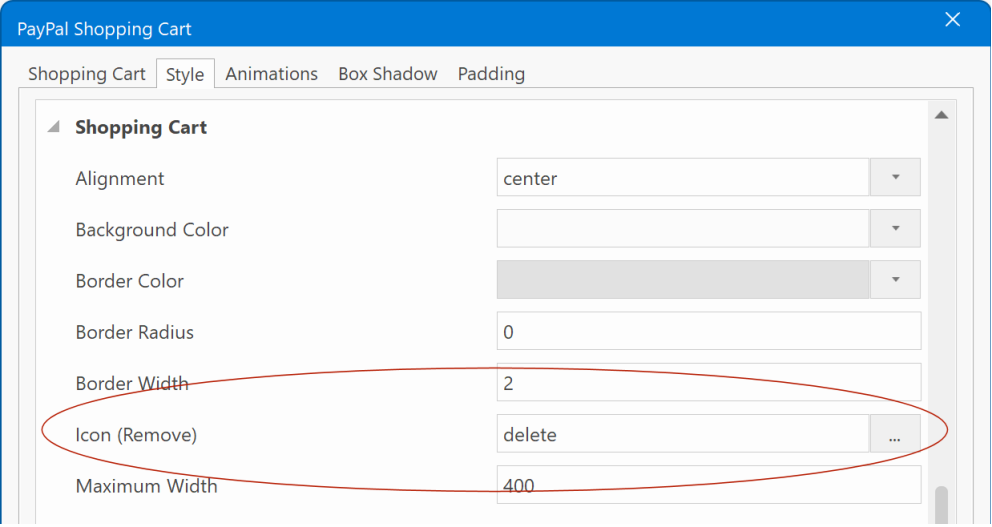
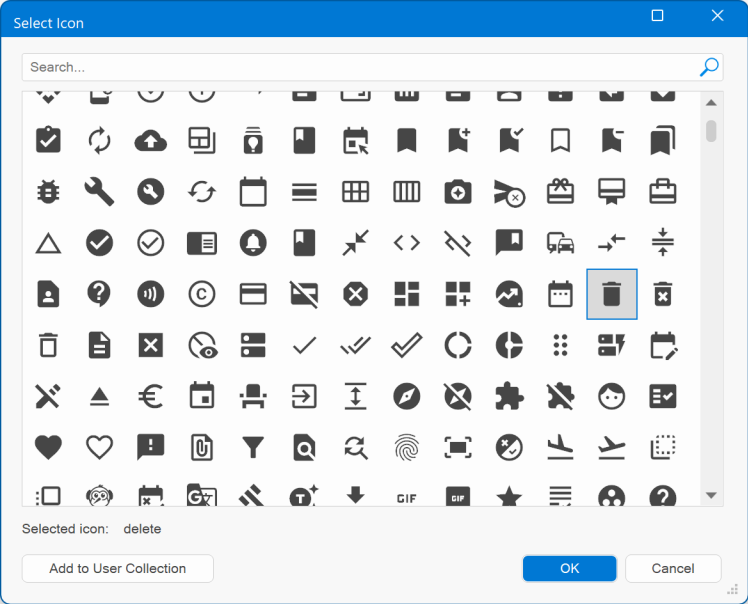
- New feature: Added the ability to set a custom icon for the Remove button. This can be any icon from the selected Icon Library.



- New feature: Added the ability to set the border width and color of the shopping cart popup.
Drop Down Menu
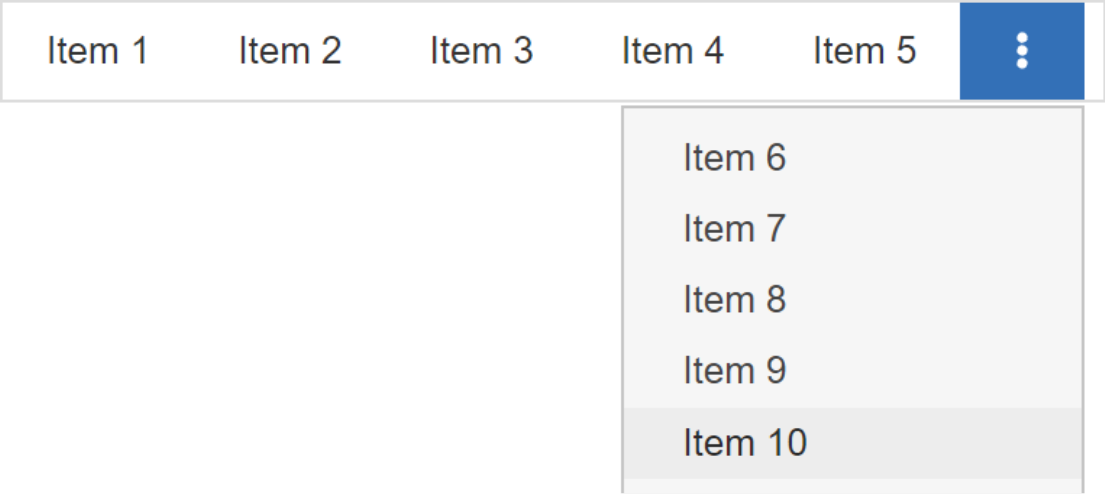
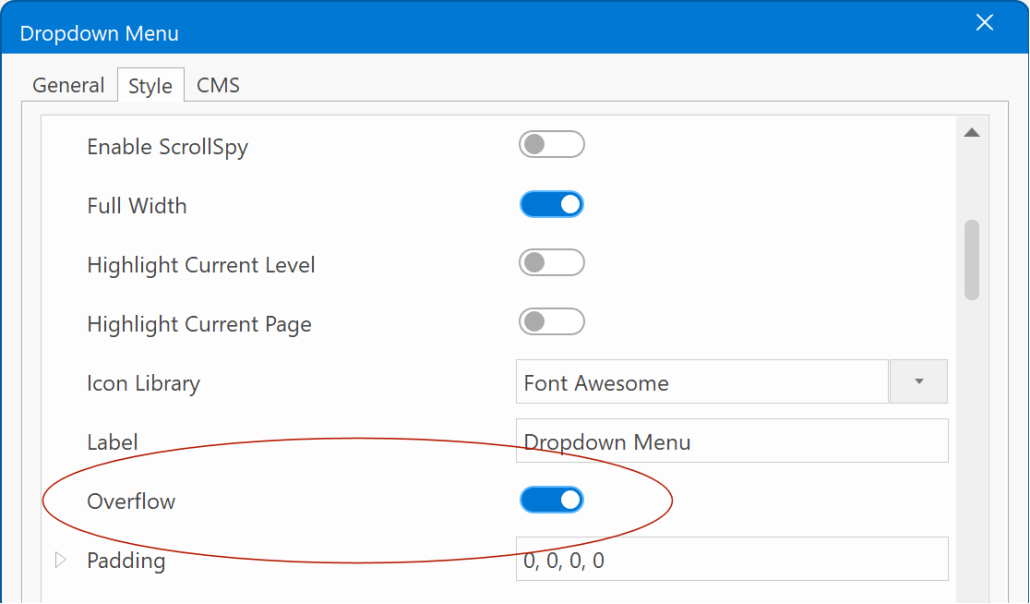
- New feature: Added 'overflow' mode. There are times when the drop down has many menu items, and they begin to wrap (undesirable) as the page width decreases. Using overflow mode, you can automatically collapse the extra menu items into a dropdown menu on the right. When the viewport is wide enough, the menu items return to the horizontal menu. When there are no overflowing items, the dropdown menu is hidden.
Demo:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_menuoverflow.html
![]()

Overflow menus are represented by a 'kebab' button, as the user clicks on the kebab, a horizontal list will appear with additional options to click.

Navigation
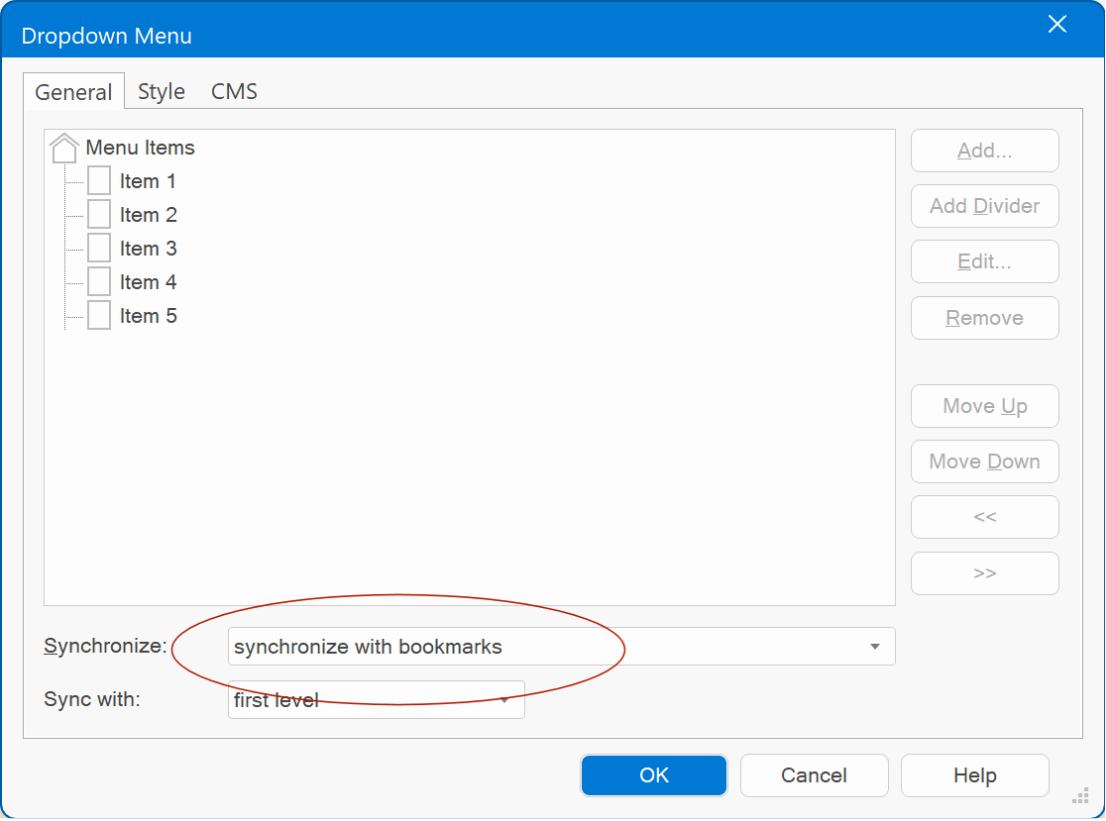
- New feature: Added 'synchronize with bookmarks'. This feature can dynamically update the menu based on bookmarks on the same page. This can be useful to automate the menu items of navigation objects on 'single page' websites.

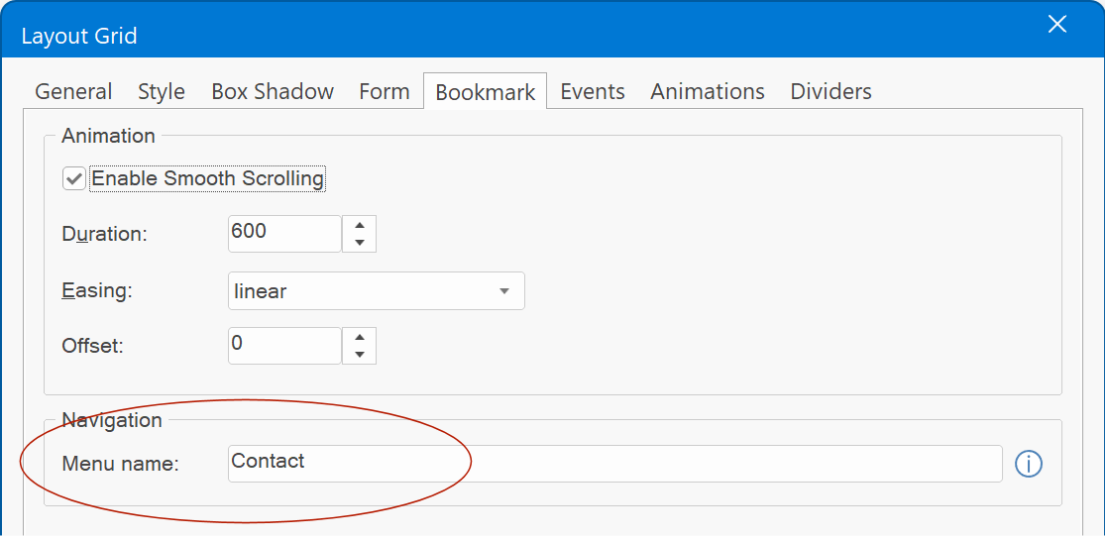
The text that will be used for the automatically generated menu items can be set via the new 'menu name' property available for all objects that support bookmarks: Bookmark, Layer, Layout Grid, Flex Grid, Flex Container and Heading.

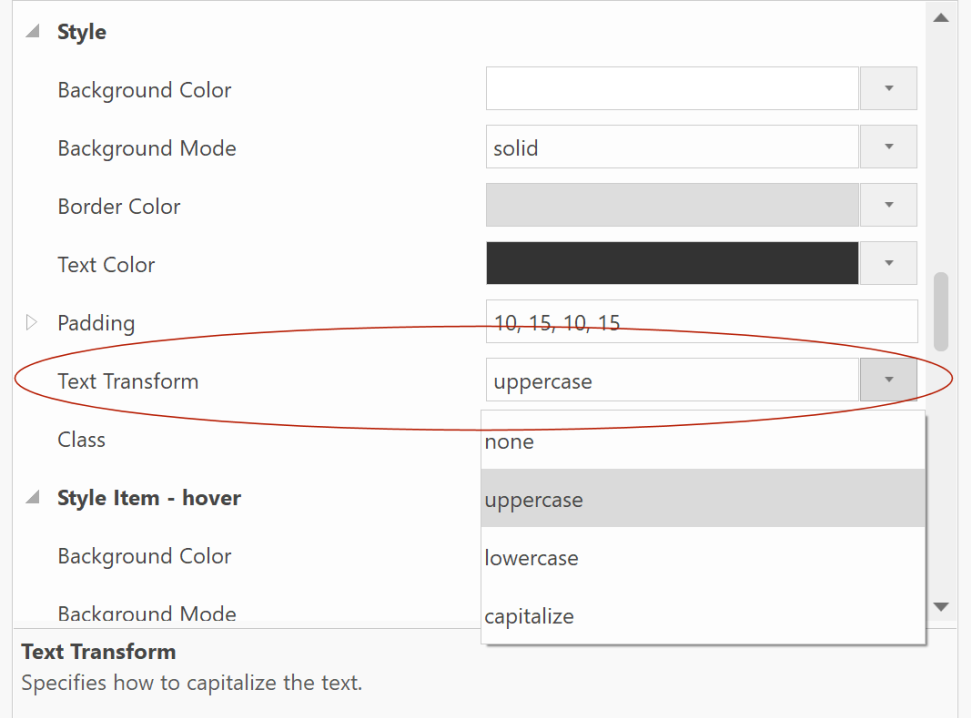
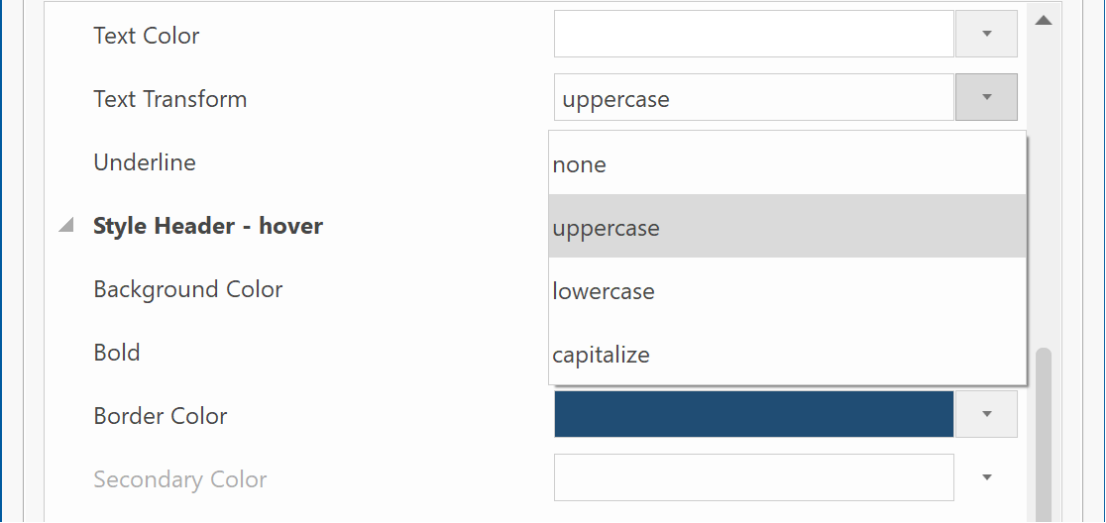
- New feature: Added 'text-transform' properties (uppercase, lowercase, capitalize). This feature allows you to easily control the capitalization of text. This can be useful when managing menu items, as it enables swift changes in casing without the need to manually update each item. Moreover, when employing synchronization with the Site Manager, the text can automatically be made uppercase, lowercase or capitalize, streamlining the process further.

This option is available in Breadcrumb, CSS Menu, Dropdown Menu, Go Menu, Layer Menu, Mega Menu, Menu bar, Navigation Bar, Overlay Menu, Panel Menu, Pagination, Responsive Menu, Tab Menu, Text Menu
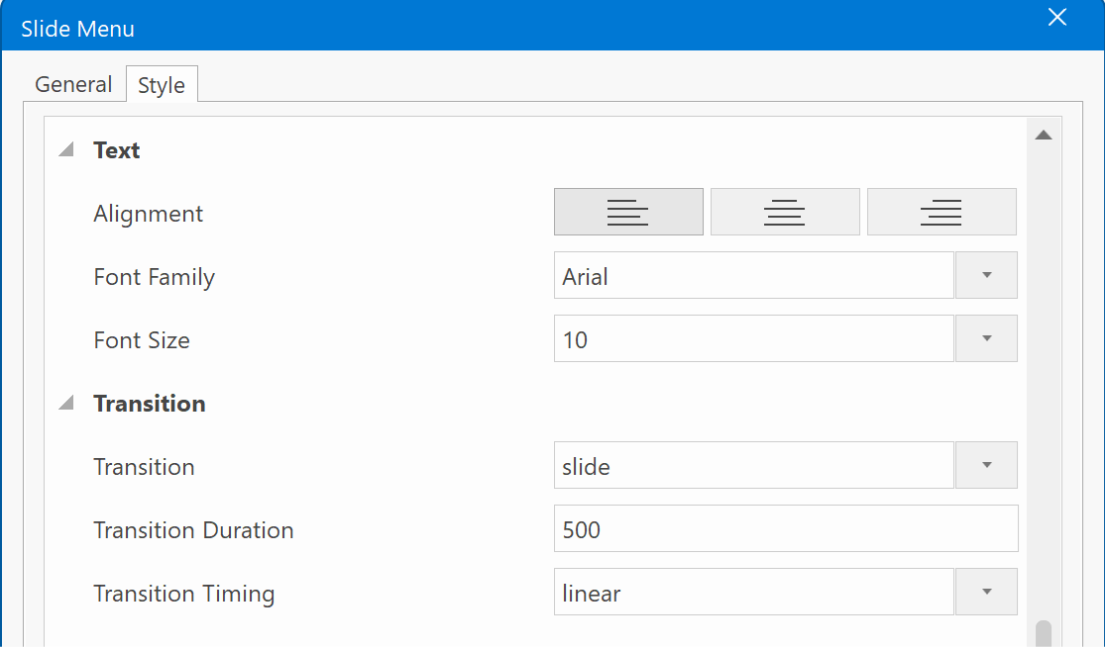
Slide Menu
- New feature: Added transition duration and easing properties.

- Improved: 'Enable uppercase folder names' has been replaced with 'text-transform'. It now also supports lowercase and capitalize.

- Improved: Script has been converted to vanilla JavaScript (no longer uses jQuery) and moved to wb.slidemenu.min.js, to minimize duplicated code.

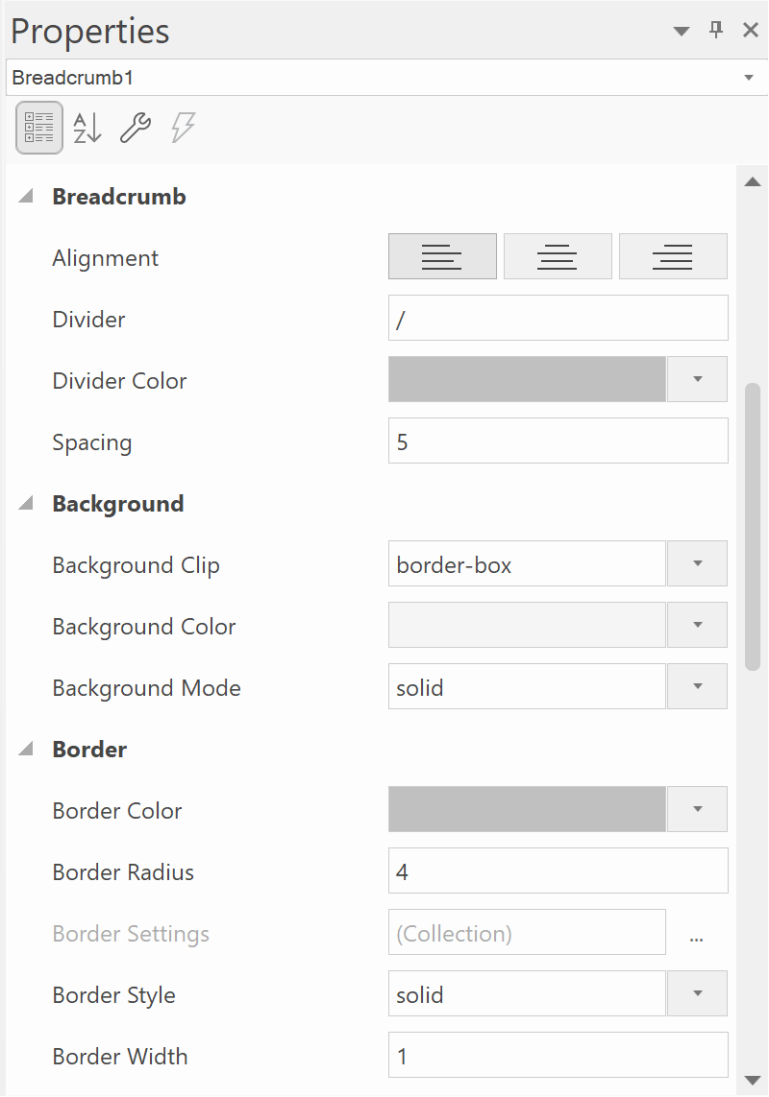
Breadcrumb
- Improved: All style properties are now also accessible via the Property Inspector.
Previously these properties were only available via the property dialog.

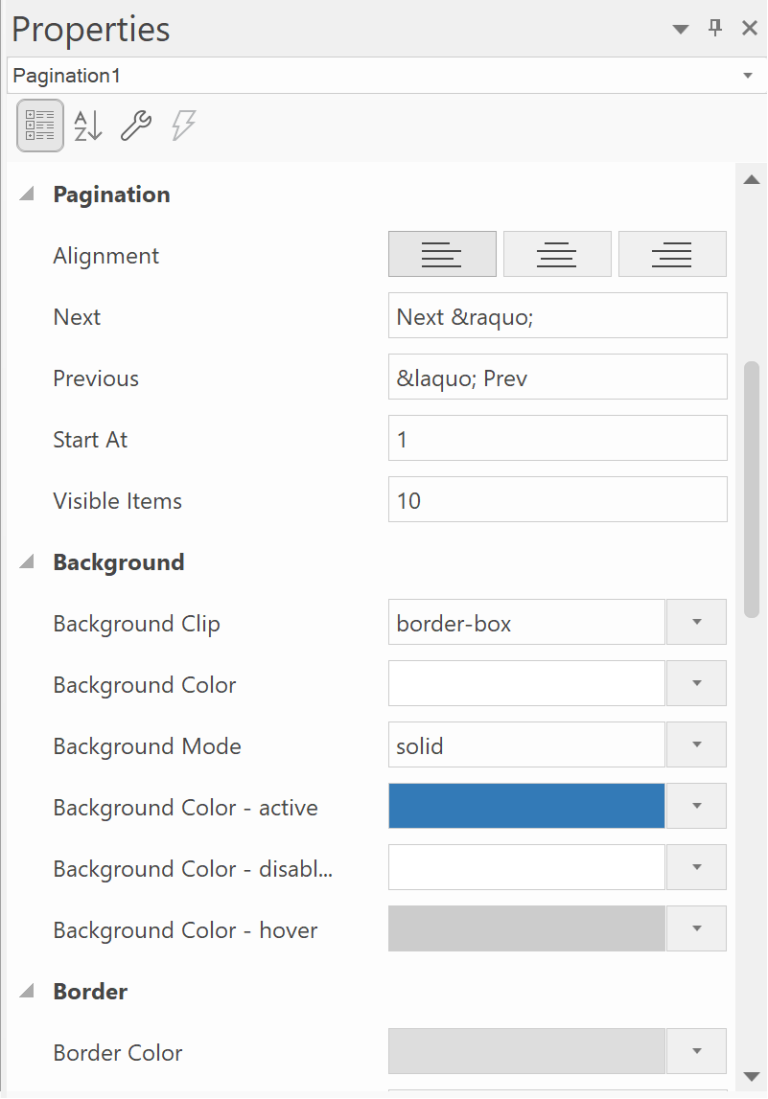
Pagination
- Improved: All style properties are now also accessible via the Property Inspector.
Previously these properties were only available via the property dialog.

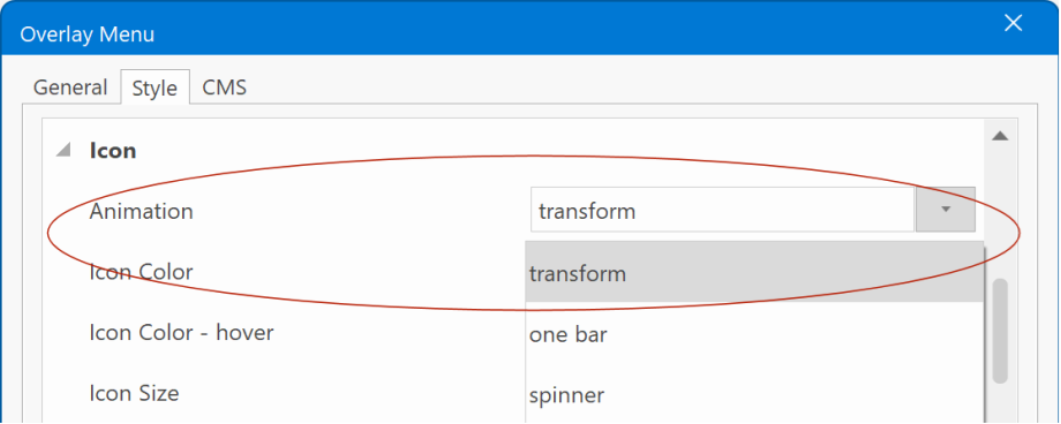
Overlay Menu
- New feature: Added 'hamburger icon animations. When the hamburger icon is clicked, the bars will animation into a close symbol. There are 13 animation types.

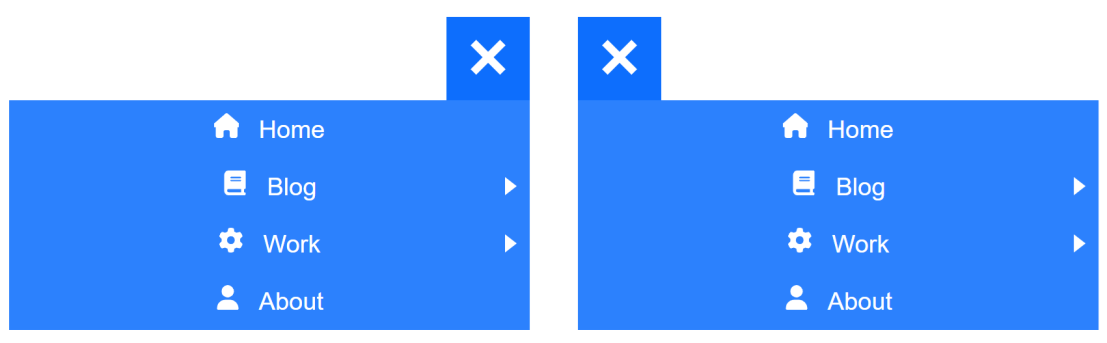
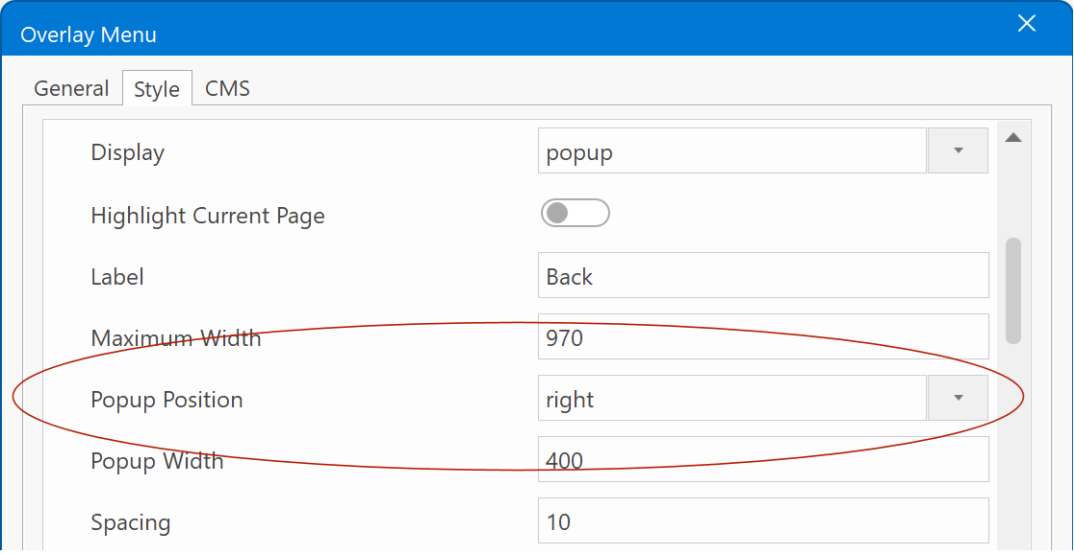
- New feature: Added Popup position property. When the overlay menu is in popup mode , this specifies the alignment of the popup menu.


Demo:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_overlaymenu_popup.html
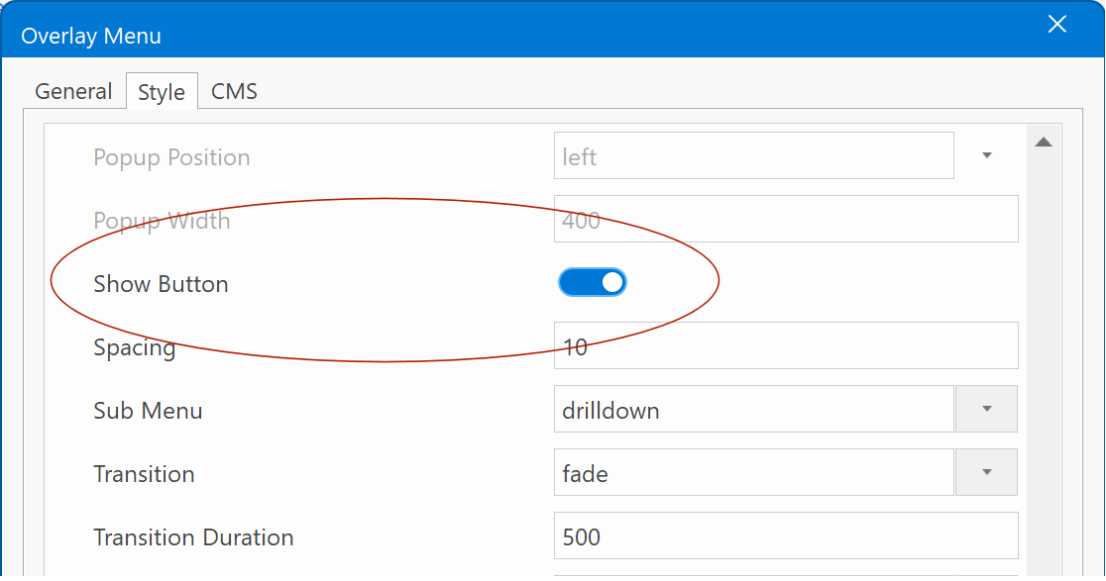
- New feature: Added the ability to hide the standard close button of the fullscreen overlay menu. This may be useful when using a sticky hamburger icon. In which case, the same button can be used to show/hide the overlay menu.
This functionality is demonstrated in this demo:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_overlaymenu.html

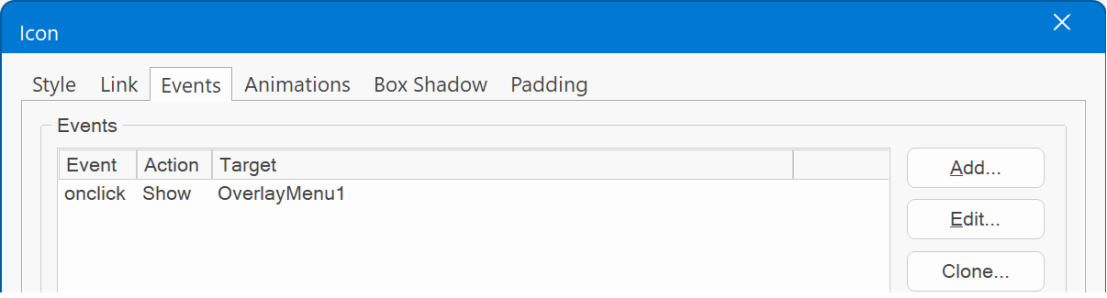
- New feature: It is now possible to open the Overlay menu via the 'Show' event.
This can be useful to trigger the menu via an icon, button, image or any other element that supports events.

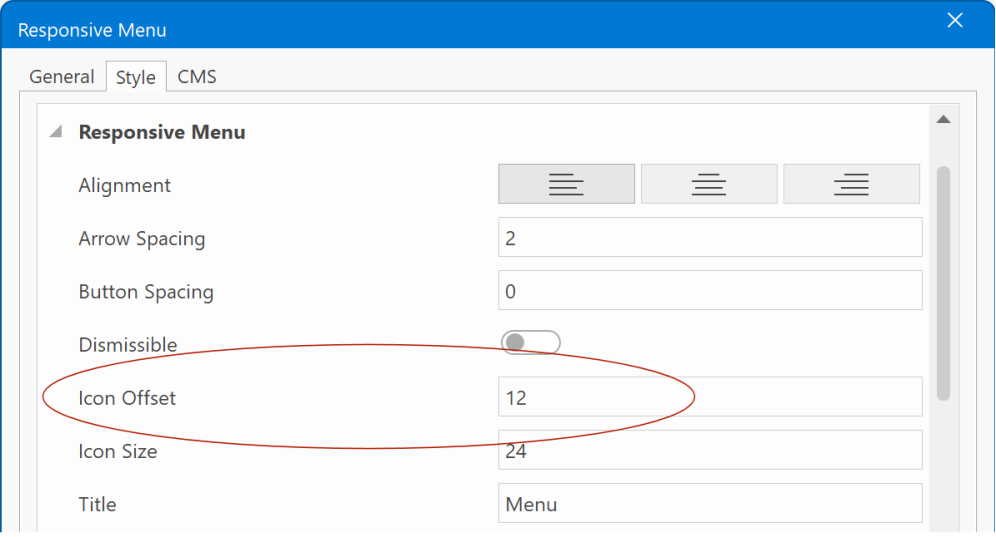
Responsive Menu
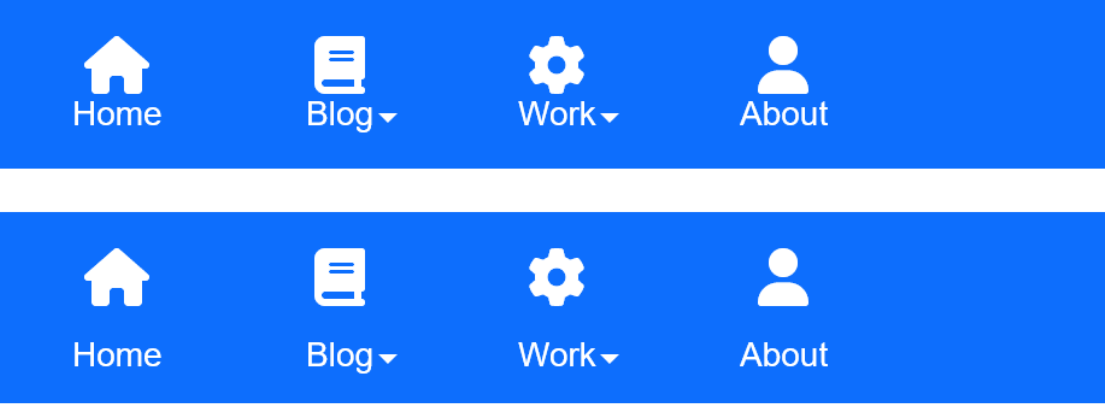
- New feature: Added Icon Offset property. This specifies the spacing between the icon and the text.


- New feature: When the menu only has one item and the alignment is set to center , then the menu will behave as a single button. A use case for this feature could involve designing a vertical menu where the icon appears above the text. This distinctive layout is presently unachievable with any of the other navigation tools.
Demo:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_responsivemenu.html

- Improved: Script has been converted to vanilla JavaScript (no longer uses jQuery).
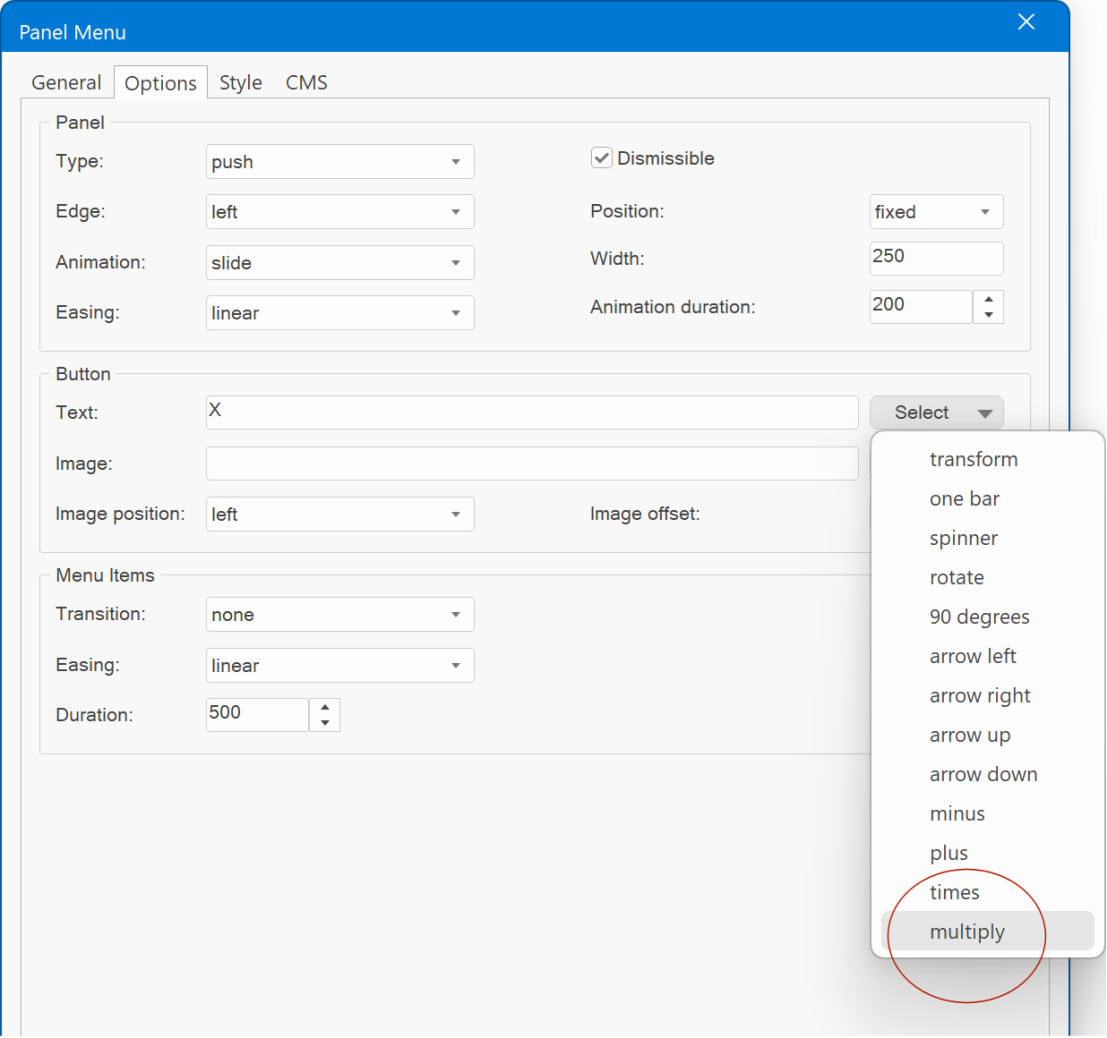
Panel Menu
- New feature: Added multiply animation. This animates the hamburger icon into a close icon.


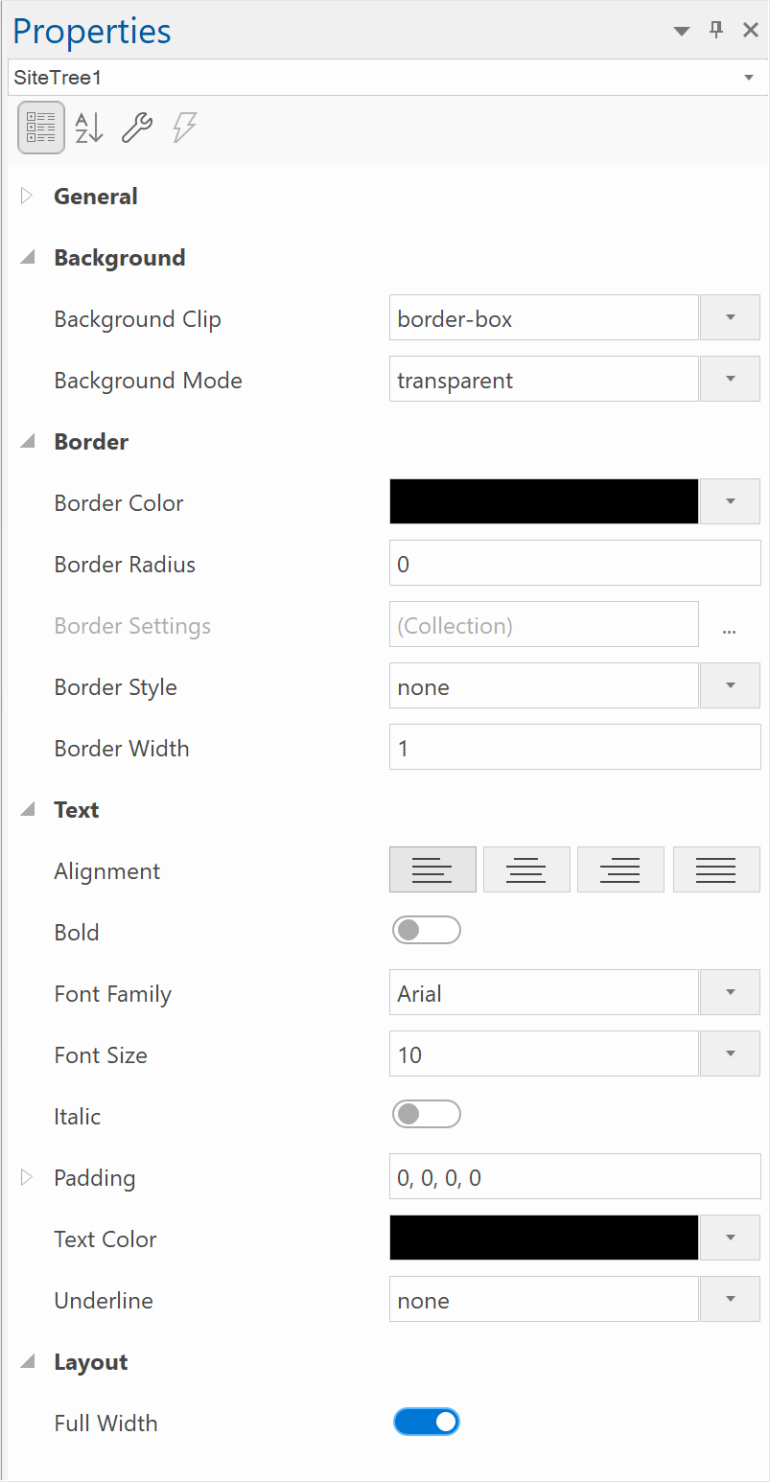
Site Tree / Table of Contents
- Improved: All style properties are now also accessible via the Property Inspector.
Previously these properties were only available via the property dialog.

Mega Menu
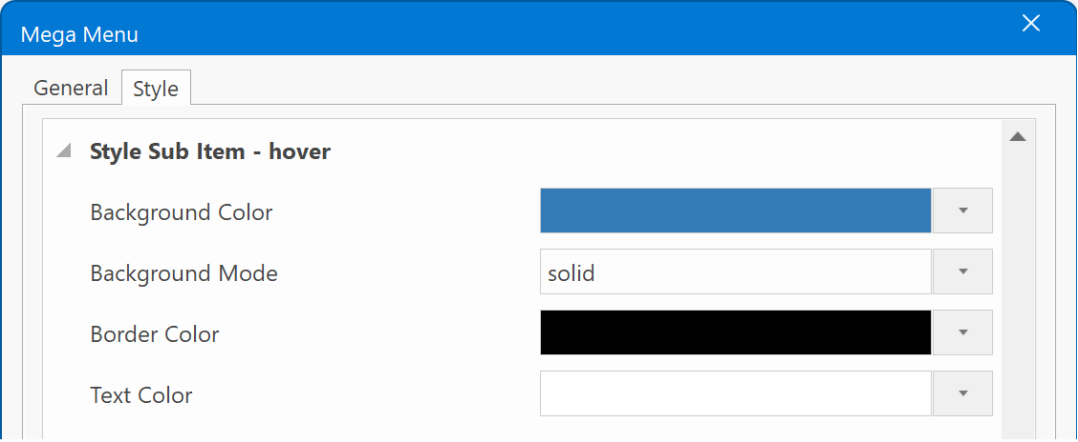
- New feature: Added sub menu 'hover style' properties. These can be used to set the style of sub menu items on hover.

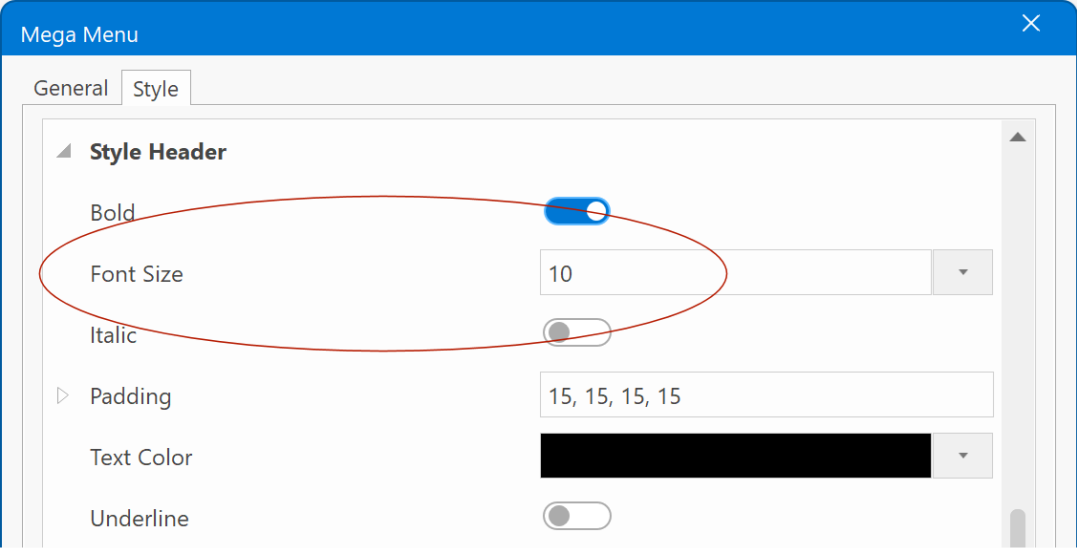
- New feature: Added the ability to set a different font size for the column headings.

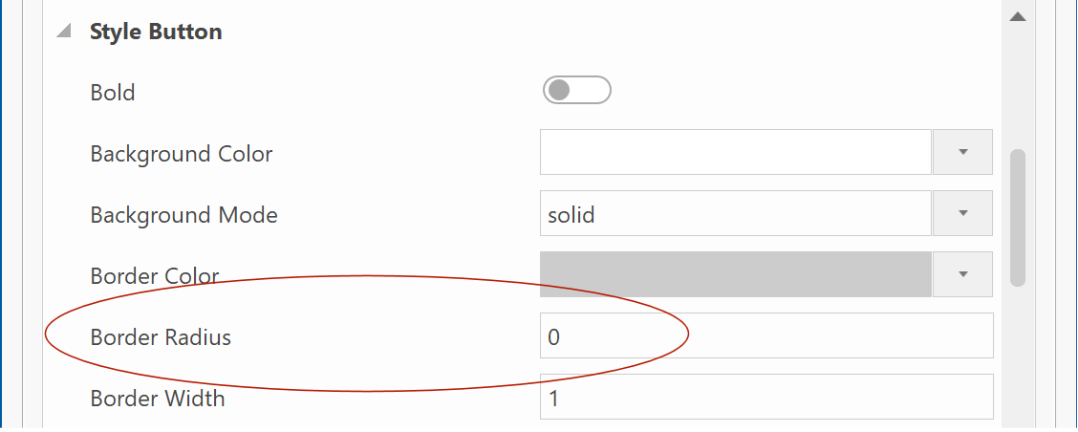
- New feature: Added 'border radius' to button and sub menu properties.

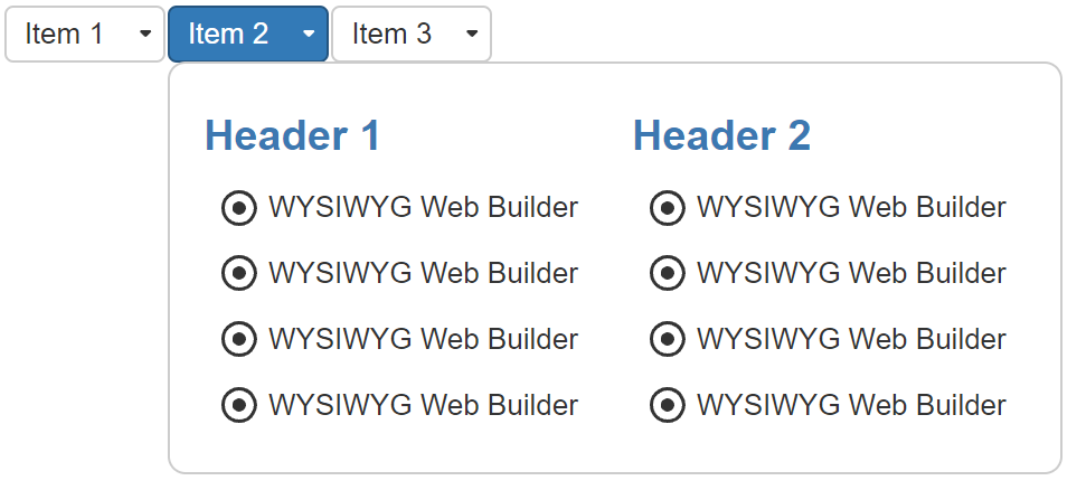
Preview of border radius and header font-size:

- New feature: Added transition duration and easing properties.

- Improved: The layout of the Mega Menu is now implemented using CSS grid. This enhancement significantly streamlines the resulting HTML code.
- Improved: Scripts for the MegaMenu have been rewritten in vanilla JavaScript (no longer requires jQuery)
Demo:
https://wysiwygwebbuilder.com/support/wb19tryouts/wb19_megamenu.html
Site Manager
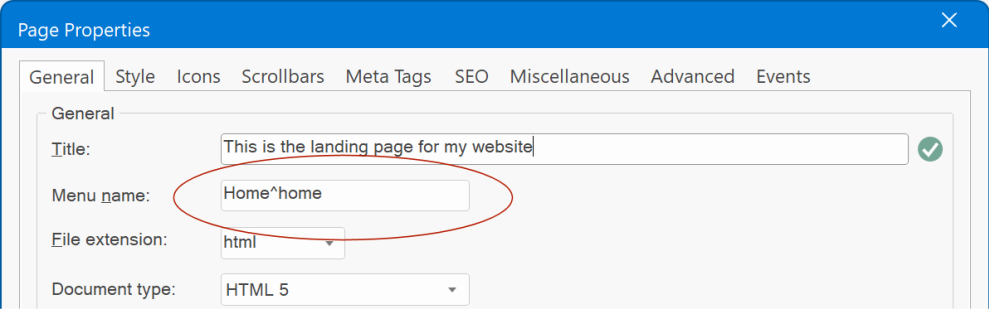
- New feature (experimental): It is now possible to specify an (optional) icon in the menu name property of page properties. This icon will be used when 'Synchronize with Site Manager' is enabled in navigation objects.

For example: Home^home or About^user, where the text after the caret symbol is the name of the icon.

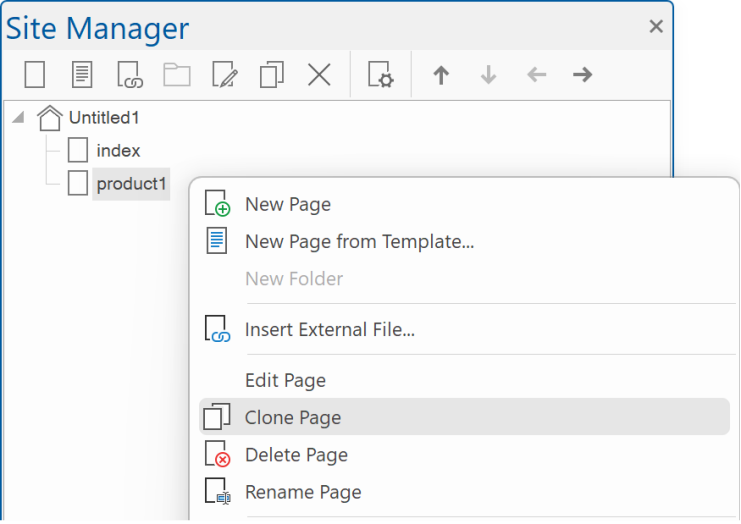
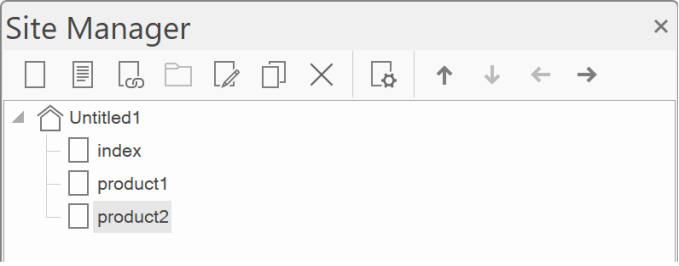
- New feature: When you clone a page where the page name ends with a number, the cloned page will have the same name with the next higher number. For instance, if you change 'product1' it will turn into 'product2'.


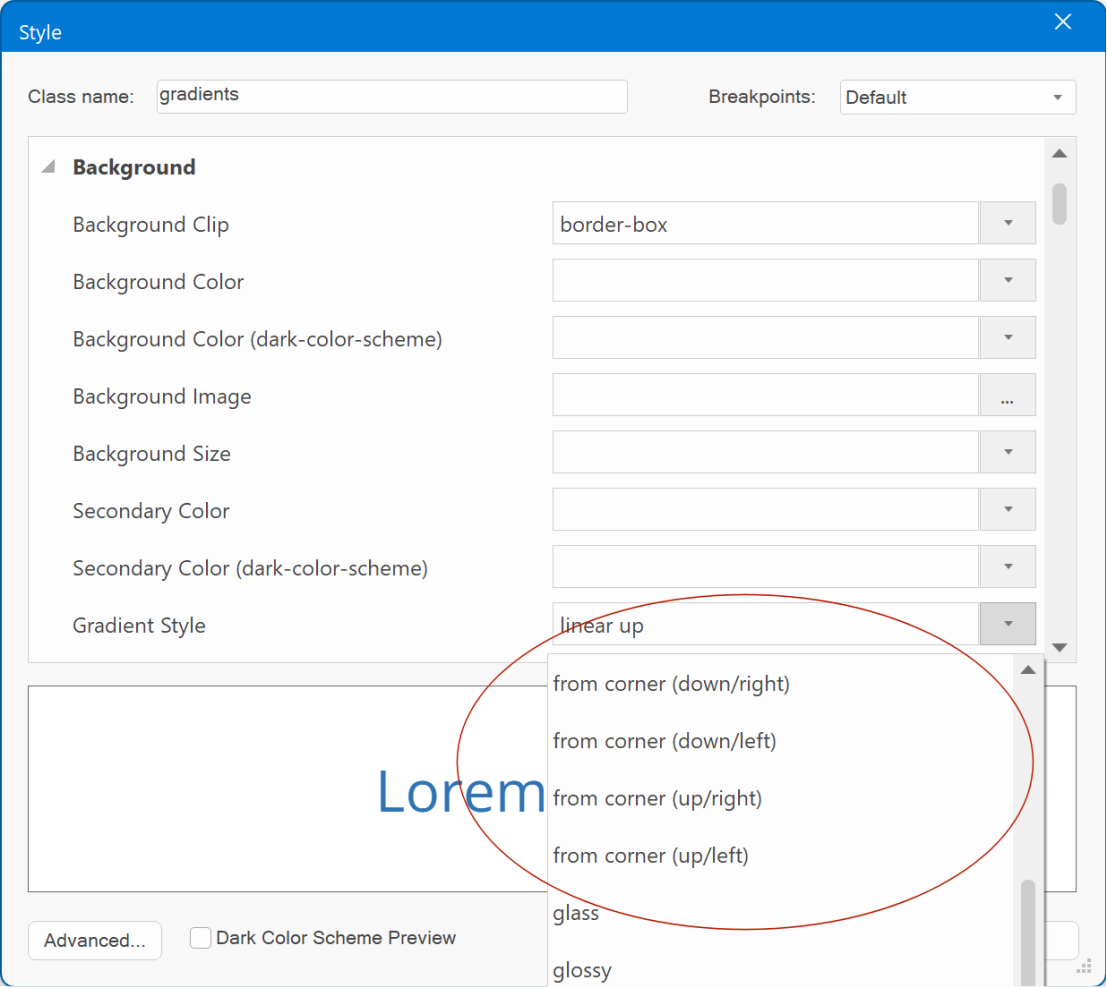
Gradients
- Improved: CSS output is now supported for all built-in gradients, eliminating the need for image fallbacks in the following styles: Linear from Center, Linear to Center, From Corner (down/right), From Corner (down/left), From Corner (up/right), From Corner (up/left). This results in cleaner and more efficient HTML output, enhancing performance.
The gradient styles were also added to all objects that previously did not support these styles: CSS menu, Layer menu, Mega menu, Overlay menu, Panel menu, Slide menu, Tab menu and styles.

Ready to use JavaScripts
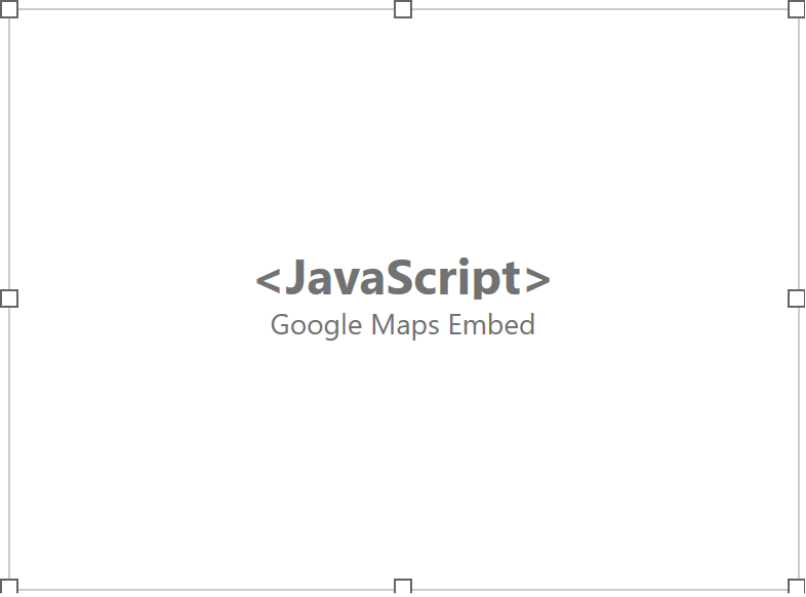
- New feature: Added the ability to add a preview image. This will be displayed in the workspace as a place holder, instead of the text-based place holder.

Without preview image:

With preview image:

Note that the image will not be published. It is only used during design time.
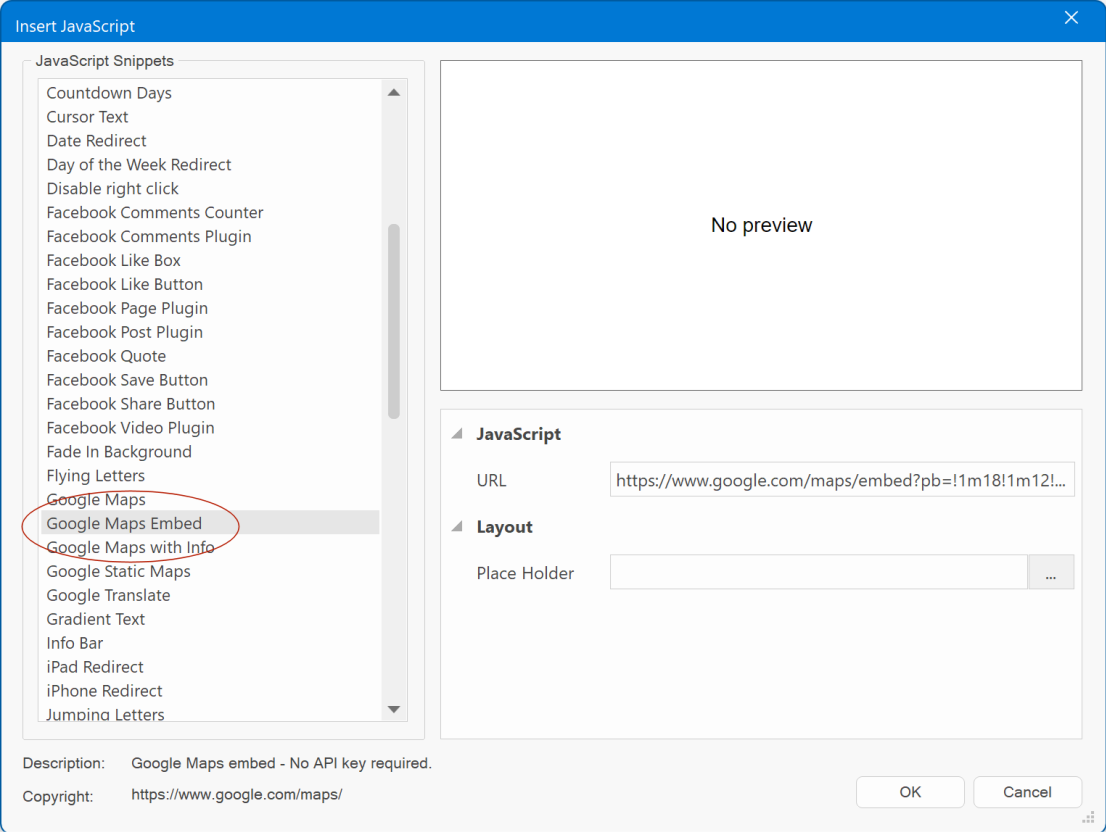
- New feature: Added Google Maps Embed script. This makes it possible to embed Google Maps without the need for an API key.

How does this work?
- Go to the Google Maps website (https://www.google.com/maps/)
and search for the location you want to display on your map.
- Click on the share button and
then click on the "Embed map" tab.
- Copy the URL from the iframe code
provided. Not the complete code, just the URL!
For example:
https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d38363.15117278844!2d-73.9604497834648!3d40.78602151620618!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89c2589a018531e3%3A0xb9df1f7387a94119!2sCentral%20Park!5e0!3m2!1sen!2snl!4v1697018235872!5m2!1sen!2snl
- Paste the URL code into the URL property of the 'Google Maps Embed' script.
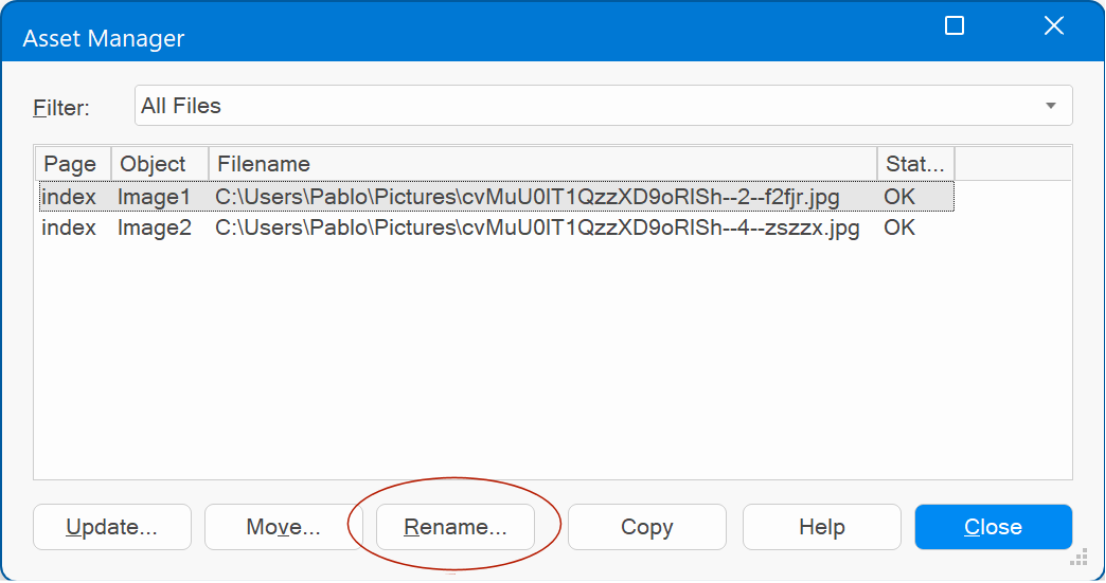
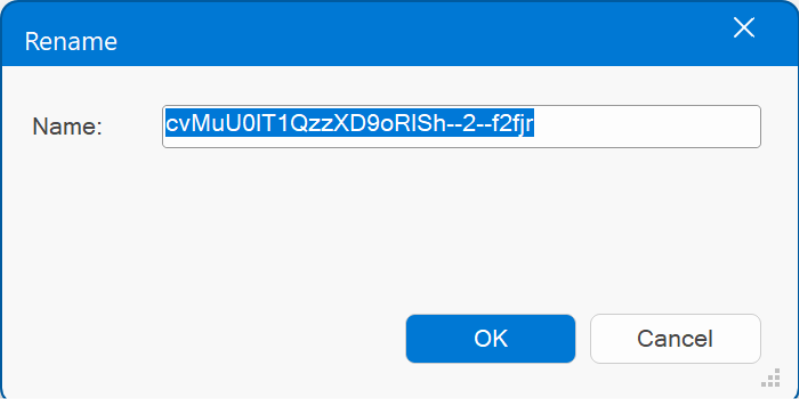
Asset Manager
- New feature: Added the ability to rename files via the Asset Manager.
In the past, updating a file's name required a two-step process: manually renaming the file on the disk and then replacing it within the project.
Now, you can effortlessly rename files directly from the Asset Manager. This action not only changes the file's name on the disk but also automatically updates all references within the project. So, if the file is used by multiple objects or pages, then it will be updated for all instances!


Favorite Icon
- New feature: Added the ability to use SVG files in the icons section of the Page Properties. Recently browsers have allowed use of SVG, a vector format. SVG is able to scale up and down without quality loss, and can potentially be very small in size, they can also have embedded CSS, even embedded media queries. For example, to support light and dark themes.
jQuery UI Widgets
- New feature: Added properties for background repeat, background alignment and background size.
Affix
- Improved: Affix script (previously part of Bootstrap), has been updated so it no longer uses jQuery. Also, the script is now initialized via data attributes instead of JavaScript which reduces the amount of generated code.
Blocks
- Improved: 'Save as block' will remember the last selected category.
Help
- Improved: Added new help sections for Synchronize Navigation, Artificial Intelligence, Badges, Card Repeater, and other new features.
- Improved: Normalized font-size to 10pt. Previously the help had a mix of several different font sizes.
- Improved: The PDF manual has been revised with recent screenshots and added extra information. The manual is available here:
https://www.wysiwygwebbuilder.com/free_extras.html
- Improved: Many online tutorials have been revised with recent screenshots and improved the text. You can find the tutorial here:
https://www.wysiwygwebbuilder.com/getting_started.html
Other
- Removed support for PHP4 because most built-in features require a newer version anyway. The minimum supported version is now 5.6.
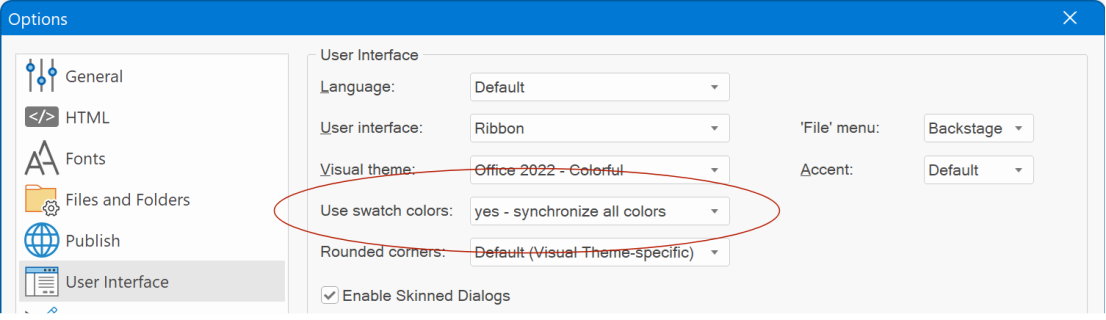
- Renamed 'Theme colors' option to 'Swatch colors' to prevent confusion with Themes (swatches control the color palette of the color picker tool).

Templates
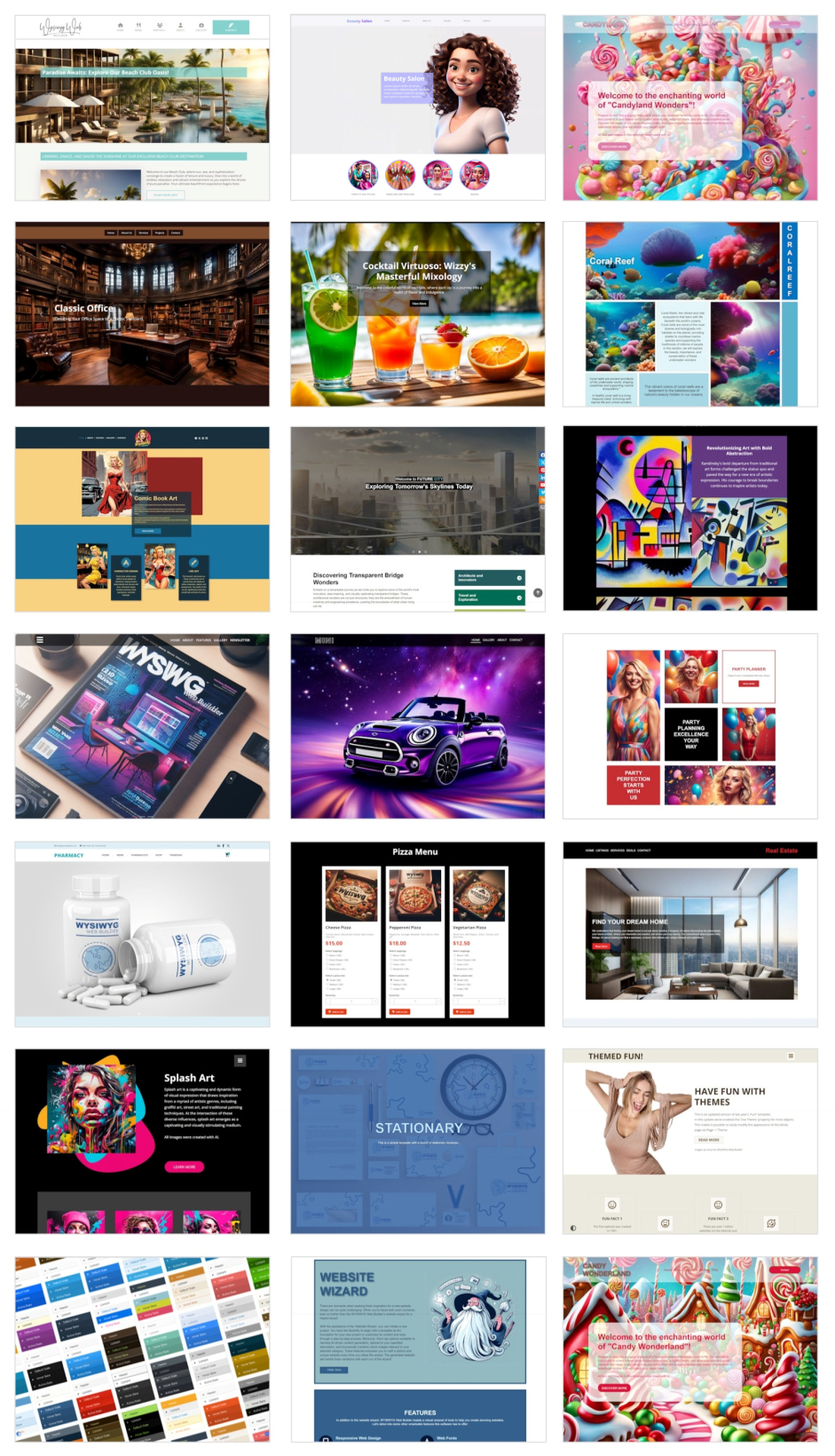
Added more than 20 fresh templates, designed to ignite your creativity, and showcase some of the new features in action.
https://www.wysiwygwebbuilder.com/templates2024.html

More Features
If you are upgrading from a version prior to version 17 then also check out what we ve added in version 18, 17, 16, 15, 14, 12, 11, 10, 9 and 8!
https://www.wysiwygwebbuilder.com/support/wb18.html
and
https://www.wysiwygwebbuilder.com/support/wb17.html
and
https://www.wysiwygwebbuilder.com/support/wb16.html
and
https://www.wysiwygwebbuilder.com/support/wb15.html
and
https://www.wysiwygwebbuilder.com/support/wb14.html
and
https://www.wysiwygwebbuilder.com/support/wb12.html
and
https://www.wysiwygwebbuilder.com/support/wb11.html
and
https://www.wysiwygwebbuilder.com/support/wb10.html
and
https://www.wysiwygwebbuilder.com/support/wb9.html
and
https://www.wysiwygwebbuilder.com/support/wb85.html
and
https://www.wysiwygwebbuilder.com/support/wb8.html