Pagination - How do I disable NEXT button at last page
Forum rules
PLEASE READ THE FORUM RULES BEFORE YOU POST:
viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/links.html
PLEASE READ THE FORUM RULES BEFORE YOU POST:
viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/links.html
-
VEDRAN
-

- Posts: 86
- Joined: Tue Feb 09, 2021 9:54 am
- Contact:
Pagination - How do I disable NEXT button at last page
Hi
How do I disable NEXT button at the last page? It is not very clear to me.
Or if I just dont want someone to be able to click on NEXT button in pagination?
I tried this
Tips:
Using ellipse ("...") as text will disable the link. For esampel ,fui you only want to dispay a sub set of pages
I tried puttin this ("...") into Text field, and I tried puttin exactly thi: ("...") in the Title field, but it is still not dissabled.
What exactly do I need to to write and in which field at my last page, so teh NEXT button is still there, but it changes backgroud, collor and is disabled to be clicked?
How do I disable NEXT button at the last page? It is not very clear to me.
Or if I just dont want someone to be able to click on NEXT button in pagination?
I tried this
Tips:
Using ellipse ("...") as text will disable the link. For esampel ,fui you only want to dispay a sub set of pages
I tried puttin this ("...") into Text field, and I tried puttin exactly thi: ("...") in the Title field, but it is still not dissabled.
What exactly do I need to to write and in which field at my last page, so teh NEXT button is still there, but it changes backgroud, collor and is disabled to be clicked?
- Pablo
- Posts: 23773
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Pagination - How do I disable NEXT button at last page
How did you crate the pagination?
What are your settings?
What are your settings?
-
VEDRAN
-

- Posts: 86
- Joined: Tue Feb 09, 2021 9:54 am
- Contact:
Re: Pagination - How do I disable NEXT button at last page
Well, for the sake of demonstration of what i want, I have several (4 in this demo) pages in one same folder.
First and the last page in that folder will NOT have pagination. The pagination must NOT leed to them.
Second and third will have pagination.
So, pagination starts at page 2, and ends at page 3.
When on page 2, I want the button "Prev" to be Disabled, and when on page 3, I want the button "Next" to be visible there to, just to be Disabled.
Demo of something that I couldn get to work the way I want it.
https://easyupload.io/g8oez2
First and the last page in that folder will NOT have pagination. The pagination must NOT leed to them.
Second and third will have pagination.
So, pagination starts at page 2, and ends at page 3.
When on page 2, I want the button "Prev" to be Disabled, and when on page 3, I want the button "Next" to be visible there to, just to be Disabled.
Demo of something that I couldn get to work the way I want it.
https://easyupload.io/g8oez2
- Pablo
- Posts: 23773
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Pagination - How do I disable NEXT button at last page
You can disable the next or previous button using an (internal) link to the current page.
-
VEDRAN
-

- Posts: 86
- Joined: Tue Feb 09, 2021 9:54 am
- Contact:
Re: Pagination - How do I disable NEXT button at last page
Yes, but that would refresh the page.Pablo wrote: Fri Sep 02, 2022 8:04 pm You can disable the next or previous button using an (internal) link to the current page.
Thats not what I wanted.
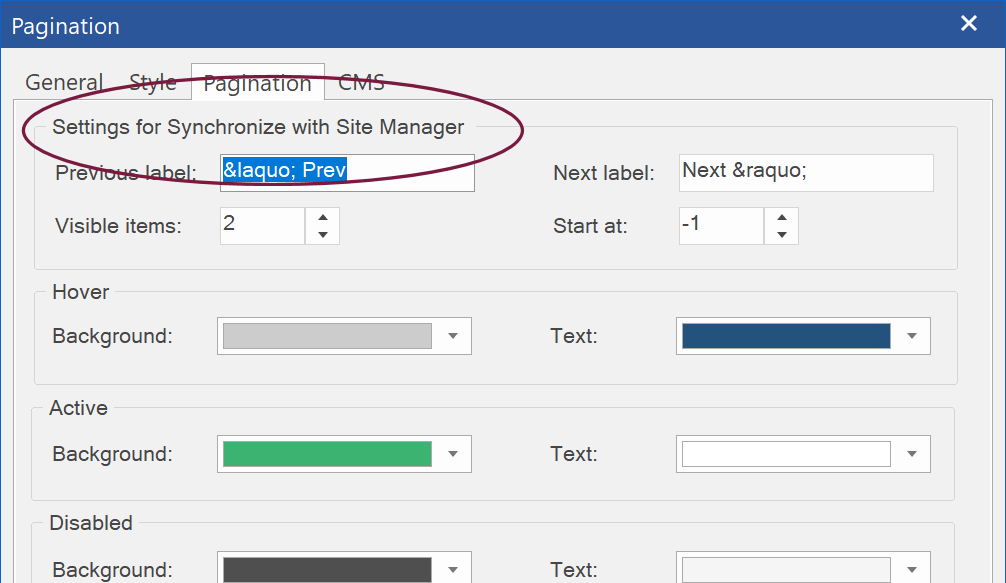
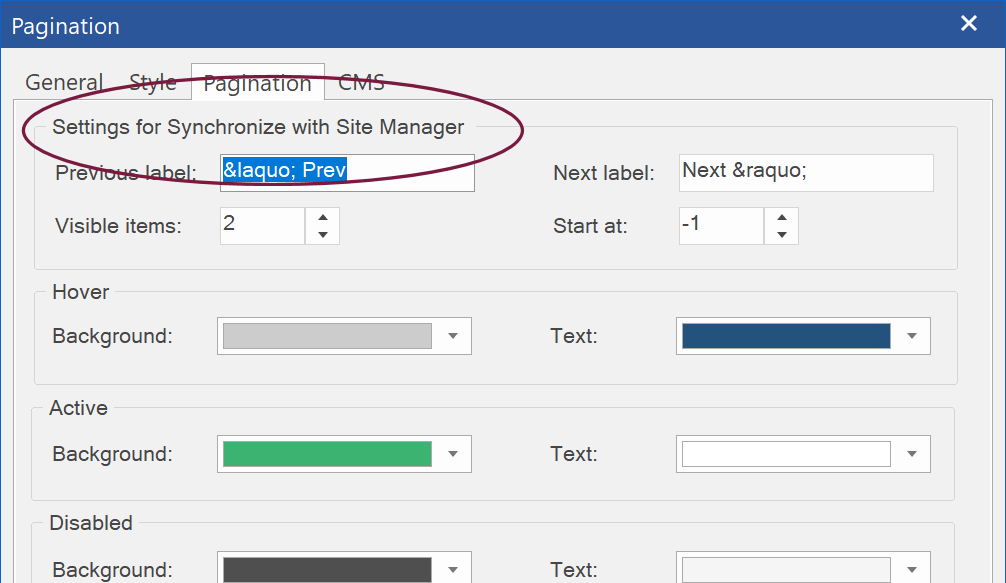
If you go to Pagination Properties, there is an Tab "Pagination" and in that tab, there are options to change the colour (Text and Backgroud) of the Hover, Active and Disabled links of the Buttons.
Now, I don't get that.
I can't get the "Disabled" link to work.
Actualy, the colour of the Backgound and the Colour of the text inside the Disabled link button.
- Pablo
- Posts: 23773
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Pagination - How do I disable NEXT button at last page
The button will be disabled, so the page will not refresh.
If you need further assistance then please share a DEMO project, so I can tell you what is wrong.
https://www.wysiwygwebbuilder.com/forum ... 10&t=82134
\You can disable the next or previous button using an (internal) link to the current page.
If you need further assistance then please share a DEMO project, so I can tell you what is wrong.
https://www.wysiwygwebbuilder.com/forum ... 10&t=82134
-
VEDRAN
-

- Posts: 86
- Joined: Tue Feb 09, 2021 9:54 am
- Contact:
Re: Pagination - How do I disable NEXT button at last page
I did. In the first post.Pablo wrote: Sat Sep 03, 2022 5:13 pm The button will be disabled, so the page will not refresh.
\You can disable the next or previous button using an (internal) link to the current page.
If you need further assistance then please share a DEMO project, so I can tell you what is wrong.
https://www.wysiwygwebbuilder.com/forum ... 10&t=82134
Here the link again.
https://easyupload.io/g8oez2
Thanks
- crispy68
-

- Posts: 3100
- Joined: Thu Oct 23, 2014 12:43 am
- Location: Acworth, GA
- Contact:
Re: Pagination - How do I disable NEXT button at last page
On page "pagination-1" open the properties of the pagination object and set the previous button link type=child page. Leave the next button as you have it.
On page "pagination-2" open the properties of the pagination object and set the next button link type=child page. Leave the previous button as you have it.
On page "pagination-2" open the properties of the pagination object and set the next button link type=child page. Leave the previous button as you have it.
- Pablo
- Posts: 23773
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Pagination - How do I disable NEXT button at last page
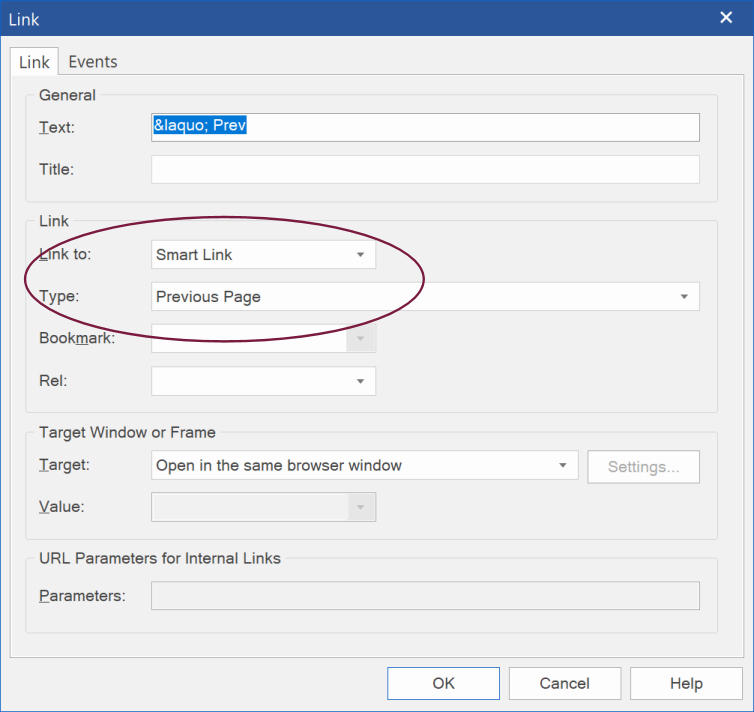
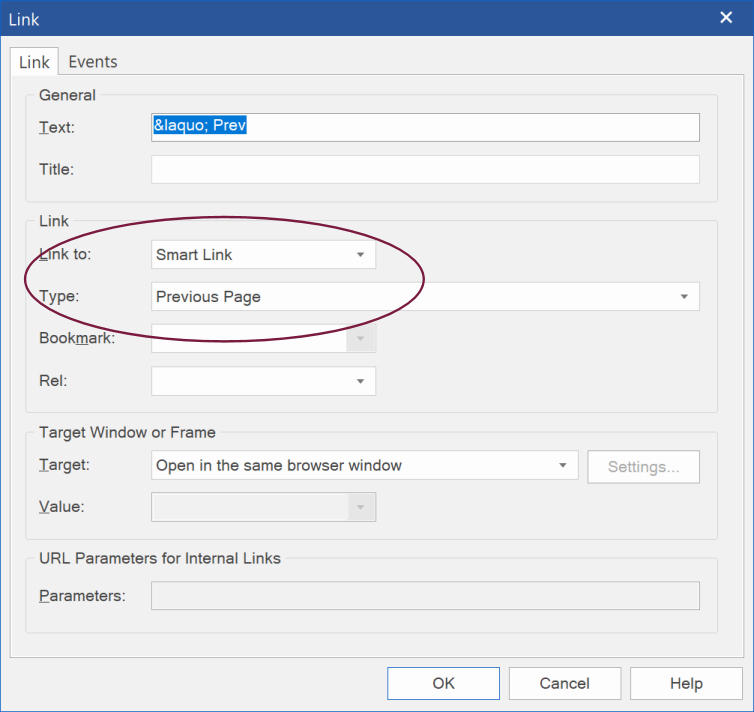
To disable the next or previous button and use the disable colors, use a smart link and set it to 'next page' or 'previous page'.


-
VEDRAN
-

- Posts: 86
- Joined: Tue Feb 09, 2021 9:54 am
- Contact:
Re: Pagination - How do I disable NEXT button at last page
First of all, I need to thank both #Pablo and #crispy68crispy68 wrote: Sat Sep 03, 2022 6:42 pm On page "pagination-1" open the properties of the pagination object and set the previous button link type=child page. Leave the next button as you have it.
On page "pagination-2" open the properties of the pagination object and set the next button link type=child page. Leave the previous button as you have it.
GREAT GREAT help!!
Now, Pablo was "technicly" wright and it gave me partial solution.
The NEXT and PREV buttons where using his methods "Not clickable", but I wasn't getting what I wanted to the end.
But crispy68 solution gave me excatly what I needed.
NEXT and PREV Buttons not clickable, but also different colour of "disabled" buttons for it's Text and Backgroud!
THANK YOU ALL
-
VEDRAN
-

- Posts: 86
- Joined: Tue Feb 09, 2021 9:54 am
- Contact:
Re: Pagination - How do I disable NEXT button at last page
I was never able to manage to get this "Disabled" links action to be displayed on the page.VEDRAN wrote: Sun Sep 04, 2022 4:05 pm I was never able to manage to get this "Disabled" links action to be displayed on the page.
If I do what Crispy says, the page would just simply resfresh and will go to the top of the same page when it reaches to my LAST page. But could never get the actual Collor and a Disable Mouse cursor when scrolling over the Example: NEXT button
If I do what Crispy says, the page would just simply resfresh and will go to the top of the same page when it reaches to my LAST page. But could never get the actual Collor and a Disable Mouse cursor when scrolling over the Example: NEXT button which should be Disabled to even click on it.

-
VEDRAN
-

- Posts: 86
- Joined: Tue Feb 09, 2021 9:54 am
- Contact:
Re: Pagination - How do I disable NEXT button at last page
There is also another problem i have noticed with "Pagination".
Problem 1.
If you Preview the pages, go to Page 1, Right click somewhere on the page, left click "Inspect" in Goggle chrome, left click on Icon "Toggle Device Tollbar", select Device: Iphone SE, to see the page in Mobile view (480 Breakpoint).
Left click somewhere on the text and Hold the left click. Try to move left and Right the phone screen while holding the left click.
You will see that the page moves left and right, and it souldn't.
Problem 2.
I have set in the properties of the Paginations, Tab Paginations, Visible items 2.
But it shows all pages. If I understamd this correctly, it shouls show only 2 pages (Visible items 2) and then ellipse ("...") between them, showing that there is more pages between them.
On Page 2, you can see this even better.
Google is going crazy on me since its not mobile friendly page then.
https://search.google.com/test/mobile-friendly?hl=en
DeMO
https://anonfiles.com/n98aidE8y3/pagination-2_wbs
Thank you
Problem 1.
If you Preview the pages, go to Page 1, Right click somewhere on the page, left click "Inspect" in Goggle chrome, left click on Icon "Toggle Device Tollbar", select Device: Iphone SE, to see the page in Mobile view (480 Breakpoint).
Left click somewhere on the text and Hold the left click. Try to move left and Right the phone screen while holding the left click.
You will see that the page moves left and right, and it souldn't.
Problem 2.
I have set in the properties of the Paginations, Tab Paginations, Visible items 2.
But it shows all pages. If I understamd this correctly, it shouls show only 2 pages (Visible items 2) and then ellipse ("...") between them, showing that there is more pages between them.
On Page 2, you can see this even better.
Google is going crazy on me since its not mobile friendly page then.
https://search.google.com/test/mobile-friendly?hl=en
DeMO
https://anonfiles.com/n98aidE8y3/pagination-2_wbs
Thank you
- Pablo
- Posts: 23773
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Pagination - How do I disable NEXT button at last page
This has nothing to do with pagination. It's an error in your layout design.
You will need to make sure that all elements are inside the page boundaries (viewport)
See also the FAQ "There is a large is empty space at the bottom or right side of my page."
https://www.wysiwygwebbuilder.com/forum ... hp?t=63817
In your case, the pagination has a fixed width , so eventually the object will become to wide for the screen.
You will need to adjust your breakpoints for that, or make the menu full width so it scales automatically.
You did specify the items manually, so in that case it shows all.

Also, the link will be disabled if you use 3 dots (ellipse) for the title.
You will need to make sure that all elements are inside the page boundaries (viewport)
See also the FAQ "There is a large is empty space at the bottom or right side of my page."
https://www.wysiwygwebbuilder.com/forum ... hp?t=63817
In your case, the pagination has a fixed width , so eventually the object will become to wide for the screen.
You will need to adjust your breakpoints for that, or make the menu full width so it scales automatically.
This option is for use in combination with 'Synchronize with the Site Manager.If I understand this correctly, it should show only 2 pages (Visible items 2) and then ellipse ("...") between them, showing that there is more pages between them.
You did specify the items manually, so in that case it shows all.

To disable the next or previous button and use the disable colors, use a smart link and set it to 'next page' or 'previous page'.But could never get the actual Collor and a Disable Mouse cursor when scrolling over the Example: NEXT button which should be Disabled to even click on it.
Also, the link will be disabled if you use 3 dots (ellipse) for the title.
-
VEDRAN
-

- Posts: 86
- Joined: Tue Feb 09, 2021 9:54 am
- Contact:
Re: Pagination - How do I disable NEXT button at last page
Ok. Got the Disabled links and how to enable that option.Pablo wrote: Mon Oct 24, 2022 11:18 am This has nothing to do with pagination. It's an error in your layout design.
You will need to make sure that all elements are inside the page boundaries (viewport)
In your case, the pagination has a fixed width , so eventually the object will become to wide for the screen.
You will need to adjust your breakpoints for that, or make the menu full width so it scales automatically.
But
How do I make this menu (Pagination) full width so it scales automatically?
Where do I click for that option to enable the full width?
I couldn't find in the Pagination options.
- Pablo
- Posts: 23773
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Pagination - How do I disable NEXT button at last page
You can make the menu full width, by enabling 'the 'full width' property in the property inspector.
-
VEDRAN
-

- Posts: 86
- Joined: Tue Feb 09, 2021 9:54 am
- Contact:
Re: Pagination - How do I disable NEXT button at last page
OK. I have enabled the full width, but the page still moves left-right in mobile view.Pablo wrote: Mon Oct 24, 2022 1:20 pm You can make the menu full width, by enabling 'the 'full width' property in the property inspector.
Full width didn't help.
can you try please this too, see if its the same with you?
- Pablo
- Posts: 23773
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Pagination - How do I disable NEXT button at last page
It works for me with your project
Make sure you have the latest update.
Make sure you have the latest update.
- BaconFries
-

- Posts: 6047
- Joined: Thu Aug 16, 2007 7:32 pm
Re: Pagination - How do I disable NEXT button at last page
Did you read Pablos reply to this...but the page still moves left-right in mobile view.
See also the FAQ "There is a large is empty space at the bottom or right side of my page."
https://www.wysiwygwebbuilder.com/forum ... hp?t=63817