Images too large in Chrome but OK in MS Edge
Forum rules
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
Images too large in Chrome but OK in MS Edge
I am having a problem with images placed on a page. They are properly sized when the page is opened in Microsoft Edge but they are WAY too large and misplaced when the page is viewed with Chrome. What is the "fix" for this?
Re: Images too large in Chrome but OK in MS Edge
It would be easier if you could provide a link to your page so we can see it. Also, how are you placing the images on the page? Did you just drag the image object onto the page? Is it in a layer, layout grid, flexgrid, etc? Need more info.
Re: Images too large in Chrome but OK in MS Edge
Usually this indicates that filename of the image is incorrect. For example, if the filename contains spaces then this may confuse the browser.
Related FAQ:
https://www.wysiwygwebbuilder.com/forum ... f=10&t=131
Related FAQ:
https://www.wysiwygwebbuilder.com/forum ... f=10&t=131
Re: Images too large in Chrome but OK in MS Edge
Thanks for the replies! The page is at: http://westmb.org/Illinois.html As you can see there are no odd spaces, etc. in the file name.
The image at the bottom right displays properly in Microsoft Edge but not in Chrome. The image was added to the page with the Insert Image command at the top of the page and appears in the proper location/size when the page is viewed in Edge.
The image at the bottom right displays properly in Microsoft Edge but not in Chrome. The image was added to the page with the Insert Image command at the top of the page and appears in the proper location/size when the page is viewed in Edge.
- BaconFries
-

- Posts: 5940
- Joined: Thu Aug 16, 2007 7:32 pm
Re: Images too large in Chrome but OK in MS Edge
Please read from the following url below were it mentions starting image names with numbers.As you can see there are no odd spaces, etc. in the file name.
http://wysiwygwebbuilder.com/forum/view ... 10&t=64868
And from the following url below naming images that use brackets such as [ebay] and spaces, mixing uppercase and lowercase letters...
https://www.wysiwygwebbuilder.com/forum ... f=10&t=131
The following url shows spaces and brackets etc...the spaces can be seen by the %20 which is inserted by the browser because there is spaces!
http://westmb.org/images/WMAQ%20Topsy%2 ... [ebay].jpg
Re: Images too large in Chrome but OK in MS Edge
Thank you all for your advice following which I saw that the file name for the IMAGE contained spaces and brackets and renamed the image to put underscores in place of the spaces and removed the brackets. So, it would seem that I adjusted the image file name to meet the requirements you've suggested -- but the problem is still there at http://westmb.org/Illinois.html. The image at the bottom right on the page continues to be incorrect in size when the page is viewed in Chrome but looks fine with MS Edge. Can you offer any other advice?
Re: Images too large in Chrome but OK in MS Edge
I've checked your page in Edge, Chrome, FF, Opera and IE11 and it looks exactly the same in all. Did you do a hard refresh of your browser (control F5)?
Re: Images too large in Chrome but OK in MS Edge
OK, THAT did it! I had used the "refresh" circle on top of the Chrome browser but hadn't tried the hard refresh Control F5 (wasn't aware of it). Thanks for the tip!!
Re: Images too large in Chrome but OK in MS Edge
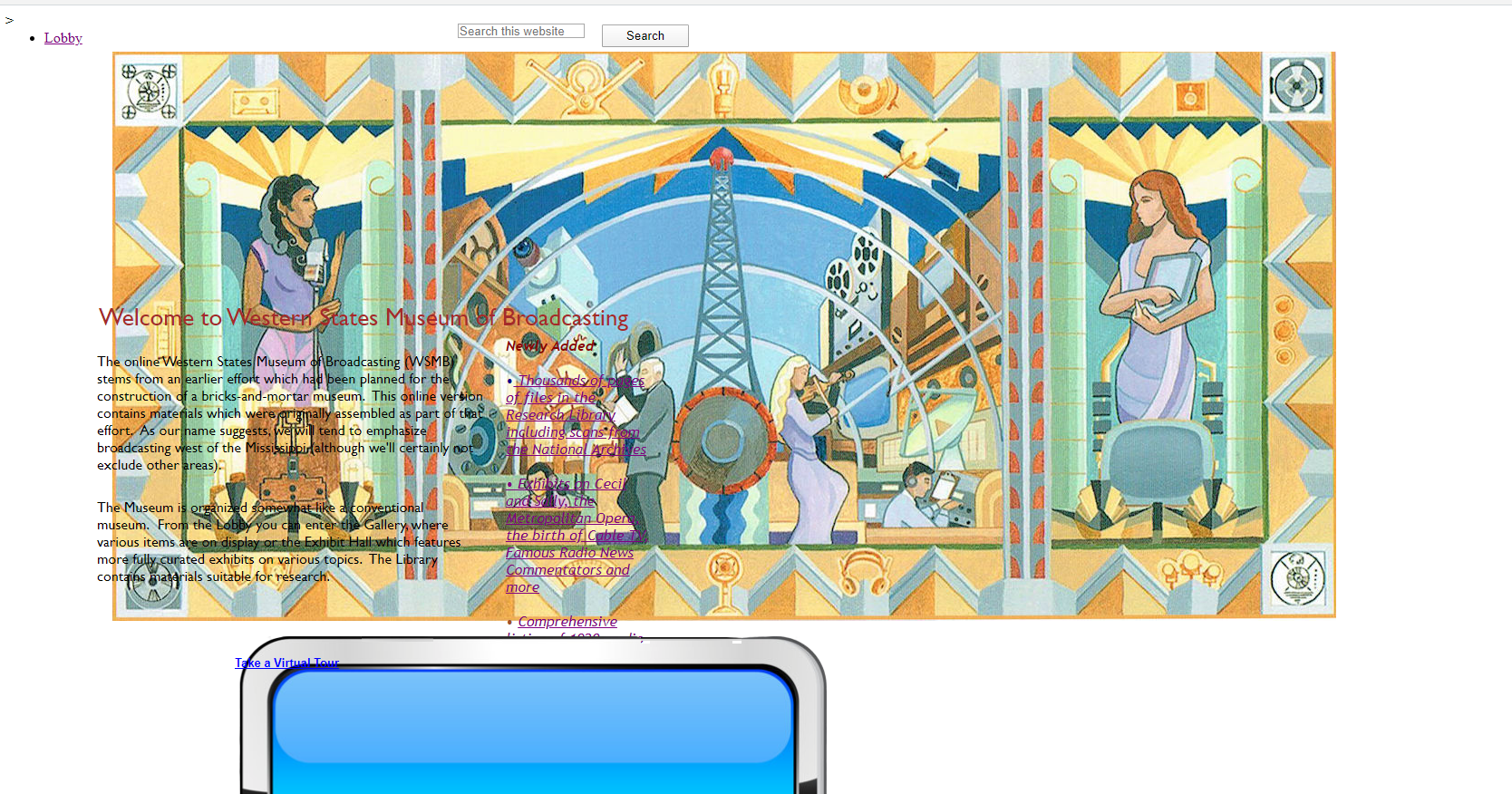
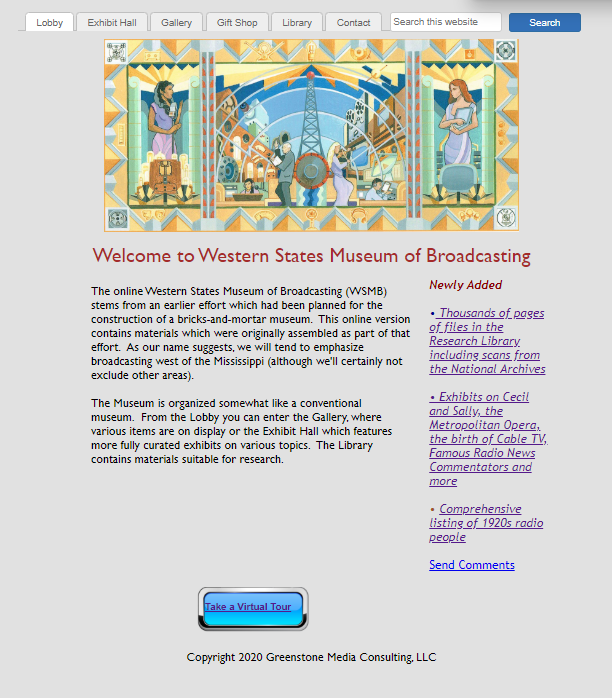
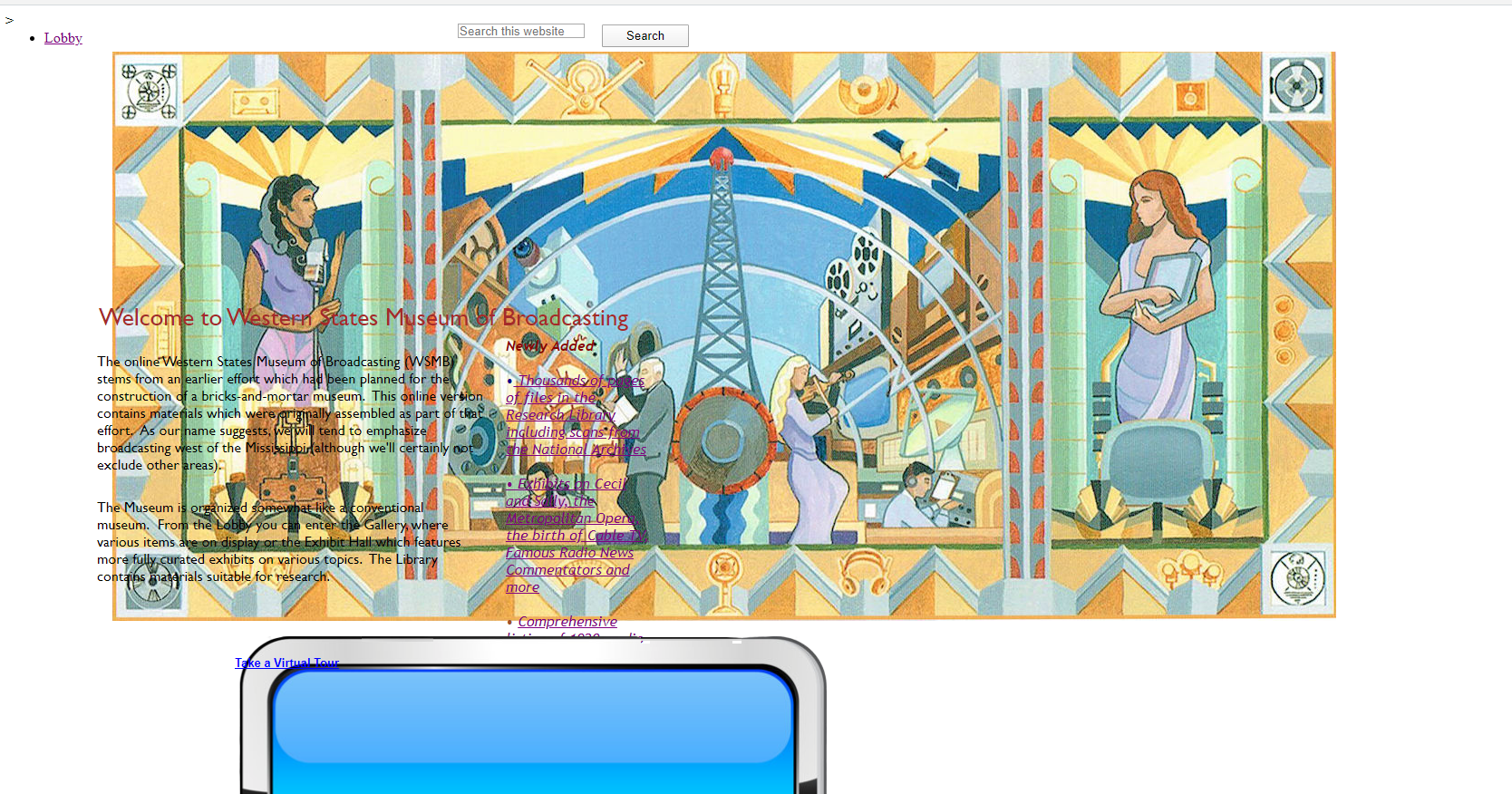
This has been a bit of an ongoing problem for me. When I last asked for help in the Forum helpful responders told me to make sure that I had no spaces in image file names and put underscores in their place. I did that and it partially solved the problem. But here's the way things stand. Occasionally, a page which is newly published (or edited) doesn't display properly in Chrome or Edge. It's as though it looses its formatting. If I do a hard Refresh (Cntrl F5) the page refreshes with proper layout. However, I'm not the only one who experiences this. A friend recently went to my site and when the index page loaded it had a graphic that overran all the rest of the page so the problem isn't just mine. It's kind of like the download isn't properly bringing in the CSS file to get the proper layout and then, if you hit refresh, it does. If I preview a page before publishing it, it ALWAYS looks right. It's only when it downloads from the server that it looses formatting. It seems to me like this has something to do with the way the page gets published by Web Builder -- but I am completely stymied as to what it is doing and why.
Images for the corrupted version and the proper layout are shown here. I'd appreciate any pointers you can give me!


Images for the corrupted version and the proper layout are shown here. I'd appreciate any pointers you can give me!

Re: Images too large in Chrome but OK in MS Edge
If you poke around in the forums here on WWB you will find that someone has provided the code to force the page to be reloaded every time it is opened and not just when refreshing/clearing the cache, which seems to be the issue from what you have stated. I looked at your site (first time so no cache) and it is fine.
- BaconFries
-

- Posts: 5940
- Joined: Thu Aug 16, 2007 7:32 pm
Re: Images too large in Chrome but OK in MS Edge
See the following url with replies about how to resolve this.
viewtopic.php?f=56&t=86574&p=439789
viewtopic.php?f=56&t=86574&p=439789
Re: Images too large in Chrome but OK in MS Edge
BF, that link returns:
You are not authorised to read this forum.
Billing clients for your freelance work? Try Minute-2-Minute, the project management, timing, and billing system. Perfect for web developers who charge by the hour. FREE 45-day trial.
- BaconFries
-

- Posts: 5940
- Joined: Thu Aug 16, 2007 7:32 pm
Re: Images too large in Chrome but OK in MS Edge
@gofrank my mistake... this is from the thread
@ radioron the following may be of interes
https://stackoverflow.com/questions/136 ... r-php-site
https://developer.mozilla.org/en-US/doc ... patibility
@ radioron the following may be of interes
https://httpd.apache.org/docs/2.4/caching.htmlRob wrote: Fri Mar 13, 2020 10:48 pm bottom part of my htaccess file. Not sure if it ends up cancelling each other out. Does not seem to make GTMetrix happy in terms of leverage browser cache.
# DISABLE CACHING
<IfModule mod_headers.c>
Header set Cache-Control "no-cache, no-store, must-revalidate"
Header set Pragma "no-cache"
Header set Expires 0
</IfModule>
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType image/x-icon "access plus 1 year"
# Video
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/mpeg "access plus 1 year"
# CSS, JavaScript
ExpiresByType text/css "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
# Others
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
</IfModule>
https://stackoverflow.com/questions/136 ... r-php-site
https://developer.mozilla.org/en-US/doc ... patibility
ColinM wrote: Thu Mar 19, 2020 12:07 amHi Rob,Rob wrote: Wed Mar 18, 2020 6:20 pm Word of warning. I had added the "no cache" to htaccess, and I think it was causing loading issues. HTML might be a better option.
Yes, I noticed that recently when I was testing DNS resolving with my new provider. This is my .htaccess file (the indexes URL has been edited)
ErrorDocument 404 /redirect.html
# DISABLE CACHING
<IfModule mod_headers.c>
Header set Cache-Control "no-cache, no-store, must-revalidate"
Header set Pragma "no-cache"
Header set Expires 0
</IfModule>
Options -Indexes
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.insertyourdomanhere/$1 [R,L]
The first one deploys a timed redirect for redundant pages or url miss types.
The second seems to work very well displaying new content (no CTRL F5 or browser cache clearing required)
The third is to overide cPanel's http default.


