Wrap Text around images and other objects

'Wrap Text' is an object container (just like a layer or layout grid) with text.
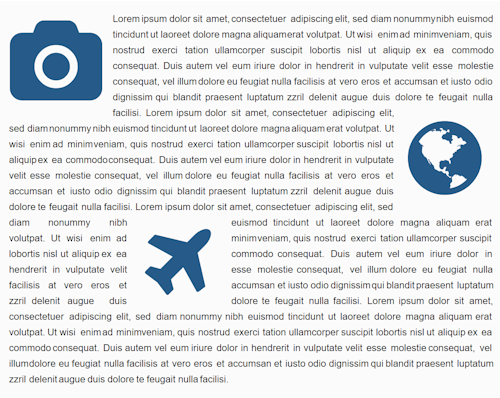
By default, the text will fill the entire box, but when you drag & drop objects inside the object, the text will wrap around it!
By default, the text will fill the entire box, but when you drag & drop objects inside the object, the text will wrap around it!

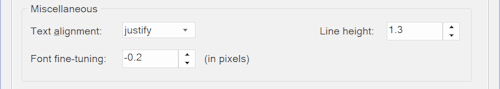
All text will have the same formatting which can be configured in the Style properties.
Because not all fonts behave the same way in different browsers, we have added a 'font fine-tune' option which allows you to fine-tune the size of the font for the best results. Make sure you test this in all browsers!
Line-height specifies the line spacing between lines.
Because not all fonts behave the same way in different browsers, we have added a 'font fine-tune' option which allows you to fine-tune the size of the font for the best results. Make sure you test this in all browsers!
Line-height specifies the line spacing between lines.

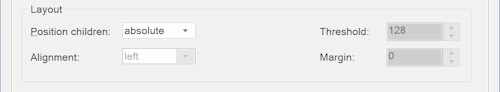
Layout
The Layout specifies how child elements are positioned inside the container.
The Layout specifies how child elements are positioned inside the container.

absolute
The placement of child elements is done with absolute positions, they can be placed anywhere in side the container.
In 'absolute mode' the Wrap Text object cannot be use in flexible layouts, because all sizes/positions are fixed!
Note: When this object was designed its behavior was inspired by CSS exclusions. Unfortunately, most browsers still do not support this functionality so WWB simulates the behavior by using absolute positions for text segments.
floating
The placement of child elements is floating, starting at the top left (or top right) of the container. This makes it possible to wrap text around images or other objects in flexible layouts. In 'floating mode', the Wrap Text object can be used in layout grids or flex box.
The placement of child elements is done with absolute positions, they can be placed anywhere in side the container.
In 'absolute mode' the Wrap Text object cannot be use in flexible layouts, because all sizes/positions are fixed!
Note: When this object was designed its behavior was inspired by CSS exclusions. Unfortunately, most browsers still do not support this functionality so WWB simulates the behavior by using absolute positions for text segments.
floating
The placement of child elements is floating, starting at the top left (or top right) of the container. This makes it possible to wrap text around images or other objects in flexible layouts. In 'floating mode', the Wrap Text object can be used in layout grids or flex box.

shape
This option adds experimental support for CSS's shape-outside. This will wrap the text around the outline of a single, transparent image or shape. This makes it possible to wrap text around complex objects rather than simple rectangular boxes.
'shape mode' was designed to work with 1 child elements only, because there is no way in HTML to extract the shape from multiple elements. So, the text will only flow around the first element all the other elements will be ignored!
Threshold specifies the alpha channel threshold used to extract the shape from the image. The range is 0 - 255. Any pixels whose alpha component's value is greater than the threshold are considered to be part of the shape for the purposes of determining its boundaries. For example, a value of 128 means that the shape will enclose all the pixels that are more than 50% opaque. The margin lets you adjust the distance between the edges of the shape (the float element) and the surrounding text.
Note: shape-outside requires a modern browsers. It currently works in Safari, Edge, Chome and FireFox, but not in IE!
This option adds experimental support for CSS's shape-outside. This will wrap the text around the outline of a single, transparent image or shape. This makes it possible to wrap text around complex objects rather than simple rectangular boxes.
'shape mode' was designed to work with 1 child elements only, because there is no way in HTML to extract the shape from multiple elements. So, the text will only flow around the first element all the other elements will be ignored!
Threshold specifies the alpha channel threshold used to extract the shape from the image. The range is 0 - 255. Any pixels whose alpha component's value is greater than the threshold are considered to be part of the shape for the purposes of determining its boundaries. For example, a value of 128 means that the shape will enclose all the pixels that are more than 50% opaque. The margin lets you adjust the distance between the edges of the shape (the float element) and the surrounding text.
Note: shape-outside requires a modern browsers. It currently works in Safari, Edge, Chome and FireFox, but not in IE!

