Page 1 of 1
Adding a Scrolling window
Posted: Sat Apr 20, 2019 3:33 pm
by Fabian
Hi
Eventually got to the right forum at last.
Because I was finding version 14 a bit daunting I started building a website with one of the templates that come with the software. As I'm selling website articles I have rather a lot of niches to list down one side and I'm running out of space. If I just keep going the page will be the longest in Internet history.
Is it possible to add scrolling to one of these templates so I can keep adding niches and visitors can just scroll down the page to see buttons that are out of site?
I'd be grateful if someone could let me know.
Thanks a lot.
Re: Adding a Scrolling window
Posted: Sat Apr 20, 2019 3:41 pm
by Pablo
The browser will automatically add a scrollbar when you add more content to the page.
If you want to increase the workspace size then you can do this in the Page Properties.
Re: Adding a Scrolling window
Posted: Sun Apr 21, 2019 9:18 am
by Fabian
Thanks a lot, Pablo
Re: Adding a Scrolling window
Posted: Sun Apr 21, 2019 10:19 pm
by Fabian
The browser will automatically add a scrollbar when you add more content to the page.
Well, it doesn't do that, it just keeps going down the page as I thought it would. When you press F5 to see the site in the browser the same thing occurs. It's spilling over the bottom edge of the page and not a scroll bar in site.
Re: Adding a Scrolling window
Posted: Mon Apr 22, 2019 1:48 am
by crispy68
Do you have a link to the page so we can see what you are seeing?
Re: Adding a Scrolling window
Posted: Mon Apr 22, 2019 6:50 am
by Pablo
Maybe you have disabled the scrollbar in Page Properties -> Advanced -> overflow?
What is the URL of the page so I can see what you have done?
Re: Adding a Scrolling window
Posted: Mon Apr 22, 2019 4:41 pm
by Fabian
Sorry for the delay, couldn't get the publisher to upload the site to the correct place on the server. All sorted now.
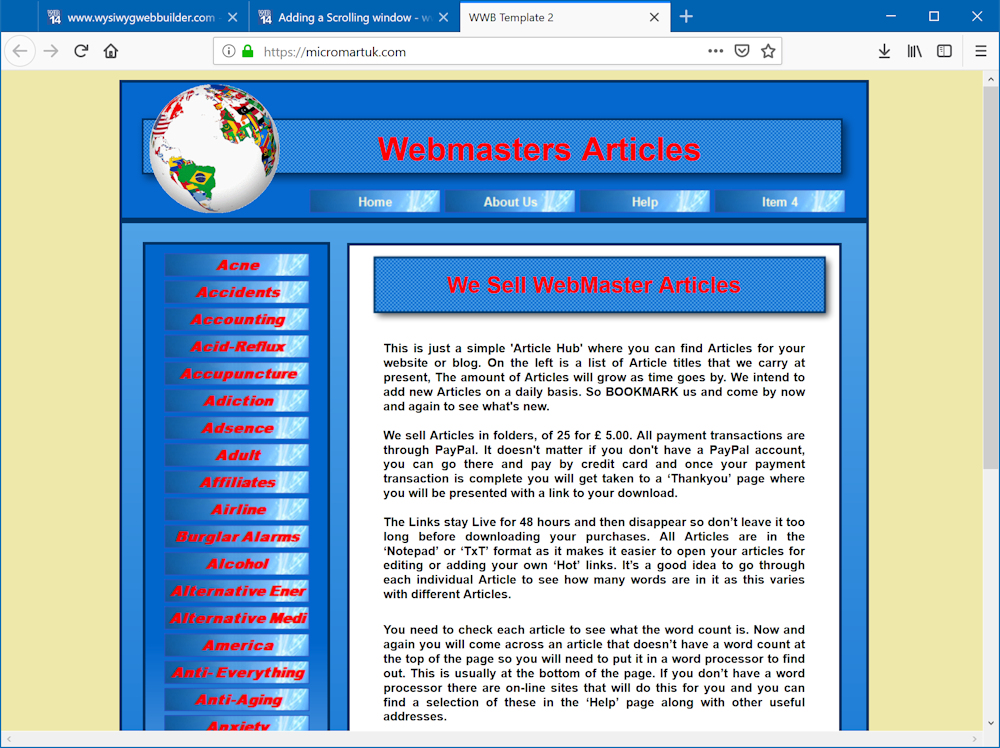
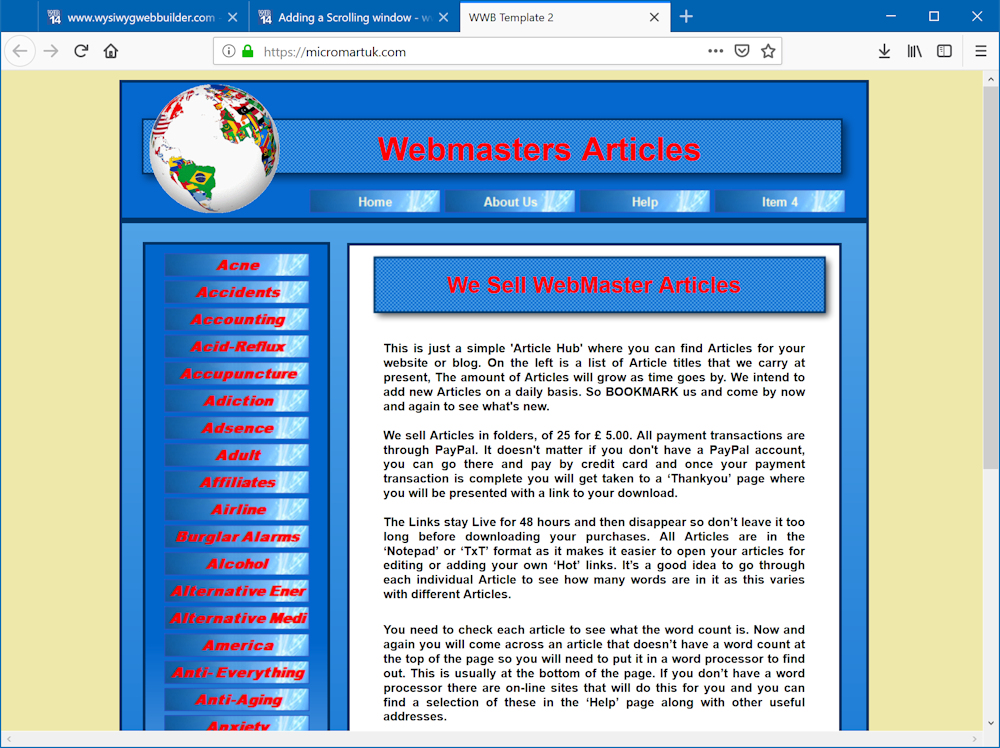
https://micromartuk.com
Thanks a lot.
Re: Adding a Scrolling window
Posted: Mon Apr 22, 2019 5:06 pm
by Pablo
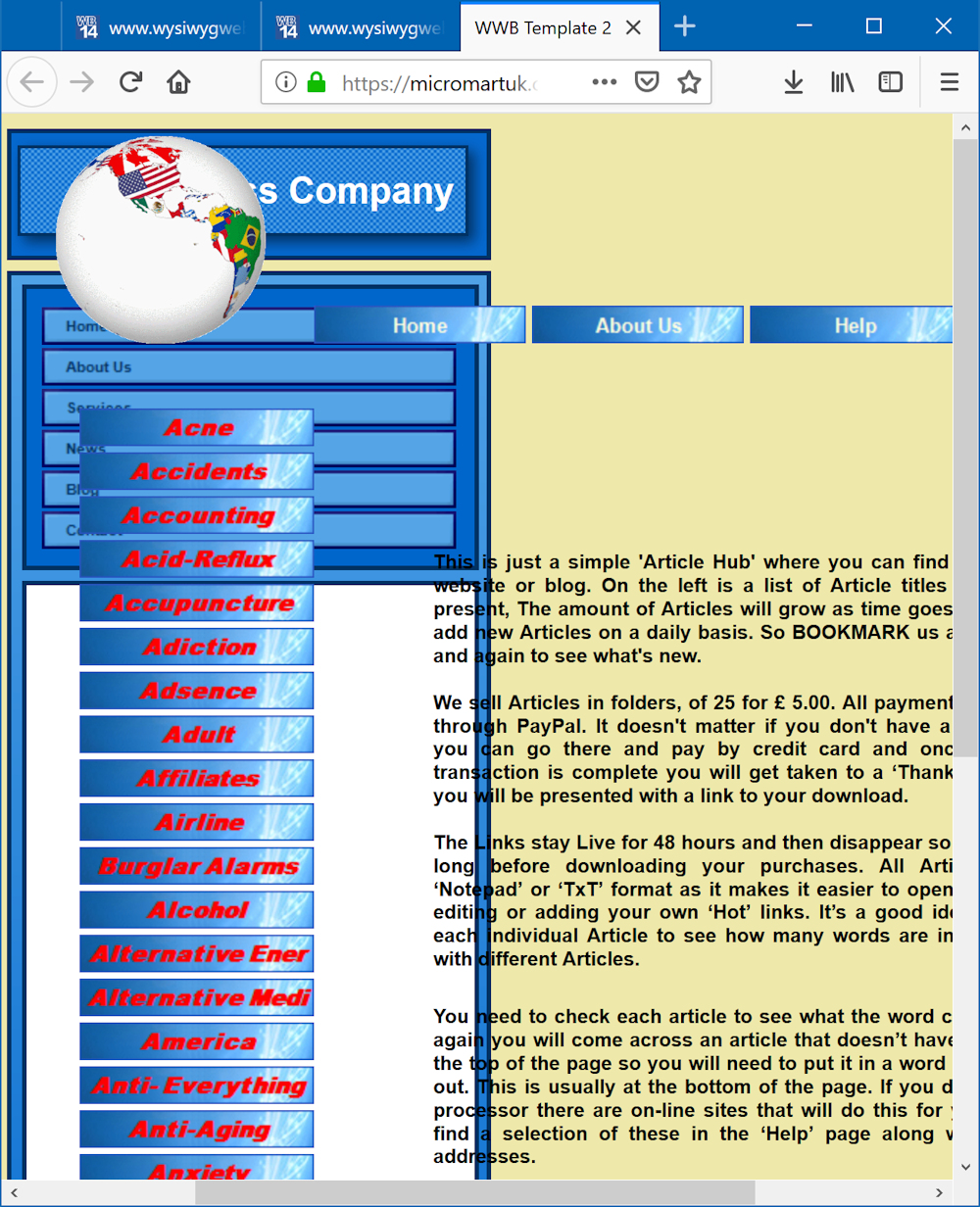
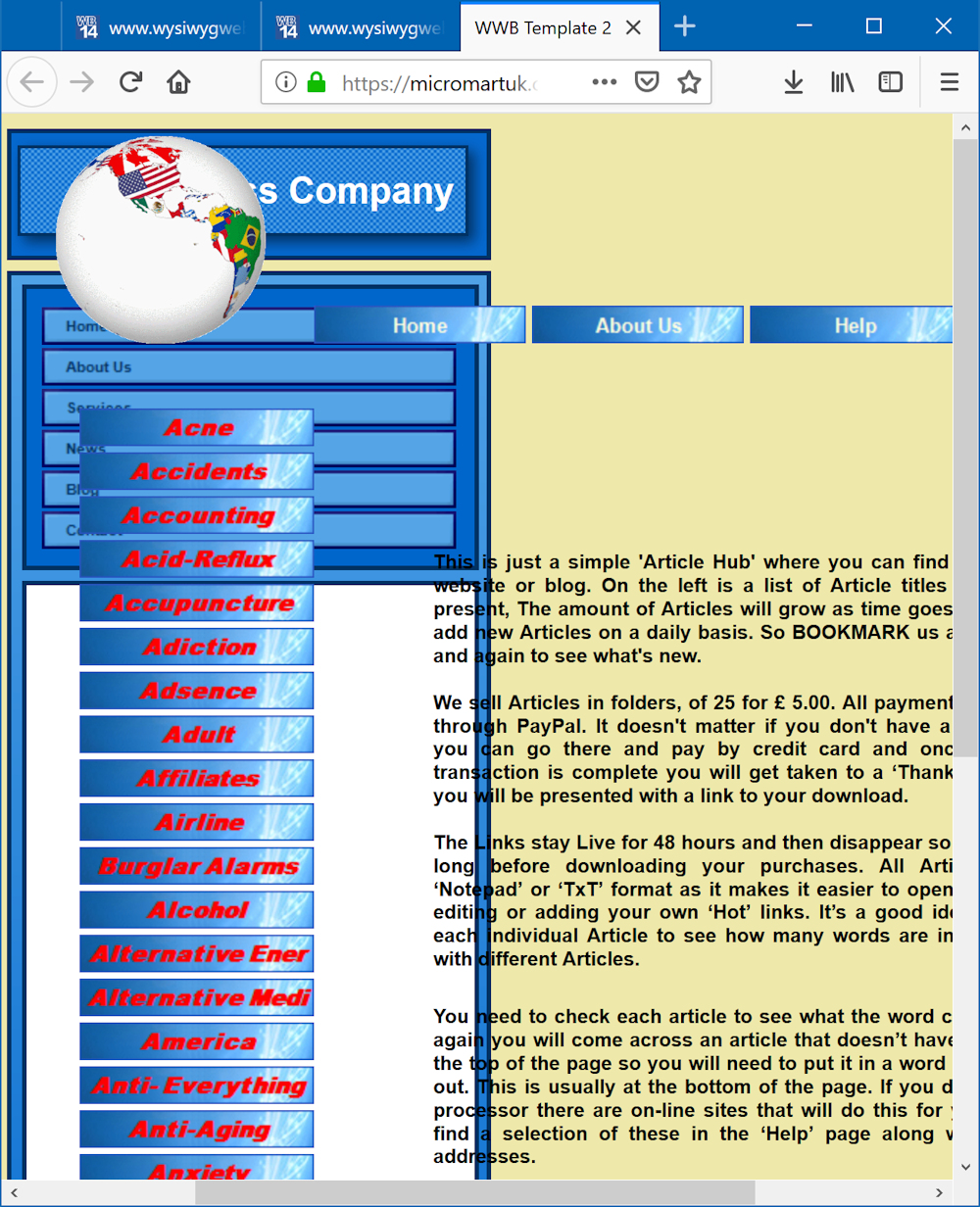
The scrollbar seems to work correctly.
However, you did not adjust the layout of the breakpoint, so most content is outside the viewport.
Re: Adding a Scrolling window
Posted: Mon Apr 22, 2019 5:21 pm
by Fabian
You say the scroll bar is working normally, well the web page I'm looking at (micromartuk.com) hasn't any scroll bar at all.
I don't understand what you were saying about
However, you did not adjust the layout of the breakpoint, so most content is outside the viewport.
You'll have to be more explanatory because I'm new with 14, it's all a bit above my head Pablo. Have patience and I will get there eventually.
Re: Adding a Scrolling window
Posted: Mon Apr 22, 2019 6:01 pm
by Pablo
This is what I see (there is a scrollbar at the right side):

I cannot see exactly what you have done based on the HTML only, so I'm just guessing. But it looks like you have added a breakpoint.

You will have to switch to the breakpoint(s) and make sure everything fits inside the viewport.
Related tutorial:
https://www.wysiwygwebbuilder.com/rwd_basics.html
Or else remove the breakpoint.
Re: Adding a Scrolling window
Posted: Mon Apr 22, 2019 10:14 pm
by crispy68
Are you referring to where the menu extends beyond the bottom of the page as below?

Re: Adding a Scrolling window
Posted: Tue Apr 23, 2019 9:00 am
by Fabian
Yes I was
I wanted a scroll bar down the right-hand side of the contents window so I could add many more niches to the list, but for some reason, a scroll bar isn't forthcoming.
Pablo says its something to do with adding a 'Breakpoint', but I didn't add any as I didn't know what a 'Breakpoint' was at the time. I have found out that 'Breakpoints' are added to a template to make it compatible with different screen sizes when viewed on a tablet or mobile phone. They make the screen bigger or smaller (Responsive) depending on what you're using to view the website with.
I don't see the connection between 'Breakpoints' and the scroll bar not being there. What I was thinking was that the Template I used was just a standard guide for people to get an idea of how a website will look once you build the real thing using the software and not an actual template that someone had made for their own website, a fully working one.
You've got to take into consideration that I haven't used this software for years and my original version was a really early one.
But, thanks for the reply.
Re: Adding a Scrolling window
Posted: Tue Apr 23, 2019 9:04 am
by Pablo
Menus normally do not have a scrollbar, that might be confusing for the user.
But if you really want this then you can place the object on a layer and set overflow to scroll (not recommended).
Re: Adding a Scrolling window
Posted: Tue Apr 23, 2019 3:18 pm
by Fabian
Thanks for the reply and your continuing patience Pablo.
So this is the only way I'll be able to have a scroll bar on that window. Then the best thing is to have all my niches on one page and link that page to a word on the 'Home' page and direct my customers to it if they want to know what articles I have for sale.
I'll give that a try and see how it turns out.
Thanks again.
Re: Adding a Scrolling window
Posted: Tue Apr 23, 2019 3:21 pm
by Fabian
OOPS,
Forgot to ask, What did you mean by (Not Recomended) will it break if I do it or what.......
Re: Adding a Scrolling window
Posted: Tue Apr 23, 2019 3:44 pm
by Pablo
So this is the only way I'll be able to have a scroll bar on that window.
You can also place the menu inside an inline frame, but some mobile browsers may not like that.
What did you mean by (Not Recomended) will it break if I do it or what.......
By 'not recommended' I meant that a menu with a scrollbar might be confusing for the user.
If you have a lot of menu options then maybe it's better to consider another menu?
https://www.wysiwygwebbuilder.com/navigation.html
Re: Adding a Scrolling window
Posted: Tue Apr 23, 2019 10:06 pm
by Fabian
Thanks, Pablo
Would you close the 'Scrolling' post as I think we have gone far enough with it for now?
Took your advice and started a fresh site with 'Layout Grids'.
I followed one of Greg Hugh's Youtube video's, but as much as I try I can't get the main body of text to sit in the centre of the page.
Its the only thing that looks out of place. I'll add the button links in later.
I'd be grateful if you'd take a look and tell me what's wrong with it
Re: Adding a Scrolling window
Posted: Wed Apr 24, 2019 6:06 am
by Pablo
You should also insert the text inside a layout grid to make it flexible.
Example templates:
https://www.wysiwygwebbuilder.com/templates8.html