Rotate and zoom a image
Forum rules
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
- KingSparta
-

- Posts: 297
- Joined: Tue Dec 08, 2020 6:00 pm
- Location: Earth
Rotate and zoom a image
Looking for some way to rotate an image and zoom in on it
I did not see anything under help or in WYSIWYG special effects.
I did not see anything under help or in WYSIWYG special effects.
Retired military, Airborne, Air Assault, and Helicopter Flight Wings.
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Re: Rotate and zoom a image
What do you mean exactly by rotate and zoom? Are you looking for some effect where the user hovers over the image and it rotates and zooms in? If so, you can do that by creating an event on hover.
- KingSparta
-

- Posts: 297
- Joined: Tue Dec 08, 2020 6:00 pm
- Location: Earth
Re: Rotate and zoom a image
More like a user comes to the index.html page and the image rotates in and zooms at the same time to 100% (maybe 3 seconds or so) and then loads index2.html
Last edited by KingSparta on Wed Apr 30, 2025 8:20 pm, edited 1 time in total.
Retired military, Airborne, Air Assault, and Helicopter Flight Wings.
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
- KingSparta
-

- Posts: 297
- Joined: Tue Dec 08, 2020 6:00 pm
- Location: Earth
Re: Rotate and zoom a image
It looks interesting
Retired military, Airborne, Air Assault, and Helicopter Flight Wings.
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
- KingSparta
-

- Posts: 297
- Joined: Tue Dec 08, 2020 6:00 pm
- Location: Earth
Re: Rotate and zoom a image
This sort of works, I can get it to zoom in, and rotate 360 degrees.
I, however, can not seem to catch it in an active, enabled, hover, etc state, and try to forward from index.html to index2.html
Using this to forward the page.
Is there a way to force a state?
I know this goes beyond, thanks for the info.
I, however, can not seem to catch it in an active, enabled, hover, etc state, and try to forward from index.html to index2.html
Using this to forward the page.
Code: Select all
<meta http-equiv="refresh" content="2; url=https://myaagrapevines.com/index2.html" />
I know this goes beyond, thanks for the info.
Retired military, Airborne, Air Assault, and Helicopter Flight Wings.
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Re: Rotate and zoom a image
Is the user supposed to click something, hover over something or is just supposed to happen automatically when you load the page? I'm still not clear on what you are trying to do.
- KingSparta
-

- Posts: 297
- Joined: Tue Dec 08, 2020 6:00 pm
- Location: Earth
Re: Rotate and zoom a image
You have a cover. Picture a 1930s sum book cover.
You want that shown automatically when index.html is loaded
The small picture starts to turn and zooms in so the user can see it in full size and color.
After the picture is shown, fade in to index2.html
This is where the site starts to show its menu.
I need a way to force the computer to say All right, all ready, let's go to page two.
You want that shown automatically when index.html is loaded
The small picture starts to turn and zooms in so the user can see it in full size and color.
After the picture is shown, fade in to index2.html
This is where the site starts to show its menu.
I need a way to force the computer to say All right, all ready, let's go to page two.
Retired military, Airborne, Air Assault, and Helicopter Flight Wings.
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Re: Rotate and zoom a image
What do you mean by this?
Why do you need 'states'?however, can not seem to catch it in an active, enabled, hover, etc state, and try to forward from index.html to index2.html
- KingSparta
-

- Posts: 297
- Joined: Tue Dec 08, 2020 6:00 pm
- Location: Earth
Re: Rotate and zoom a image
What I need is something to tell the little translation is ok to run, or you're going to need a user to trigger it. I don't want the user to have to hover or do any of this to get logged on to the site.
Retired military, Airborne, Air Assault, and Helicopter Flight Wings.
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Re: Rotate and zoom a image
Transitions are triggered by the user (on hover, click etc).
Animations are triggered automatically.
Animations are triggered automatically.
Re: Rotate and zoom a image
Although this example doesn't rotate or zoom in (just fades out), is this what you are sort of after?
example
example
- KingSparta
-

- Posts: 297
- Joined: Tue Dec 08, 2020 6:00 pm
- Location: Earth
Re: Rotate and zoom a image
I just thought it would be a good transition.
I feel kind of bumbed out now.
Retired military, Airborne, Air Assault, and Helicopter Flight Wings.
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Re: Rotate and zoom a image
You never said if my example is what you are looking for (of course + zoom and rotate).
- KingSparta
-

- Posts: 297
- Joined: Tue Dec 08, 2020 6:00 pm
- Location: Earth
Re: Rotate and zoom a image
Oh, no, not what I was looking for, but I appreciate you looking for me.crispy68 wrote: Thu May 01, 2025 7:10 pm You never said if my example is what you are looking for (of course + zoom and rotate).
Retired military, Airborne, Air Assault, and Helicopter Flight Wings.
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Re: Rotate and zoom a image
There could be a solution but without fully understanding what you want it's hard to offer any advice. What about my demo (besides that the image doesn't rotate or zoom) is not correct? It seems on the surface it does what you want....page loads, shows an image, fades and shows the page afterwards. Could I make the image zoom and rotate? Probably...but haven't tried it yet.
- KingSparta
-

- Posts: 297
- Joined: Tue Dec 08, 2020 6:00 pm
- Location: Earth
Re: Rotate and zoom a image
I see what you're saying now, exactly right, that would be useful.crispy68 wrote: Thu May 01, 2025 8:22 pm There could be a solution but without fully understanding what you want it's hard to offer any advice. What about my demo (besides that the image doesn't rotate or zoom) is not correct? It seems on the surface it does what you want....page loads, shows an image, fades and shows the page afterwards. Could I make the image zoom and rotate? Probably...but haven't tried it yet.
Retired military, Airborne, Air Assault, and Helicopter Flight Wings.
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Re: Rotate and zoom a image
Is THIS closer to what you are looking for?
- KingSparta
-

- Posts: 297
- Joined: Tue Dec 08, 2020 6:00 pm
- Location: Earth
Re: Rotate and zoom a image
That's great, yes, exactly it!!!!!!!!!!!!!!!
Retired military, Airborne, Air Assault, and Helicopter Flight Wings.
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
- KingSparta
-

- Posts: 297
- Joined: Tue Dec 08, 2020 6:00 pm
- Location: Earth
Re: Rotate and zoom a image
Will you make that a plugin where we can buy it from you?
Retired military, Airborne, Air Assault, and Helicopter Flight Wings.
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Re: Rotate and zoom a image
No need to make extension. Did it in WB. Here is the link to the demo project file.
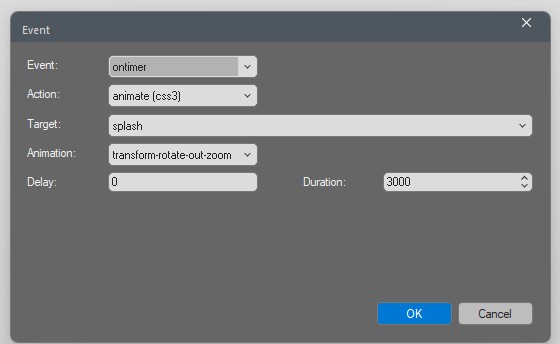
The 'splash' layer has the image that's shown on load. Take a look at the events for the timer.
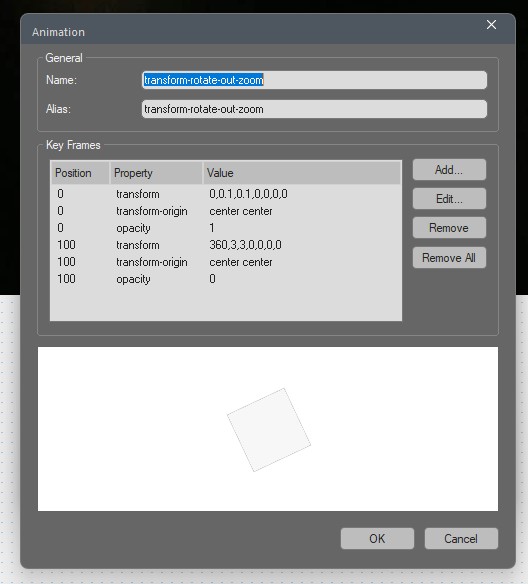
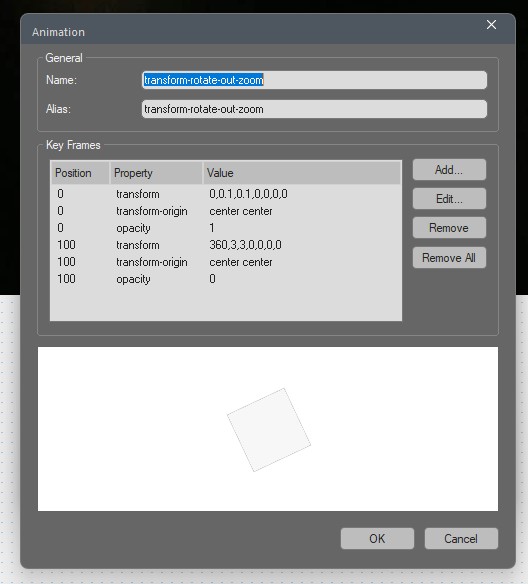
I had to create an animation (called transform-rotate-out-zoom) to the animation editor since there wasn't one I could find exactly to fit what you wanted. I've included snapshots in the folder for you to add this animation to WB. Make sure to add the animation first before loading project file for a smoother result.
The 'splash' layer has the image that's shown on load. Take a look at the events for the timer.
I had to create an animation (called transform-rotate-out-zoom) to the animation editor since there wasn't one I could find exactly to fit what you wanted. I've included snapshots in the folder for you to add this animation to WB. Make sure to add the animation first before loading project file for a smoother result.
- KingSparta
-

- Posts: 297
- Joined: Tue Dec 08, 2020 6:00 pm
- Location: Earth
Re: Rotate and zoom a image
outstanding, I looked at it briefly, I will try it out
Retired military, Airborne, Air Assault, and Helicopter Flight Wings.
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
- KingSparta
-

- Posts: 297
- Joined: Tue Dec 08, 2020 6:00 pm
- Location: Earth
Re: Rotate and zoom a image
I did follow your print screens until I was lost in the wheat (may need a wee bit of guidance), I have been learning a few things today..
When loading the spin file/project, it said, "WBWD Affix header.wbx was not found."
When loading the spin file/project, it said, "WBWD Affix header.wbx was not found."
Retired military, Airborne, Air Assault, and Helicopter Flight Wings.
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Re: Rotate and zoom a image
hmmm... that extension should have been removed. Let me resave it and upload it again for download. I will report back here....
Re: Rotate and zoom a image
Ok. I've updated the demo. There should be no extension needed. For some reason I forgot to delete another page in the project that had this extension. Use the same link as before.
- KingSparta
-

- Posts: 297
- Joined: Tue Dec 08, 2020 6:00 pm
- Location: Earth
Re: Rotate and zoom a image
I now get a blank black screen then into the below screen. no images show up


Retired military, Airborne, Air Assault, and Helicopter Flight Wings.
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Re: Rotate and zoom a image
You may want to double check that the image inside the layer 'splash' (called splashLogo) is linked to the image included with the project file. The image is called 'burger-c.jpg'.
- KingSparta
-

- Posts: 297
- Joined: Tue Dec 08, 2020 6:00 pm
- Location: Earth
Re: Rotate and zoom a image
I did look in the code and saw this below, I also tried it in an images folder, I am in uncharted territory now.
<img src="images/burger-c.jpg" id="splashLogo" alt="">
<img src="images/burger-c.jpg" id="splashLogo" alt="">
Retired military, Airborne, Air Assault, and Helicopter Flight Wings.
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Re: Rotate and zoom a image
The layer is towards the bottom of the page on the index page. You will need to scroll down. You can also find it in the object manager.


- KingSparta
-

- Posts: 297
- Joined: Tue Dec 08, 2020 6:00 pm
- Location: Earth
Re: Rotate and zoom a image
crispy68 wrote: Sat May 03, 2025 1:13 am The layer is towards the bottom of the page on the index page. You will need to scroll down. You can also find it in the object manager.
Retired military, Airborne, Air Assault, and Helicopter Flight Wings.
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Re: Rotate and zoom a image
Hi Cripsy68...
I too am interested in this animation.
I downloaded the file and made the animation as per your instructions. All looks the same as per your screen shots.
Now, when I try to Preview, it doesn't even open the browser and preview. I says "Generating HTML..." then stays in WYSIWYG. Nothing happens at all. No browser or page is displayed???
Am I missing something? Is there a log file to check if there's a preview error. I tried to locate the WYSIWYG Log File but cannot seem to find one.
Thanks...
I too am interested in this animation.
I downloaded the file and made the animation as per your instructions. All looks the same as per your screen shots.
Now, when I try to Preview, it doesn't even open the browser and preview. I says "Generating HTML..." then stays in WYSIWYG. Nothing happens at all. No browser or page is displayed???
Am I missing something? Is there a log file to check if there's a preview error. I tried to locate the WYSIWYG Log File but cannot seem to find one.
Thanks...
====
Mitch
====
Mitch
====
Re: Rotate and zoom a image
@Kingsparta and @mfirlotte,
Sorry about the confusion. I think when I threw this together, I went so fast that the name of the animation snapshot is incorrect. I've fixed this now in the zip file.
If you look at the 'keyframe.jpg' I sent it shows the name of the animation is 'transform-rotate-out-copy' and the actual name of the animation should be 'transform-rotate-out-zoom'.
Open up animation manager and make sure this is the name of the newly added animaton. Also, make sure to open up the timer, click on events and make sure that the 1st ontimer event has this animation selected.

'
Sorry about the confusion. I think when I threw this together, I went so fast that the name of the animation snapshot is incorrect. I've fixed this now in the zip file.
If you look at the 'keyframe.jpg' I sent it shows the name of the animation is 'transform-rotate-out-copy' and the actual name of the animation should be 'transform-rotate-out-zoom'.
Open up animation manager and make sure this is the name of the newly added animaton. Also, make sure to open up the timer, click on events and make sure that the 1st ontimer event has this animation selected.

'
Re: Rotate and zoom a image
Thanks for that but I "accidentally" named it correctly. I did not include the word "copy" in my animation name.
So the animation is named correctly and the timer event does point to it correctly too.
But still no preview.
Here are 2 screen shots of my setup...

So the animation is named correctly and the timer event does point to it correctly too.
But still no preview.
Here are 2 screen shots of my setup...

====
Mitch
====
Mitch
====
Re: Rotate and zoom a image
@mitch,
Can you confirm that the path for the image 'burger-c.jpg' with ID splashLogo is correct for the image?
Can you confirm that the path for the image 'burger-c.jpg' with ID splashLogo is correct for the image?
Re: Rotate and zoom a image
Yes it is. The image appears in WYSIWYG dev environment just fine.
====
Mitch
====
Mitch
====
Re: Rotate and zoom a image
I just found out...does NOT work in Preview. I just published and it works fine. Odd.
Thanks Crispy!!!!
Thanks Crispy!!!!
====
Mitch
====
Mitch
====
Re: Rotate and zoom a image
That is odd. It should work in preview. I think I know. Please go to Tools --> Files and Folders and make sure the preview folder is correct. I believe it is set to preview in my folder which is why it is not working. I've corrected this in the zip folder now.
Re: Rotate and zoom a image
Is set properly to my preview folder. It must of reset itself after I published as now the Preview works fine.
First time I used the Animation Manager. Thanks so much for this and your help.
First time I used the Animation Manager. Thanks so much for this and your help.
====
Mitch
====
Mitch
====
Re: Rotate and zoom a image
Me again...
Is there a way, using localStorage, to make this animation only happen once per site visit?
I start localStorage off with setting "actionDone" to "true".
Then when reload the page, if "actionDone==true", I tried to use "clearInterval(wb_timer);" but it still runs the animation.
Any ideas?
Is there a way, using localStorage, to make this animation only happen once per site visit?
I start localStorage off with setting "actionDone" to "true".
Then when reload the page, if "actionDone==true", I tried to use "clearInterval(wb_timer);" but it still runs the animation.
Any ideas?
====
Mitch
====
Mitch
====
Re: Rotate and zoom a image
@mitch,
I'm not real sure on this and whether this can be done thru WB on its own or by having to add an additional script to see if there is a cookie/session established, if not fire the timer and then set the cookie/session so that it doesn't refire during the same session.
I'm not real sure on this and whether this can be done thru WB on its own or by having to add an additional script to see if there is a cookie/session established, if not fire the timer and then set the cookie/session so that it doesn't refire during the same session.
Re: Rotate and zoom a image
Hello!
I really liked the idea of having a splash screen when logging in to the site (demo project from Ron). It is original in principle and you can use different creative ideas by applying a splash. I would love to have the opportunity to use the splash. But! I agree with @mfirlotte, the splash screen should only appear when you first log in to the site (in my project, the splash screen appears every time I go to the index page). I don't want to sound arrogant, but I would be grateful if someone (from our pros and WWB gurus) would suggest a solution. Unfortunately, I don't have enough knowledge to implement this on my own:(
I really liked the idea of having a splash screen when logging in to the site (demo project from Ron). It is original in principle and you can use different creative ideas by applying a splash. I would love to have the opportunity to use the splash. But! I agree with @mfirlotte, the splash screen should only appear when you first log in to the site (in my project, the splash screen appears every time I go to the index page). I don't want to sound arrogant, but I would be grateful if someone (from our pros and WWB gurus) would suggest a solution. Unfortunately, I don't have enough knowledge to implement this on my own:(
Re: Rotate and zoom a image
As an idea... all internal links to the main page of the site should be made to a copy of the index page (for example, by naming it "Home". Thus, the screen saver appears only when you first log in to the site or when you force a reboot of the site (F5 or Ctrl F5). It's not elegant, it's not very convenient, but it can be used as a solution (until a more correct solution appears, I'm implementing it so far)...
- KingSparta
-

- Posts: 297
- Joined: Tue Dec 08, 2020 6:00 pm
- Location: Earth
Re: Rotate and zoom a image
I got it to work, and i think I understands why it works now.
Thanks for taking the time..
Thanks for taking the time..
Retired military, Airborne, Air Assault, and Helicopter Flight Wings.
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com
Enjoys model trains, the internet, and ham radio. Located in Fayetteville, NC, USA.
https://MyAAGrapevines.com