Hello,
SInce I added a new item to my responsive menu in the header of my master page, my site who had been working well, stopped to do it.
First I had to restart Wb because the new header did not display right, but it was OK after. But on the web,, after publishing, I get empty ribbon instead of responsive menu. I tried to make it bigger then smaller than the header layout, but without result.
I found those code line too :
<style>
#menu
{
z-index: 9999 !important;
}
</style>
Do I have to use it too? Like pasting in the html code of the page between <head></head> . Then I would have two styles, probably not correct.
Anyway, thank for any help.
My header stopped working after changing responsive menu
Forum rules
PLEASE READ THE FORUM RULES BEFORE YOU POST:
viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/links.html
PLEASE READ THE FORUM RULES BEFORE YOU POST:
viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/links.html
Re: My header stopped working after changing responsive menu
To be able to help you , I need a copy of your project so I can see all your settings.
Related FAQ:
https://www.wysiwygwebbuilder.com/forum ... 10&t=82134
Related FAQ:
https://www.wysiwygwebbuilder.com/forum ... 10&t=82134
Re: My header stopped working after changing responsive menu
Please, here it is.
http://www.khenpo.fr/page1.html
Here is one published page of my site with the issue quite clear (no letters in the header).
http://www.khenpo.fr/chants-presentation.html
I spent a long time trying to figure out but no success. ..
Thank you.
http://www.khenpo.fr/page1.html
Here is one published page of my site with the issue quite clear (no letters in the header).
http://www.khenpo.fr/chants-presentation.html
I spent a long time trying to figure out but no success. ..
Thank you.
Re: My header stopped working after changing responsive menu
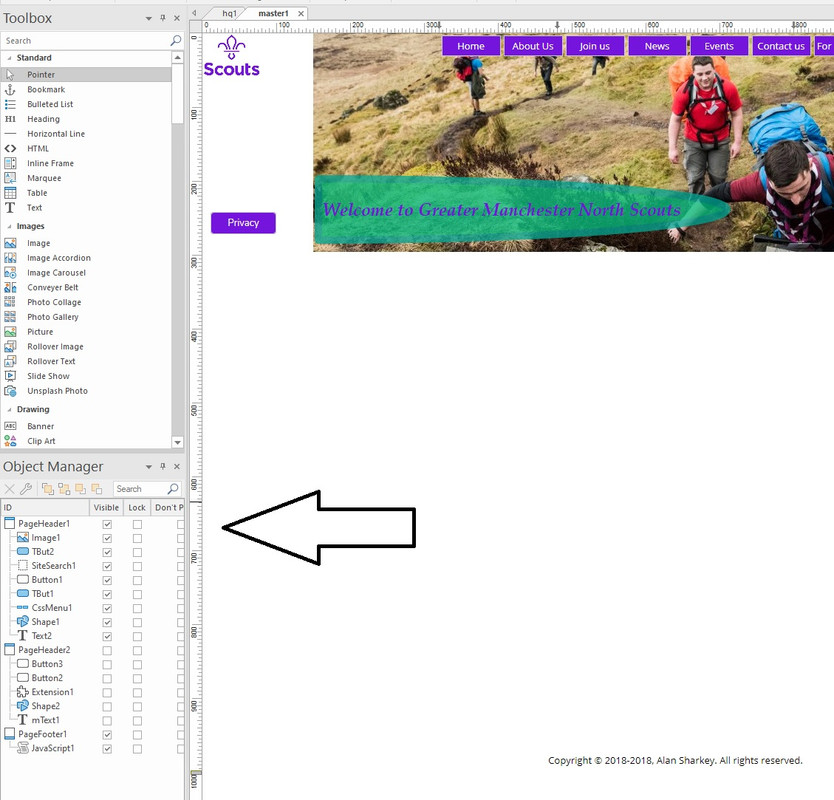
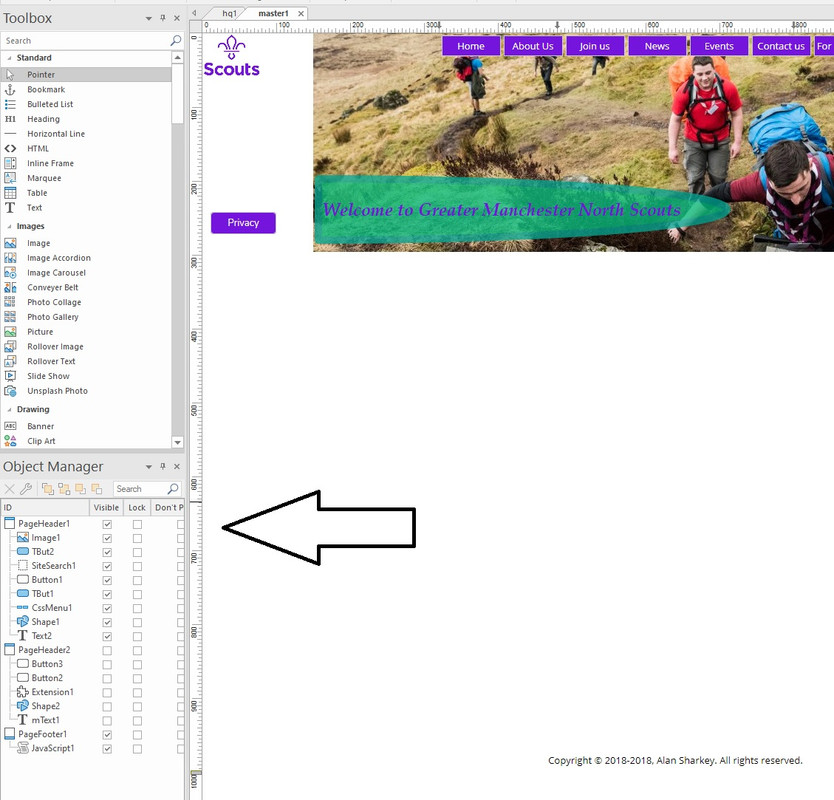
The reason why the menu is not visible is because it's not part of the header. It's is a separate positioned (absolute) element, so when published it's get hidden behind all floating content. You can clearly see this in the Object Manager.
You will need to drag the menu inside the page header area to make it part of the header.
You will need to drag the menu inside the page header area to make it part of the header.
Re: My header stopped working after changing responsive menu
I am sorry but I don't see anything.
masterpage position :x0 y0
responsive menu position : x0 y0
I found an empty text object I don't remember and that I had not noticed visually (lost in the pampa of the empty part of the page) so I just suppressed it but it did not change anything.
Thank you again.
masterpage position :x0 y0
responsive menu position : x0 y0
I found an empty text object I don't remember and that I had not noticed visually (lost in the pampa of the empty part of the page) so I just suppressed it but it did not change anything.
Thank you again.
Re: My header stopped working after changing responsive menu
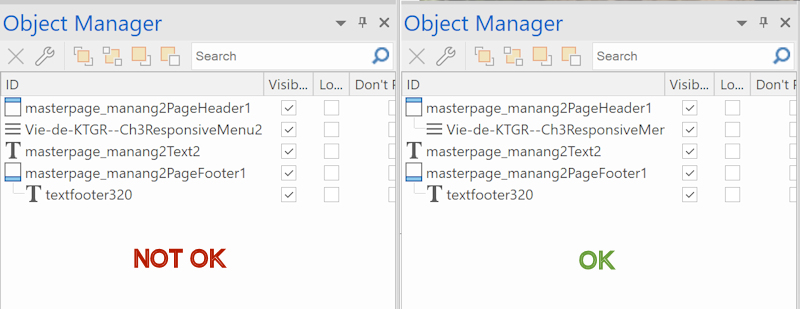
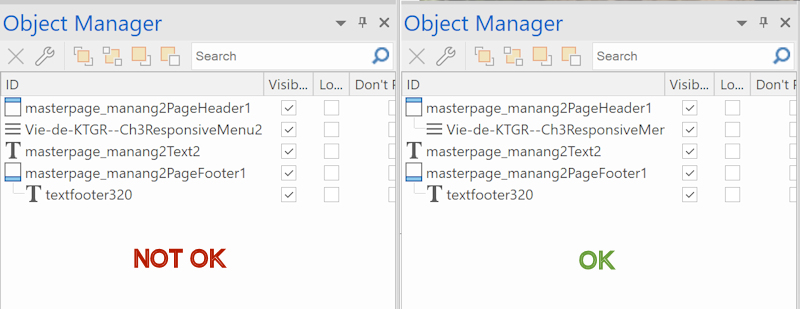
The menu overlaps the header, but it's not inside the header.
You will need to drag the menu inside the header.
You will need to drag the menu inside the header.
Re: My header stopped working after changing responsive menu
It's easy to see if an item is embedded inside another one - just look at the object manager. if the item is indented, it's within the one above. Look at the image below - I added the big arrow to sow that "Pageheader1" is the top level and inside it are various images and buttons.
Alan

Alan

Re: My header stopped working after changing responsive menu
My indentation is correct. That's why I tried to work out the size issue, specially since I had added 3 mores word -title of a new item- in the responsive menu :
Anyway thank to your time.
Add :
I published a page on the web with this issue. Then I opened it in Firefox, then I did :
developpement web>inspector.
In fact, after a few seconds, the responsive menu appeared but quite under the header layout . So, as it looks like the computer was having hard time dealing with this business, I opened my other laptop with win7 this time, and I got the same problem. So my pages are not well built, but I do'nt know what I did wrong.
And this problem happens only when publishing. In Wb screens it looks OK.UncleEti1 wrote: Tue Jan 28, 2020 6:14 pm I tried to make it bigger then smaller than the header layout, but without result.
Anyway thank to your time.
Add :
I published a page on the web with this issue. Then I opened it in Firefox, then I did :
developpement web>inspector.
In fact, after a few seconds, the responsive menu appeared but quite under the header layout . So, as it looks like the computer was having hard time dealing with this business, I opened my other laptop with win7 this time, and I got the same problem. So my pages are not well built, but I do'nt know what I did wrong.
Last edited by UncleEti1 on Wed Jan 29, 2020 1:17 pm, edited 1 time in total.
Re: My header stopped working after changing responsive menu
In the project you have shared, the menu is not part of the header. That is why you do not see it in the published page. See my previous reply.
The menu is not indented:

The menu is not indented:

Re: My header stopped working after changing responsive menu
Ah ok, but when I opened now my site, the indentation was correct !? Maybe during the time you were preparing your answer, my size changing worked ok but so quickly I missed it visually. Anyway, thank for your work to both of you. 

