I am using two images / pictures next to each other to create an icon for separate menus on our site.
I want them to sit side by side with a space between them.
I have looked everywhere and cannot appear to be able to find where you can set a padding or margin around the image/picture.
Is there one and if so - where is it.
Otherwise I could convert it into a gif and create a transparent border I suppose.
Thank you
Terry
Margin around picture/image
Forum rules
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
- Pablo
- Posts: 23774
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
-
terryfoster60
-

- Posts: 61
- Joined: Wed Sep 19, 2018 8:39 am
Re: Margin around picture/image
I did,
however I can see No option anywhere to set the margin on this object...
however I can see No option anywhere to set the margin on this object...
- Bluesman
-

- Posts: 1218
- Joined: Mon Feb 01, 2016 5:43 pm
- Location: Sweden
- Contact:
Re: Margin around picture/image
Rightclick image/photo and you get the options in the context menu.
- Pablo
- Posts: 23774
- Joined: Sun Mar 28, 2004 12:00 pm
- Location: Europe
- Contact:
Re: Margin around picture/image
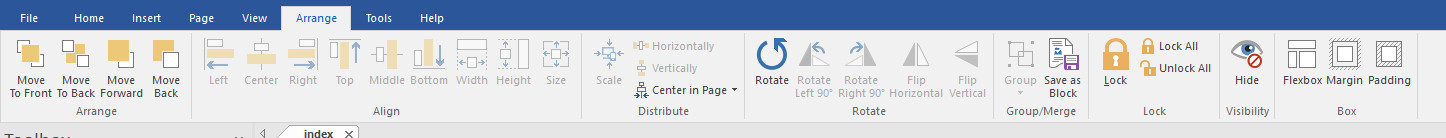
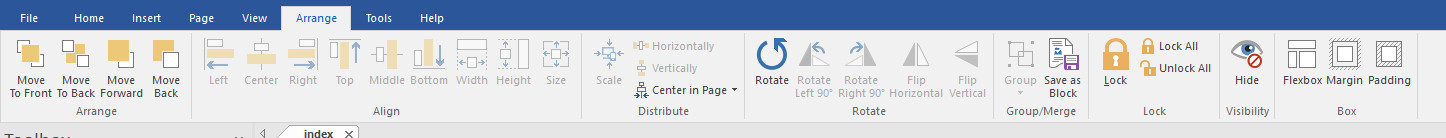
The margin and padding properties are available via the "Arrange' menu and context menu (right click).