ARE YOU READY FOR IT? (teaser)
ARE YOU READY FOR IT? (teaser)
We're taking WYSIWYG Web Builder to the next level!
More than 200 new features and thousands of improvements to make your favorite web design tool easier, faster and even more powerful.
In this post we will give you a sneak peak at some of the new features.
This topic will be regularly updated with new information, so make sure you don't miss anything...
The next version of WYSIWYG Web Builder is planned for later this year.
The exact release date is unknown at this time. But we tell you more as soon as we know more!
*** Special Offer ***
If you buy version 14 today you will get version 15 for free when it becomes available!
This offer is also valid for all licenses purchased within 90 days before the official release date.
New users will now get a 15% discount, so you pay $49.95 instead of the regular $59.95
http://www.wysiwygwebbuilder.com/purchase.html
Registered users of WYSIWYG Web Builder will get a 50% discount when upgrading to the new version in the first few weeks after the release.
More details are coming soon!
More than 200 new features and thousands of improvements to make your favorite web design tool easier, faster and even more powerful.
In this post we will give you a sneak peak at some of the new features.
This topic will be regularly updated with new information, so make sure you don't miss anything...
The next version of WYSIWYG Web Builder is planned for later this year.
The exact release date is unknown at this time. But we tell you more as soon as we know more!
*** Special Offer ***
If you buy version 14 today you will get version 15 for free when it becomes available!
This offer is also valid for all licenses purchased within 90 days before the official release date.
New users will now get a 15% discount, so you pay $49.95 instead of the regular $59.95
http://www.wysiwygwebbuilder.com/purchase.html
Registered users of WYSIWYG Web Builder will get a 50% discount when upgrading to the new version in the first few weeks after the release.
More details are coming soon!
Direct2D rendering
Direct2D rendering
The graphics engine for workspace rendering has been completely redesigned using hardware acceleration (direct 2d), for better performance and higher quality graphics during design time. This means rendering should be much faster and the graphics will be sharper even when zooming in/out.
The graphics engine for workspace rendering has been completely redesigned using hardware acceleration (direct 2d), for better performance and higher quality graphics during design time. This means rendering should be much faster and the graphics will be sharper even when zooming in/out.
Shape Dividers
Shape Dividers
Last year, we released the experimental ‘divider’ template, which turned out to be the most downloaded template to date. So, this year we decided to make it a standard feature! The new shape divider option is available for layers, layout grids and flex box containers. Shape dividers are SVG based shapes that can be used to separate the sections of a page.
There are more than 30 shapes you can choose from, but you can also add custom shape SVG files. Shapes dividers can be added at the top or bottom (or both) of a layer.
The color specifies the color of the shape. The width specifies the width in percentages, this can be useful if you only want to display a smaller part of the shape, for example 200%, clips the left and right part of the shape. The height is in pixels. Shapes can be flipped horizontally/vertically. This makes it possible to use shapes that were designed to be used at the top, also at the bottom (flip vertically). The arrangement property controls whether the shape will be displayed underneath the content or on top of content.
Demo:
https://www.wysiwygwebbuilder.com/suppo ... -demo.html
Tutorial (preview):
https://www.wysiwygwebbuilder.com/shape_dividers.html
Last year, we released the experimental ‘divider’ template, which turned out to be the most downloaded template to date. So, this year we decided to make it a standard feature! The new shape divider option is available for layers, layout grids and flex box containers. Shape dividers are SVG based shapes that can be used to separate the sections of a page.
There are more than 30 shapes you can choose from, but you can also add custom shape SVG files. Shapes dividers can be added at the top or bottom (or both) of a layer.
The color specifies the color of the shape. The width specifies the width in percentages, this can be useful if you only want to display a smaller part of the shape, for example 200%, clips the left and right part of the shape. The height is in pixels. Shapes can be flipped horizontally/vertically. This makes it possible to use shapes that were designed to be used at the top, also at the bottom (flip vertically). The arrangement property controls whether the shape will be displayed underneath the content or on top of content.
Demo:
https://www.wysiwygwebbuilder.com/suppo ... -demo.html
Tutorial (preview):
https://www.wysiwygwebbuilder.com/shape_dividers.html
Unsplash Integration
Unsplash Integration
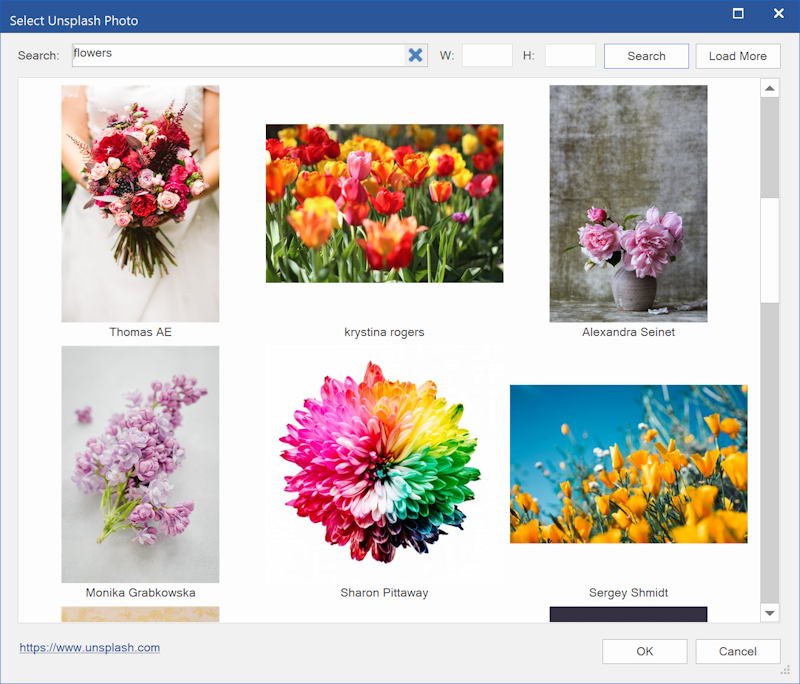
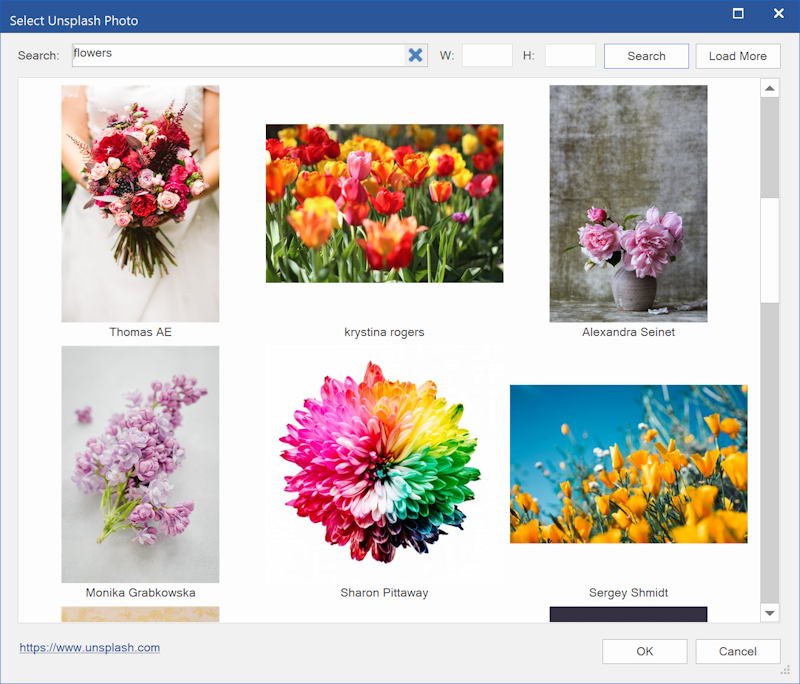
Browse thousands of free-to-use, high quality images from Unsplash directly within WYSIWYG Web Builder.

Browse thousands of free-to-use, high quality images from Unsplash directly within WYSIWYG Web Builder.

Preloader
Preloader
Added the ability to add an animated preloader image to the page (in Page Properties). A preloader (also known as loading screen) is what you see on some sites before the main content of the web page is loaded.



Preloaders are simple (GIF) animations that are used to keep visitors entertained while server operations finish processing.
WYSIWYG Web Builder can display a (semitransparent) overlay with animated gif when the website loading is in progress. It will disappear right after the page loads.
Demo:
https://www.wysiwygwebbuilder.com/suppo ... oader.html
Tutorial (preview):
https://www.wysiwygwebbuilder.com/preloader.html
Added the ability to add an animated preloader image to the page (in Page Properties). A preloader (also known as loading screen) is what you see on some sites before the main content of the web page is loaded.



Preloaders are simple (GIF) animations that are used to keep visitors entertained while server operations finish processing.
WYSIWYG Web Builder can display a (semitransparent) overlay with animated gif when the website loading is in progress. It will disappear right after the page loads.
Demo:
https://www.wysiwygwebbuilder.com/suppo ... oader.html
Tutorial (preview):
https://www.wysiwygwebbuilder.com/preloader.html
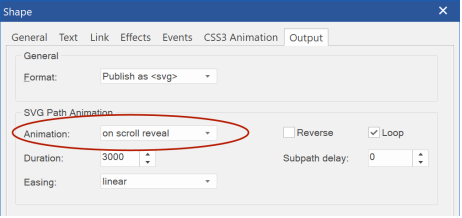
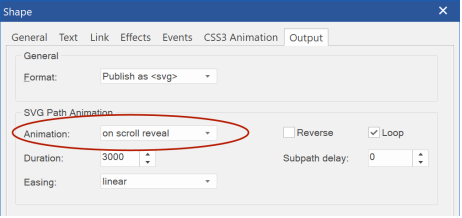
SVG Path Animation
SVG Path Animation
This adds the ability to animate the border (stroke) of SVG shapes, textart, clipart and makes it look like the shape/text is drawn on the web page in real-time;)
For complex shapes (with sub paths), it is possible to delay the rendering of sub paths for even cooler effects.


Tutorial (preview):
https://www.wysiwygwebbuilder.com/svg_animations.html
This adds the ability to animate the border (stroke) of SVG shapes, textart, clipart and makes it look like the shape/text is drawn on the web page in real-time;)
For complex shapes (with sub paths), it is possible to delay the rendering of sub paths for even cooler effects.


Tutorial (preview):
https://www.wysiwygwebbuilder.com/svg_animations.html
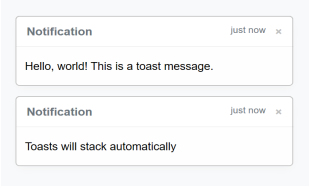
Toasts
Toasts
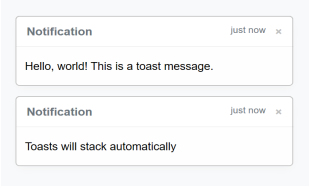
Toasts are lightweight notifications designed to mimic the push notifications that have been popularized by mobile and desktop operating systems. They can be displayed at page load or with delay. Multiple Toasts will automatically stack vertically.

Tutorial (preview):
https://www.wysiwygwebbuilder.com/toasts.html
Toasts are lightweight notifications designed to mimic the push notifications that have been popularized by mobile and desktop operating systems. They can be displayed at page load or with delay. Multiple Toasts will automatically stack vertically.

Tutorial (preview):
https://www.wysiwygwebbuilder.com/toasts.html
FlipSwitch
FlipSwitch
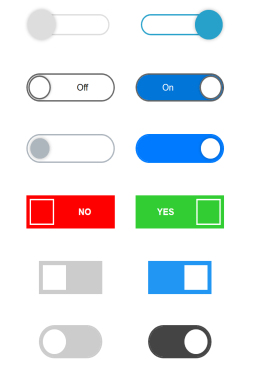
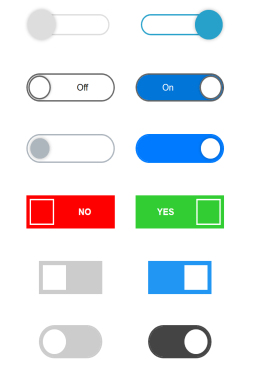
A "Flip Switch" (also known as Toggle switch) can be used as alternative for a checkbox. Inspired by the iPhone checkbox. It is possible to use different colors (text/background/border) for checked/unchecked, add animations, conditions and events.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... witch.html
A "Flip Switch" (also known as Toggle switch) can be used as alternative for a checkbox. Inspired by the iPhone checkbox. It is possible to use different colors (text/background/border) for checked/unchecked, add animations, conditions and events.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... witch.html
Wrap Text
Wrap Text
Added support for floating layout, so the 'Wrap Text' can also be used inside a layout grid. This makes it possible to wrap text around images or other objects. Child elements can either float left or right.

Also, added experimental support for CSS's shape-outside. This will wrap the text around the outline of a (transparent) image or shape, making it possible to wrap text around complex objects rather than simple rectangular boxes. Note that this will only work in modern browsers (Safari, Chrome, FireFox, not in IE or Edge!)


Tutorial (preview):
https://www.wysiwygwebbuilder.com/wrap_text.html
Added support for floating layout, so the 'Wrap Text' can also be used inside a layout grid. This makes it possible to wrap text around images or other objects. Child elements can either float left or right.

Also, added experimental support for CSS's shape-outside. This will wrap the text around the outline of a (transparent) image or shape, making it possible to wrap text around complex objects rather than simple rectangular boxes. Note that this will only work in modern browsers (Safari, Chrome, FireFox, not in IE or Edge!)


Tutorial (preview):
https://www.wysiwygwebbuilder.com/wrap_text.html
SEO
SEO
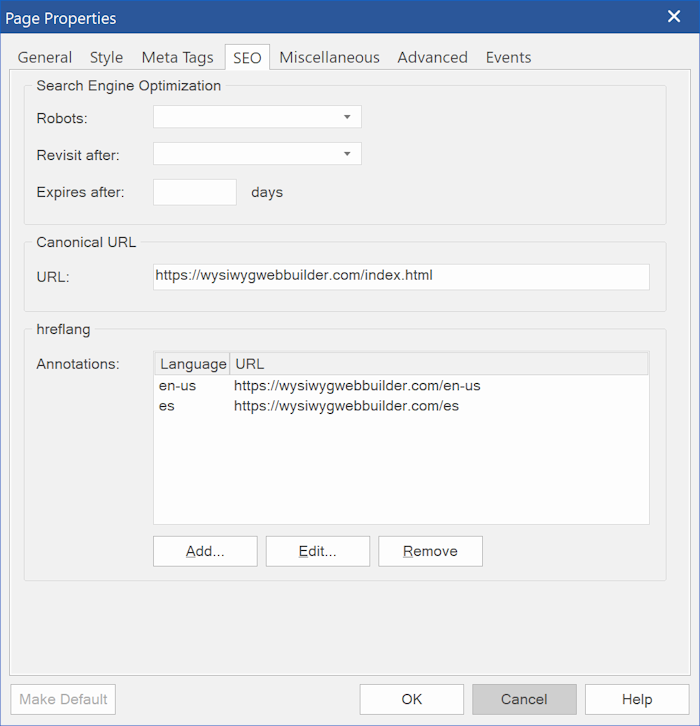
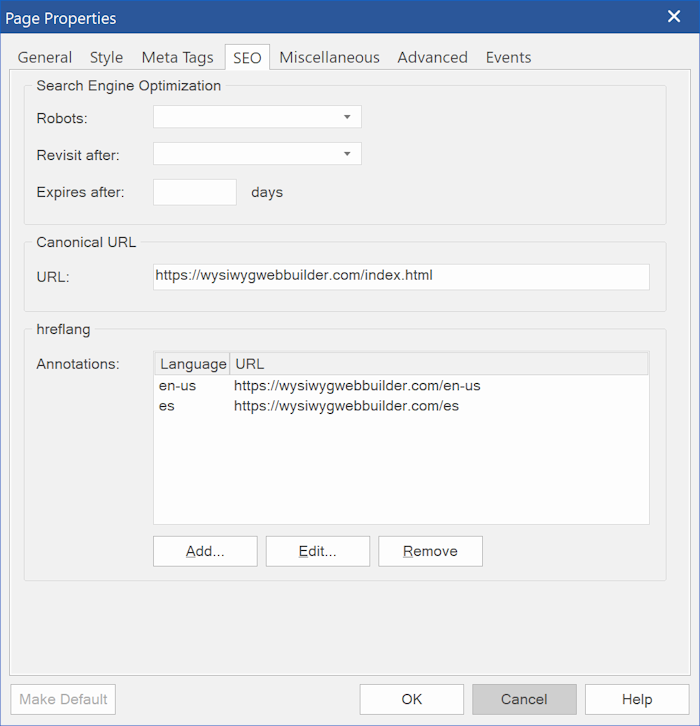
Search Engine Optimization settings now have a dedicated section in the page properties.
Added 'Canonical URL' property. If you have different pages with similar content (for example, a page with both a mobile and a desktop version), Google sees these as duplicate versions of the same page. Google will choose one URL as the canonical version and crawl that, and all other URLs will be considered duplicate URLs and crawled less often.
More information: https://support.google.com/webmasters/a ... 9066?hl=en
Added 'hreflang' configuration. The hreflang attribute tells Google which language you are using on a specific page, so the search engine can serve that result to users searching in that language. The links will also be added to the site map.
More information: https://support.google.com/webmasters/a ... 9077?hl=en

Search Engine Optimization settings now have a dedicated section in the page properties.
Added 'Canonical URL' property. If you have different pages with similar content (for example, a page with both a mobile and a desktop version), Google sees these as duplicate versions of the same page. Google will choose one URL as the canonical version and crawl that, and all other URLs will be considered duplicate URLs and crawled less often.
More information: https://support.google.com/webmasters/a ... 9066?hl=en
Added 'hreflang' configuration. The hreflang attribute tells Google which language you are using on a specific page, so the search engine can serve that result to users searching in that language. The links will also be added to the site map.
More information: https://support.google.com/webmasters/a ... 9077?hl=en

Web Icons
Web Icons
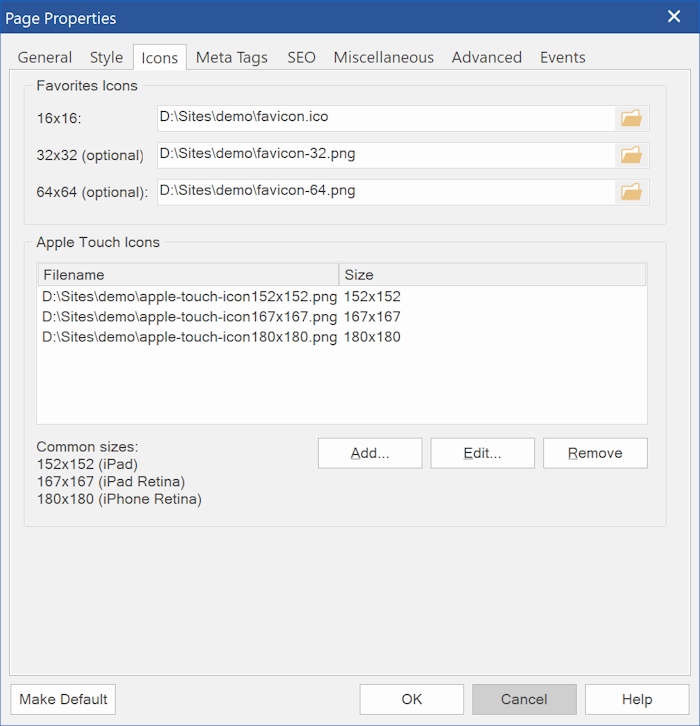
Web Icons settings now have a dedicated section in the page properties.
Added the ability to add 32x32 and 64x64 favorite icons to support modern browsers. These icons are in standard PNG format.
Added the ability to configure multiple Apple Touch/Android Icons to target different devices.

Web Icons settings now have a dedicated section in the page properties.
Added the ability to add 32x32 and 64x64 favorite icons to support modern browsers. These icons are in standard PNG format.
Added the ability to configure multiple Apple Touch/Android Icons to target different devices.
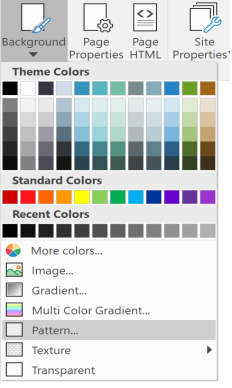
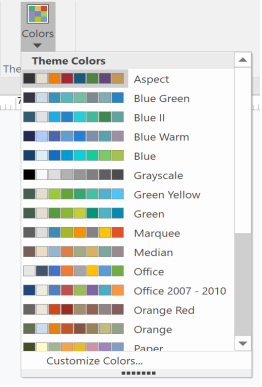
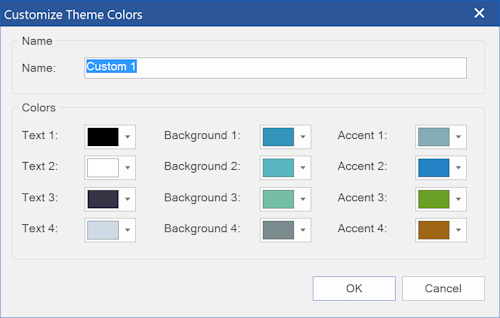
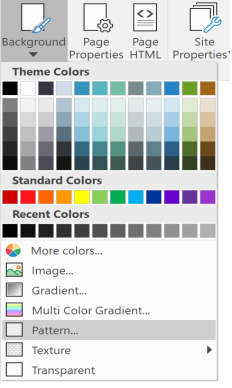
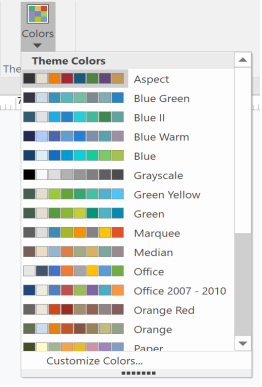
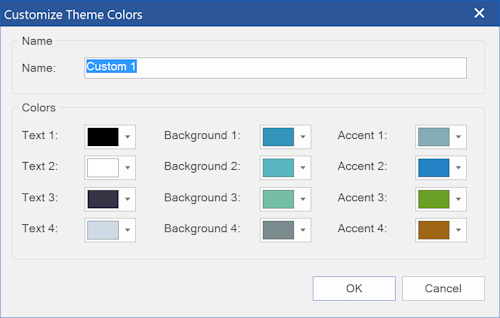
Theme Colors
Theme Colors
With the 'Theme color' option (inspired by the MS Office color picker) you can configure a custom color palette of 12 colors. The light and dark variants of these colors will be generated automatically, just like in Ms Office products.
It will also be possible to synchronize the colors in pages when they are modified or when you select a different color theme.



Tutorial (preview):
https://www.wysiwygwebbuilder.com/color_themes.html
With the 'Theme color' option (inspired by the MS Office color picker) you can configure a custom color palette of 12 colors. The light and dark variants of these colors will be generated automatically, just like in Ms Office products.
It will also be possible to synchronize the colors in pages when they are modified or when you select a different color theme.



Tutorial (preview):
https://www.wysiwygwebbuilder.com/color_themes.html
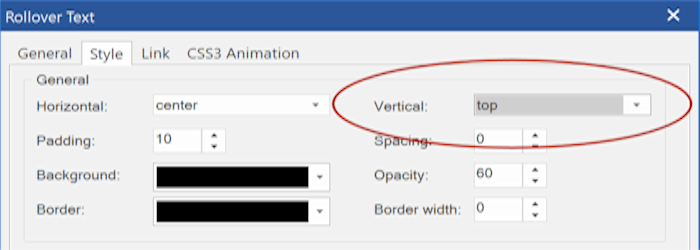
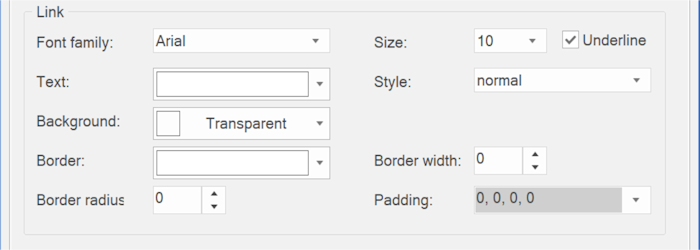
Rollover Text
Rollover Text
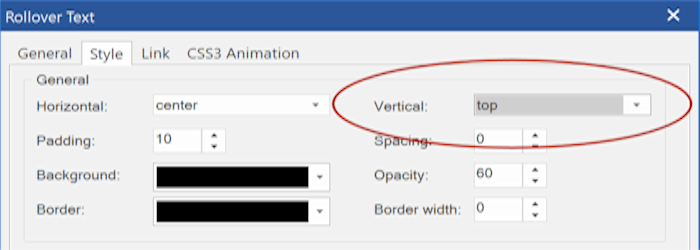
Added 'Vertical alignment' for use in combination with position -> full.

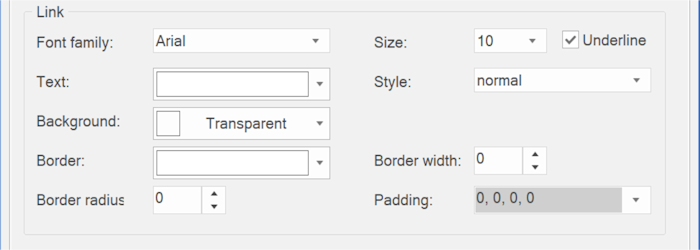
Added the ability to set background color, border and padding of the link, so you can make it look like a button.

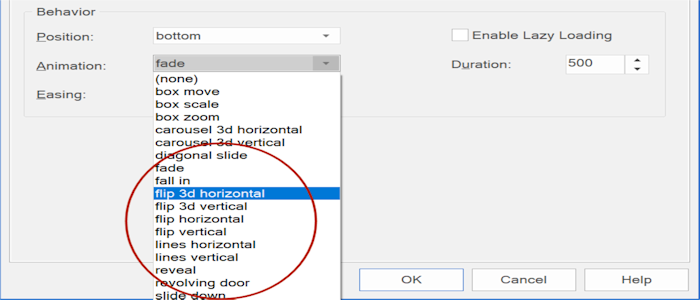
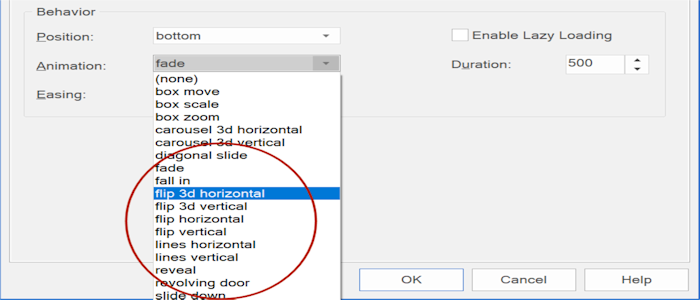
Added 14 new animations: lines (horizontal & vertical), flip (horizontal & vertical), flip, 3d flip (horizontal & vertical), 3d carousel (horizontal & vertical), box (move, zoom, scale).

Demo:
https://www.wysiwygwebbuilder.com/suppo ... rtext.html
Added 'Vertical alignment' for use in combination with position -> full.

Added the ability to set background color, border and padding of the link, so you can make it look like a button.

Added 14 new animations: lines (horizontal & vertical), flip (horizontal & vertical), flip, 3d flip (horizontal & vertical), 3d carousel (horizontal & vertical), box (move, zoom, scale).

Demo:
https://www.wysiwygwebbuilder.com/suppo ... rtext.html
Accordion
Accordion
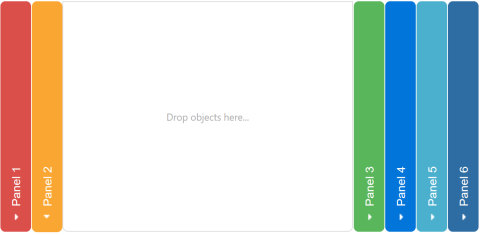
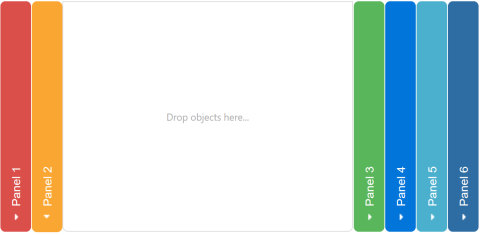
- Added horizontal accordion mode.
- Added 'Rotate' mode. This enables automatic cycle through panels with configurable duration.
- Added the ability to set individual colors for accordion header background.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... -demo.html
- Added horizontal accordion mode.
- Added 'Rotate' mode. This enables automatic cycle through panels with configurable duration.
- Added the ability to set individual colors for accordion header background.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... -demo.html
Tabs
Tabs
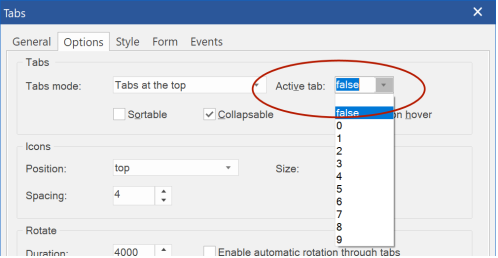
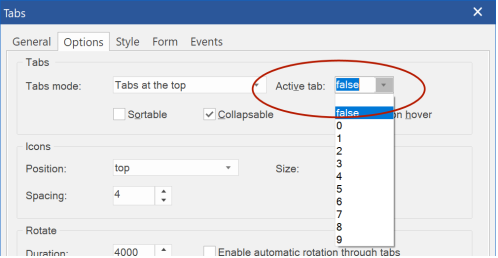
Added ‘Active tab’ option. This specifies the tab that will be initially displayed. Can be set to 'false' to display none at start (in combination with ‘collapsible’).

Added ‘Active tab’ option. This specifies the tab that will be initially displayed. Can be set to 'false' to display none at start (in combination with ‘collapsible’).

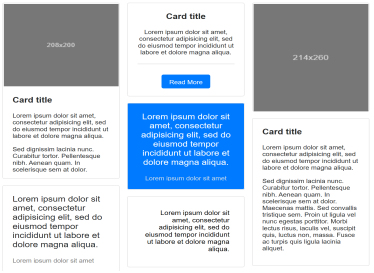
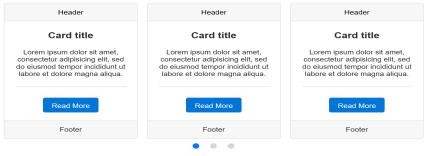
Card Container
Card Container
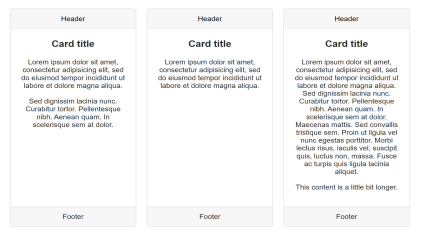
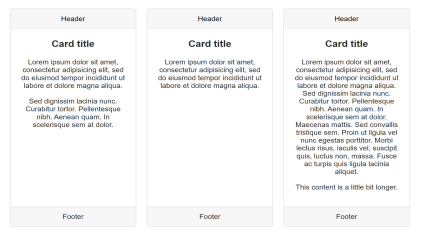
Added 'Card Container' object. This is a dedicated container for Cards to simplify laying out a series of cards.
The Card Container has the following layout options:
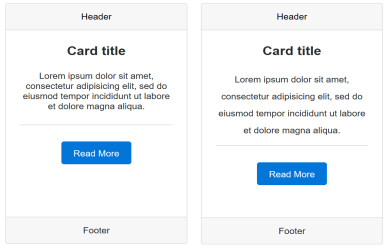
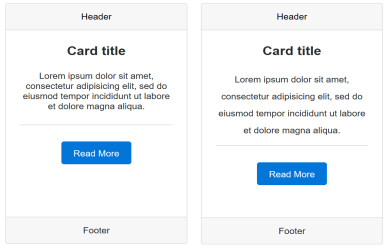
- card deck: automatically aligns the cards horizontally with equal width and height. Even with different content lengths!

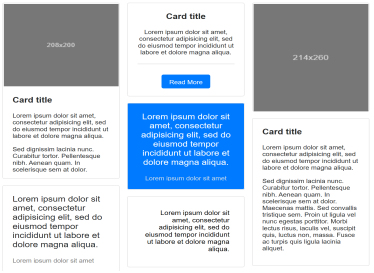
- card columns: organize the cards into Masonry-like columns. Cards are ordered from top to bottom and left to right.

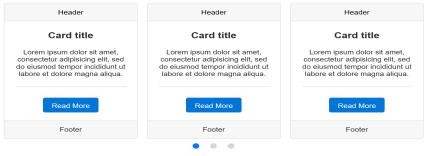
- carousel: displays the cards in an animated carousel. The number of cards per slide and spacing is configurable per breakpoint. It is also possible to set how many cards will be scrolled per page. When you set a negative delay, the carousel will scroll continuously (like a Conveyer Belt).
The card carousel can be controlled via events: media play, media stop, slideshow next, slideshow previous

Demo:
https://www.wysiwygwebbuilder.com/suppo ... ainer.html
Added 'Card Container' object. This is a dedicated container for Cards to simplify laying out a series of cards.
The Card Container has the following layout options:
- card deck: automatically aligns the cards horizontally with equal width and height. Even with different content lengths!

- card columns: organize the cards into Masonry-like columns. Cards are ordered from top to bottom and left to right.

- carousel: displays the cards in an animated carousel. The number of cards per slide and spacing is configurable per breakpoint. It is also possible to set how many cards will be scrolled per page. When you set a negative delay, the carousel will scroll continuously (like a Conveyer Belt).
The card carousel can be controlled via events: media play, media stop, slideshow next, slideshow previous

Demo:
https://www.wysiwygwebbuilder.com/suppo ... ainer.html
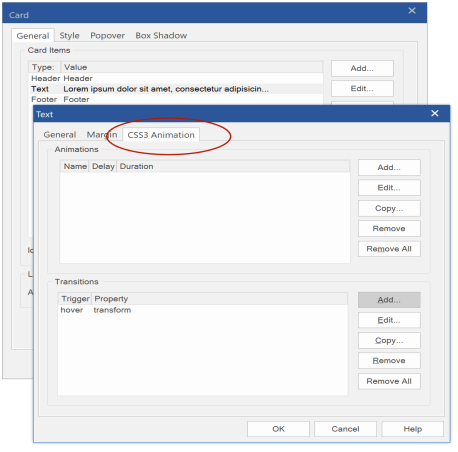
Cards
Cards
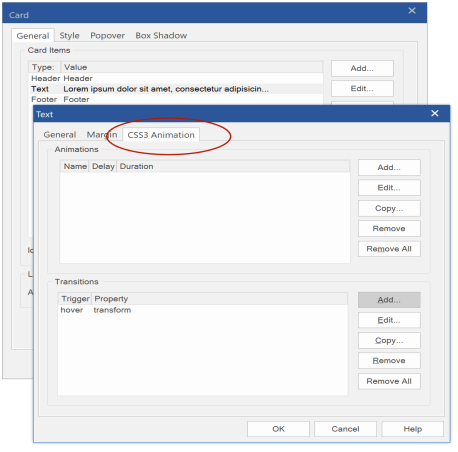
- Added support for animations and transitions to card items. Each card item can have its own animations and transitions! Transitions can also be synchronized. This can be useful if you want to trigger all transitions at the same time when you move the mouse over the card instead of over each card item individually.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... -demo.html
And just a few more random Card ideas created with WYSIWYG Web Builder 15:
https://www.wysiwygwebbuilder.com/suppo ... ideas.html
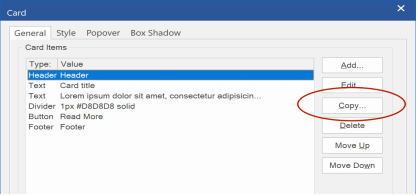
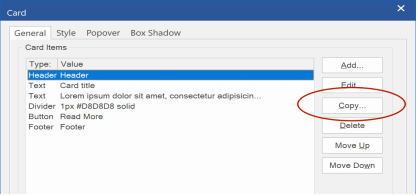
- Added 'Copy' button to quickly clone a card item.

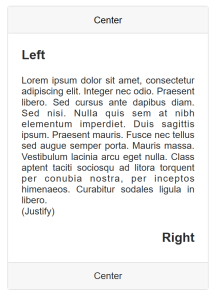
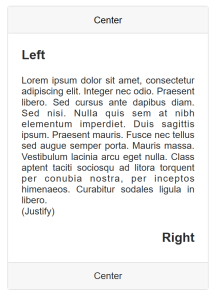
- Added the ability to set the alignment for each text item individually, including justify.

- Added the ability to set the line height for text items.

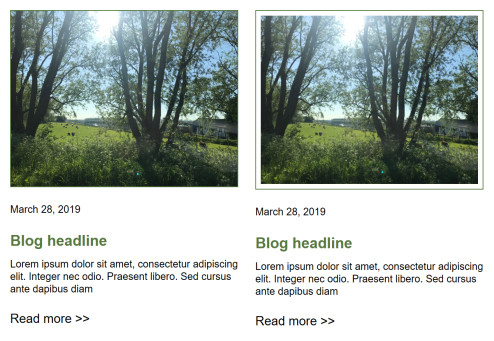
- Added the ability to add padding between border and image.

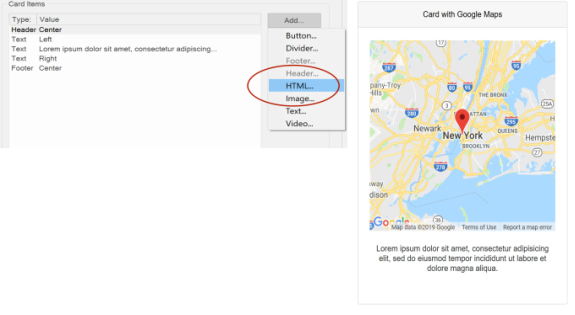
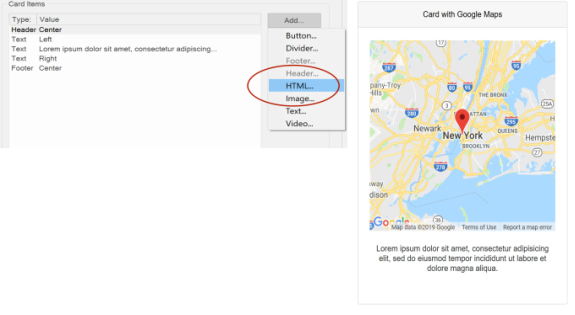
- Added 'HTML' card item type. This adds the ability to add custom HTML items to the card. For example, Google Maps, Facebook scripts etc.

- Added support for animations and transitions to card items. Each card item can have its own animations and transitions! Transitions can also be synchronized. This can be useful if you want to trigger all transitions at the same time when you move the mouse over the card instead of over each card item individually.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... -demo.html
And just a few more random Card ideas created with WYSIWYG Web Builder 15:
https://www.wysiwygwebbuilder.com/suppo ... ideas.html
- Added 'Copy' button to quickly clone a card item.

- Added the ability to set the alignment for each text item individually, including justify.

- Added the ability to set the line height for text items.

- Added the ability to add padding between border and image.

- Added 'HTML' card item type. This adds the ability to add custom HTML items to the card. For example, Google Maps, Facebook scripts etc.

Border Images
Border Images
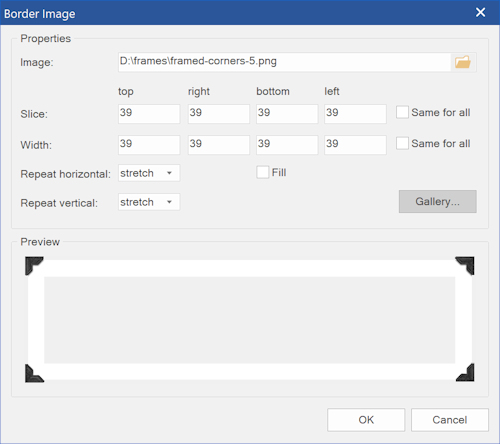
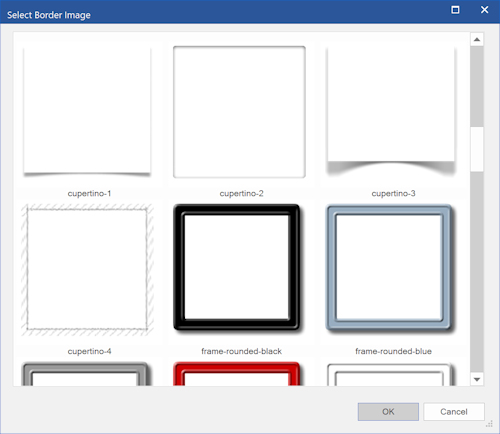
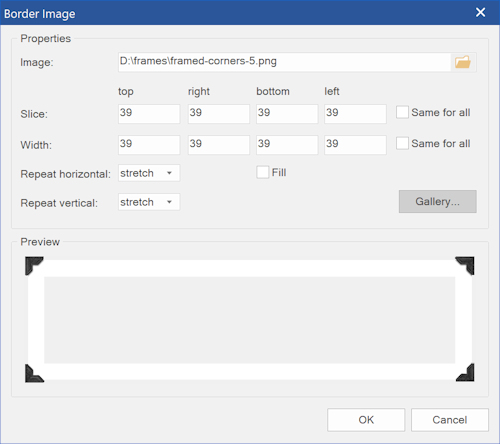
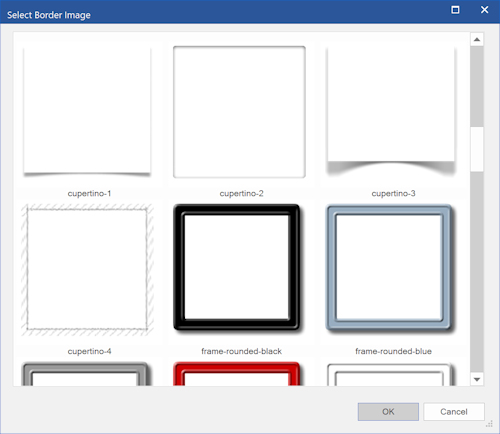
Added 'Border Image' support. With border images you can create complicated, visually rich borders around elements like text, images, layers, layout grid etc. Besides built-in pre-defined border images you can also use your own images. The border images have several repeat options like repeat, space, round or stretch.


Tutorial (preview):
https://www.wysiwygwebbuilder.com/borders.html
Added 'Border Image' support. With border images you can create complicated, visually rich borders around elements like text, images, layers, layout grid etc. Besides built-in pre-defined border images you can also use your own images. The border images have several repeat options like repeat, space, round or stretch.


Tutorial (preview):
https://www.wysiwygwebbuilder.com/borders.html
Background Properties
Background Properties
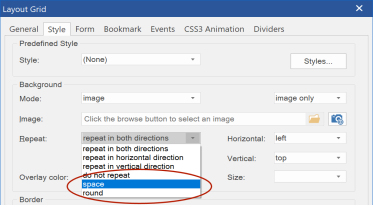
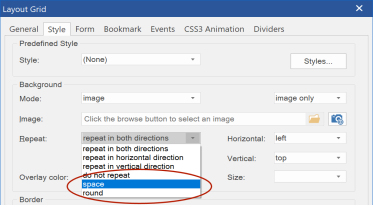
- Added new background repeat option: space. The background-image is repeated as much as possible without clipping. The first and last images are pinned to either side of the element, and whitespace is distributed evenly between the images.
- Added new background repeat option: round. The background-image is repeated and squished or stretched to fill the space (no gaps).

- Added new background repeat option: space. The background-image is repeated as much as possible without clipping. The first and last images are pinned to either side of the element, and whitespace is distributed evenly between the images.
- Added new background repeat option: round. The background-image is repeated and squished or stretched to fill the space (no gaps).

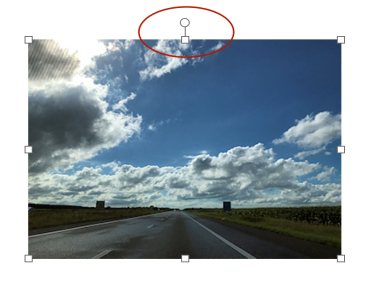
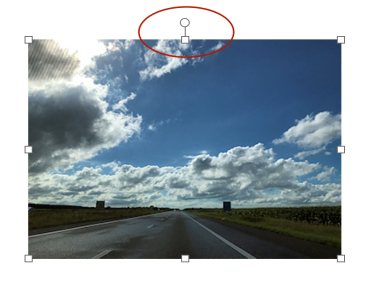
Rotate
Rotate
Rotatable objects now have a rotation handle to provide quicker way to rotate the object.

Rotatable objects now have a rotation handle to provide quicker way to rotate the object.

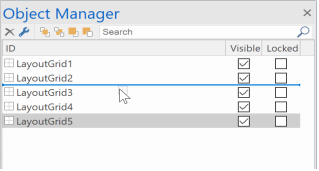
Object Manager
Object Manager
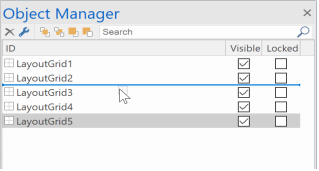
- Added the ability to re-arrange objects using drag & drop before and after other objects. An ‘insert line’ indicates the new position.
- Added the ability to re-arrange objects using drag & drop on layers (including layout grid/flexbox).
- Added the ability to move objects between floating layers (including layout grid/flexbox).

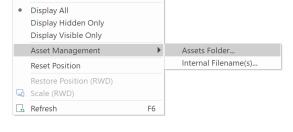
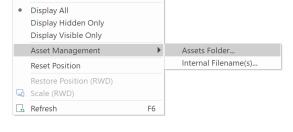
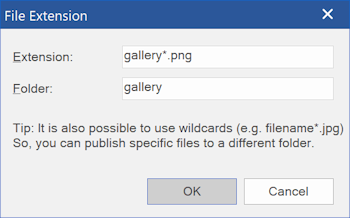
- Added 'Assets Folder' property (context menu). This adds the ability to specify a different output folder per object! For example, set the images folder for one object (gallery) to a different folder. This overrides the global publish settings.

- Added the ability to re-arrange objects using drag & drop before and after other objects. An ‘insert line’ indicates the new position.
- Added the ability to re-arrange objects using drag & drop on layers (including layout grid/flexbox).
- Added the ability to move objects between floating layers (including layout grid/flexbox).

- Added 'Assets Folder' property (context menu). This adds the ability to specify a different output folder per object! For example, set the images folder for one object (gallery) to a different folder. This overrides the global publish settings.

Re-arrange floating elements
Re-arrange floating elements
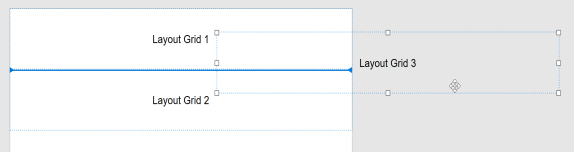
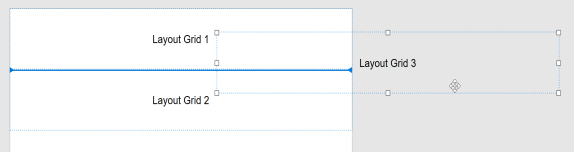
Added support for 'drag & drop' re-arranging floating elements. You can now drag/drop a floating layer (layout grid/flexbox) before or after another floating object in the workspace. An ‘insert line’ indicates the new position.

Added support for 'drag & drop' re-arranging floating elements. You can now drag/drop a floating layer (layout grid/flexbox) before or after another floating object in the workspace. An ‘insert line’ indicates the new position.

Forms
Forms
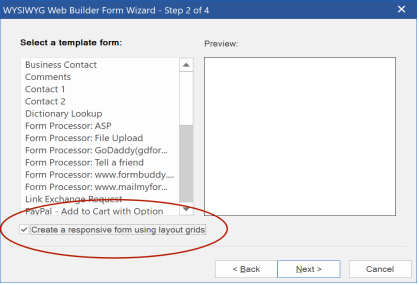
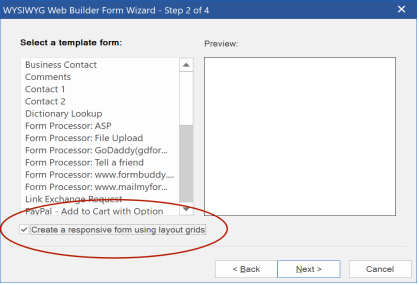
- Added "Create a responsive form using layout grids" option to the Form Wizard. The Form Wizard can now create flexible/responsive forms. The option will automatically be selected when the page already contains layout grids.

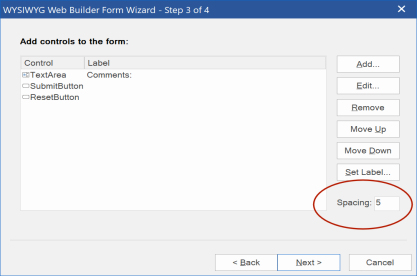
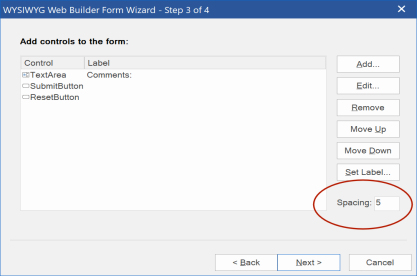
- Added 'Spacing' option to the Form Wizard. This sets the spacing between the controls of the created form.

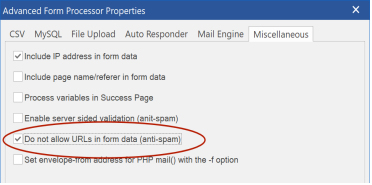
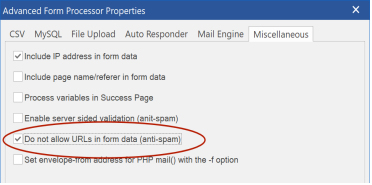
- Added 'Do not allow URLs in form data' option. This option may help to prevent spam by blocking messages that include links.

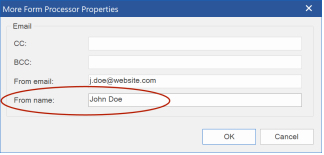
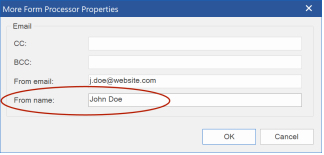
- Added the ability to configure the ‘From name’ for the email message.
It is also possible to use a PHP variable. For example, S_POST[‘name’] where ‘name’ is the name of the input field.

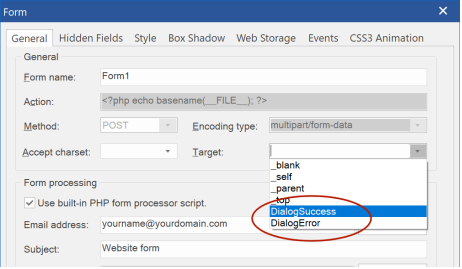
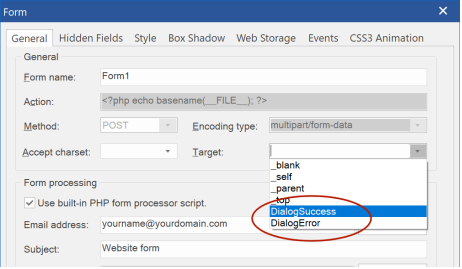
- Added the ability to set a Dialog (jQuery UI or Bootstrap) as form target. This makes it possible to display the success or error page in a popup. Add a dialog to the page and select the ID of the Dialog in the form's target property. All the necessary code will be generated automatically!

Demo:
https://wysiwygwebbuilder.com/support/w ... -popup.php
Tutorial:
https://www.wysiwygwebbuilder.com/form_popup.html
- Added "Create a responsive form using layout grids" option to the Form Wizard. The Form Wizard can now create flexible/responsive forms. The option will automatically be selected when the page already contains layout grids.

- Added 'Spacing' option to the Form Wizard. This sets the spacing between the controls of the created form.

- Added 'Do not allow URLs in form data' option. This option may help to prevent spam by blocking messages that include links.

- Added the ability to configure the ‘From name’ for the email message.
It is also possible to use a PHP variable. For example, S_POST[‘name’] where ‘name’ is the name of the input field.

- Added the ability to set a Dialog (jQuery UI or Bootstrap) as form target. This makes it possible to display the success or error page in a popup. Add a dialog to the page and select the ID of the Dialog in the form's target property. All the necessary code will be generated automatically!

Demo:
https://wysiwygwebbuilder.com/support/w ... -popup.php
Tutorial:
https://www.wysiwygwebbuilder.com/form_popup.html
Bootstrap-like Form Validation
Bootstrap-like Form Validation
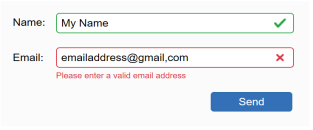
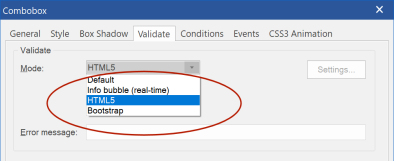
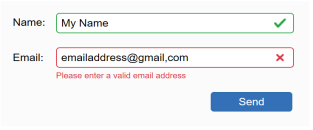
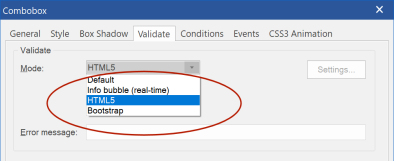
Added Bootstrap-like input validation to Editbox, Textarea, Checkbox, Radio Button, File Upload and Combobox.

Also added 'HTML5' validation to the Combobox.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... ation.html
Added Bootstrap-like input validation to Editbox, Textarea, Checkbox, Radio Button, File Upload and Combobox.

Also added 'HTML5' validation to the Combobox.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... ation.html
Text
Text
- The text editor is now integrated into the workspace. WWB no longer loads an overlay editor, but handles all editing internally (via ITextHost): this means that it’s faster, it uses the same rendering in edit/display mode and we have more control over the output.
- HTML code generator for text has been completely redesigned with direct RTF to HTML conversion for more accurate rendering results.
- Added 'Redo' support to text editor.
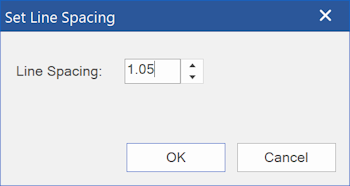
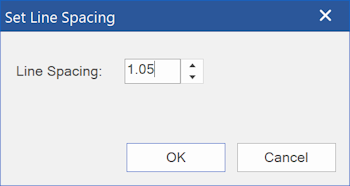
- Line spacing now supports 2 decimals after the comma: 1.05, 1.14 etc.

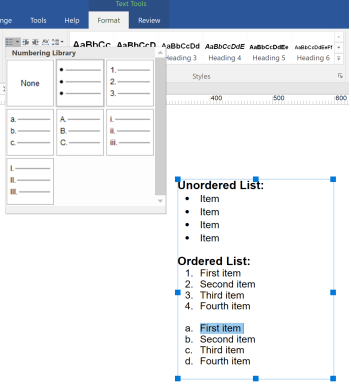
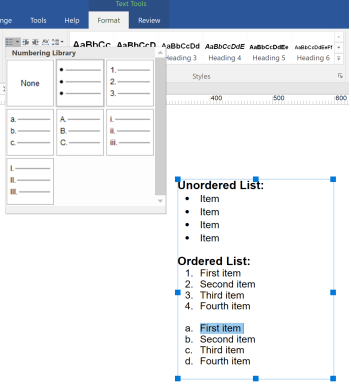
- Added 'List' support! Bullets, Numbering, Alphabetic, Roman styles.

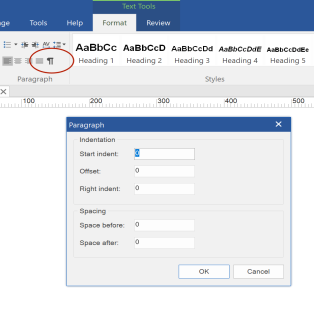
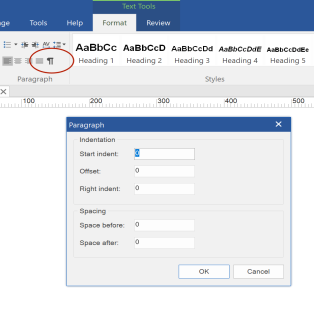
- Added Paragraph properties for indent, space before/after.

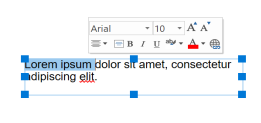
- Added Ribbon Mini Toolbar ("Floaty"). Microsoft Office-style mini toolbar is a semi-transparent toolbar appearing right near the cursor, providing quick access to text formatting tools. It can also be turned off in the settings.

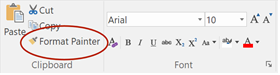
- Added 'Format Painter' functionality to text editor to quickly apply the same formatting to other text.

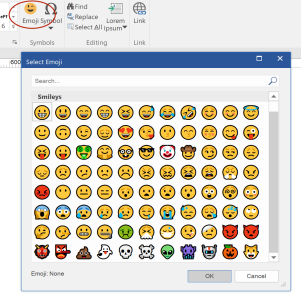
- Added colored Emoji support (requires Windows 10).

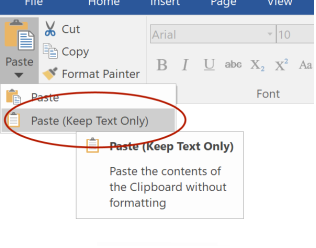
- Added ‘Paste (keep text only)’ command. This will paste the text from the clipboard without formatting. Also available via Ctrl+Shift+V

- The text editor is now integrated into the workspace. WWB no longer loads an overlay editor, but handles all editing internally (via ITextHost): this means that it’s faster, it uses the same rendering in edit/display mode and we have more control over the output.
- HTML code generator for text has been completely redesigned with direct RTF to HTML conversion for more accurate rendering results.
- Added 'Redo' support to text editor.
- Line spacing now supports 2 decimals after the comma: 1.05, 1.14 etc.

- Added 'List' support! Bullets, Numbering, Alphabetic, Roman styles.

- Added Paragraph properties for indent, space before/after.

- Added Ribbon Mini Toolbar ("Floaty"). Microsoft Office-style mini toolbar is a semi-transparent toolbar appearing right near the cursor, providing quick access to text formatting tools. It can also be turned off in the settings.

- Added 'Format Painter' functionality to text editor to quickly apply the same formatting to other text.

- Added colored Emoji support (requires Windows 10).

- Added ‘Paste (keep text only)’ command. This will paste the text from the clipboard without formatting. Also available via Ctrl+Shift+V

Marquee
Marquee
- The unofficial <marquee> tag has been replaced with CSS3 animations for better compatibility with (modern) browsers. W3C compliant!
- The Marquee object now supports the same editing and styling options as standard text: styles, line spacing, letter spacing, bullets, find/replace, lorem ipsum, responsive fonts etc.

- Added 'Star Wars' behavior. Implements Stars Wars-like 3D scrolling.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... rquee.html
- The unofficial <marquee> tag has been replaced with CSS3 animations for better compatibility with (modern) browsers. W3C compliant!
- The Marquee object now supports the same editing and styling options as standard text: styles, line spacing, letter spacing, bullets, find/replace, lorem ipsum, responsive fonts etc.

- Added 'Star Wars' behavior. Implements Stars Wars-like 3D scrolling.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... rquee.html
Style Manager
Style Manager
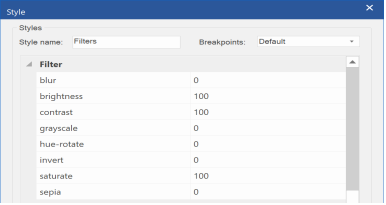
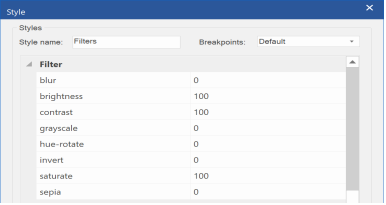
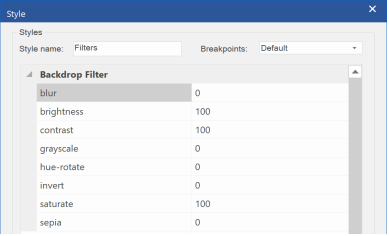
- Added 'Filter' properties. The filter property defines visual effects, like blur, brightness, contrast, grayscale, hue-rotate, invert, saturate and sepia. The effect will be applied to the object and all its children.

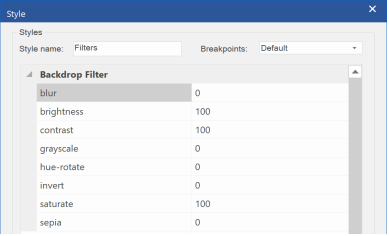
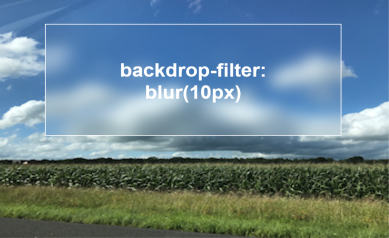
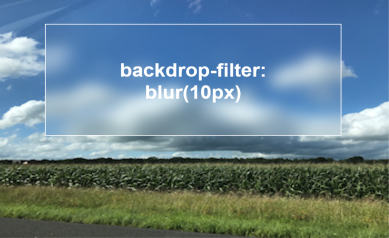
- Added 'Backdrop Filter' properties. The backdrop-filter property lets you apply graphical effects to the area behind an element. Because it applies to everything behind the element, to see the effect you must make the element or its background at least partially transparent.


This requires a modern browser!
https://caniuse.com/#feat=css-backdrop-filter
Demo:
https://www.wysiwygwebbuilder.com/suppo ... -demo.html
- Added 'Filter' properties. The filter property defines visual effects, like blur, brightness, contrast, grayscale, hue-rotate, invert, saturate and sepia. The effect will be applied to the object and all its children.

- Added 'Backdrop Filter' properties. The backdrop-filter property lets you apply graphical effects to the area behind an element. Because it applies to everything behind the element, to see the effect you must make the element or its background at least partially transparent.


This requires a modern browser!
https://caniuse.com/#feat=css-backdrop-filter
Demo:
https://www.wysiwygwebbuilder.com/suppo ... -demo.html
Flex Grid
Flex Grid
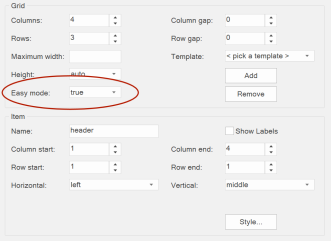
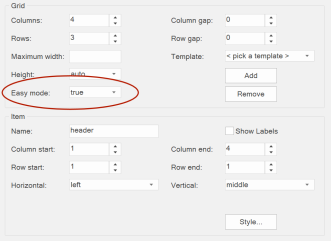
- Added 'Easy Mode'. Many users have asked an easier way to control the flexgrid without having to deal with flexbox.
In "Easy Mode”, the flexgrid behaves just like the Layout grid.

- It is now possible to rename grid cells while keeping the content.
Note that this will only work if you do not make other changes to the structure of the grid. In other words, if you would like to change the cell names then do not change the column/row structure at the same time, otherwise there will be no way for the software to know the relation between the old and new names.
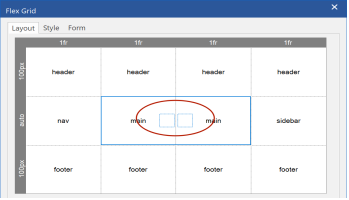
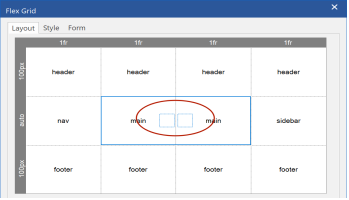
- The Flex Grid editor now displays a preview of the alignment for the selected area to get a better idea of how the settings will affect the layout.

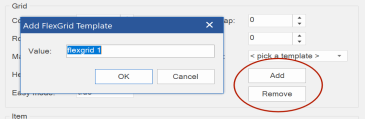
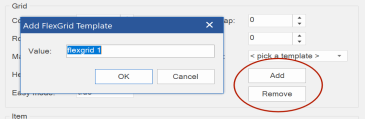
- Added the ability to save custom flexgrid templates. It is also possible to edit or remove pre-defined templates.

- Added 'Easy Mode'. Many users have asked an easier way to control the flexgrid without having to deal with flexbox.
In "Easy Mode”, the flexgrid behaves just like the Layout grid.

- It is now possible to rename grid cells while keeping the content.
Note that this will only work if you do not make other changes to the structure of the grid. In other words, if you would like to change the cell names then do not change the column/row structure at the same time, otherwise there will be no way for the software to know the relation between the old and new names.
- The Flex Grid editor now displays a preview of the alignment for the selected area to get a better idea of how the settings will affect the layout.

- Added the ability to save custom flexgrid templates. It is also possible to edit or remove pre-defined templates.

Layout Grid
Layout Grid
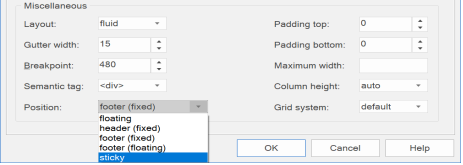
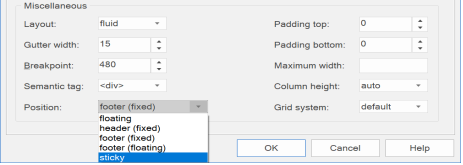
- Added 'Footer (fixed)' and 'Footer (floating)' mode. This makes it possible to use a layout grid as (fixed) footer. This also works with master pages.
Demo:
https://www.wysiwygwebbuilder.com/suppo ... ooter.html
- Added 'Sticky' mode. A sticky Layout Grid is treated as relatively positioned element until it reaches the top, at which point it is sticks to the top. This is standard HTML feature that only works in modern browsers (not in IE/Edge).

Demo:
https://www.wysiwygwebbuilder.com/suppo ... _demo.html
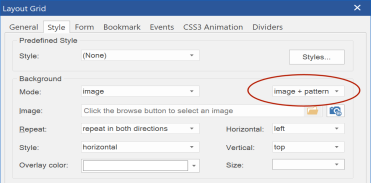
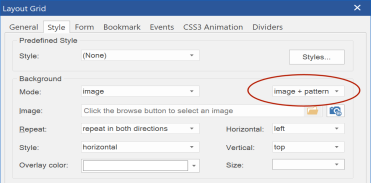
- Added 'pattern overlay'. Add (semitransparent) pattern overlays to the background image/video. More than 50 pattern styles to choose from.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... -demo.html
- Added 'Footer (fixed)' and 'Footer (floating)' mode. This makes it possible to use a layout grid as (fixed) footer. This also works with master pages.
Demo:
https://www.wysiwygwebbuilder.com/suppo ... ooter.html
- Added 'Sticky' mode. A sticky Layout Grid is treated as relatively positioned element until it reaches the top, at which point it is sticks to the top. This is standard HTML feature that only works in modern browsers (not in IE/Edge).

Demo:
https://www.wysiwygwebbuilder.com/suppo ... _demo.html
- Added 'pattern overlay'. Add (semitransparent) pattern overlays to the background image/video. More than 50 pattern styles to choose from.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... -demo.html
Open Graph Meta Tags
Open Graph Meta Tags
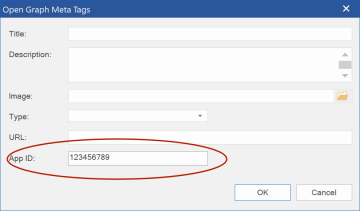
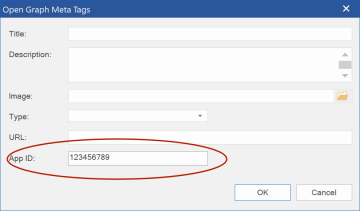
Added 'Facebook App ID' property (fb:app_id) to Open Graph Meta Tags. Facebook App ID tags lets Facebook know the identify of your site, which provides additional benefits like social analytics, comments moderation and authentication capabilities to your site. More info: https://developers.facebook.com/docs/sh ... ers#markup

Added 'Facebook App ID' property (fb:app_id) to Open Graph Meta Tags. Facebook App ID tags lets Facebook know the identify of your site, which provides additional benefits like social analytics, comments moderation and authentication capabilities to your site. More info: https://developers.facebook.com/docs/sh ... ers#markup

Publish / Preview
Secure FTP support
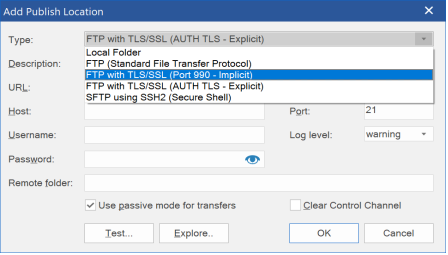
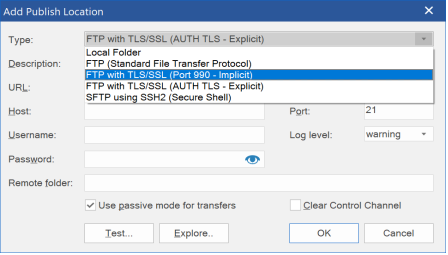
Secure FTP functionality is now built into the application.
In addition to standard FTP and local disk publishing, support for the following protocols has been added:
• FTP with TLS/SSL (Port 990 - Implicit)
• FTP with TLS/SSL (AUTH TLS - Explicit)
• SFTP using SSH2 (Secure Shell)
Standard FTP (winsock) has also been refactored. With better support for different FTP server variants and many other improvements.

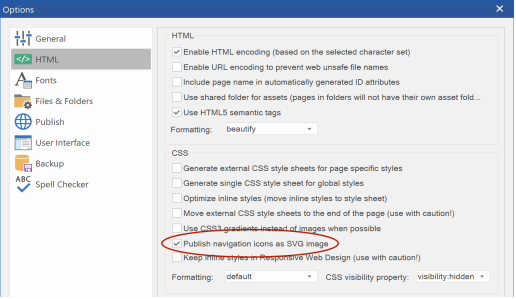
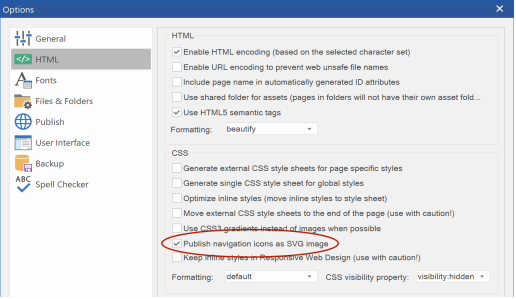
- Added “Publish navigation icons as SVG image”. This will output the icons as embedded SVG (scalable vector image) instead as font and reduces the overall size of the website if you only use a few icons.

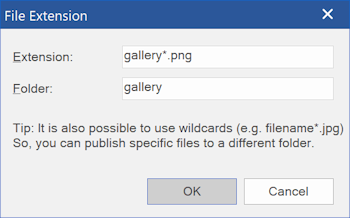
- Added the possibility to use wildcards in Publish File types
(Tools->Options->Publish). This makes it possible to publish specific files (based on the filename, in addition to file extensions) to a different folder.

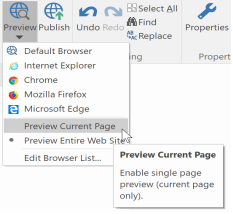
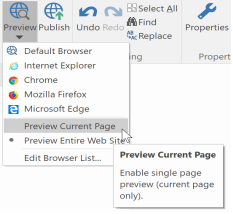
- Added 'Preview current page' option in addition to 'Preview entire website'.

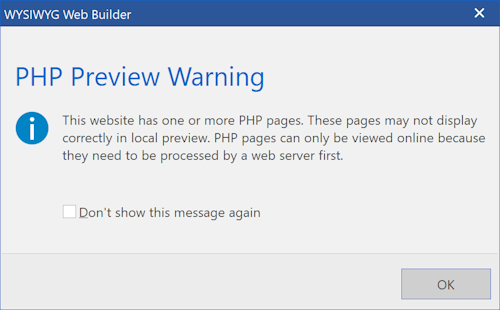
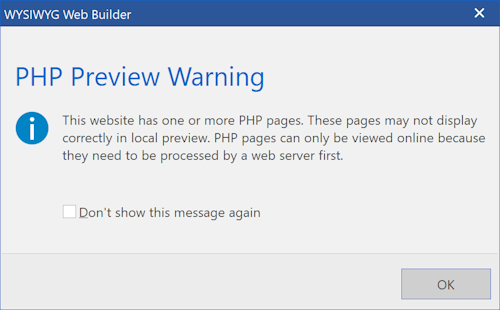
- Added 'PHP Preview Warning'. When you try to preview a website with PHP, the application will now display a warning that the pages may not display correctly, because PHP can only be viewed online through a web server.

- Improved: Publish File types are now saved in the project file so they can be different for each project.
Secure FTP functionality is now built into the application.
In addition to standard FTP and local disk publishing, support for the following protocols has been added:
• FTP with TLS/SSL (Port 990 - Implicit)
• FTP with TLS/SSL (AUTH TLS - Explicit)
• SFTP using SSH2 (Secure Shell)
Standard FTP (winsock) has also been refactored. With better support for different FTP server variants and many other improvements.

- Added “Publish navigation icons as SVG image”. This will output the icons as embedded SVG (scalable vector image) instead as font and reduces the overall size of the website if you only use a few icons.

- Added the possibility to use wildcards in Publish File types
(Tools->Options->Publish). This makes it possible to publish specific files (based on the filename, in addition to file extensions) to a different folder.

- Added 'Preview current page' option in addition to 'Preview entire website'.

- Added 'PHP Preview Warning'. When you try to preview a website with PHP, the application will now display a warning that the pages may not display correctly, because PHP can only be viewed online through a web server.

- Improved: Publish File types are now saved in the project file so they can be different for each project.
Events
Events
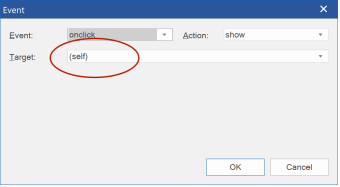
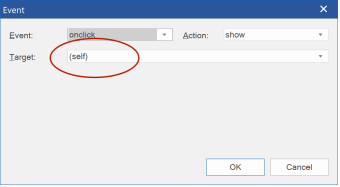
- Added 'self' target. When you select this as the target then WWB will automatically use the ID of the current object. This may be useful when you copy the object, so you do not have to manually edit the 'self' events.

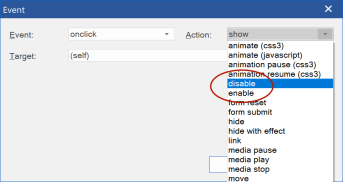
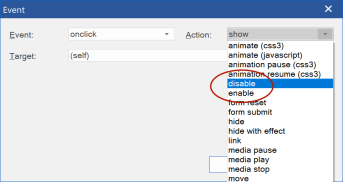
- Added 'enable' and ‘disable’ actions. This can be used to disable/enable a form elements (button, checkbox, radio button, editbox, combobox, textarea).

- Added 'self' target. When you select this as the target then WWB will automatically use the ID of the current object. This may be useful when you copy the object, so you do not have to manually edit the 'self' events.

- Added 'enable' and ‘disable’ actions. This can be used to disable/enable a form elements (button, checkbox, radio button, editbox, combobox, textarea).

CSS3 Animations/transitions
CSS3 Animations/transitions
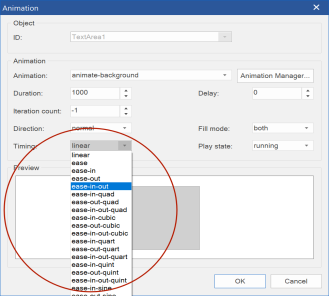
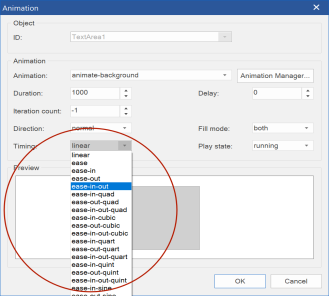
- Added 24 new easing functions, inspired by jQuery UI:
ease-in-quad, ease-out-quad, ease-in-out-quad, ease-in-cubic, ease-out-cubic, ease-in-out-cubic, ease-in-quart, ease-out-quart, ease-in-out-quart, ease-in-quint, ease-out-quint, ease-in-out-quint, ease-in-sine, ease-out-sine, ease-in-out-sine, ease-in-expo, ease-out-expo, ease-in-out-expo, ease-in-circ, ease-out-circ, ease-in-out-circ, ease-in-back, ease-out-back, ease-in-out-back

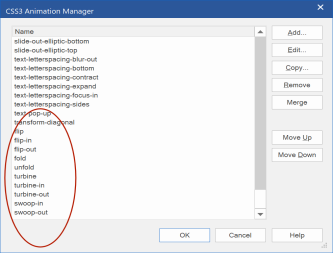
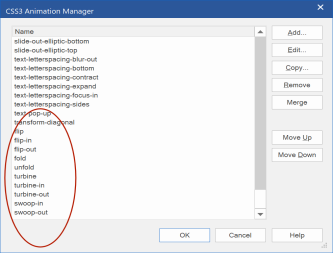
- Added 8 new animations: flip-in, flip-out, fold, unfold, turbine-in, turbine-out, swoop-in, swoop-out

Demo:
http://wysiwygwebbuilder.com/support/wb ... tions.html
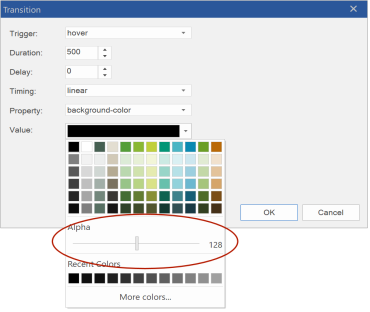
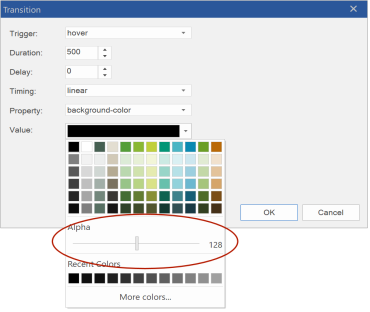
- Added alpha support to transition colors. This also works with scroll transitions!

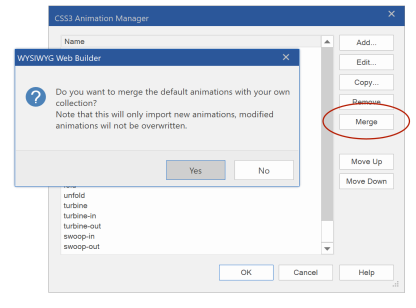
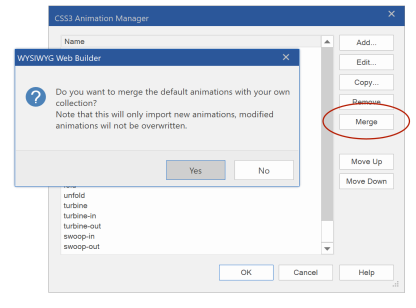
- Added 'Merge' option to the Animation Manager. This option will merge the default animations with your own collection.
Why? We regularly add new animations to the default collection. However, if you have customized animations then your custom collection will not be overwritten, so this means that new animations are not added to your list automatically. The 'Merge' option will make it easier to add these new animations to your custom collection.
if you do not have modified animations then the merge button will be disabled.

- Added 24 new easing functions, inspired by jQuery UI:
ease-in-quad, ease-out-quad, ease-in-out-quad, ease-in-cubic, ease-out-cubic, ease-in-out-cubic, ease-in-quart, ease-out-quart, ease-in-out-quart, ease-in-quint, ease-out-quint, ease-in-out-quint, ease-in-sine, ease-out-sine, ease-in-out-sine, ease-in-expo, ease-out-expo, ease-in-out-expo, ease-in-circ, ease-out-circ, ease-in-out-circ, ease-in-back, ease-out-back, ease-in-out-back

- Added 8 new animations: flip-in, flip-out, fold, unfold, turbine-in, turbine-out, swoop-in, swoop-out

Demo:
http://wysiwygwebbuilder.com/support/wb ... tions.html
- Added alpha support to transition colors. This also works with scroll transitions!

- Added 'Merge' option to the Animation Manager. This option will merge the default animations with your own collection.
Why? We regularly add new animations to the default collection. However, if you have customized animations then your custom collection will not be overwritten, so this means that new animations are not added to your list automatically. The 'Merge' option will make it easier to add these new animations to your custom collection.
if you do not have modified animations then the merge button will be disabled.

Login Tools
Login
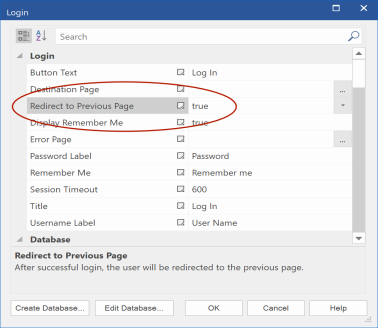
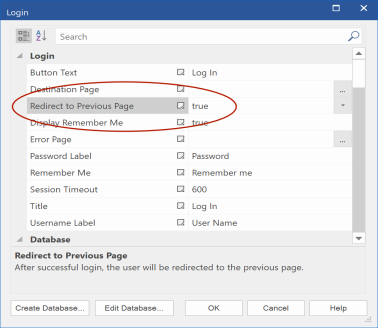
- Added "Redirect to previous page" to Login form. When this option is enabled, the user will be redirected to the previous page after successful login.

Sign Up / Password Recovery
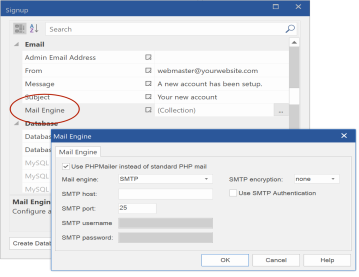
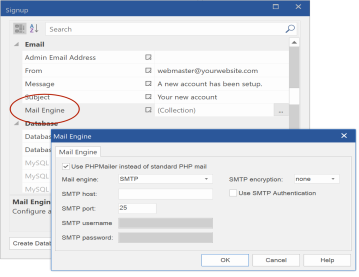
- Added PHP Mailer support with SMTP authentication to Sign Up and Password Recovery.

Logout button
- Added text alignment and padding property.
- Added "Redirect to previous page" to Login form. When this option is enabled, the user will be redirected to the previous page after successful login.

Sign Up / Password Recovery
- Added PHP Mailer support with SMTP authentication to Sign Up and Password Recovery.

Logout button
- Added text alignment and padding property.
Photo Collage
Photo Collage
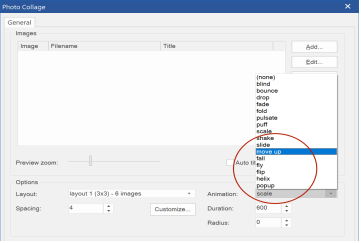
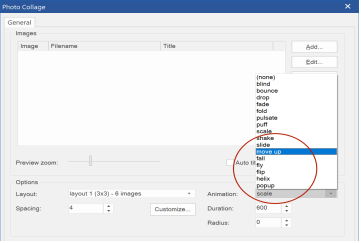
- Added 6 new animations: move up, fall, fly, flip, helix, popup

Demo:
https://www.wysiwygwebbuilder.com/suppo ... llage.html
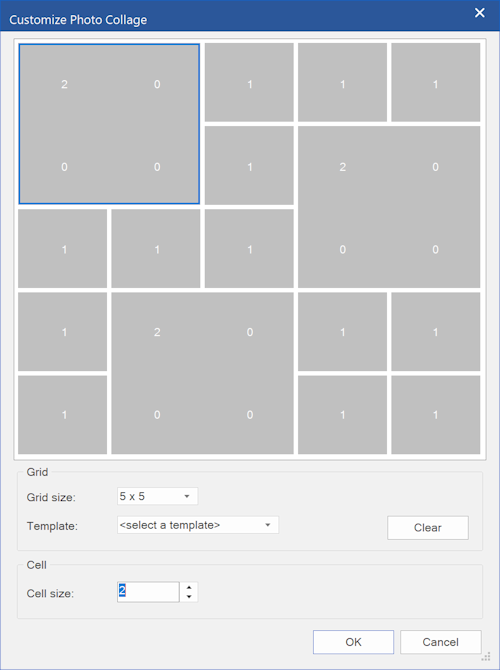
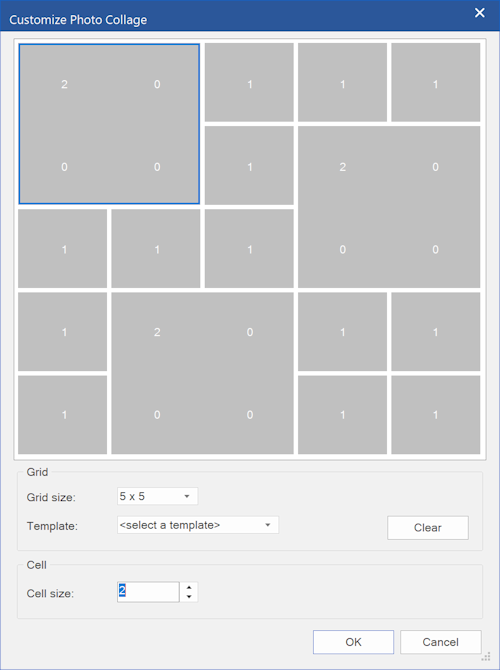
- Added "Customize' option. This add the ability to create custom layouts for the Photo Collage.

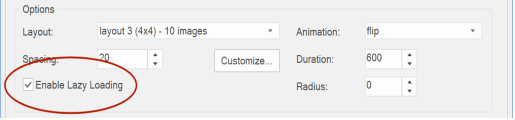
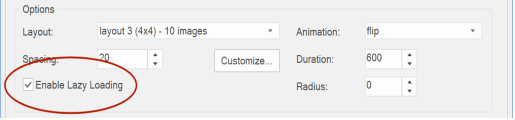
- Added "Lazy Load“ option. This implements ‘onscrollreveal’ functionality, so the animations will start when the gallery scrolls into the viewport.

- Added 6 new animations: move up, fall, fly, flip, helix, popup

Demo:
https://www.wysiwygwebbuilder.com/suppo ... llage.html
- Added "Customize' option. This add the ability to create custom layouts for the Photo Collage.

- Added "Lazy Load“ option. This implements ‘onscrollreveal’ functionality, so the animations will start when the gallery scrolls into the viewport.

Slideshow
Slideshow
- Added 'Image Accordion' mode. Implements a horizontal image accordion, using CSS only. With animation and caption support.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... rdion.html
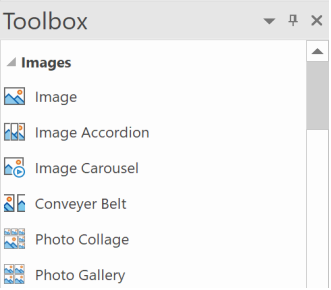
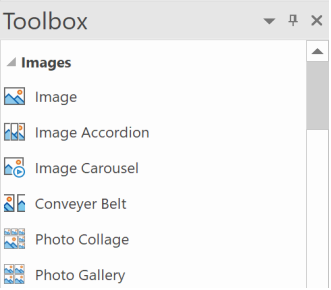
- The 'Image Accordion', ‘Image Carousel’ and ‘Conveyer Belt’ now have their own icons in the toolbox for a quicker way to add these features to web pages.

- Added 'Image Accordion' mode. Implements a horizontal image accordion, using CSS only. With animation and caption support.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... rdion.html
- The 'Image Accordion', ‘Image Carousel’ and ‘Conveyer Belt’ now have their own icons in the toolbox for a quicker way to add these features to web pages.

Carousel
Carousel
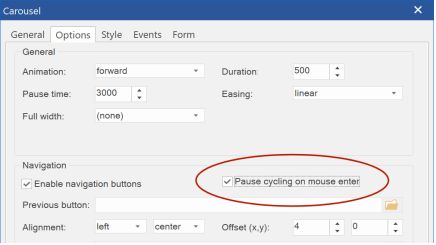
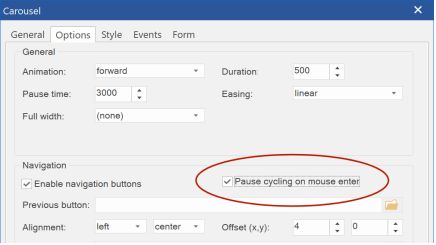
- Added 'Pause cycling on mouse enter' option. When enabled, this pauses the cycling of the carousel on mouseenter and resumes the cycling of the carousel on mouseleave.

- Added new built-in navigation large arrows. To use the new arrows, enter '{' for previous and '}' for next in the filename fields.

- Added 'Fade' transition (in addition to slide) to Bootstrap Carousel. Note: all other transitions are not supported by Bootstrap!
- Added touch support to Bootstrap Carousel.
- Added 'Pause cycling on mouse enter' option. When enabled, this pauses the cycling of the carousel on mouseenter and resumes the cycling of the carousel on mouseleave.

- Added new built-in navigation large arrows. To use the new arrows, enter '{' for previous and '}' for next in the filename fields.

- Added 'Fade' transition (in addition to slide) to Bootstrap Carousel. Note: all other transitions are not supported by Bootstrap!
- Added touch support to Bootstrap Carousel.
Image
Image
- The 'Frames' option has been replaced by the standard CSS 'border-image'. Adding a frame (now border image) will no longer affect the image size, quality or make it non-responsive.
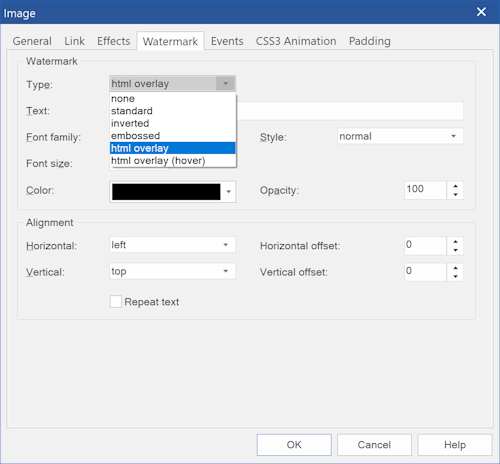
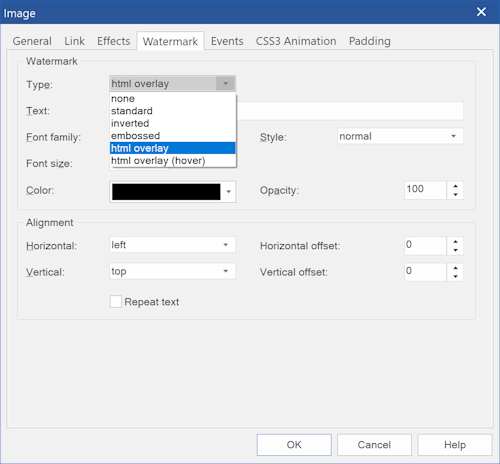
- Added 'html overlay' to watermark options. This adds a text overlay to the image (instead of merging the text with the image). This provides a quick way to add text on top of an image in floating layouts. Also supports hover only, which displays the text on mouse over.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... rmark.html
- The 'Frames' option has been replaced by the standard CSS 'border-image'. Adding a frame (now border image) will no longer affect the image size, quality or make it non-responsive.
- Added 'html overlay' to watermark options. This adds a text overlay to the image (instead of merging the text with the image). This provides a quick way to add text on top of an image in floating layouts. Also supports hover only, which displays the text on mouse over.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... rmark.html
Layer
Layer
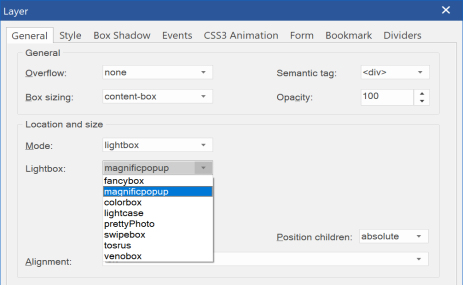
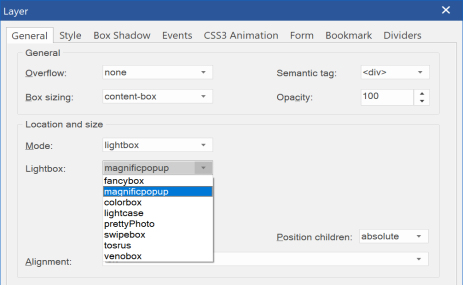
Added 'lightbox' mode. This makes it possible to display the content of the layer in a lightbox. The lightbox can be opened/closed via events (show/hide). Supported lightboxes: fancybox, magnificpopup, colorbox, lightcase, prettyphoto, swipebox, tosrus, venobox.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... htbox.html
Added 'lightbox' mode. This makes it possible to display the content of the layer in a lightbox. The lightbox can be opened/closed via events (show/hide). Supported lightboxes: fancybox, magnificpopup, colorbox, lightcase, prettyphoto, swipebox, tosrus, venobox.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... htbox.html
Site Search
Site Search
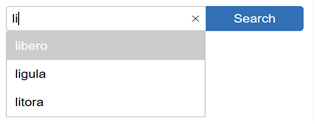
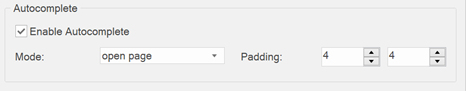
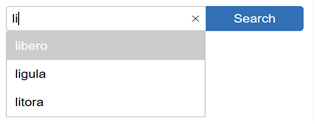
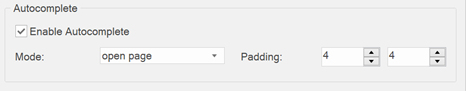
- Added Autocomplete padding to set the spacing around the items in drop down list.

- Added 'open page' mode to Autocomplete. Clicking an item in the Autocomplete drop down list will immediately open the page. This makes it possible to implement a search field without a 'results' section.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... plete.html
- Added Autocomplete padding to set the spacing around the items in drop down list.

- Added 'open page' mode to Autocomplete. Clicking an item in the Autocomplete drop down list will immediately open the page. This makes it possible to implement a search field without a 'results' section.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... plete.html
Blog / Article
Blog / Article
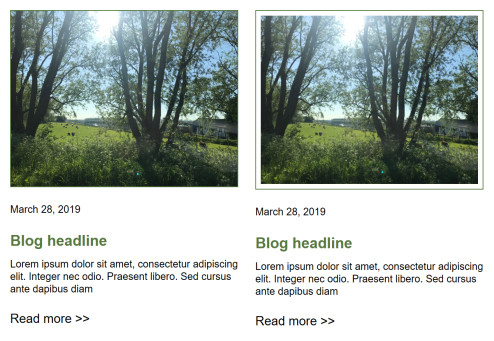
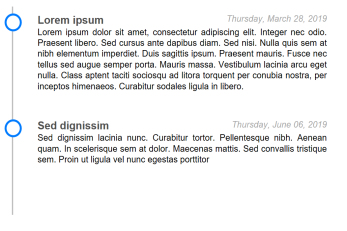
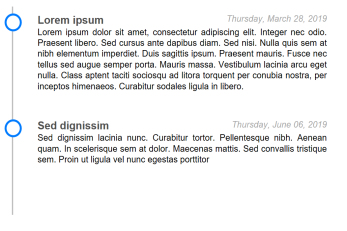
- Added 'Timeline' layout. This implements a simple vertical timeline.

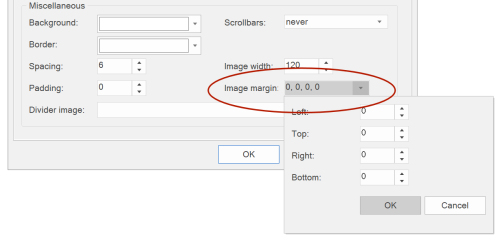
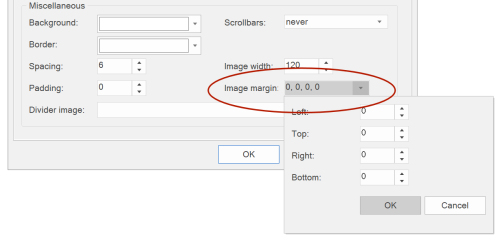
- Added 'Image margin' property. This can be used to set the margin around an image.

- Added support for native Windows spell checker to text editor. With 'spell as you type' and context menu suggestions. (requires Windows 8 or 10!)
- Improved: The text editor is now resizable.
- Improved: Responsive font (size/family) is synchronized in text editor and style settings, so it's no longer necessary to set the font in the style settings.
- Improved: When the button text is empty, the button will be hidden.
- Added 'Timeline' layout. This implements a simple vertical timeline.

- Added 'Image margin' property. This can be used to set the margin around an image.

- Added support for native Windows spell checker to text editor. With 'spell as you type' and context menu suggestions. (requires Windows 8 or 10!)
- Improved: The text editor is now resizable.
- Improved: Responsive font (size/family) is synchronized in text editor and style settings, so it's no longer necessary to set the font in the style settings.
- Improved: When the button text is empty, the button will be hidden.
Ready-to-use-JavaScripts
Ready-to-use-JavaScripts
- Added 'Count Up' script. A simple counter that starts counting when the object scrolls into view.
- Added 'Circular Text' script. Animated text wrapped around a circle.
- Added 'Bubble Text' script. Bubbling Text Effect.
Demo: https://wysiwygwebbuilder.com/support/w ... ripts.html
- Added 'Facebook Save Button' script. The Save button lets people save items or services to a private list on Facebook or share it with friends.

- Added 'Facebook Share Button' script. The Share button lets people add a personalized message to links before sharing on their timeline, in groups, or to their friends via a Facebook Message.

- Improved: All scripts now support the same font sizes as in the rest of the application.
- Improved: Added 'size' property to Facebook Like Button script.
- Added 'Count Up' script. A simple counter that starts counting when the object scrolls into view.
- Added 'Circular Text' script. Animated text wrapped around a circle.
- Added 'Bubble Text' script. Bubbling Text Effect.
Demo: https://wysiwygwebbuilder.com/support/w ... ripts.html
- Added 'Facebook Save Button' script. The Save button lets people save items or services to a private list on Facebook or share it with friends.

- Added 'Facebook Share Button' script. The Share button lets people add a personalized message to links before sharing on their timeline, in groups, or to their friends via a Facebook Message.

- Improved: All scripts now support the same font sizes as in the rest of the application.
- Improved: Added 'size' property to Facebook Like Button script.
Navigation
Panel Menu
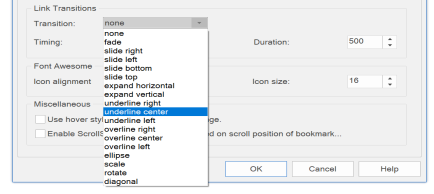
- Added Link transitions. This adds the ability to animate the background or border of the menu items. Includes 18 transition effects: fade, slide, scale, rotate, underline, overline etc.

Demo:
https://wysiwygwebbuilder.com/support/w ... tions.html
- Improved: Panel background color can now be semi-transparent (alpha) when in overlay mode.
- Improved: Added support for semi-transparent (alpha) borders.
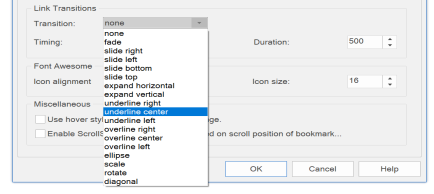
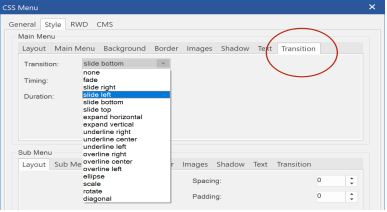
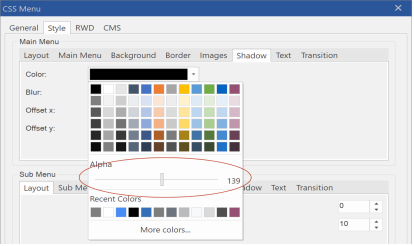
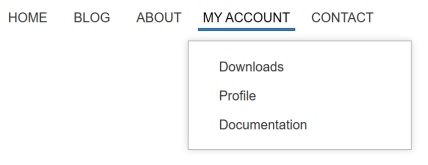
CSS Menu
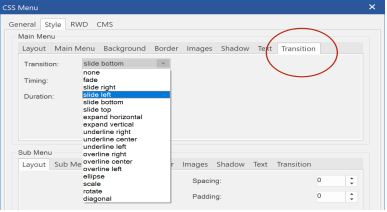
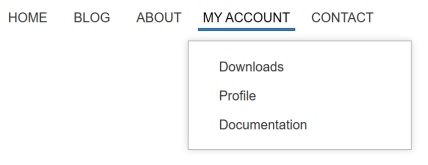
- Added Link transitions (main and sub items). This adds the ability to animate the background or border of the menu items. Includes 18 transition effects: fade, slide, scale, rotate, underline, over-line etc.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... tions.html
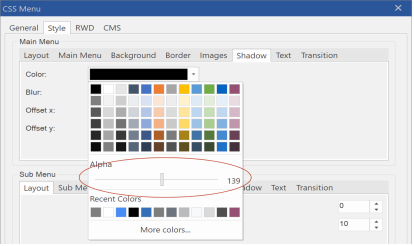
- Added the ability to set the alpha value of the shadow color.


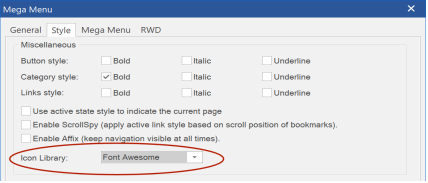
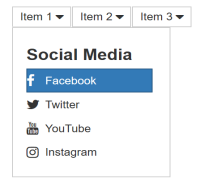
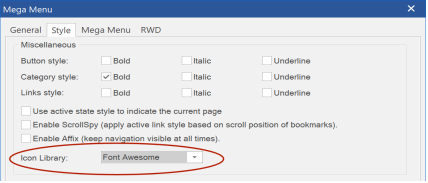
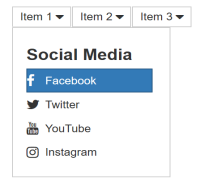
Mega Menu
- Now supports font icons, this replaces the (fixed) jQuery UI icon set. Not only will this give you a wider selection of icons, but with will also improve the quality of the images.

- Added the ability to set a different icon for each link (instead of one global bullet icon).

- Added property to change the category text color.
- Page scrollbar will be hidden, when the mobile drop down menu is active.
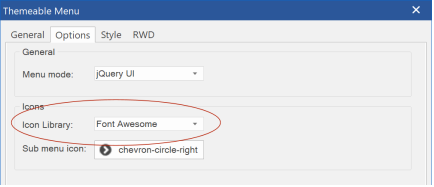
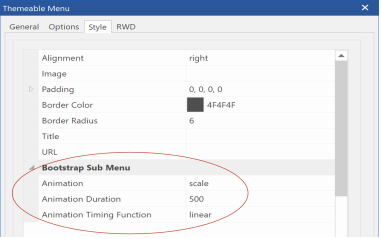
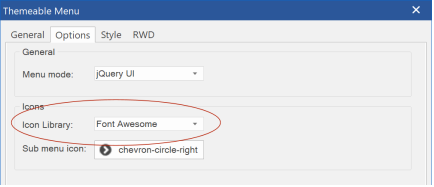
Themeable Menu
- Now supports font icons, this replaces the (fixed) jQuery UI icon set.

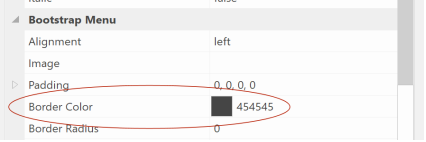
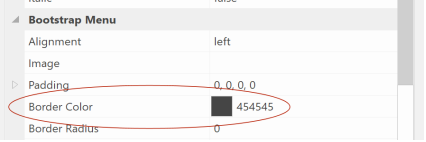
- Added the ability to set the border color (and alpha) of the mobile trigger button.

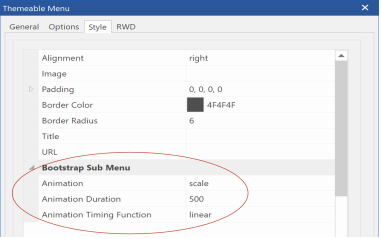
- Added support for drop down animations in Bootstrap menu: fade, slide and scale.

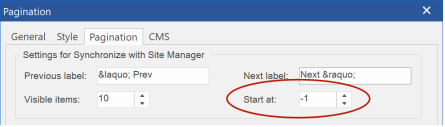
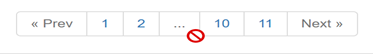
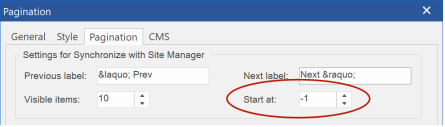
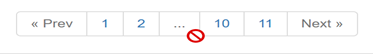
Pagination
- Added the possibility to display ellipses when synchronized with the Site Manager. Set 'Start at' to -1. Visible items specify how many adjacent pages should be shown on each side of the current page.

- Using ellipse ("...") as text will disable the link.

Overlay Menu
- The colors of the (trigger) button are now responsive, so they can be different in breakpoints.
- Added Link transitions. This adds the ability to animate the background or border of the menu items. Includes 18 transition effects: fade, slide, scale, rotate, underline, overline etc.

Demo:
https://wysiwygwebbuilder.com/support/w ... tions.html
- Improved: Panel background color can now be semi-transparent (alpha) when in overlay mode.
- Improved: Added support for semi-transparent (alpha) borders.
CSS Menu
- Added Link transitions (main and sub items). This adds the ability to animate the background or border of the menu items. Includes 18 transition effects: fade, slide, scale, rotate, underline, over-line etc.

Demo:
https://www.wysiwygwebbuilder.com/suppo ... tions.html
- Added the ability to set the alpha value of the shadow color.


Mega Menu
- Now supports font icons, this replaces the (fixed) jQuery UI icon set. Not only will this give you a wider selection of icons, but with will also improve the quality of the images.

- Added the ability to set a different icon for each link (instead of one global bullet icon).

- Added property to change the category text color.
- Page scrollbar will be hidden, when the mobile drop down menu is active.
Themeable Menu
- Now supports font icons, this replaces the (fixed) jQuery UI icon set.

- Added the ability to set the border color (and alpha) of the mobile trigger button.

- Added support for drop down animations in Bootstrap menu: fade, slide and scale.

Pagination
- Added the possibility to display ellipses when synchronized with the Site Manager. Set 'Start at' to -1. Visible items specify how many adjacent pages should be shown on each side of the current page.

- Using ellipse ("...") as text will disable the link.

Overlay Menu
- The colors of the (trigger) button are now responsive, so they can be different in breakpoints.
Responsive Web Design
Responsive Web Design
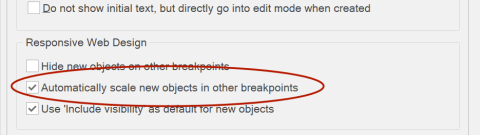
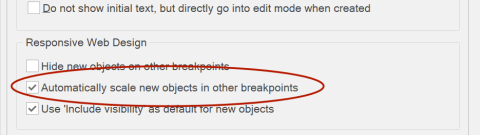
- Added 'Automatically scale new objects in other breakpoints' option (Tools -> Options -> General)
Normally when you insert a new object, it will be inserted at the same position and with the same size as the default view. The new option 'Automatically scale new objects in other breakpoints' is enabled, new objects will automatically scale and reposition in other breakpoints relative to the breakpoint size. It will also scale the font size of some objects when possible. This may speed of the implementation of (fixed) responsive layouts.

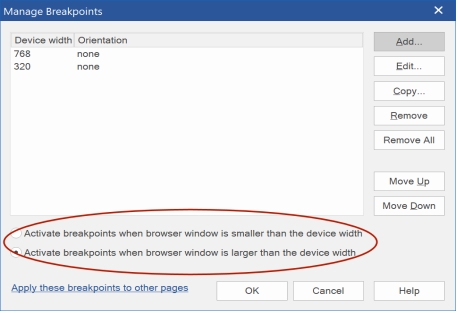
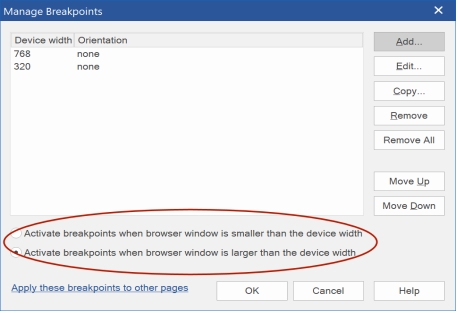
- The option "Include min-width in CSS3 media queries " has been replaced with “Activate breakpoints when browser window is smaller than the device width” and “Activate breakpoints when browser window is larger than the device width” to make the functionality clearer. Also, ‘max-width’ has been renamed to ‘device width’.

- Added 'Automatically scale new objects in other breakpoints' option (Tools -> Options -> General)
Normally when you insert a new object, it will be inserted at the same position and with the same size as the default view. The new option 'Automatically scale new objects in other breakpoints' is enabled, new objects will automatically scale and reposition in other breakpoints relative to the breakpoint size. It will also scale the font size of some objects when possible. This may speed of the implementation of (fixed) responsive layouts.

- The option "Include min-width in CSS3 media queries " has been replaced with “Activate breakpoints when browser window is smaller than the device width” and “Activate breakpoints when browser window is larger than the device width” to make the functionality clearer. Also, ‘max-width’ has been renamed to ‘device width’.

General
General
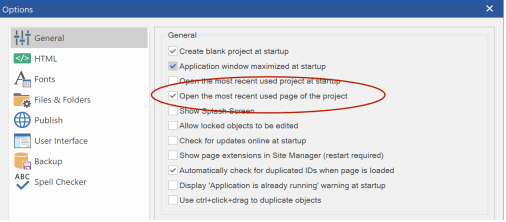
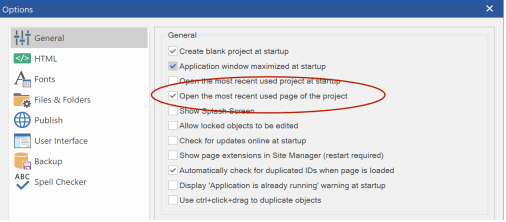
- Added "Open the most recent used page of the project" option. When loading the project, this will open the page that was active when you last saved the project.

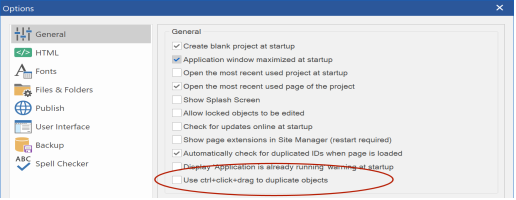
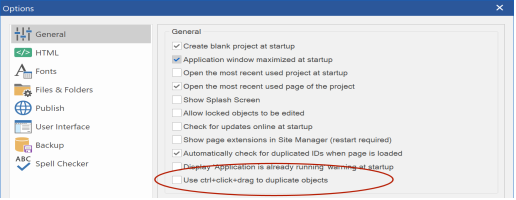
- Added option to enable/disable ctrl+click+drag (duplicate objects) functionality.

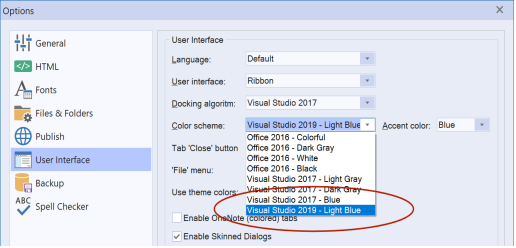
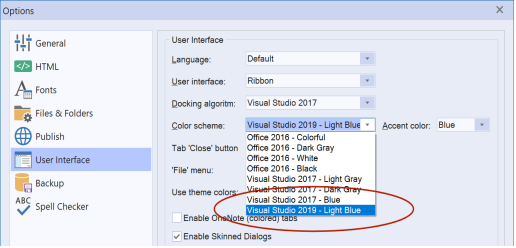
- Added Visual Studio 2019 Light Blue theme.

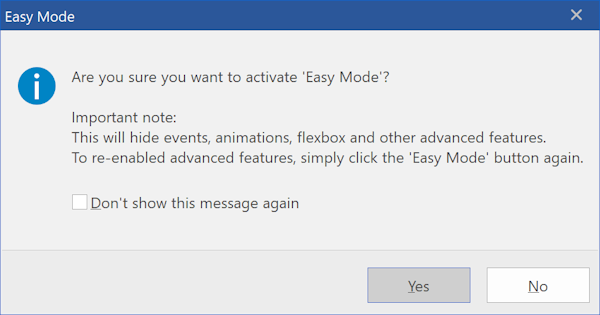
- Added confirmation window for 'Easy Mode'

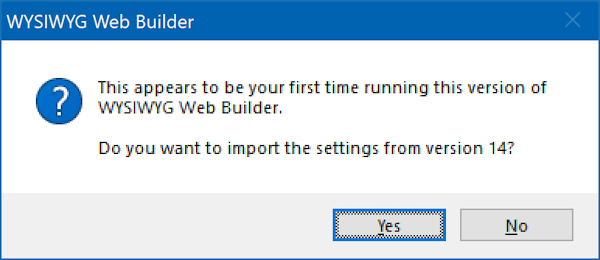
- The first time you start WWB, it will ask you if you want to import the settings from a previous version.

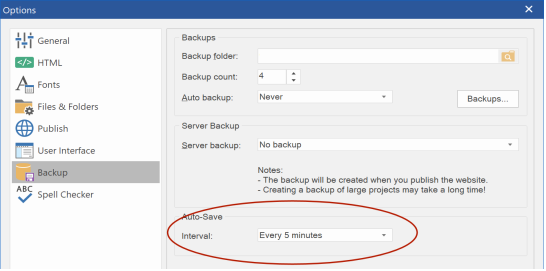
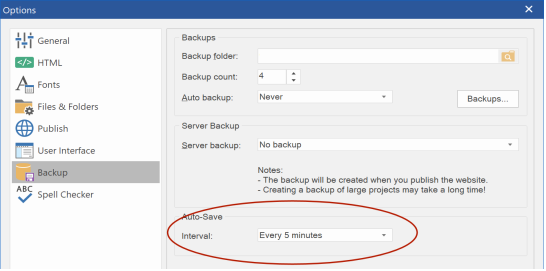
- Added 'AutoSave' option. This automatically saves the active project at the specified interval.

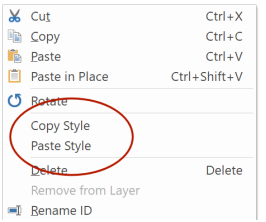
- Added 'Copy Style' and Paste Style' command to object's context menu. This make it possible to quickly copy style properties to multiple objects (in addition to the format painter).

- Added "Open the most recent used page of the project" option. When loading the project, this will open the page that was active when you last saved the project.

- Added option to enable/disable ctrl+click+drag (duplicate objects) functionality.

- Added Visual Studio 2019 Light Blue theme.

- Added confirmation window for 'Easy Mode'

- The first time you start WWB, it will ask you if you want to import the settings from a previous version.

- Added 'AutoSave' option. This automatically saves the active project at the specified interval.

- Added 'Copy Style' and Paste Style' command to object's context menu. This make it possible to quickly copy style properties to multiple objects (in addition to the format painter).

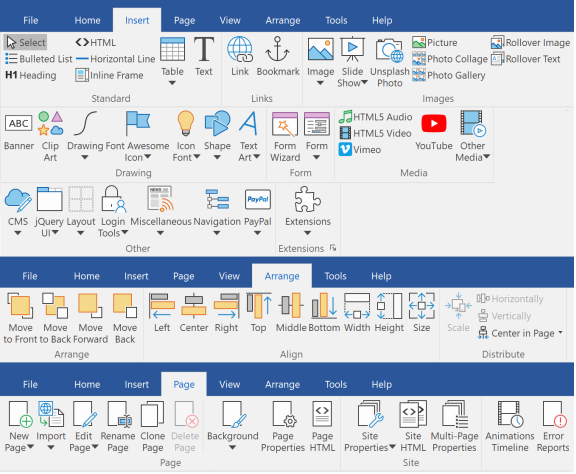
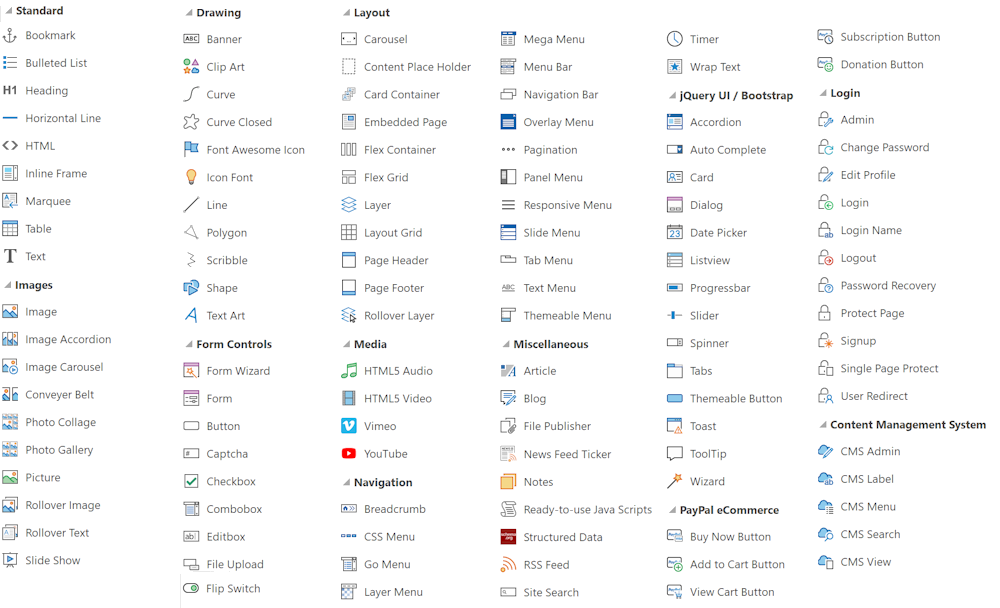
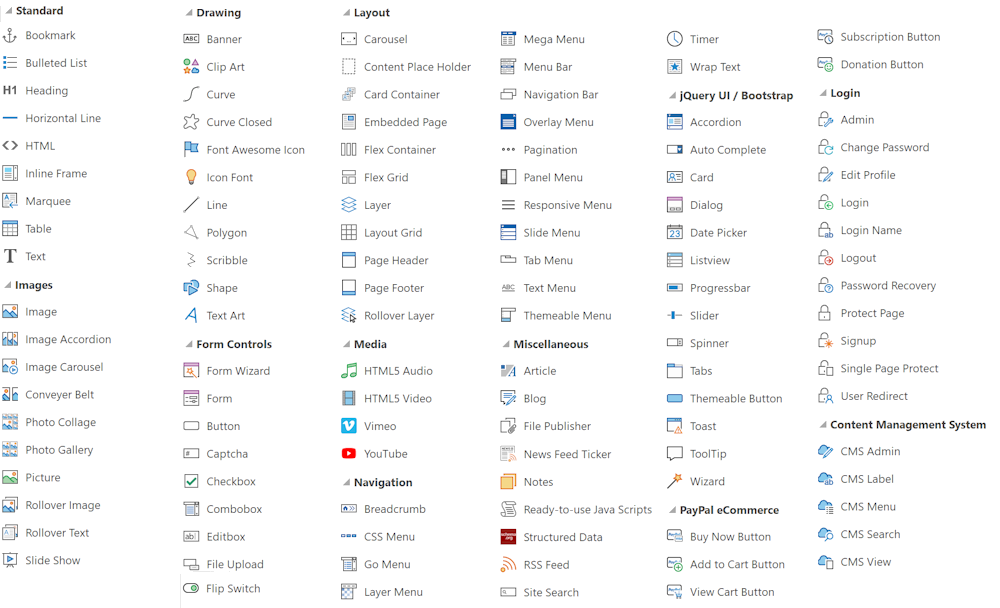
Ribbon, toolbars, menus and toolbox icons
The ribbon, toolbars, menus and toolbox have redesigned icons. The style is thin, lined & colored, inspired by the new icons introduced by Microsoft® Office 365® and 2019 suites.
The icons have been optimized for High DPI (100%, 150% and 200%).


The icons have been optimized for High DPI (100%, 150% and 200%).

Extensions
Extensions
- WWB15 now supports up to 500 extensions. Note that the available system memory may still have impact on the actual maximum number of extensions that can be loaded by the application.
- WWB15 now supports up to 500 extensions. Note that the available system memory may still have impact on the actual maximum number of extensions that can be loaded by the application.
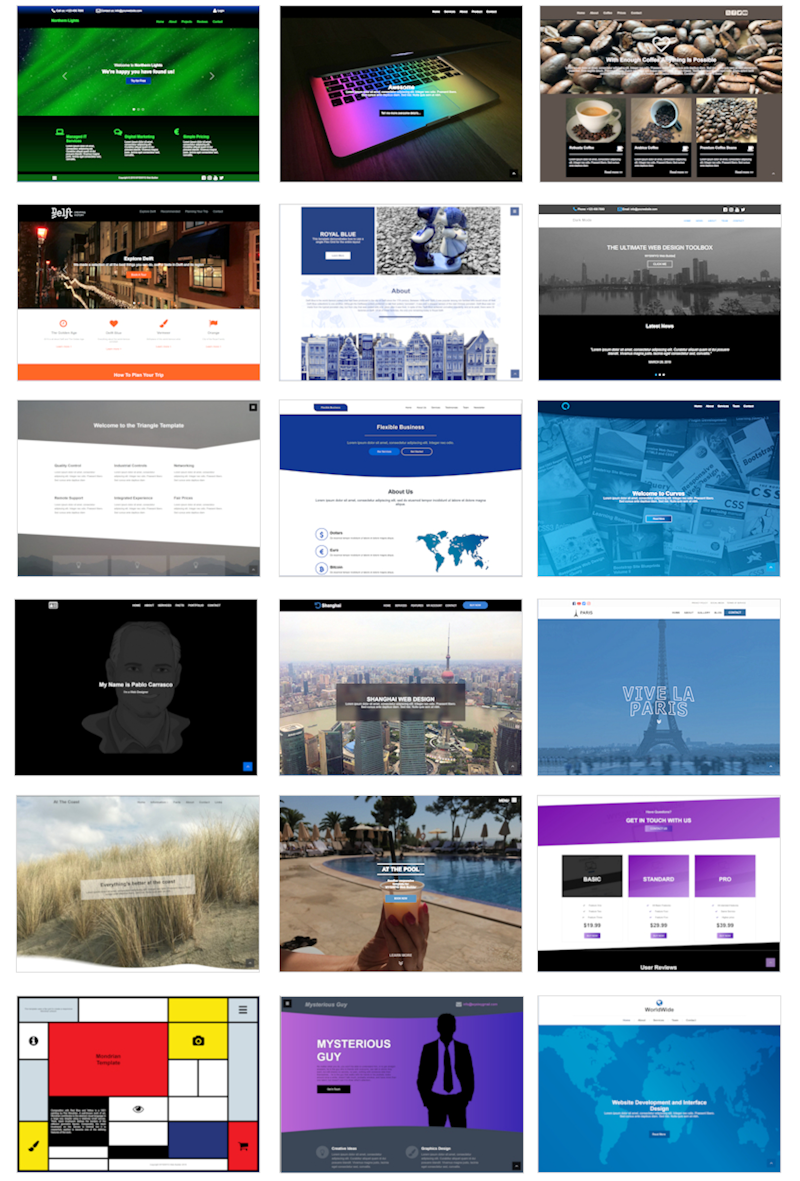
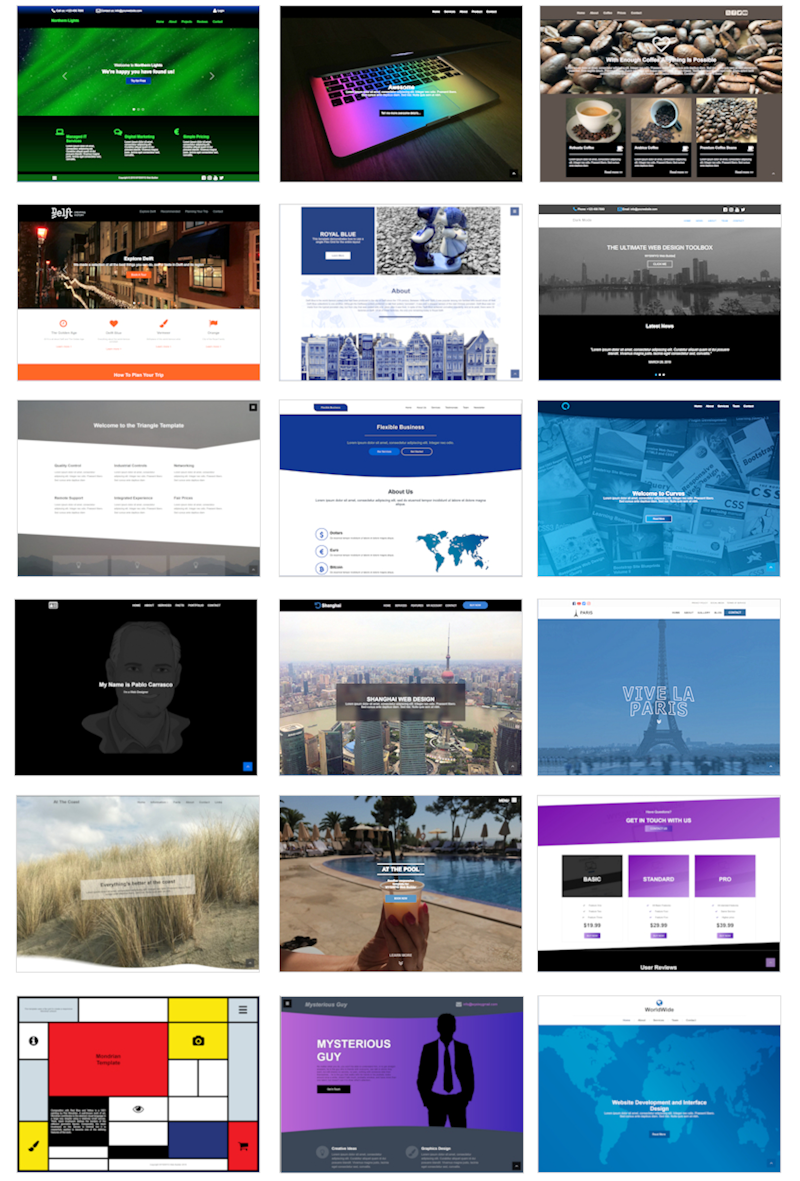
Templates
18 new templates to demonstrate some of the new features.


Blocks
50+ new blocks. Available as (free) addon package.


Heading
Heading
- Added 'Full width' option to Heading object. When set to false, the heading can have a fixed width (instead of 100%) in Layout Grids.
This may be useful to create inline multi-line text blocks in a Layout Grid, like this:

- Added 'Full width' option to Heading object. When set to false, the heading can have a fixed width (instead of 100%) in Layout Grids.
This may be useful to create inline multi-line text blocks in a Layout Grid, like this: