Form validation
One of the great features of WYSIWYG Web Builder is the powerful form tools. Not only can you easily create forms with the Form Wizard or create them from scratch with the form elements in the toolbox but there are also several form validation options.
In this tutorial we will introduce the available validation options.
In this tutorial we will introduce the available validation options.
Note:
Before you read this tutorial make sure you understand the basics of forms:
- How do I create a form in WYSIWYG Web Builder?
- How to use the Form Wizard?
Before you read this tutorial make sure you understand the basics of forms:
- How do I create a form in WYSIWYG Web Builder?
- How to use the Form Wizard?
The following form elements have support for validation:
• captcha
• checkbox
• combobox
• editbox
• file upload
• radio button
• text area
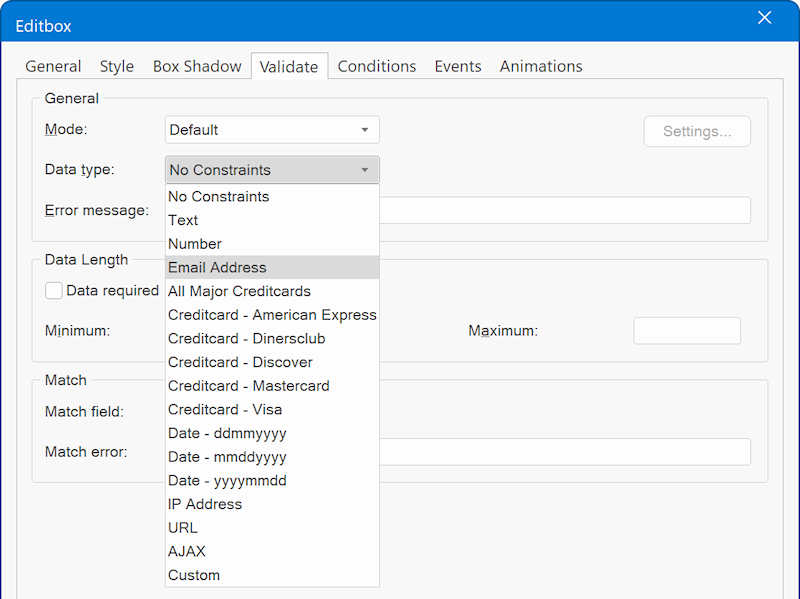
In this tutorial we focus on the validation of the editbox and in particular email validation. More details about the other options can be found in the help. To access the validation tools click the 'Validate' tab in the object's properties.
• captcha
• checkbox
• combobox
• editbox
• file upload
• radio button
• text area
In this tutorial we focus on the validation of the editbox and in particular email validation. More details about the other options can be found in the help. To access the validation tools click the 'Validate' tab in the object's properties.

There are 4validation modes:
• Default
• Info bubble (real-time)
• HTML5
• Bootstrap
• Default
• Info bubble (real-time)
• HTML5
• Bootstrap
Default validation
Displays a standard JavaScript message (alert).
Info bubble (real-time) validation
Select this option to enable real-time validation. The input field will be validated as soon as it loses the focus without the need for the user to press the submit button first.Real-time validation uses info balloons instead of the standard message box, this give your forms a professional look and feel. To configure the style of the balloons click the 'Settings' button. You can configure the colors, font, bubble type, position and animation effect.
If the validation type is set to 'Info bubble/real time validation' then the Title property will be used for the info text.
You can set the Title property in the General section of the object's properties.
If the validation type is set to 'Info bubble/real time validation' then the Title property will be used for the info text.
You can set the Title property in the General section of the object's properties.
HTML5 validation
Select this option to use native HTML5 form validation of the browser.
One of the benefits of this option is that you can apply your own styling to the form field based on the state of the input.
For instance, you can give an edit box a different color when the input is invalid.
Here's an example how you can assign different style to different validation states using the built-in styles feature of WYSIWYG Web Builder:
Step 1
Open the Style Manager and add a new style. Name it 'validation'.
Specify the following values:
- border color: #000000
- border style: Solid
- border width: 1
- background color: #FFFFFF
Click OK to save the style.
One of the benefits of this option is that you can apply your own styling to the form field based on the state of the input.
For instance, you can give an edit box a different color when the input is invalid.
Here's an example how you can assign different style to different validation states using the built-in styles feature of WYSIWYG Web Builder:
Step 1
Open the Style Manager and add a new style. Name it 'validation'.
Specify the following values:
- border color: #000000
- border style: Solid
- border width: 1
- background color: #FFFFFF
Click OK to save the style.

Step 2
Select the new style in the Style Manager and click 'Copy'.
Change the name to: validation:invalid
Set the background color to #FF0000
Click OK to save the style.
Select the new style in the Style Manager and click 'Copy'.
Change the name to: validation:invalid
Set the background color to #FF0000
Click OK to save the style.

Step 3
Select the new style in the Style Manager and click 'Copy'.
Change the name to: validation:valid
Set the background color to #00FF00
Click OK to save the style.
Select the new style in the Style Manager and click 'Copy'.
Change the name to: validation:valid
Set the background color to #00FF00
Click OK to save the style.

Now you have 3 new styles in the Style Manager:
validation
validation:invalid
validation:valid
validation
validation:invalid
validation:valid

Step 4
Insert an edit box, open properties and click the Style tab.
Now select 'validation' in Predefined Style.
Step 5
Click the 'Validation' tab of the editbox.
Set mode to HTML5.
Set data type to Email address.
Insert an edit box, open properties and click the Style tab.
Now select 'validation' in Predefined Style.
Step 5
Click the 'Validation' tab of the editbox.
Set mode to HTML5.
Set data type to Email address.
Bootstrap validation
Use Bootstrap-like input validation. This adds a green (OK) or red (error) border and icon to the control. It also display the error message below the control.