Please make the doctype complete for IE browsers if u use this extension!
Login with ftp to your server and change the doctype in your page.
Code: Select all
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">In WB 6.5 is the "HTML loose.dtd" doctype standard!
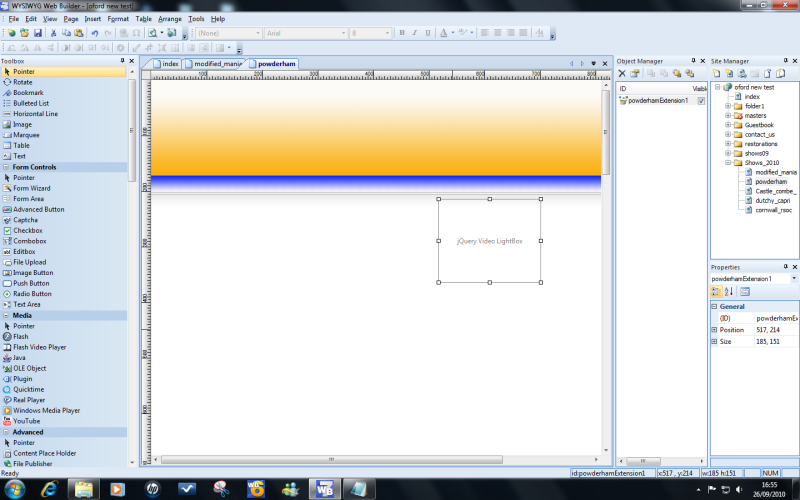
Video-lightbox.
Youtube
Video google
Metacafe
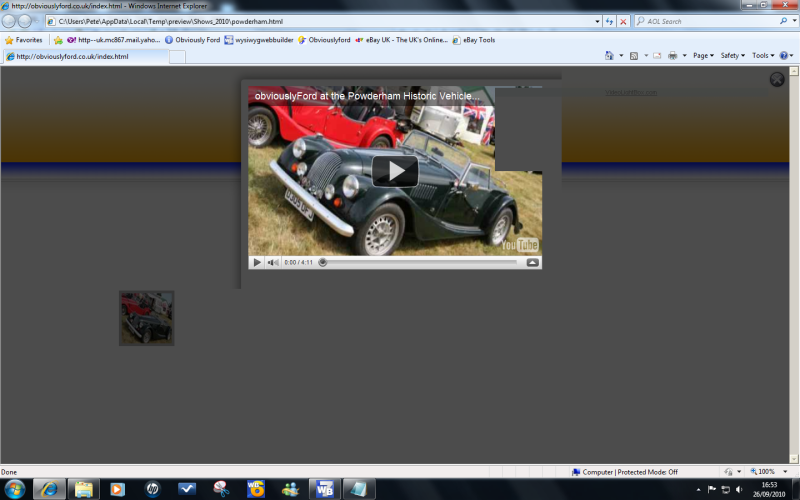
Browser screenshot.

For easy drawing the dimensions from your image I have made rulers.

Pdf not included ,just insert the url from video and url from video image.
You can change the borderwidth and bordercolor from your image.
You can also select an image from your pc.
You can change the video height and weidth.
(default video width and height = empty)
example youtube url.
Code: Select all
http://nl.youtube.com/watch?v=erJc4dzZ3IA
Download for WB 6.5
http://www.mediafire.com/file/dogfd3him ... _valid.zip
Download from filedropper
http://www.filedropper.com/videolightbox65valid
With special thanks to Baconfries who has also put many hours in this extension!