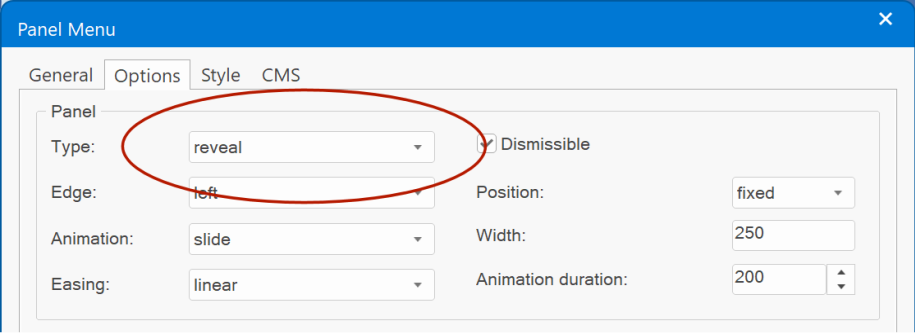
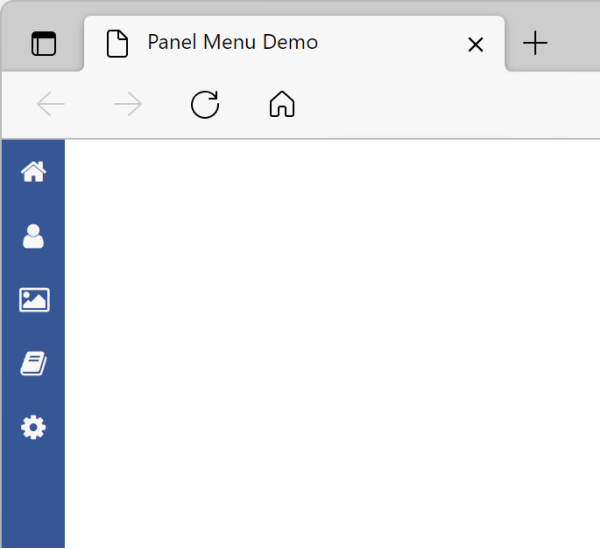
- Added 'Reveal' type (in addition to 'overlay' and 'push'). In reveal mode, the panel menu will initially show the icon only and when the mouse is over the menu, it will expand to its full width. Note that this only works when the menu is at the left/right edge of the page.
Demo:
https://wysiwygwebbuilder.com/support/wb18tryouts/wb18_panelmenu_reveal.html



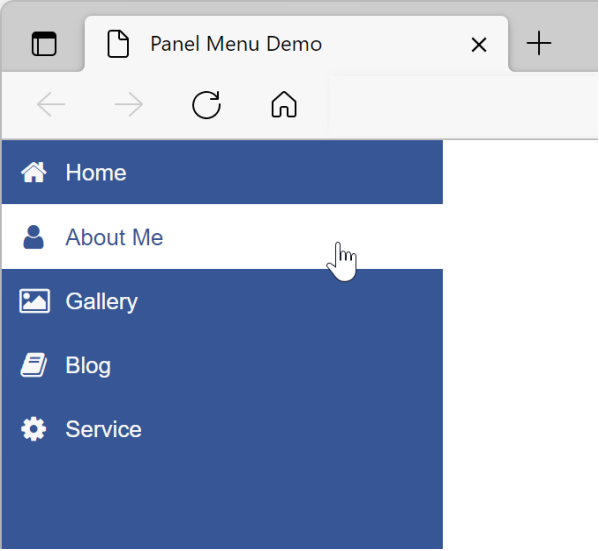
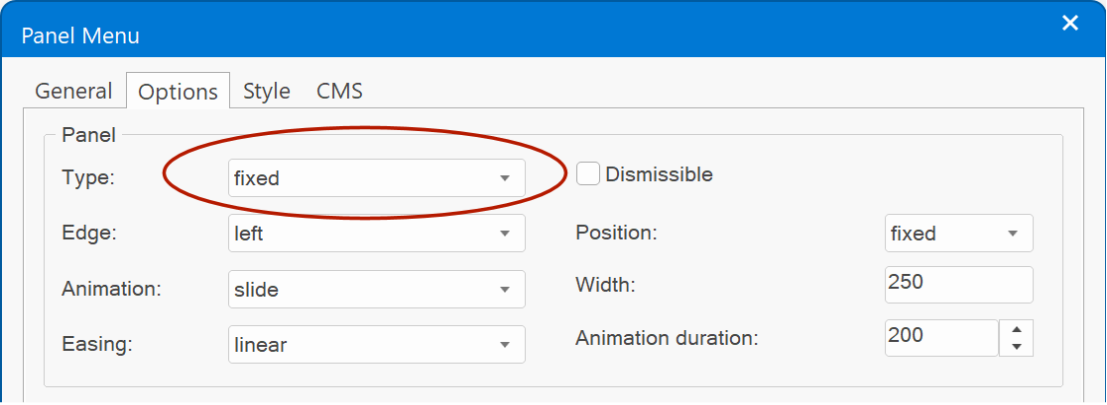
- Added 'Fixed' type (in addition to 'overlay', 'push' and 'reveal'). In fixed mode, the panel menu will always be visible. Note that this only works when the menu is at the left/right edge of the page.
Demo:
https://wysiwygwebbuilder.com/support/wb18tryouts/wb18_panelmenu_fixed.html

- Added 'Blur' property. This adds a backdrop blur filter to the overlay background.
Demo:
https://wysiwygwebbuilder.com/support/wb18tryouts/wb18_panelmenu.html

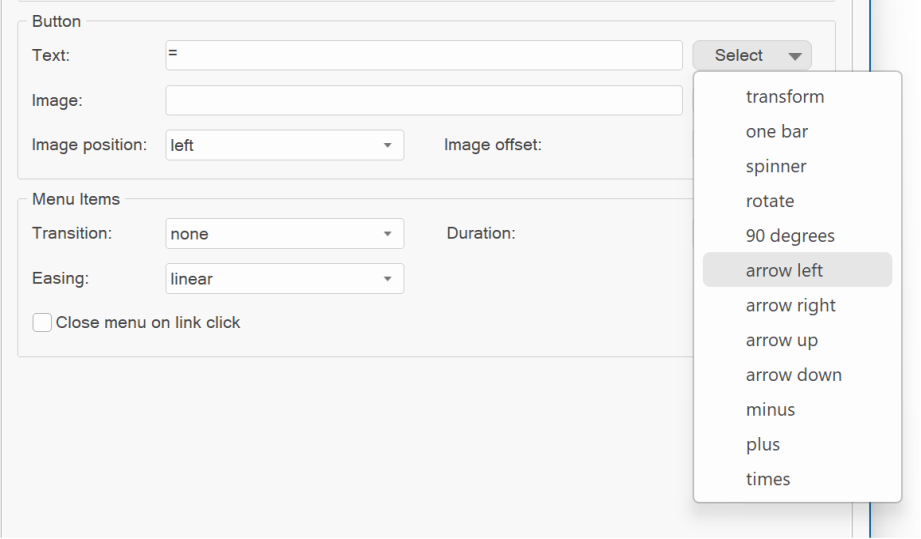
- Added dropdown menu to select the hamburger icon animation. (https://wysiwygwebbuilder.com/support/panelmenu-animations/index.html)

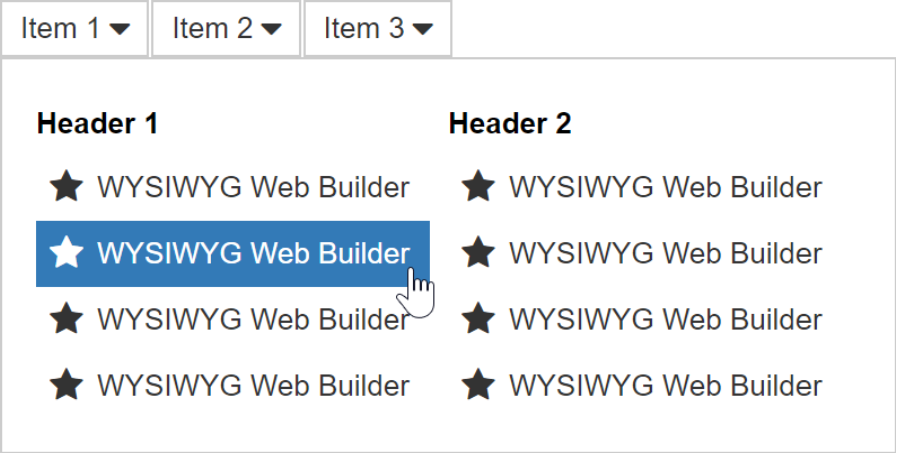
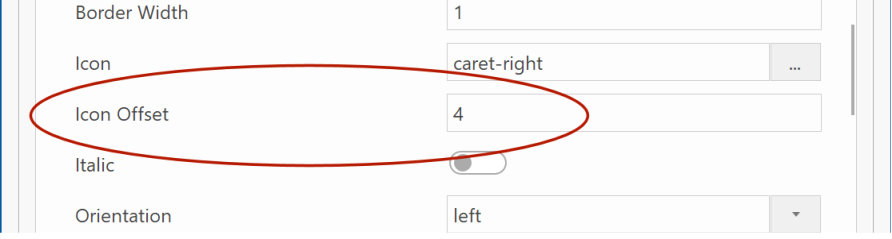
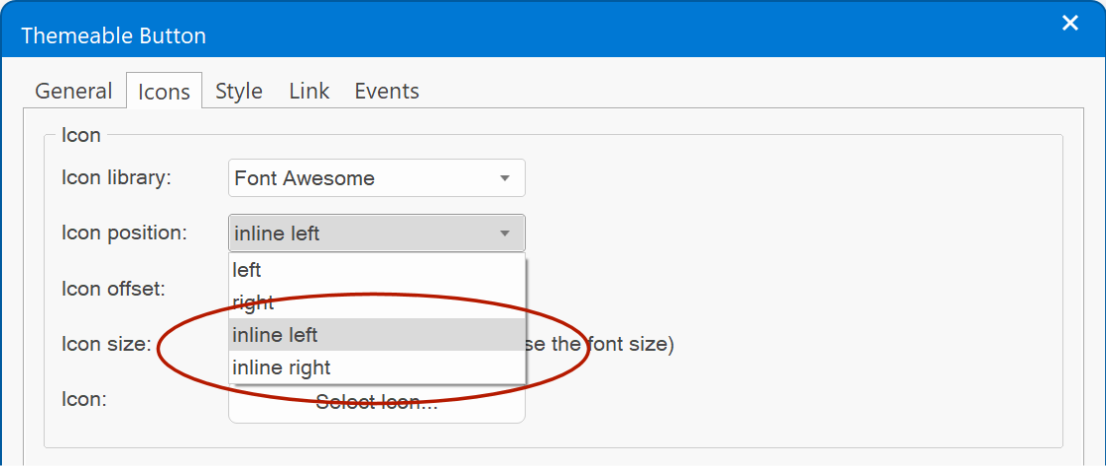
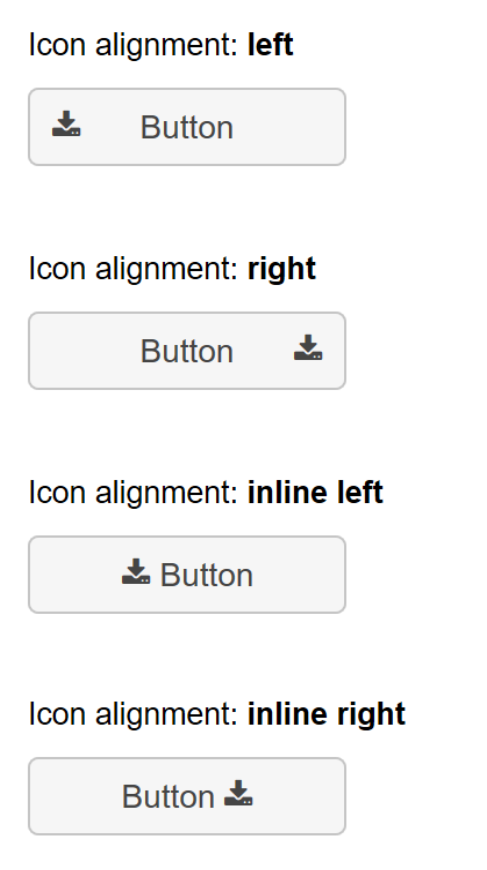
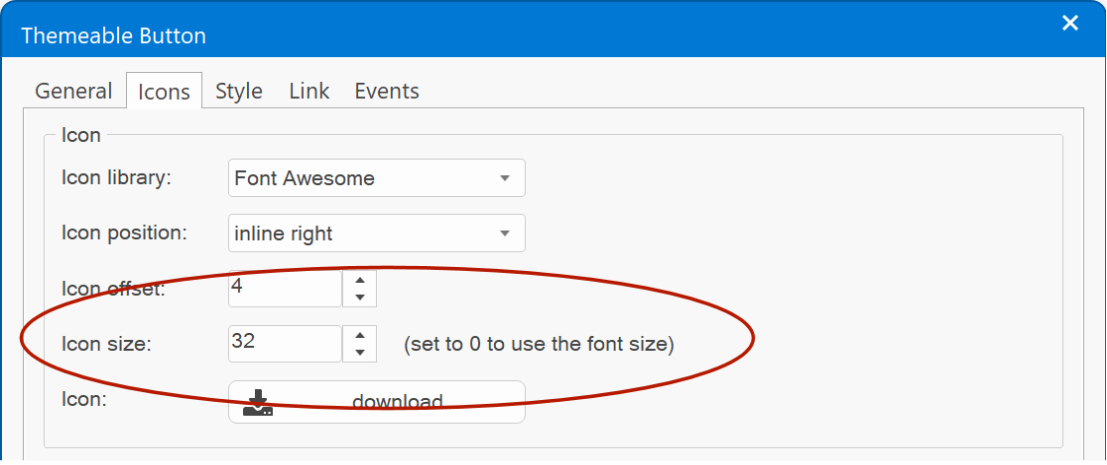
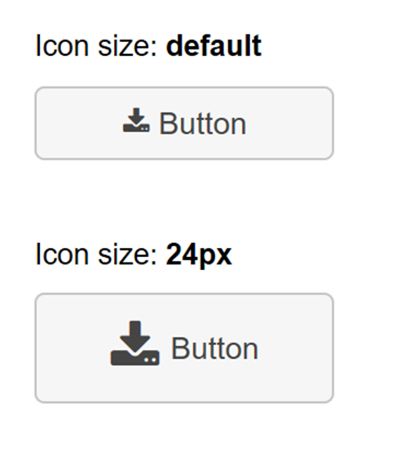
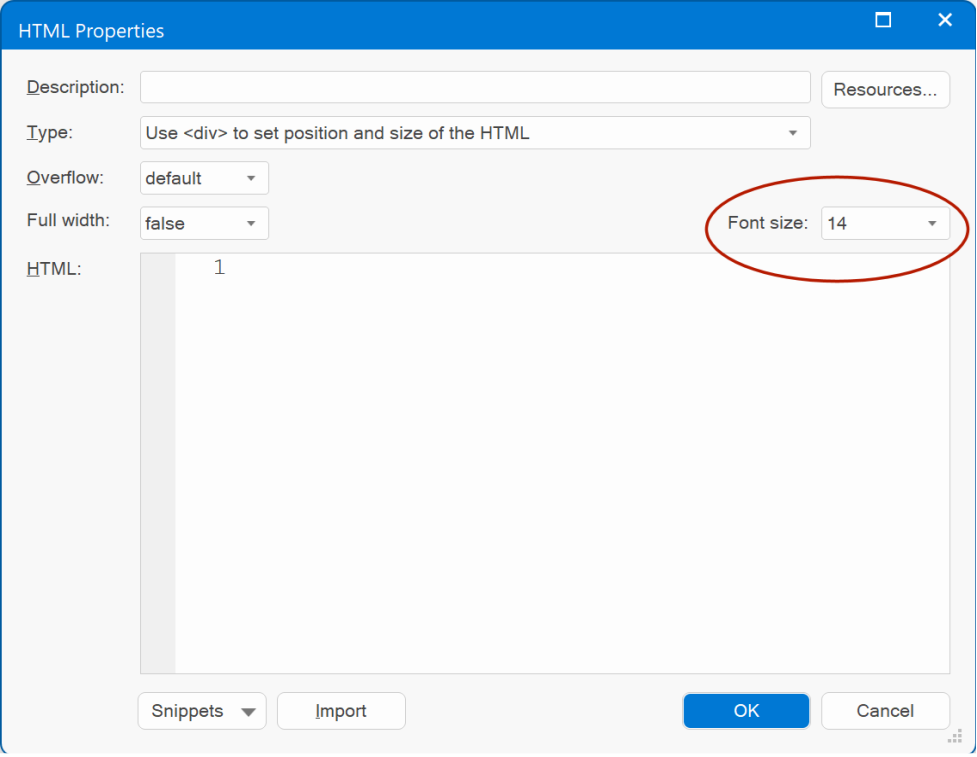
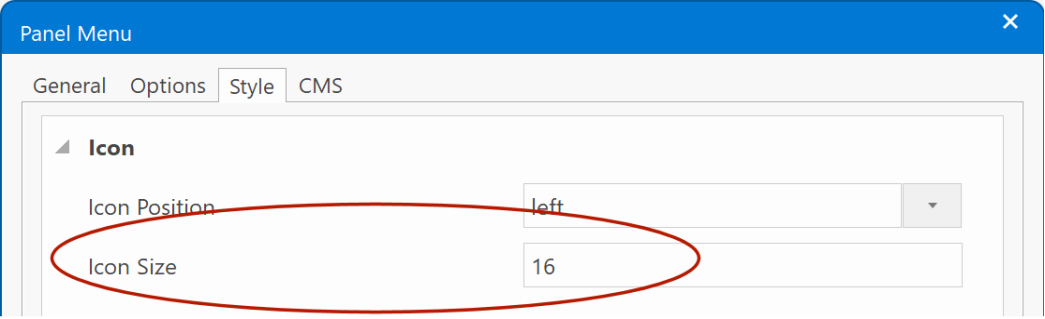
- Added the ability to set the size for icons in menu items. Previously the icon size was the same as the size of button icon. Now the icons can have a different size. Note: the spacing between the icon and text is determined by the padding.

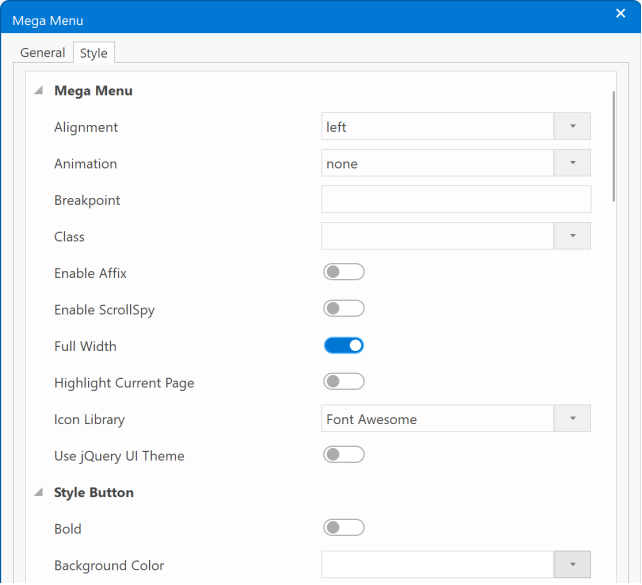
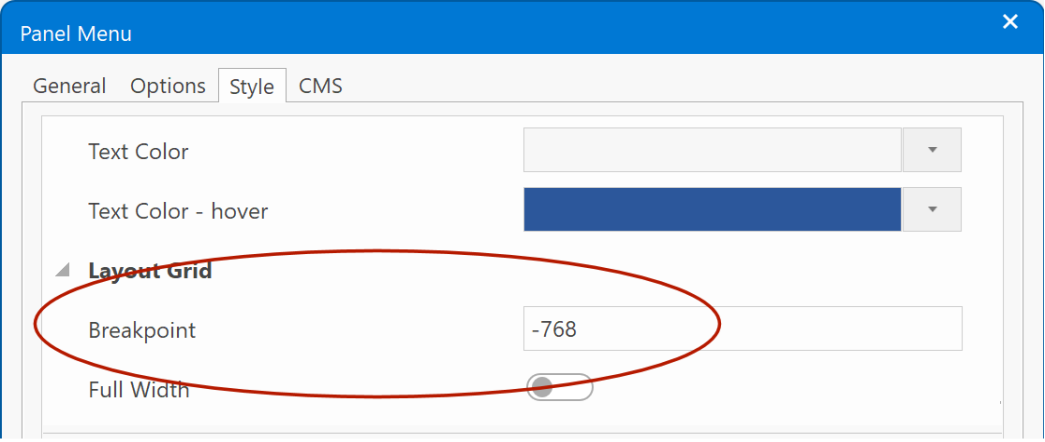
- It is now possible to hide the menu on smaller screens via the breakpoint property by specifying a negative value. For example, '-768' will hide the menu on screens smaller than 768 pixels.

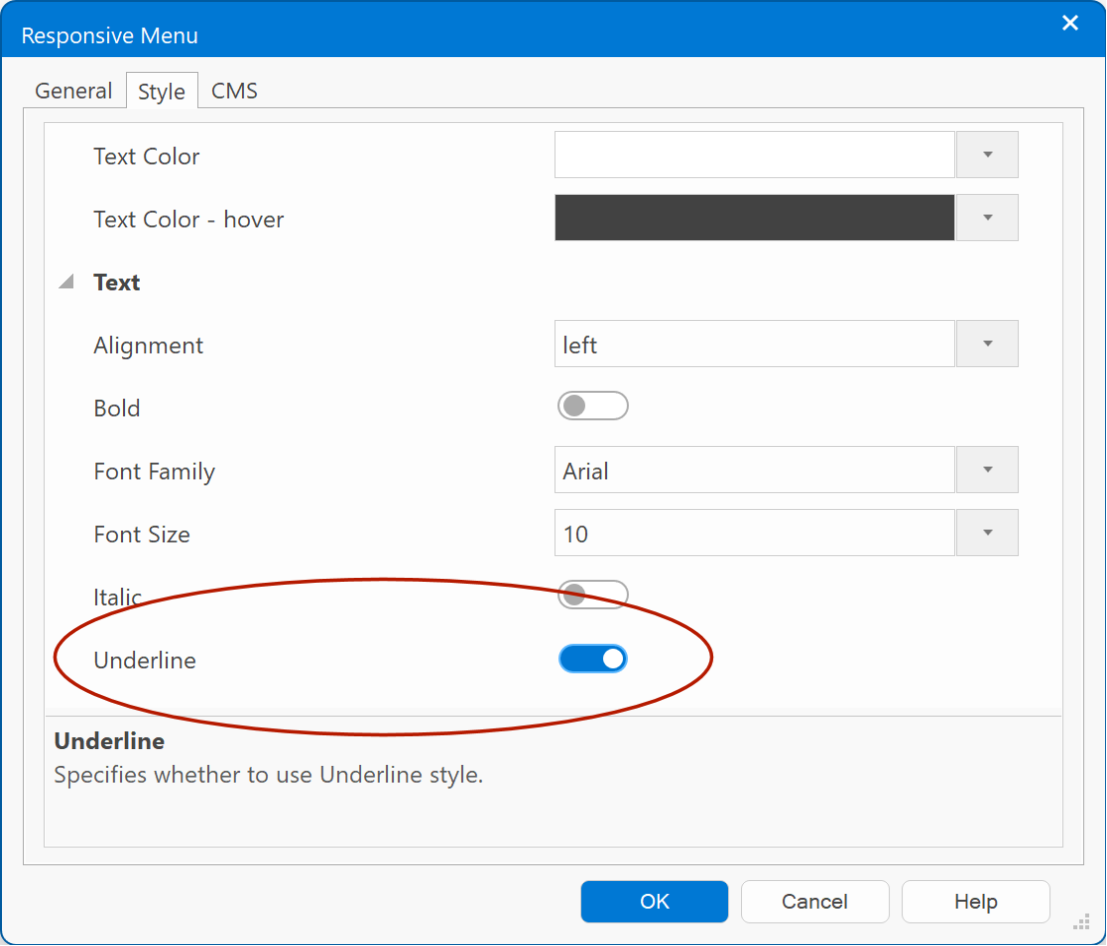
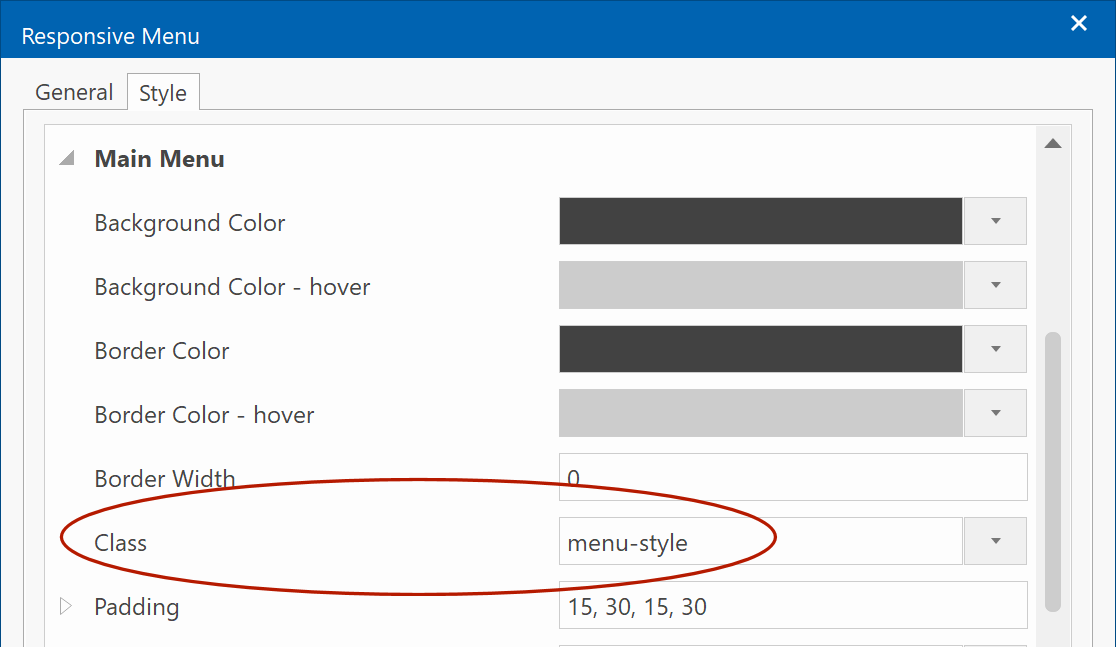
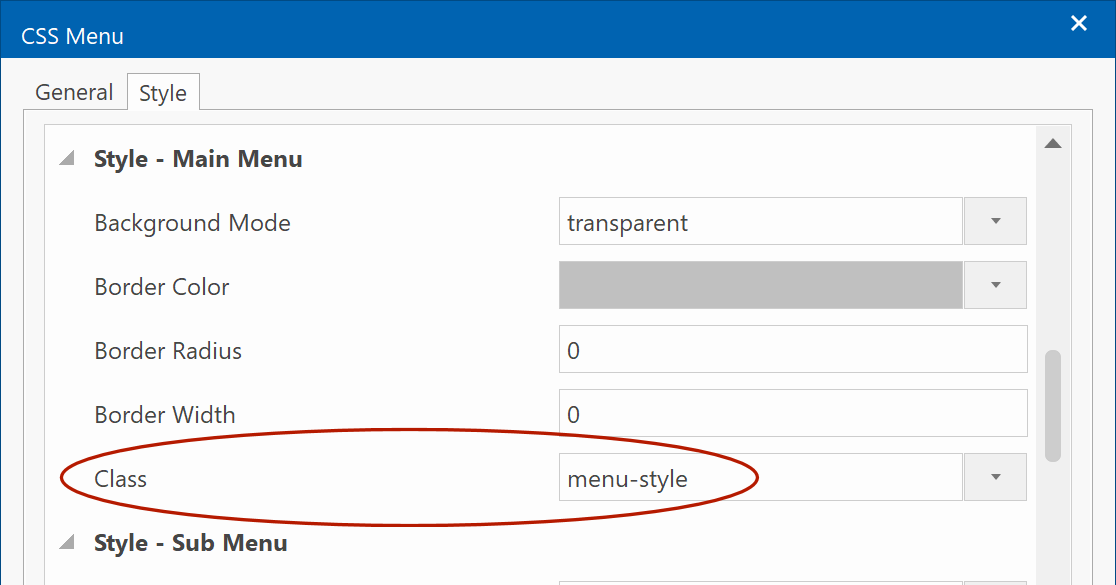
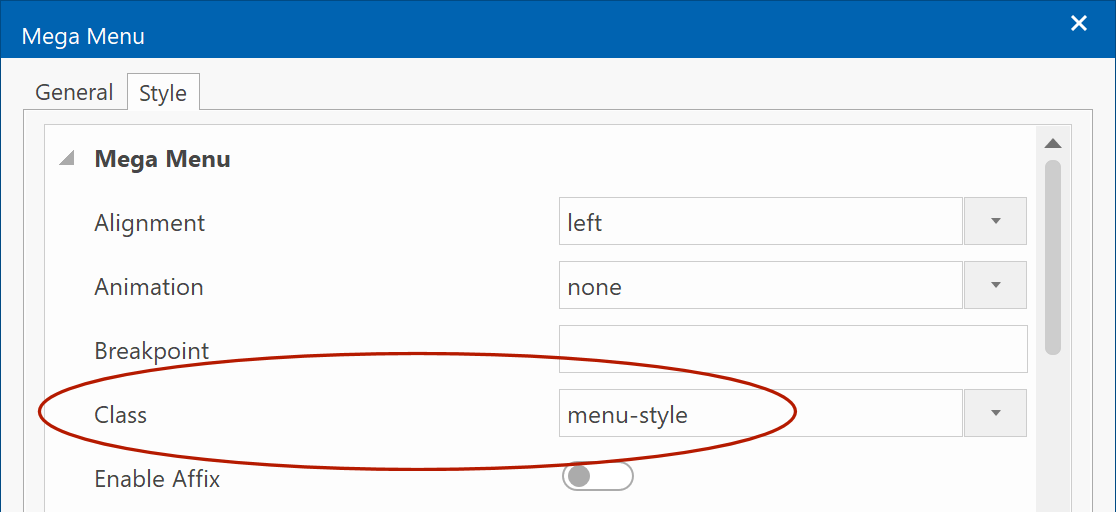
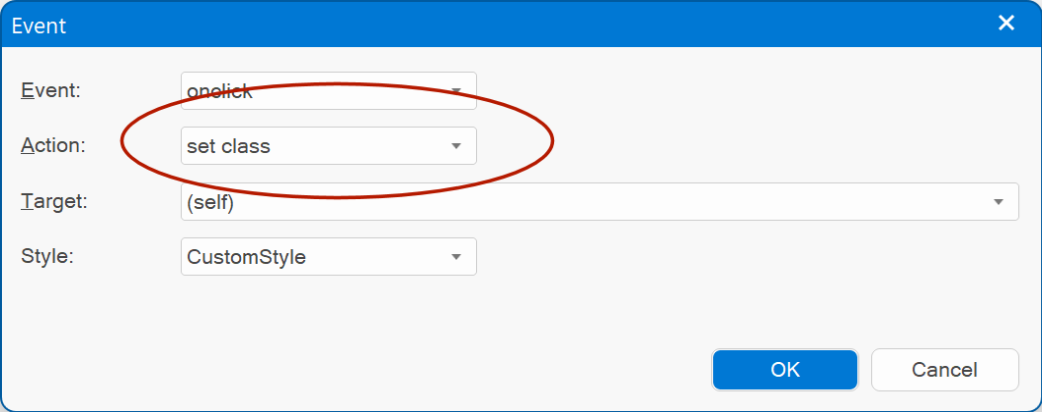
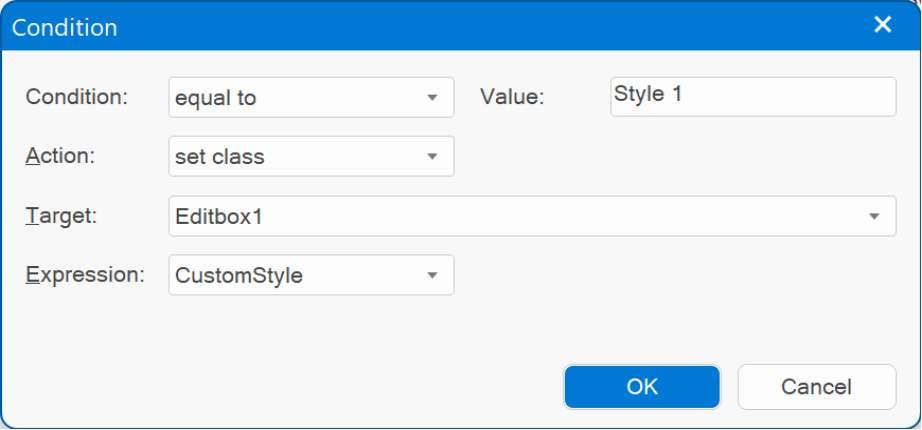
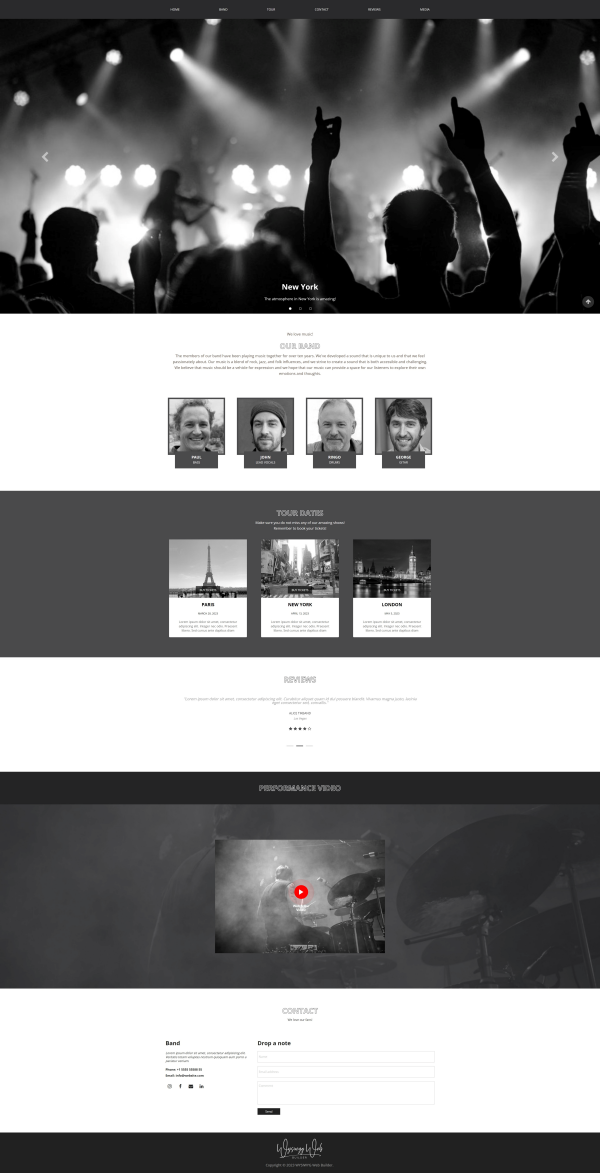
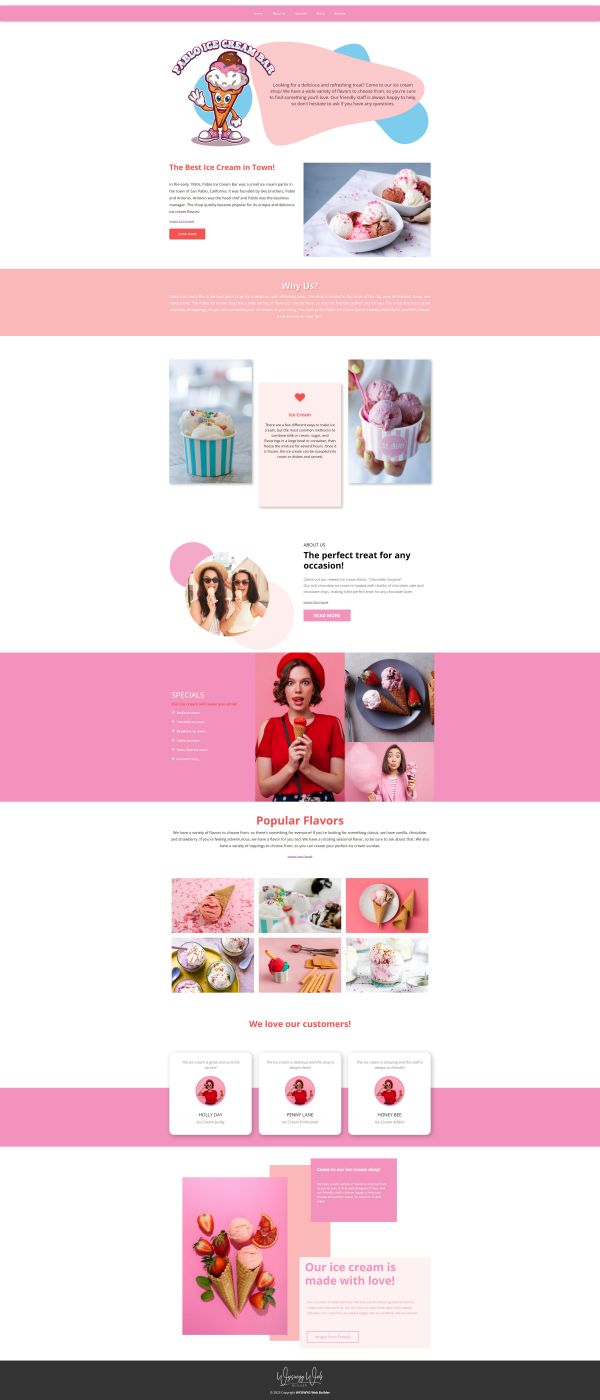
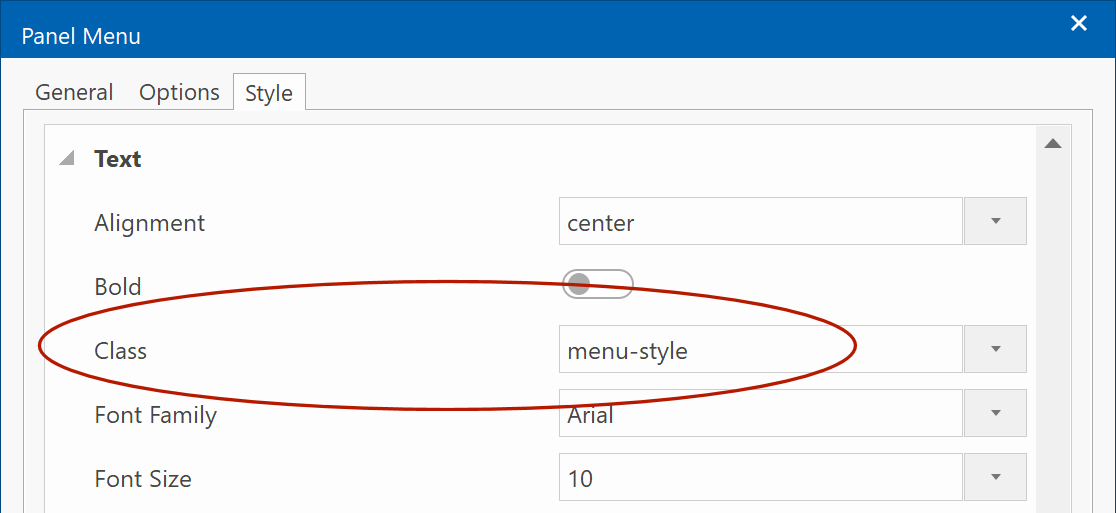
- Added support for predefined styles.

Demo:
https://www.wysiwygwebbuilder.com/support/wb18tryouts/wb18_styles_navigation.html