Page 2 of 2
Button
Posted: Mon Jun 24, 2019 2:43 pm
by Pablo
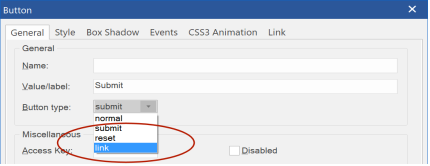
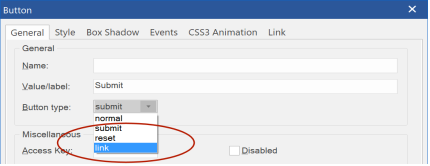
Button
Added the ability to use the (form) button as a link. Although the button is mainly for use with Forms, many users have requested this feature, so now it's (finally) possible.

HTML
Posted: Mon Jun 24, 2019 2:43 pm
by Pablo
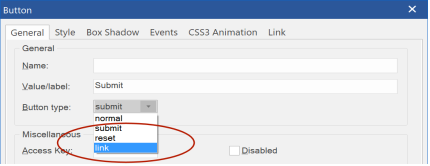
HTML
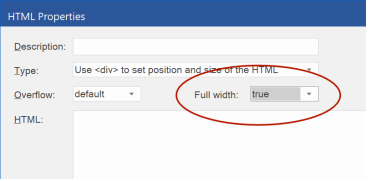
Added 'full width' option. When the HTML object is used in a layout grid, the div container can now be edge-to-edge.

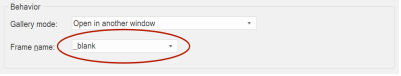
Inline Frame
Posted: Mon Jun 24, 2019 2:44 pm
by Pablo
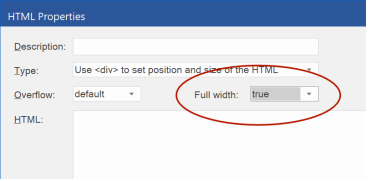
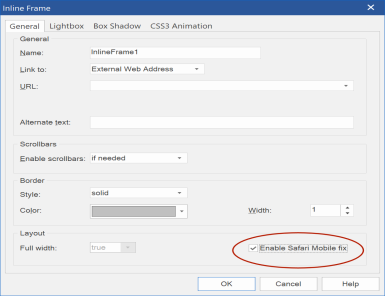
Inline Frame
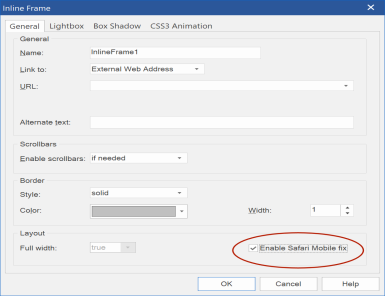
- Added "Enable Safari Mobile fix" option. This implements a workaround for inline frames ignoring the specified height on the iPhone/iPad.

Verify Links
Posted: Mon Jun 24, 2019 2:44 pm
by Pablo
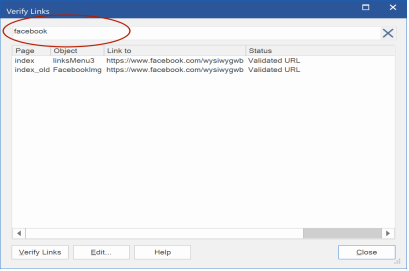
Verify Links
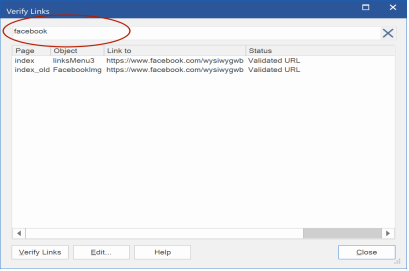
Added 'Filter' option. This make it possible to filter links to make it easier to find URLs when you have a long list of links. It is also possible to filter the links based on the page name.

Photo Gallery
Posted: Mon Jun 24, 2019 2:47 pm
by Pablo
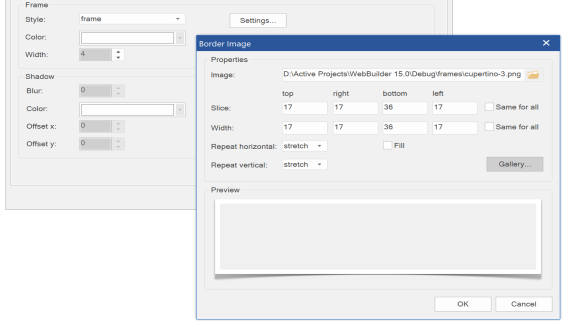
Photo Gallery
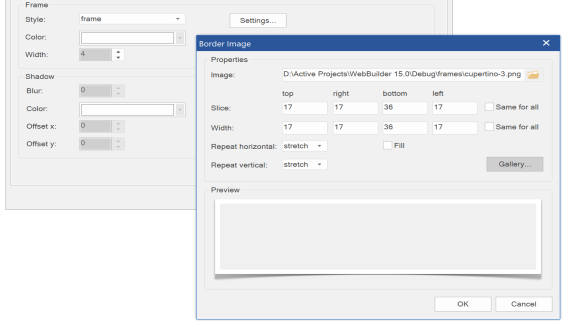
- 'Frames' now use the standard CSS 'border-image'. Adding a frame/border image will no longer affect the original image size or quality and adds other useful features like border image size, repeat and scaling.

- Added the ability to set the target window for Instagram links.

Polygon/Curve
Posted: Mon Jun 24, 2019 2:48 pm
by Pablo
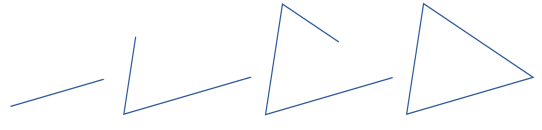
Polygon/Curve
Added 'SVG path animation' option.

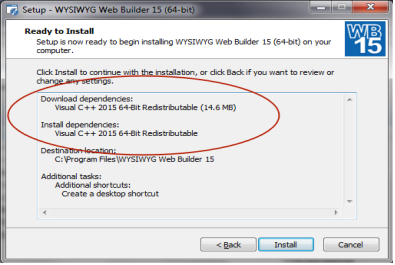
Setup
Posted: Mon Jun 24, 2019 2:49 pm
by Pablo
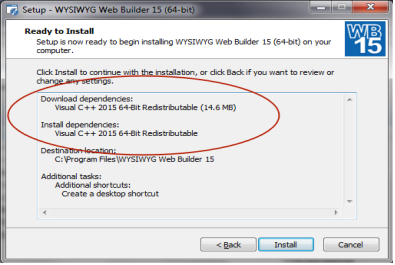
Setup
The 64-bit setup will now automatically download and install VC++ Redistributables files if they are not installed yet.

Icon Libraries
Posted: Mon Jun 24, 2019 2:51 pm
by Pablo
Shape/ClipArt/TextArt
Posted: Tue Jun 25, 2019 3:35 pm
by Pablo
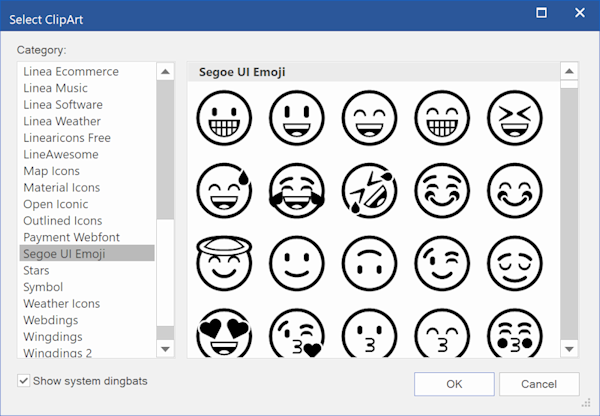
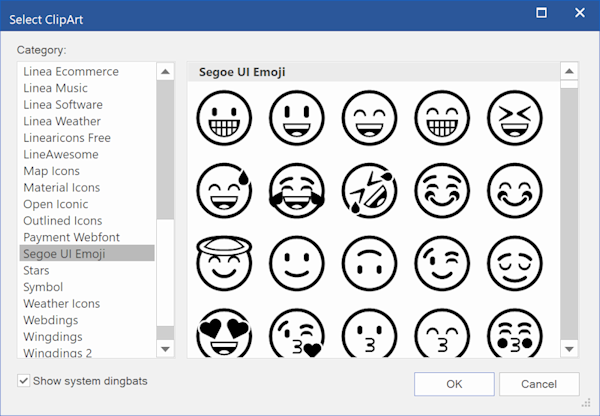
Shape/ClipArt/TextArt
- All supported Icon Libraries can now also be used in ClipArt!
- As previously mentioned, Shapes, ClipArt and TextArt support SVG path animation.
- Added support for "Segoe UI Emoji" symbols to ClipArt (Windows 10).
- ClipArt symbol selection dialog improved.

- Added support for gradient/pattern and texture border styles in exported SVG.

- Webdings, Wingdings, Wingdings2 and Wingdings3 display more symbols in ClipArt selection dialog (> 200 instead 100).
- Rotation uses CSS transforms instead of rotating the generated graphic.
- Exported SVG now uses cublic beziers for much better graphics.
Posted: Tue Jun 25, 2019 3:39 pm
by Pablo
And to conclude this teaser... here's the (almost) complete list of new features for WYSIWYG Web Builder 15.
https://www.wysiwygwebbuilder.com/support/wb15.html
Update:
WYSIWYG Web Builder 15 is now available!
https://forum.wysiwygwebbuilder.com/ ... =1&t=85285