I’ve just seen these new comments, good to know that people are still looking! My responses:
Developer - I take all photos in RAW and use Adobe Camera Raw to make lighting adjustments. It’s very easy to get carried away with shadows, my opinion is that just because you can lighten them, doesn’t ...
Search found 22 matches
- Sun Jan 05, 2025 2:47 pm
- Forum: Showcase your website created by WYSIWYG Web Builder and invite feedback.
- Topic: Photography Website
- Replies: 11
- Views: 11747
- Thu Mar 23, 2023 7:47 pm
- Forum: Showcase your website created by WYSIWYG Web Builder and invite feedback.
- Topic: Photography Website
- Replies: 11
- Views: 11747
Re: Photography Website
Thank you so much for our communication, it works perfectly. It looks so much smoother now.
All the best
Sean
All the best
Sean
- Wed Mar 22, 2023 8:20 am
- Forum: Showcase your website created by WYSIWYG Web Builder and invite feedback.
- Topic: Photography Website
- Replies: 11
- Views: 11747
Re: Photography Website
Thanks, this is something I wanted to do but haven't yet worked out how.wwonderfull wrote: Tue Mar 21, 2023 2:43 pm it would be better if it had a transition when the mouse is taken away from the pictures
- Mon Mar 20, 2023 11:35 am
- Forum: Showcase your website created by WYSIWYG Web Builder and invite feedback.
- Topic: Photography Website
- Replies: 11
- Views: 11747
Re: Photography Website
Yes I think I will add a floating 'to the top' and maybe a 'home page' button that stays at the bottom of each page to make things easier for visitors.
Thanks
Sean
Thanks
Sean
- Sun Mar 19, 2023 4:13 pm
- Forum: Showcase your website created by WYSIWYG Web Builder and invite feedback.
- Topic: Photography Website
- Replies: 11
- Views: 11747
Photography Website
I'm working on a new website to showcase some photos I've taken in Berlin music venues. It is deliberately simple and hopefully easy to navigate though I'm wondering if I should add a few back/top of page/home buttons. I think most people know how to do this without such things these days:
https ...
https ...
- Sat Sep 10, 2022 4:26 pm
- Forum: Responsive Web Design
- Topic: Breakpoint Issue
- Replies: 9
- Views: 3924
Re: Breakpoint Issue
I've fixed the problem. The default page width was set at 970, at first I just removed this but it was automatically replaced with a width of 768 (the same as the breakpoint). I then changed the default width to 1920, with a breakpoint at 768 on every page, and it works as expected now.
I'm happy ...
I'm happy ...
- Sat Sep 10, 2022 3:37 pm
- Forum: Responsive Web Design
- Topic: Breakpoint Issue
- Replies: 9
- Views: 3924
Re: Breakpoint Issue
Yes, all have a breakpoint of 768.
- Sat Sep 10, 2022 3:21 pm
- Forum: Responsive Web Design
- Topic: Breakpoint Issue
- Replies: 9
- Views: 3924
Re: Breakpoint Issue
I realise the files are identical but it is definitely not working as it should on the live version. I've just tried it on my desktop, laptop and TV computer and the result is the same. I've cleared everything, as well as ctrl-F5 but no joy.
Could you check it on your browser and let me know what ...
Could you check it on your browser and let me know what ...
- Sat Sep 10, 2022 3:01 pm
- Forum: Responsive Web Design
- Topic: Breakpoint Issue
- Replies: 9
- Views: 3924
Re: Breakpoint Issue
I changed it to 'activate breakpoints when browser window is smaller than the device width' and this fixed it when previewing the site, but after publishing, it still acts in the wrong way. I've cleared history, refreshed and even deleted all of the online content and republished it, but I get a ...
- Sat Sep 10, 2022 1:56 pm
- Forum: Responsive Web Design
- Topic: Breakpoint Issue
- Replies: 9
- Views: 3924
Breakpoint Issue
I've been tweaking one of my sites and have discovered something unexpected when breakpoints are reached when resizing the browser width. The whole site has just one single breakpoint at 768 px, where it changes to a mobile friendly, portrait layout. I added the same breakpoint in the body text ...
- Wed Jul 14, 2021 9:21 am
- Forum: Links and Navigation
- Topic: Hyperlink Styles not working
- Replies: 11
- Views: 9350
Re: Hyperlink Styles not working
Thank you Pablo, that solves the problem. I don't know how that even got changed as it's something I've never even noticed before!
All good now though, thanks again.
Sean
All good now though, thanks again.
Sean
- Wed Jul 14, 2021 7:39 am
- Forum: Links and Navigation
- Topic: Hyperlink Styles not working
- Replies: 11
- Views: 9350
Re: Hyperlink Styles not working
I've now uploaded a small test project that demonstrates the problem. I have made a number of websites with WYSIWYG WB (since version 12) using link styles in the same way and never had this issue before (my main website seanf.de uses them in exactly the same way and they work fine. This problem ...
- Tue Jul 13, 2021 7:48 pm
- Forum: Links and Navigation
- Topic: Hyperlink Styles not working
- Replies: 11
- Views: 9350
Re: Hyperlink Styles not working
Thanks, I'll look at it again tomorrow. Thanks your your help.
Sean
Sean
- Tue Jul 13, 2021 7:37 pm
- Forum: Links and Navigation
- Topic: Hyperlink Styles not working
- Replies: 11
- Views: 9350
Re: Hyperlink Styles not working
Exactly. The links do not follow the style I applied.
- Tue Jul 13, 2021 7:23 pm
- Forum: Links and Navigation
- Topic: Hyperlink Styles not working
- Replies: 11
- Views: 9350
- Tue Jul 13, 2021 7:03 pm
- Forum: Links and Navigation
- Topic: Hyperlink Styles not working
- Replies: 11
- Views: 9350
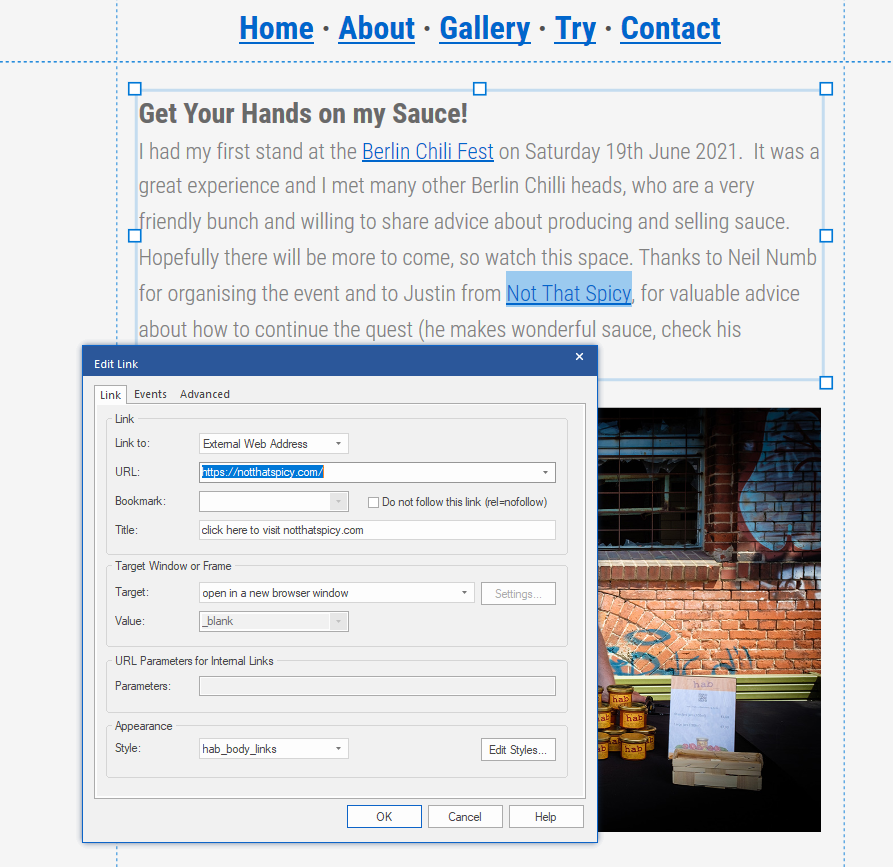
Hyperlink Styles not working
I'm having a problem applying hyperlink styles to some links. In the past they have worked but now they do not. Hopefully the screenshot will demonstrate the problem: I have applied the style to the two highlighted links but as you can see, the styles are not being rendered either in the preview or ...
- Sun Oct 18, 2020 12:01 pm
- Forum: Responsive Web Design
- Topic: ***SOLVED***Firefox and Chrome display differently
- Replies: 5
- Views: 4673
Re: Firefox and Chrome display differently
Excellent, that is just what I wanted. Thank you very much!
- Sun Oct 18, 2020 11:41 am
- Forum: Responsive Web Design
- Topic: ***SOLVED***Firefox and Chrome display differently
- Replies: 5
- Views: 4673
Re: Firefox and Chrome display differently
Oh that's great, I'd missed that bit! I'll try it right now.
- Sun Oct 18, 2020 11:12 am
- Forum: Responsive Web Design
- Topic: ***SOLVED***Firefox and Chrome display differently
- Replies: 5
- Views: 4673
Re: Firefox and Chrome display differently
I haven't added anything to reduce the font site, Firefox seems to do this automatically but Chrome doesn't. I didn't use responsive fonts as that forces the style to be the same in the whole text box, but I have a heading and body text that need to be different.
- Sun Oct 18, 2020 7:56 am
- Forum: Responsive Web Design
- Topic: ***SOLVED***Firefox and Chrome display differently
- Replies: 5
- Views: 4673
***SOLVED***Firefox and Chrome display differently
I'm setting up a site, it looks fine on a PC but when viewing on a smartphone, Firefox and Chrome display it differently. As you can see from the screenshots below, Firefox reduces the text size to fit nicely on the screen, but Chrome doesn't. Is there something I can do to force Chrome (and other ...
- Sun Apr 01, 2018 9:30 am
- Forum: Showcase your website created by WYSIWYG Web Builder and invite feedback.
- Topic: seanf.de
- Replies: 4
- Views: 25783
Re: seanf.de
Thanks, corrections now made, plus I've added a couple of small slideshows on the home page to give it a bit of colour.
Sean
Sean
- Sat Mar 31, 2018 4:52 pm
- Forum: Showcase your website created by WYSIWYG Web Builder and invite feedback.
- Topic: seanf.de
- Replies: 4
- Views: 25783
seanf.de
I've finally got the new version of my website up and running. Thanks to this great program and help from Pablo, it now looks just how I want it to be. I've tried it on a Windows PC and laptop, and android phone and tablet, in portrait and landscape, though not on any Apple devices, so would be ...