What is new in WYSIWYG Web Builder 8.0?
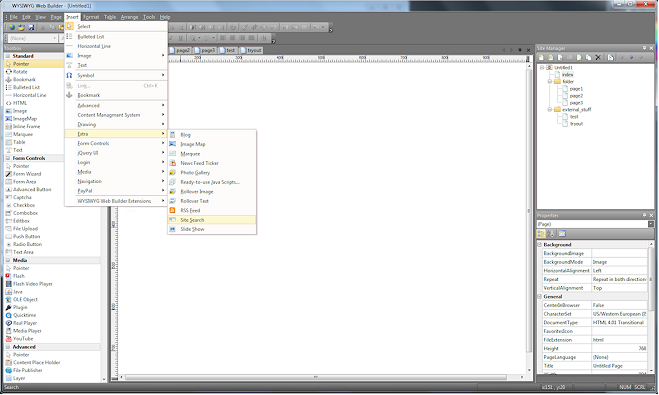
After months of hard work, we plan to release the new version of WYSIWYG Web Builder in November 2011. This document gives a brief idea of what you can expect in this major new release.
WYSIWYG Web Builder 8.0 has more than 150 new features/improvements. Thousands of new options and possibilities!
The most amazing upgrade ever! Increase your productivity and get your website ready for the future of web building. Here’s a list of some of these new features.
General features
- Improved: Updated user interface color schemes (Office 2010/Obsidian) for a fresh new look.


-
Improved: Toolbars and menus now use high quality icons. (32
bits with alpha channel).
- Improved: New redesigned toolbox icons!

- Improved: For many object we’ve moved the inline style attributes to the style sheet, resulting in cleaner HTML code.
- Improved: Previewing a page with an inline frame now also generates the
referred (internal) page, so you don’t have to preview the entire website.
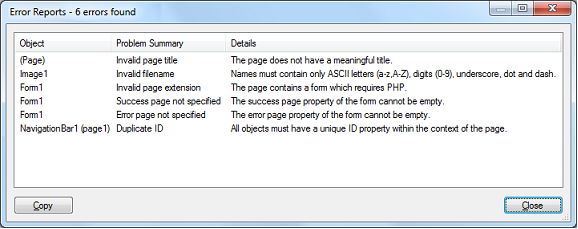
- New feature: Added 'Error reports' to Tools menu. This tool can help you find common problems on a page (like duplicated IDs, invalid filenames).

-
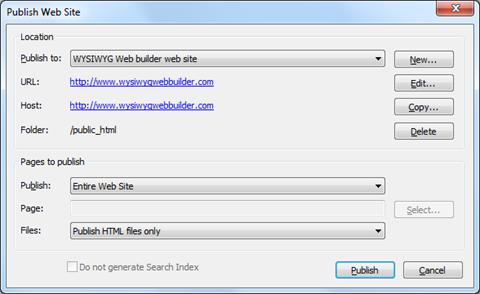
Improved: Redesigned publish window. Only the selected profile will now be
displayed.
You can quickly visit the website by clicking the URL or explore the server (or
local drive) content by clicking the host link.

- New
Feature: Added 'Auto detect' to browser preview list editor. Attempts to
find all installed browsers and automatically adds them to the list.

- Improved: Made some improvements to HTML import (background image import and text styles).
- Improved: When possible, the original page name will be used for HTML import.
- New feature: Added the ability to import multiple HTML pages.
- New Feature: Added Theme Manager to create themes for jQuery objects (previously using theme roller themes) directly from within the application. And although the Theme Manager was designed to create themes for jQuery UI widgets, other objects do also support the themes!
For
example you can select 'Use page theme' in the menu bar, navigation bar, tab
menu and many other objects.


- New feature: Added generic background effects (transparent, solid,
gradients, patterns, textures) to Buttons, Bullets, Combobox,
Editbox, TextArea, Form,
Layer, Marquee, Table and Text. Now you can easily add gradients or other fill
effects to those elements!

- New feature: Added the
ability to set individual colors, width and styles for borders (applies to most
standard HTML elements).


- New Feature: 'opacity' property to most objects (CSS3).

- New
Feature: Added 'Custom style' option to Object HTML to add (inline) styles
to an object.

-
New Feature:
Added support for @font-face! WWB automatically detects web unsafe fonts and
publishes them along with your page using CSS3's @fontface
technique. No additional coding required! Works in all modern browsers!


- New Feature: Added 'box-shadow' property to editbox,
textarea, form, layer, horizontal line, site search,
auto complete, inline frame, marquee, push button, advanced button, combobox and slideshow (CSS3).


- New
Feature: Added 'border-radius' property to image, editbox,
textarea, form, layer, site search, auto complete,
marquee, text, push button, advanced button, combobox
and slideshow (CSS3).

- New feature: Added 'Use CSS3 gradients instead of images when
possible' option.
Enable this option to generate CSS styles for background gradients instead of
images. This reduces the number of images generates for the page. Keep in mind
however than not all browsers (especially Internet Explorer!) do support CSS3
gradient yet.

Style Manager
- Improved: Padding style now also applies to editbox, textarea, autocomplete and site search.
- New feature: Added 'Advanced' option to Style Manager, so you can directly edit the CSS instead of using the Property Grid.

- New feature: Added 'line-height' and 'letter spacing' attributes (for text styles).

Events
- Improved: jQueryDialog can
now be opened or closed through 'Show/Hide' actions.
- Improved: If 'Master page is a layer' is enabled
then the master page can now be an event target.
- New feature: Added 'Easing' options to ShowWithEffect/HideWithEffect event actions, more than 30 easing functions
to control the animation process. This option can be used for example to create
'bounce' or ‘elastic’ effects.

- New feature: Added the ability to Copy/Paste events between objects.

- New feature: Added support for HTML5 events (HTML5 must be selected as the doctype!)
generic events: ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onmousewheel, onscroll.
form events: oncontextmenu, onformchange, onforminput, oninput, oninvalid.
page events: onafterprint, onbeforeprint, onbeforeonload, onerror, onhaschange, onmessage, onoffline, ononline, onpagehide, onpageshow, onpopstate, onredo, onresize, onstorage, onundo.

Merged Objects
- New feature: Added support for links.

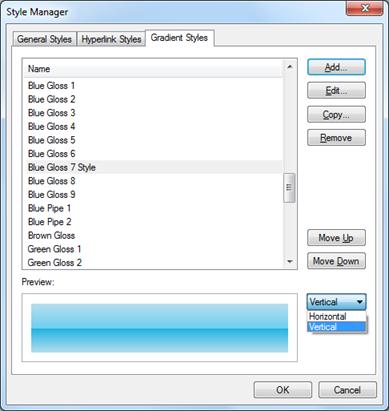
Gradient Editor
- New feature: Added "horizontal/vertical' preview option in Gradient editor. Some gradients look way better vertically...
- New feature: Added more than 25 new presets. Mainly designed to be used for glossy and glass-like buttons (for example in the new CSS menu).

Extension Manager
- Improved: Official extensions now use a different icon so you can make a better distinction between official and user made the extensions.
- New feature: Added an option to 'Display official extensions only'. This will only display extensions created by Pablo Software Solutions.
- New feature: Added link to the forum for many additional (user-made) extensions.
Page features
- Improved: You can now set the 'theme' for all components within the page, since you can use one theme per page anyway. So you don't have to set the theme for each object individually anymore.

- Improved: Property inspector only shows relevant properties depending on the selected background mode.



- Improved: Simplified 'Make default' behavior. It now asks if you also want to apply the settings
to all pages. Removed 'Apply to All' button…


- Improved: Text 'Edit mode' will automatically be closed if you publish or preview the page.
- Improved: Added 'Don't include this page in the site map' option in Site Map configuration window.

- New feature: Added 'edge' mode to IE compatibility settings.

- New feature: Added 'HTML 5' document type. Convert your pages to HTML 5 with the
click of the mouse! Note that this is much more than just a setting. It also
affects the generated HTML code to ensure full HTML5 compliance. Keep in mind
however that specification of HTML5 is not official yet. Of course we will try
to keep up with the latest specs in future updates.

- New feature: Added 'Background mode' property to switch between solid, image, gradient, transparent mode.

- New Feature: Added 'Underline Mode' to set the underline behavior of links for
the whole page (never, always, hover only).

- New Feature: Added 'Direction' property to set 'left-to-right' or
'right-to-left'.

- New Feature: Added
(basic) syntax highlight to Page HTML.

- New Feature: It's now also possible to open/edit pages through the Page menu:
Menu->Page->Edit Page. This may help beginners to find their pages in
case they ‘overlook’ the Site Manager. Of course other users also may find it
useful…

Templates
- Improved: Preview
images are now cached, so the template selection window will load much faster.
- New feature: Added new templates.
HTML Object
- New Feature: Added (basic) syntax highlight to HTML input field. This makes it easier to find errors in your code.

PayPal
- Improved: You can now add 6 additional options to a PayPal button (instead of just 2).
- New feature: Added the ability to set the label for each option field (previously the ID was used).

Flash
- New feature: Added 'Alternative image' property. Allows you to specify an alternative image for platforms that do not support Flash.

Flash Video Player
- Improved:
Platforms that do not support Flash will display preview image.
YouTube
- New feature: Added 'Enable full screen button' property.
- New feature: Added 'Hide player controls after video starts playing' property.
- New feature: Added 'Support both Flash and HTML5 video' property. This makes sure your YouTube video also plays on the iPhone and iPad!
- New feature: Added support for the dark theme and progressbar
color.
- New feature: Added 'Lightbox' option. This makes it
possible to display a YouTube video in a lightbox
window by clicking on a preview image!


Text
- Improved: Better HTML output compliant with HTML4/HTML5.
- Improved: Redesigned text object: faster, smaller data storage (resulting in smaller/faster project files), less memory usage. It also gave us the ability us to add some new features…
- Improved: Character placement of rotated text is more accurate due to a new rendering method.
- New
feature: Added option 'Display more, non web-safe fonts' in font selector.
Basically this just disables 'display web safe fonts only';)

- New feature: Added several new background options: gradient, pattern, texture, multi gradient, background image alignment.
- New feature: Added border properties.
- New
feature: Added overflow property. Sets a value
indicating how to manage the content of the object when the content exceeds the
height or width of the object.
- New feature: Added padding property. Sets the amount of
space between the object and its border.

- New feature: Added line-height property. Sets the distance between lines in the text.
- New feature: Added indent options. Increase or decrease the left margin (indent) of the current text line.
- New feature: Added
letter spacing; sets the amount of additional space between letters in the
text.

Shape, ClipArt, Curved Text, Text Art (and many other objects!)
- New feature: Added
8 new gradient styles: Glass, Glossy, Vista, Linear from Center, Diagonal from
corners (of course you can use any color you like). These new styles are
especially useful to use as the background for buttons.

Shape, ClipArt, Curved Text, Text Art, Polygon, Curve, Line
- New feature: Added new option 'Publish as <canvas>' uses HTML5's canvas tag instead of an image. Basically this generates an advanced set of JavaScript calls to draw the shape in the browser (using Web Builder’s new ‘wb.canvas.js’ jQuery plugin!). This is an amazing new option which can turn your shapes into native HTML5 canvas objects! This has never been done before in any other web editor!
- New feature: Added new option 'Publish as <svg>'. Shapes will be exported as vector based svg image! When you select this option Web Builder will output SVG instructions for the (HTML5 enabled) browser to draw the shape as a vector based image.

- New feature: Added 'Hover mode'. Add the possibility to display a different background and border color on mouse over!

Text Menu
- New feature: Added 'Spacing' option to specify the spacing between menu items.

Navigation bar
- Improved: If animation is set to 'None', the object will now use CSS instead of JavaScript.
- New feature: Added
the ability to have a different width for each button based on the text on the
button.
- New feature: Added padding properties. Useful in
combination with the new ‘Use variable width based in text size’ option.

- New
feature: Added support for themes. Renders the object
using the style of the current page theme. See Theme Manager
for more details.

Menubar
- New
feature: Added background image repeat and align options.

- New feature: Added
'Use page theme' option. Renders the object using the style
of the current page theme. See Theme Manager for more details.

Slidemenu
- New feature: Added 'Use page theme' option.

Horizontal line
- Improved: Line
height is no longer limited to 100 pixels.
- New feature: Added 'Use page theme' option. Renders the
object using the style of the current page theme.

- New feature: Added 'Box-shadow' (uses CSS3 shadow).
![]()
Tab Menu
- New
feature: Added 'Use page theme' option. Renders the
object using the style of the current page theme.

- New feature: Added 'border width' option.
- New feature: Added 'border radius' option to create rounded corners for the tabs.
- New feature: Added 'spacing' option.
- New feature: Added 'padding' option.

EditBox
- Improved: The height of the editbox no longer depends on the font size. It's now fully resizable.
- New feature: Added 'Alignment' property.
- New feature: Added 'Padding' property.
- New feature: Added 'Box-shadow' (uses CSS3 shadow).
- New feature: Added 'Border-radius'.
- New feature: Added new background options: gradient, pattern, texture, multi gradient, background image alignment.
- New feature: Added the ability to set individual border colors, width and styles for borders.
- New feature: Added 'Place holder' property (HTML5). The place holder text is
displayed in the input field when it is empty, and disappears when the field
gets focus.
- New feature: Added 'Auto complete' property (HTML5). The autocomplete
attribute specifies whether or not the the input
field should have autocomplete enabled.
- New feature: Added support for new input types: color, date, datetime, datetime-local, email,
month, number, range, search, tel, time, url, week (HTML5).

- New feature: Added support for HTML5 validation (required attribute +
most other data type, using native validation where possible: email, url, number for other type
'pattern' will be used).

Textarea
- New feature: Added 'Alignment' property.
- New feature: Added 'Padding' property.
- New feature: Added new background options: gradient, pattern, texture, multi gradient, background image alignment.
- New feature: Added 'Box-shadow' (uses CSS3 shadow).
- New feature: Added 'Border-radius'.
- New feature: Added the ability to set individual border colors, width and styles for borders.
- New feature: Added support for HTML5 validation (required attribute).
Checkbox
- New feature: Added support for HTML5 validation (required attribute).
Radio button
- New feature: Added support for HTML5 validation (required attribute).
Combobox
- Improved: The height of the combobox no longer depends on the font size. It's now fully resizable.
- Improved: Comboxbox now uses real CSS border (supported by all modern browsers).
File Upload
- New feature: Added support for HTML5 validation (required attribute).
jQuery Date picker
- Improved: Inline mode now uses native rendering instead of IE in preview mode. It's now much faster and more stable.
- New feature: Added 'Box-shadow' (uses CSS3 shadow).
- New feature: Added 'Border-radius'.
jQuery Auto Complete
- New feature: Added 'Alignment' property.
- New feature: Added 'Padding' property.
- New feature: Added 'Box-shadow' (uses CSS3 shadow).
- New feature: Added 'Border-radius'.
- New feature: Added the ability to set individual border colors, width and styles for borders.
Forms
- Improved: Added
'Advanced' button to Form properties. This includes all advanced settings for
the form processor like MySQL, CSV, File Upload etc.

- New feature: Added 'Box-shadow' (uses CSS3 shadow).
- New feature: Added 'Border-radius'.
- New feature: Added new background options: gradient, pattern, texture, multi gradient.
- New feature: Added the ability to set individual border colors, width and styles for borders.
- New feature: Added 'Auto responder' option. Sends a message to the user after the forms has been submitted.
- New feature: Added ‘Target’ property.
- New feature: Added ‘Maximum file size’ option to form processor’s file upload.
- New
feature: Added support for Web Storage (HTML5) so you can store field
values between sessions or/and pages. Enable this option and web builder will
automatically store and retrieve all values for you!

Inline frame
- New feature: Added
'Lightbox' option. This makes it possible to display
another page or website in a lightbox by clicking on
a preview image.

Layer
- New feature: Added 'Docking mode', this allows you to dock a layer to the edges of the browser window! Use standard CSS techniques instead of JavaScript.

- New feature: Added 'Box-shadow' (uses CSS3 shadow).
- New feature: Added 'Border-radius'
- New feature: Added new background options: gradient, pattern, texture, multi gradient.
- New feature: Added the ability to set individual border colors, width and styles for borders.
Media Player (previously known as Windows Media Player)
- New
feature: Added HTML5 <audio> and <video> options, including
support for alternative formats, show controls, preload and mute.

- New feature: Added
support for media (HTML5) events: onabort, oncanplay, oncanplaythrough, ondurationchange, onemptied, onended, onerror, onloadeddata, onloadedmetadata, onloadstart, onpause, onplay, onplaying, onprogress, onratechange, onreadystatechange, onseeked, onseeking, onstalled, onsuspend, ontimeupdate, onvolumechange, onwaiting.

News Feed Ticker (previously known as News Viewer)
- Improved: It's now possible to use multiple news feed ticker objects on the same page.
- Improved: Twitter mode now only shows the headline (and not the description), because it's always the same anyway...
- New feature: Added date formatting option: yy/mm/dd, d mm yy hh:nn:ss etc. Also supports the so-called ‘twitter’ format: 11 days ago, 5 minutes ago etc.
- New feature: Added Move up/Move down options to user defined section to rearrange headlines.
- New feature: Added sort ascending/descending option to change order of the items.
- New
feature: Added slide up, slide down, slide left, slide right and fade
animations to 'Slideshow' mode.

- New feature: Added new
'Ticker' viewer type. Uses cool ticker-like animations to fade and slide items
into view.

Image
- New feature: Added 'Border radius' option.
- New feature: Added
'Use CSS3 box-shadow', to use native CSS shadow instead of 'simulated' mode.

- New feature: Added 'Insert Image Place holder' menu item, so you can insert
an image place holder without having to select an image.

JavaScripts
- New
feature: Added 'Link' picker to several scripts, so you don’t have to
enter internal (or external) links manually.

- New
feature: Added 'Time redirect', redirect the user based on the time.

- New feature: Added
'Date redirect', redirect the user based on the date.

- New feature: Added 'Mobile redirect', redirect the user if the site is
accessed through a mobile browser.

- New
feature: Added 'Gradient Text' script.
![]()

- New feature: Added
'Copyright notice' script.
![]()

- New feature: Added 'Text zoomer' script. Nice animated text effect.
- New
feature: Added 'Check whether browser is zoomed' script. This script
checks whether the browser's text zoom is activate and will display a warning
or redirect the user to another page.

- New feature: Added 'Social Network Bookmarks'. Adds social network share icons to your website. Includes delicious, digg, facebook, linkedin, myspace,netvibes,newsvine, stumbleupon, tumblr, twitter and many more!

Login tools
- Improved: All login tools forms now have include a hidden 'form_name' field in the submission, this makes it possible to use multiple login tools on the same page.
- New feature: If MySQL is enabled the 'Create
database' button will now display a window with SQL statement which can be used
to create the table in MySQL.

- New feature: Added 'NotLoggedIn' text property to 'Login Name' object. Specifies the text to be shown if the user is not logged in.

- New feature: Custom
profile fields to 'Signup' and 'Admin' objects. Supports
'Text' and 'Option' fields.

- New
feature: Added email verification option to 'Signup' object. When this
option is enabled an email with verification link will be sent to activate the
newly created account.

- New feature: Added
new object 'Edit profile' to allow users to update their account information (also
works with custom profile fields). Also support custom profile fields.

Asset Manager
- New feature: The Asset Manager can now display orphan files (files no longer used by the project) with the ability to remove these files from the project folder.

Site Search
- Improved: Added support for multiple search words.
- New feature: Added 'Padding' property to editbox.
- New feature: Added 'Box-shadow' (uses CSS3 shadow).
- New feature: Added 'Border-radius'.
- New feature: Added new background options: gradient, pattern, texture, multi gradient, background image alignment.
- New feature: Added 'padding' property to specify the padding of the search results page.
- New
feature: Added options to hide keywords and description in search results.

- New feature: Search index can now be configured to use absolute links, so the site search can also be used in sub folders.

Photo Gallery
- New feature: Added
'Settings' to lightbox gallery mode. This allows you
to specify additional options for the selected lightbox/gallery.
- New feature: Added several new Lightbox plugins (Cycle, jqfancytransitions,
Nivo-slider, Pika Choose).
These can be downloaded as add-on from the download section of the website.
More add-ons will be added later.


- New feature: Added box shadow (CSS3) option (blur, offset and color). This shadow will be applied to all images in the gallery.

- New feature: Added Polaroid frame style this uses CSS3 and has a few cool effects like rotated or variable sized polaroids. Yet another way to create amazing photo galleries.
Example:
http://www.wysiwygwebbuilder.com/support/polaroids/index.html


Slide show
- New feature: Added
'Settings' to lightbox gallery mode. This allows you
to specify additional options for the selected lightbox/gallery.
See Photo gallery for more details.
- New feature: Added 'Easing' property with more than 30 easing functions
to control the animation process.

- New feature: Added 'Conveyer Belt' mode. This is an image slideshow which
scrolls the images in a "conveyor belt" fashion.


Rollover image
- Improved: Added 'Inside anchor' option in HTML settings.
- Improved: If animation is set to 'None' then the object will use CSS instead of JavaScript.
- New feature: Added 'Easing' property with more than 30 easing functions to control the animation process.
- New feature: Added 'Scale' animation. Uses CSS3 to display a larger version of the image. Uses transformation, CSS3 box shadow, a nice image caption when possible (experimental).

Here’s screenshot of the small image and the larger scaled (full size) image on
mouse over:

- New feature: Added 'Sliding door' animation. This make it looks like the
image is splitted into half and one goes left and the
other one goes right. Also support easing effects!

Rollover text
- New feature: Added 'Easing' property with more than 30 easing functions to control the animation process.
Mega Menu
- New feature: Added 'Mega Menu' object. Yet another menu to enhance your website. This is an advanced version of the Mega Menu which was previously available as extension. The drop down can have rows, columns, just a simple menu or no menu at all!
And of course it also uses the Theme Manager for styling.

CSS Menu
- New feature: Added 'CSS Menu' object. This menu allows you to create fancy menus (glossy, glass, gradients etc) without using JavaScript or images! The CSS Menu creates pure CSS based buttons using CSS3 gradients, shadows and other effects. The possibilities are endless!

Carousel:
New feature: The Carousel object (also known as horizontal sliding panels) displays images or any other objects by scrolling the content from right to left using a smooth sliding animation (with more than 30 easing effects!).
It’s a very effective method to increase the web site usability and engage the visitor. You probably have seen this effect on many popular websites, such as Apple or Blackberry.
Users can step to any specific
panel on demand using the pagination icons or browse the carousel sequentially
by using the back/next buttons. The Carousel also has built-in support for
mobile devices. On the iPhone/iPad/Android
visitors can use swipe gestures to switch between pages!
Examples:
http://www.wysiwygwebbuilder.com/support/apple/index.html
http://www.wysiwygwebbuilder.com/support/blackberry/index.html



Content Management System
WYSIWYG Web Builder now has a basic built-in CMS to allow online content editing!
- New feature: Content Management System administrator Panel to add/edit/copy and remove pages.

The
administrator panel supports several popular editors like CKEditor,
TinyMCE and CLEditor. It
also has a simple built-in editor created by the WYSIWYG Web Builder team.


You can hide pages from the menu structure which currently under construction.
WYSIWYG Web Builder’s CMS has several individual 'design blocks' to give you as much flexibility as possible, so you can easily integrate the tools into your existing layouts.

The CMS View object is a
place holder for the online content. The CMS Menu object can be used to
navigate between online pages. The menu has many customizable options. The CMS
search object can be used to search online content. The search index will
automatically be updated every time you create or edit the content of a page.
The CMS label object can be used to display the title of the page, the
creation date, author, page views etc anywhere on the
page.

There is support for AJAX to allow the user to quickly navigate between
pages without have to reload the whole page! The system integrates with the login
tools so you can assign different users to the CMS but also have a global
admin. The CMS tools also support external pages, so you can mix online content
with standard pages or pages from other websites. A simple file manager
is included to upload and manage online files (like images).