What is new in WYSIWYG Web Builder 12?
WYSIWYG Web Builder 12 has more than 125 new features/improvements!
Here’s an overview of some of the new features. Note: the screenshots are based on the BETA version. The final release may look slightly different. Besides screenshots there are also links to online examples and tutorials to demonstrate the new functionality.
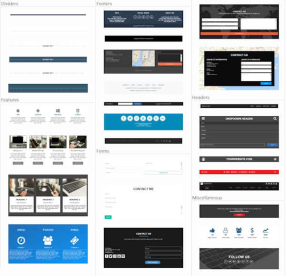
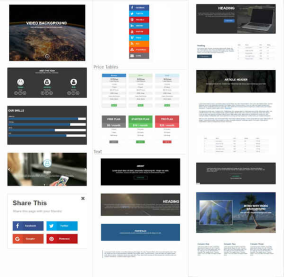
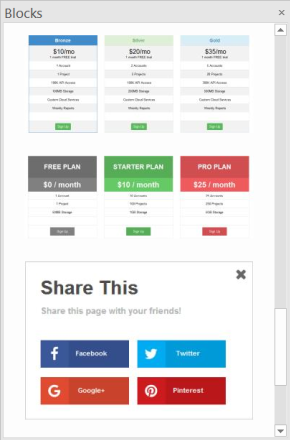
Blocks
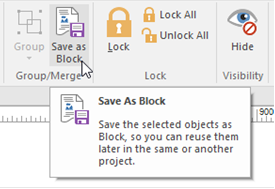
- New feature: Version 12 introduces the "Blocks' toolbox. Blocks are ‘building blocks’ that make it possible to quickly create a website by dragging predefined blocks to the workspace. Blocks are basically just a group of standard WWB objects so once dragged to the page you can fully customize the behavior and appearance of the content. WWB includes a whole bunch of standard blocks to help you get started, but you can also create your own blocks (by saving a group of objects as 'Block'), so you can reuse them in other pages or projects. Also, additional ‘Block packs’ will be available in the download section of the website.
Online tutorial: http://wysiwygwebbuilder.com/blocks.html
The 'Blocks' feature alone already adds dozens of new features and ideas to WWB!
Examples of included Blocks are: Headers, Footers, Dividers, Forms, Video Background, Counters, Features, Social Sticky, Read More, Price Tables, Share This, Full screen Intros and much more…




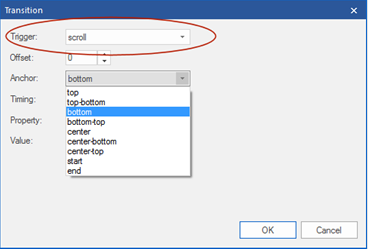
Scroll Transitions
- New feature: Added scroll transitions. This allows you to animate CSS properties of objects depending on the position of the scrollbar. For example, you can set the opacity (fading) of an object based on the scroll position, or move/rotate/scale objects into place when it scrolls into view.

Examples:
http://www.wysiwygwebbuilder.com/support/scrolltransitions1.html
http://www.wysiwygwebbuilder.com/support/scrolltransitions2.html
http://www.wysiwygwebbuilder.com/support/scrolltransitions3.html
http://www.wysiwygwebbuilder.com/support/scrolltransition_color.html
http://www.wysiwygwebbuilder.com/support/scrolltransition_gradient.html
http://www.wysiwygwebbuilder.com/support/scrolltransition_flyin.html
Online tutorial:
http://wysiwygwebbuilder.com/scroll_transitions.html
This feature is also demonstrated in the following templates:
http://www.wysiwygwebbuilder.com/support/wb12tryouts/wb12_ibiza.html
http://www.wysiwygwebbuilder.com/support/wb12tryouts/wb12_summer.html
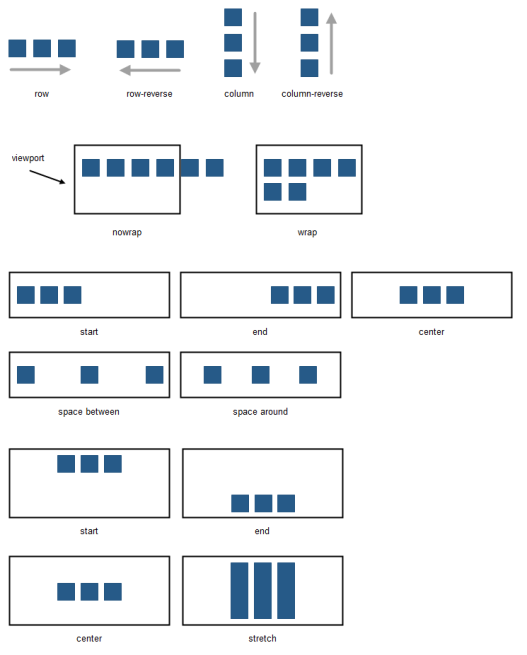
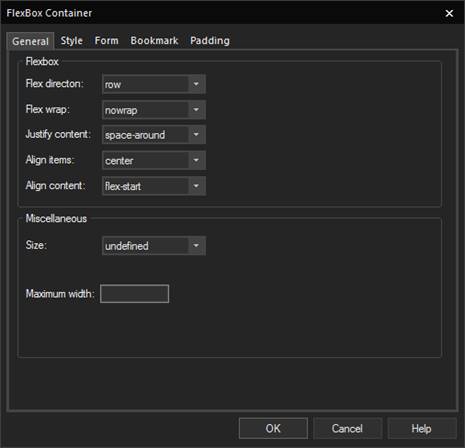
Flex Container
- New feature: Added
support for CSS flexbox!
Flexbox is a new CSS layout mode that introduces a powerful way to lay out,
align and distribute objects. Flexbox consists of flex containers and flex
items.
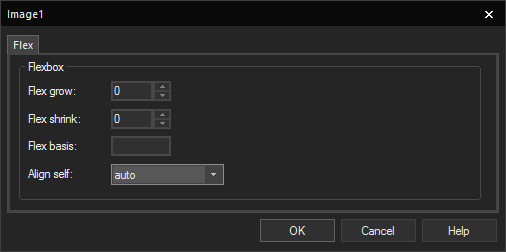
Flex items (the objects inside a flex container) can be laid out horizontally or vertically, aligned and distributed in various ways. It is also possible to stretch or shrink objects to fill the available empty space.
Online tutorial:
http://wysiwygwebbuilder.com/flexbox.html



Layout Grid
- Improved: gutter, padding and margin are now responsive, so they can have different values in breakpoints.
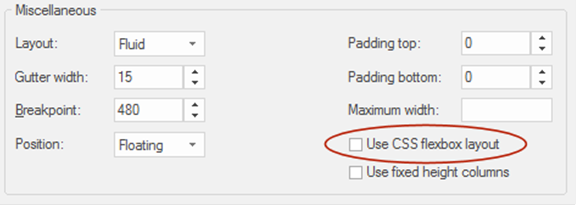
- New feature: Added 'Use Flexbox' option. When this option is enabled, the grid will use CSS flexbox layout. This results in cleaner code and also enables some extra features like vertical alignment and entire column will be filled with the background.
Note that this is a relative new CSS feature, it is not supported by older browsers (< IE11). http://caniuse.com/#feat=flexbox

- New feature: Use different column widths in breakpoints.
- New feature: Use different column counts in breakpoint.
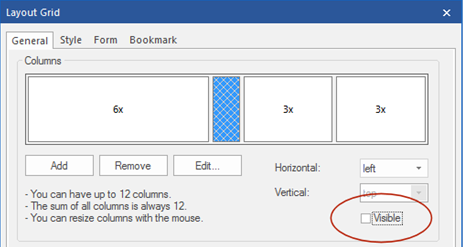
- New feature: Added the ability to hide columns in breakpoints.

Online tutorial:
http://wysiwygwebbuilder.com/layoutgrid_advanced.html
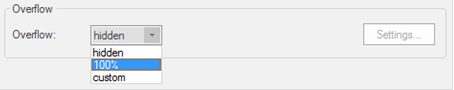
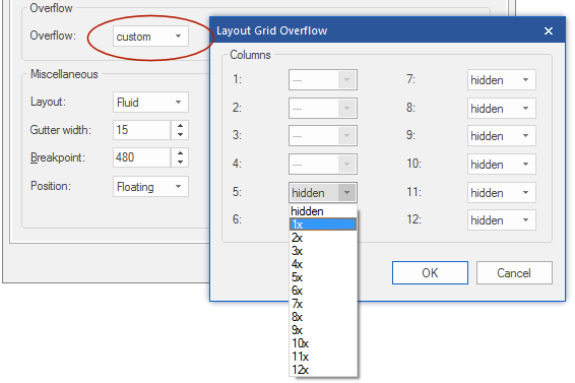
- New feature: Added 'overflow' option. This determines what happens when columns do not fit in the current row. Overflow columns can be hidden, 100% or have custom value.


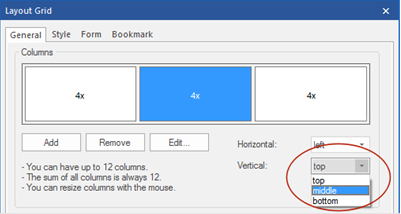
- New feature: Added vertical alignment option to columns. Note this only works when CSS flexbox is used!

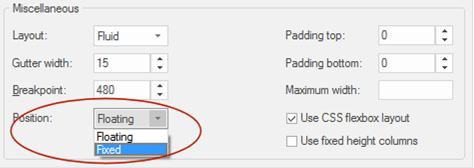
- New feature: Added the ability to set the layout grid fixed to the top of the page.

Note: the breakpoint value overrides the overflow value. That means that even if you have set column to overflow they will not be visible for stacked columns (if the viewport is lower that the breakpoint). If you need different behavior, then set the breakpoint value to a low level (so it won’t be triggered) and implement a breakpoint with custom overflow values.
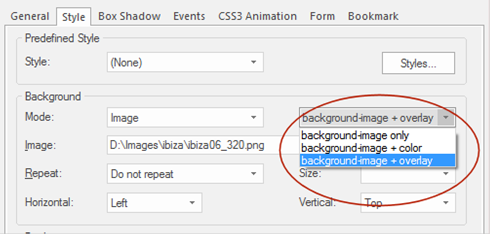
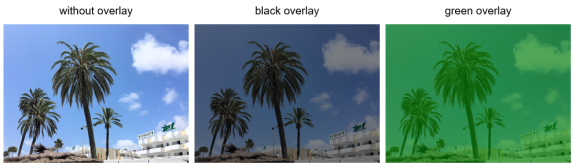
- New feature: Added background overlay option. This uses the specified background color (and alpha value) to add an overlay to the background image.


Layer
- Improved: margins of floating layers are now responsive, so they can have different values in breakpoints.
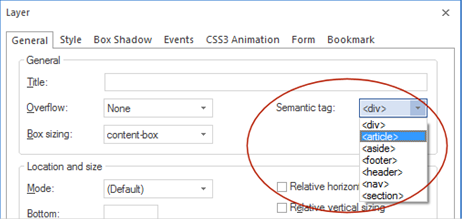
- New feature: Added option to select semantic HTML5 tag instead of generic <div>. Available options: <article>, <aside>, <footer>, <header>, <nav>, <section>

- New feature: Added background overlay option. This uses the specified background color (and alpha value) to add and an overlay to the background image (see also Layout Grid for more details).
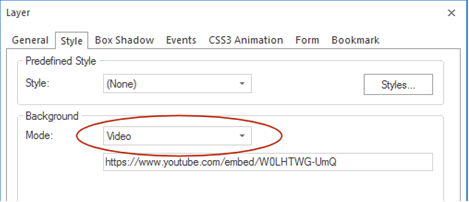
- New feature: Added the ability to use a video as background. Supported are Youtube and Vimeo URLs. This is especially useful for full width/full screen layers.
Note: this feature is also available for Layout grids and Page headers/footers!


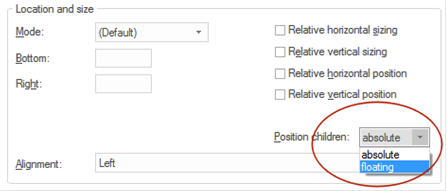
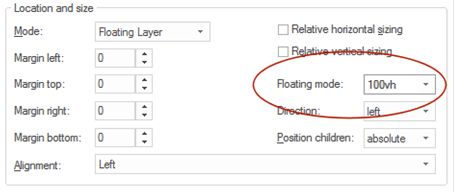
- New feature: Added ‘100vh’ to floating mode options. This will set the height of the layer to 100% of the viewport. This can be useful to create floating layers with a relative horizontal size. For example, to create full height columns.

Demo:
http://wysiwygwebbuilder.com/support/wb12tryouts/viewportheight.html
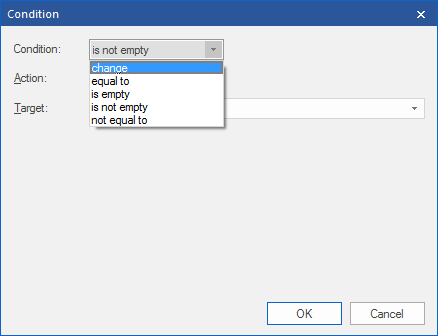
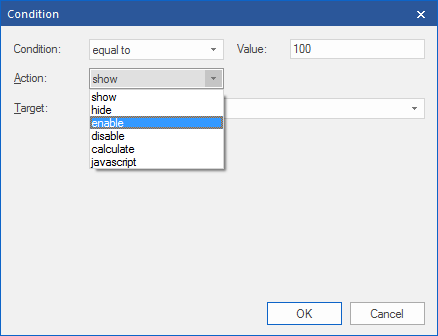
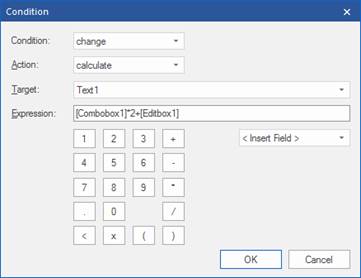
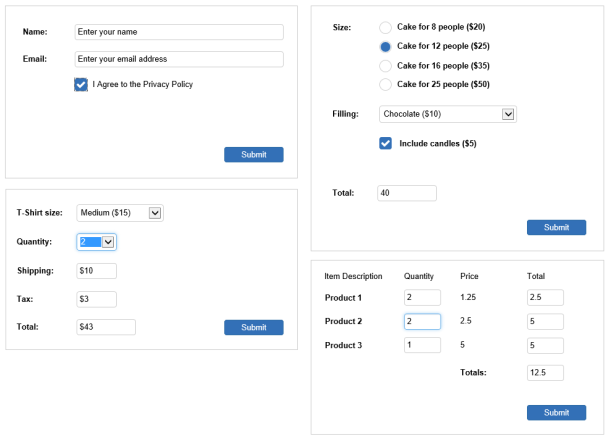
Form Conditions and Calculations.
- New feature: Added 'Conditions'. This makes it possible to show/hide/enable/disable other objects based on the value or selection of a form input field. For example, you can disable the form's submit button until the user checks a box.
Online tutorial:
http://wysiwygwebbuilder.com/conditions.html


- New feature: Added the possibility to do basic calculations in form fields. Calculations are available in the 'Conditions' section of input fields. They can be used to calculate a value based on the values or selections of other input fields. For example, to calculate the total price of an item in a web shop based on the selected options.
Conditions/calculations options are available for Editbox, TextArea, Combobox, Checkbox and Radio Button.


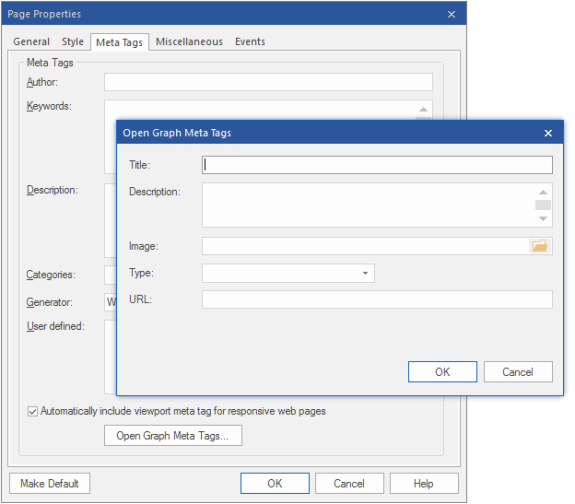
Open Graph Meta Tags
- New feature: Added support for Open Graph Meta Tags in Page Properties->Meta tags. These settings make it easy to add Open Graph meta tags to a page to enable it to become a "rich" social object. For instance, Facebook uses this information to work out how to preview shared content in a user's Facebook profile.
The following properties are supported: og:url, og:title, og::description, og::image and og::type
https://developers.facebook.com/docs/sharing/webmasters#markup

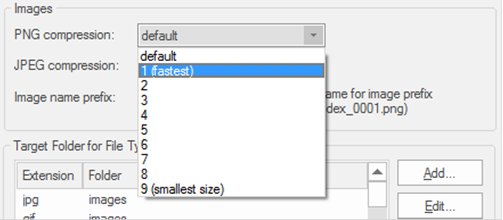
PNG/JPEG compression
- New feature: Added PNG/JPEG compression for dynamically generated images (shapes, drawing tools, images with filters etc.). This makes it possible to optimize images for quality or performance (larger images look better but take more time to download and process). Support 10 levels.

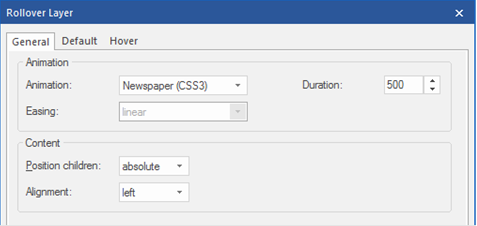
Rollover Layer
- New feature: Added 'RollOver Layer' object. A RollOver Layer works just like the RollOver image, but instead of just images you can now use any type of objects. Both the ‘Default’ and ‘Hover’ layer can be fully customized for endless possibilities.
In additional to fixed mode (where you can place objects anywhere you want), the RollOver Layer also supports floating mode so it can be used in Layout grids.


Examples:
http://wysiwygwebbuilder.com/support/wb12tryouts/wb12_rolloverlayer.html
http://wysiwygwebbuilder.com/support/wb12tryouts/wb12_graphic_artist.html
User Interface
- New feature: Added 'Office 2016 - Black' color scheme.

- New feature: Implemented Office 2016-like Ribbon commands search ("Tell Me"). When the user types a part of command text in the box, a list of matching commands is displayed on the Main Panel.


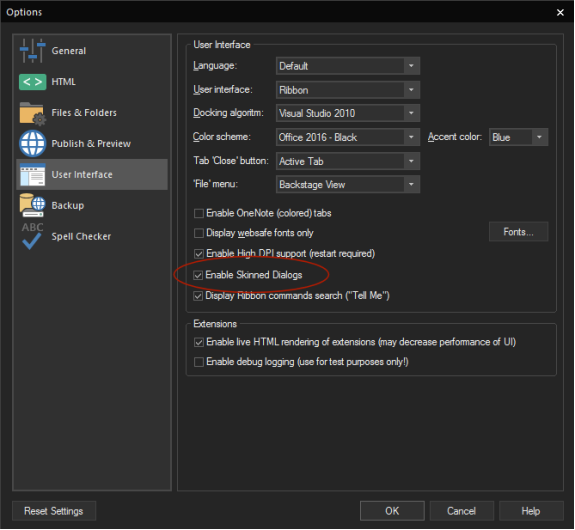
- New feature: All built-in dialogs now use the selected color scheme (like in MS Office apps). A new option has been added to enable/disable this functionality: Tools->Options->User Interface->Enable skinned dialogs.

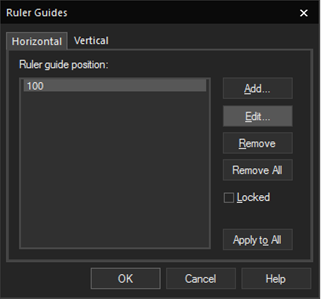
- New feature: Added the ability to edit ruler guides in 'Format Ruler Guides' dialog.

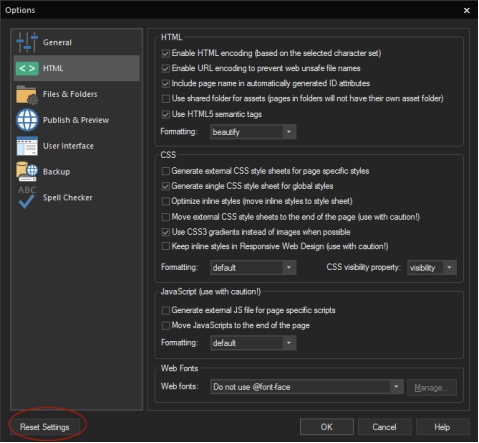
- New feature: Added 'Reset settings' to Options. This will restore the default settings.

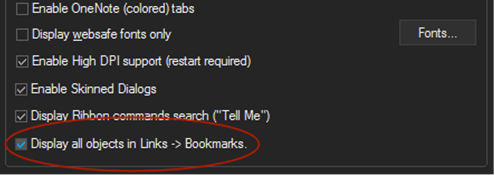
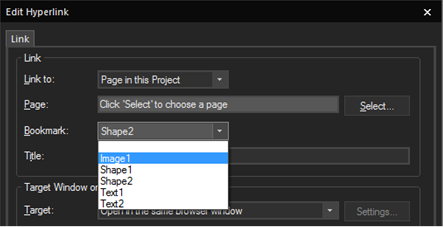
- New feature: Added 'Display all objects in Links->Bookmark' option. When this option is enabled then the Bookmark dropdown menu in Links will display all objects (instead of just bookmarks and layers). This basically makes it possible to turn any object into a bookmark!


- New feature: Added 'Easy Mode'. This option may be useful for new users who are overwhelmed by all the advanced features of WWB. When this option is enabled then advanced features (like events, animations, CMS, login tools) will be hidden in the toolbox, ribbon and properties. Easy Mode can easily be toggled to make the options available again.

- New feature: Added a 'Help' button to most property windows to open context sensitive help.
For example, if you click the Help button in the Events window then it will directly display the ‘Events’ section in the help.

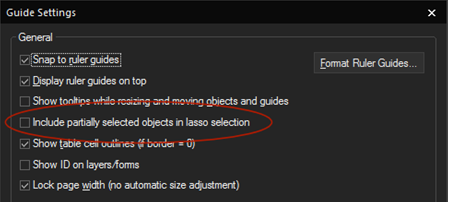
- New feature: Added 'Include partially selected objects in lasso selection' to Guide settings. This option specifies whether partially selected objects will be included in lasso (net) selection. If this option is disabled, then the entire object needs to be inside the lasso to be selected.

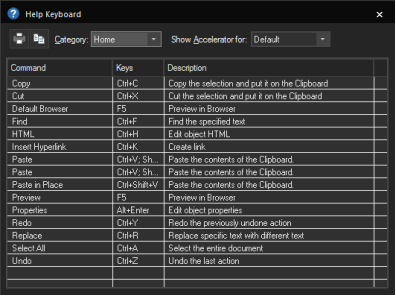
- New feature: Added 'Keyboard shortcuts' to the help menu. This option displays the current key assignments by category. It is also possible to copy or print the commands.


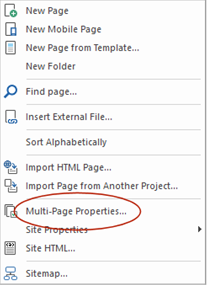
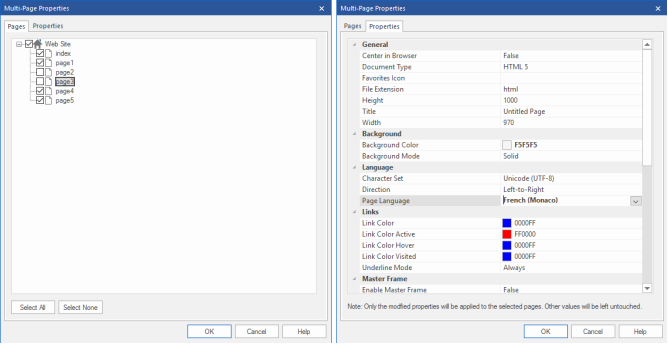
Multi-Page Properties
- New feature: Added Multi-Page Properties tool to modify selected properties for multiple (selectable) pages at once. This makes it possible for example to quickly change the master page for a group of pages. But also, background properties, meta tags, page extension etc. Only the modified value(s) will be applied to all selected pages.


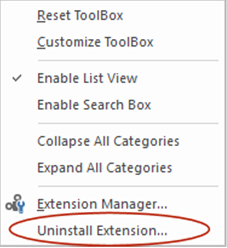
Toolbox
- New feature: Added 'Uninstall Extension' to context menu to quickly remove an extension without opening the Extension Manager.

HTML/CSS
- Improved: Made
beautify/minify options ASP compatible.
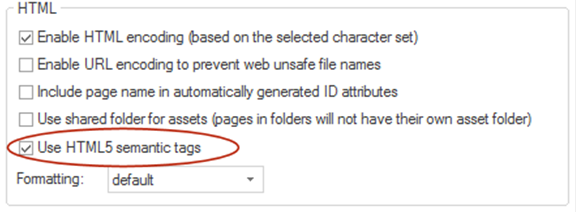
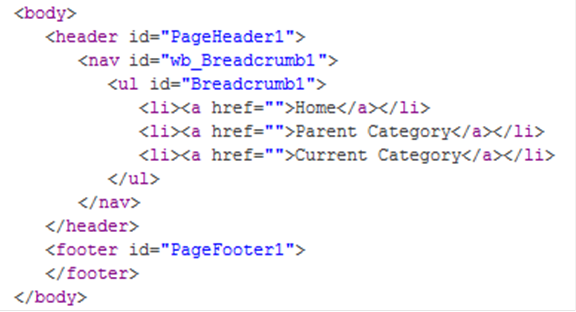
- New feature: Added the ability to use semantic HTML5 tags. Tools->Options->HTML->Use HTML5 Semantic Tags. When this option is enabled WWB will automatically output semantic HTML5 tags instead of divs. For example, page header <header> page footer <footer>, navigation <nav>.


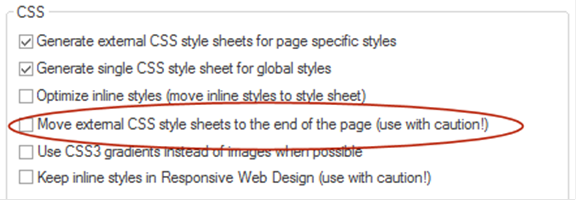
- New feature: Added 'Move external CSS style sheets to the end of the page'. This is often recommended by Google PageSpeed Insights to improve the performance of the page. Please read the help for more details! Note however that this also may affect the way to page is rendered because styles are loaded after the content has been load, resulting in flicker. Also some scripts may not support this because they expect the style to be between the head tags.

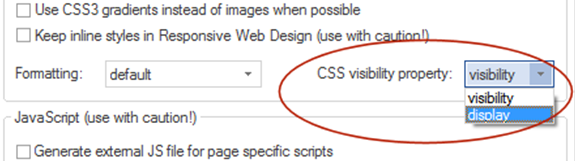
- New feature: Added 'CSS visibility property' (visibility vs display) HTML/CSS options. This option controls the way objects are hidden. When using 'visibility:hidden' hidden objects will not be visible but they still affect the layout (just like in previous versions of WWB). On the other hand 'display:none' removes the object from the layout so it no longer affects the size of the page. This can be useful when hiding objects that are not inside the page boundaries in breakpoints.

HTML Object
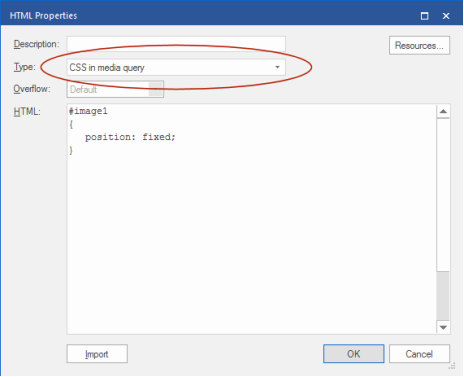
- New feature: Added 'CSS in media query' option. This makes it possible to add breakpoint specific CSS styles. This can be useful if you need different styles in breakpoints.

The code will be placed inside the media query of the current breakpoint:

Text
- Improved: When using "enable responsive fonts" the text alignment is now also responsive, so you can have different alignments in breakpoints.
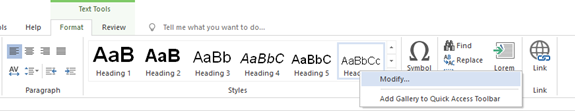
- New feature: Text styles now display a style gallery with preview. To quickly modify a style, right and select ‘Modify’.

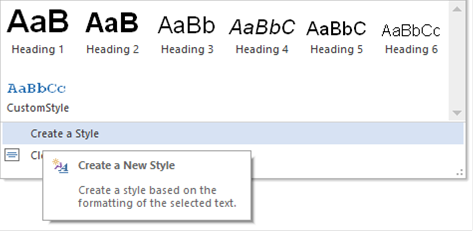
- New feature: Add 'Create a style' option. Create a style based on the formatting of the selected text.

Links
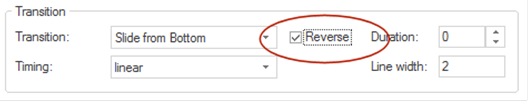
- New feature: Added 'Reverse' option to hyperlink styles. When this option is enabled the transition will be reversed (underline will be initially visible and hidden on hover).

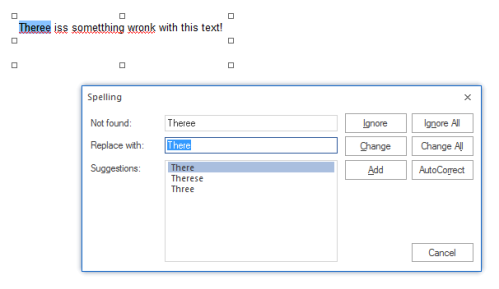
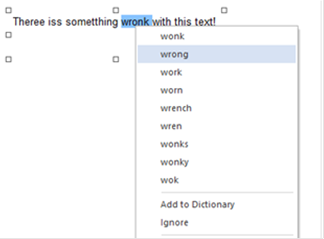
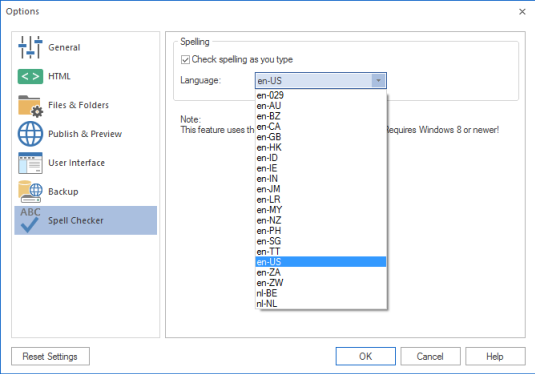
Spell Checker
- New feature: Added support for native Windows spell checker. With 'spell as you type', 'Checking spelling' dialog (F7) and context menu suggestions. Supports all language dictionaries you have installed in Windows. Requires Windows 8, 8.1 or 10!



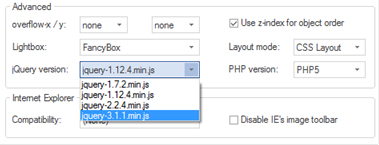
jQuery
- New feature: Added support for jQuery 3. This version promises to be slimmer and faster.

jQuery UI
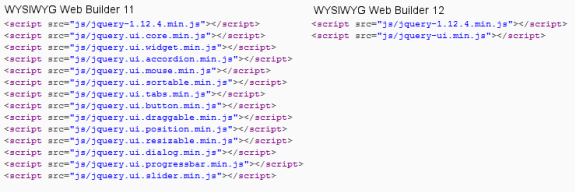
- Improved: Upgraded to the latest version of jQuery UI. All jQuery UI scripts are combined in one file (jquery-ui.min.js instead of jquery.ui.widget.min.js, jquery.ui.accordion.min.js, jquery.ui.effect.min.js etc.). This reduces the number of generated files which may help speed up loading of your pages.
All internal scripts have been updated. If you have created custom theme you will need to upgrade them to make sure they work with the new version.

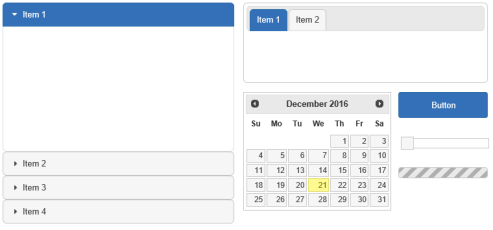
- New feature: A new jQuery
UI theme ‘base’ has been added:

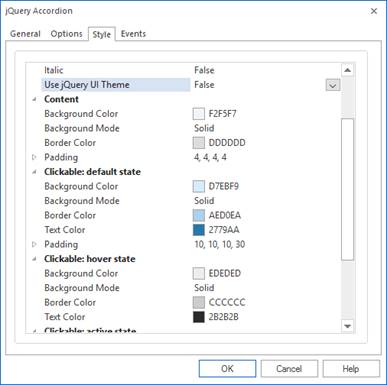
- New feature: Added the ability to customize the colors of the jQuery UI widgets (Tabs, Accordion, Dialog, Slider, Date Picker etc.) independently of the jQuery UI theme. Set ‘Use jQuery UI Theme’ to false to control the colors of each widget individually.

Tabs
- New feature: Tabs can now be part of a layout grid!
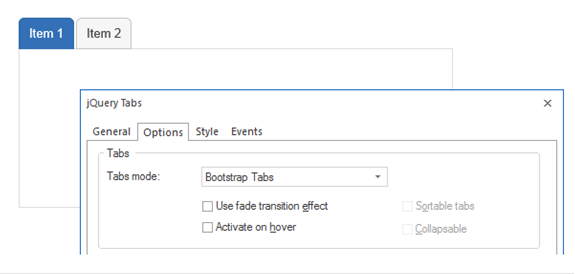
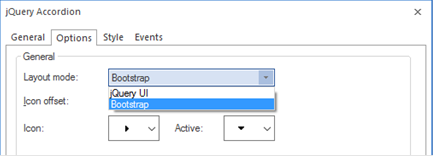
- New feature: Added support for Bootstrap tabs. This will use Bootstrap’s tab script instead of jQuery UI Tabs. This will result in a smaller footprint because it does not depend on the jQuery UI framework.

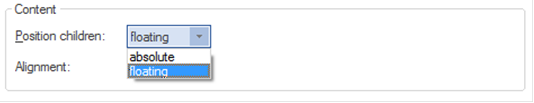
- New feature: Added floating mode to Tabs. When this option is enabled objects inside the tabs float instead of having a fixed position. This is recommended for flexible layouts with layout grids.

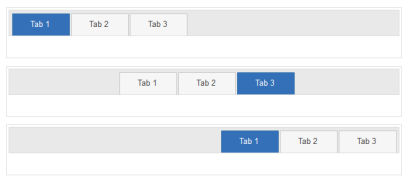
- New feature: Added the ability to align the navigation tabs in the header.

Accordion
- New feature: Accordions can now be part of a layout grid!
- New feature: Added support for the Bootstrap Accordion. This will use Bootstrap’s collapse script instead of jQuery Accordion. This will result in a smaller footprint because the jQuery UI framework does not need to be included.

- New feature: Added floating mode to Accordion. When this option is enabled objects inside the panels float instead of having a fixed position. This is recommended for flexible layouts with layout grids.
jQuery Dialog
- Improved: The jQuery Dialog can now have sizes and different layouts in breakpoints.
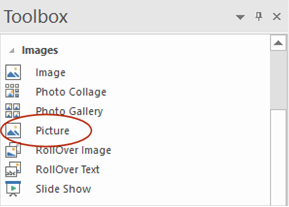
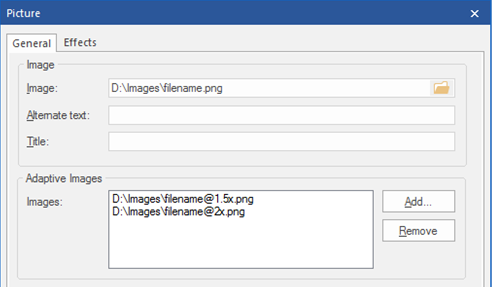
Picture
- New feature: Add 'Picture' object. The HTML5 <picture> element is a container used to specify multiple images for different viewport or screen resolutions. The browser will choose the most suitable image according to the current layout of the page and the device it will be displayed on.
You can specify different images for breakpoints. It also supports high resolution displays using pixel density descriptors such as 1x, 1.5x, 2x, and 3x. For example you can include different versions of the image by using names like: filename@1.5x.png, filename@2x.png
The picture object supports rotation using standard CSS3 transforms. Plus experimental support for CSS3 filters (blur, contrast, brightness, hue, saturation, negative, sepia, grayscale)


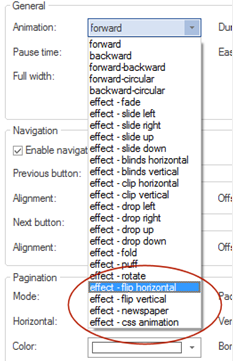
Carousel
- New feature: Added 'News Paper' and 'Flip Horizontal/Vertical' animations.

- New feature: Added 'CSS3 animation' option. Select animations created with the Animation Manager. A different animation can be selected for 'show' and 'hide' to create sophisticated animation effects.
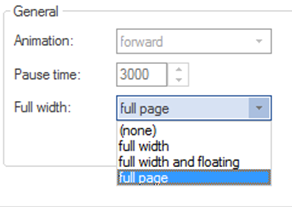
- New feature: Added 'Full Page' support. An easy way to create fullscreen scrolling websites (also known as single page websites or onepage sites). This option uses the great 'fullPage.js' jQuery plugin.
Online tutorial:
http://wysiwygwebbuilder.com/carousel_fullpage.html

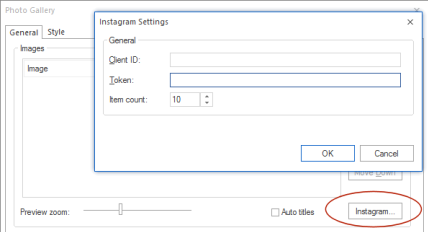
Photo Gallery
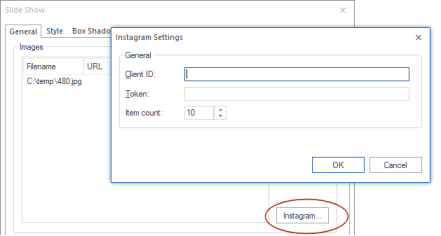
- New feature: Added Instagram integration. This makes it possible to feed the photo gallery with images from your Instagram account.

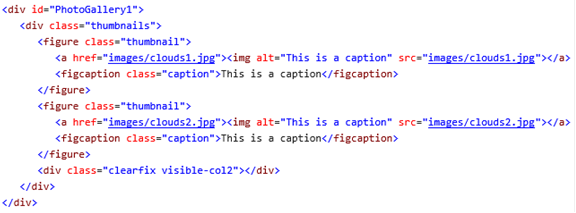
- New feature: The Photo Gallery uses <figure> and <figcaption> tags when ‘Use HTML5 Semantic Tags (in Tools->Options->HTML) is enabled.

- Improved: Now includes galleria 1.5.4, which makes it possible to use the lightbox/galleria in responsive layouts.
![]()
Photo Collage
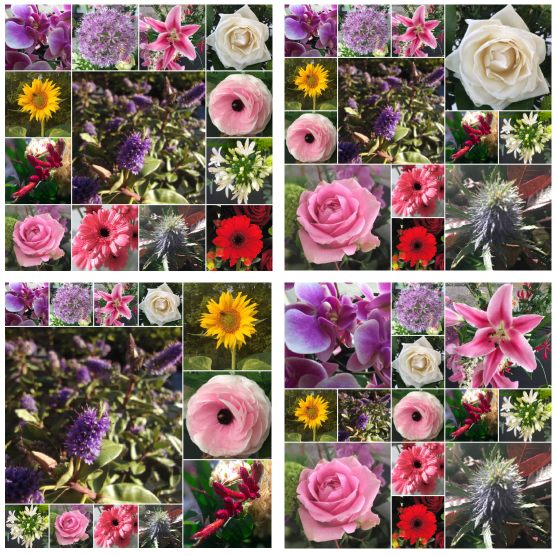
- New feature: Added 'Photo Collage' object. This introduces a cool new way to display your images. More than 30 layout variants are available, each with a different number of images.
The Photo collage object is flexible so it can be used in layout grids and responsive layouts. Also, supports lightboxes, Instagram integration, load animations and more.

SlideShow
- New feature: Added 'Flip Horizontal' and 'Flip Vertical' animations (uses CSS3 transforms).
- New feature: Added 'Fan' and 'Block Scale' animations.


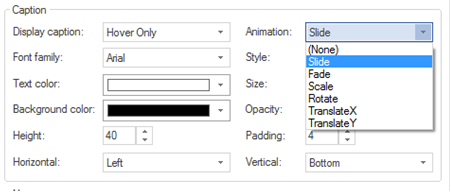
- New feature: Added animations to caption: fade, slide, rotate, scale, translate.

- New feature: Added 'CSS3 animation' option. Select animations created with the Animation Manager. A different animation can be selected for 'show' and 'hide' to create sophisticated slideshows.

- New feature: Added Instagram integration. This makes it possible to feed the slideshow with images from your Instagram account.

FontAwesome
- Improved: The icons in the FontAwesome Gallery of the Ribbon are now categorized to make it easier to find icons (based on the categories on the FontAwesome website: http://fontawesome.io/icons/).

- New feature: Added support for rotation. Note: this uses CSS3 transforms.

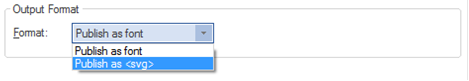
- New feature: Added 'Publish as SVG' option. This will output the icon as embedded SVG (scalable vector image) instead as font. This greatly reduces the overall size of the website if you only use a few FontAwesome icons.

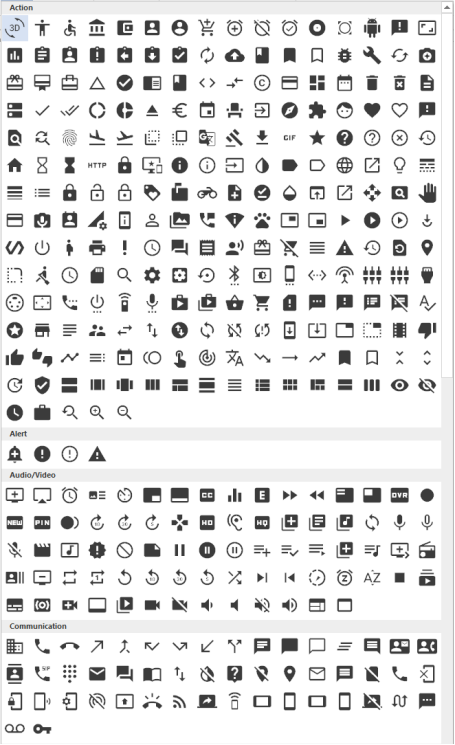
Material Icons
- New feature: Added support for Google's Material Design Icons(https://material.io/icons/). Adds more than 900 new icons. The Material Icon object supports the same features as FontAwesome.

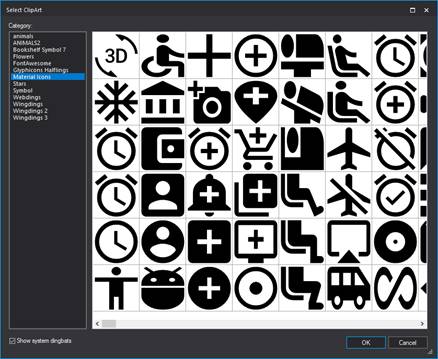
ClipArt
- New feature: Added support for Material Icons, so you can also publish the new icon as an image.

Image
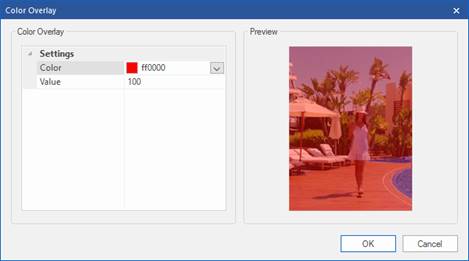
- New feature: Added ‘Color overlay’ filter to the image object. Often used in websites to create a ‘dim’ effect.

- Improved: WWB now preserves the original filename when using filters (instead of generating a unique name). You can still change it with ‘Allocated filenames’, if you like.
Forms
- Improved: Maximum file size is now set in the script instead of using a hidden form field for better security.
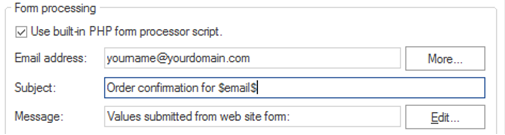
- New feature: Added support for variables in the subject of the email message (PHP Mailer or rich text must be enabled).

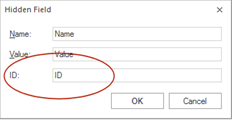
- New feature: Added the ability to set ID property for hidden fields.

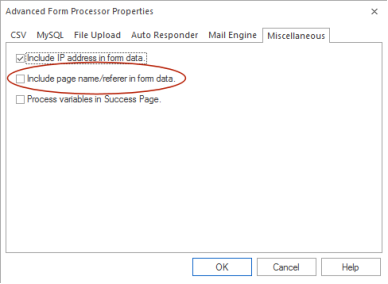
- New feature: Added option to include page name/referrer in form data.

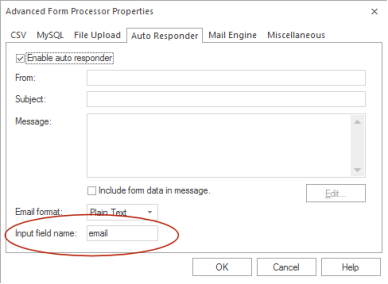
- New feature: Added option to configure the auto responder email input field.

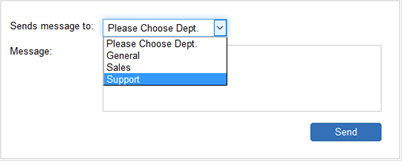
- New feature: Added the ability to send form data to an email address based on the selection in a combobox. Users can select a 'department' from a dropdown menu, and have the email sent to just that department's email address. See the help for more details.

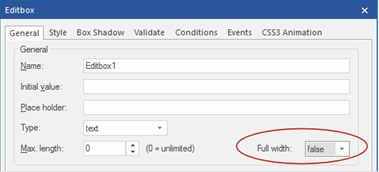
- New feature: Added 'Full Width' option to Editbox, TextArea, Combobox, Label and Button. This makes it possible to switch between block (100%) and inline mode (fixed width) when used in a Layout Grid.

File Upload
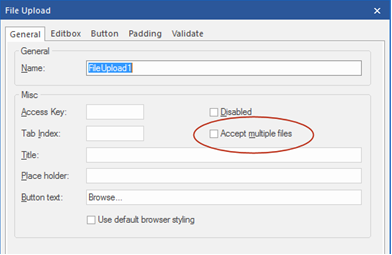
- New feature: Added 'Accept multiple files' option. To select multiple files, hold down the CTRL or SHIFT key while selecting.

- New feature: It is now possible to customize the style of the File Upload object. The button and editbox each can have their own styling. This new behavior can be disabled with the 'use default browser styling' (This is enabled for older projects for backwards compatibility).

- New feature: Added 'Padding' option. Note: left padding will be used for the editbox and the right padding for the button.
- New feature: Added 'Place Holder' option. Specifies a short hint to help the user to fill out the input field.
- New feature: Added "Button text' option. This makes it possible to customize the text of the button.
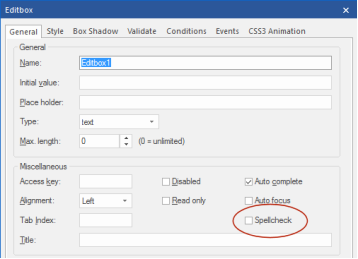
Editbox/Text Area
- New feature: Added "Spellcheck' option. The HTML5 spellcheck attribute specifies whether the element is to have its spelling and grammar checked (in the browser) or not.
Note that this is a standard HTML5 feature. The spell checker is implemented in the browser, so it may not work the same in different browsers.

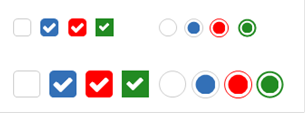
Checkbox/Radio Button
- New feature: It is now possible to customize the style (and size) of the Checkbox/Radio Button object to override the default browser appearance. This also make the Checkbox/Radio Button responsive so it can have a different size (and color) in breakpoints. This new behavior can be disabled with the 'use default browser styling' (This is enabled for older projects for backwards compatibility).


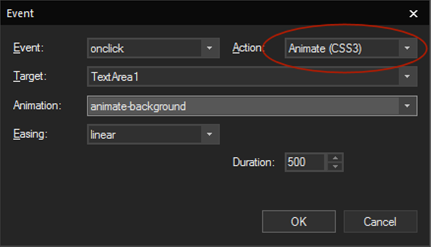
Events
- New feature: Added 'CSS3 Animate' action. This will trigger a CSS3 animation from the animation manager. So, it's no longer necessary to manually create a separate style for this (WWB will do this automatically).

This feature is demonstrated in the following templates:
http://www.wysiwygwebbuilder.com/support/wb12tryouts/wb12_bluemonday.html
http://www.wysiwygwebbuilder.com/support/wb12tryouts/wb12_clouds.html
http://www.wysiwygwebbuilder.com/support/wb12tryouts/wb12_comingsoon.html
http://www.wysiwygwebbuilder.com/support/wb12tryouts/wb12_donuts.html
http://www.wysiwygwebbuilder.com/support/wb12tryouts/wb12_newyork.html
http://www.wysiwygwebbuilder.com/support/wb12tryouts/wb12_summer.html
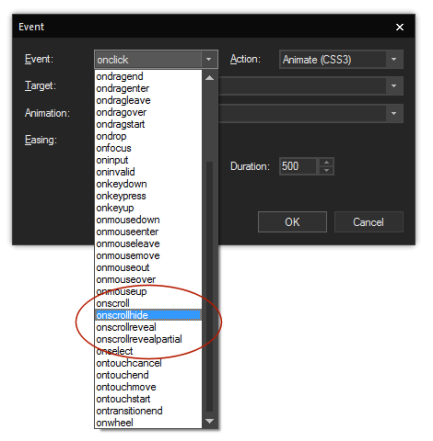
- New feature: Added 'onscrollreveal', 'onscrollhide' and 'onscrollrevealpartial' events to most objects. These events were previous only available for the bookmark object. Note: scroll events do not work for hidden objects because if an object is hidden then it has an undefined position in the HTML document, therefor it's not possible to determine whether the object is inside the viewport.

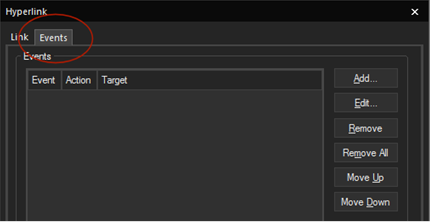
- New feature: Added support for events to links in navigation objects: BreadCrumb, CSS Menu, Mega Menu, Navigation Bar, Pagination, Panel Menu, Responsive Menu, Slide Menu, Tab Menu, Text Menu, jQuery ListView and jQuery Menu.

Table
- Improved: The sort tool now includes all data in the table. So, for example if you sort a column then the other columns will be moved too. Also, the style of the cells will be included, not only the text, so cells keep their own styling.
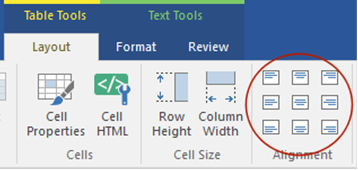
- New feature: Added cell alignment options to the Ribbon and context menu of the table to quickly set the alignment of one or multiple table cells.

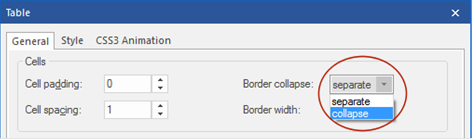
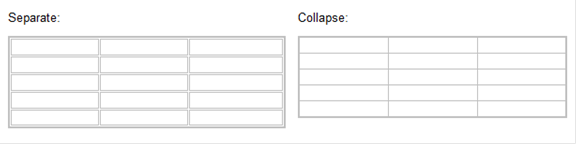
- New feature: Added border-collapse option. The border-collapse property sets whether the table borders are collapsed into a single border or detached as in standard HTML.
- New feature: Added the possibility to set the border-width of table cells. This replaces 'enable cell borders'.


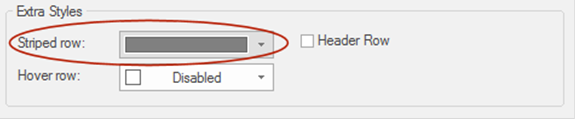
- New feature: Added 'Striped row color' option to add zebra-striping to the table rows.


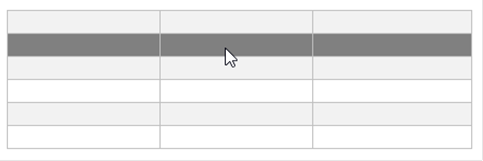
- New feature: Added 'Hover rows color' option to enable a hover state on table rows.


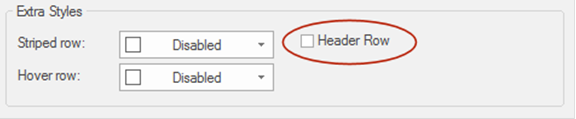
- New feature: Added 'Header row' option. This will output the first row as header cells (<th> instead or <td>).

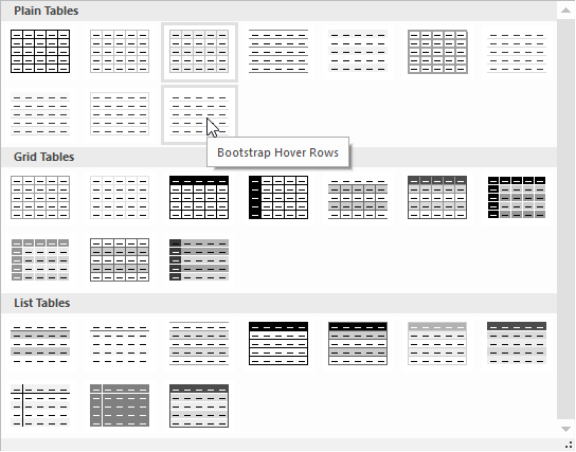
- New feature: Added 'Table Styles' gallery. This allows you to quickly update the style of your tables. You may know this feature from MS Office. 30 predefined styles are currently available.

- New feature: Added size mode 'Automatic' (in addition to 'pixels' and 'percentages'). When using this mode, the table cells will be automatically sized based on their content. This makes it possible to use a table in layout grid layouts.

- New feature: Added 'Import data from text file'. A quick way to get data from a comma separated text file into the table.

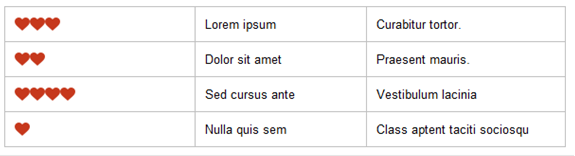
- New feature: Added the possibility to add objects inside table cells. When you drag an object inside a cell then it will automatically become an object container. Any text that was in the table cell will no longer be visible (until you remove the object again). Multiple objects can be inside a single cell and they will be floating, just like in a layout grid. Note however that tables are not meant to be used for layout purposes. The main reason why this functionality was added is to make it possible to add images to the table. For example, as part of a list.

CSS3 Animations and Transitions
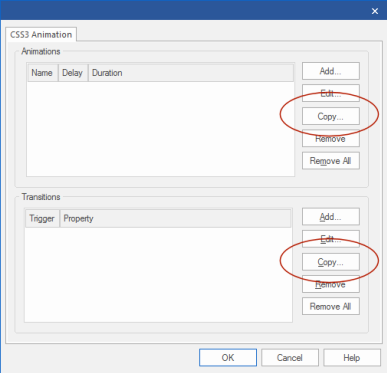
- New feature: Added "Copy' buttons to quickly clone animations and transitions.

- New feature: Added background, border (short hand), display and position properties to animatable properties. These may be useful for scroll transitions.
- New feature: Added 10 new CSS3 animations to the Animation Manager:
- animate-rotate-in-left
- animate-rotate-in-right
- animate-rotate-out-left
- animate-rotate-out-right
- heartbeat-1
- heartbeat-2
- transform-peek
- transform-scale-in
- transform-scale-out
- transform-shiver
Master Object/Page
- Improved: A warning is displayed when using the same master page on the same page. the same master page will result in duplicated IDs and other conflicts.

- New feature: Master objects can now be used inside a Layout Grid. The object becomes flexible/floating when it's part of a layout grid. Note that the objects on a master page should also be floating for the best results.
Login Tools
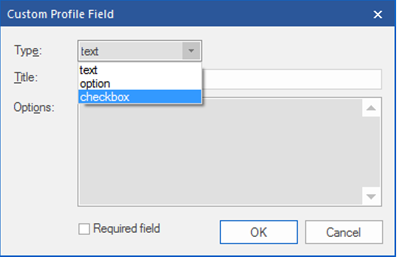
- New feature: Added 'checkbox' option to custom profile fields.

RollOver Image
- New feature: Added 'Flip Horizontal' and 'Flip Vertical' animations (uses CSS3 transforms).
YouTube
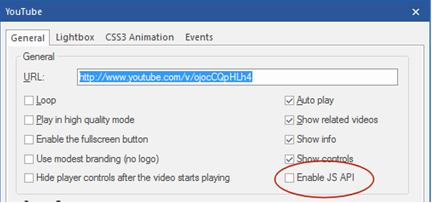
- New feature: Added 'Enable JS API' option. This option enables the player to be controlled via JavaScript Player API calls. Only works in modern browsers! http://caniuse.com/#search=postMessage

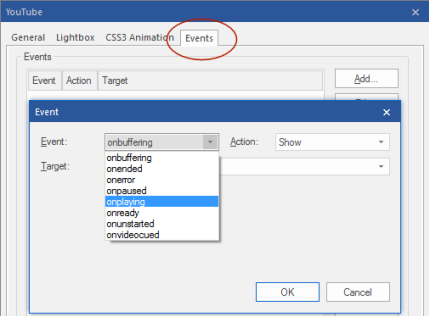
- New feature: Added support for YouTube events (play, pause, ended etc.). Requires 'Enable JS API'.

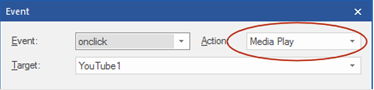
- New feature: play, pause actions in events can now be used to control the YouTube video. Requires 'Enable JS API'.

Vimeo
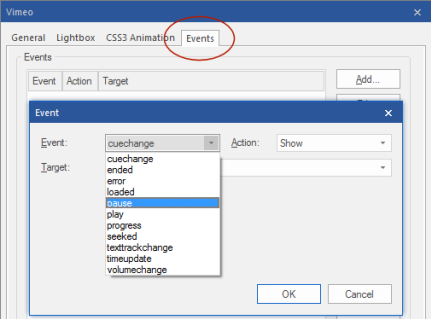
- New feature: Added support for Vimeo events (play, pause, ended etc.).

- New feature: play, pause actions in events can now be used to control the Vimeo video. Requires 'Enable JS API'.
Object Manager
- Improved: Multiple objects can be selected (using the CTRL key).
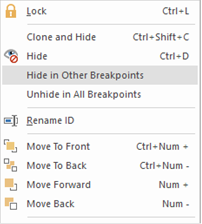
- New feature: Added 'Hide in other breakpoints' option. Use this option to hide the selected object in other breakpoints (but not in the current view).
- New feature: Added 'Unhide in all breakpoints' option. Use this option to unhide the selected object in all breakpoints (including the current view).

Asset Manager
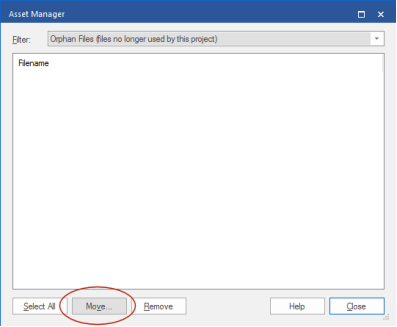
- New feature: Added the possibility to move orphan files to another folder (instead of just removing the files).

Global Replace
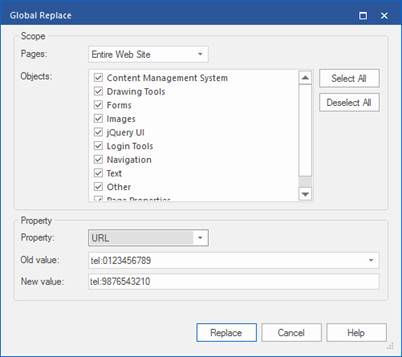
- Improved: Replacing URLs now includes support for tel, email, facetime, sms and skype links.

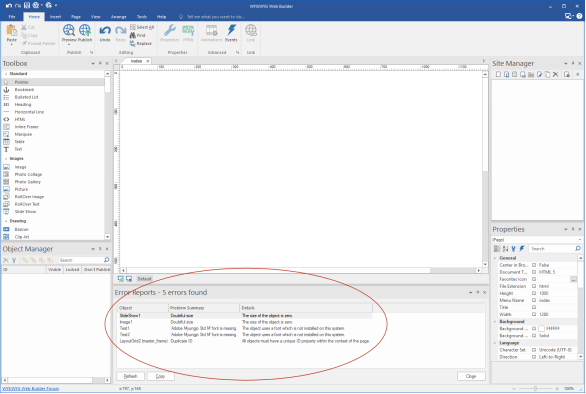
Error Reports
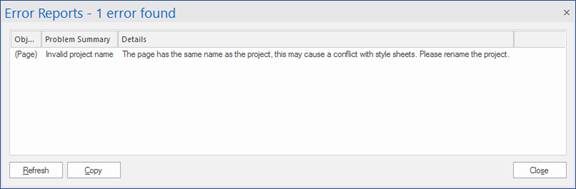
- New feature: Error Reports displays a warning when the page name is the same as the project name because this may cause a conflict with style sheets.

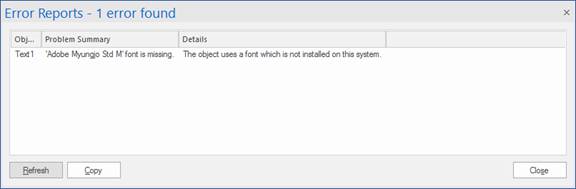
- New feature: Error Reports detects missing fonts. If an object uses a font which is not installed, then an error message will be displayed.

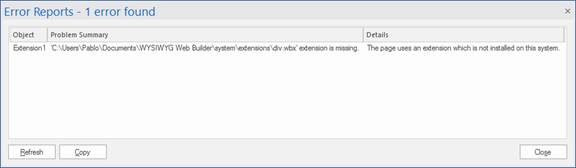
- New feature: Error
Reports detects missing (third party) extensions. If the page uses an extension
which is not installed, then an error message will be displayed.

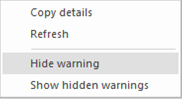
- New feature: Added the possibility to hide warnings for specific objects via the context menu. Also, an option 'Show hidden warnings' have been added to restore the warnings.

- New feature: The 'Error Reports' window can now be docked, floating or set to autohide so it can be made visible all the time. When visible, the error list automatically refreshes when you switch between pages. Double click an item in the list to select the object in the workspace.

Publish
- Improved: Added a warning message when you try to publish a page that is set to "Don't publish this page"

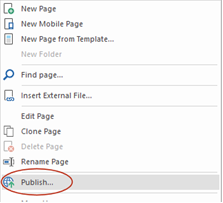
- New feature: Added "Publish' option to context menu in Site Manager, so you can quickly publish the selected page.

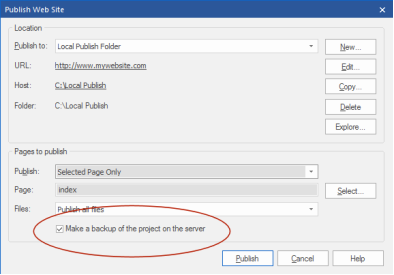
- New feature: Added ‘Make a backup of the project on the server' option to the
publish dialog.
This can be used to override the global setting for the current session.

Responsive Menu
- New feature: Added the possibility to set the menu alignment.



Breadcrumb Menu
- New feature: Added the possibility to set the menu alignment.

- New feature: Added ‘Full Width’ property so the menu can be stretched to the full width of its container (when used inside a layout grid).
- Improved: CSS3 Transitions are now applied to the menu items (instead of to its container). For example, to rotate, scale or modify the style of an item on hover.

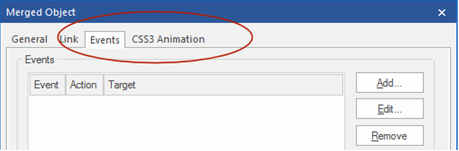
Merged Object
- New feature: Added support
for Events and CSS3 animations/transitions.

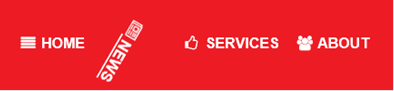
An example of this feature is demonstrated in the ‘Social Media Sticky’ block.

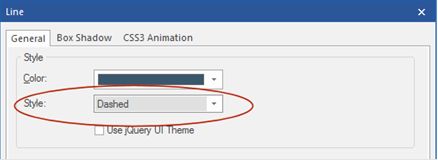
Line
- New feature: Added support for line styles: solid, dotted, dashed, double, groove, ridge.


Other
- Changed: Flash Video Player has been renamed to WWB Video Player. The player no longer supports Flash, it is now pure HTML5/CSS3. The reason is that mobile browsers do not support flash and most browsers consider Flash as being unsafe.
- Improved: The 'Notes' object is now also available in Mobile pages.
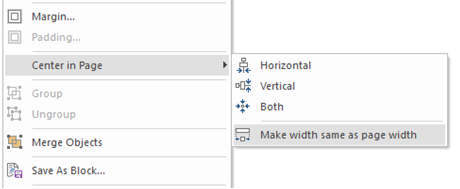
- New feature: Added 'Center in page -> Both', to quickly center one or multiple objects in the center of the page.
- New feature: Added 'Make width same as page width', to quickly make the width of an object the same as the page width. This can be useful for full width layers/carousels etc.

- Improved: Using 'Center in page' on objects inside a layer/form will
center the object inside its container.
- Improved: The preview folder (in Tools->Options->Files & Folders) is now project specific, so you can configure a different folder for each project.
- Improved: Drag selection in the workspace no longer includes lock objects.
Note that you can still select locked objects with click or select all.
- New feature: Added
link to Twitter page in the help menu.

- New feature: Added
‘Enable Responsive Fonts’ option to the default text settings (in Page
Properties). This sets the default for new text objects.

- New feature: Added ‘Scale’ to the Arrange tools. This tool may be useful for optimizing the layout in breakpoints. Basically, it takes the size and position of the selected object(s) on the default view and scales it to the current breakpoint width. For example: let's say the default view is 960 pixels and you are now working in the 480 breakpoint. This makes the scale factor 2, so using the Scale tool will make the objects 50% smaller.
Note that the Scale tool is only intended as a first step in creating a new breakpoint layout. In most cases, you will still have to fine tune the layout. Remember that Response Web Design is not just about scaling objects so they fit on a smaller screen....


Here are a few demos to give you an idea of the new possibilities:
http://www.wysiwygwebbuilder.com/support/wb12tryouts/wb12_bluemonday.html
http://www.wysiwygwebbuilder.com/support/wb12tryouts/wb12_clouds.html
http://www.wysiwygwebbuilder.com/support/wb12tryouts/wb12_comingsoon.html
http://www.wysiwygwebbuilder.com/support/wb12tryouts/wb12_donuts.html
http://www.wysiwygwebbuilder.com/support/wb12tryouts/wb12_flexbox.html
http://www.wysiwygwebbuilder.com/support/wb12tryouts/wb12_graphic_artist.html
http://www.wysiwygwebbuilder.com/support/wb12tryouts/wb12_ibiza.html
http://www.wysiwygwebbuilder.com/support/wb12tryouts/wb12_iphone.html
http://www.wysiwygwebbuilder.com/support/wb12tryouts/wb12_newyork.html
http://www.wysiwygwebbuilder.com/support/wb12tryouts/wb12_summer.html
http://www.wysiwygwebbuilder.com/support/wb12tryouts/wb12_works.html

More Features
If you are upgrading from a version prior to version 11 then also check out what we’ve added in version 11, 10, 9 and 8!
http://www.wysiwygwebbuilder.com/new_wb80.html
and
http://www.wysiwygwebbuilder.com/new_wb85.html
and
http://www.wysiwygwebbuilder.com/new_wb9.html
and
http://www.wysiwygwebbuilder.com/new_wb10.html
and
http://www.wysiwygwebbuilder.com/new_wb11.html
Special
Offer
If you buy version 11 today you will get version 12 for
free when it becomes available!
This offer is also valid for all licenses purchased within 60 days before the official release date.
http://www.wysiwygwebbuilder.com/purchase.html
Other registered users of WYSIWYG Web Builder will get a discount when
upgrading to the new version.