VIDEO-LIGHTBOX youtube/metacafe/video google/
- BaconFries
-

- Posts: 5365
- Joined: Thu Aug 16, 2007 7:32 pm
Please change the doctype,maybe that solves your problem.
The video work in IE but in FF I dont see the black layer,maybe another script in your page makes this behavior?
The video work in IE but in FF I dont see the black layer,maybe another script in your page makes this behavior?
Code: Select all
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">- pedro-pecker
-

- Posts: 38
- Joined: Thu Feb 26, 2009 2:22 pm
- Location: Devon UK
Slight problem
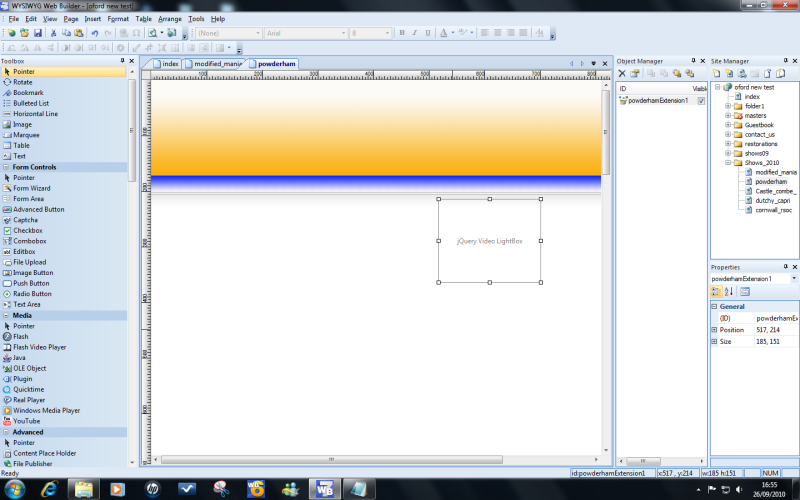
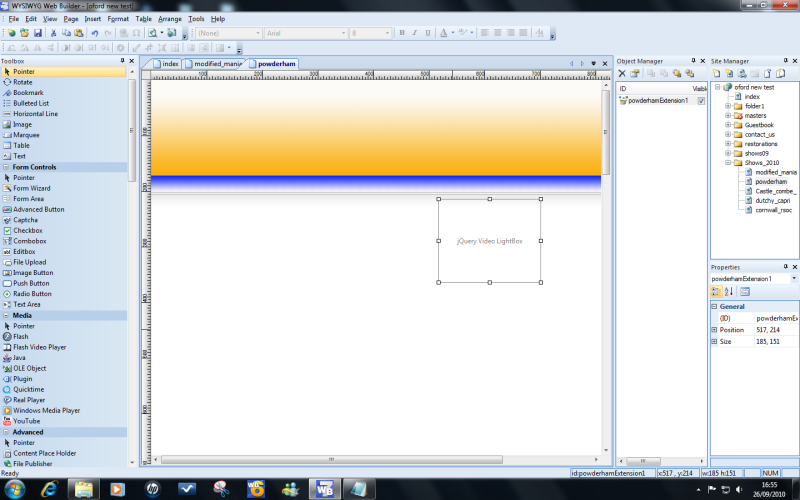
Hi I seem to have a Slight problem with the extension! after i publish the pages with this extension all the menus are gone! i only have one menu per page with the video lightbox in it but as i say when published they are not there?
has anyone else had this?
Thanks
Pedro
has anyone else had this?
Thanks
Pedro
- pedro-pecker
-

- Posts: 38
- Joined: Thu Feb 26, 2009 2:22 pm
- Location: Devon UK
- BaconFries
-

- Posts: 5365
- Joined: Thu Aug 16, 2007 7:32 pm
Evening Eddy I used the code you gave me for the lightbox overlay opacity (See below) to fix the backbox overlay height of the opacity  as widget had mentioned this wasnt filling the whole page when used with multiple vertical images...I have just tested the Videobox with 20 vertical images/videos and this works perfectly so this is not needed for the videobox...as you have already mentioned the video cannot expand to a fullscreen as this is controled by the height, width of the lightbox frame so it not posssible to have the Youtube fully expand to fullscreen...
as widget had mentioned this wasnt filling the whole page when used with multiple vertical images...I have just tested the Videobox with 20 vertical images/videos and this works perfectly so this is not needed for the videobox...as you have already mentioned the video cannot expand to a fullscreen as this is controled by the height, width of the lightbox frame so it not posssible to have the Youtube fully expand to fullscreen...
Apoligise's for any confusion over two different issues
Apoligise's for any confusion over two different issues
Code: Select all
#overlay
{ position: fixed;
top: 0; left:
0; z-index: 90;
width: 100%;
height: 100%;
background-color: #000;
}- pedro-pecker
-

- Posts: 38
- Joined: Thu Feb 26, 2009 2:22 pm
- Location: Devon UK
Hi
Im haveing a bit of a problem!
I used this in a site i made in wwb 6.5, ive just whent to do some update ect in ver 7.20 but it seems to have a adverse effect on the menu button (rollover effect not working) link still works but no rollover,
( http://my-test-site.hostoi.com/roadrun.html ) is there a update i have missed?
I tried this "update" viewtopic.php?t=31317&highlight=video+lightbox
That does the same but is all over the place (order problems)
any ideas???
Thanks
Im haveing a bit of a problem!
I used this in a site i made in wwb 6.5, ive just whent to do some update ect in ver 7.20 but it seems to have a adverse effect on the menu button (rollover effect not working) link still works but no rollover,
( http://my-test-site.hostoi.com/roadrun.html ) is there a update i have missed?
I tried this "update" viewtopic.php?t=31317&highlight=video+lightbox
That does the same but is all over the place (order problems)
any ideas???
Thanks
Regards
Pedro
Pedro
- pedro-pecker
-

- Posts: 38
- Joined: Thu Feb 26, 2009 2:22 pm
- Location: Devon UK
- BaconFries
-

- Posts: 5365
- Joined: Thu Aug 16, 2007 7:32 pm
Re: VIDEO-LIGHTBOX youtube/metacafe/video google/
@Pedro yes this can be fixed...  to do this please follow this ...
to do this please follow this ...
We first need to add this piece of code below
We insert it here
<script type="text/javascript">
$j = jQuery.noConflict();
</script>
<script type="text/javascript" src="./jquery-1.4.2.min.js"></script>
<link rel="stylesheet" href="./video/videobox.css" type="text/css" media="screen">
<script type="text/javascript" src="./video/mootools.js"></script>
<script type="text/javascript" src="./video/swfobject.js"></script>
<script type="text/javascript" src="./video/videobox.js"></script>
/////////////////////////////////////////////////////////////////////
Next we have to modify the navbar jQuery in the html
Before
<script type="text/javascript">
$(document).ready(function()
{
$("#NavigationBar1 .navbar a").hover(function()
{
$(this).children("span").hide();
}, function()
{
$(this).children("span").show();
})
});
</script>
After
<script type="text/javascript">
$j(document).ready(function()
{
$j("#NavigationBar1 .navbar a").hover(function()
{
$j(this).children("span").hide();
}, function()
{
$j(this).children("span").show();
})
});
</script>
Finally we need to open the jquery-1.4.2.min.js file in a HTML editor and replace all intances of $ with $j once we have done this we save and close. Note these changes will only show once you have uploaded to your server you cannot view in WB I have just tried this and it works....if you try to view in WB then you will reset the changes made...
We first need to add this piece of code below
Code: Select all
<script type="text/javascript">
$j = jQuery.noConflict();
</script><script type="text/javascript">
$j = jQuery.noConflict();
</script>
<script type="text/javascript" src="./jquery-1.4.2.min.js"></script>
<link rel="stylesheet" href="./video/videobox.css" type="text/css" media="screen">
<script type="text/javascript" src="./video/mootools.js"></script>
<script type="text/javascript" src="./video/swfobject.js"></script>
<script type="text/javascript" src="./video/videobox.js"></script>
/////////////////////////////////////////////////////////////////////
Next we have to modify the navbar jQuery in the html
Before
<script type="text/javascript">
$(document).ready(function()
{
$("#NavigationBar1 .navbar a").hover(function()
{
$(this).children("span").hide();
}, function()
{
$(this).children("span").show();
})
});
</script>
After
<script type="text/javascript">
$j(document).ready(function()
{
$j("#NavigationBar1 .navbar a").hover(function()
{
$j(this).children("span").hide();
}, function()
{
$j(this).children("span").show();
})
});
</script>
Finally we need to open the jquery-1.4.2.min.js file in a HTML editor and replace all intances of $ with $j once we have done this we save and close. Note these changes will only show once you have uploaded to your server you cannot view in WB I have just tried this and it works....if you try to view in WB then you will reset the changes made...
- pedro-pecker
-

- Posts: 38
- Joined: Thu Feb 26, 2009 2:22 pm
- Location: Devon UK
Re: VIDEO-LIGHTBOX youtube/metacafe/video google/
Thanks BaconFries
Ill give it a try (its a bit beyond me but ha ho ill give it a go)
I was trying to change over to the jQuery videolightbox extension as sujested by retor2010 (thanks)
but im haveing prblems with this (see below)

& this is with one object on the page ??

could you please explain where the code needs to be added?
Many thanks
Ill give it a try (its a bit beyond me but ha ho ill give it a go)
I was trying to change over to the jQuery videolightbox extension as sujested by retor2010 (thanks)
but im haveing prblems with this (see below)

& this is with one object on the page ??

could you please explain where the code needs to be added?
Many thanks
Regards
Pedro
Pedro
- BaconFries
-

- Posts: 5365
- Joined: Thu Aug 16, 2007 7:32 pm
Re: VIDEO-LIGHTBOX youtube/metacafe/video google/
The solution I gave is for Eddys version of the extension as retor2010 version uses jQuery this fix wont apply to it this will require another metod. I dont know what version of jQuery retor2010 extension uses but it may be using a earlier version of it hence the conflict if you try to use with the navbar if this is the case the retor2010 would need to update to the latest version ie thesame as the navbar for it to work together....
- pedro-pecker
-

- Posts: 38
- Joined: Thu Feb 26, 2009 2:22 pm
- Location: Devon UK
Re: VIDEO-LIGHTBOX youtube/metacafe/video google/
Yea thanks i did understand that!
Was just saying what i was going to do! but to have a conflict with one extension on the page & nothing else, what is it conflicting with ??
Ive obviously done somthing wrong???
But back to you solution, i will be trying it Hopefully tomorrow?
Ill be asking questions, if that OK!
Was just saying what i was going to do! but to have a conflict with one extension on the page & nothing else, what is it conflicting with ??
Ive obviously done somthing wrong???
But back to you solution, i will be trying it Hopefully tomorrow?
Ill be asking questions, if that OK!
Regards
Pedro
Pedro
- BaconFries
-

- Posts: 5365
- Joined: Thu Aug 16, 2007 7:32 pm
Re: VIDEO-LIGHTBOX youtube/metacafe/video google/
Hi Pedro ok with jQuery there are various versious of the script the latest being 1.4.2 this is what the navbar uses to work now if we add another jQuery script to the page this can be a extension such as the jQuery Lightbox which uses a older version of jQuery (1.2.4) then then will be a conflict this is down to both scripts getting loaded at the same time and when the navbar tries to load from 1.4.2 it cant because 1.2.4 has already loaded into the page hence the conflict it really just down to one or another but not both at the same time...Yes I am willing to help if I can you just need to ask... 


