Page 1 of 2
Something 'cool' is coming soon (teaser)
Posted: Fri Sep 10, 2021 9:51 am
by Pablo
The Web is constantly evolving. WYSIWYG Web Builder is kept up to date to provide you with the latest features and tools to create amazing websites.
WYSIWYG Web Builder 17 is planned for later this year. We think this will be one of the -coolest- upgrades yet, with lots of new features and improvements!
This release has focus on SEO, Ecommerce, Productivity and Creativity.
This post will give you a sneak peak at some of these new features.
This topic will be updated daily to reveal new features, so make sure you don't miss anything...
The exact release date is unknown at this time. But we tell you more as soon as we know it!
*** Special Offer ***
If you buy version 16 today you will get version the next version for free when it becomes available!
This offer is also valid for all licenses purchased within 60 days before the official release date (as usual).
You will also get a 15% discount, so now you pay $49.95 instead of $59.95
https://www.wysiwygwebbuilder.com/purchase.html
Other registered users of WYSIWYG Web Builder will get a 50% discount when upgrading to the new version in the first few weeks after the release.
Stay tuned for more information!

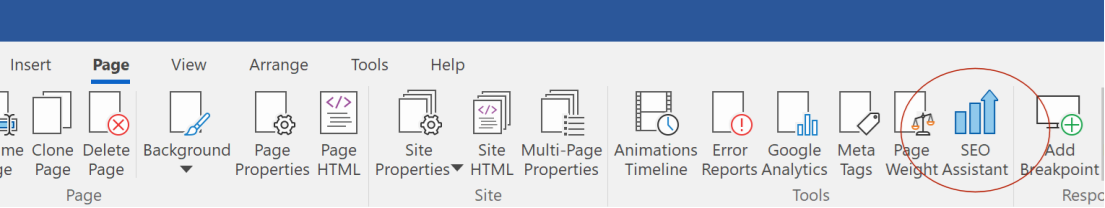
SEO Assistant
Posted: Sun Sep 12, 2021 7:14 am
by Pablo
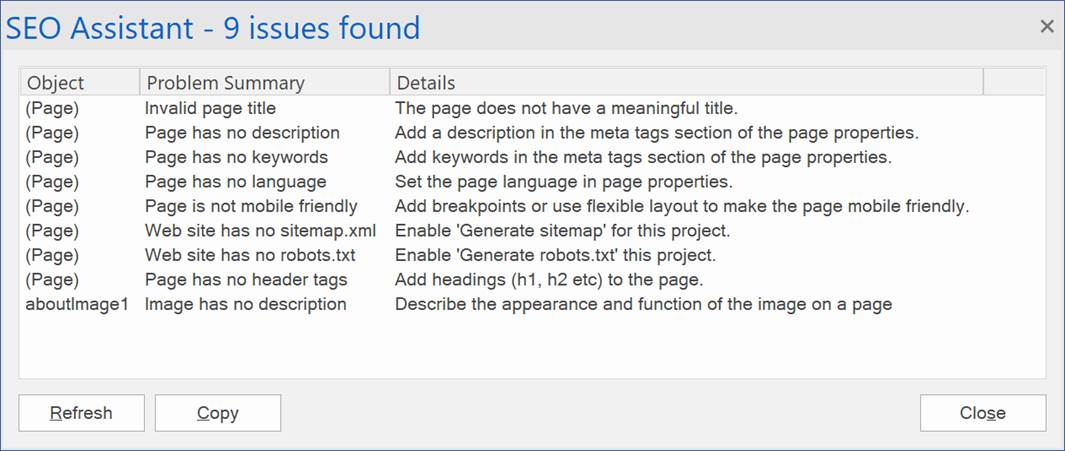
SEO Assistant
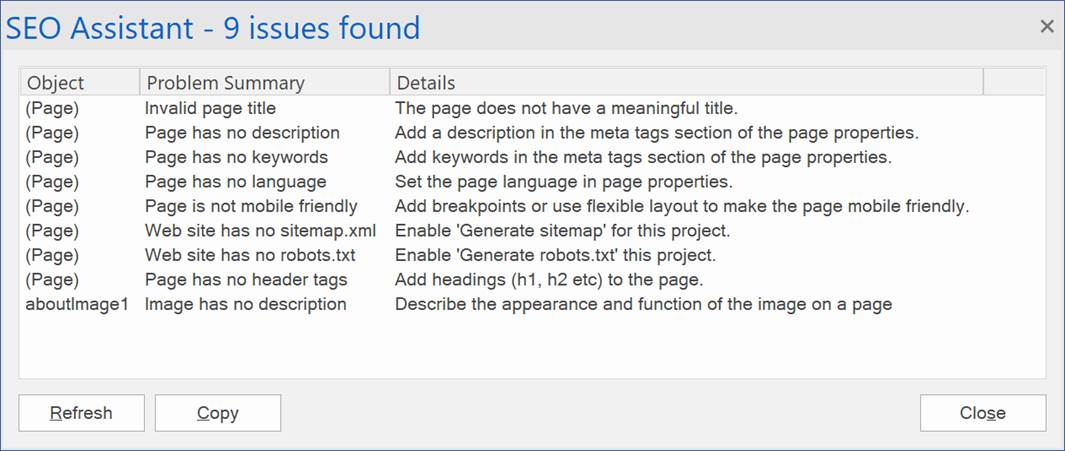
- New feature: This new tool helps you make your web pages more search engine friendly. The SEO Assistant scans the page for missing image descriptions, keywords, sitemap.xml/robot.txt, header tags, broken links, mobile support, structured data for navigation, large images, form control labels and more.
Double clicking one of the reported issues will either open the properties (meta tags, sitemap etc.) so you can fix the issue or select the object in the workspace.


Online tutorial (preview):
https://www.wysiwygwebbuilder.com/seo_assistant.html
Robots.txt
Posted: Sun Sep 12, 2021 7:16 am
by Pablo
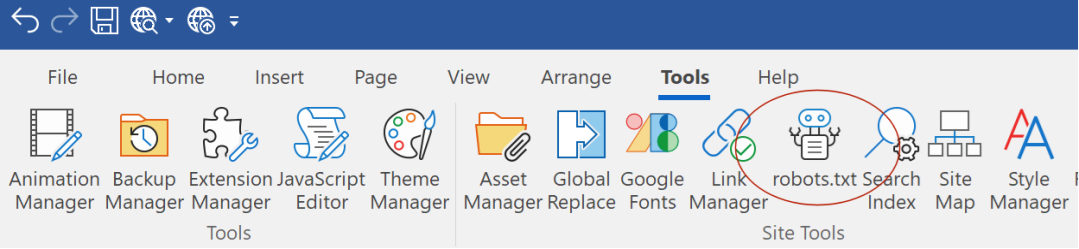
Robots.txt
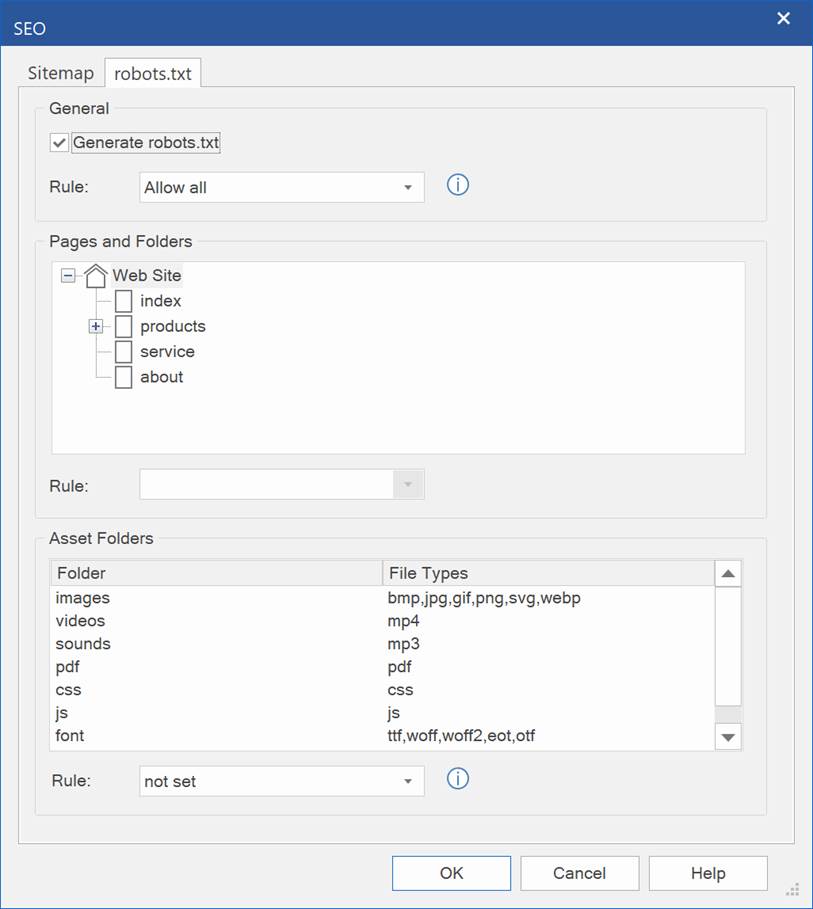
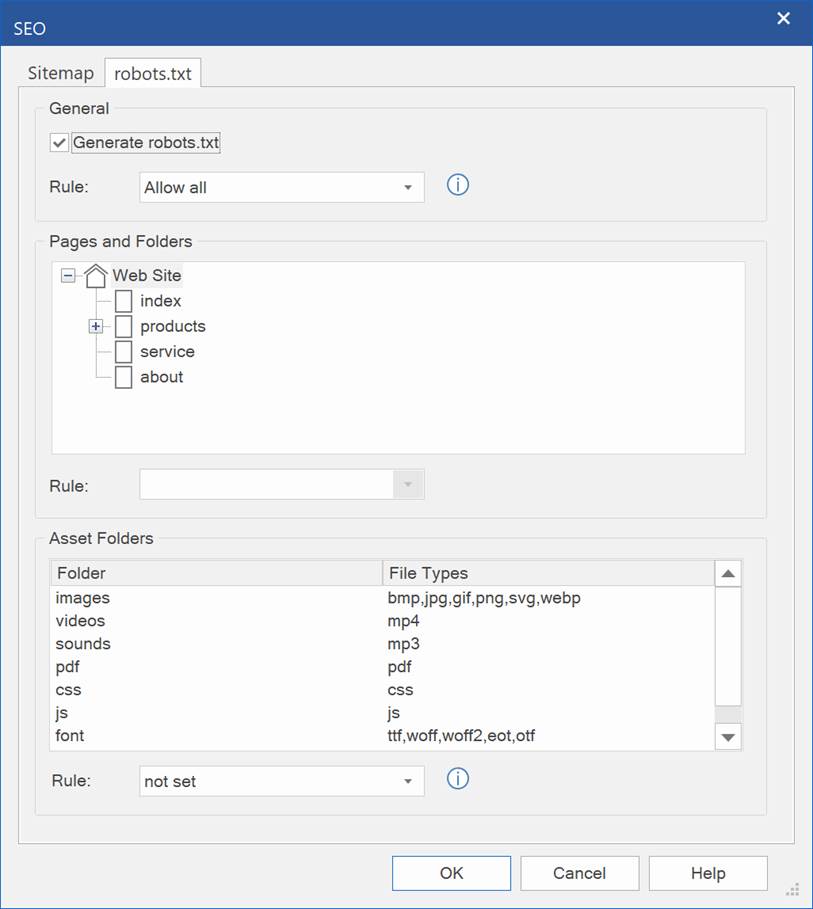
- New feature: Added support for 'robots.txt'. Robots.txt is a text file with instructions for search engine crawlers. It defines which areas of a website crawlers are allowed to search. You can configure whether to allow /disallow the entire website or configure the rules for each folder individually.


Online tutorial (preview)
https://www.wysiwygwebbuilder.com/robots_txt.html
SEO
Posted: Sun Sep 12, 2021 7:22 am
by Pablo
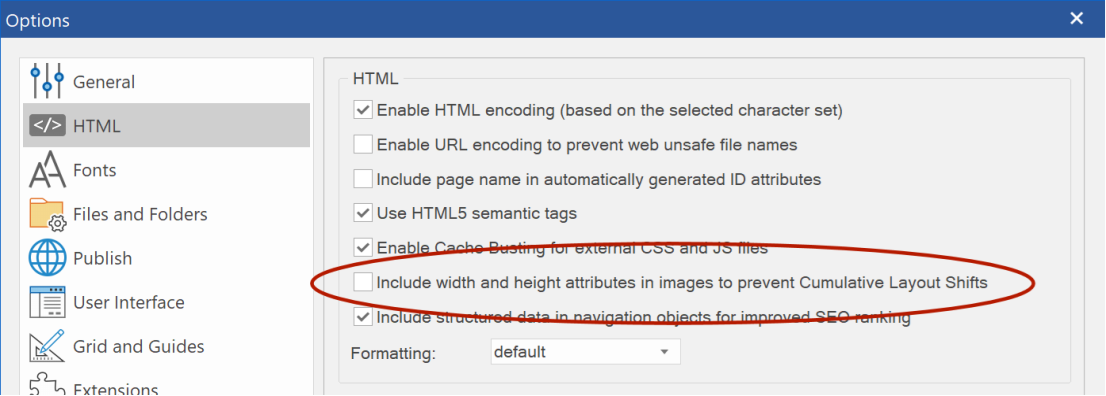
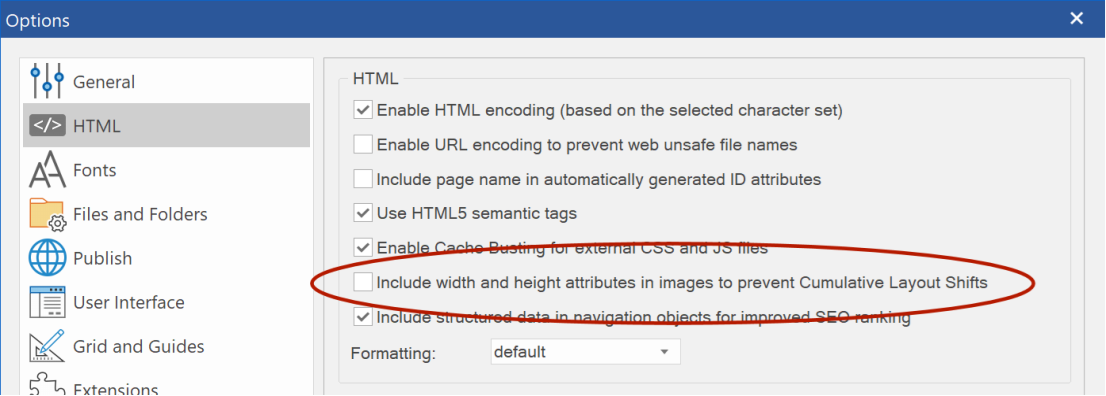
- New feature: Added “Include width and height attributes in images to prevent Cumulative Layout Shifts” option in Tools -> Options -> HTML.
This specifies whether to include width and height attributes (width="800" height="600") in <img> tags in addition to CSS. This helps the browser to allocate the correct amount of space in the document while the image is loading. This may be useful to improve Google's lighthouse 'Best Practice' scores.
 - New feature:
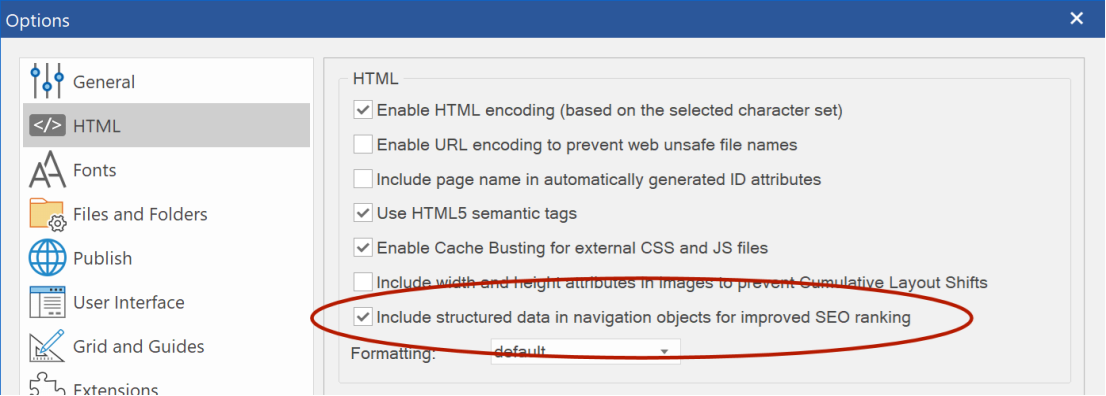
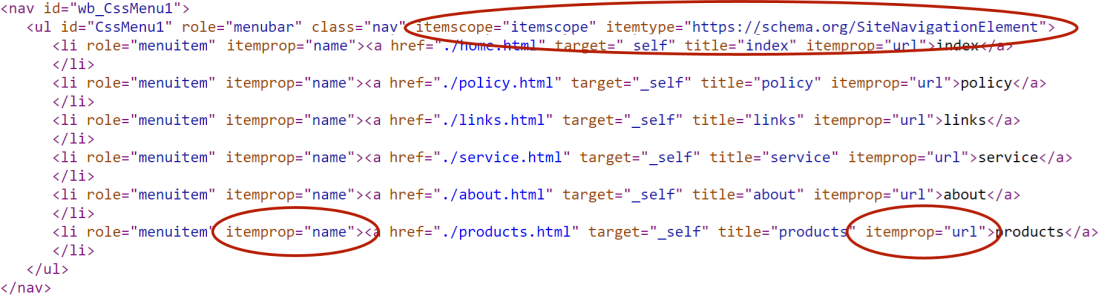
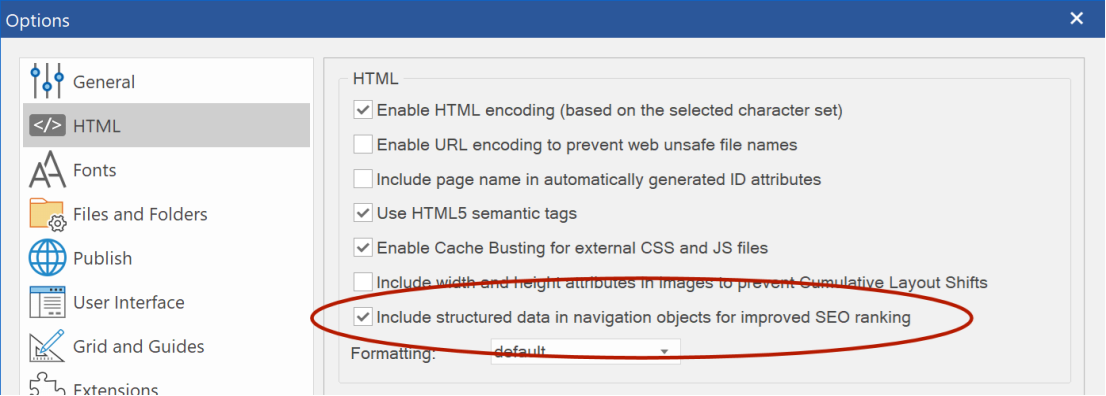
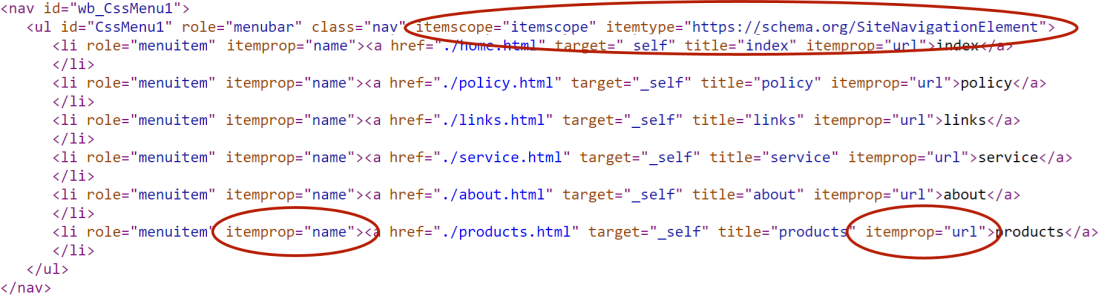
- New feature: Added “Include structured data in navigation objects for improved SEO ranking” option in Tools -> Options -> HTML.
Specifies whether to include structure data (
https://schema.org/SiteNavigationElement) in navigation items. This may help search engines to better understand the structure of the menus on the page.


Table Of Contents
Posted: Sun Sep 12, 2021 1:10 pm
by Pablo
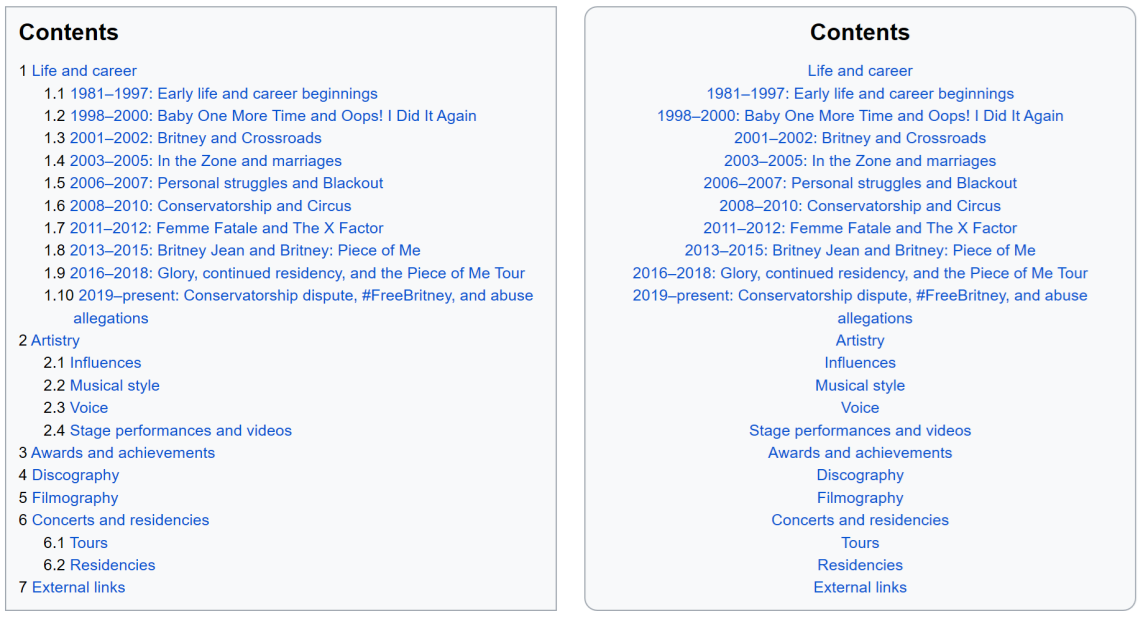
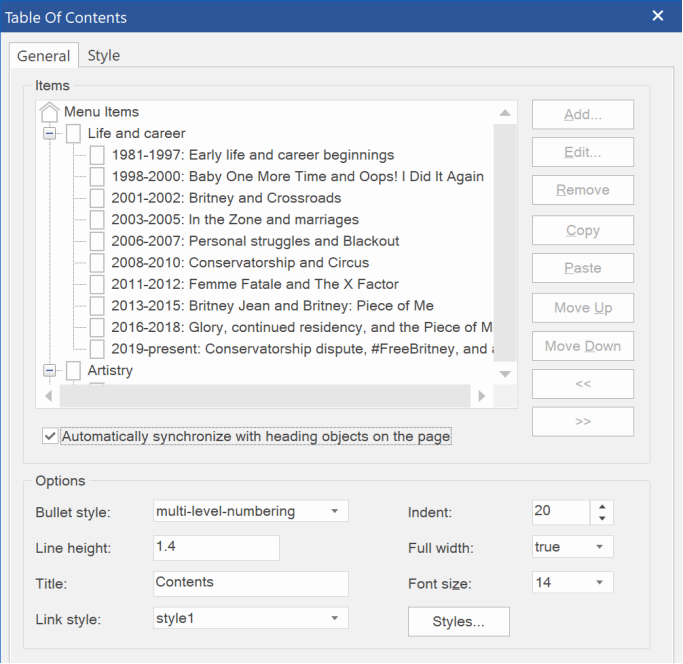
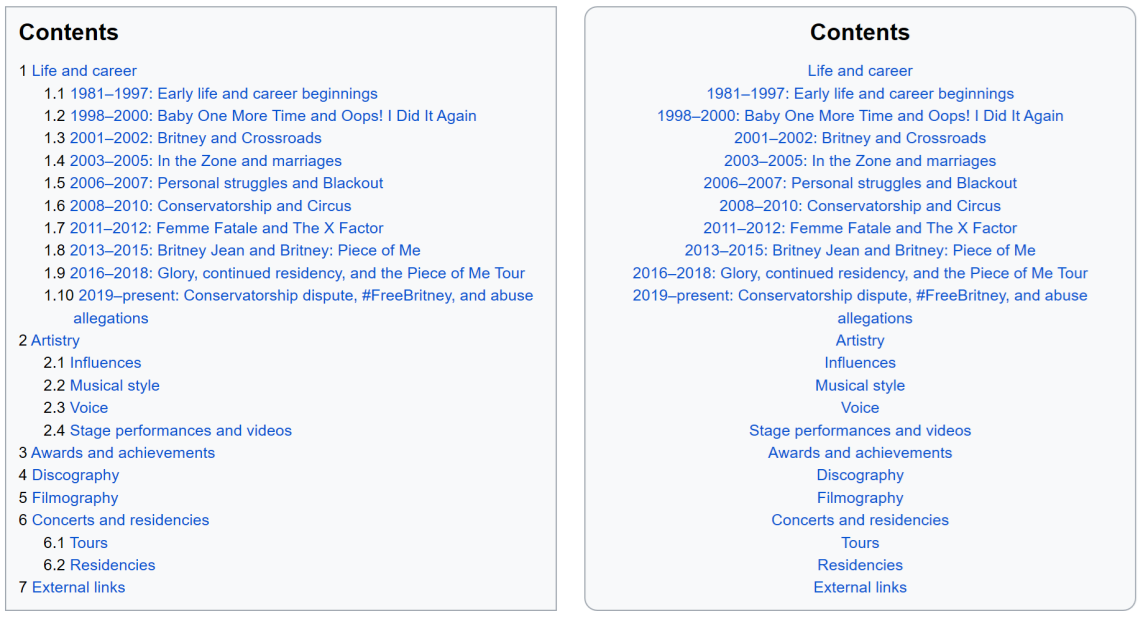
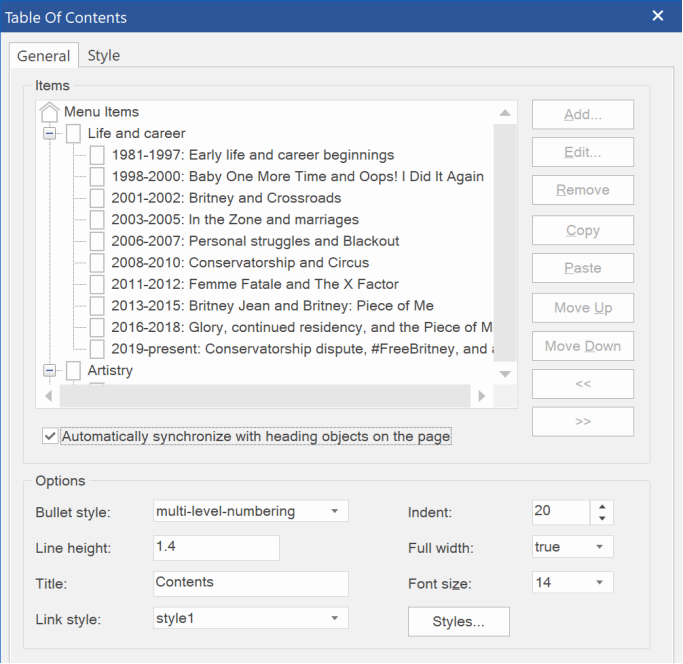
Table Of Contents
- New feature: A Table Of Contents is a list of links that lead to different sections on a page.
They're particularly useful for long pages, as they highlight the critical sections of a page in order to improve the reader experience. You may know Table Of Content from websites like Wikipedia.
Every time you preview or publish the page, WYSIWYG Web builder will scan the page for heading objects (H1, H2 etc.) and update the list. You can also configure the list manually.
Demo:
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_tableofcontents.html
Online tutorial (preview):
https://www.wysiwygwebbuilder.com/table_of_contents.html


Lottie Animations
Posted: Mon Sep 13, 2021 6:31 am
by Pablo
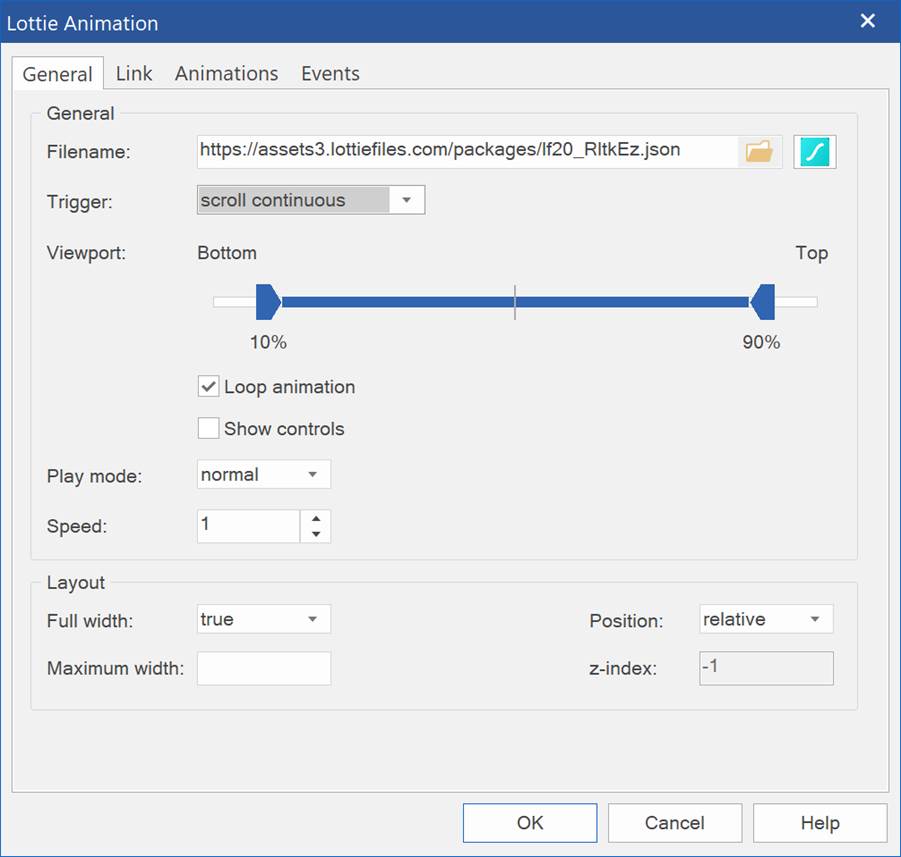
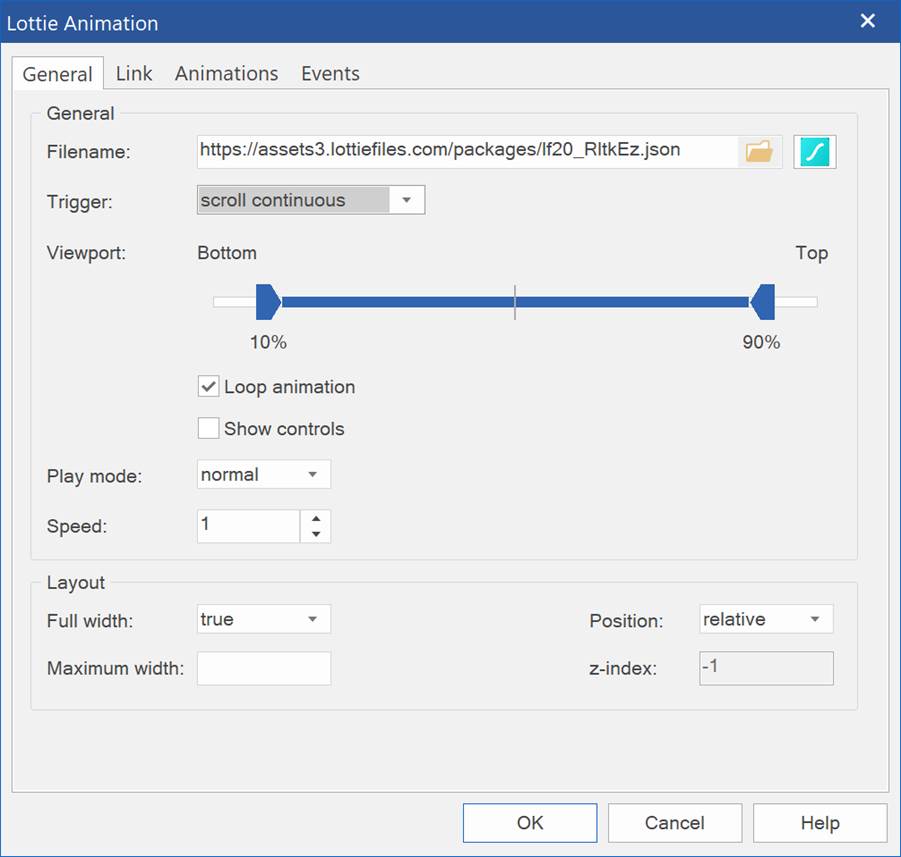
Lottie Animations
- New feature: Added support for Lottie animations. Display lightweight, scalable, and interactive Lottie animations on your websites.
Visit
https://lottiefiles.com/ for a huge list of free and commercial animations.
Lottie Animations can be triggered automatically, on click, on hover or on scroll. It is also possible to animate frame by frame based on the scrollbar position (parallax). Animations can be used as standalone element or as background / foreground in layers and layout grids.
Demo:
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_lottieanimations.html
Online tutorial (preview):
https://www.wysiwygwebbuilder.com/lottieanimation.html



Ecommerce Integration
Posted: Mon Sep 13, 2021 5:36 pm
by Pablo
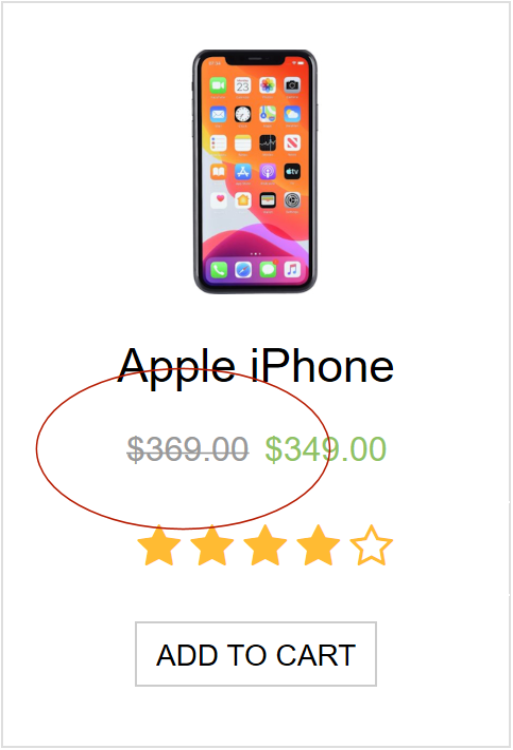
Ecommerce Integration
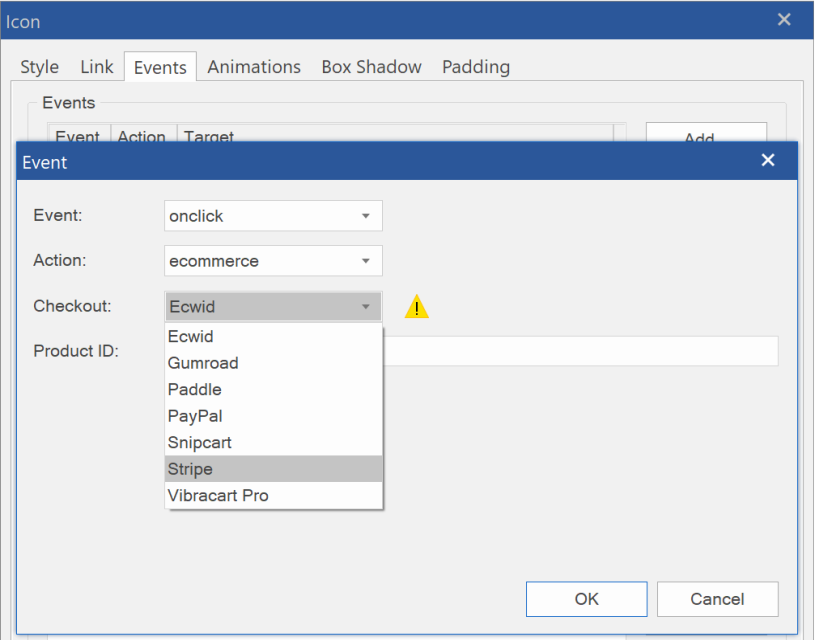
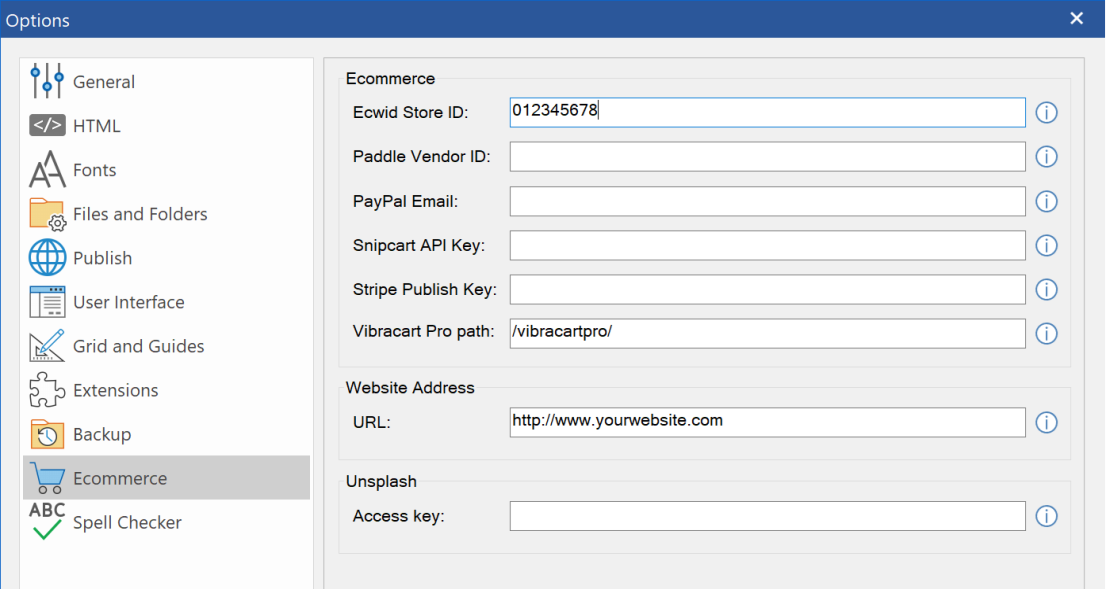
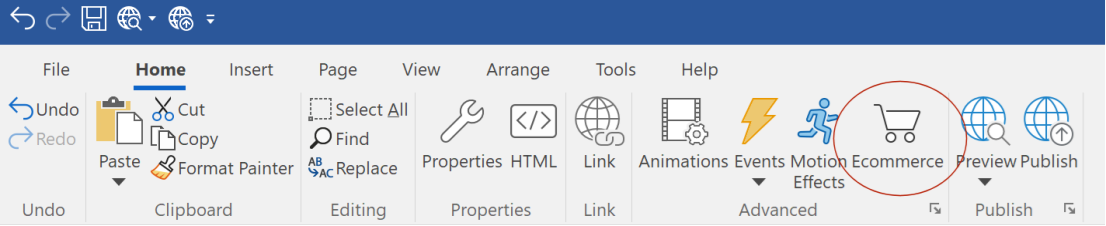
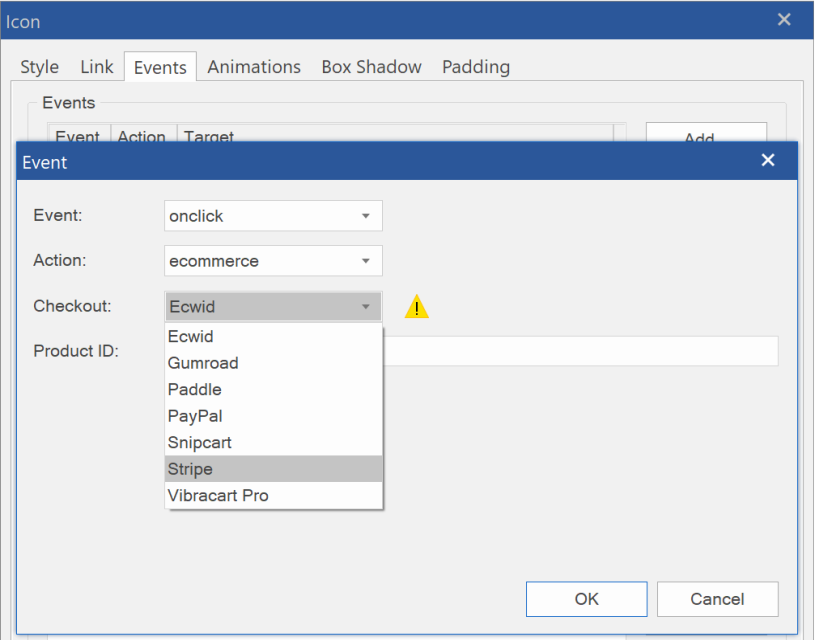
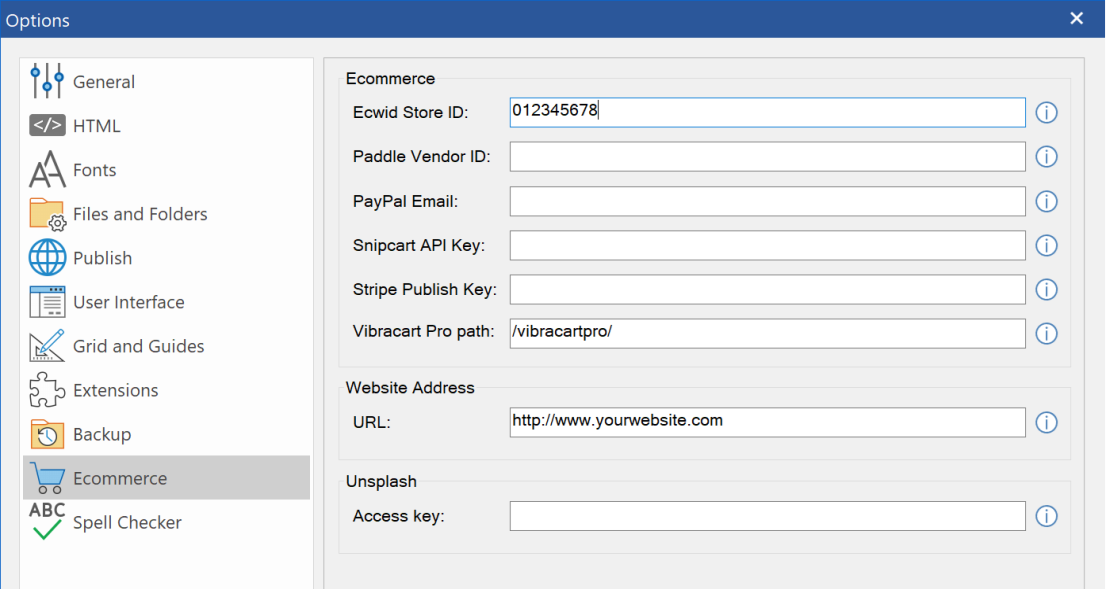
- New feature: Added third party shopping cart checkout integration for Ecwid, Stripe, Snipcart, Paddle, PayPal, Gumroad, WebMoney and Vibracart Pro.

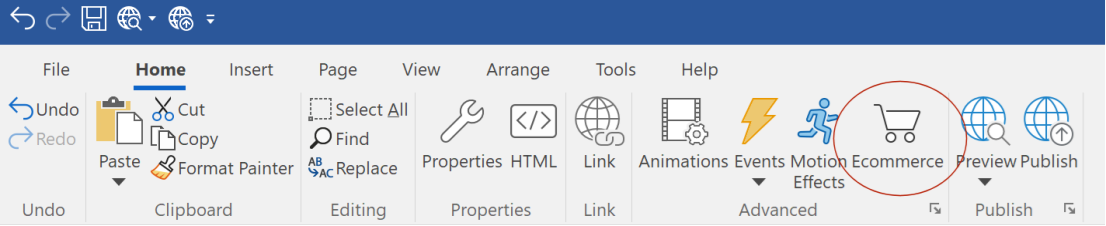
The new ecommerce options are available in the events section. So, basically this means that any image, button, text or menu item that supports events can be converted into a checkout button for the supported Payment gateways. There is also a shortcut button 'Ecommerce' on the Ribbon so you can quickly add ecommerce functionality to a button, image, shape, etc.
Online tutorial (preview):
https://www.wysiwygwebbuilder.com/ecommerce.html



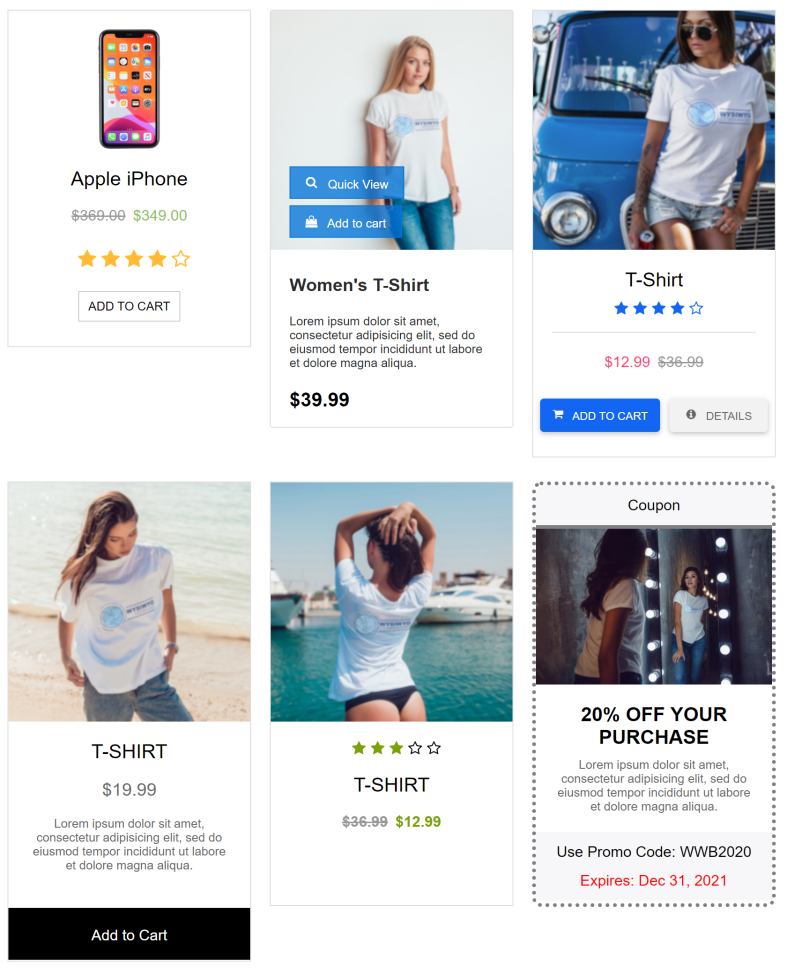
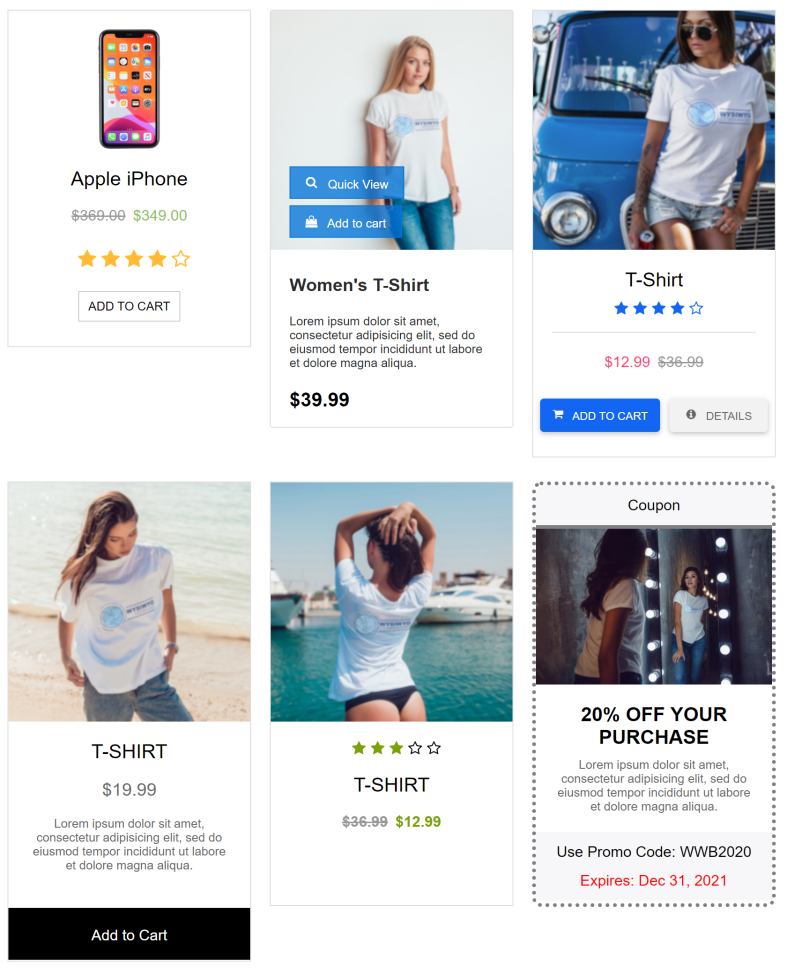
This feature also works great in combination with cards!

Vibracart Pro
Posted: Mon Sep 13, 2021 5:39 pm
by Pablo
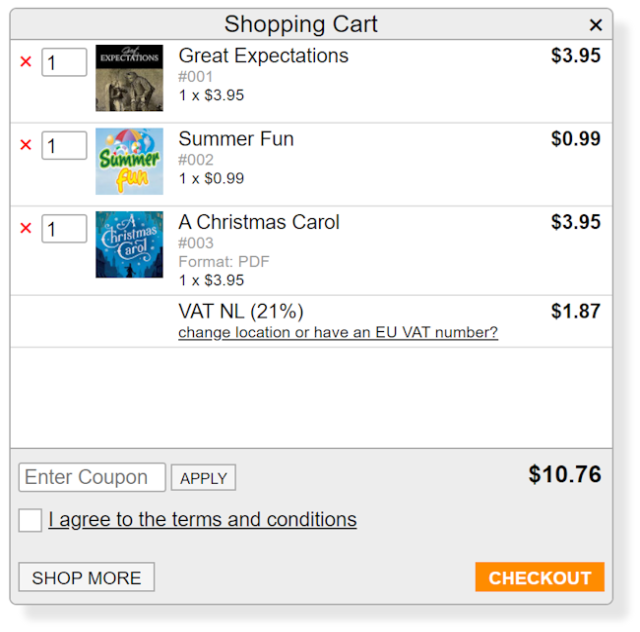
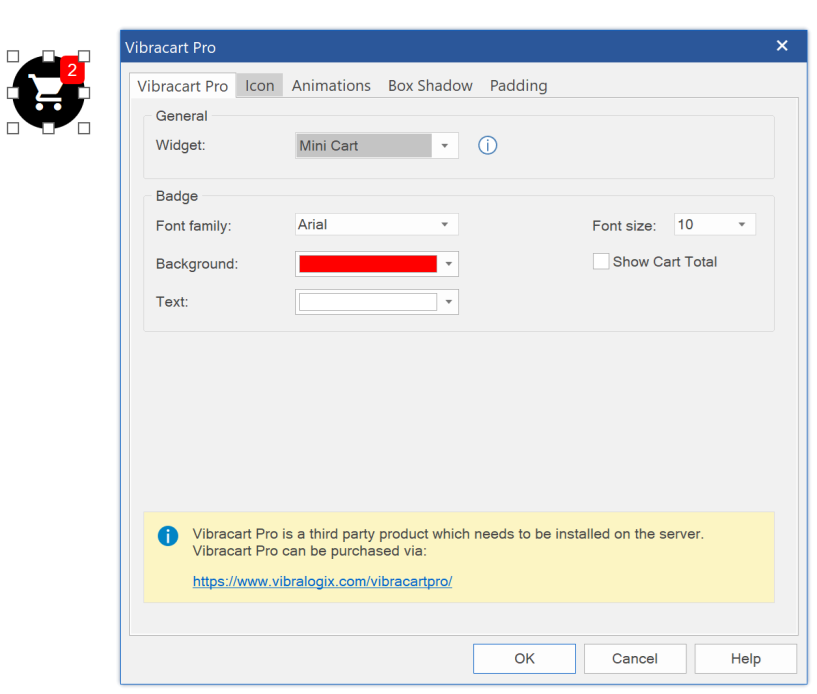
Vibracart Pro
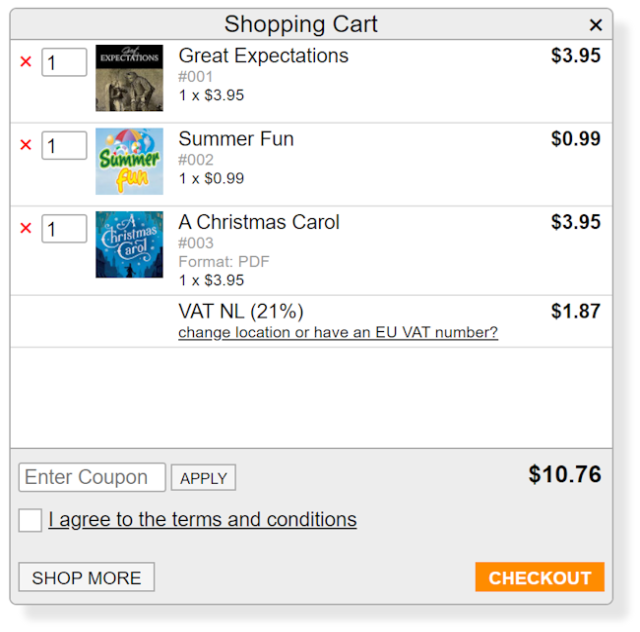
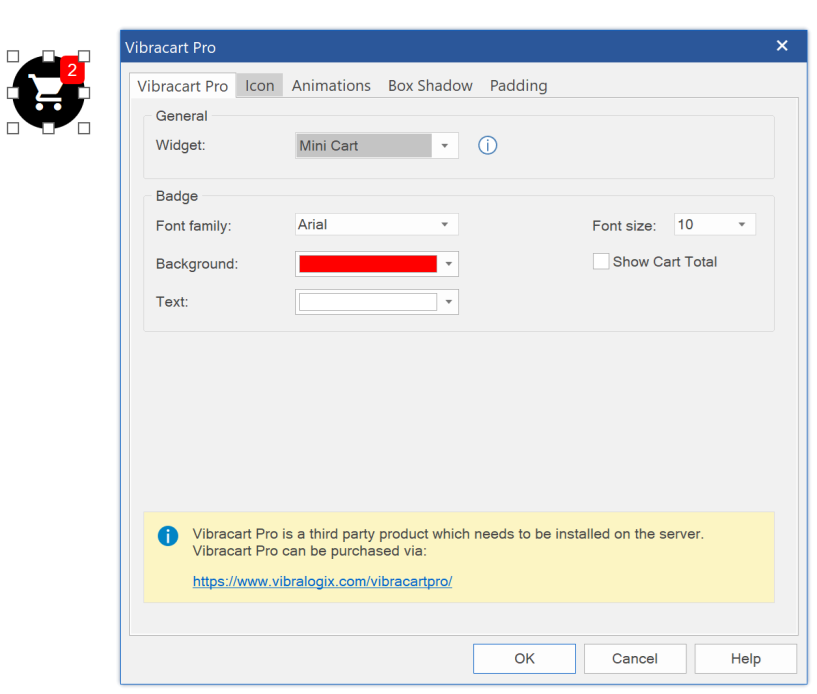
- New feature: Added integration with Vibracart Pro. Vibracart Pro is a third-party Ecommerce solution, which can be purchased separately. It supports digital (downloads) and physical products. PayPal and / or Stripe are supported for checkout. It has support for coupons, discounts, multiple shipping plans, VAT and lot of other options. Vibracart Pro is a self-hosted, which mean that the cart runs on your own website. So, you will need to install the product on the server before you can use it.
Online tutorial (preview):
https://www.wysiwygwebbuilder.com/vibracartpro.html


Note that Vibracart Pro 'add to cart' and 'checkout' is also available via events (see Ecommerce integration)
Ecwid Shopping Cart
Posted: Mon Sep 13, 2021 5:42 pm
by Pablo
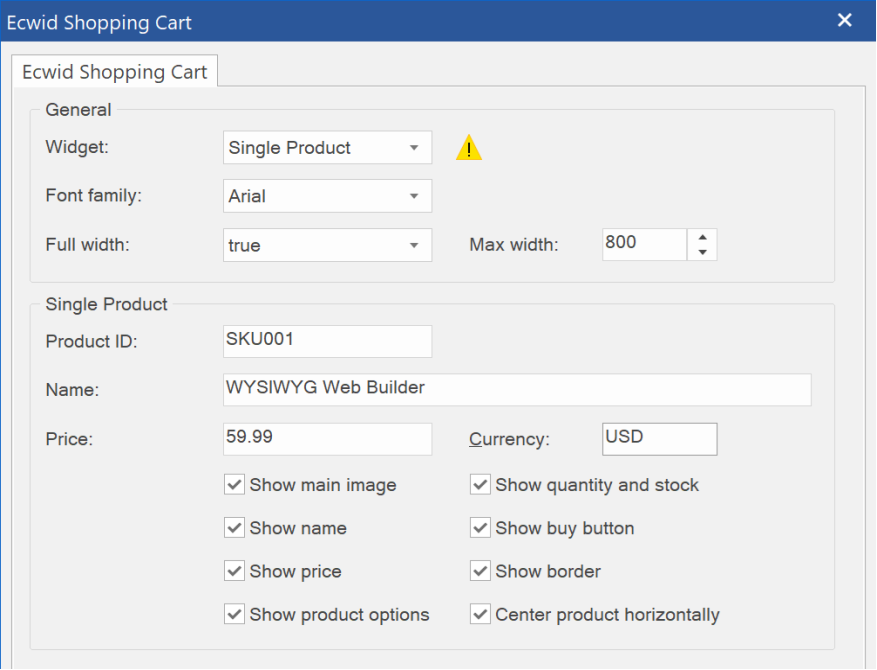
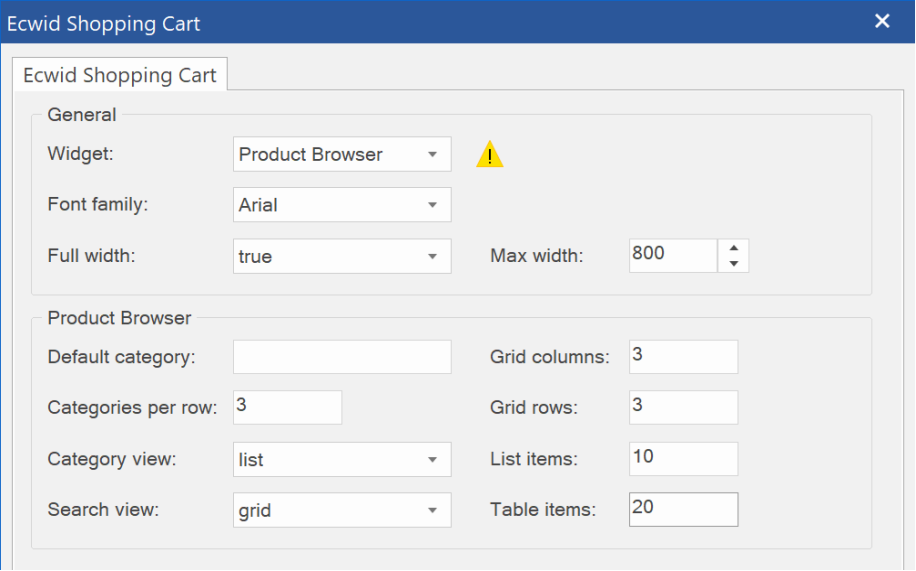
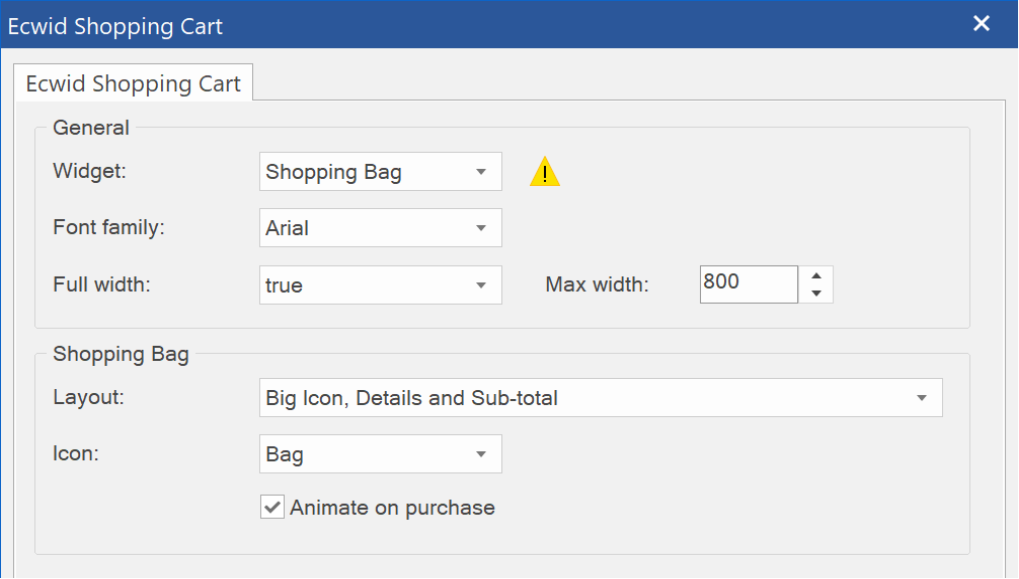
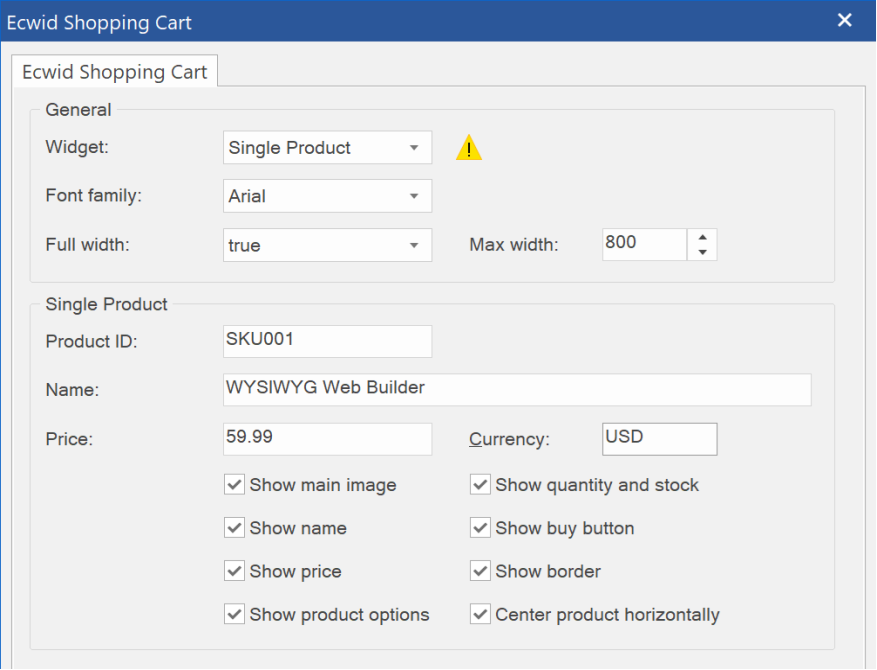
Ecwid Shopping Cart
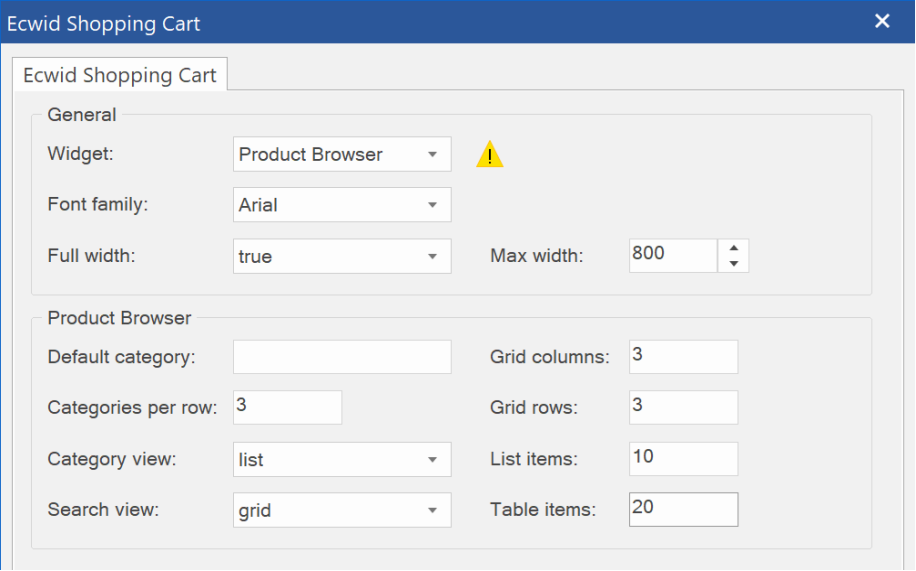
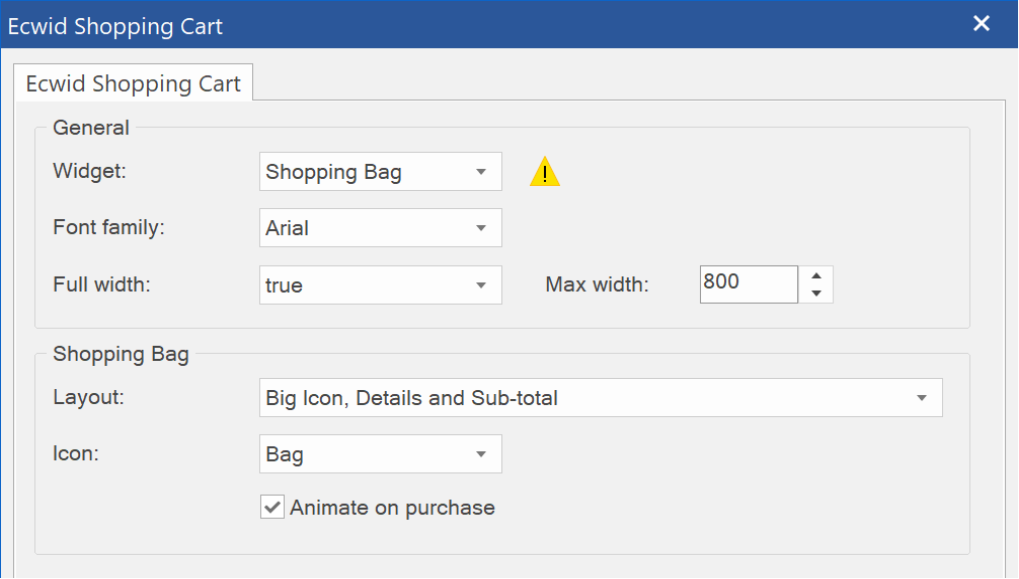
- New feature: With the Ecwid Shopping Cart object you can easily integrate the Ecwid Ecommerce platform into your WYSIWYG Web Builder website. Ecwid is an awesome e-commerce software platform that allows you to add shopping cart functionality to any current site and also get a mobile and Facebook store in one package. Ecwid Shopping Cart is a hosted Ecommerce solution. This means that the cart runs on the Ecwid website. So, you do not have to install anything on your own server. Creating a basic account is free. Upgrade options available for advanced functionality (discount coupons, product downloads, Enhanced SEO capabilities and much more).
Online tutorial (preview):
https://www.wysiwygwebbuilder.com/ecwid_shoppingcart.html



Note that Ecwid add to cart and checkout is also available via events (see Ecommerce integration)
PayPal Shopping Cart
Posted: Mon Sep 13, 2021 5:46 pm
by Pablo
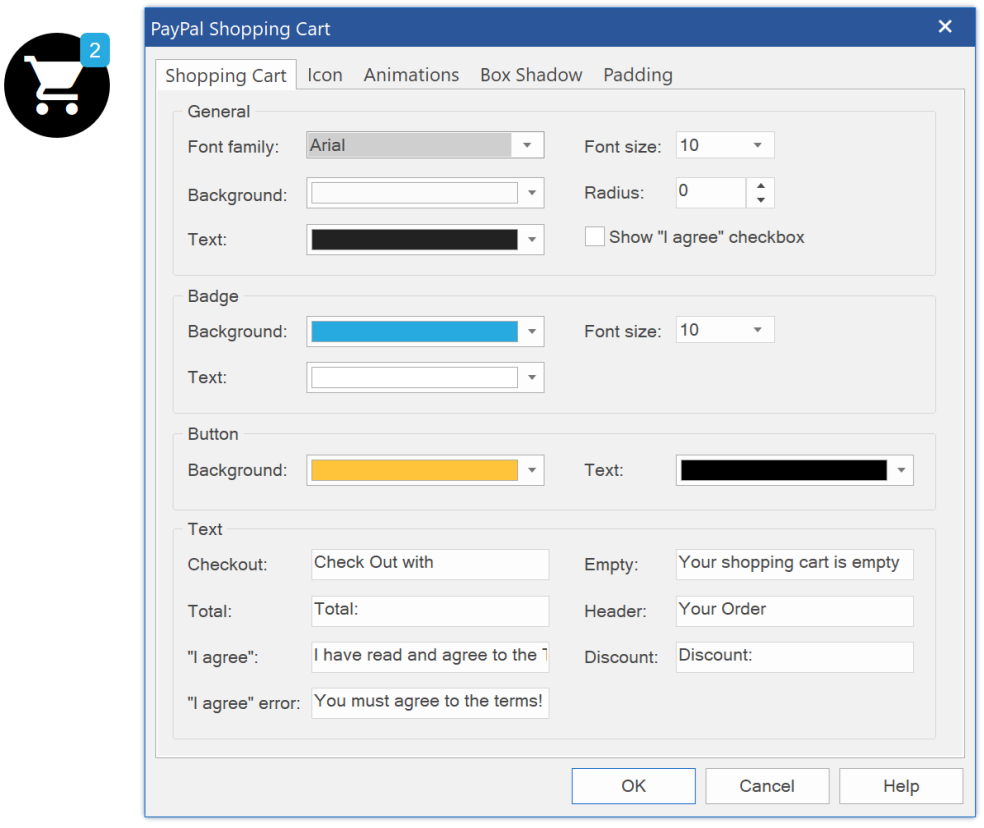
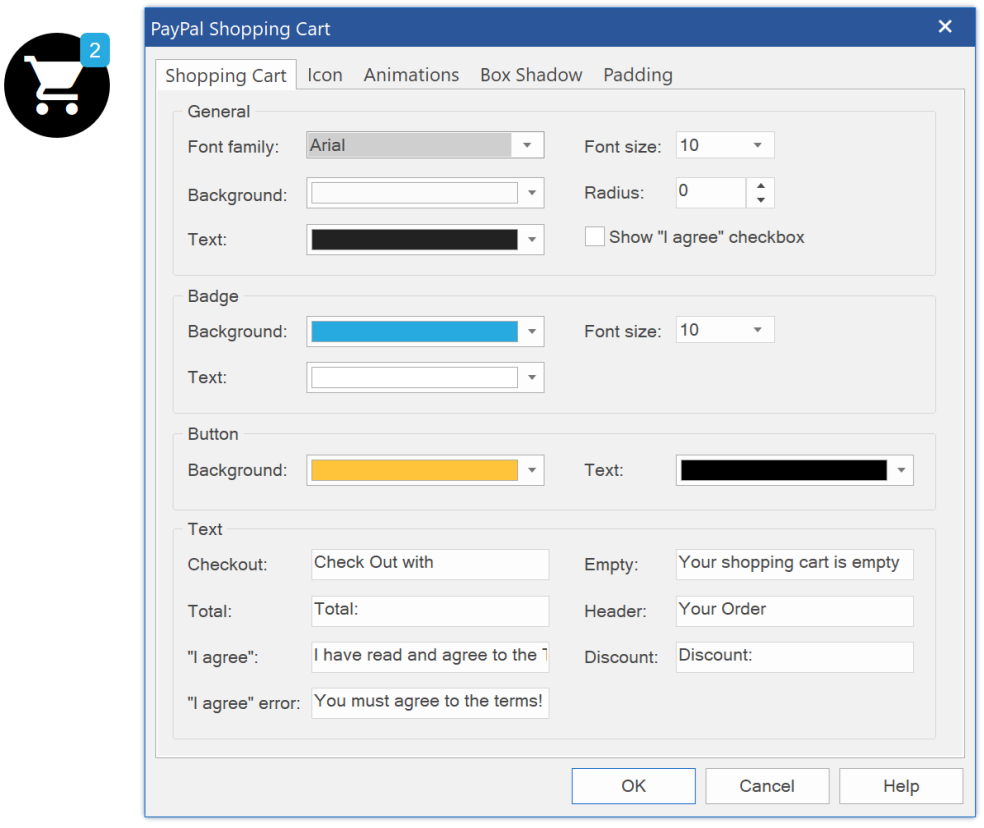
PayPal Shopping Cart
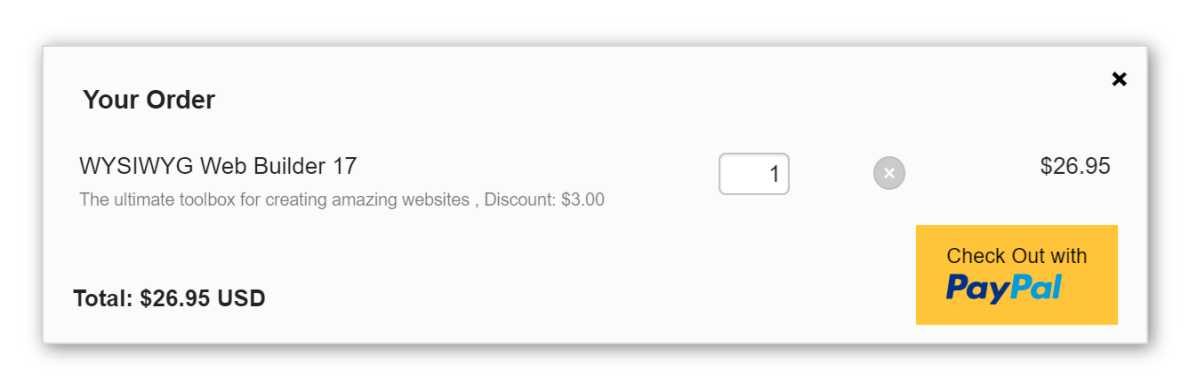
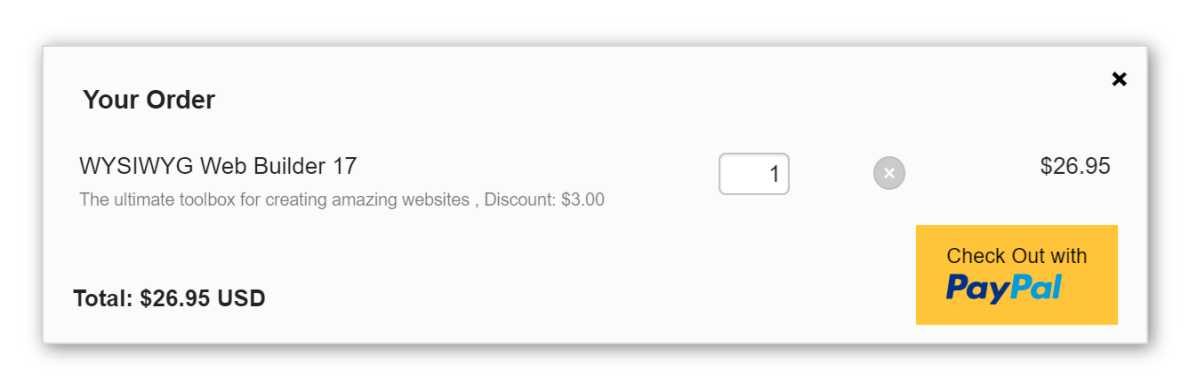
- New feature: Added 'PayPal Shopping Cart'. The PayPal Shopping Cart works in combination with the standard PayPal buttons from the Toolbox (Add to Cart and View Cart).
But instead of redirecting the users to the PayPal website, the shopping cart will keep the users on your website until they checkout.
The PayPal Shopping Cart will show an icon on the website with a badge indicating the number of items in the cart. Clicking the icon will display a popup with the contents of the cart and a checkout button.
Simple demo:
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_paypalshoppingcart.html
Demo template:
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_boutique.html
Online tutorial:
https://www.wysiwygwebbuilder.com/paypal_shoppingcart.html



PayPal Buttons
Posted: Mon Sep 13, 2021 5:50 pm
by Pablo
PayPal Buttons
- New feature: Added new built-in images: buy now, checkout, PayPal logo and acceptance. Al images are available in large, medium and small sizes
 - New feature:
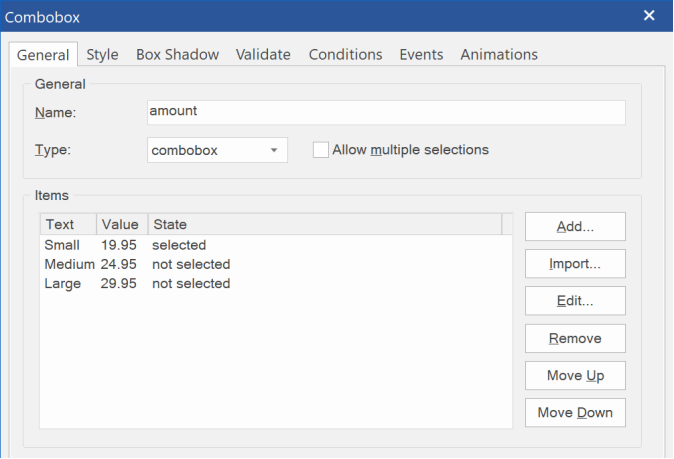
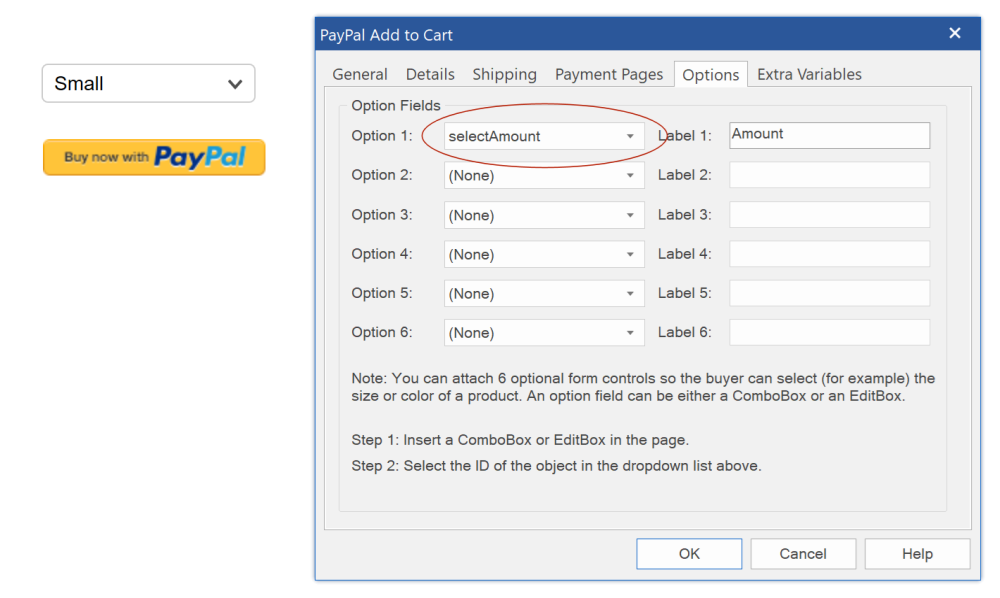
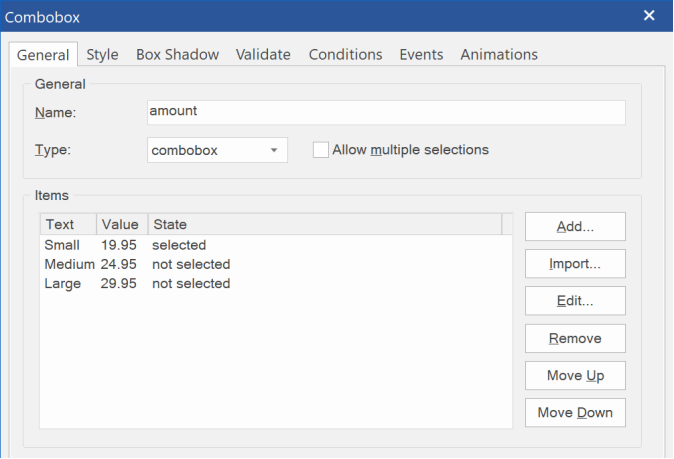
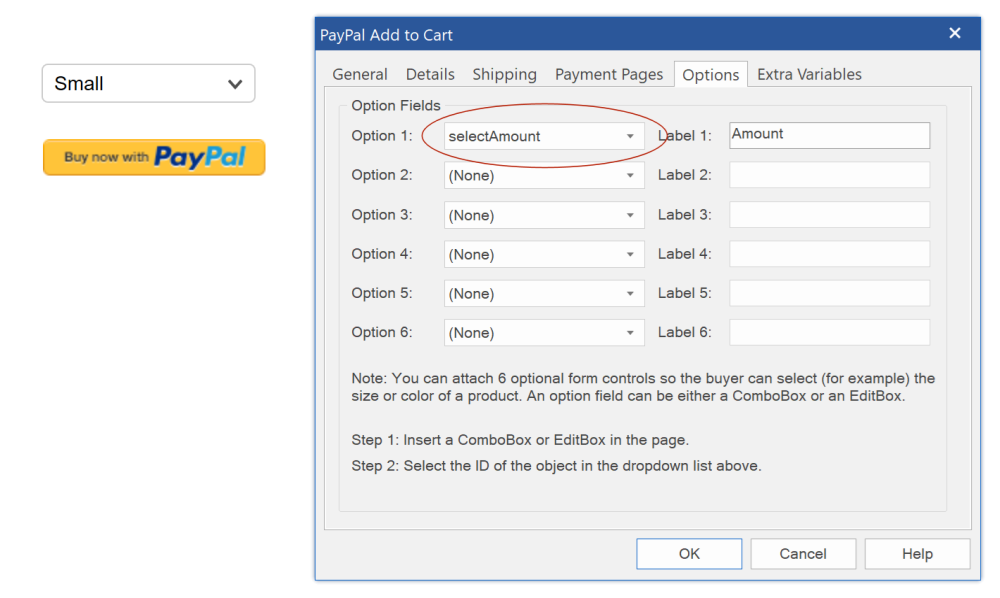
- New feature: You can now easily add options (combobox) with different prices.
1. Add a combobox
2. set the name to 'amount'
3. add items, the value is the price

4. In the 'Options' section of the PayPal button select the ID of the combobox

Image Hotspots
Posted: Tue Sep 14, 2021 7:09 am
by Pablo
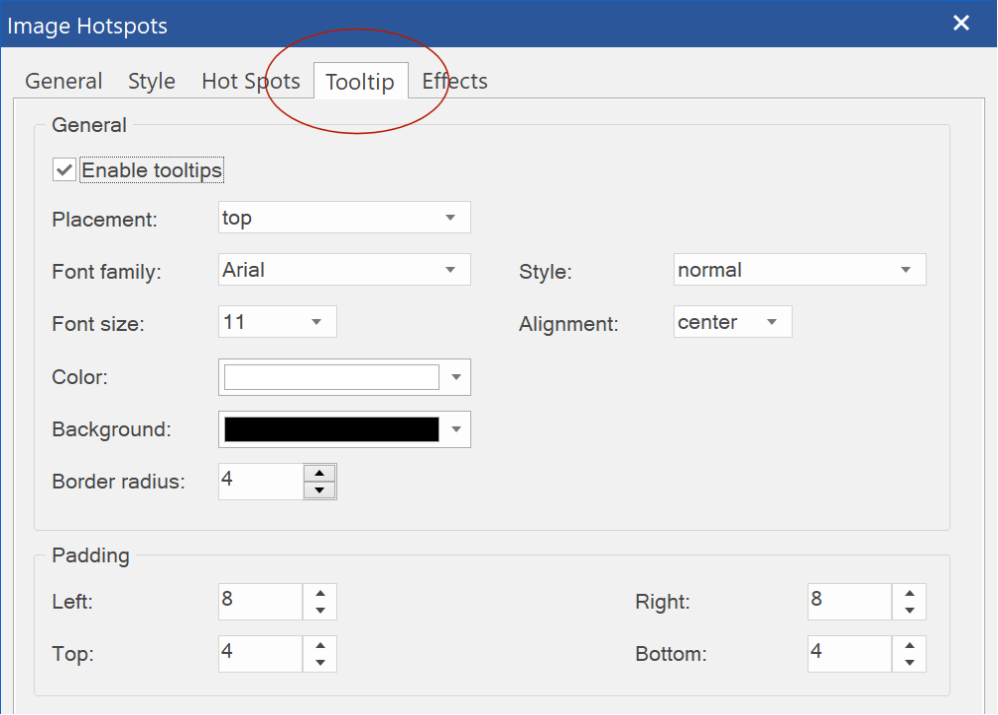
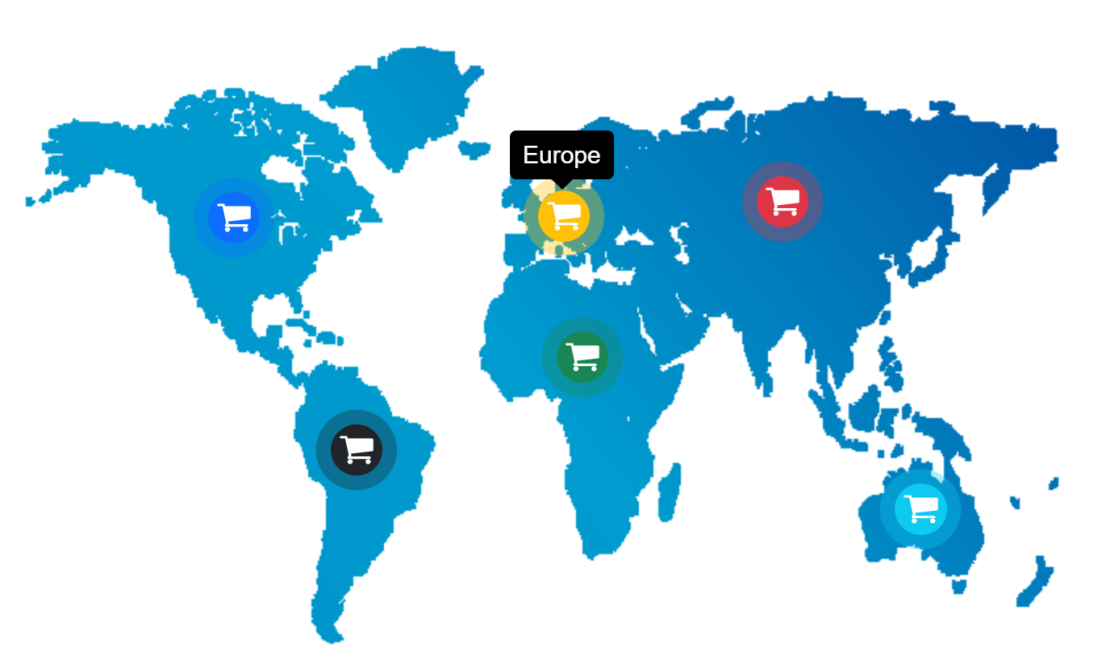
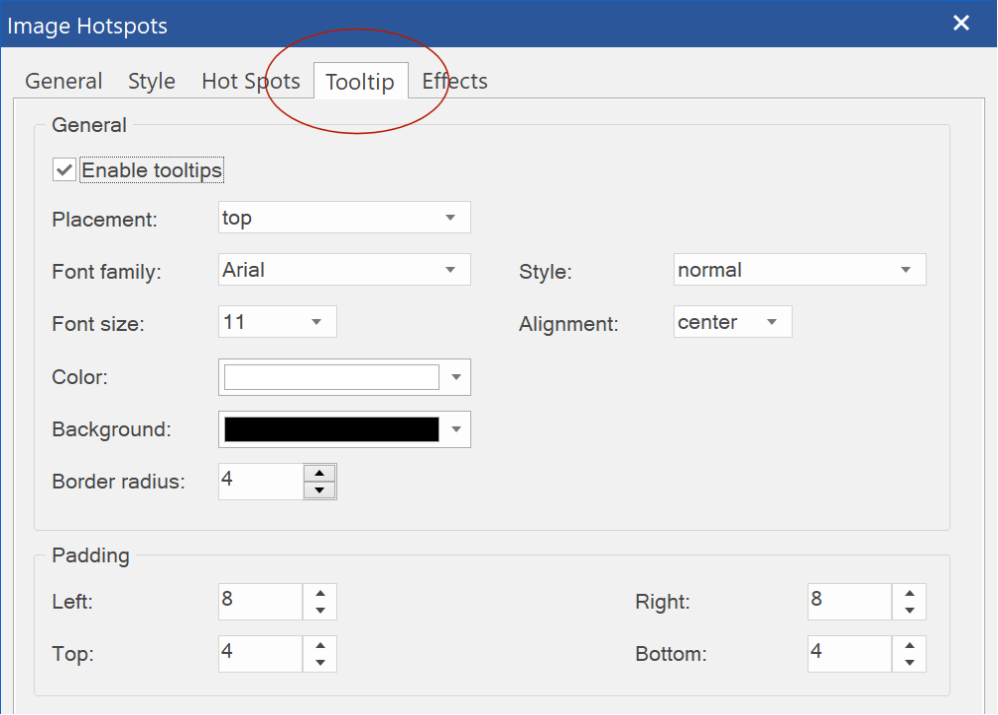
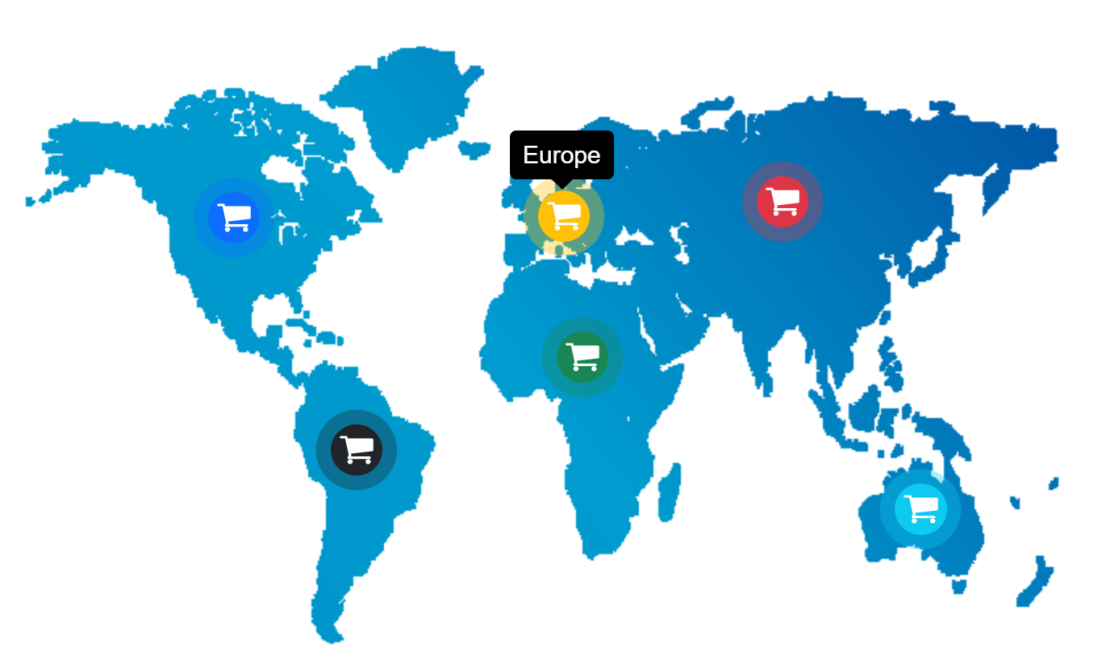
Image Hotspots
Renamed ‘Image Map’ to ‘Image Hotspots’. The 'Image Hotspots' object is now responsive.
Hotspot coordinates will automatically be recalculated when the size of the image changes in a layout grid or breakpoints.
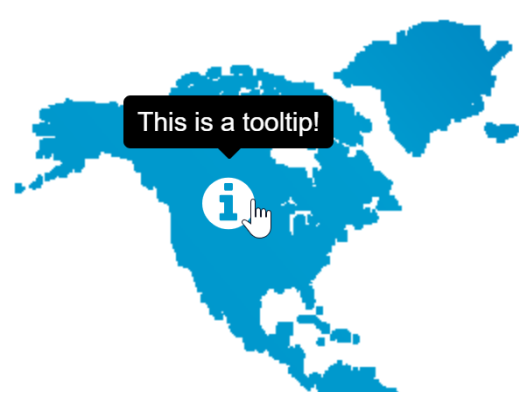
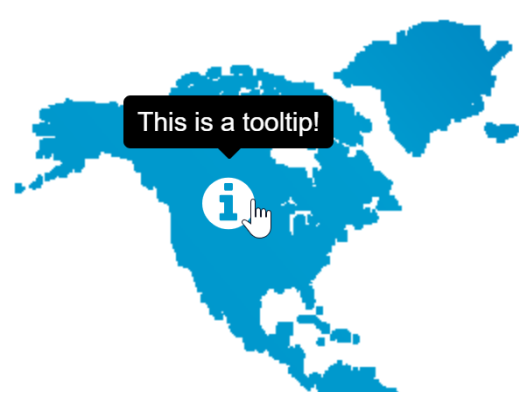
- New feature: Added the ability to show tooltips for hotspots.

 - New feature:
- New feature: Added new 'icon' hotspot. This makes it possible to use icons on the image map. Each hotspot can have its own icon, size, text color and background color. It also possible to add a pulsate animation to the icon to grab the attention of the visitor.
 - New feature:
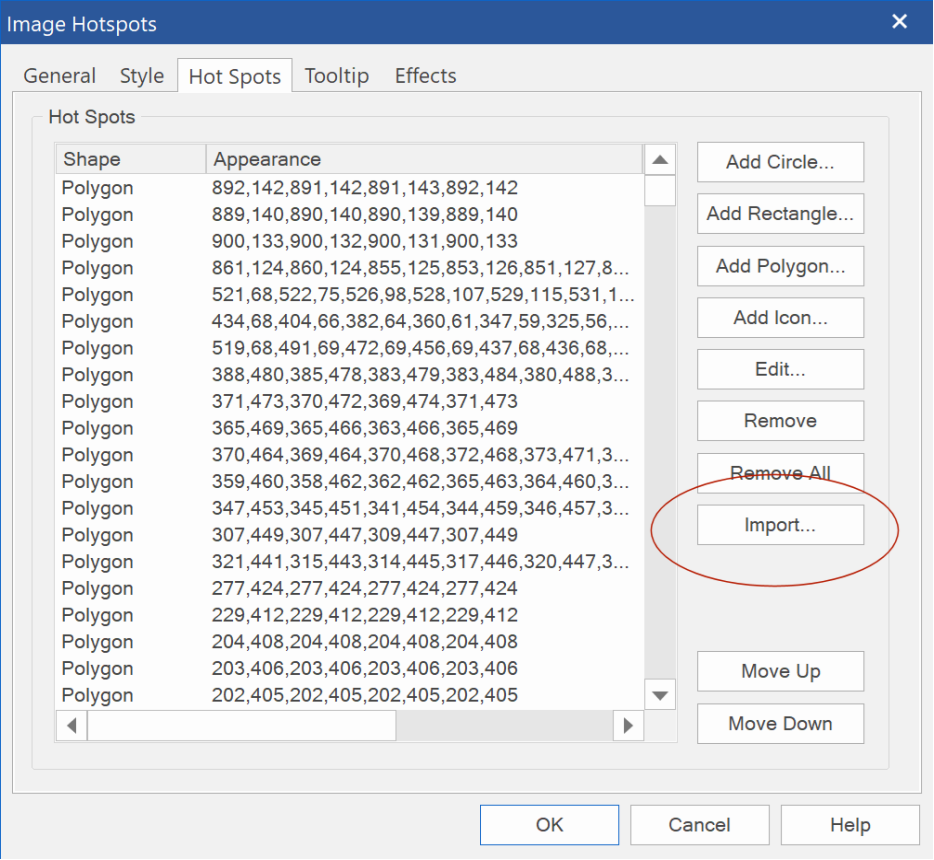
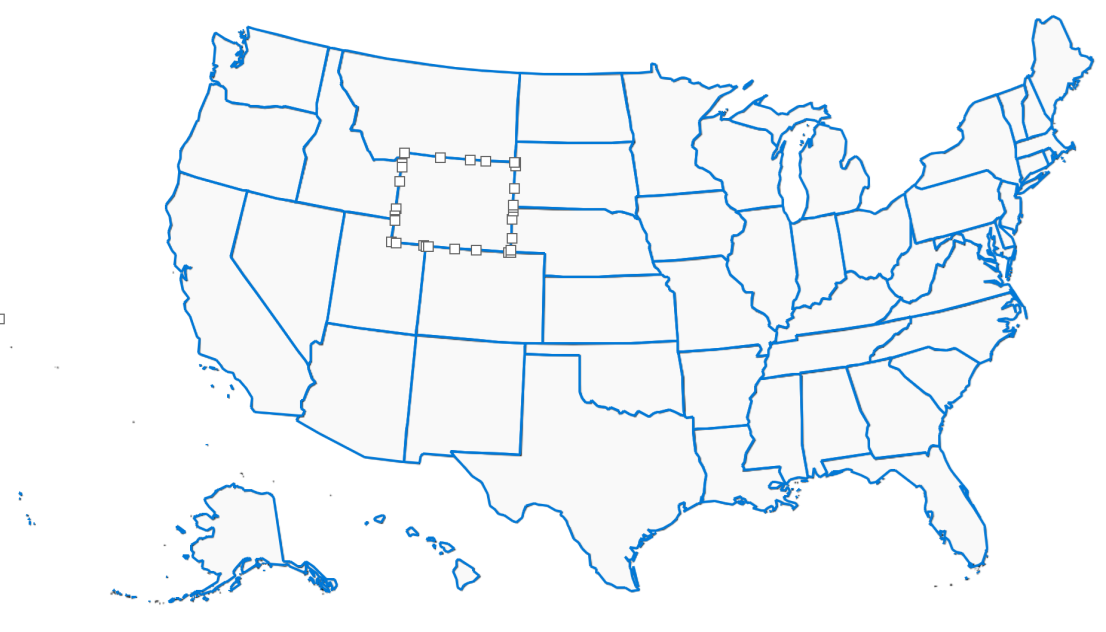
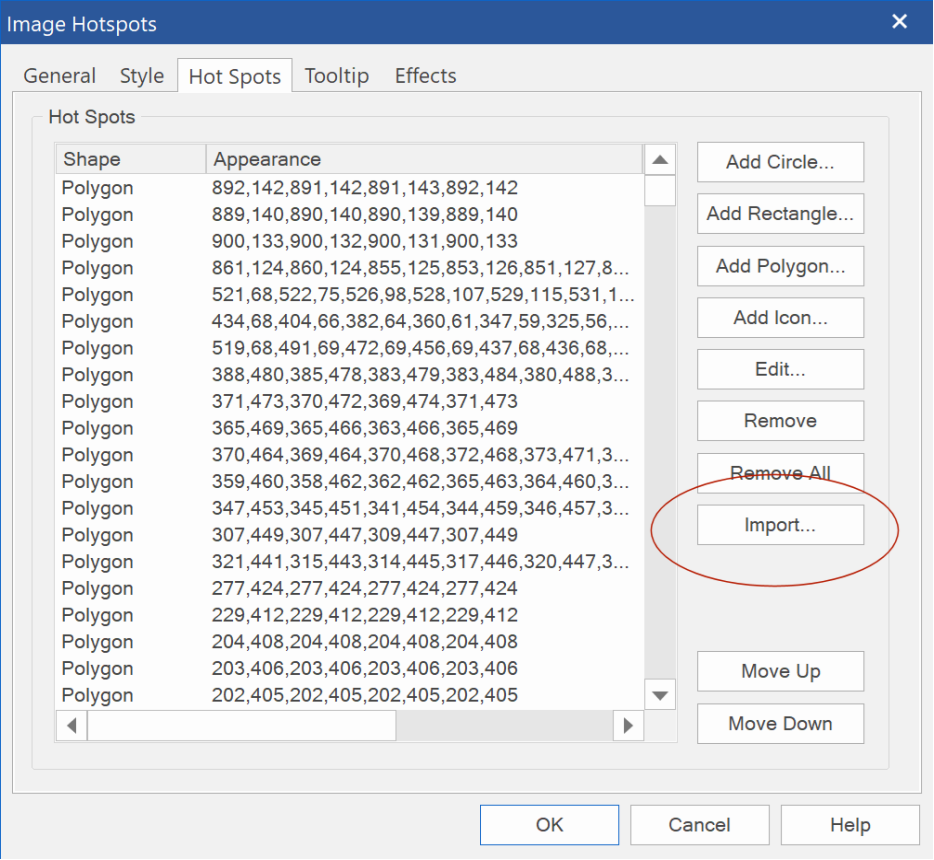
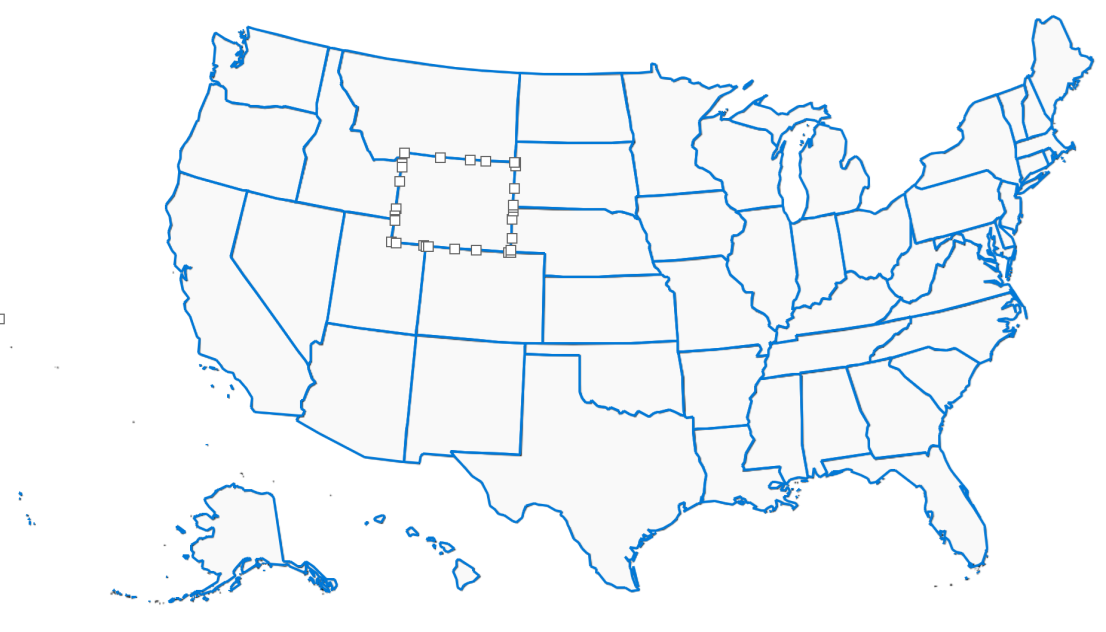
- New feature: Added the ability to import hotspots from SVG files. This can be useful for importing SVG maps, so you do not have to enter the coordinates manually.

 - New feature:
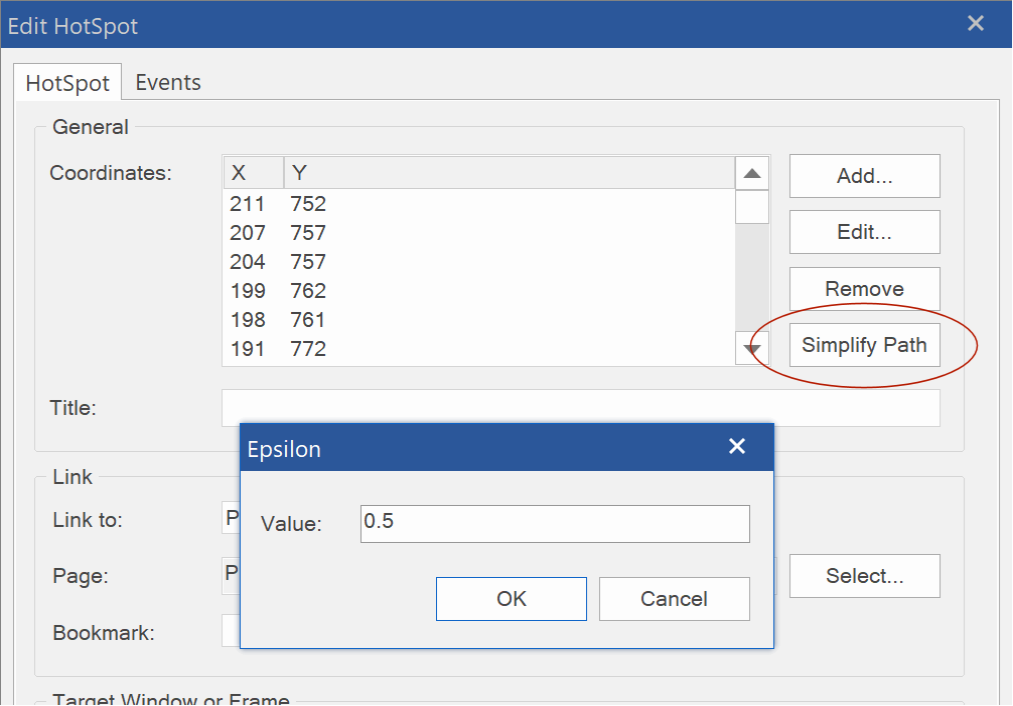
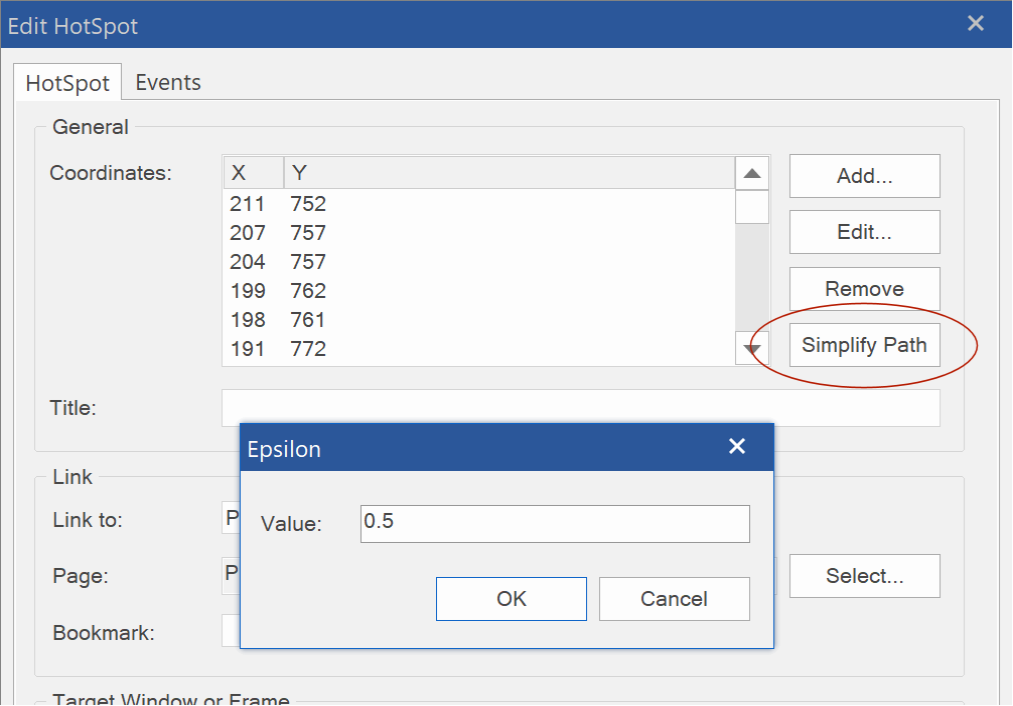
- New feature: Sometimes the number of imported points may be too much for a hotspot. In that case, you can use the ‘Simply Path’ option. This will reduce the number of points in the list based on the Ramer–Douglas–Peucker algorithm:
https://en.wikipedia.org/wiki/Ramer%E2% ... _algorithm
The epsilon parameter defines level of "simplicity".
 - Improved:
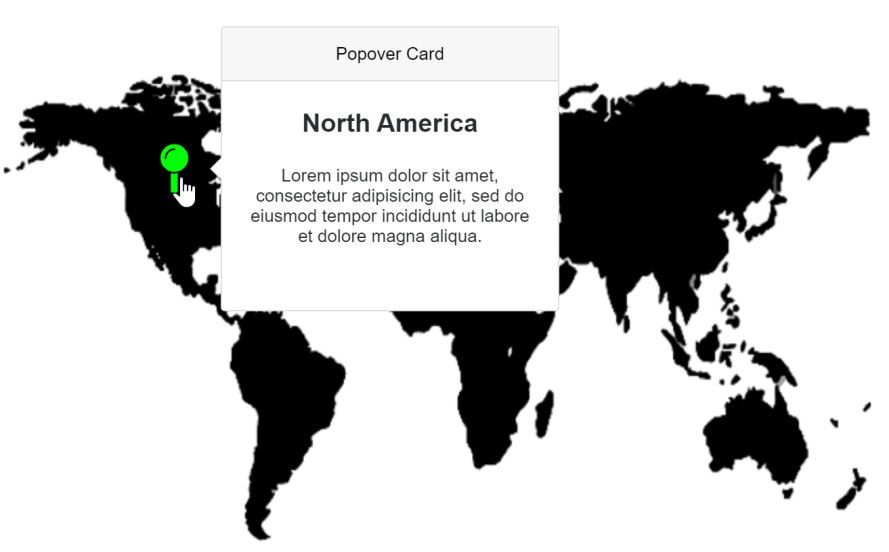
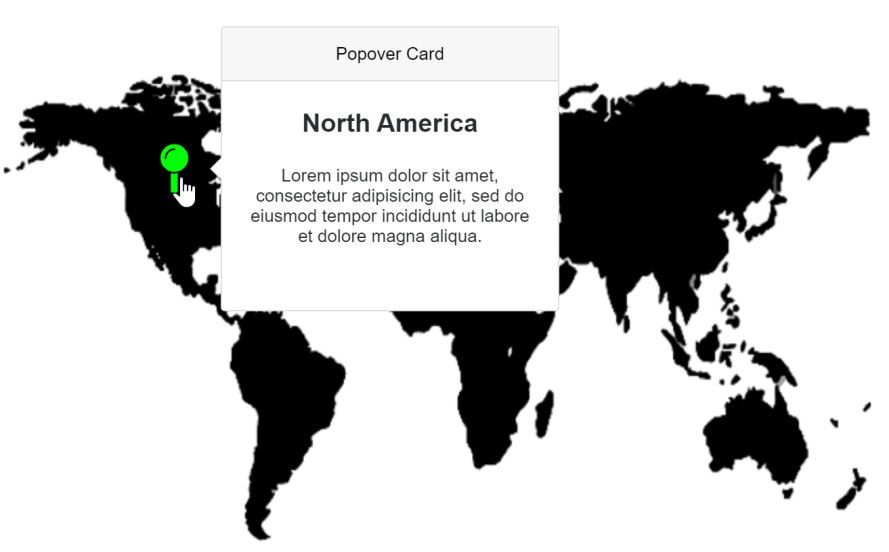
- Improved: Hotspots now have their own ID. This can be used (for example) to show a Popover Card or a Tooltip object.

Demo 1:
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_imagehotspots.html
Demo 2:
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_imagehotspots_more.html
Online tutorial (preview):
https://www.wysiwygwebbuilder.com/imagehotspots.html
Responsive Web Design
Posted: Tue Sep 14, 2021 5:17 pm
by Pablo
Responsive Web Design
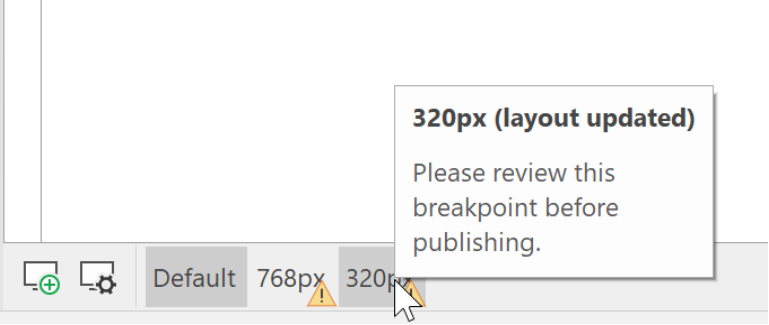
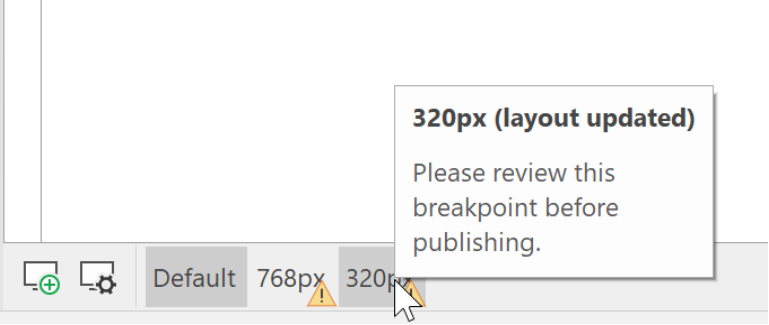
- New feature: Added 'needs review' functionality. When using breakpoints, modifications in one view may also affect the layout in other breakpoints. For example, if you have added a new object then you may need to change the size or position in another breakpoint. WYSIWYG Web Builder now shows a 'needs review' icon for those breakpoints to remind you about this. As soon as you switch the breakpoint, the 'needs review' state will be cleared.

Site Manager
Posted: Tue Sep 14, 2021 5:20 pm
by Pablo
Site Manager
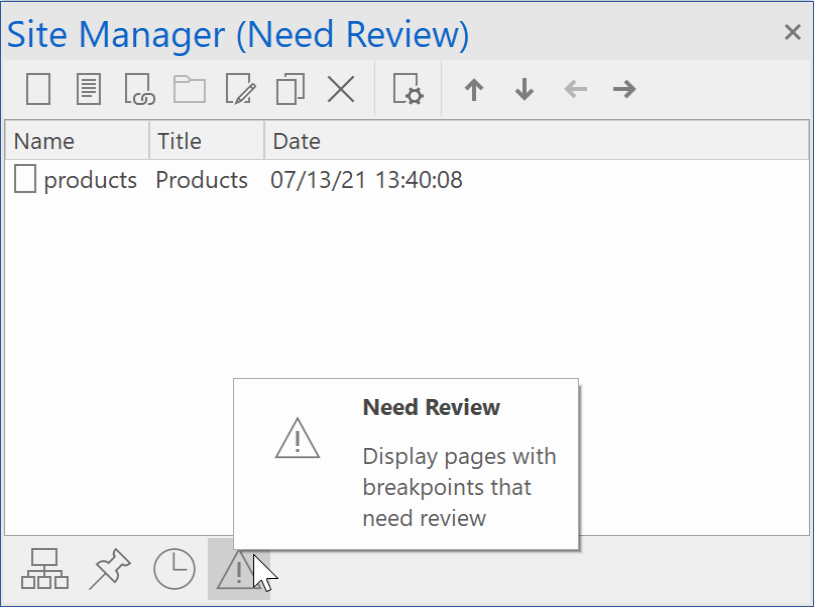
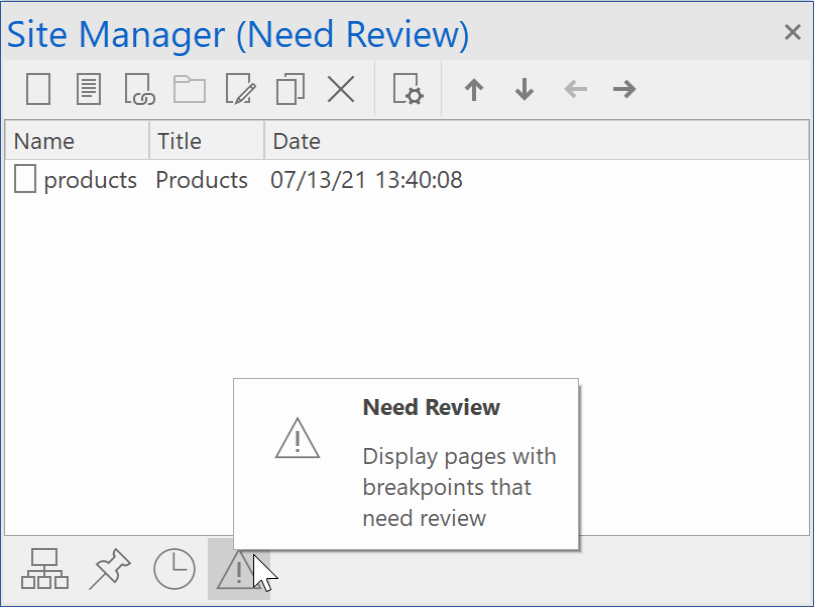
- New feature: Added 'need review' pages. Displays a list of responsive pages where breakpoints need to be reviewed due to changes to the page or master page.
 - New feature:
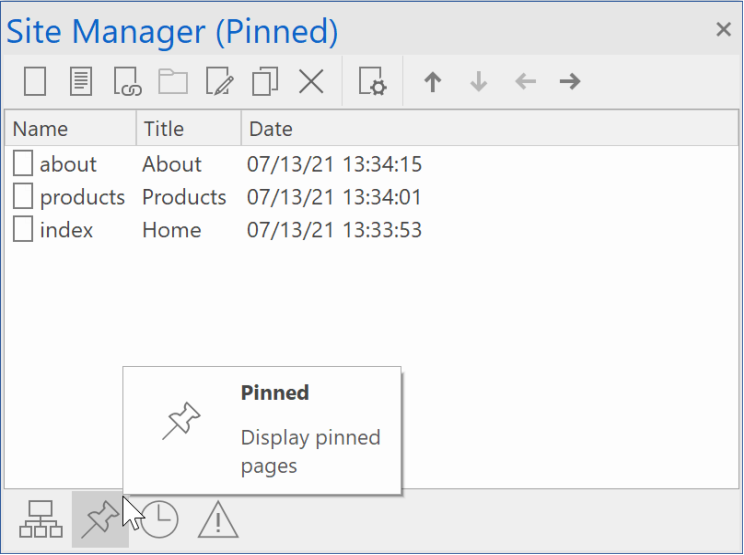
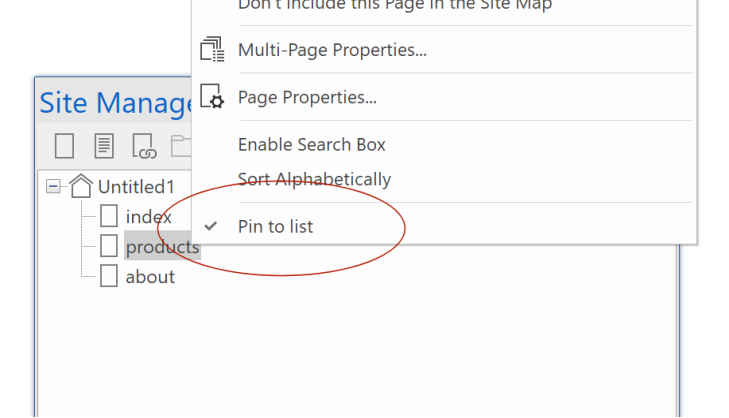
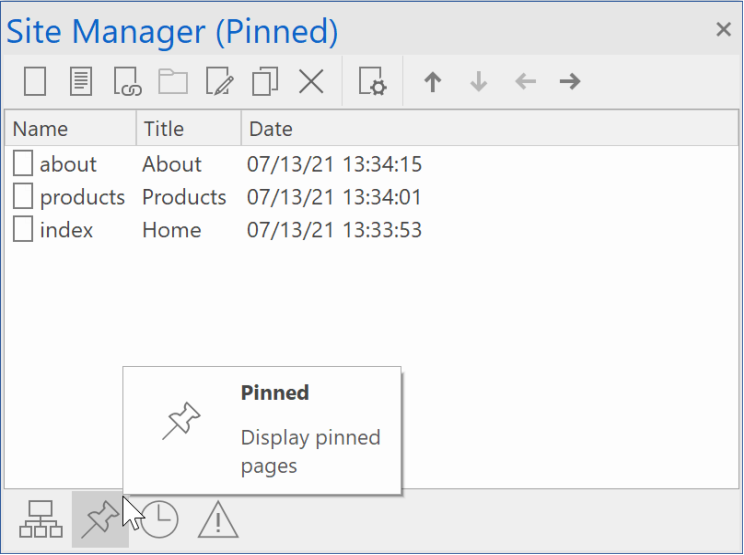
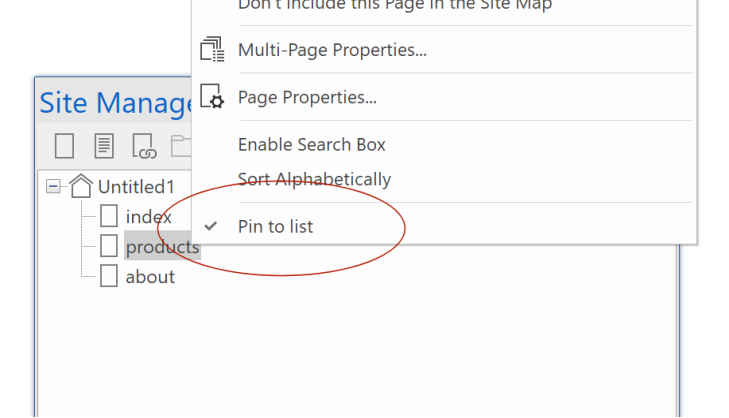
- New feature: Added 'pinned' pages. This option displays a list of pinned pages, so you mark the pages you are currently working or pin pages that you frequently update.

 - New feature:
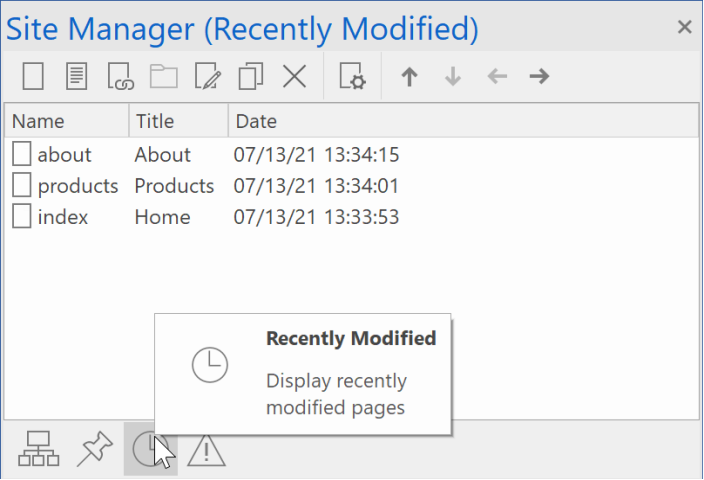
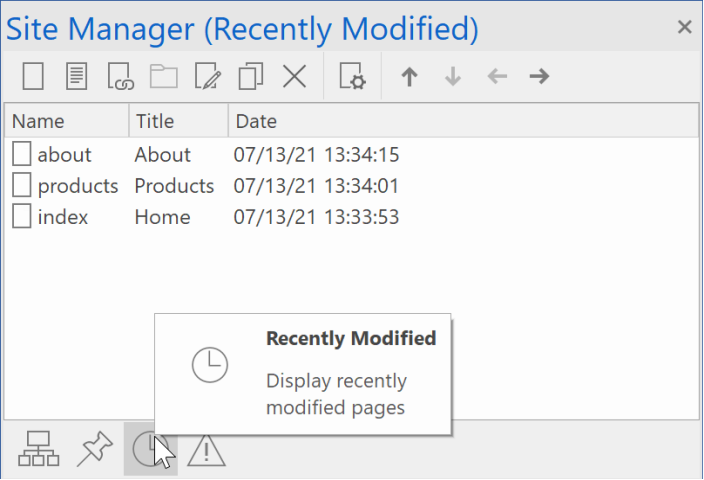
- New feature: Added 'recently modified' pages. Displays a list of recently modified pages. This may be useful to quickly continue where you left off, the next time you open a project.
 - New feature:
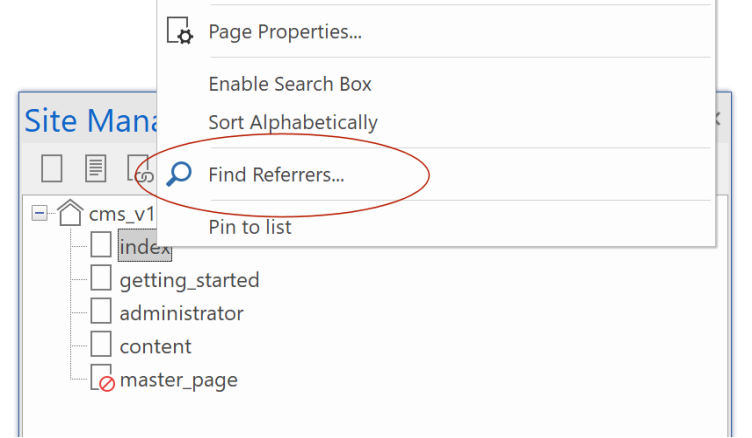
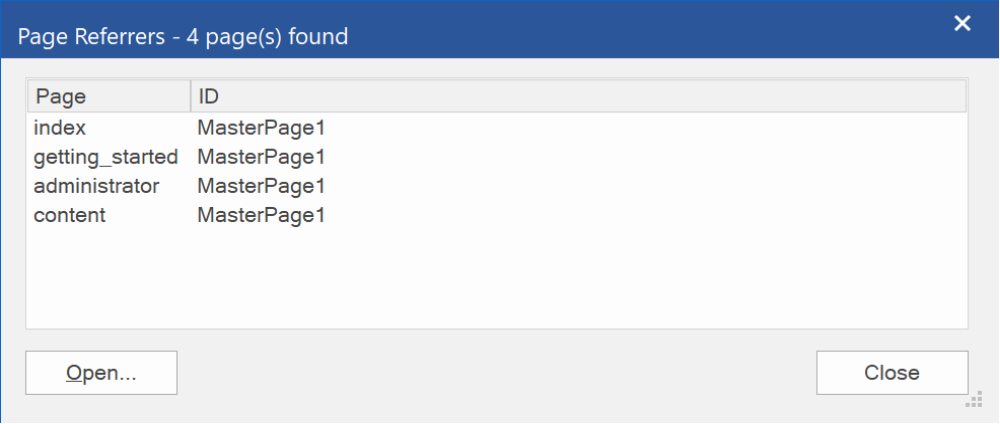
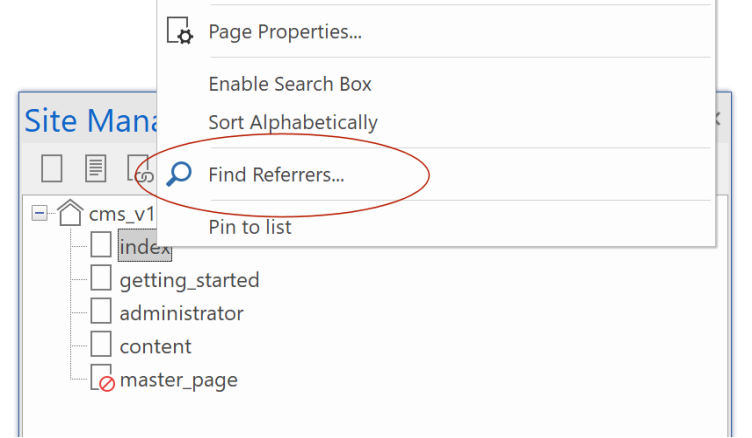
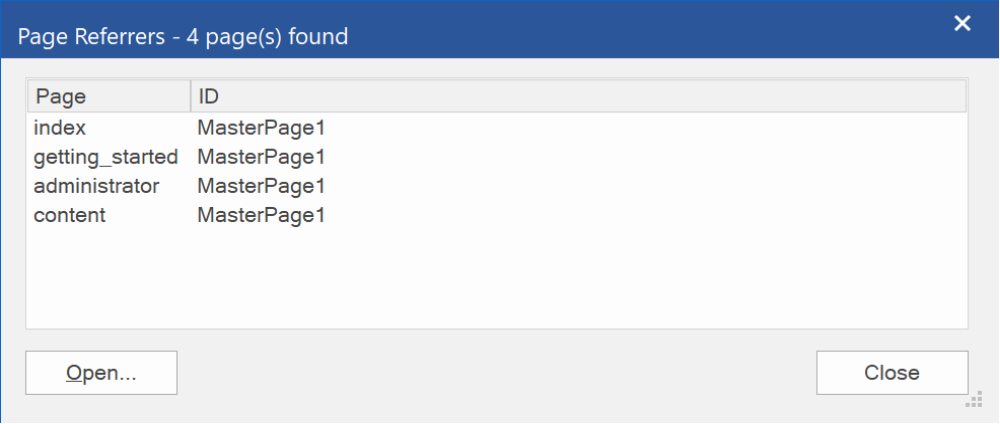
- New feature: Added 'Find Referrers' tool. This will display a list of the pages that are linked to the selected page. This may be helpful if you want remove the page but are not sure which pages are referring to it. It can also be used to see which pages use the selected page as master page. The ‘Open’ button will open the selected page.

 - Improved:
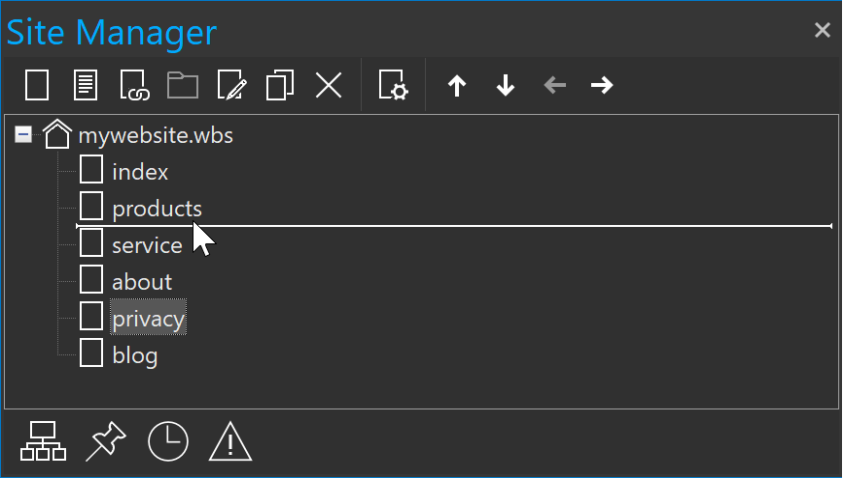
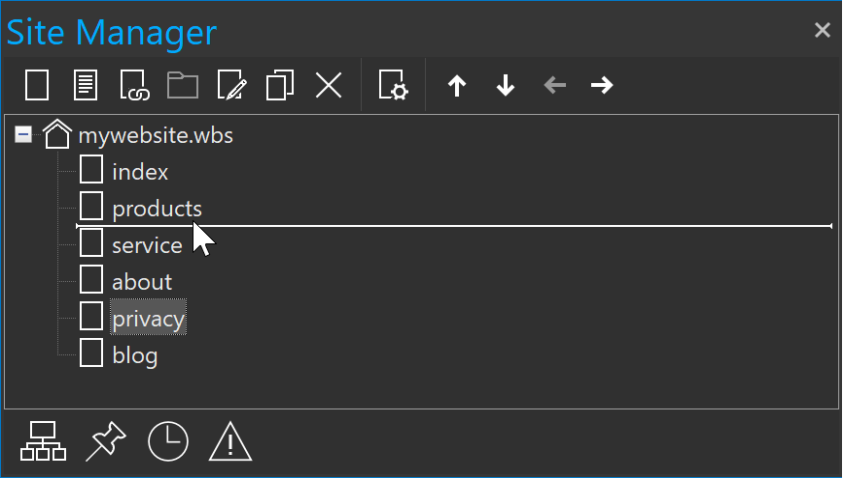
- Improved: When using drag & drop to rearrange pages, holding the CTRL key will insert the dragged page directly under the page it was dropped on (instead of making it a sub page). The Site Manager will now display an insertion mark to indicate where the page will be inserted.

Link Manager
Posted: Tue Sep 14, 2021 5:25 pm
by Pablo
Link Manager (previously known as 'Verify Links')
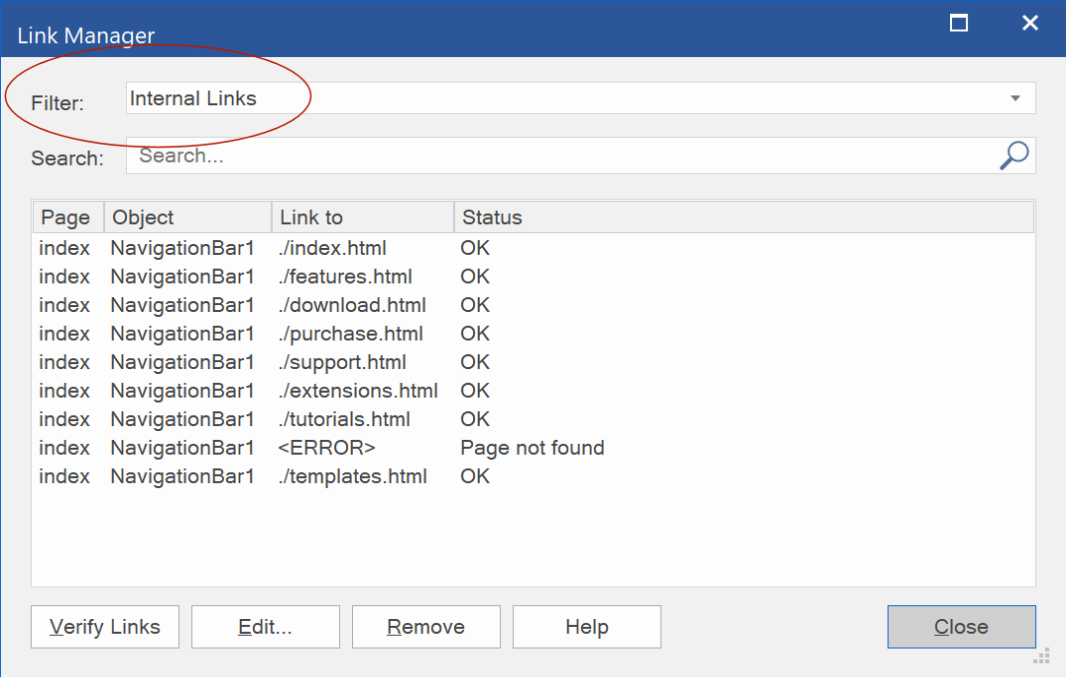
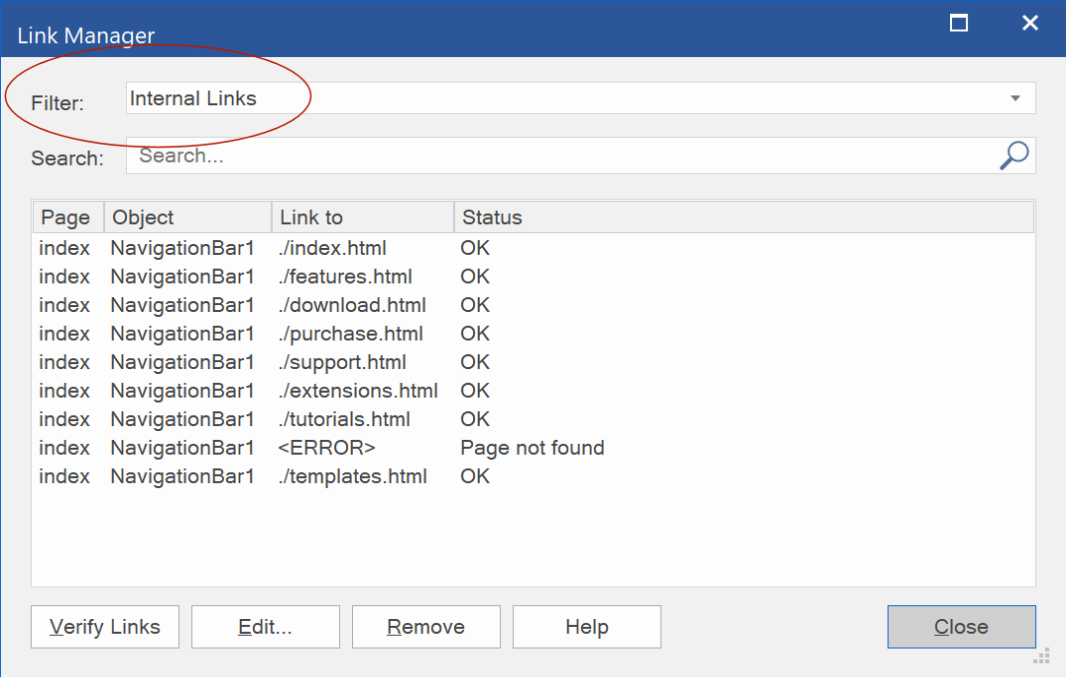
- New feature: Added the ability to verify internal links. This option verifies whether linked pages still exist in the project. If not, then you can fix or remove the link directly from within the Link Manager.
 - New feature:
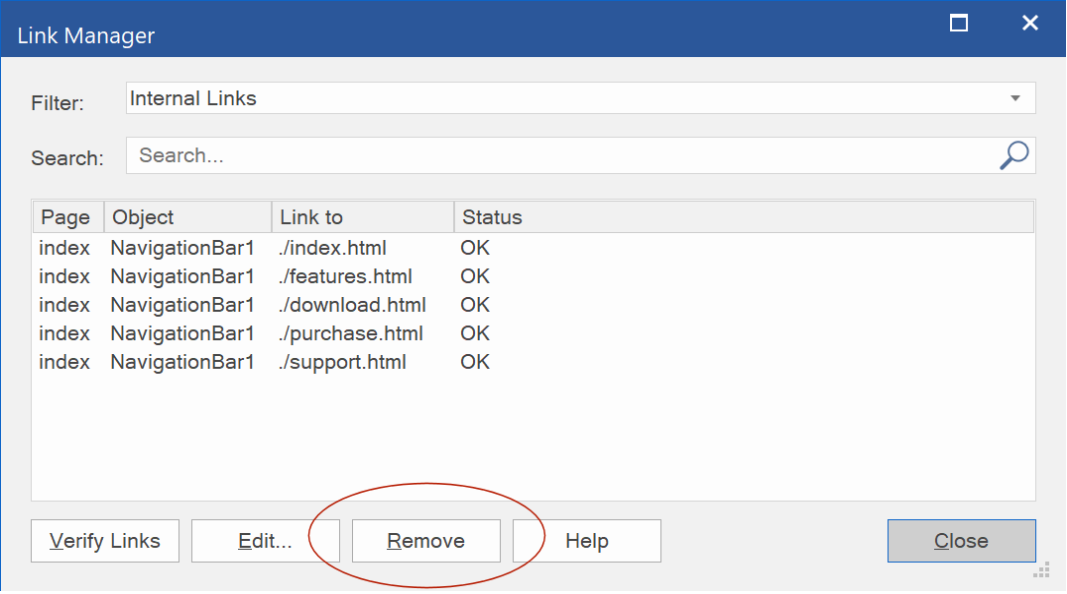
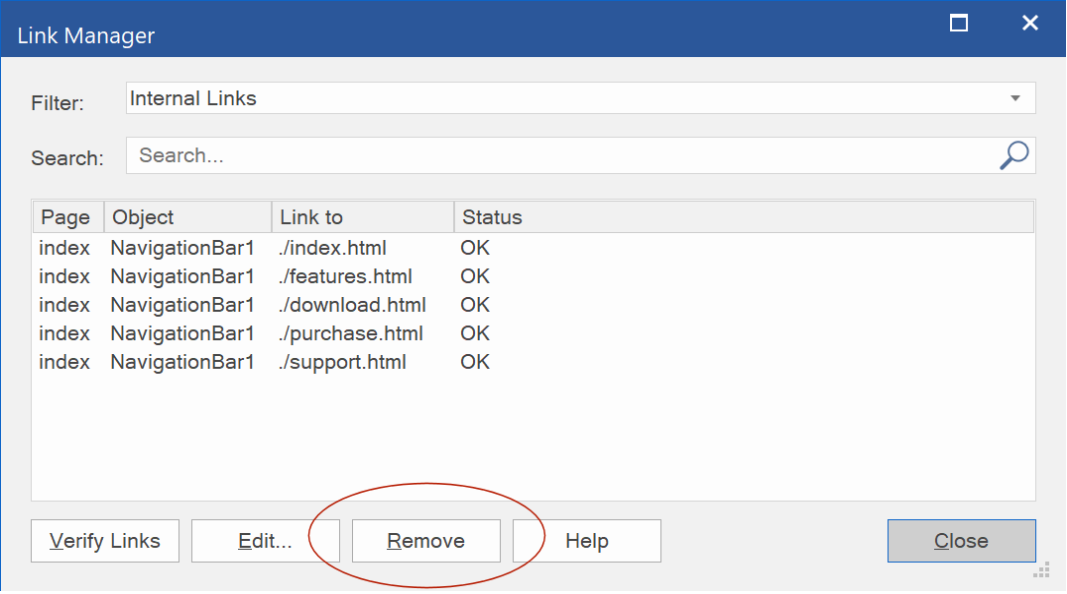
- New feature: Added 'Remove' button. This add the ability to remove the link for the selected items.

Links / Navigation
Posted: Tue Sep 14, 2021 5:28 pm
by Pablo
Links / Navigation
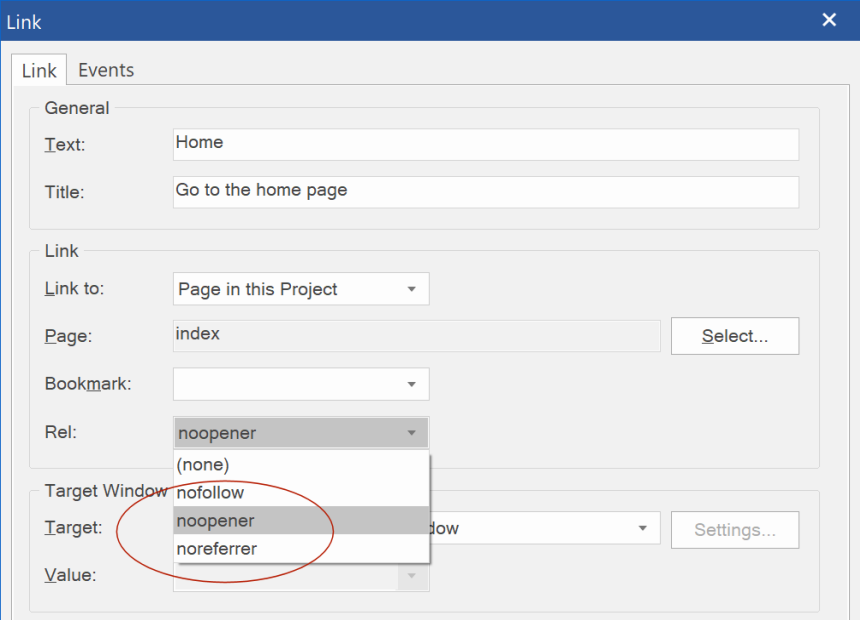
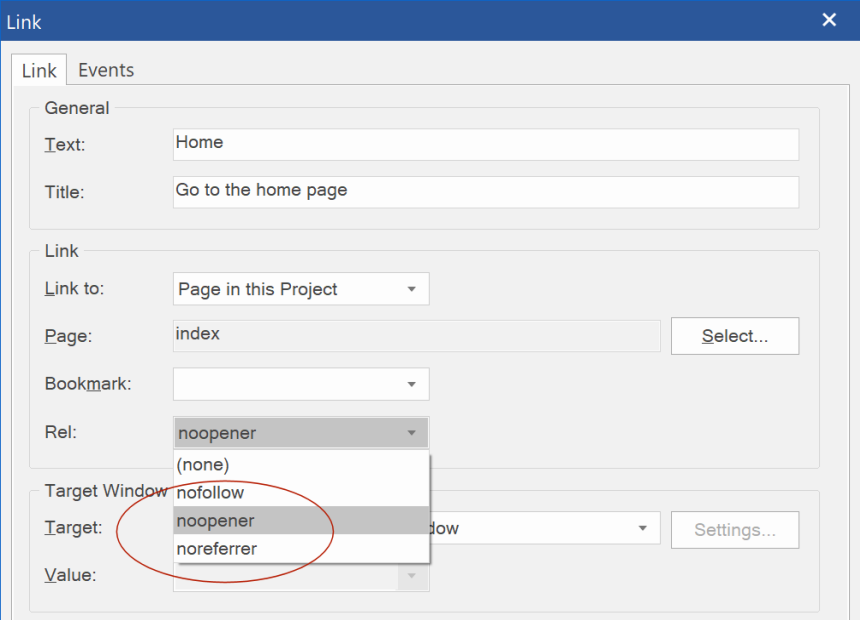
- New feature: Added rel="noopener" and rel="noreferrer" options to links.
This is especially useful when opening untrusted links, in order to ensure they cannot tamper with the originating document via the Window.opener property.
'noopener' instructs the browser to navigate to the target resource without granting the new browsing context access to the document that opened it.
'noreferrer' means that no referrer header will be included. Additionally, has the same effect as noopener. This option may help to improve your Google LightSpeed scores.
 - New feature:
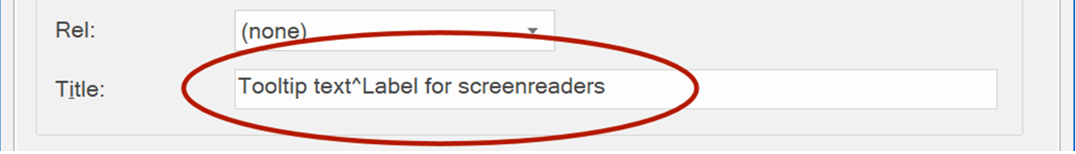
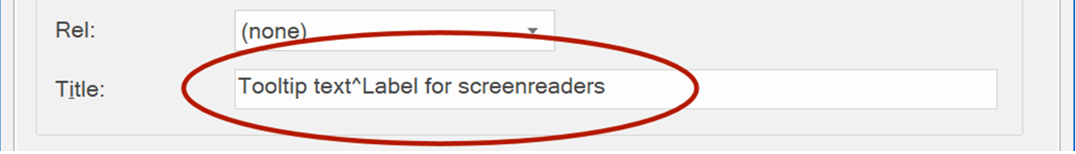
- New feature: Added the ability to add the "aria-label" attribute to make links more accessible to people with disabilities. There is no dedicated property, but you can specify the aria-label text in the 'Title' property by using the ^ split character.
Example:
Tooltip text^Label for screenreaders
This will result in the following HTML:
Code: Select all
<a href="./index.html" title="Tooltip text" aria-label="Label for screen readers">This is a link</a>

For more information about aria-label is available here:
https://www.w3.org/WAI/WCAG21/Technique ... ARIA8.html
Events
Posted: Tue Sep 14, 2021 5:31 pm
by Pablo
Events
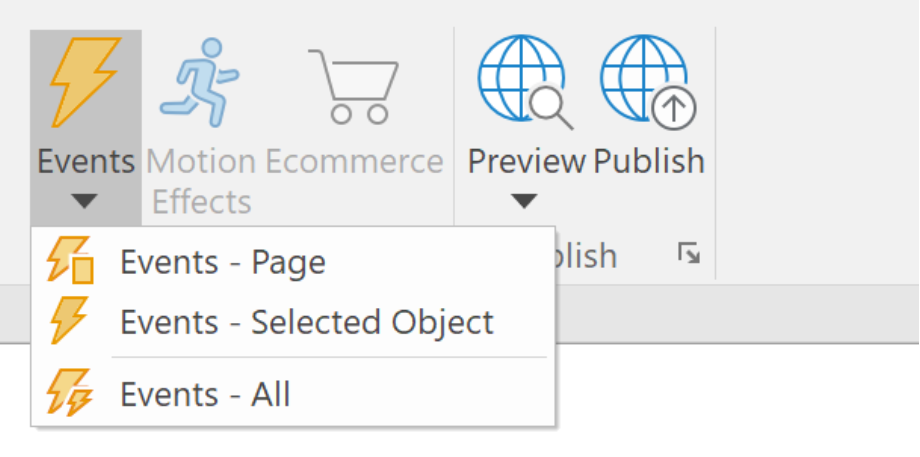
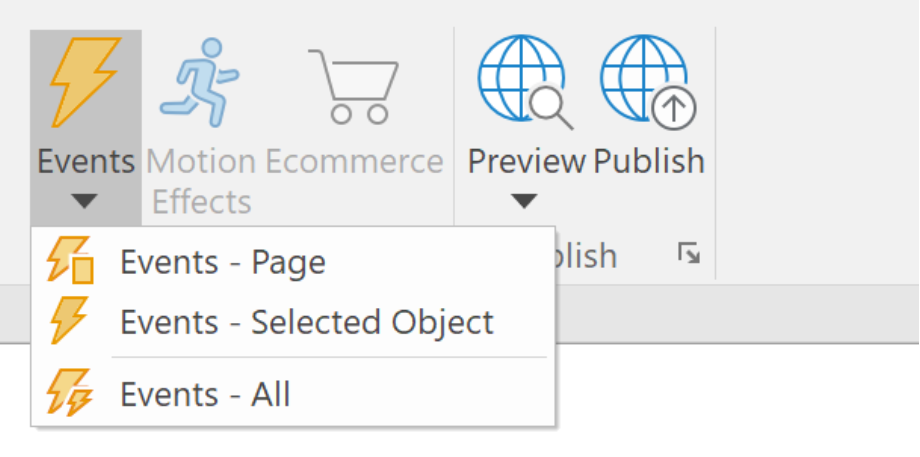
- New feature: Added drop down to 'Events' button with new commands: Object Events, Page Events and All Events.
 Object Events
Object Events, opens the event dialog for the currently selected object (or page).
Page Events, opens the event dialog for the page.
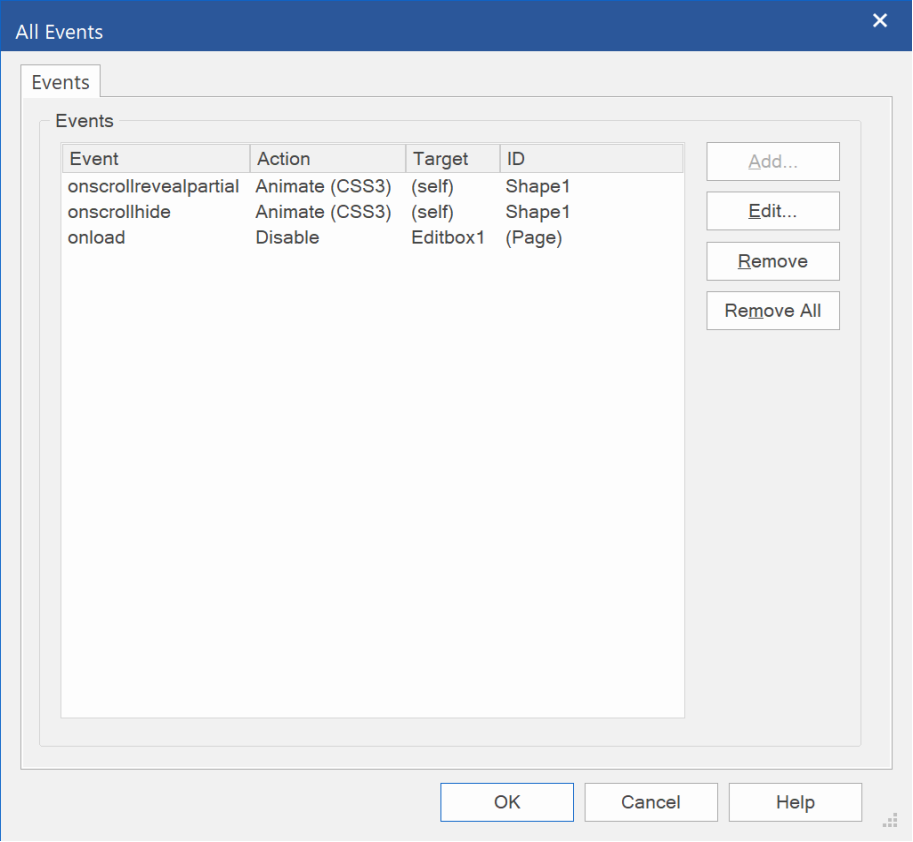
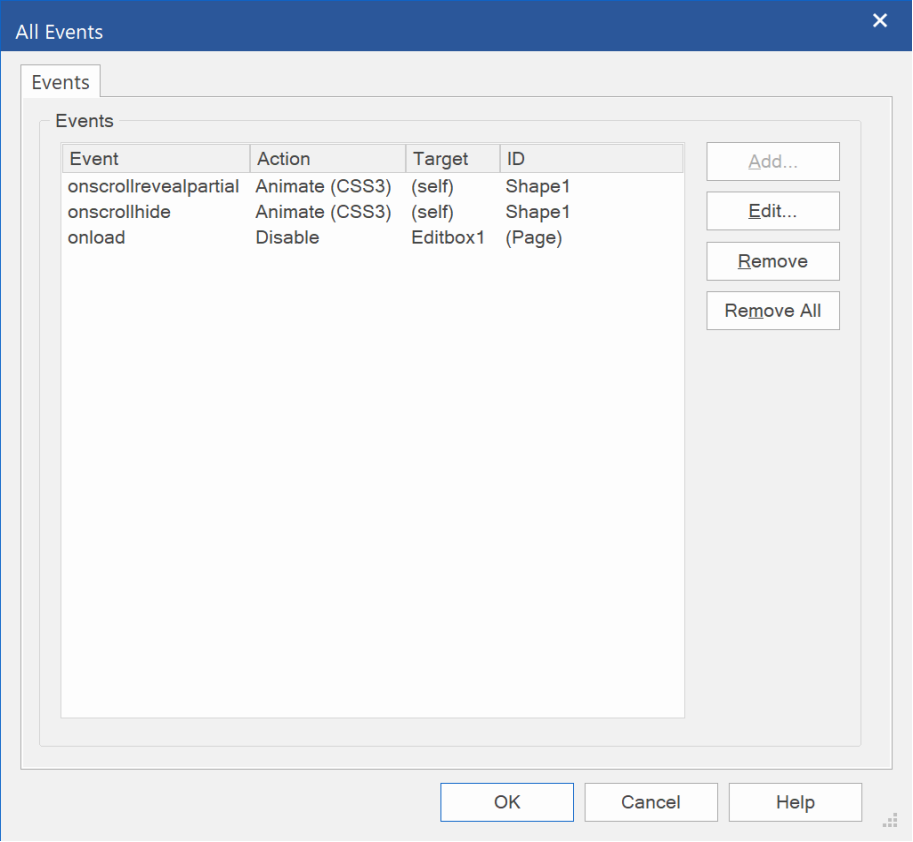
All events, open the events dialog with a list of all the events of the page and objects. This may be useful if you do not remember to which object(s) you added events.

Preview
Posted: Tue Sep 14, 2021 5:35 pm
by Pablo
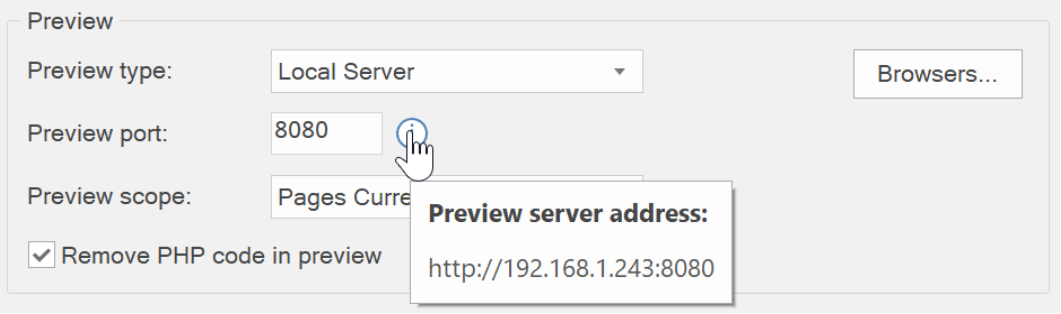
Preview
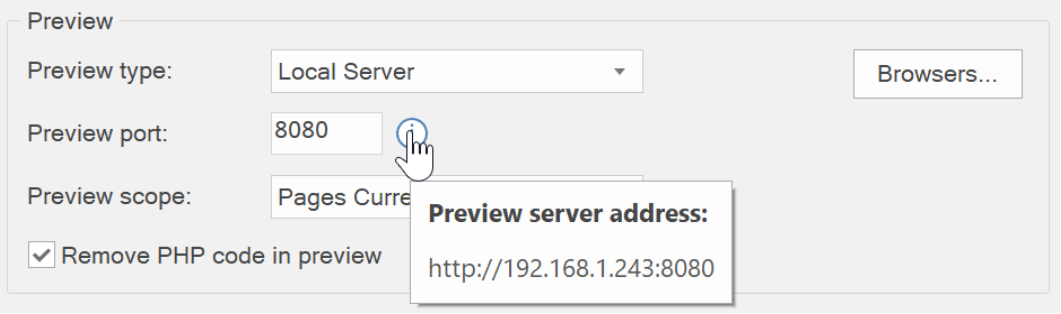
- New feature: Added 'Local Server' preview type. This uses a local server for preview. One of the main reasons why this option was added is to make it possible to preview the website on a mobile device (via your local network) without having to publish the website.
WYSIWYG Web Builder includes a special lightweight version of “Baby Web Server” (by Pablo Software Solutions) which will be launched automatically the first time you use preview. The server will be closed when you close the software.

Another benefit is that you can add (optional) support for PHP or even setup a local MySQL database server with PHPMyAdmin.
PHP, MySQL and PHPMyAdmin should be installed separately. Note that PHP, MySQL support are currently experimental and we cannot give support on the setup of the third-party tools.
Online tutorial (preview):
https://www.wysiwygwebbuilder.com/preview_localserver.html
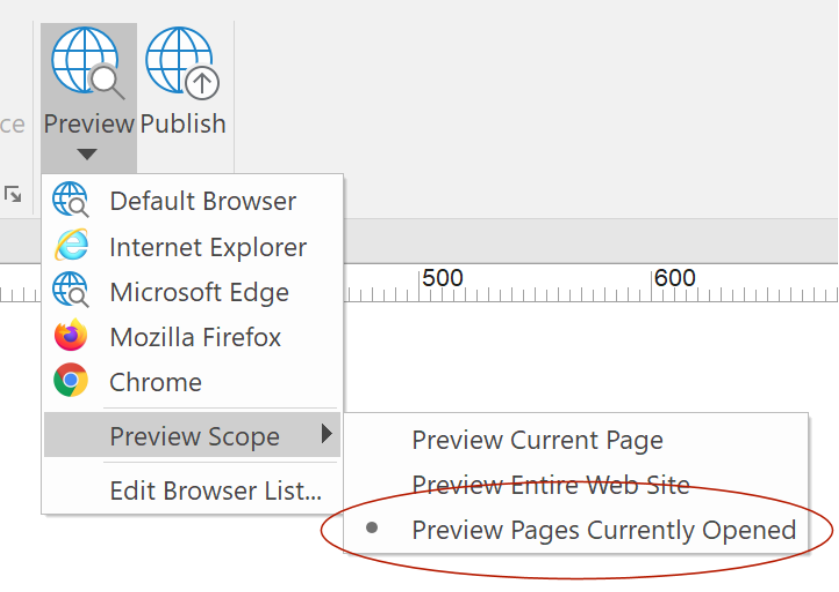
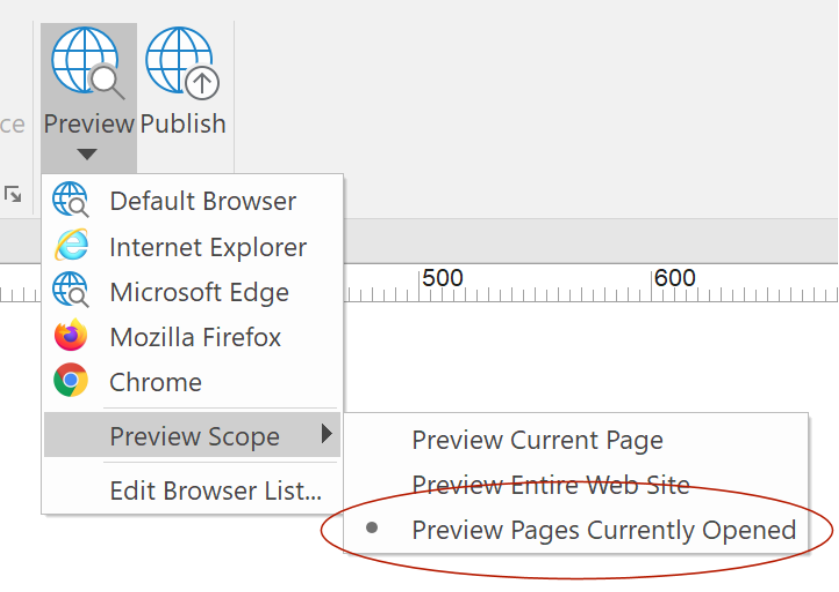
- New feature: Added 'Preview Currently Opened Pages' (in addition to 'preview current page' and 'preview entire website'). This generates the HTML for all pages that are currently open in the workspace.

Publish
Posted: Tue Sep 14, 2021 5:37 pm
by Pablo
Publish
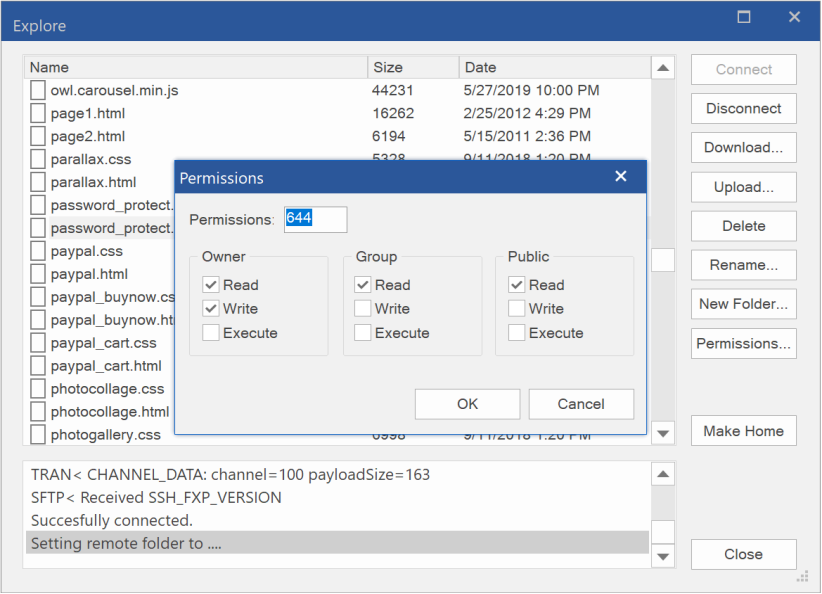
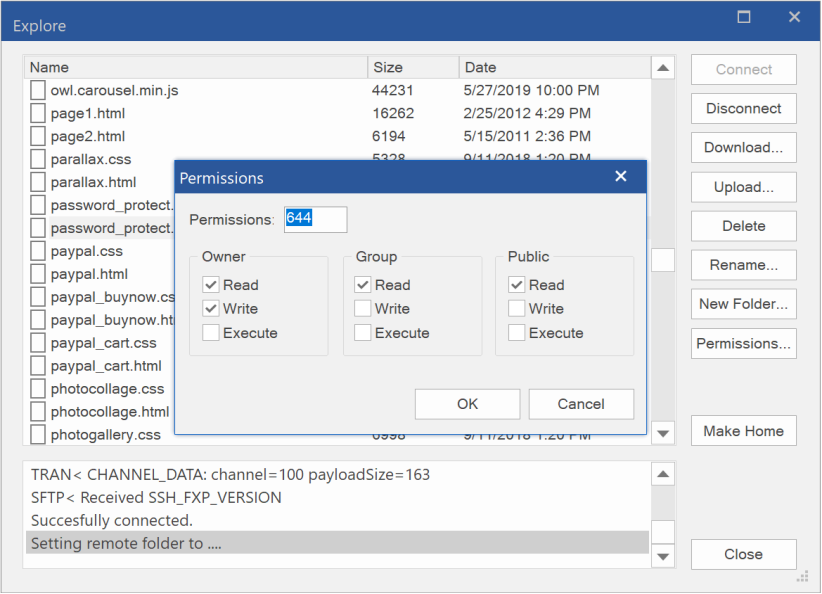
- New feature: added the ability to set permissions for secure ftp in "Explore'
 - New feature:
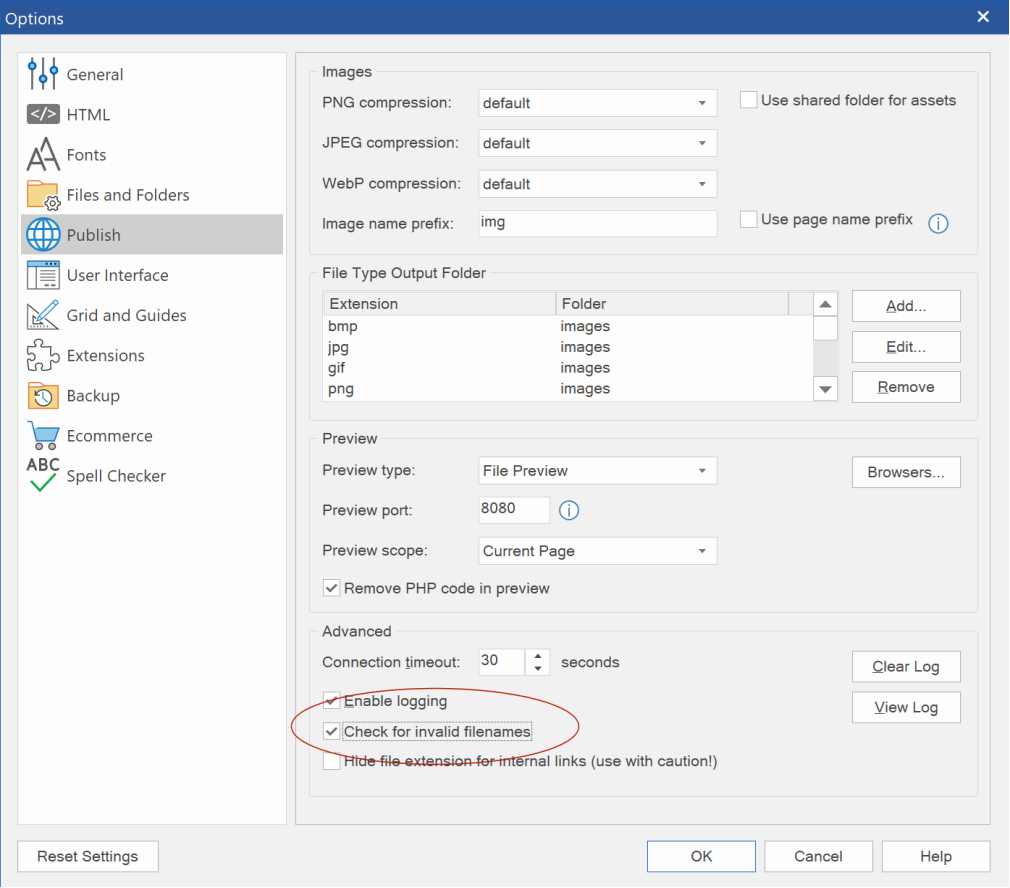
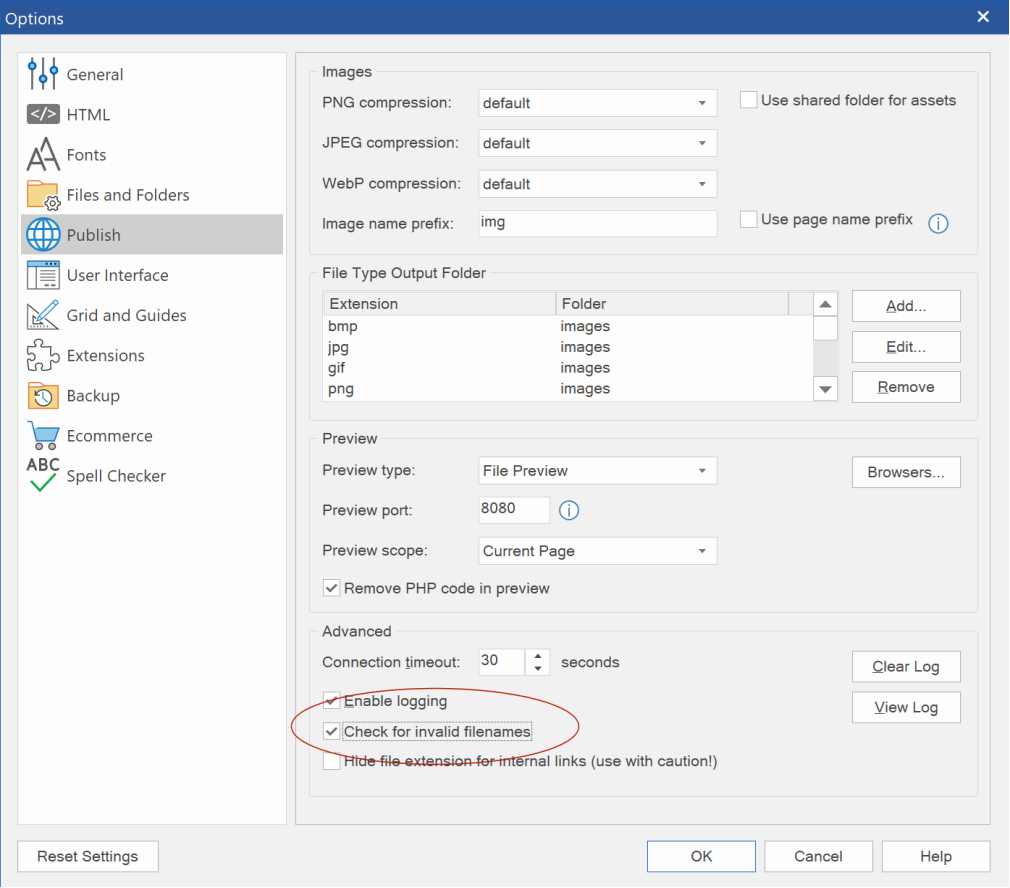
- New feature: added 'check for invalid filenames' during publish. A warning will be added to the publish log when a non-web-safe filename is detected: invalid characters are: space, #, %, <, >, &, {, }, [, ], ?, $, :, ", ', @, +, =, | and !.

Shape Dividers
Posted: Wed Sep 15, 2021 6:44 am
by Pablo
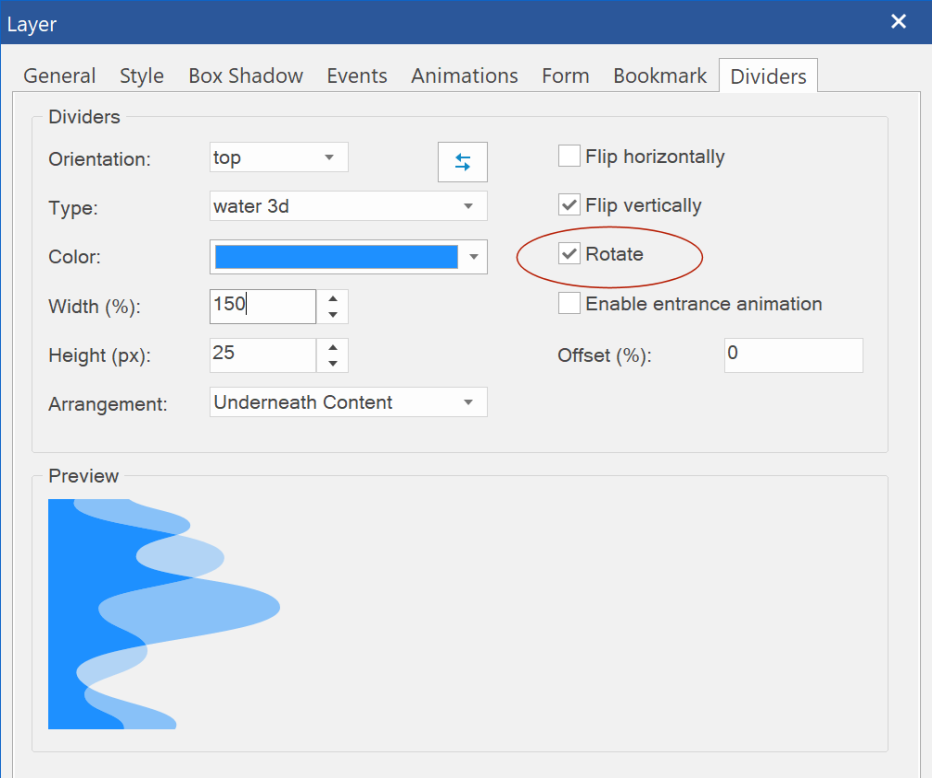
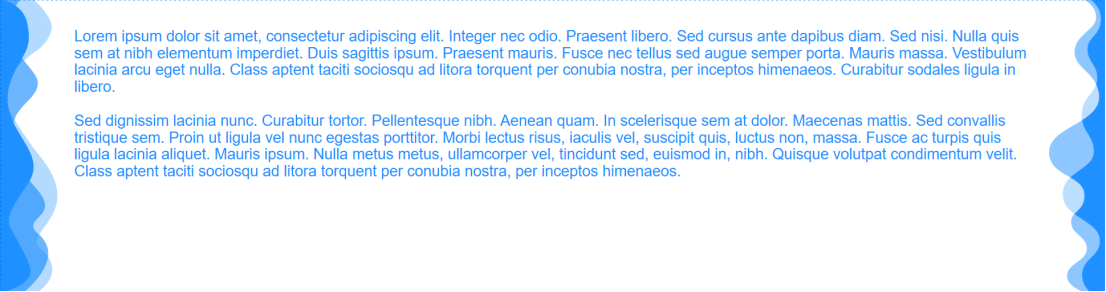
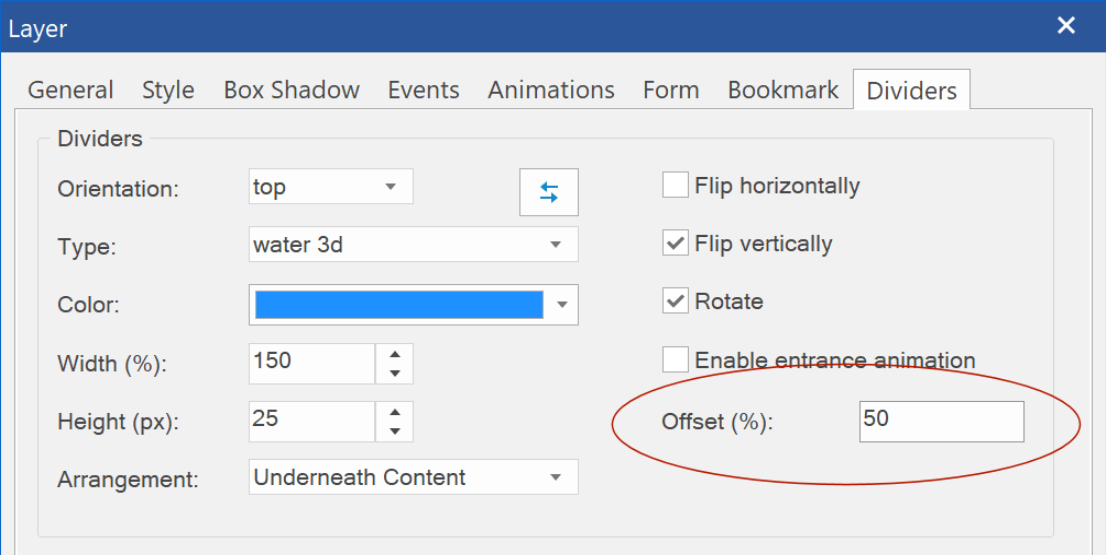
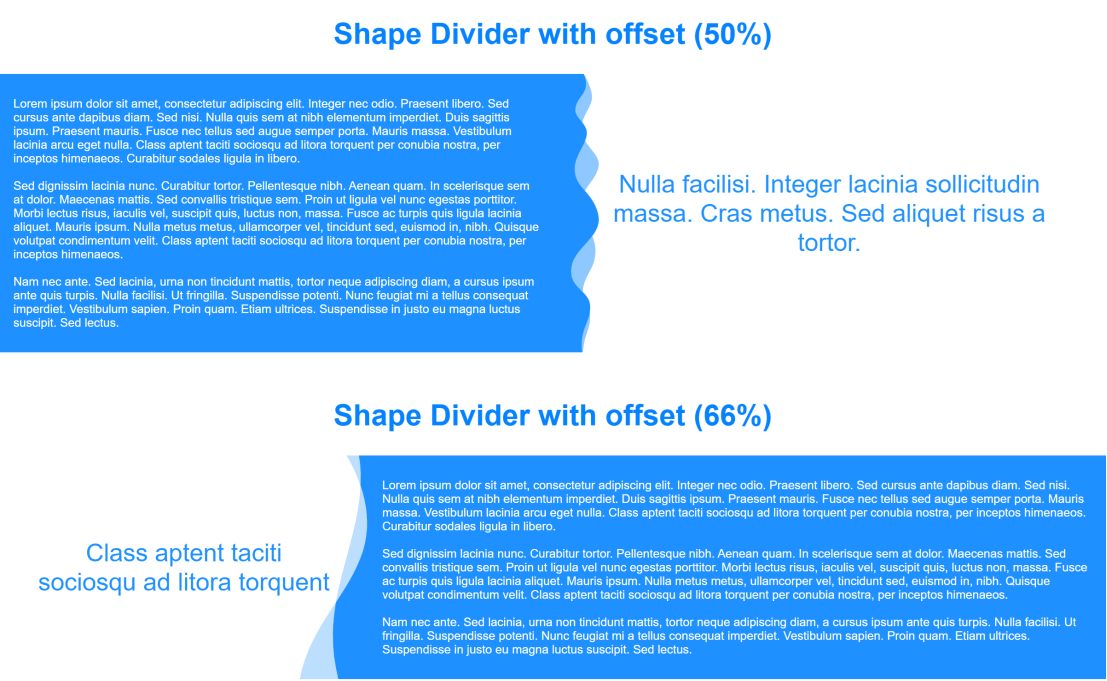
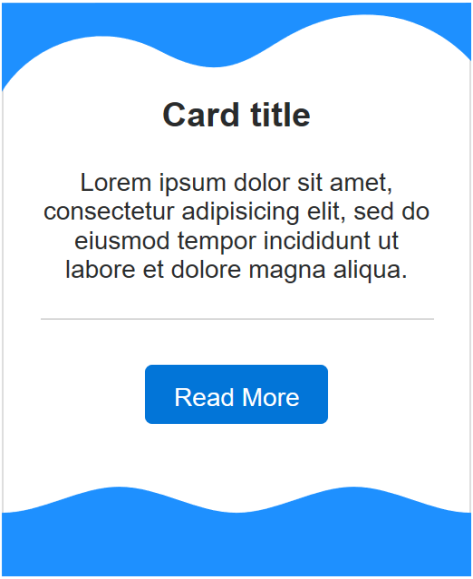
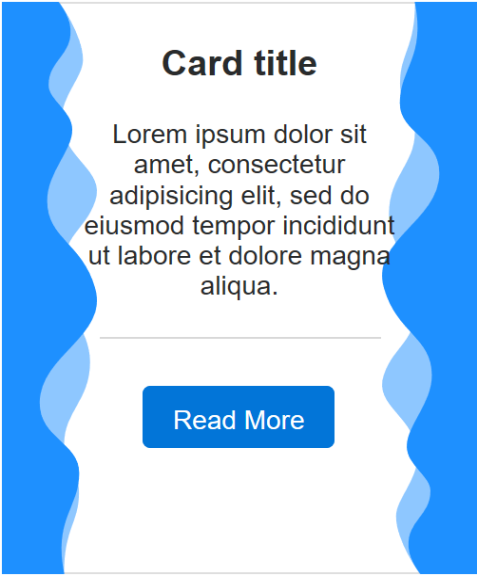
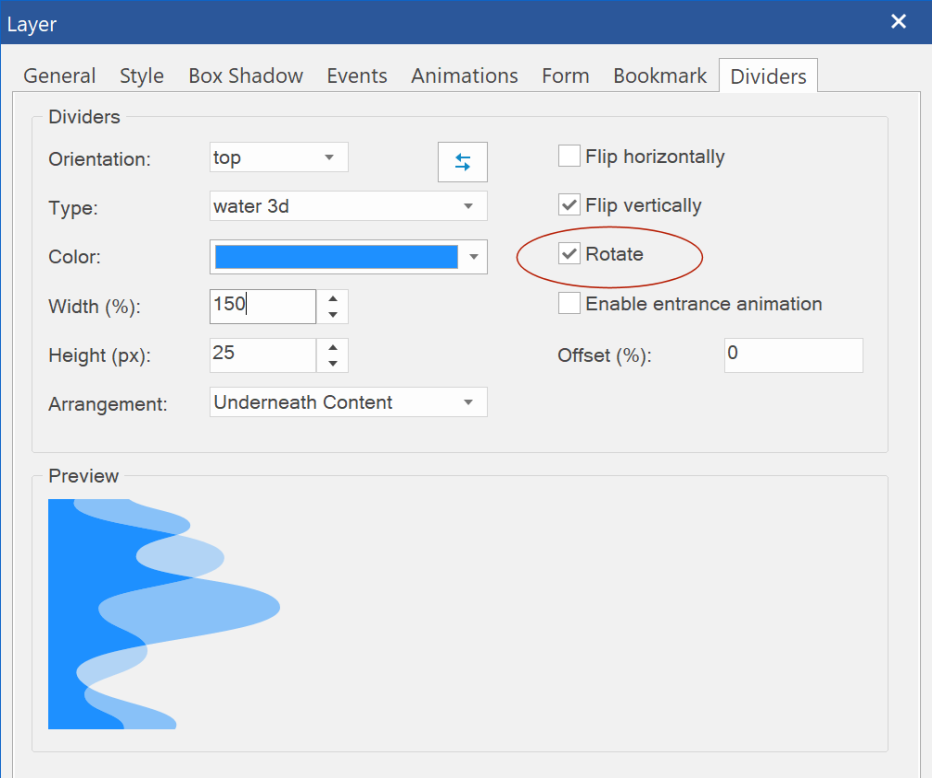
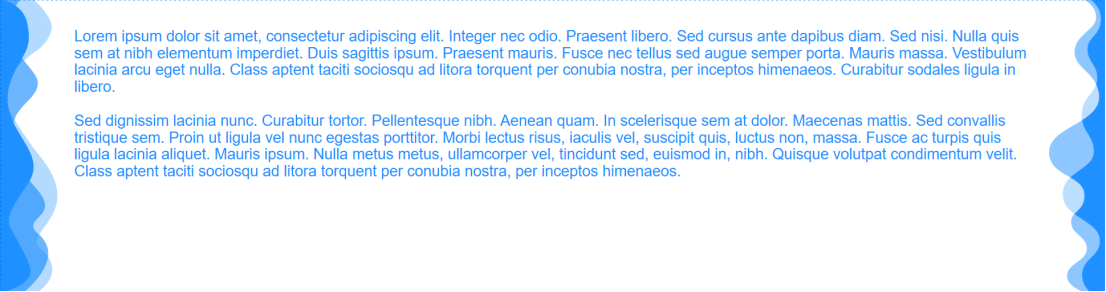
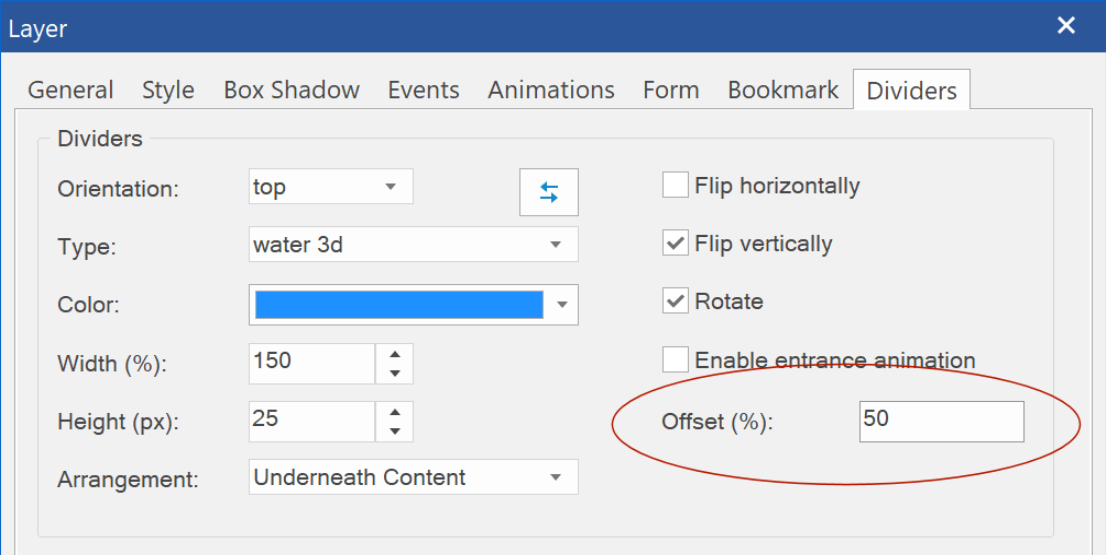
Shape Dividers
- New feature: Added support for vertical shape dividers. This makes it possible to add divider to the left or right side of a layer, layout grid etc.

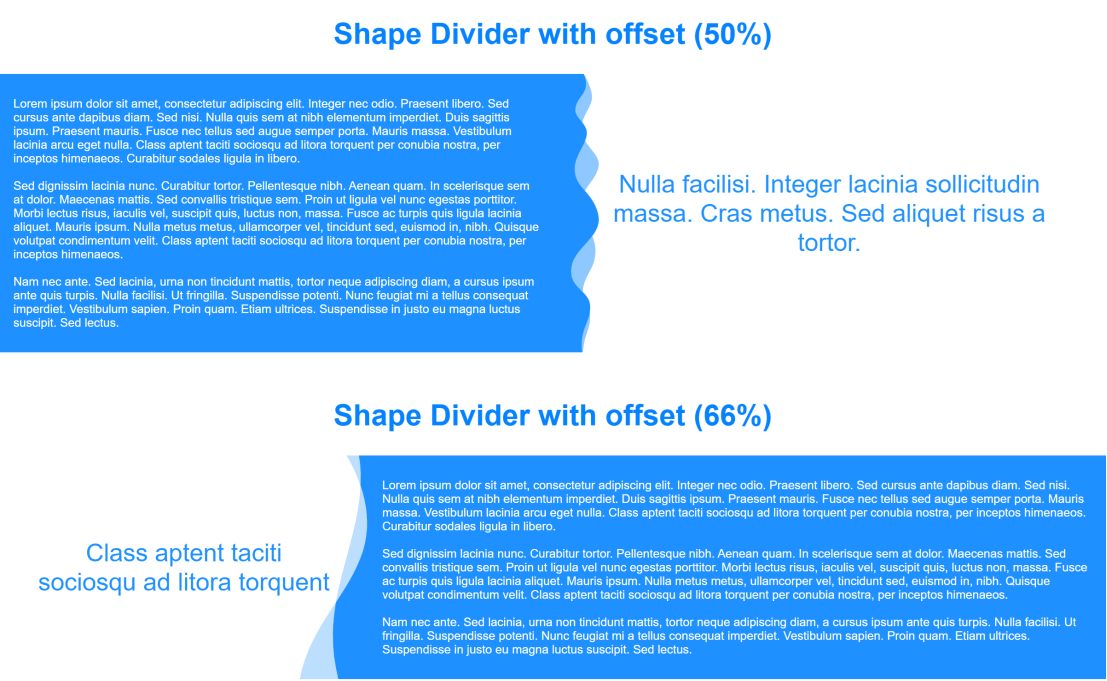
 - New feature:
- New feature: Added 'offset' option. Useful for moving the divider to the center (50%) of the container.


Demo:
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_verticaldividers.html
Heading
Posted: Wed Sep 15, 2021 7:01 am
by Pablo
Heading
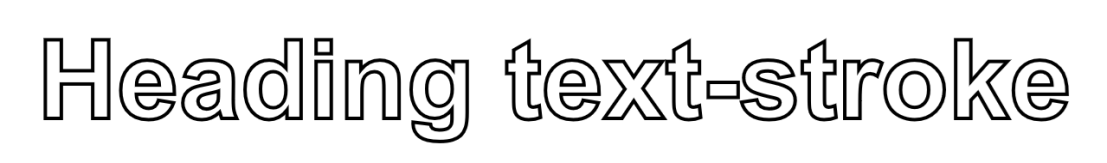
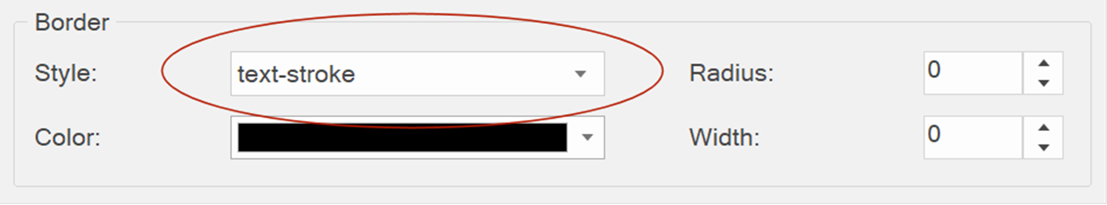
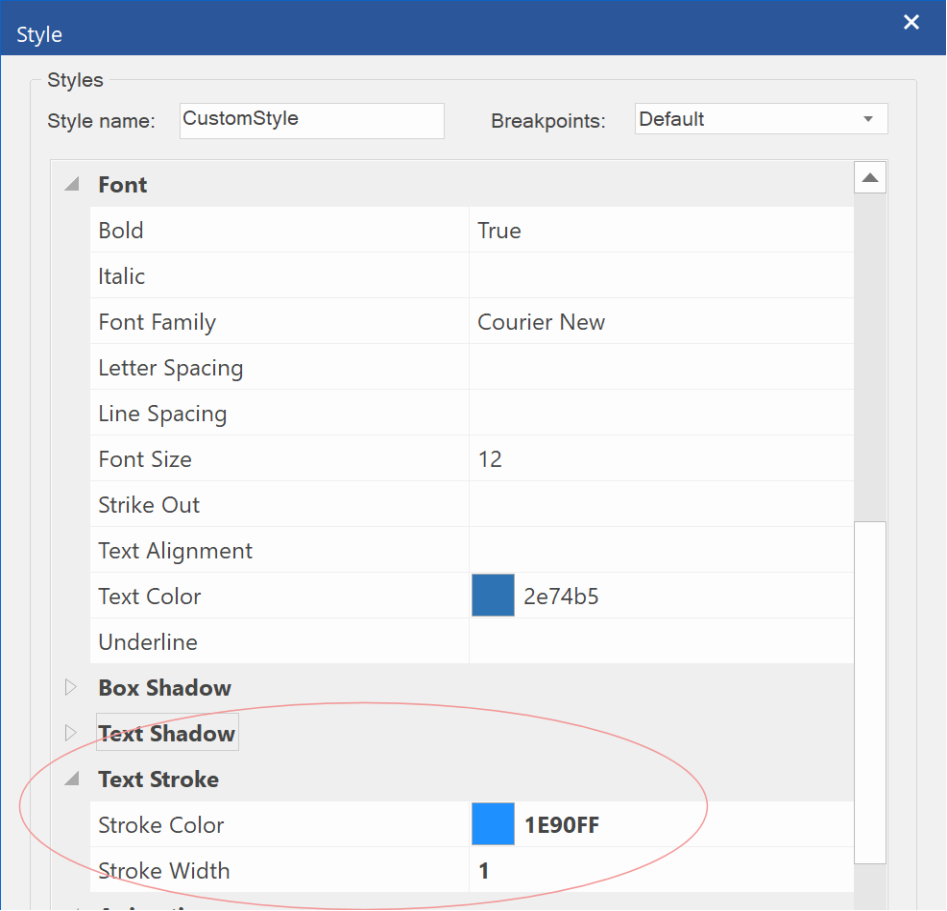
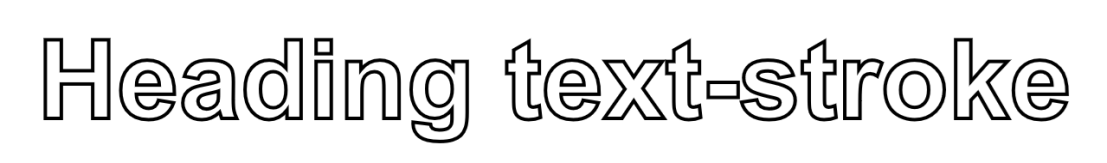
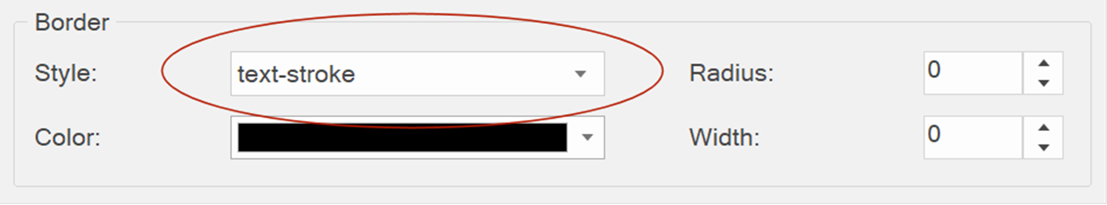
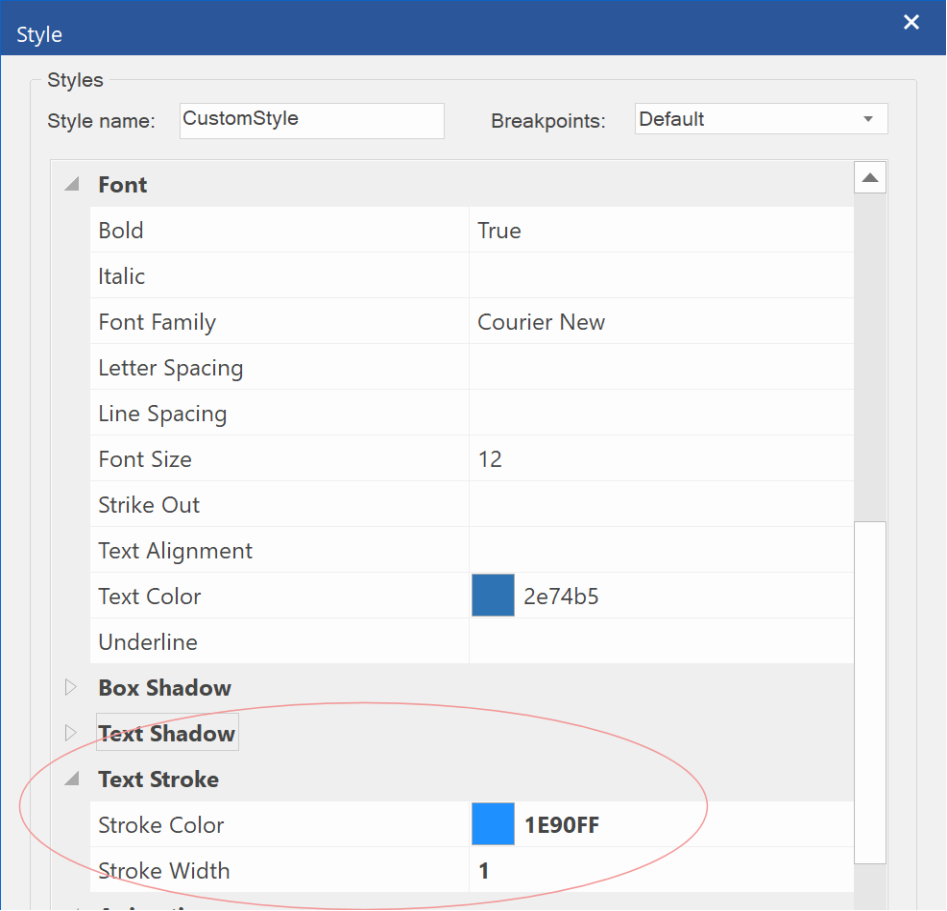
- New feature: Added 'text-stroke' option to border styles, using this option adds an outline to the text (instead of a border around the element)

 - New feature:
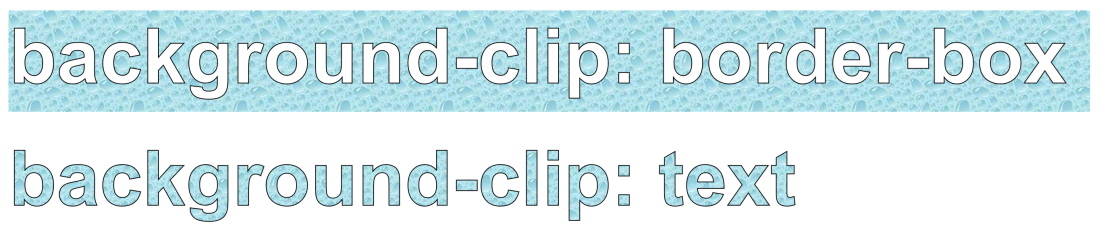
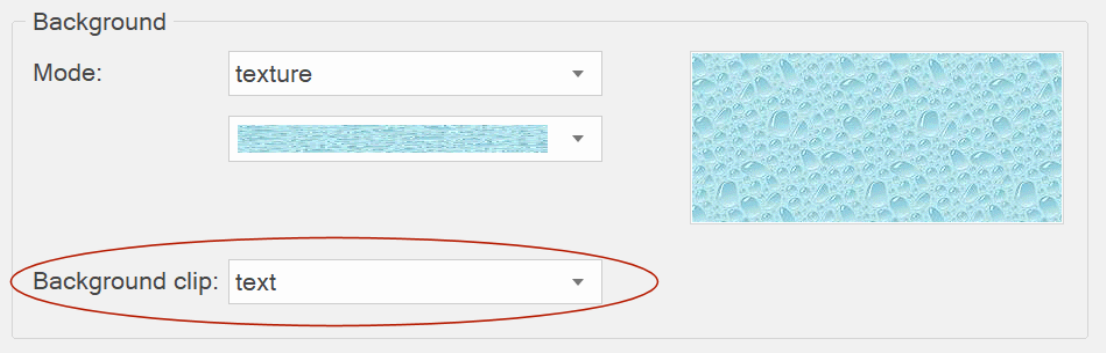
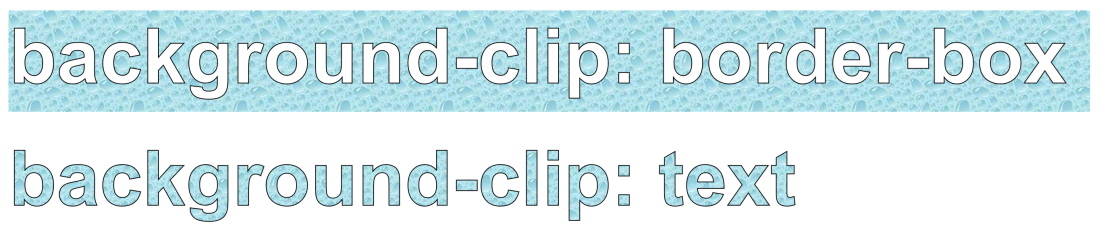
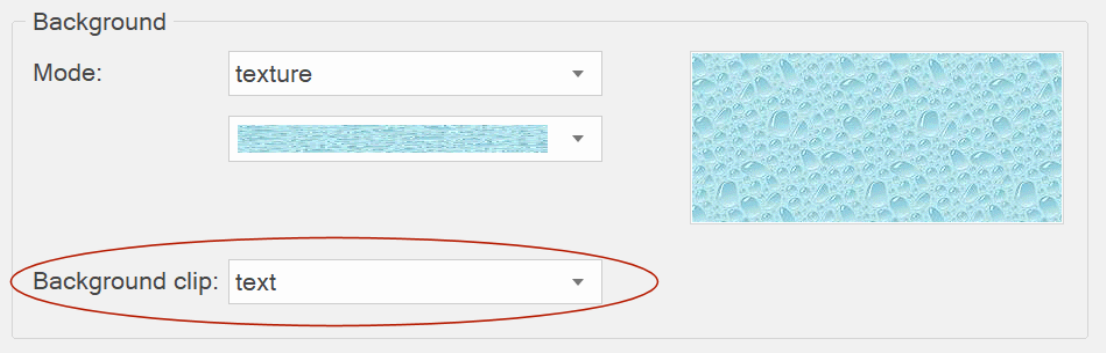
- New feature: Added support for "background-clip:text" option. The background (color, image, gradient etc.) is clipped to the foreground text.


Demo:
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_backgroundclip.html
Style Manager
Posted: Wed Sep 15, 2021 7:05 am
by Pablo
Style Manager
- New feature: Added 'text-stroke' properties. This make it possible to use text-stroke for basically any object that supports styles (like standard text and form elements).

Cards
Posted: Wed Sep 15, 2021 5:01 pm
by Pablo
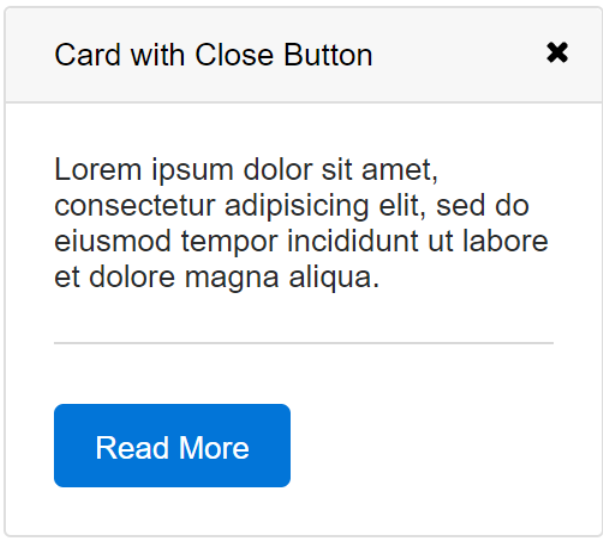
Card Container
Posted: Wed Sep 15, 2021 5:05 pm
by Pablo
Card Container
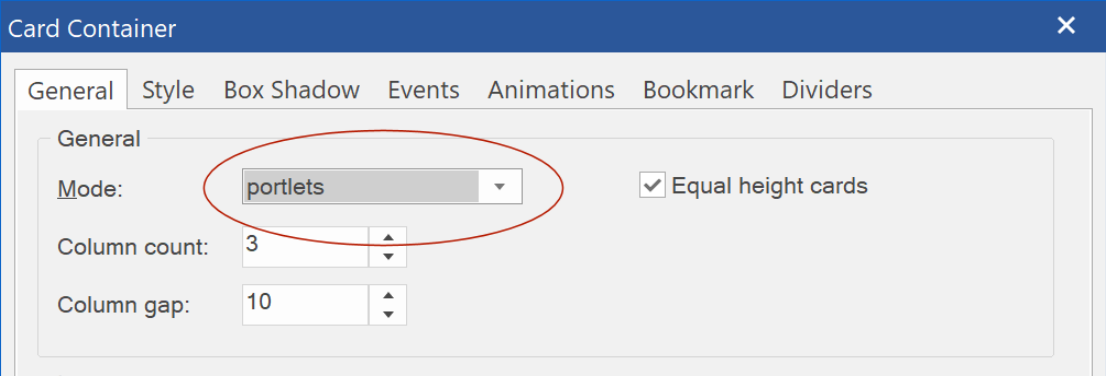
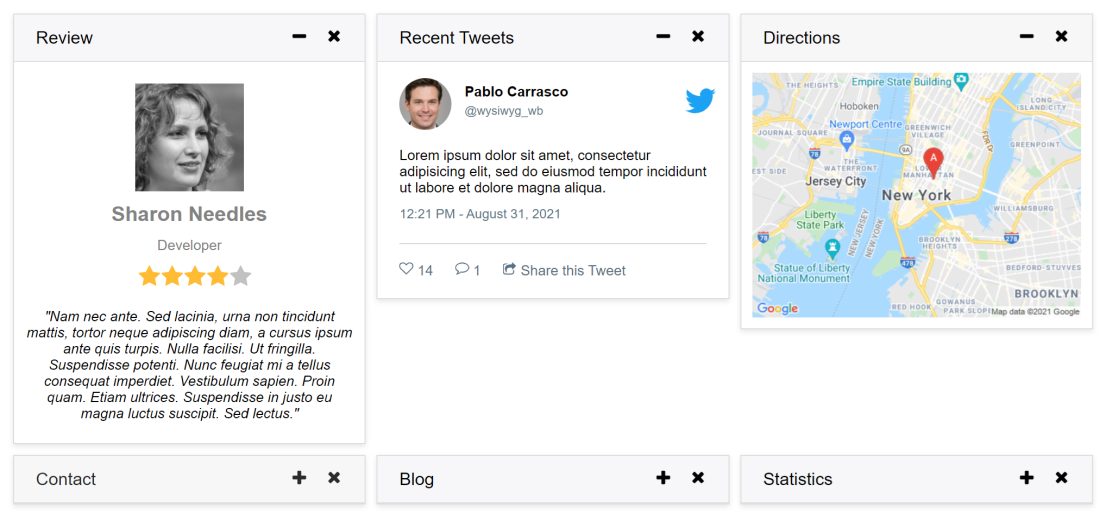
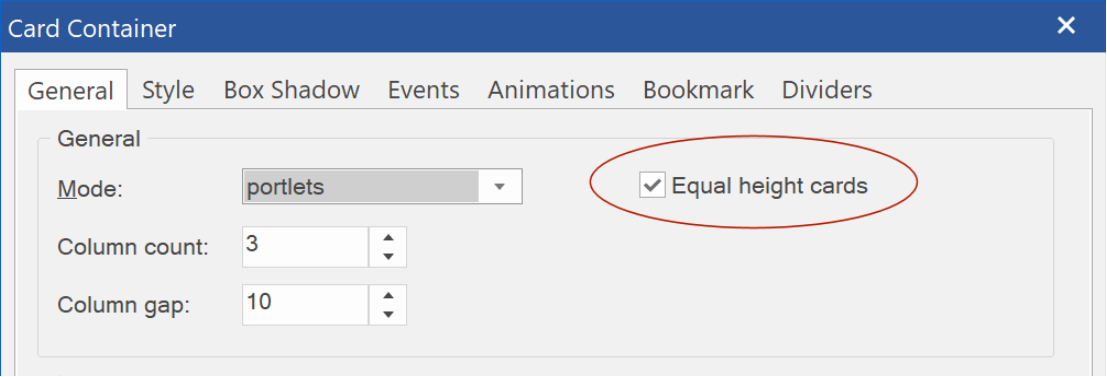
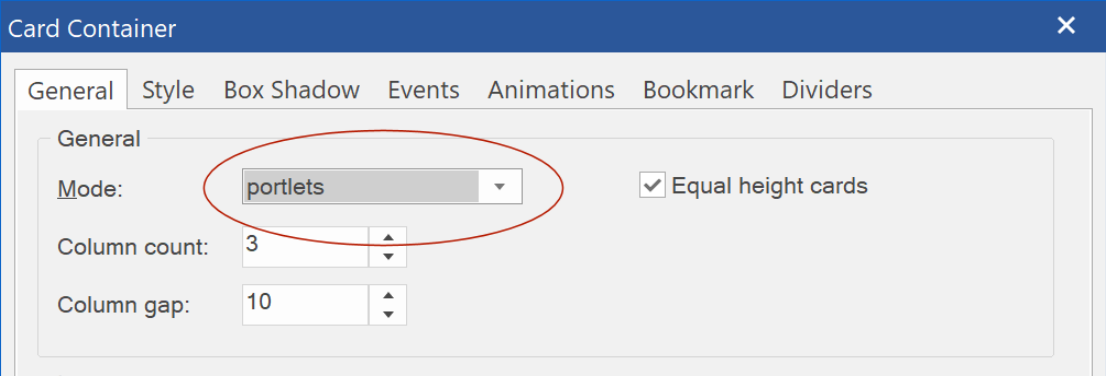
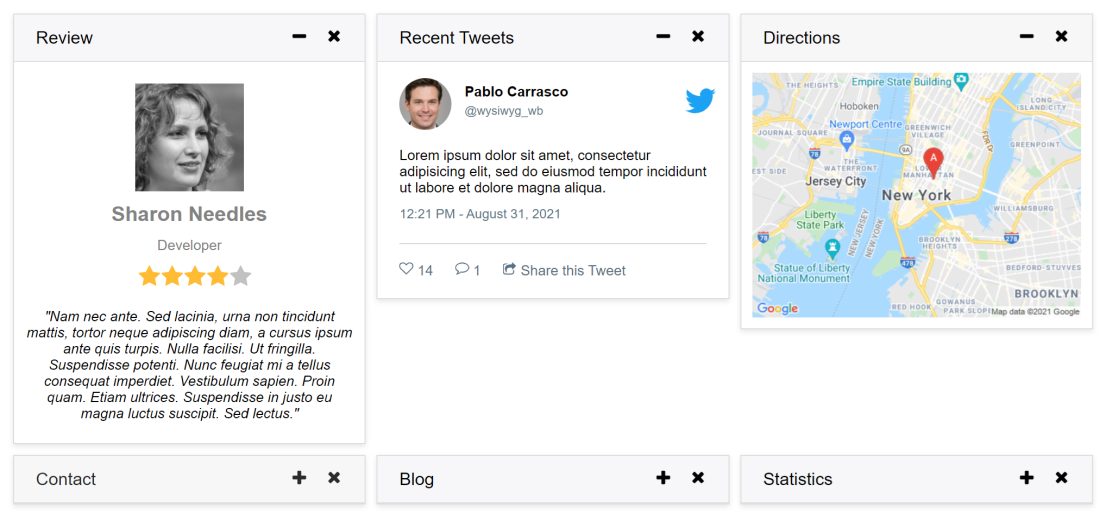
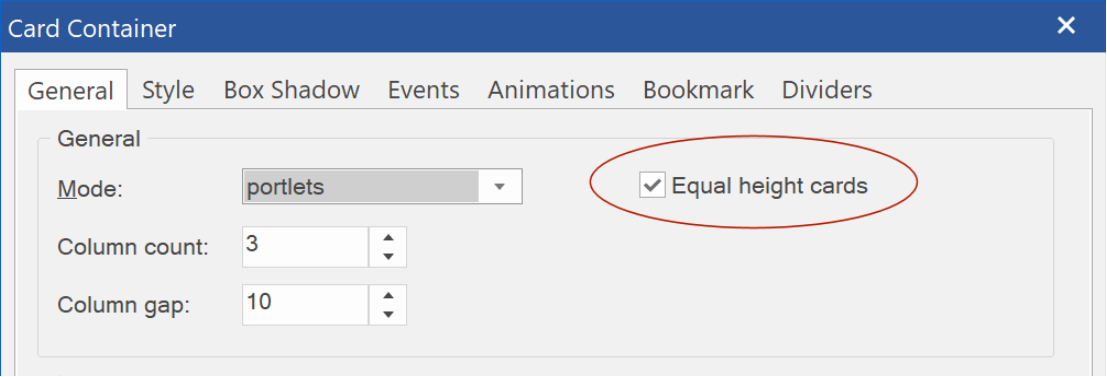
- New feature: Added 'portlets' mode. In portlets mode, the visitor of the website can rearrange cards via drag & drop. Also, cards can be hidden or expanded/collapsed. The state of the portlets will be saved for the next time the user visits the website (via webstorage). The colors of the drag & drop 'place holder' are configurable. The built-in function resetPortletsState() can be used to reset the state of the portlets (via events).
Demo:
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_portlets.html

 - New feature:
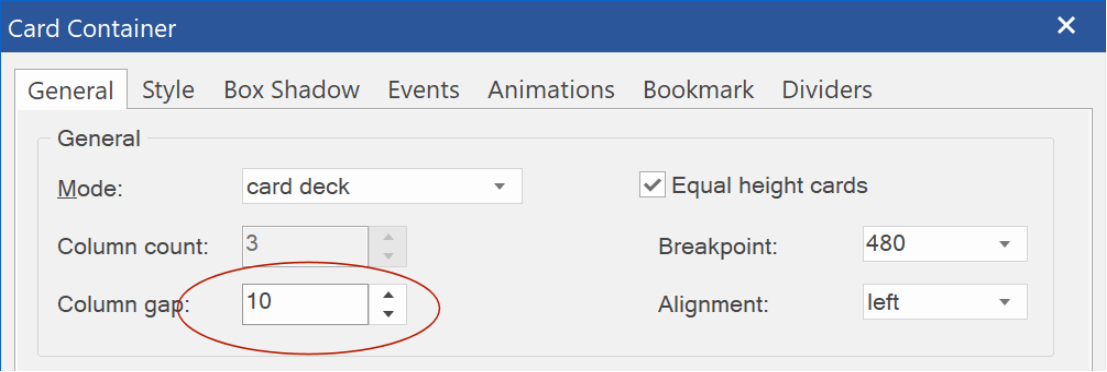
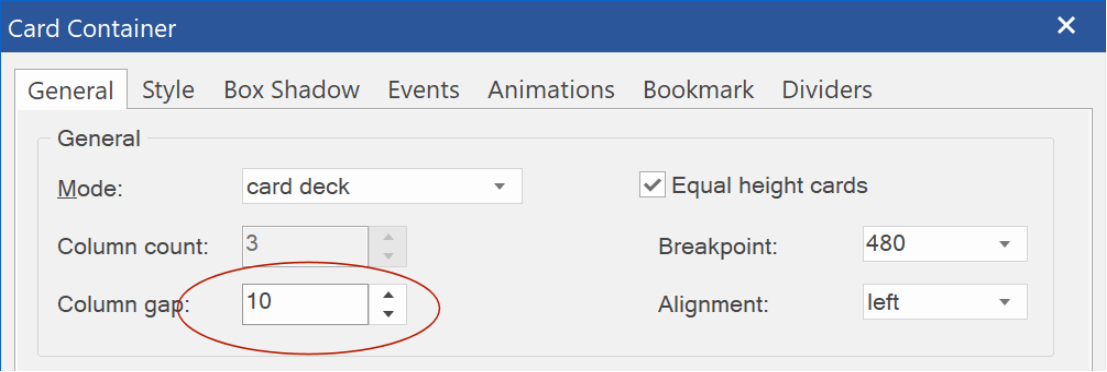
- New feature: Added the ability to set the column gap for card decks. This sets the margin for all cards in the container to the specified value. To manually control the margin for each card, set this value to '0'
 - New feature:
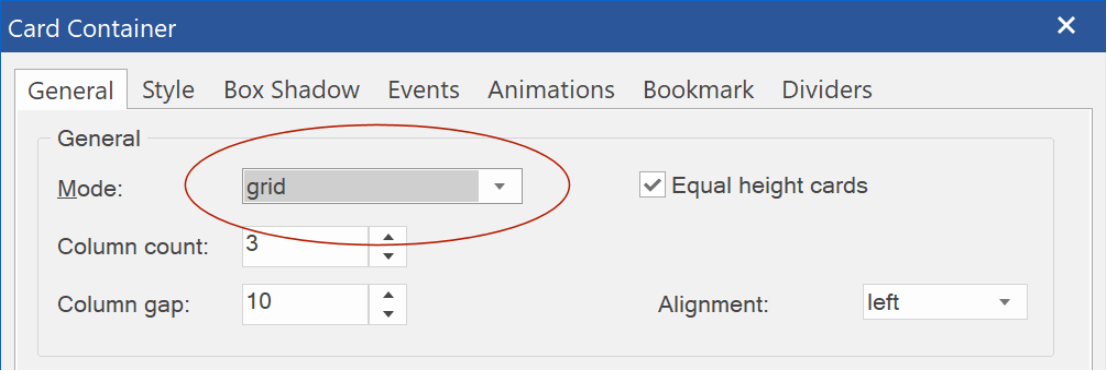
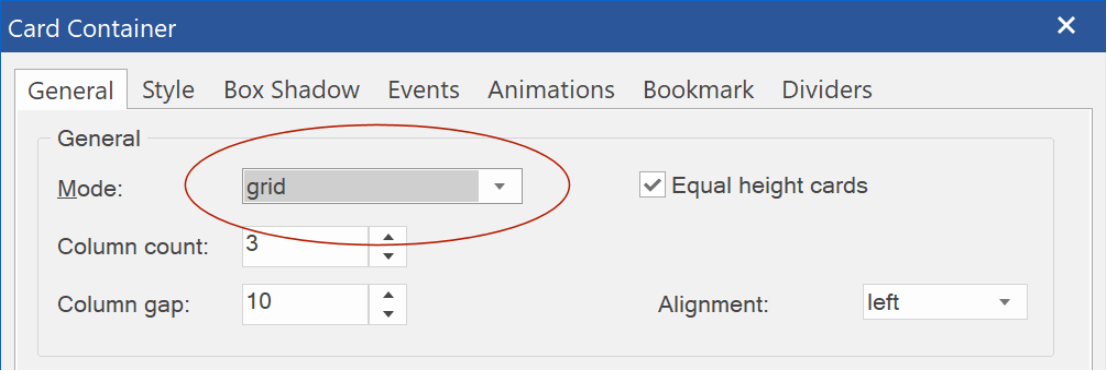
- New feature: Added 'grid' mode. Allow you to easily create a grid (columns / rows) with card
 - New feature:
- New feature: Added 'equal height cards' option. This specifies whether all cards in the same row should have the same height. If this option is off then cards with different content may have different heights.

Layout Grid
Posted: Wed Sep 15, 2021 5:07 pm
by Pablo
Layout Grid
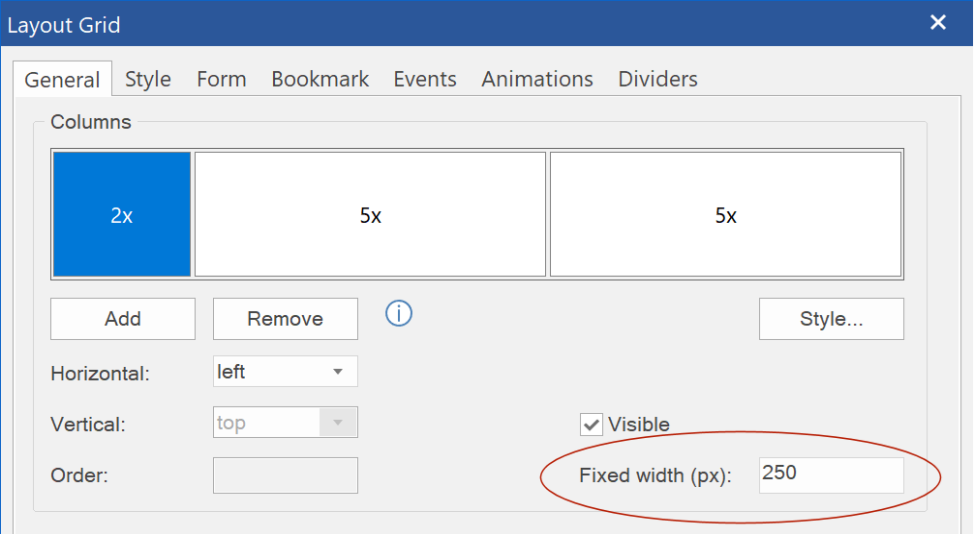
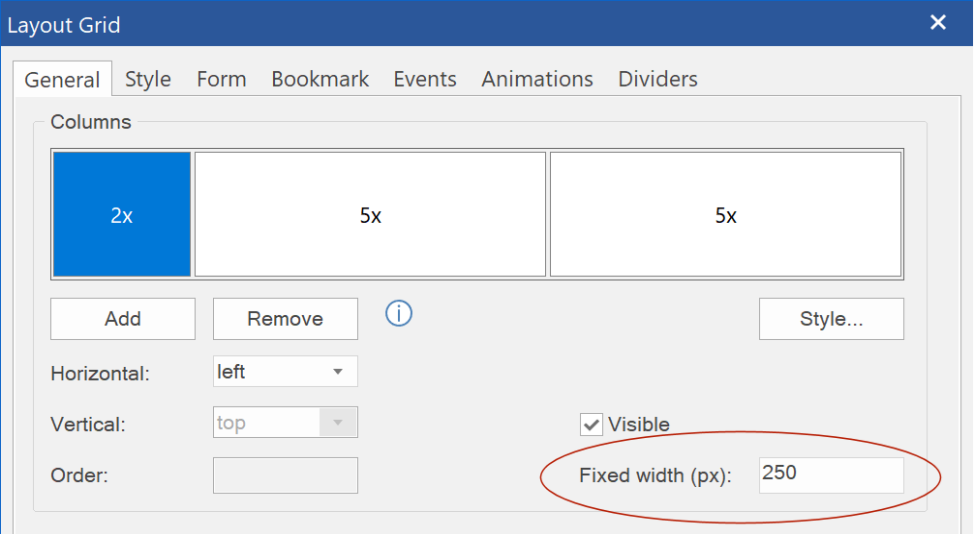
- New feature: Added 'Fixed width' property for columns. This makes it possible to give one or more grid columns a fixed width. This property is responsive so it can be different in breakpoints.
Demo:
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_fixedcolumns.html
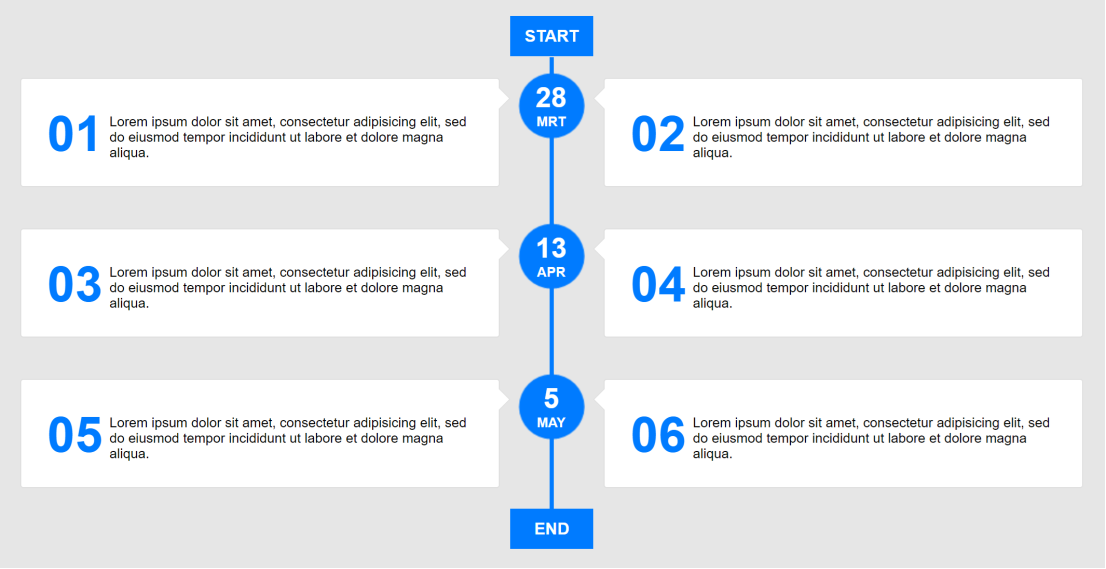
This feature is also used in the “Timeline with cards“ demo, where the columns with cards are flexible and the timeline column is fixed:
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_timeline1.html

Date Picker
Posted: Thu Sep 16, 2021 7:35 am
by Pablo
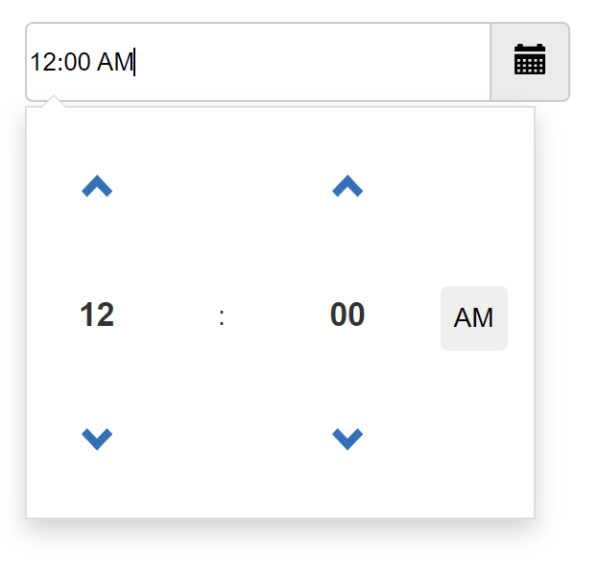
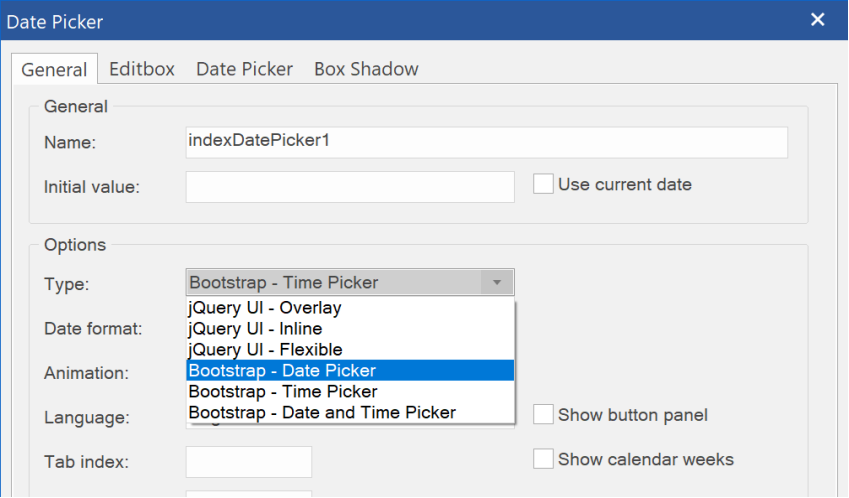
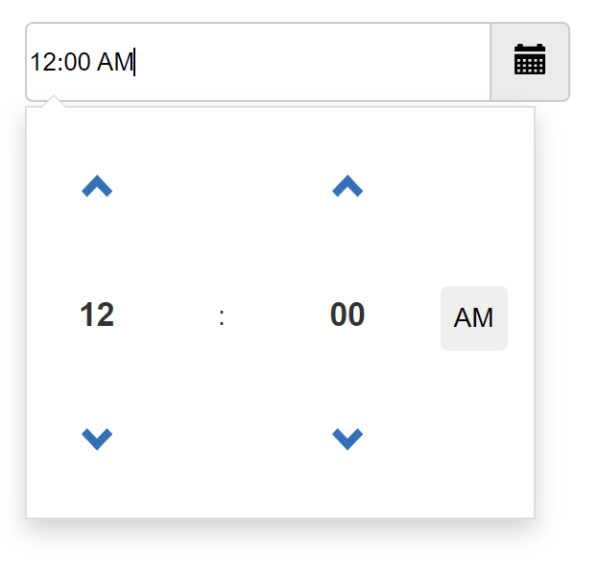
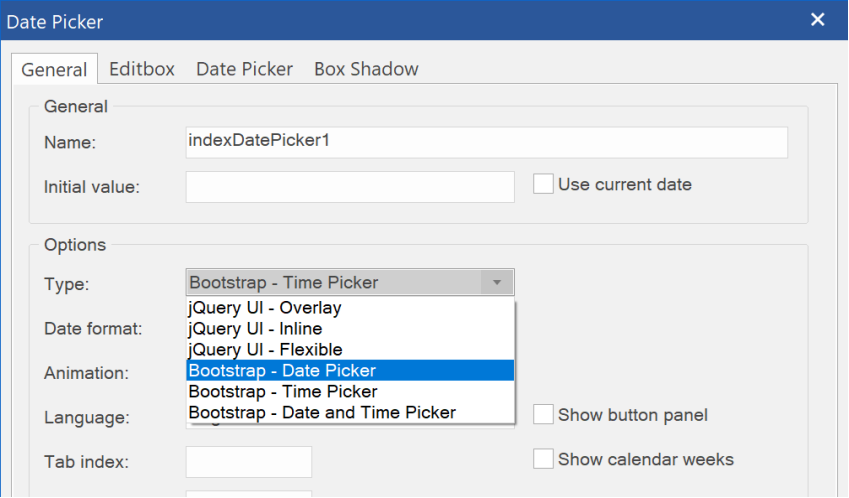
Date Picker
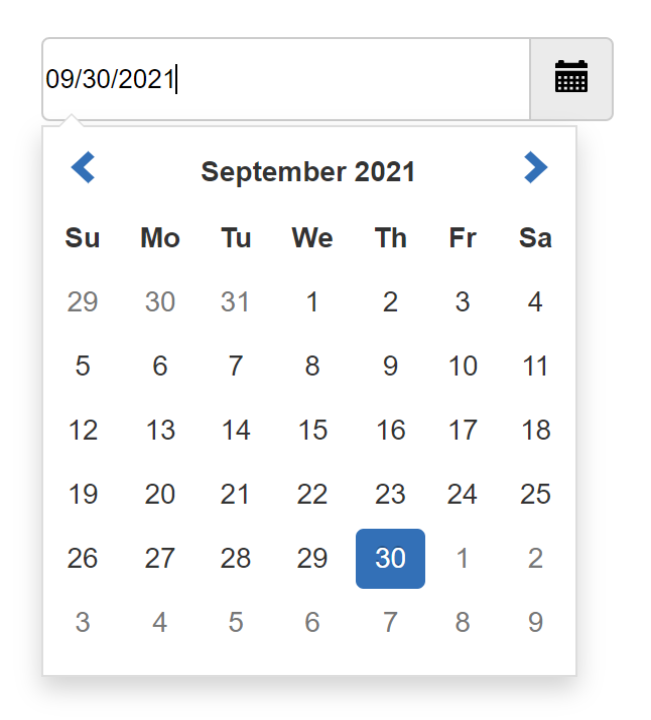
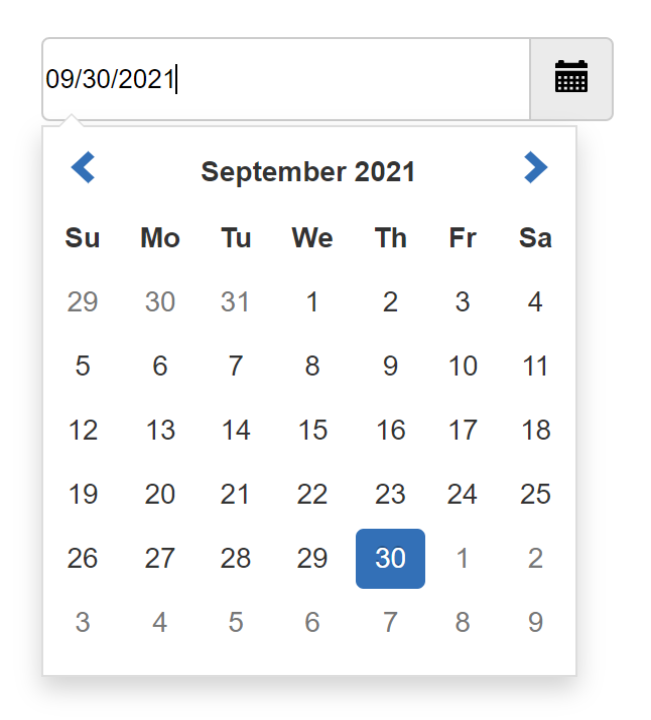
- New feature: Added support for 'Bootstrap Datepicker': date, time or date & time.
This can be used as alternative for the jQuery UI date picker. Bootstrap DatePicker is based on Tempus Dominus’s Bootstrap Datetime Picker
https://github.com/tempusdominus/


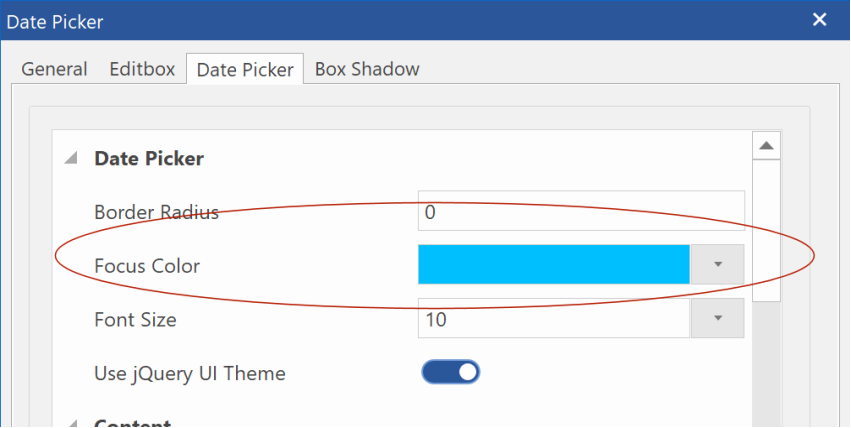
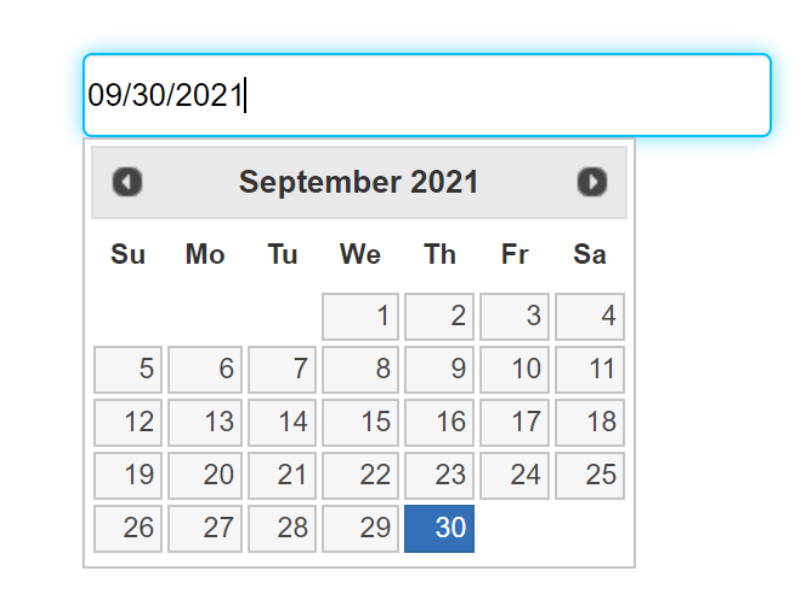
 - New feature:
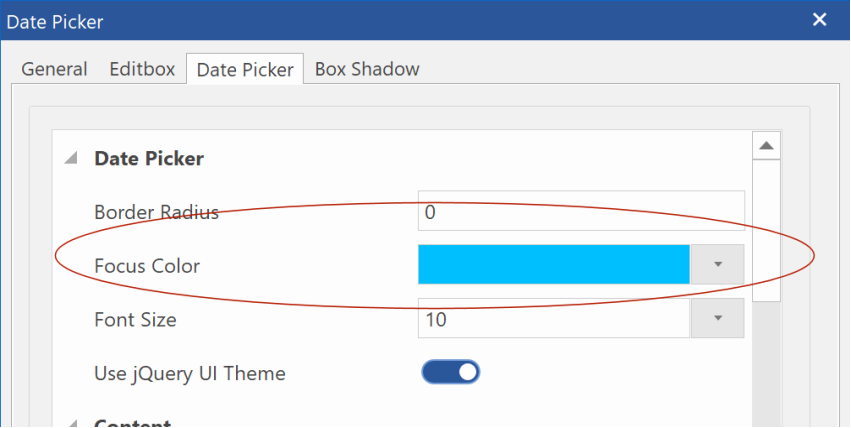
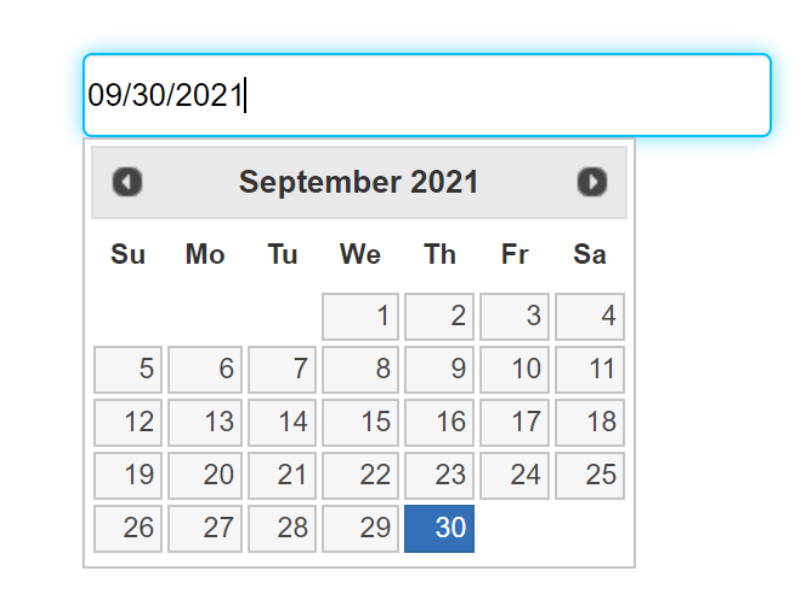
- New feature: Added 'focus color' property (for overlay mode). Specifies the outline color for focus state.

 - Improved:
- Improved: Colors of editbox and datepicker dropdown can now be set separately.
Range
Posted: Thu Sep 16, 2021 7:38 am
by Pablo
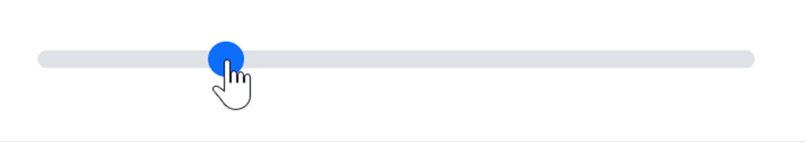
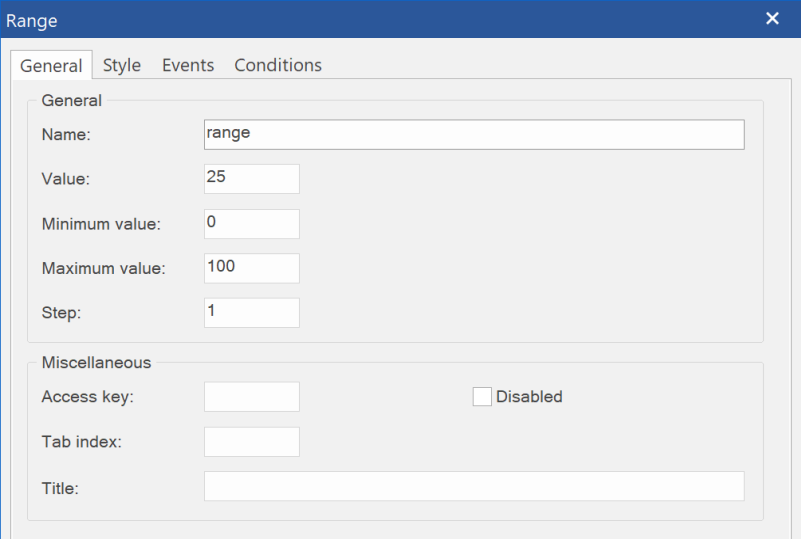
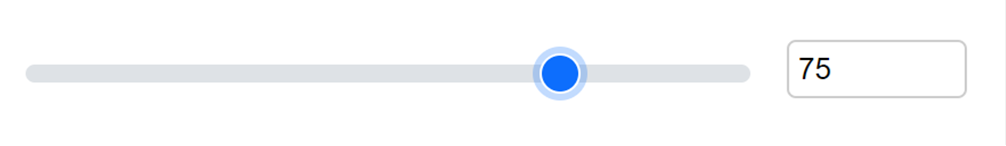
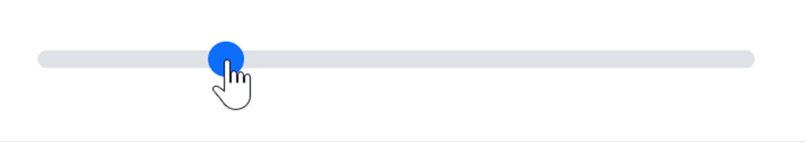
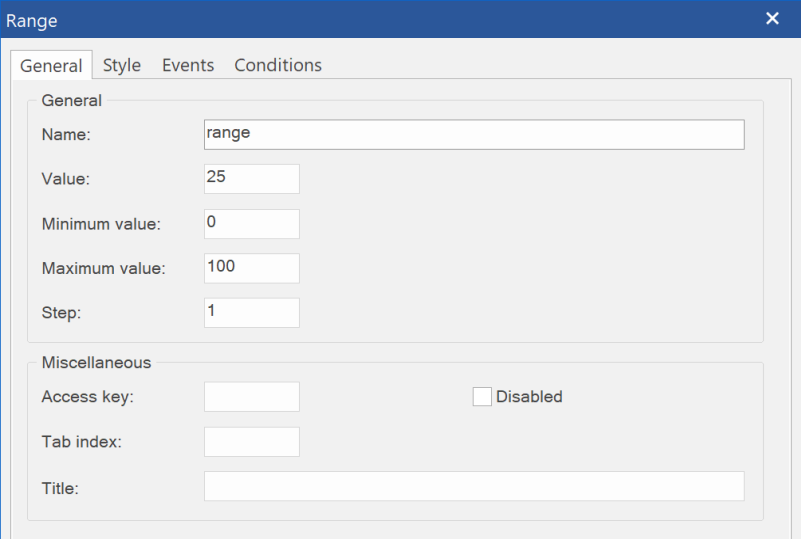
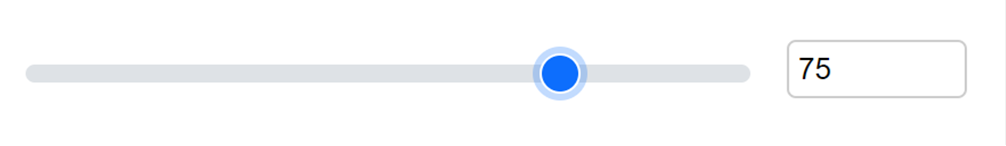
Range
- New feature: Added 'Range' object for use in forms. Implements a slider-like control for entering numbers.
You can set a min and max value and steps to define the number intervals. For example: 0.5


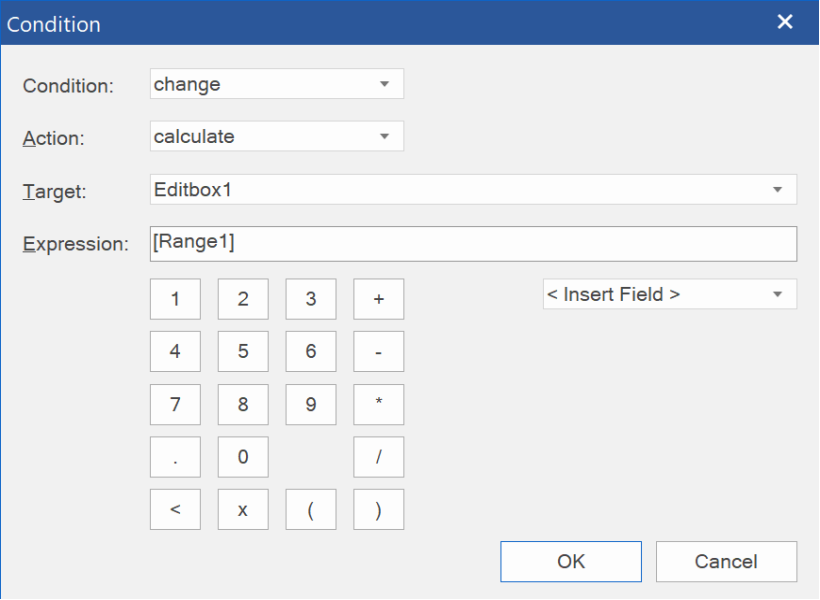
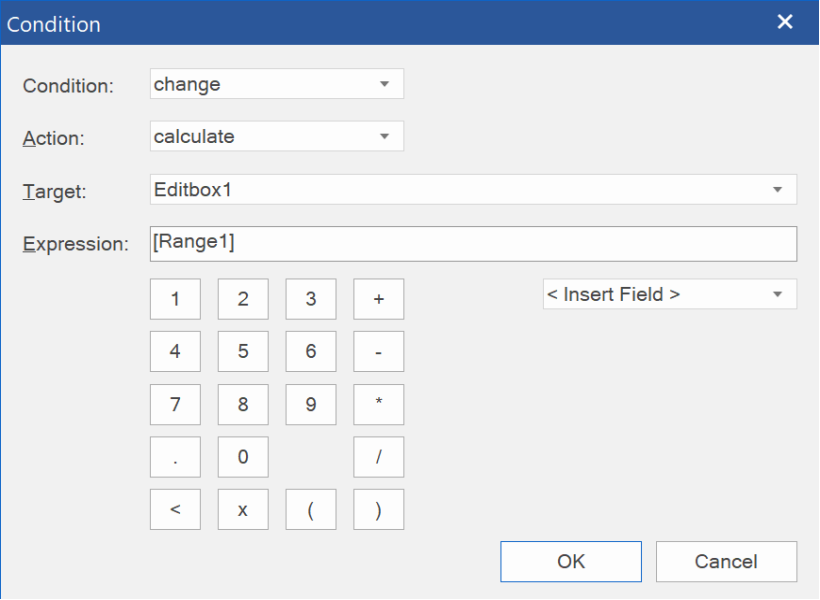
The Range object also supports events and conditions! With conditions, the range can be linked with another input field, for example an editbox to display the selected value.


Spinner
Posted: Thu Sep 16, 2021 7:41 am
by Pablo
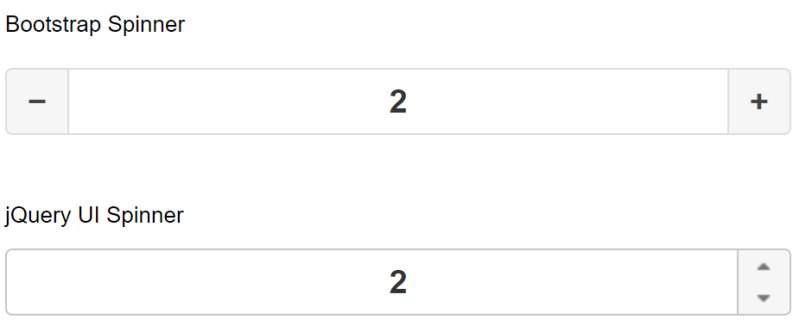
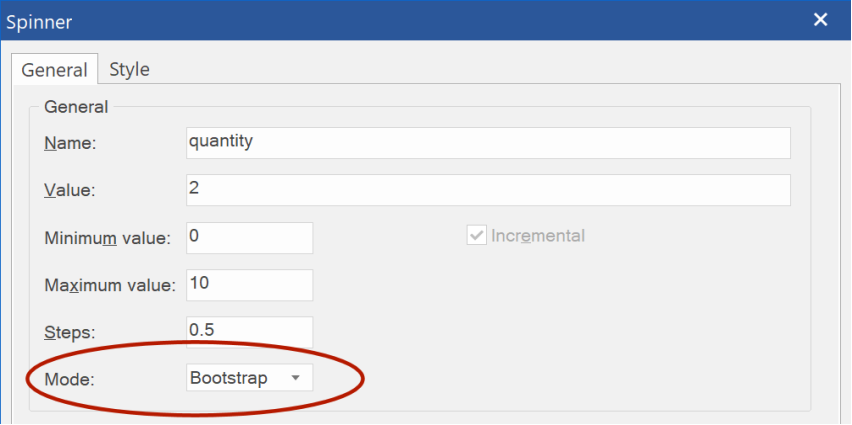
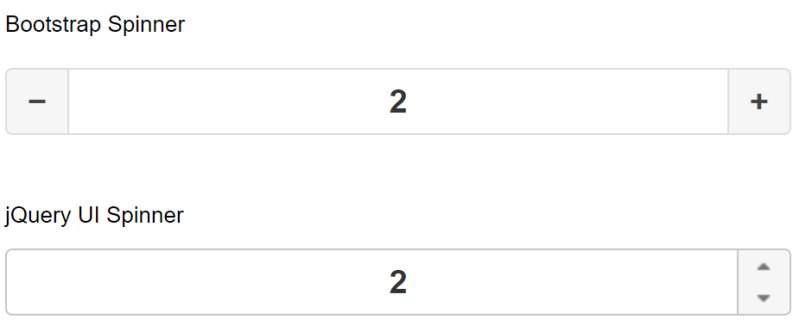
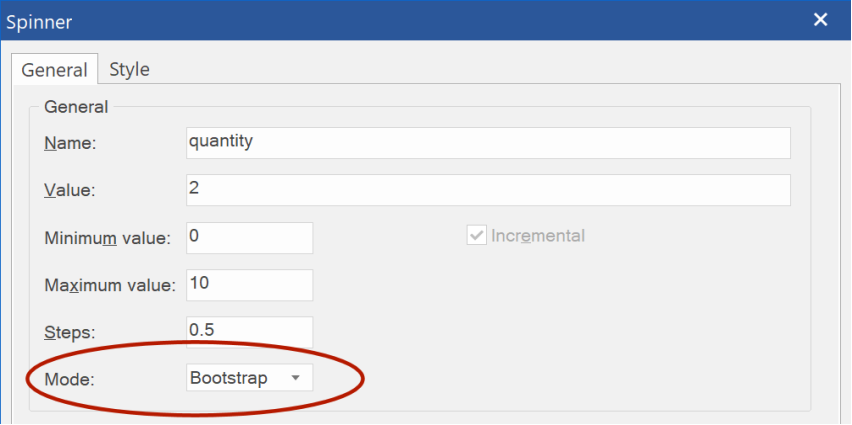
Spinner
- New feature: Added Bootstrap-mode to spinner, in addition to jQuery UI mode.
In Bootstrap mode, up and down buttons are displayed at the left and right side of the input field.

 - New feature:
- New feature: Added support for padding. This controls the left and right offset of the text and also affects the size of the spin buttons in Bootstrap mode.
- New feature: Added text alignment property: left, center, right.
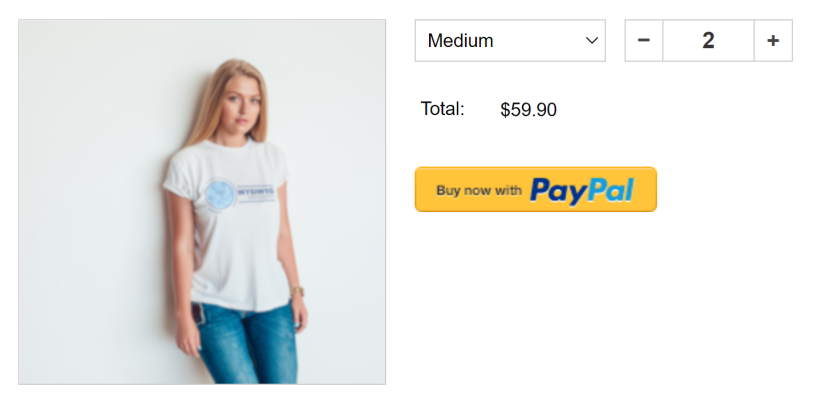
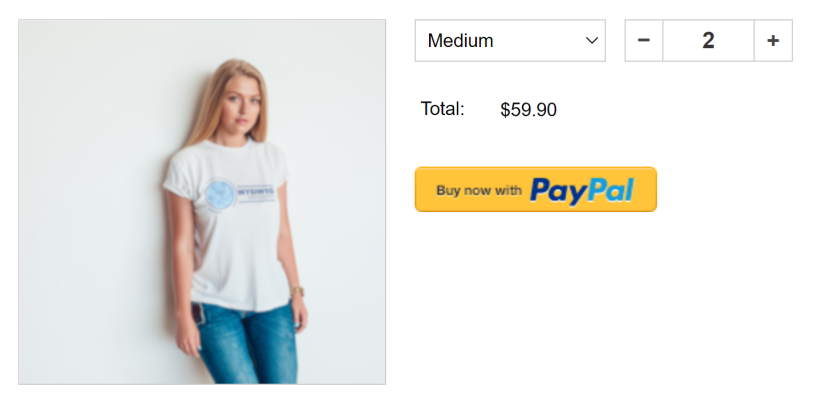
- New feature: Added support for conditions. This can be useful to calculate values in a form. For example, calculate the price based on the quantity in a PayPal shopping cart.

Demo:
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_spinner.html
Input Mask
Posted: Thu Sep 16, 2021 5:33 pm
by Pablo
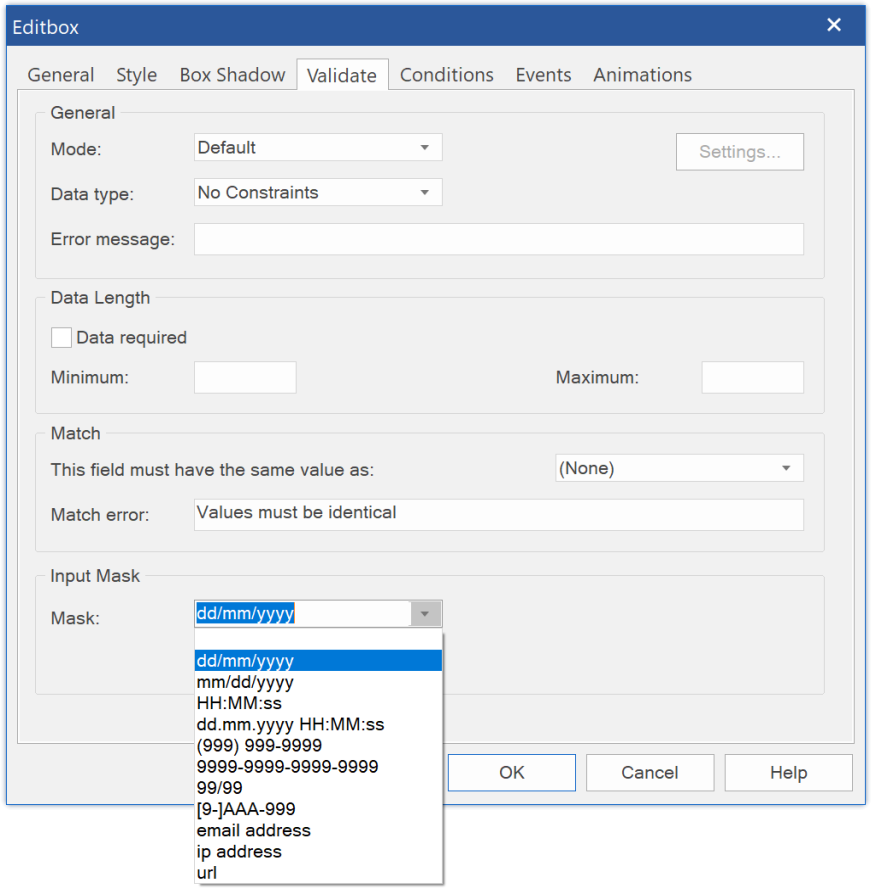
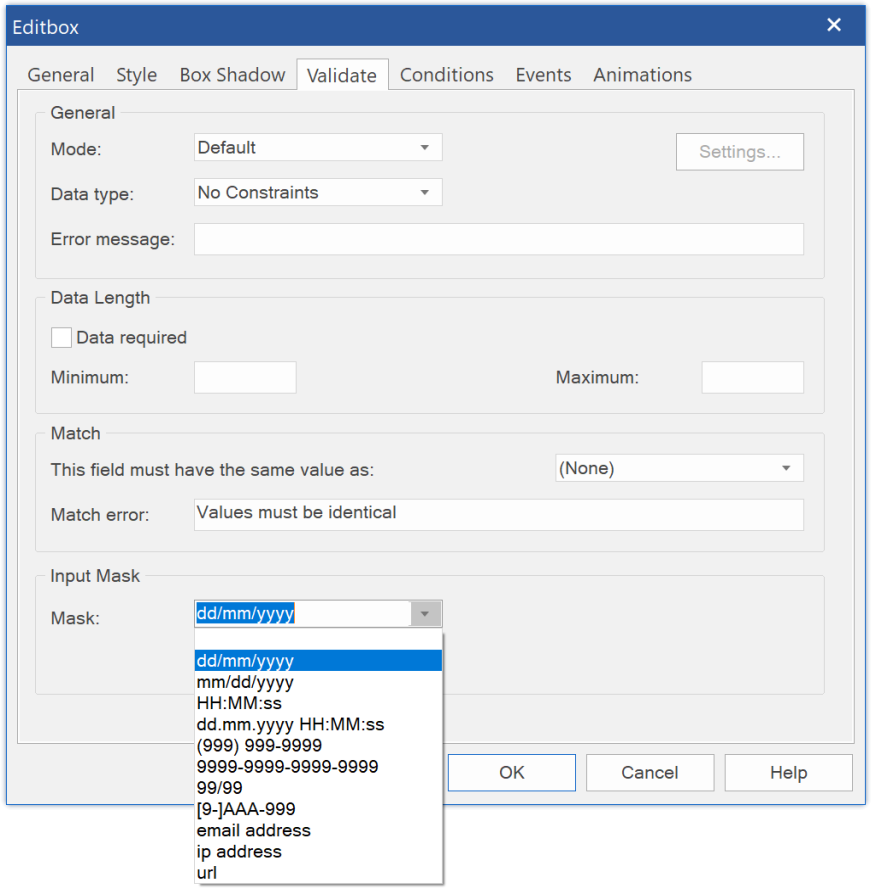
Input Mask
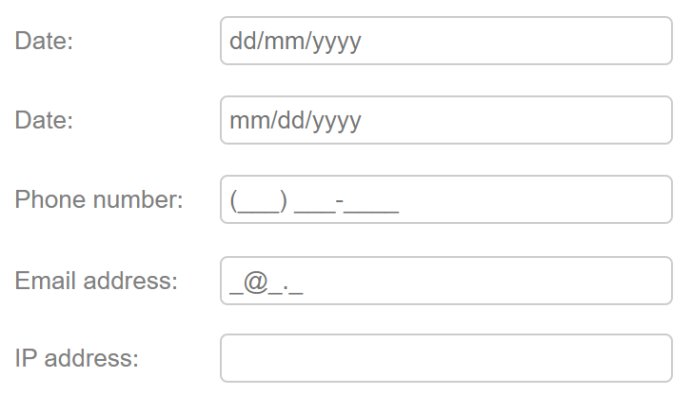
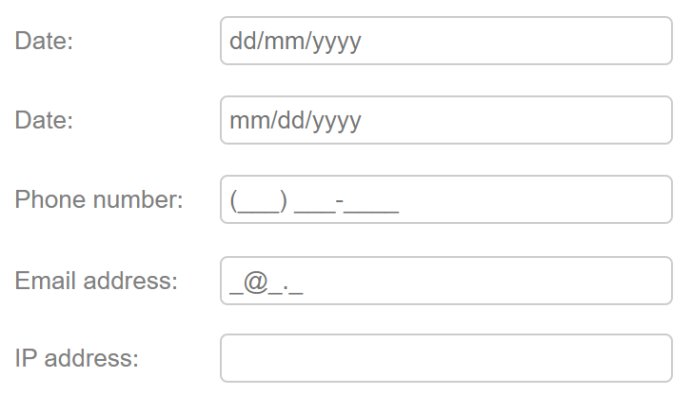
- New feature: Added 'Input Mask' functionality to Editbox.
An inputmask helps the user with the input by ensuring a predefined format.
This can be useful for dates, numerics, phone numbers etc. The drop-down includes several predefined masks.
Demo:
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_inputmask.html
Online tutorial:
https://www.wysiwygwebbuilder.com/inputmask.html


Editable Content
Posted: Thu Sep 16, 2021 5:34 pm
by Pablo
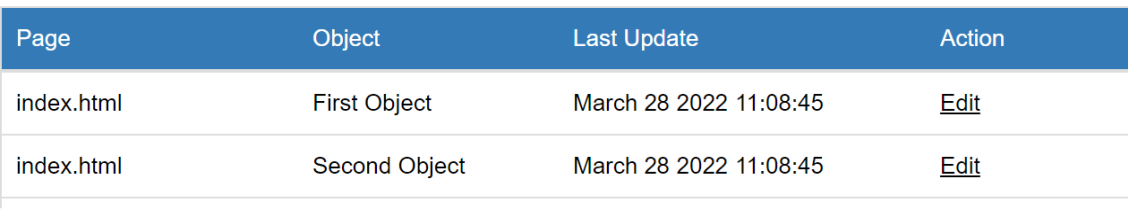
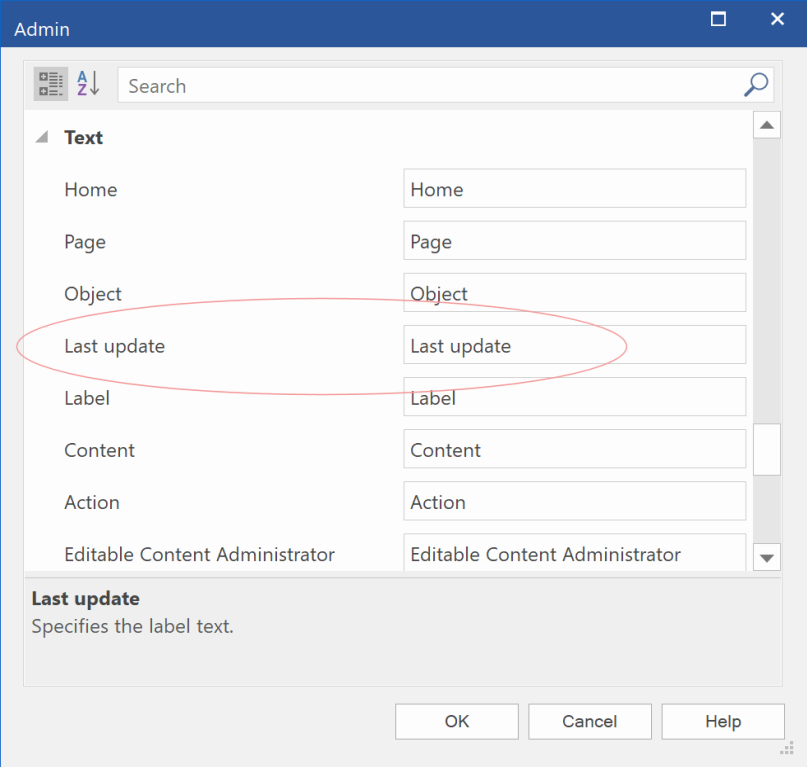
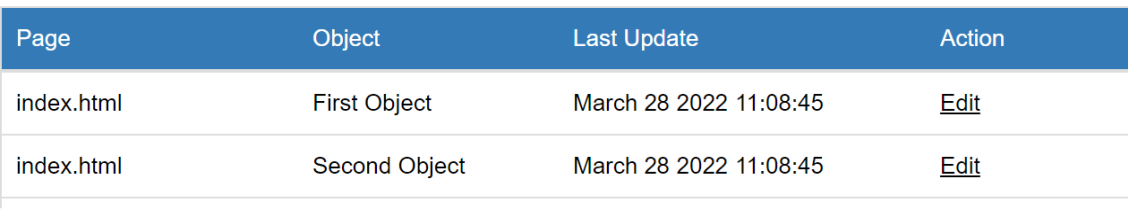
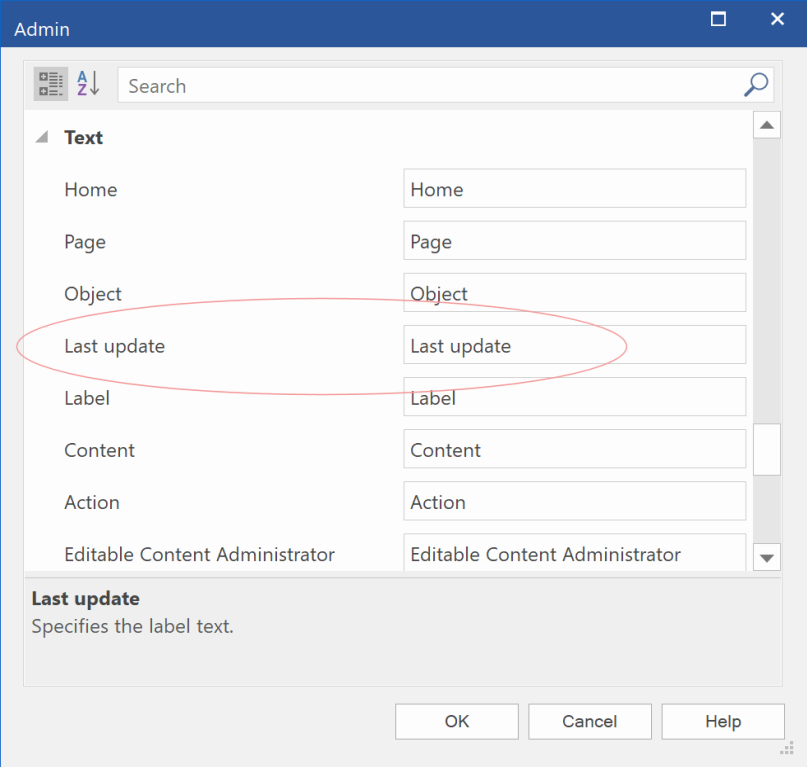
Editable Content
- New feature: Added 'Last modified date' in Admin overview. To remove the 'Last Update' column, just leave the 'Last Update' text field empty.

 - New feature:
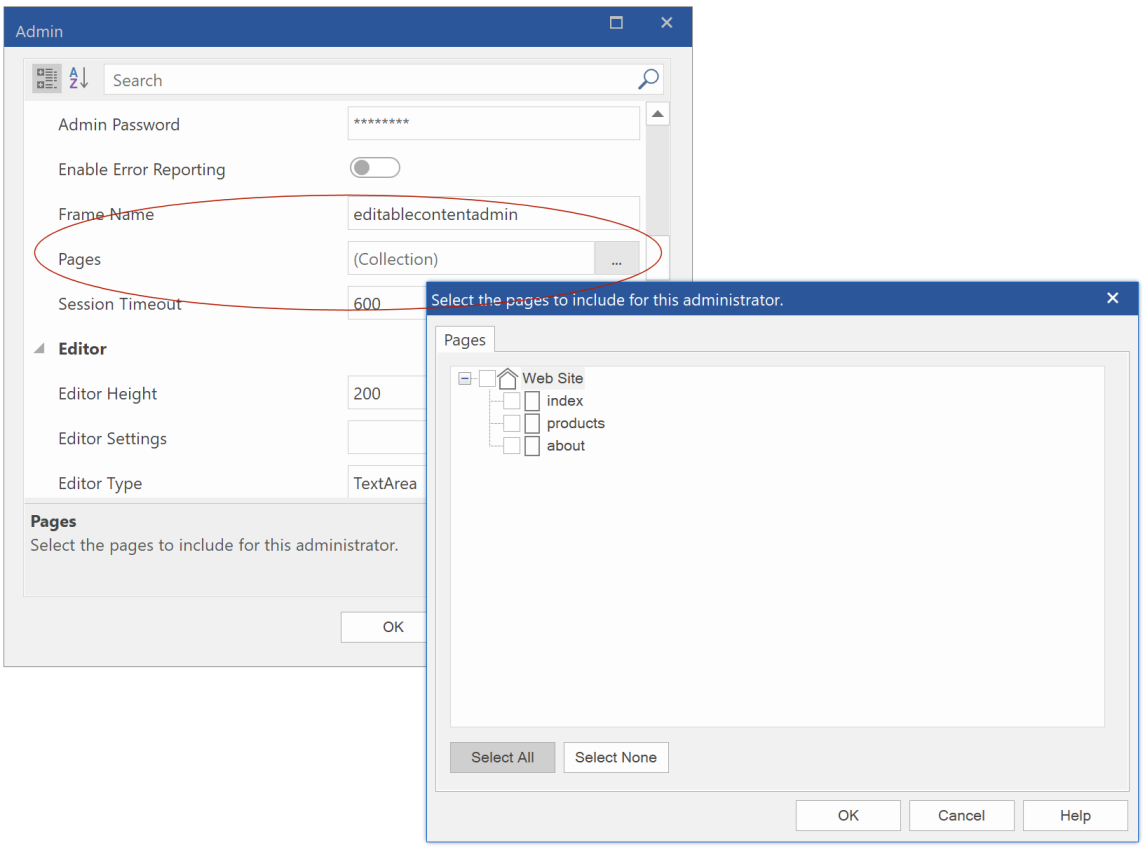
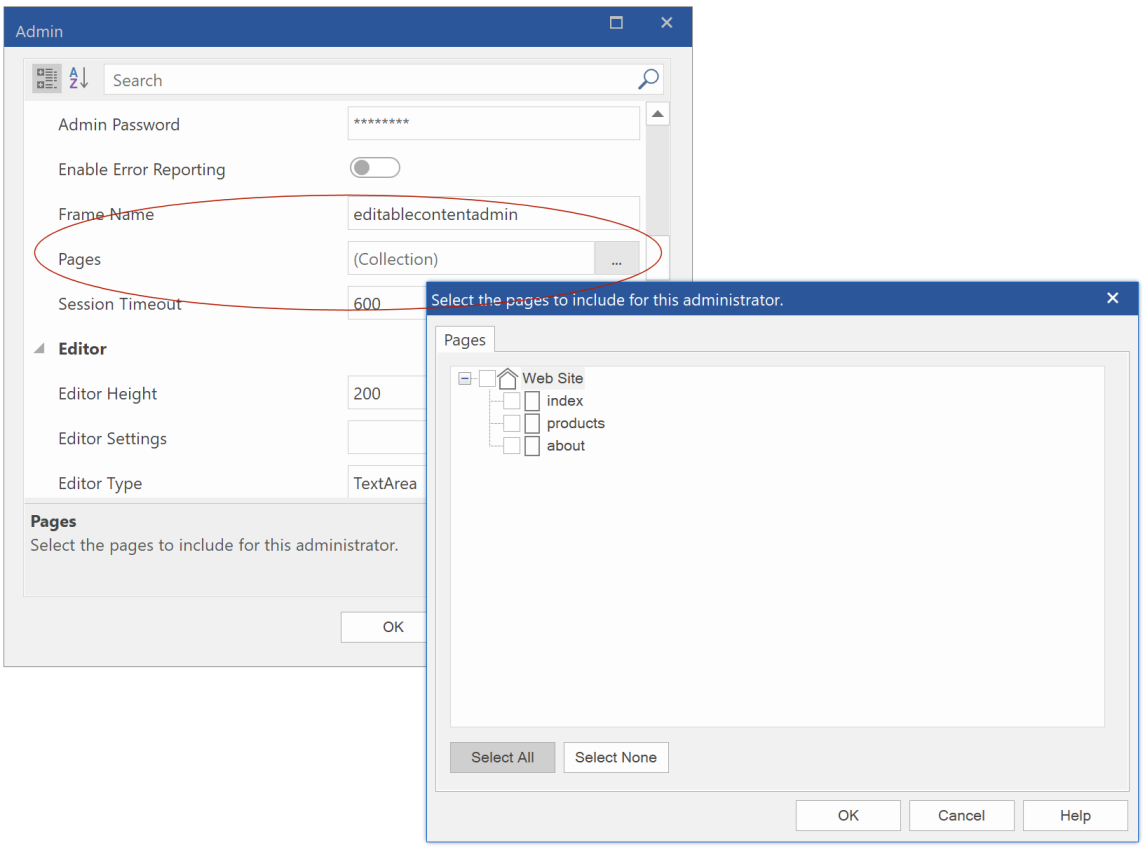
- New feature: Added the ability to use multiple "editable content admin' object per project.
Each admin object can have its own password and you can select which pages can be edited by the admin.
Note: if you do not select any pages, then all content pages will be included just like the behavior in the previous version.

Login Tools - User Redirect
Posted: Thu Sep 16, 2021 5:36 pm
by Pablo
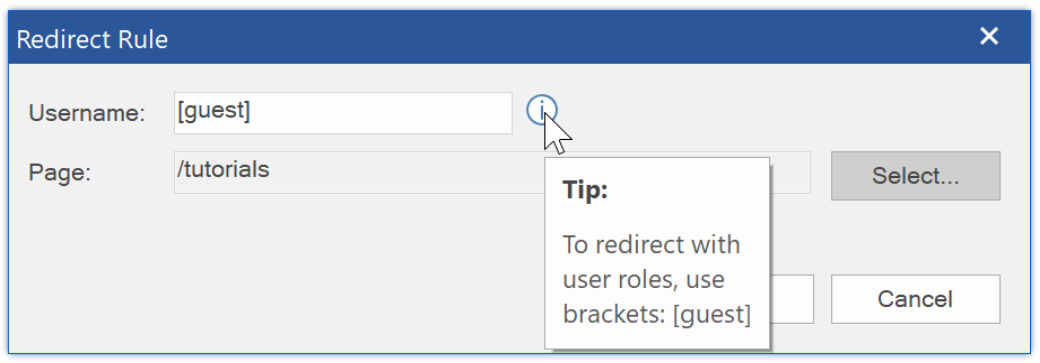
Login Tools - User Redirect
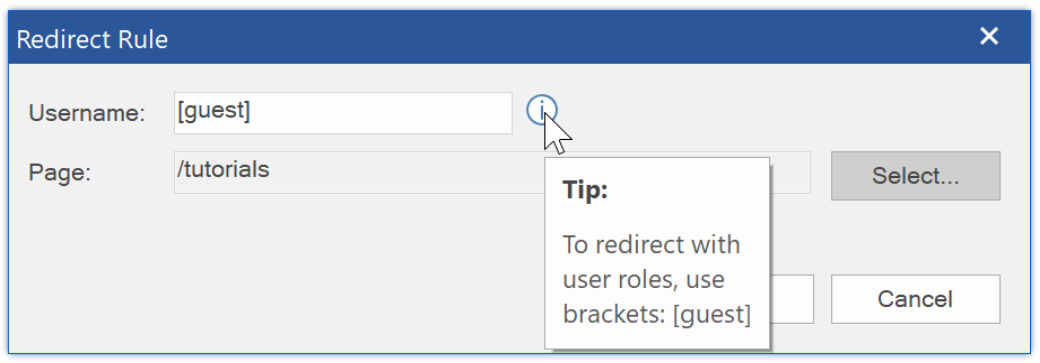
- New feature: Added the ability to redirect with user roles. Use brackets, to indicate that you want to use a user role. For example: {guest] or [admin]

Login Tools - Login
Posted: Thu Sep 16, 2021 5:37 pm
by Pablo
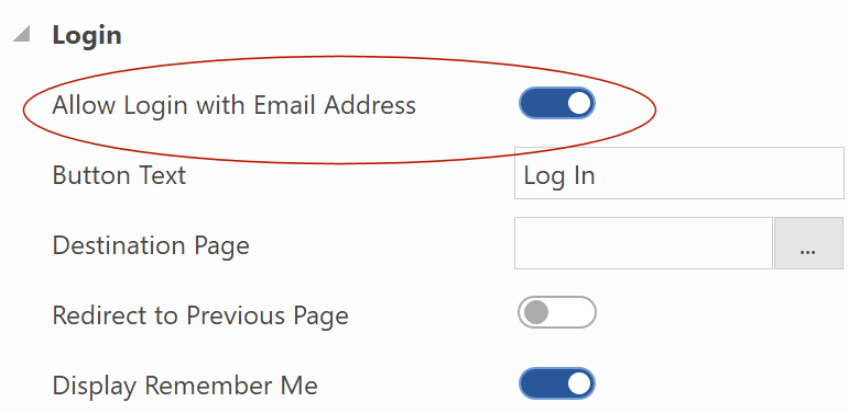
Login Tools - Login
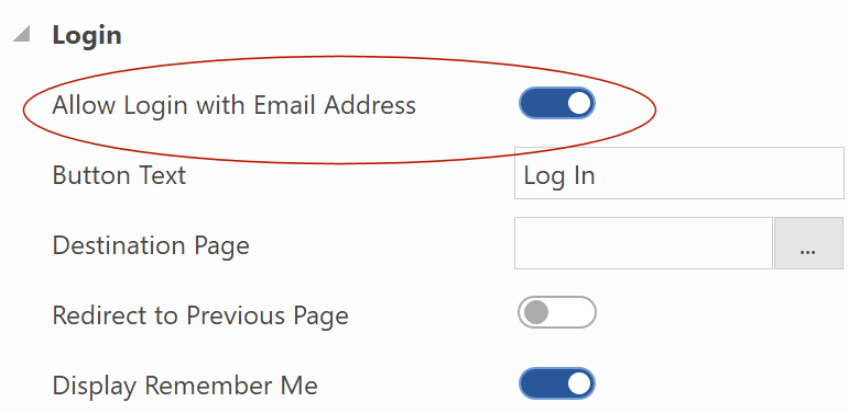
- New feature: Added 'Allow Login with Email Address' option. Specifies whether the user can also login with the email address (in addition to the username).

Conditions
Posted: Thu Sep 16, 2021 5:38 pm
by Pablo
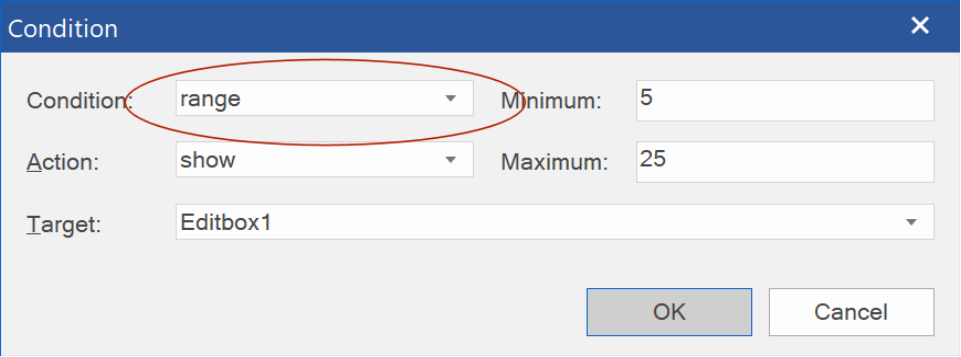
Conditions
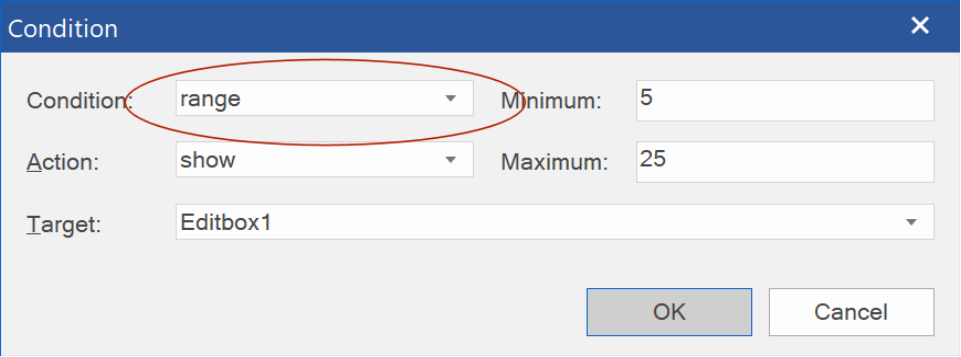
- New feature: Added 'range' condition. An easier way to test whether the numeric input is within a range (min / max).
 - New feature:
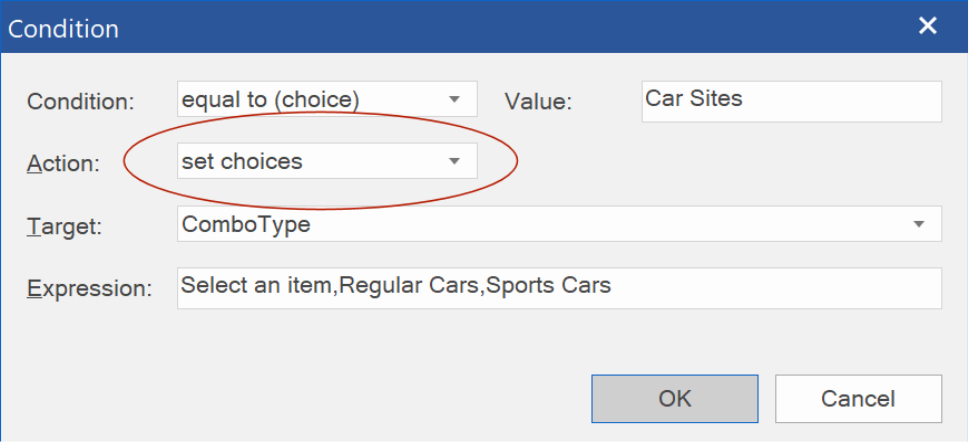
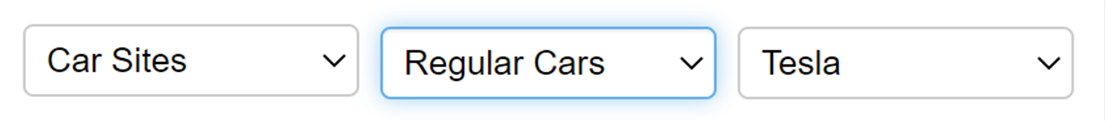
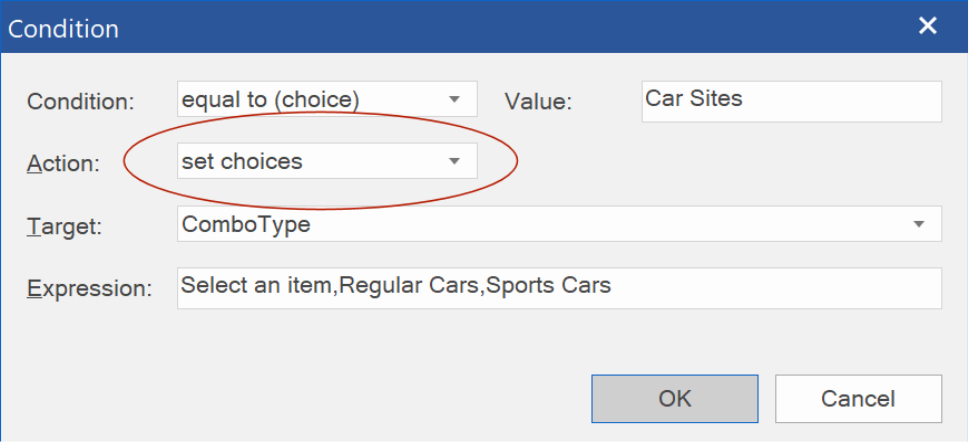
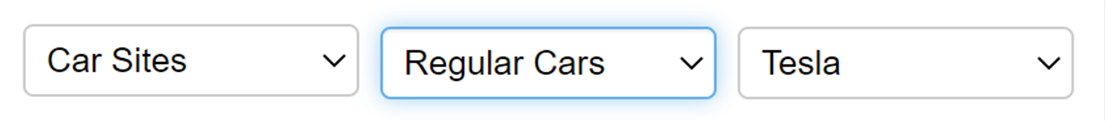
- New feature: Added 'set choices' action. This lets you "chain" multiple form combo boxes (select lists) together so that the selection in a "parent" list can tailor the options available in a "child" list.
Options should be separated by a comma: option1,option2,option3. By default, the text is also used as the value. But you can also configure a separate value: option1=1,option2=2,option3=3
Demo:
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_cascadingdropdown.html


Layers, Layout Grid, Flex container
Posted: Thu Sep 16, 2021 5:39 pm
by Pablo
Layers, Layout Grid, Flex container
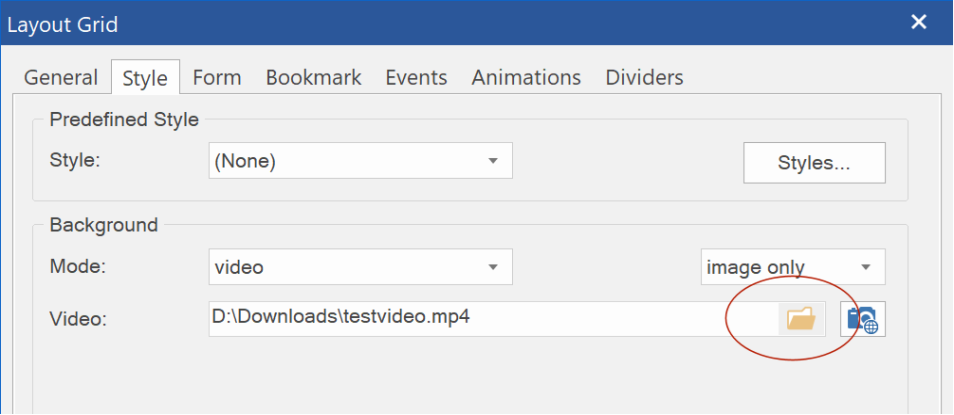
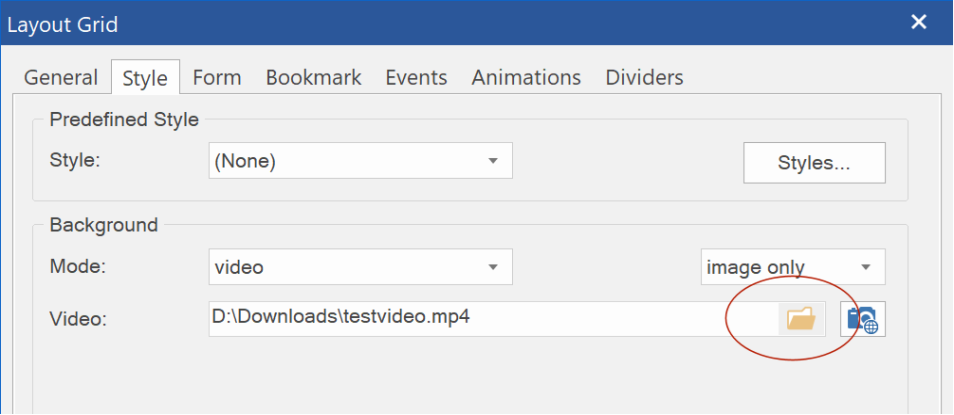
- New feature: Added the ability to select a local file as video background.
Also, if you select a background image then this will be used as the 'poster' image.
 - New feature:
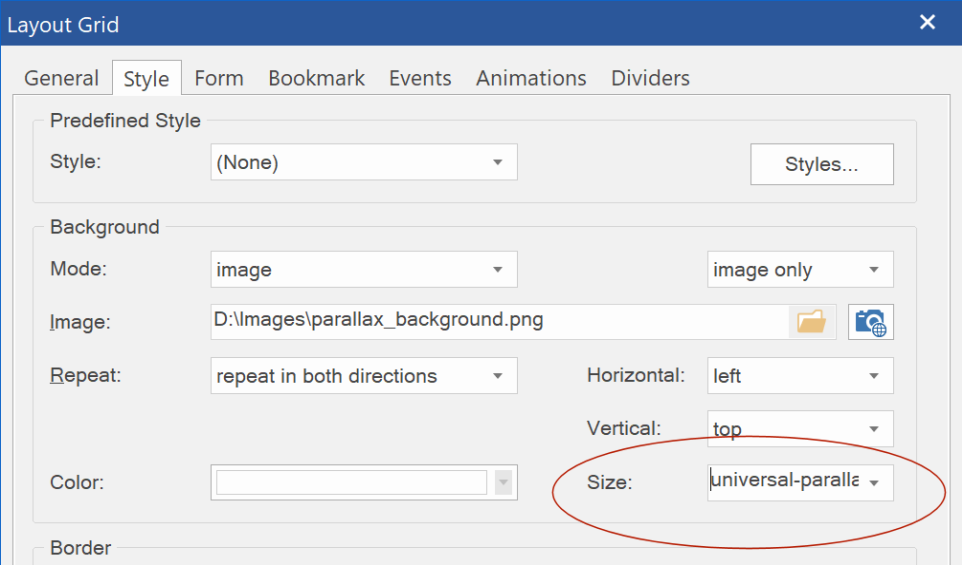
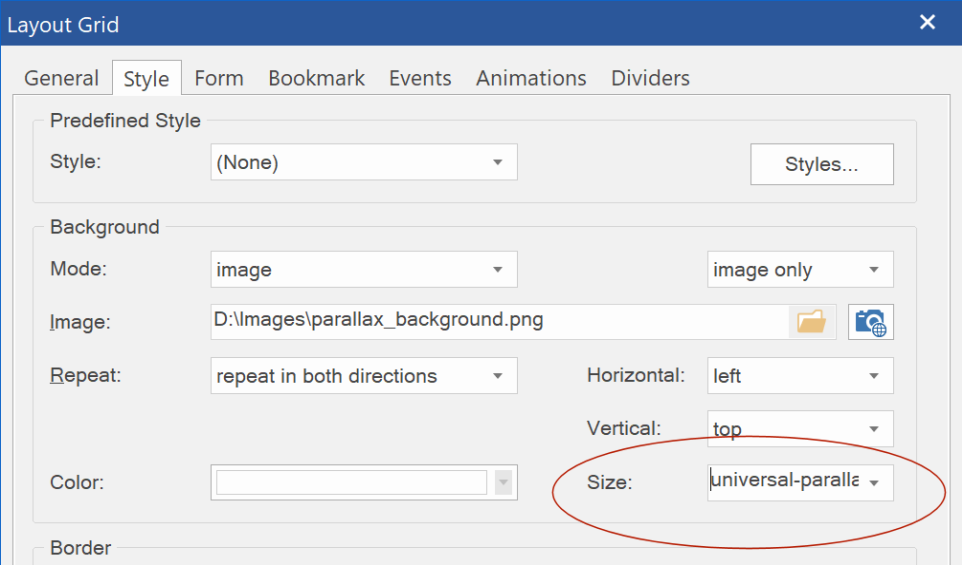
- New feature: Added support for 'universal-parallax’. This can be used as alternative for the standard parallax. universal-parallax is a third-party parallax script that is lightweight and cross browser compatible. Including mobile platforms (iOS, Android).
https://github.com/marrio-h/universal-parallax

Dialog
Posted: Thu Sep 16, 2021 5:41 pm
by Pablo
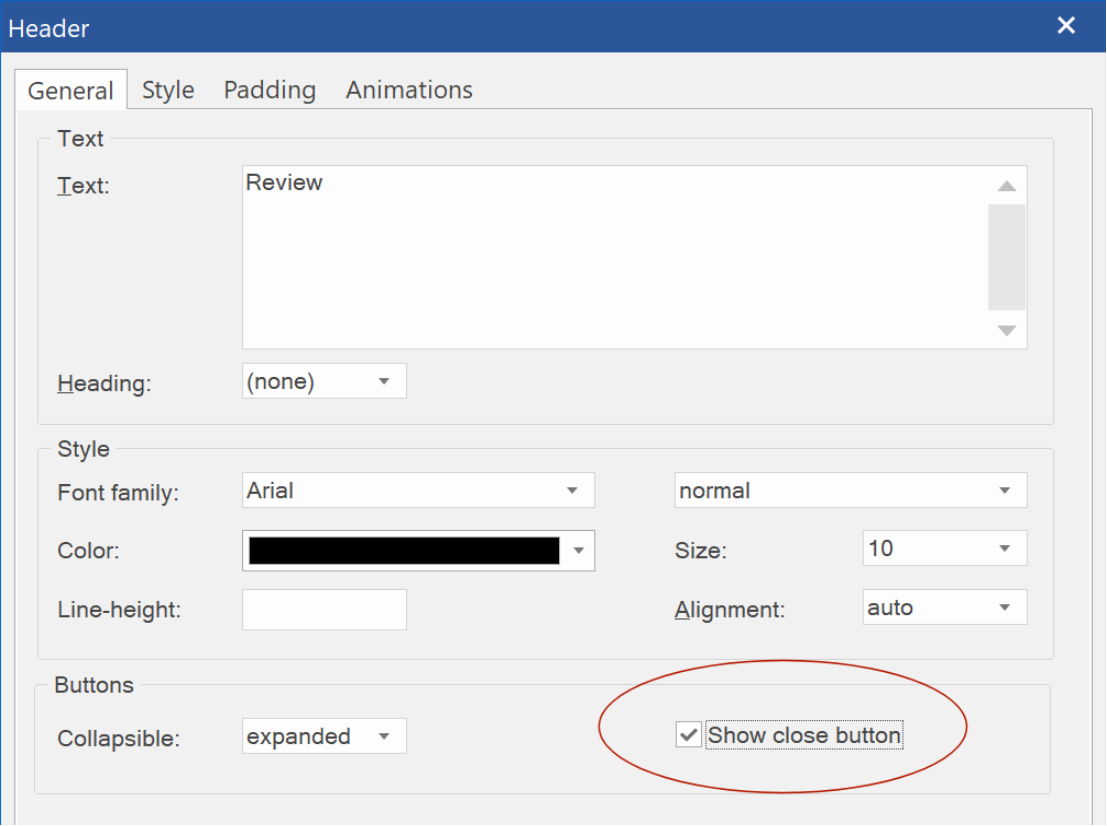
Dialog
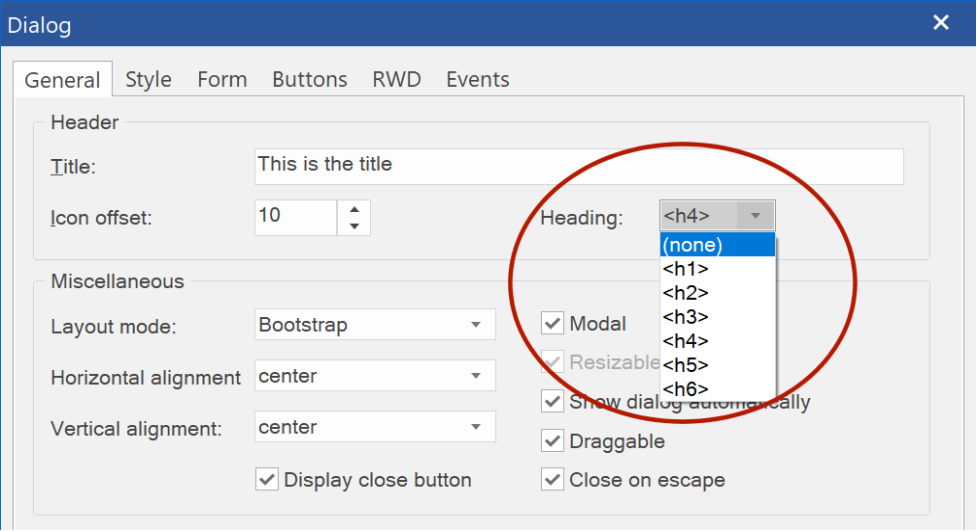
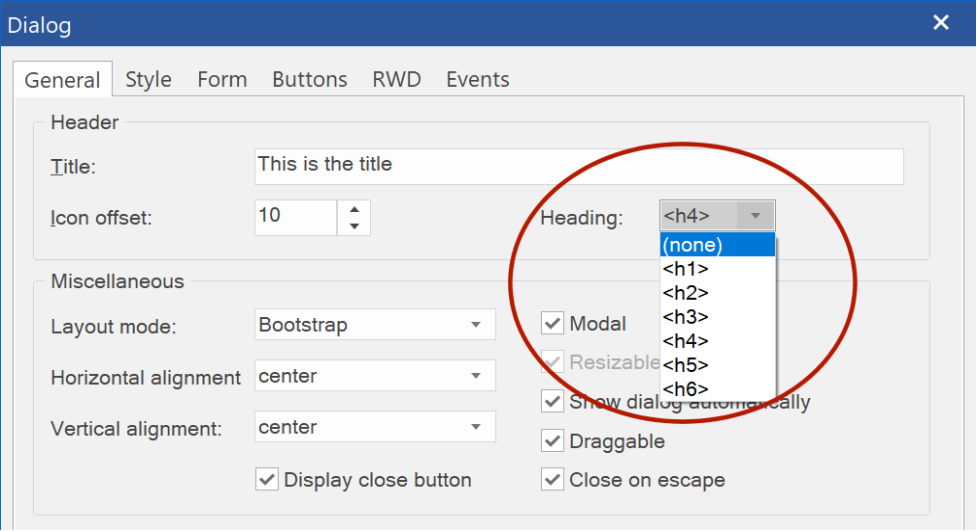
- New feature: Added the ability to set the heading tag for the dialog title (applied to Bootstrap only). Previously the title was fixed to <h4>, but now you can control this yourself. This may be useful to optimize your web site’s heading and /or improve Lightspeed scores.

Accordion
Posted: Thu Sep 16, 2021 5:42 pm
by Pablo
Accordion
- New feature: Added the ability to set the heading tag for the panel titles.
See also ‘Dialog’, in the previous post
Flex Grid
Posted: Thu Sep 16, 2021 5:43 pm
by Pablo
Flex Grid
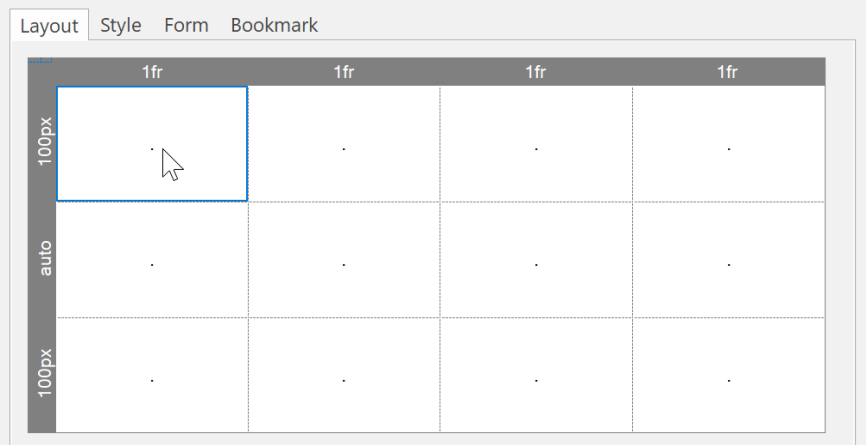
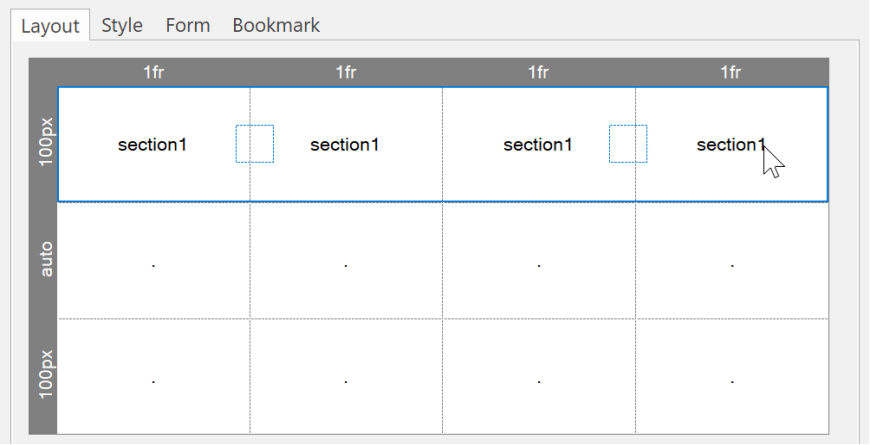
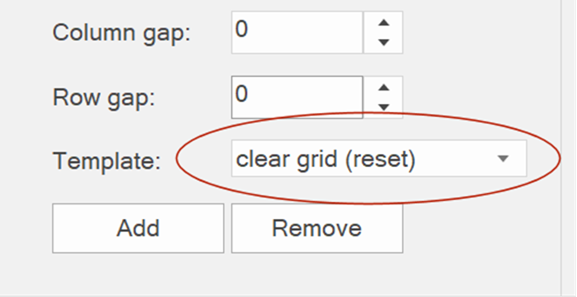
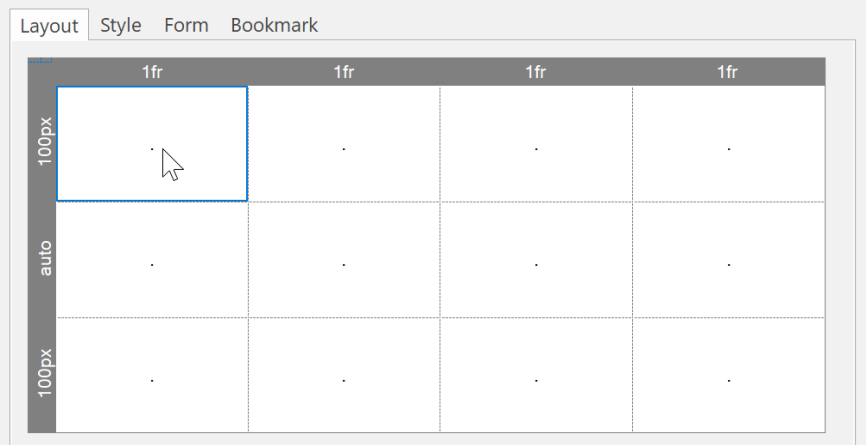
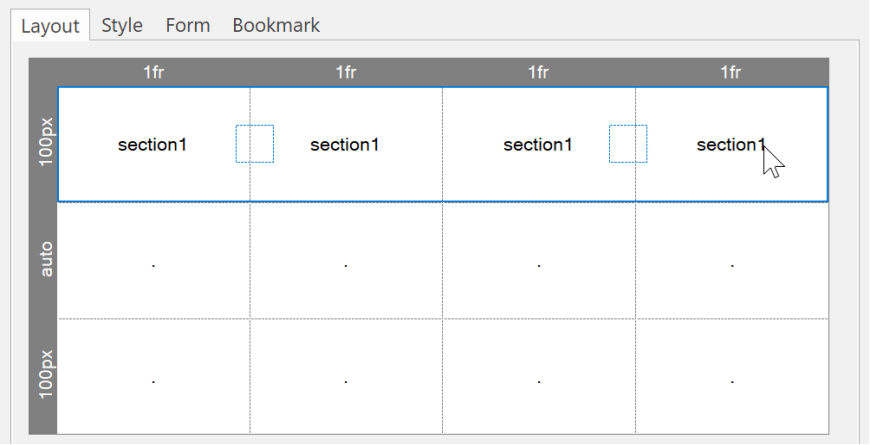
- New feature: Added an easier way to define grid areas using the mouse.
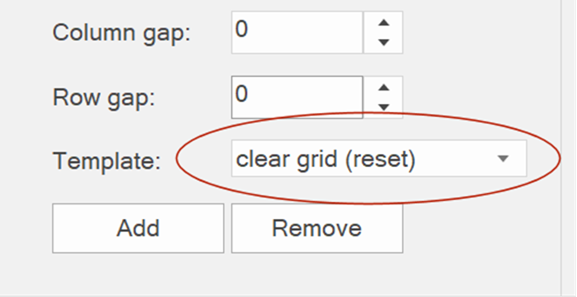
Step 1: clear the grid (via template).

Step 2: click the first cell of the range and hold down the mouse button.

Step 3: move the mouse cursor to the last cell and release the mouse button. A new range will be created automatically. Repeat these steps to add more areas.

Text
Posted: Fri Sep 17, 2021 7:20 am
by Pablo
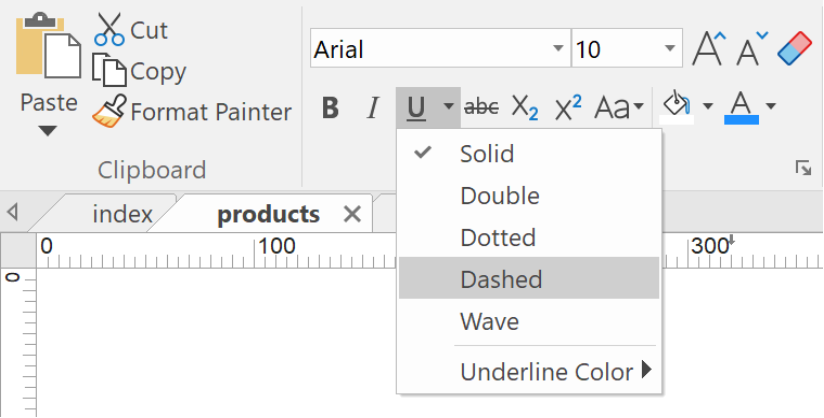
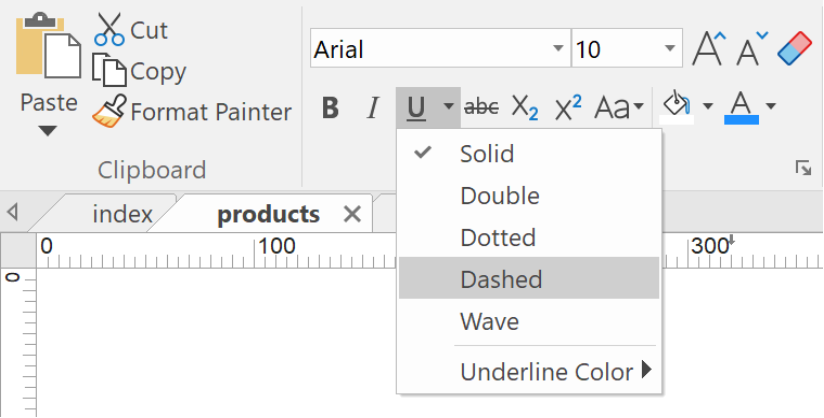
Text
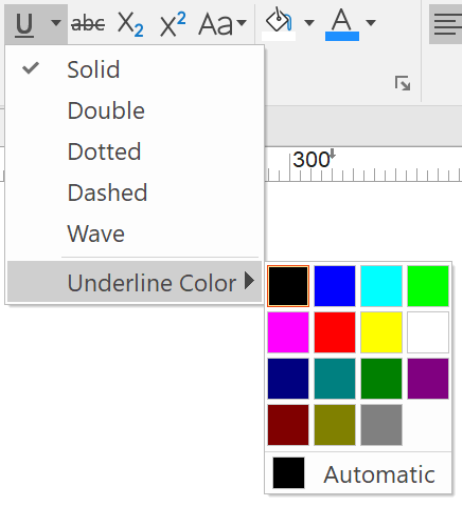
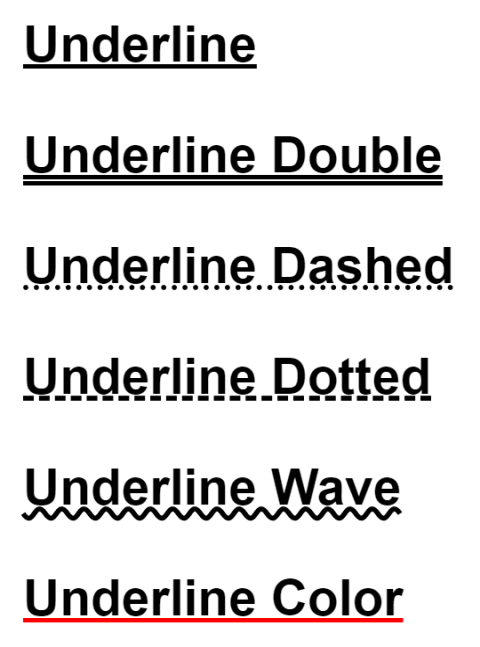
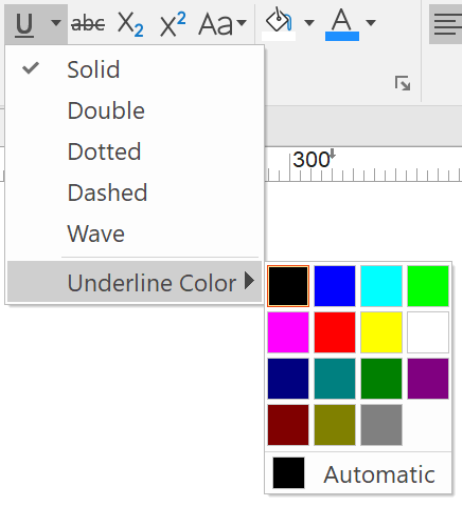
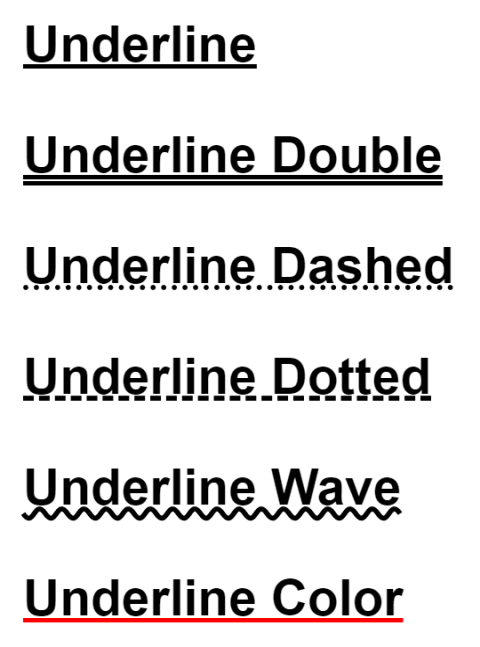
- New feature: Added support for underline styles: double, dotted, dashed, wave
 - New feature:
- New feature: Added the ability to set a different underline color.

 - New feature:
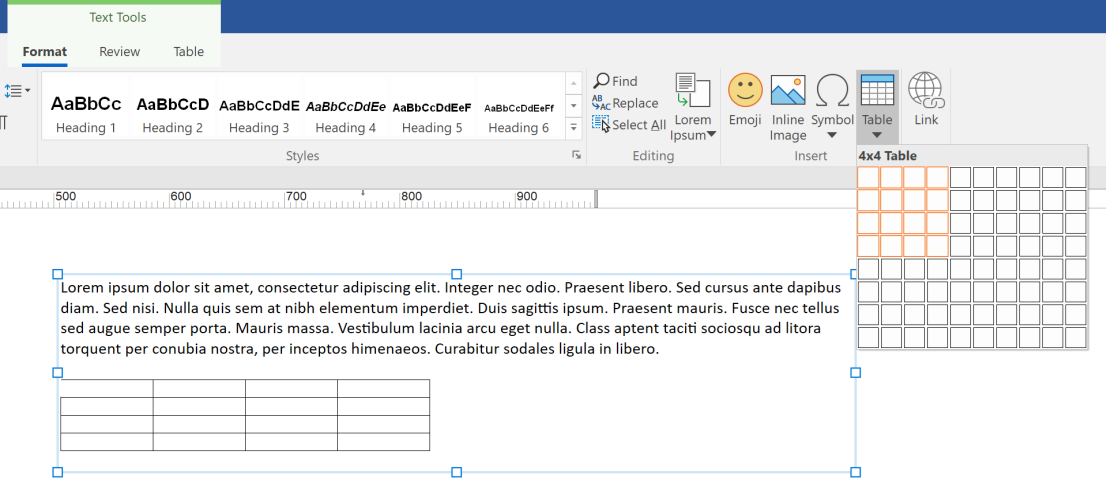
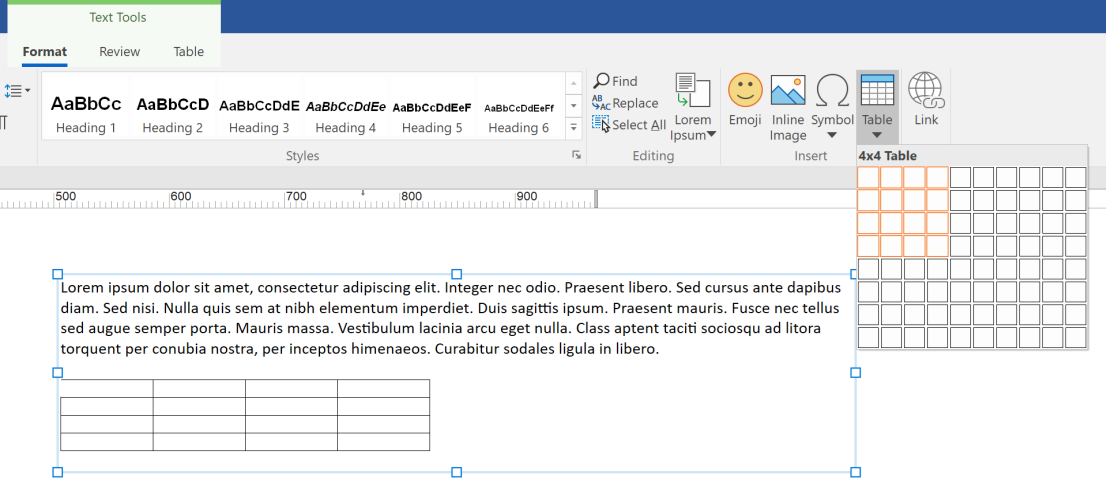
- New feature: Added RTF table support to text object. Now you can directly insert tables in text. With the ability to set the cell background color, border color and with.
Columns and rows can be resized with the mouse. The formatting (font family, font size, color etc.) can be set for multiple cells at once.
You can even copy/paste table from Word or Excel. Note however that RTF does not support all Office features.
Online tutorial:
https://www.wysiwygwebbuilder.com/tables.html


Tables
Posted: Fri Sep 17, 2021 7:22 am
by Pablo
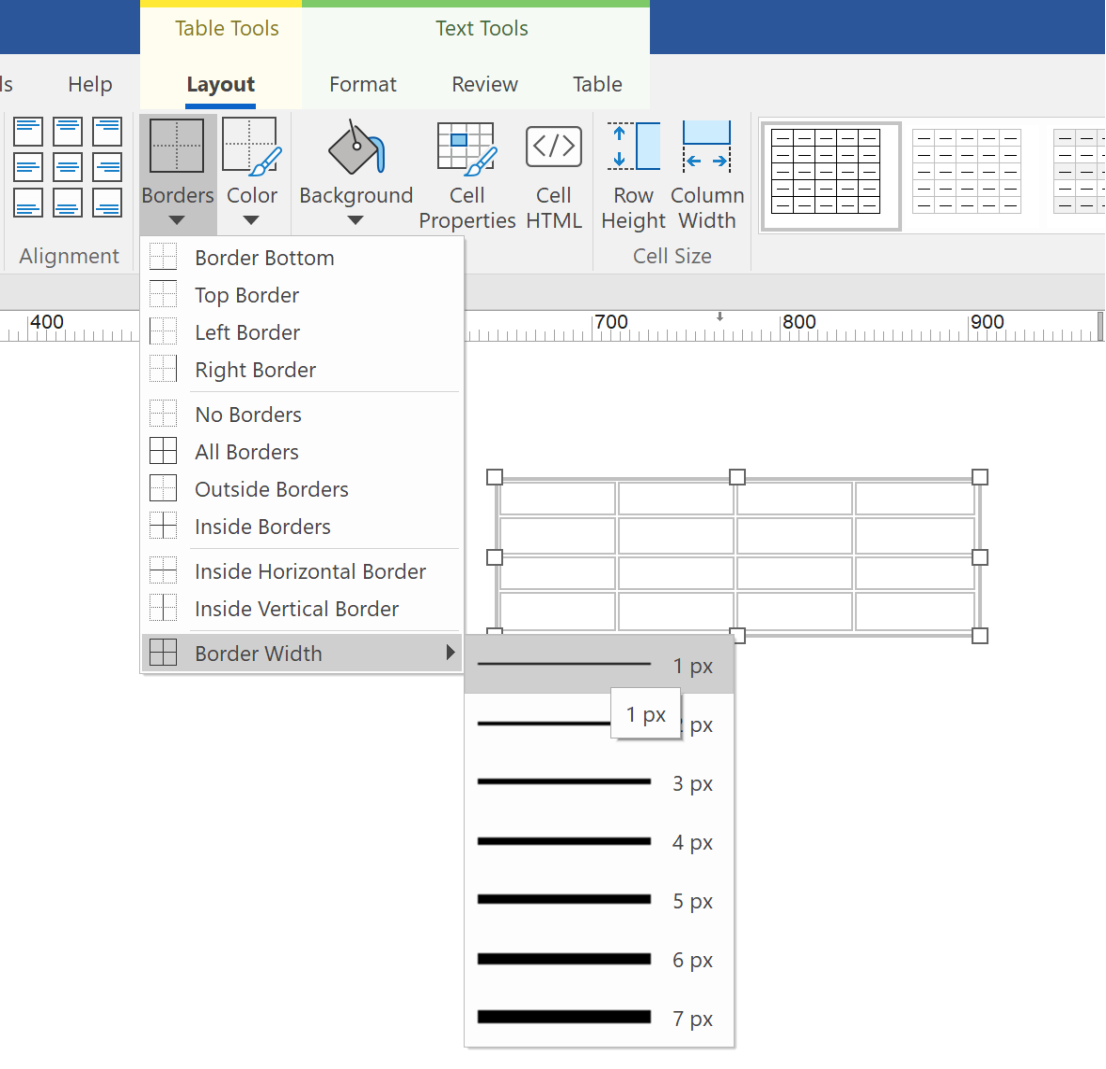
Tables
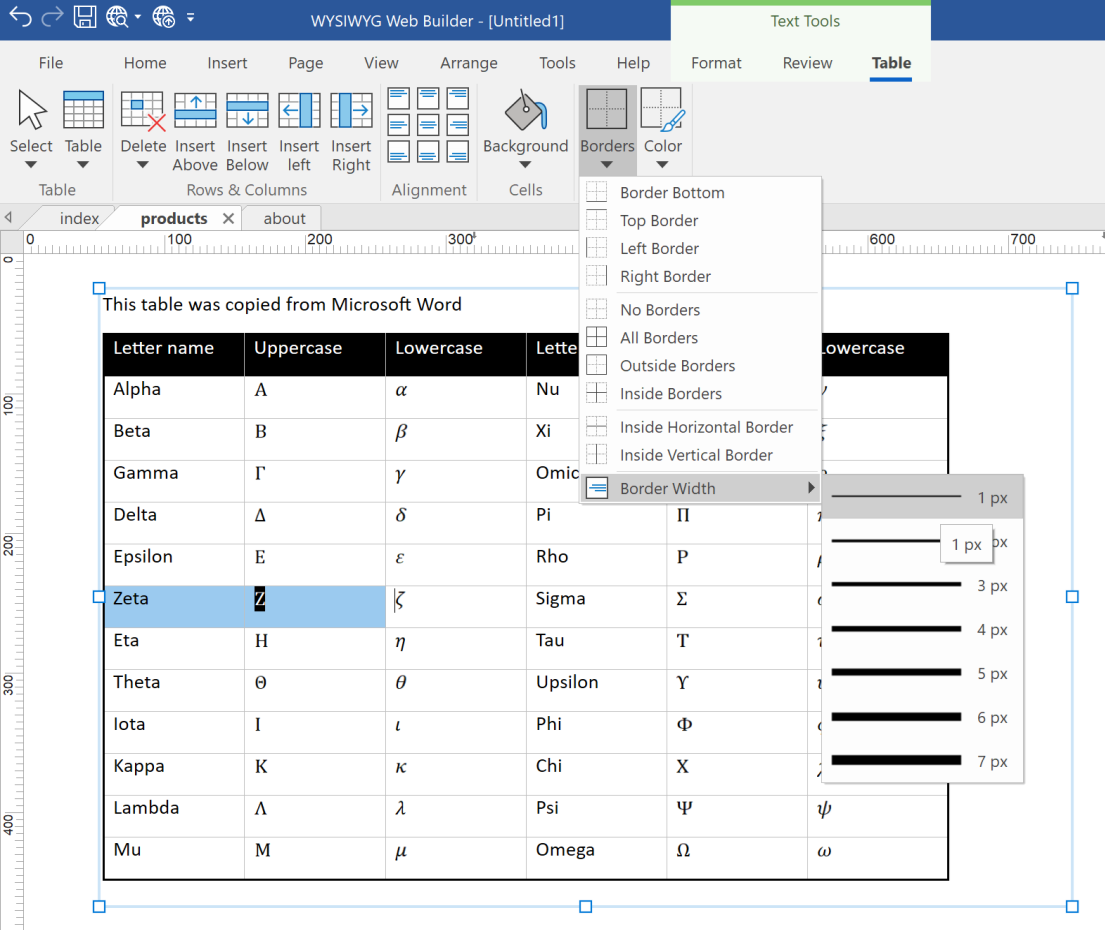
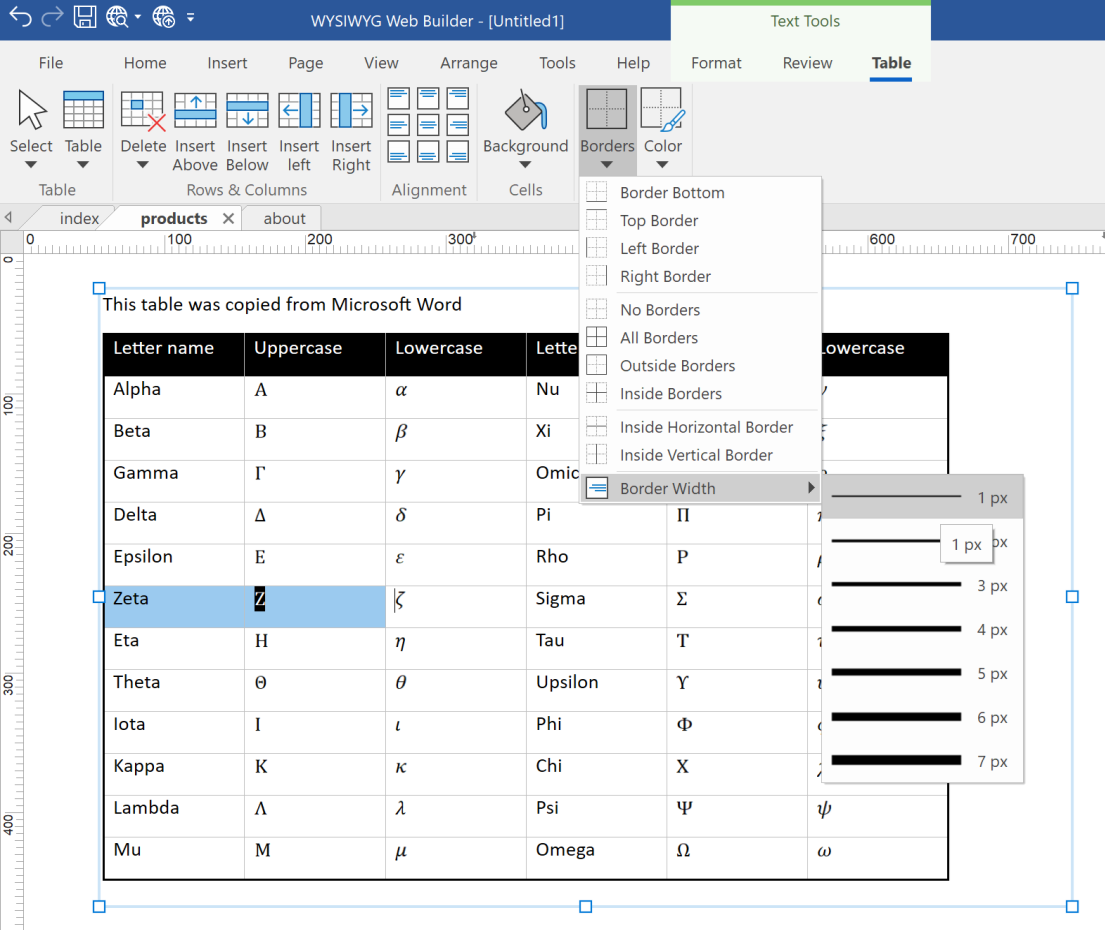
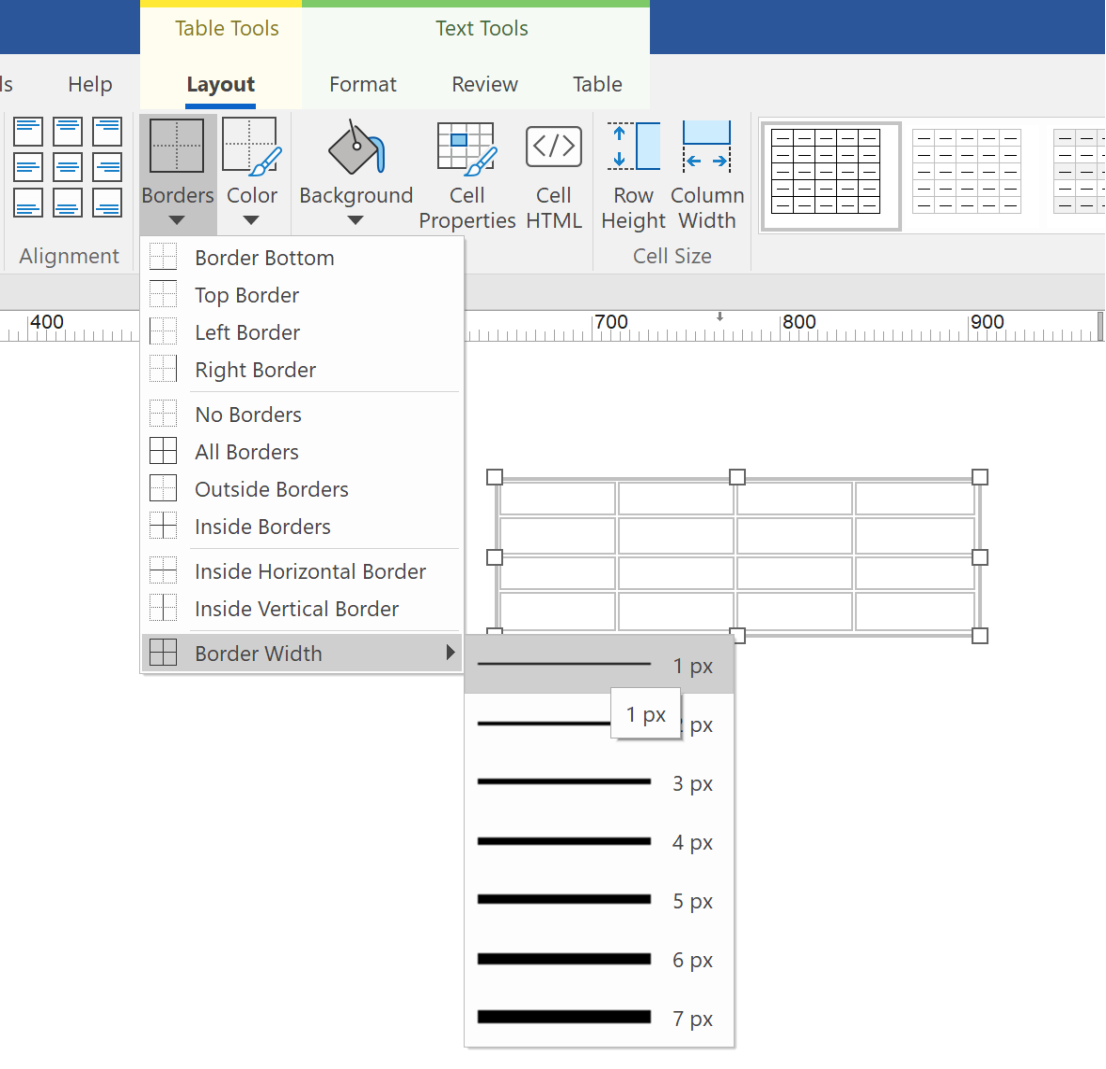
- New feature: Added new border commands to quickly set the borders of selected cells: color, width, left, right, top, bottom, no borders, all borders, outside borders, inside border etc.

Google Fonts
Posted: Fri Sep 17, 2021 7:23 am
by Pablo
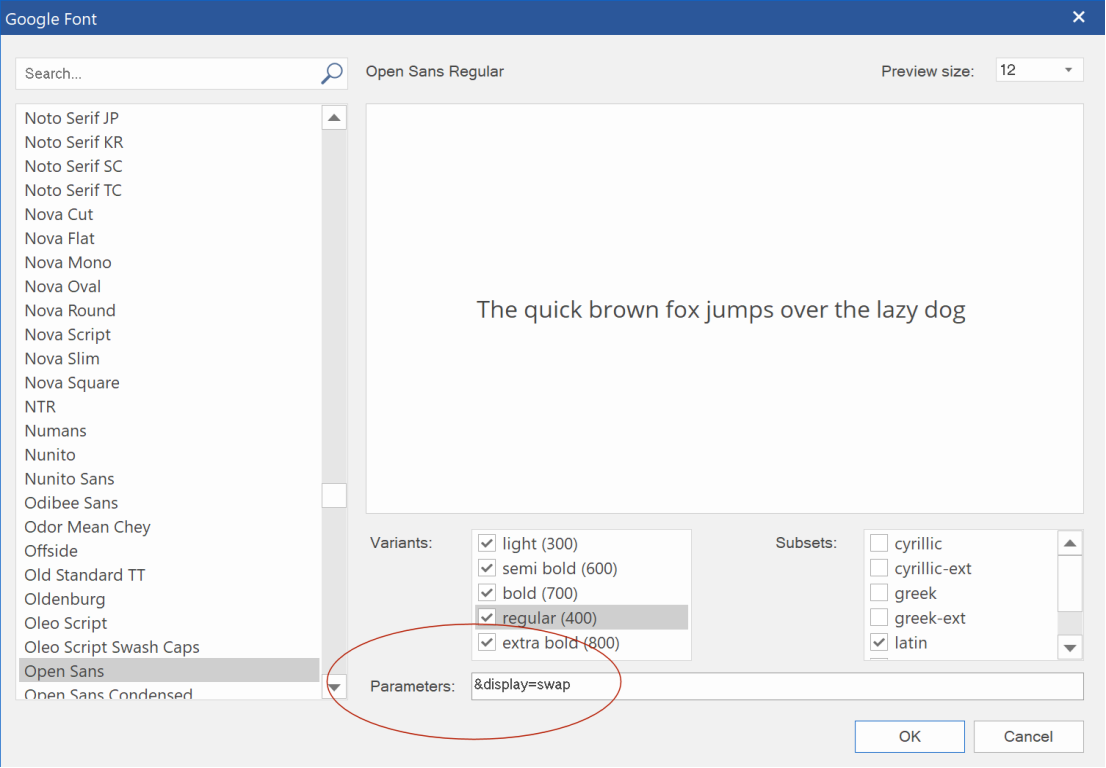
Google Fonts
- New feature: Added 96 new Google Fonts.
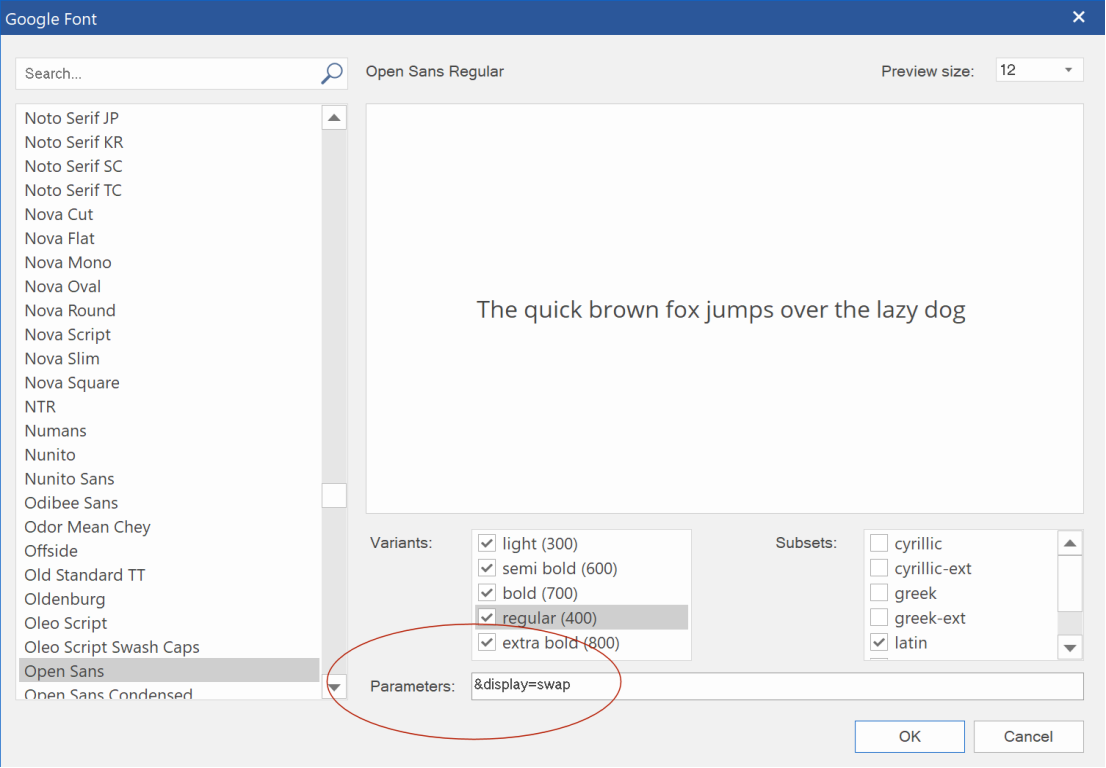
- New feature: Added the ability to specify additional parameters for Google Fonts.
 - New feature:
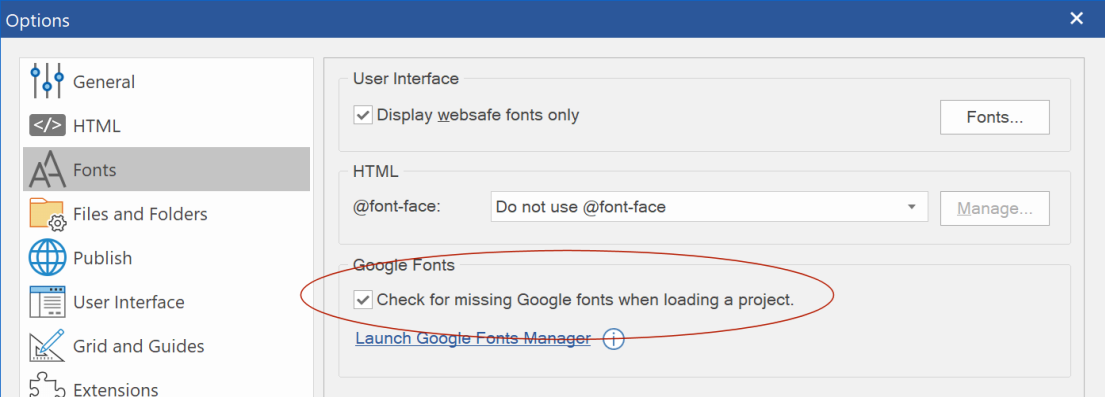
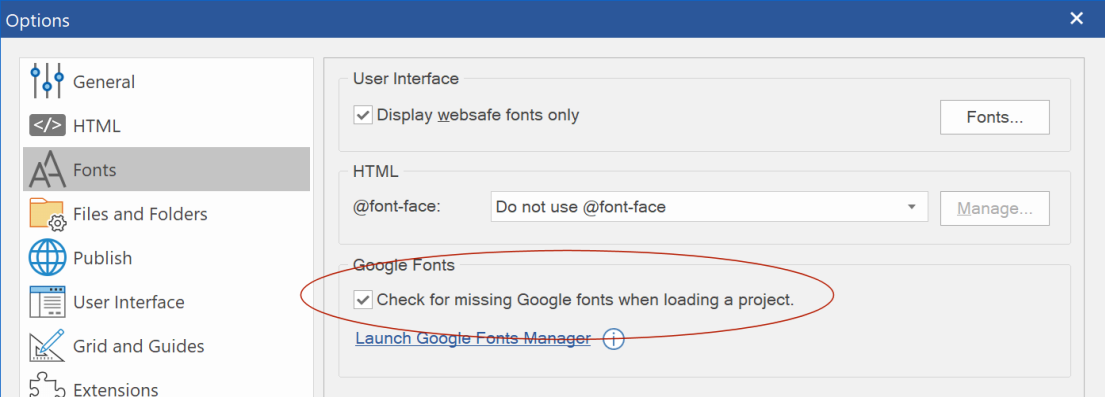
- New feature: Check for missing Google fonts when loading a project. This will scan the project for missing fonts and prompt to automatically install the missing fonts.

General Text Input
Posted: Fri Sep 17, 2021 7:31 am
by Pablo
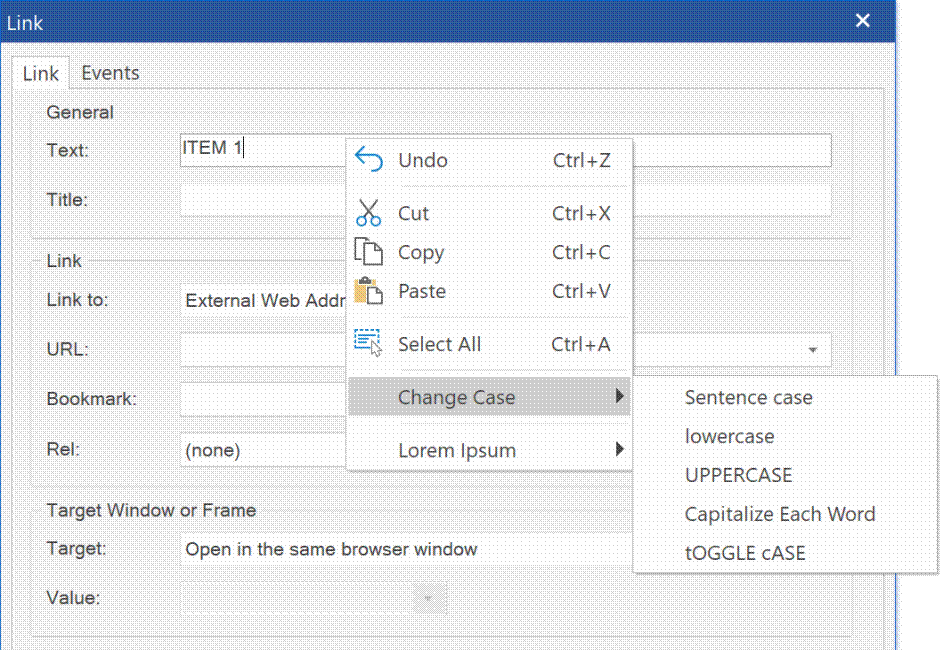
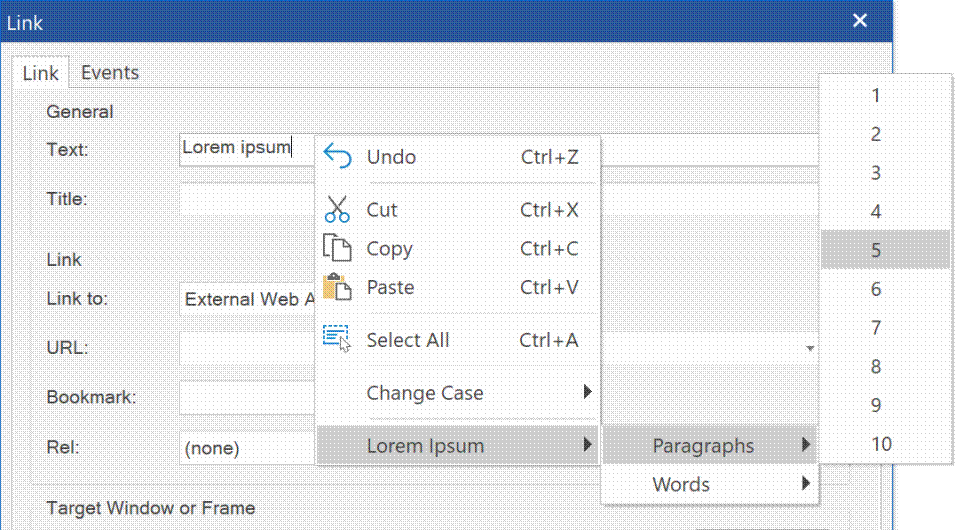
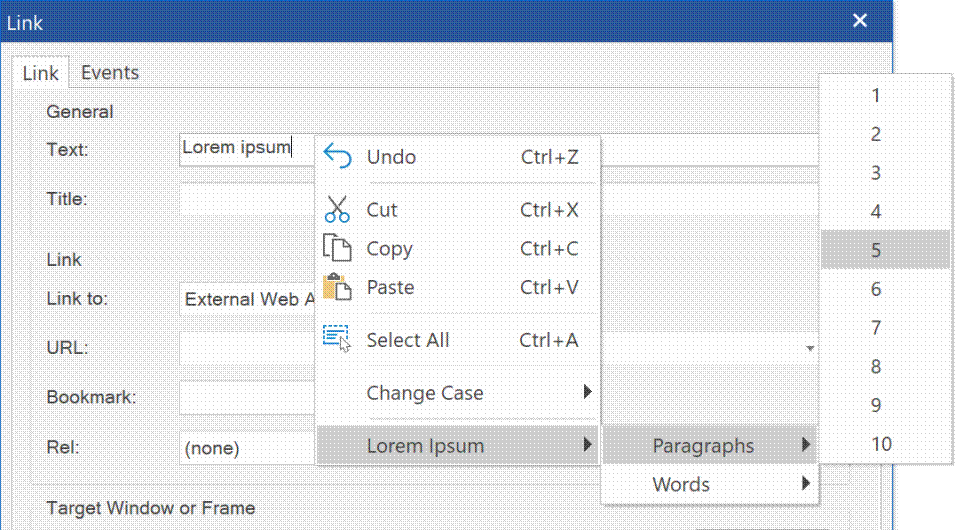
Change Case
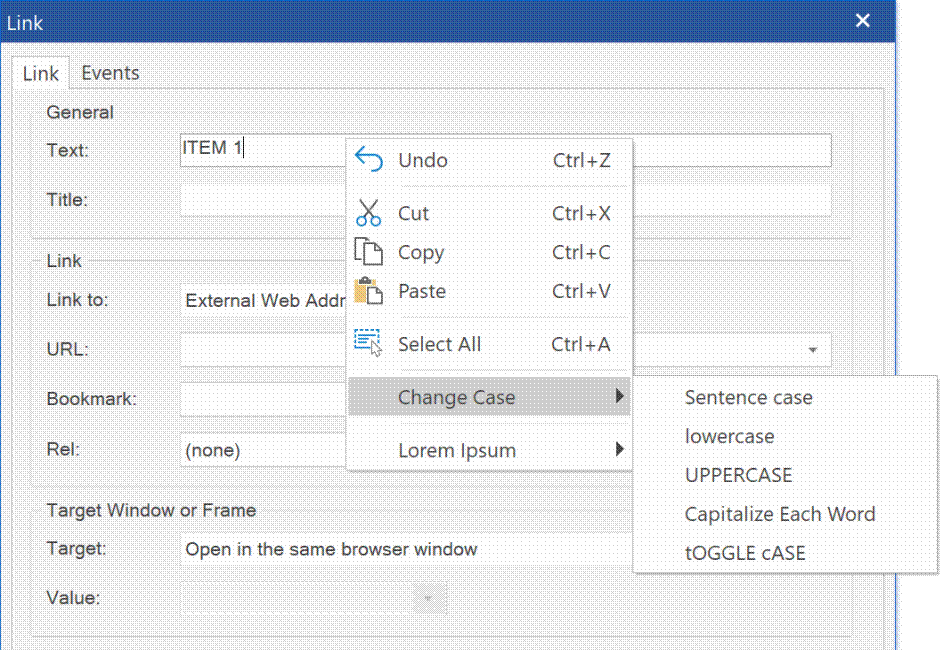
- New feature: Added ‘Change case’ to the context menu of text input boxes (in property dialogs). You can now easily change the capitalization, or case, of text in an input box via the context menu (right click). For example, text in links, navigation etc…
 Lorem Ipsum
- New feature:
Lorem Ipsum
- New feature: Added ‘Lorem Ipsum’ insert options to the context menu of text input boxes. This may be useful to quickly insert dummy text in objects.

Shape
Posted: Sat Sep 18, 2021 6:26 am
by Pablo
Shape
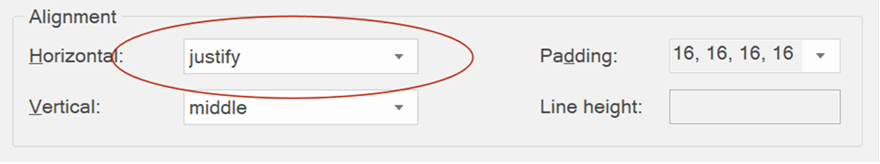
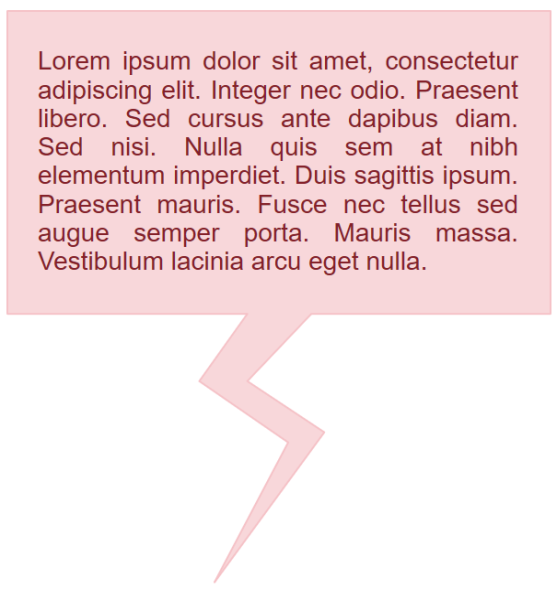
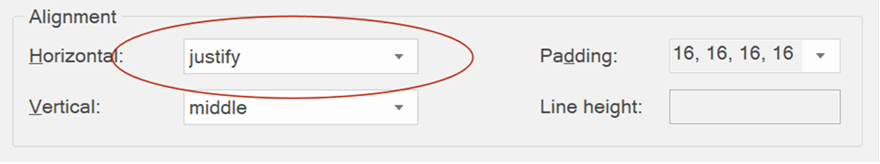
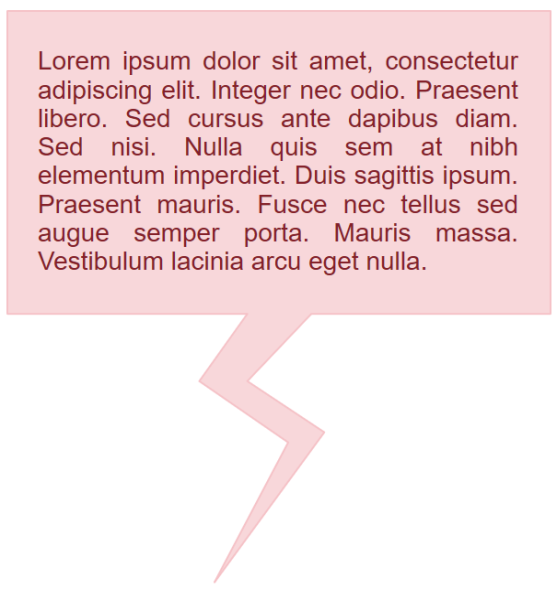
- New feature: Added the ability to justify alignment of shape text.

 - New feature:
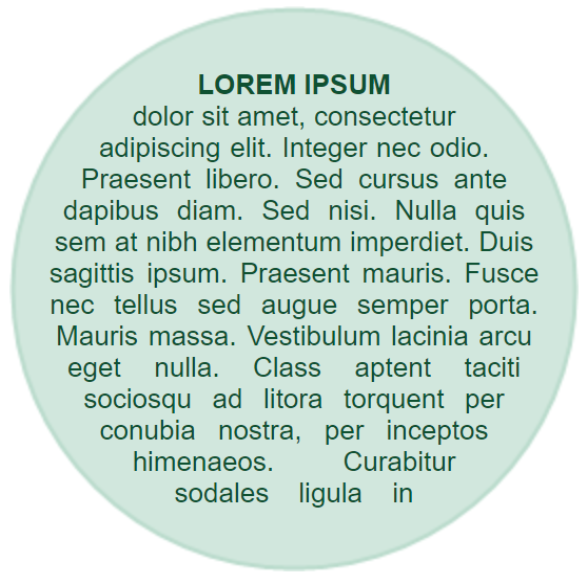
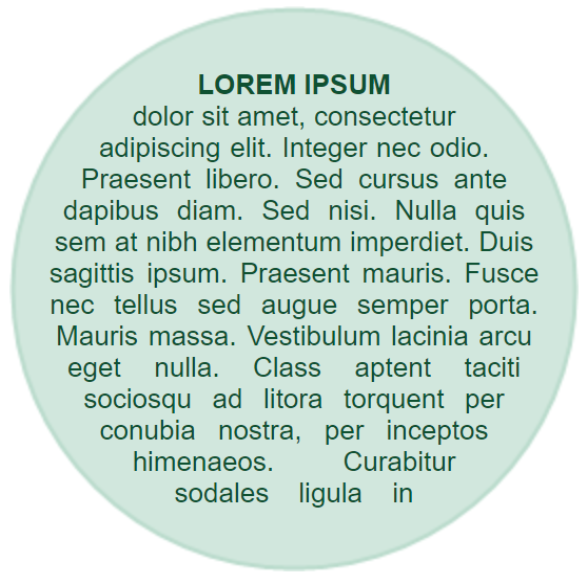
- New feature: Added experimental 'shape-inside' text for "Flowchart Connector" shape.
Basically, this shape is exactly the same as the standard ellipse shape.
However, the text will wrap following the circle inside of the regular rectangular box.
Note: the output format should be set the SVG!
Demo:
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_shapeinside.html

ClipArt / TextArt / Shape
Posted: Sat Sep 18, 2021 6:30 am
by Pablo
ClipArt / TextArt / Shape
- New feature: Added the ability to use a video as the background for shapes, clipart and textart!
This uses CSS's clip-path (
https://caniuse.com/css-clip-path) to clip the video inside the path.
Supported video's include YouTube, Vimeo, Pixabay and HTML5 video (mp4, webm).
Demo:
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_shapevideo.html
 - New feature:
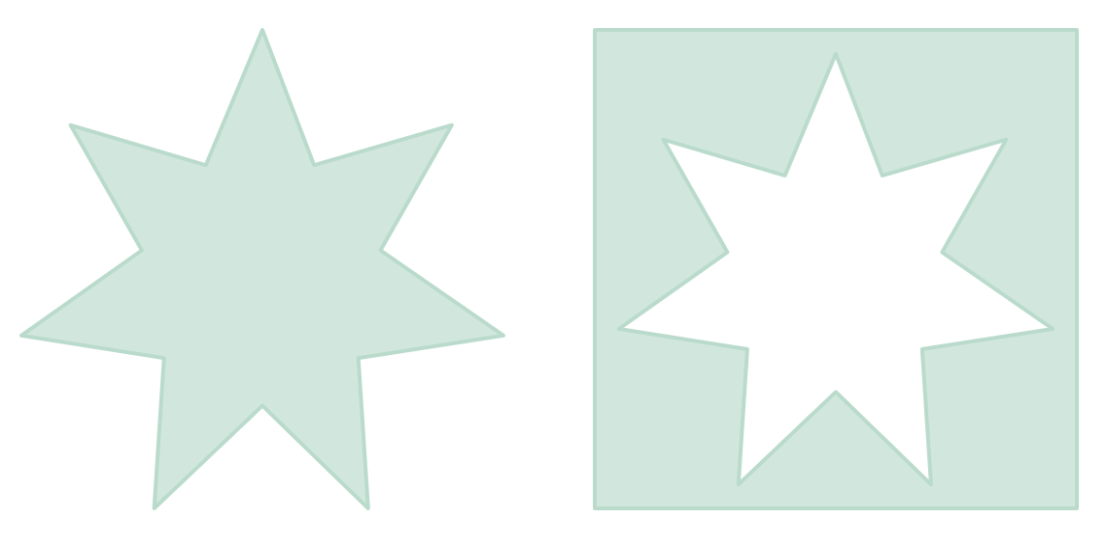
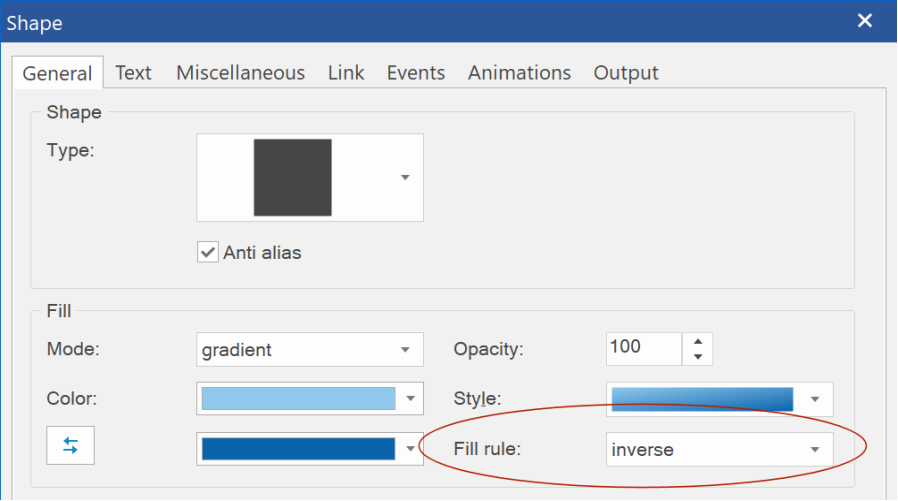
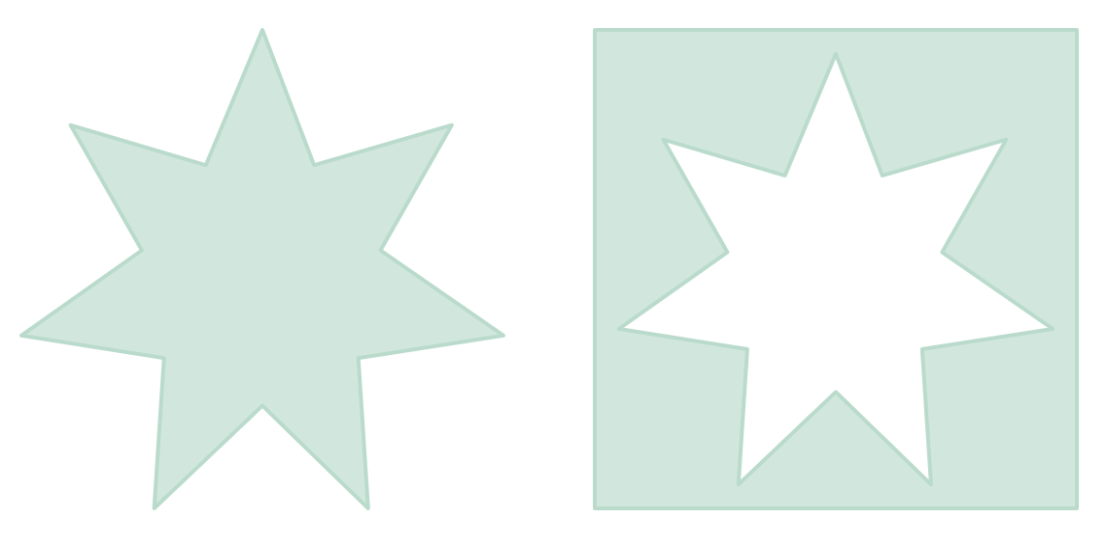
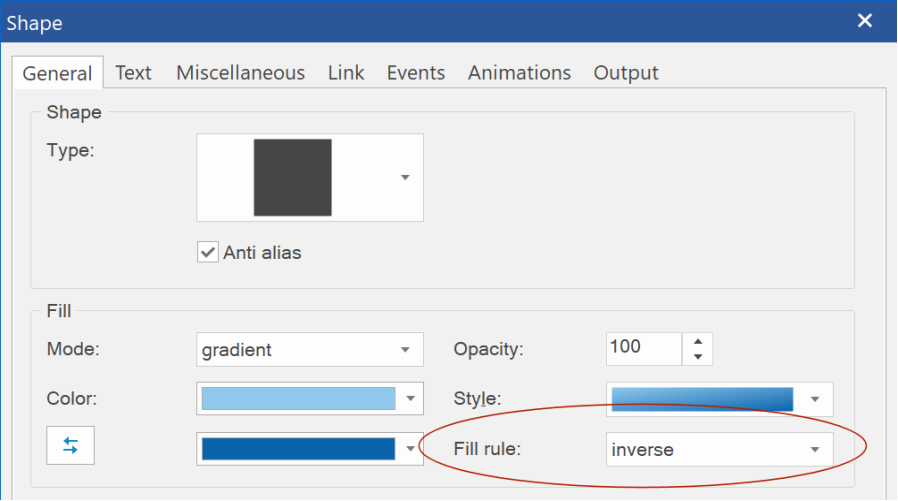
- New feature: Added 'fill rule' option (normal / inverse).
This makes it possible to create 'cutout' shapes, clipart and text where the shape or text is transparent, instead of the background.


 - New feature:
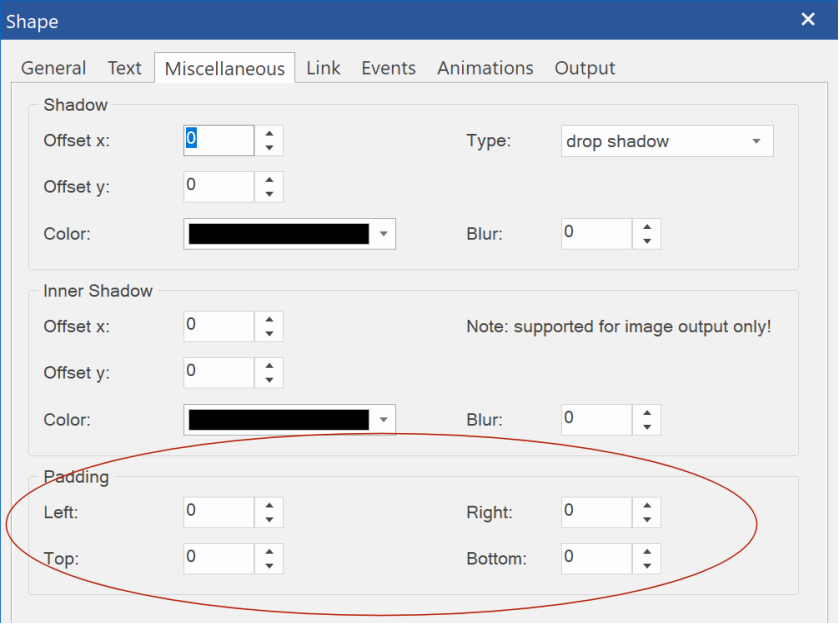
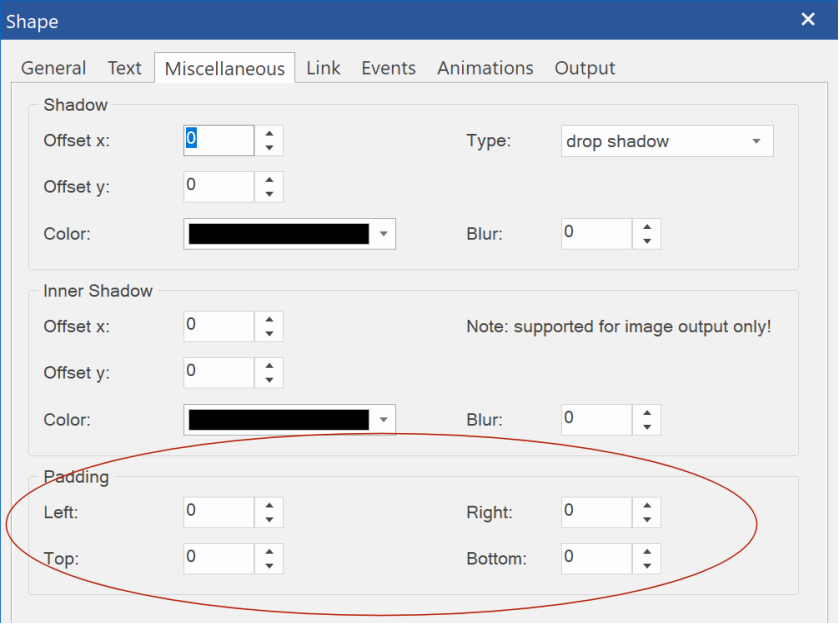
- New feature: Added the ability to add padding to the shape, clipart or text.
This is especially useful when fill rule is set to 'inverse', so you can set some spacing around the shape.
 - Improved:
- Improved: ClipArt, TextArt, Shape objects are now responsive when the output format is set to SVG!
So, finally shapes can have different sizes in breakpoints even in fixed/absolute layouts.
- Improved: Shadow now uses native CSS filters instead of simulated effect.
This improves the size, quality and performance of the shape.
Also, image/svg remains responsive and the effect is animatable (via transition and animations).
TextArt
Posted: Sat Sep 18, 2021 6:31 am
by Pablo
TextArt
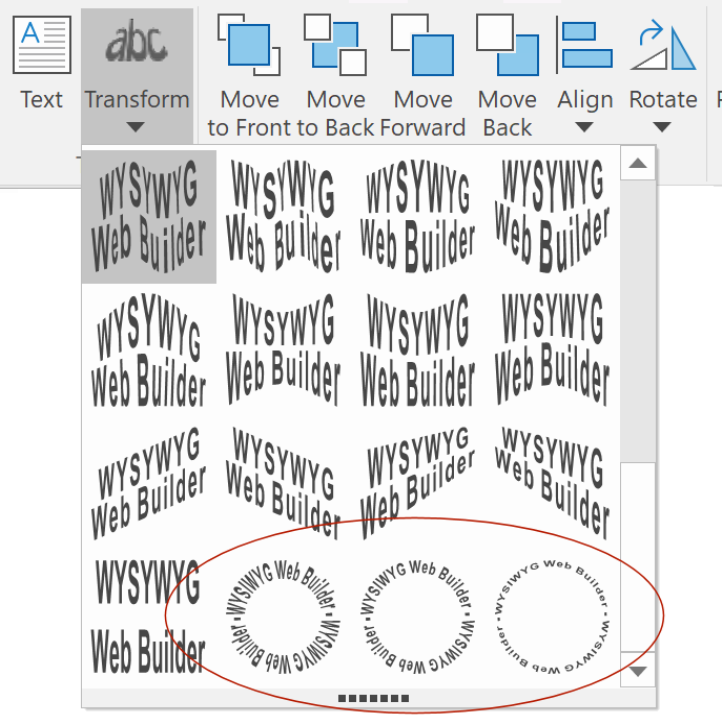
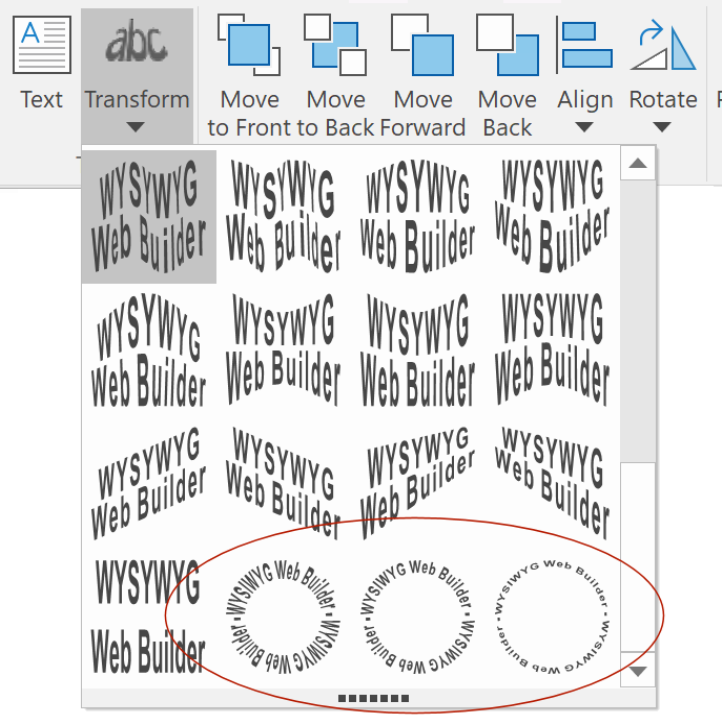
- New feature: Added 3 new warp styles: circle large, circle medium, circle small.
A great way to add circular text. Note: When exported as SVG, the text is responsive.


ClipArt / TextArt / Shape / Polygon / Banner / Text / Merged Object
Posted: Sat Sep 18, 2021 6:32 am
by Pablo
ClipArt / TextArt / Shape / Polygon / Banner / Text / Merged Object
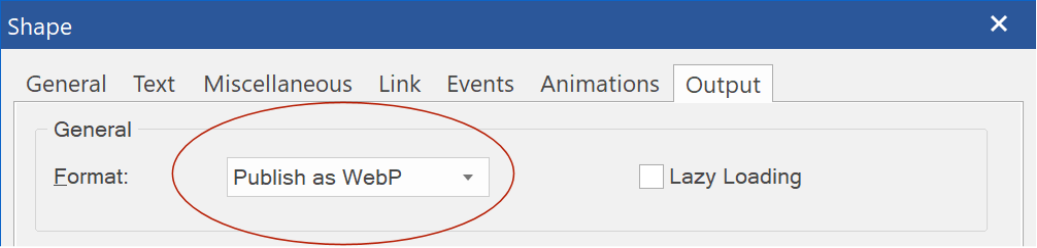
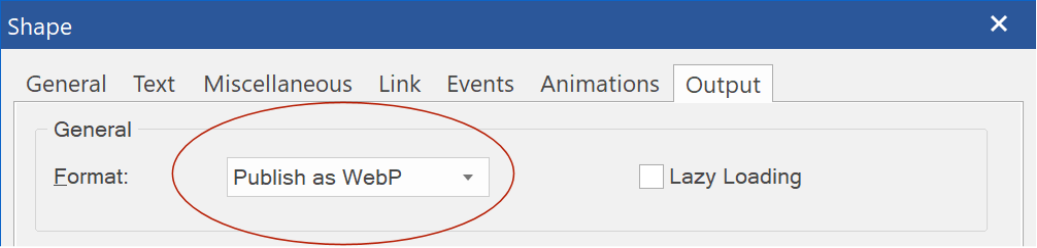
- New feature: Added the ability to publish the image in WebP format. This may reduce image file sizes while maintaining the same quality. The published file will use lossless compression.

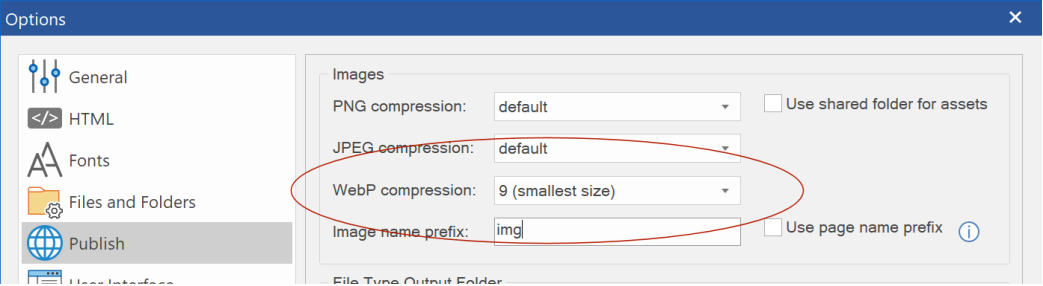
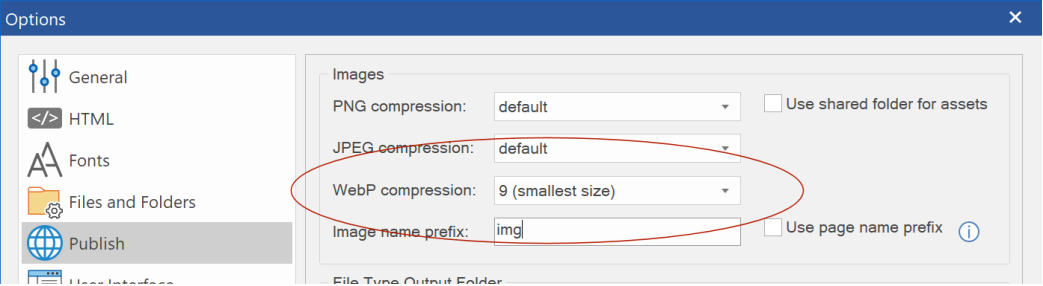
The compression level can be set in Tools -> Options -> Publish. with level 1 being the fastest, 9 being the slowest. Fast mode produces larger file size than slower ones.

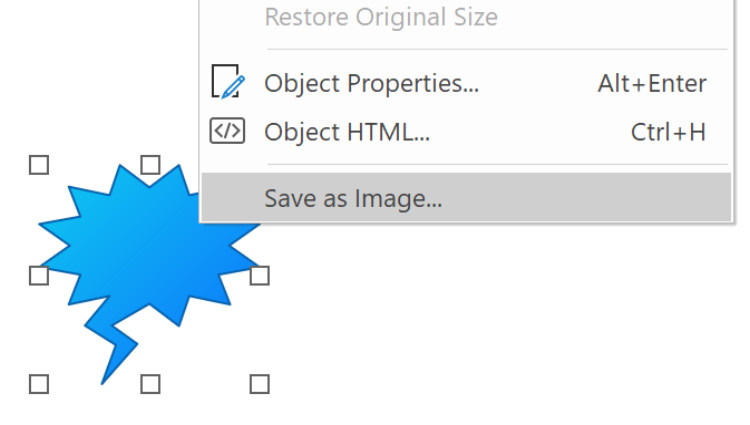
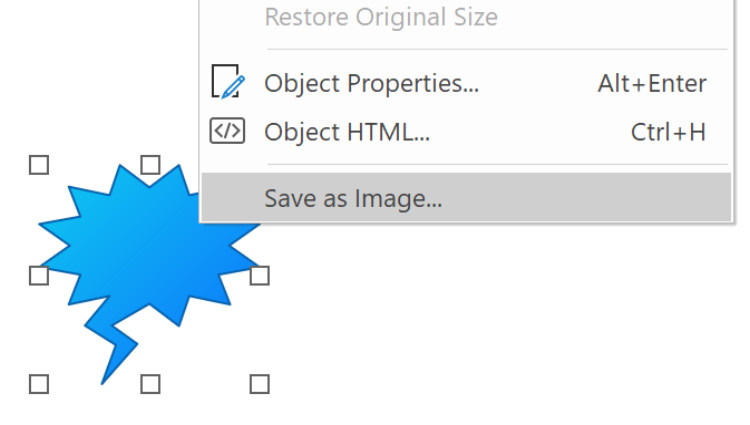
It is also possible to export in WebP format via the context menu: Save as Image.

Image
Posted: Sat Sep 18, 2021 5:21 pm
by Pablo
Image
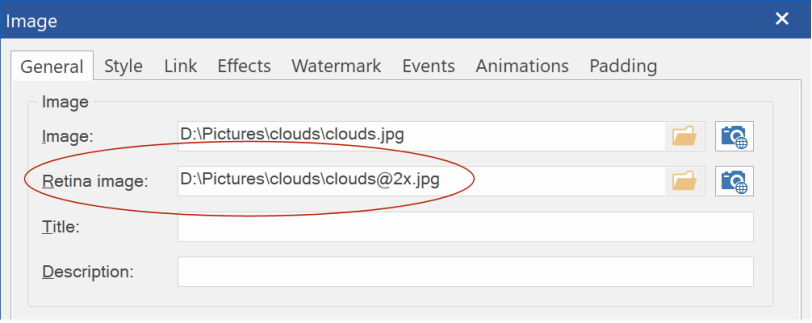
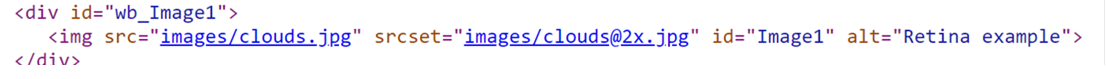
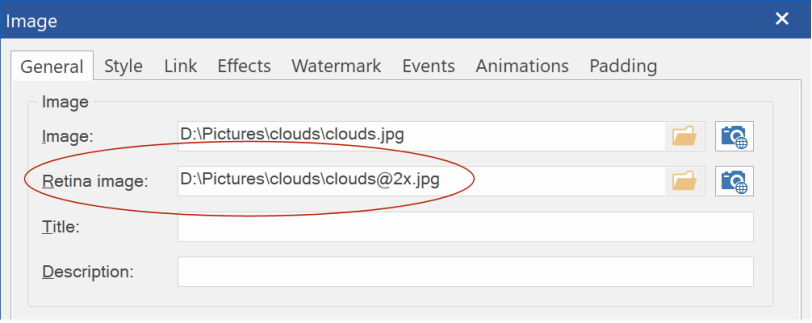
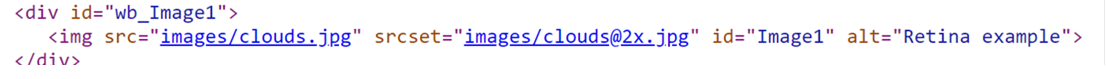
- Improved: Image now uses scrset instead of javascript for the retina image.

 - Improved:
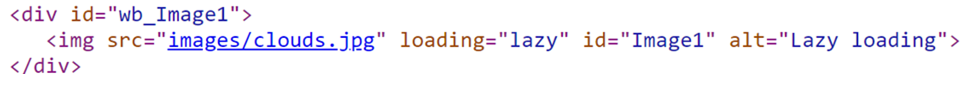
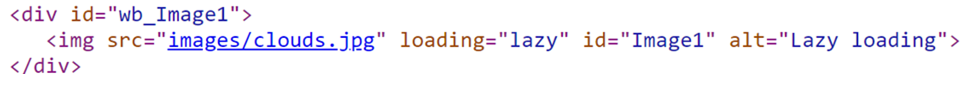
- Improved: Lazy load script has been replaced with native HTML loading="lazy" attribute for better performance. Also applies to photo gallery and rollover images.
 - Improved:
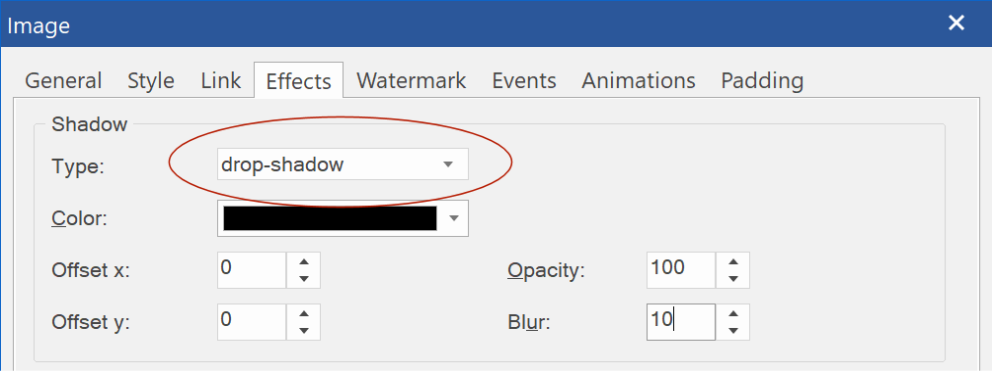
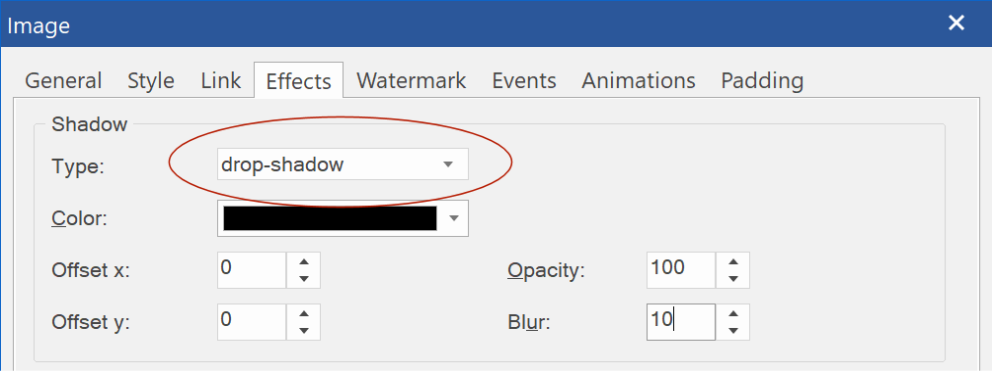
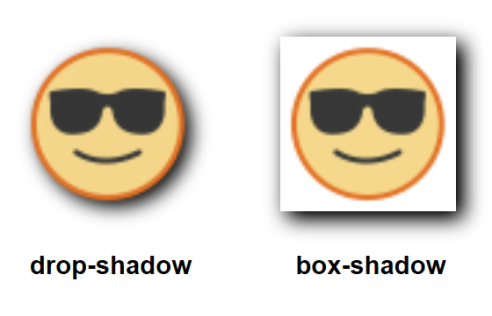
- Improved: 'gaussian blur' shadow effect has been renamed to 'drop shadow' because this is the official CSS name for this effect.
 - Improved:
- Improved: 'drop shadow' now uses native CSS filters instead of simulated effect. This improves the size, quality and performance of the image. Also, image remains responsive and the effect is animatable (via transition and animations).
Picture
Posted: Sat Sep 18, 2021 5:22 pm
by Pablo
Picture
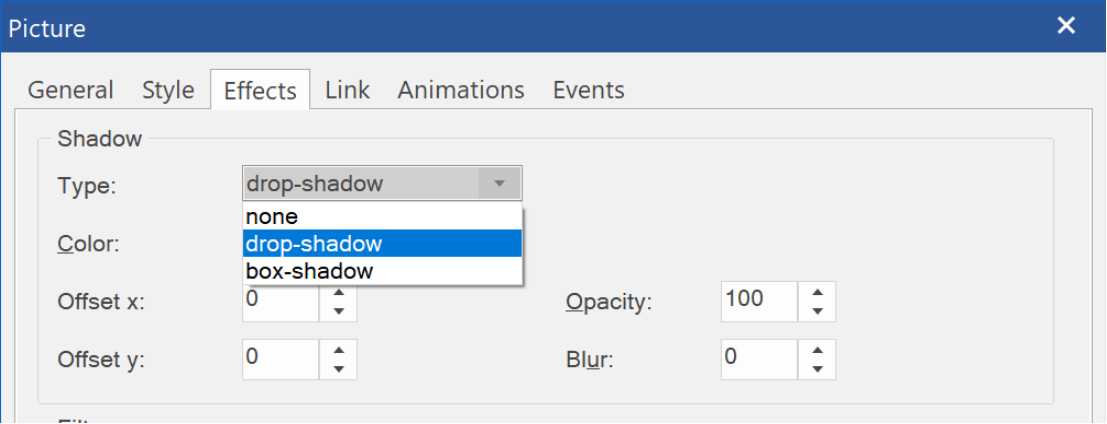
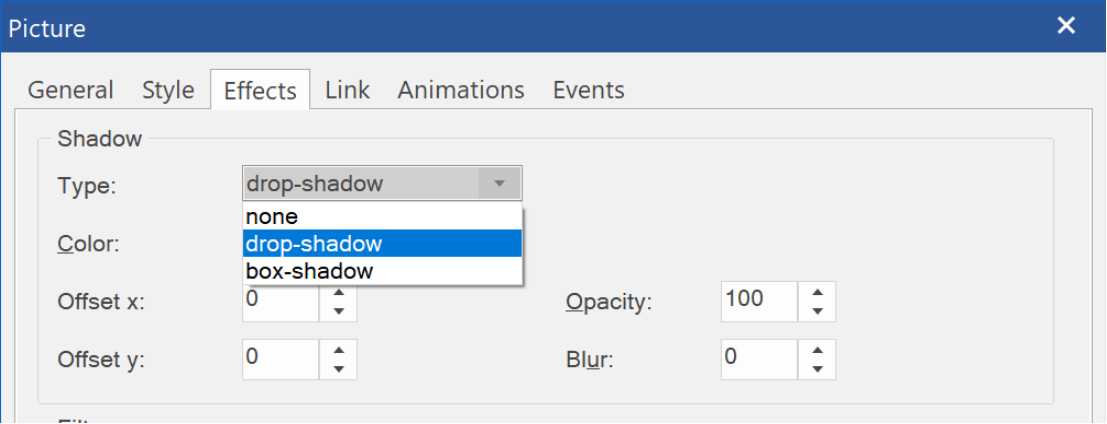
- New feature: Added support for 'drop shadow'.


Photo Gallery
Posted: Sat Sep 18, 2021 5:23 pm
by Pablo
Photo Gallery
- Improved: If you use WebP images in the Photo Gallery then the generated thumbnail images now also will be in WebP format.

Icons
Posted: Sat Sep 18, 2021 5:25 pm
by Pablo
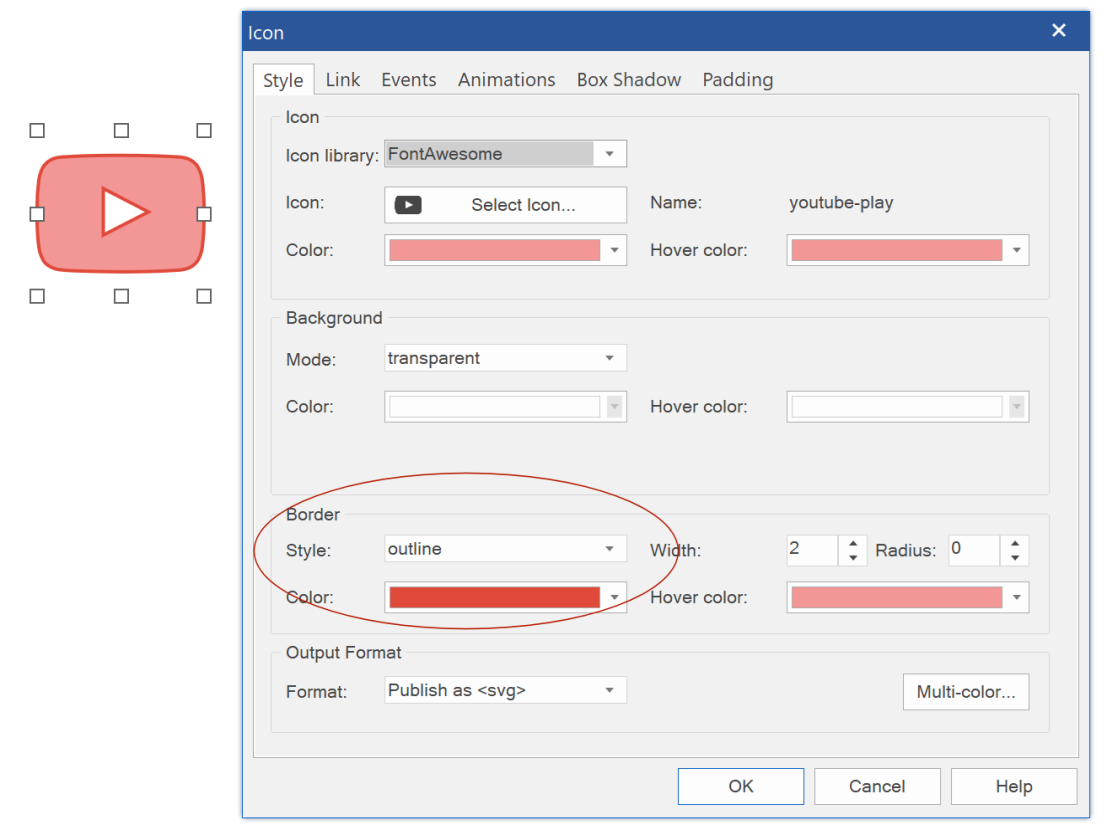
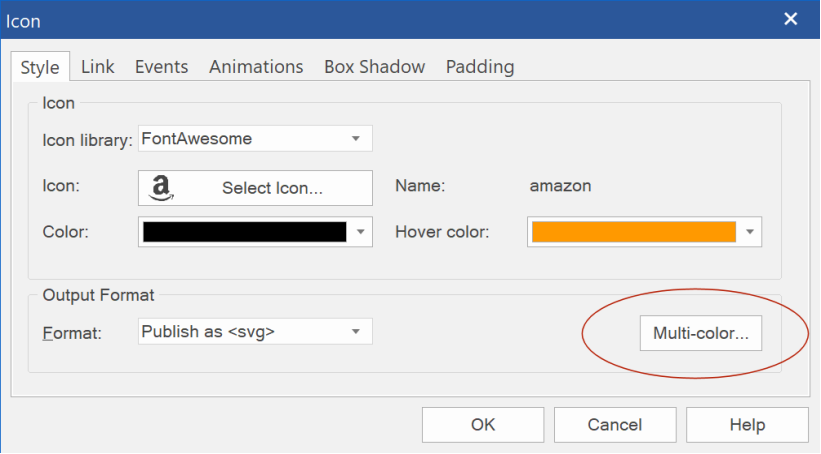
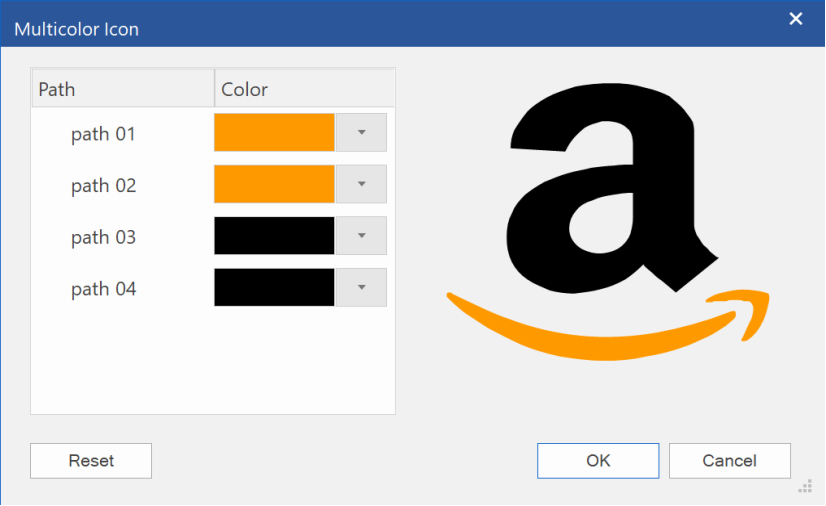
Icons
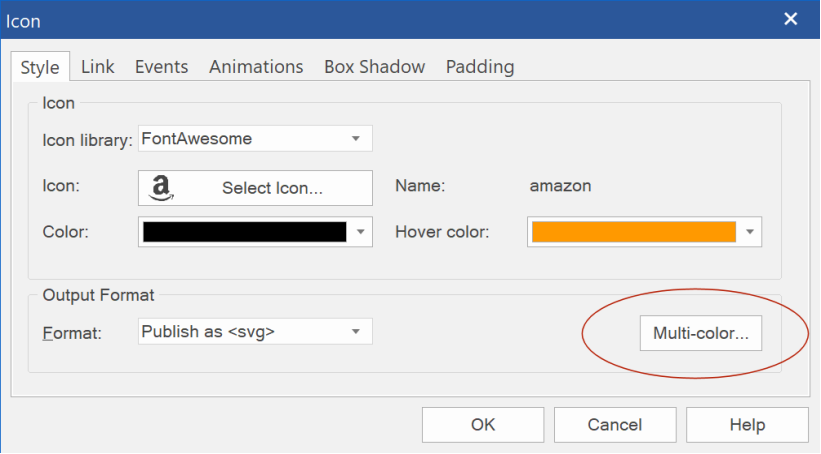
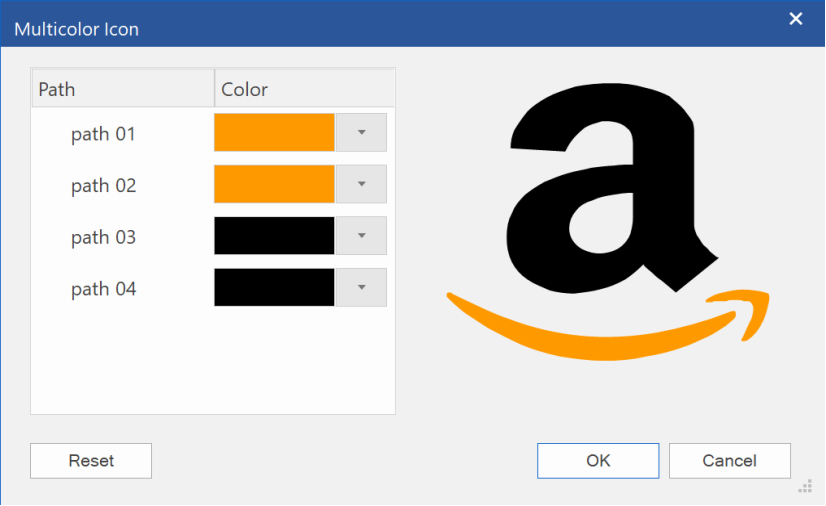
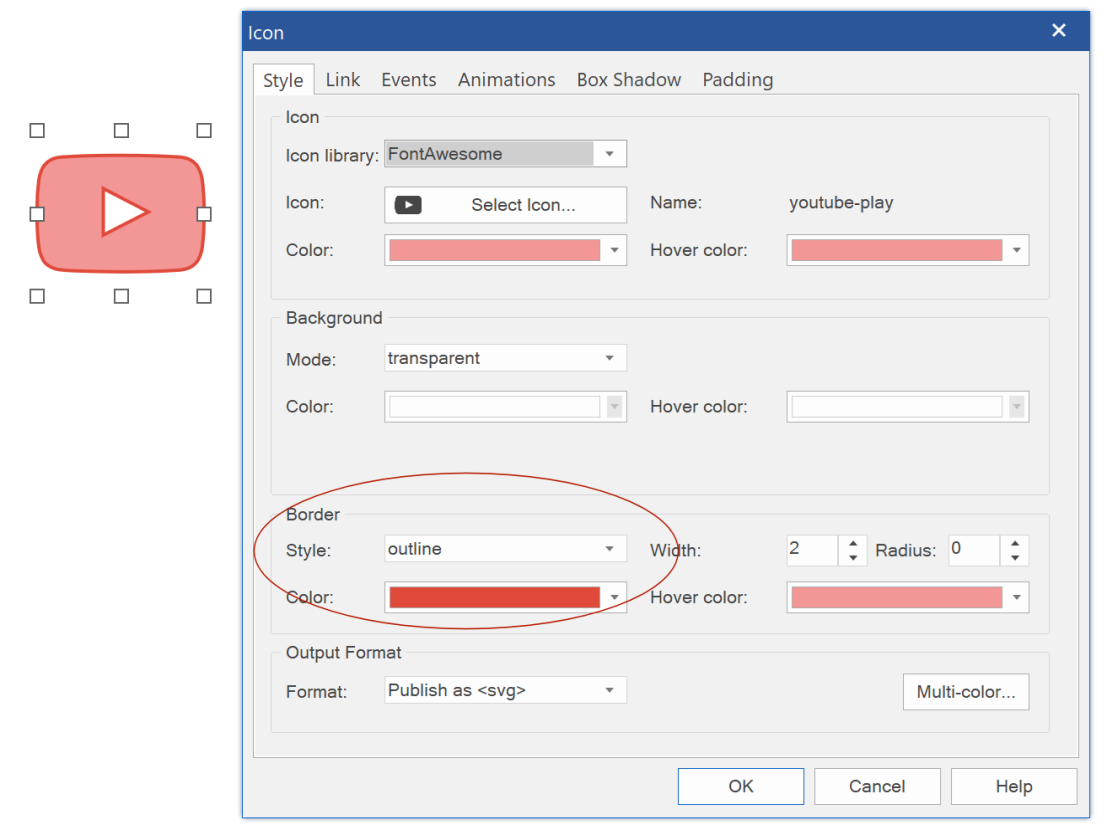
- New feature: Added the ability to use multiple colors for icons. Each part of the icon can now have a different color (for SVG output format).
Demo:
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_multicoloricons.html


 - New feature:
- New feature: Added 'text-stroke' option to border styles, adds a stroke to the icon.
 - New feature:
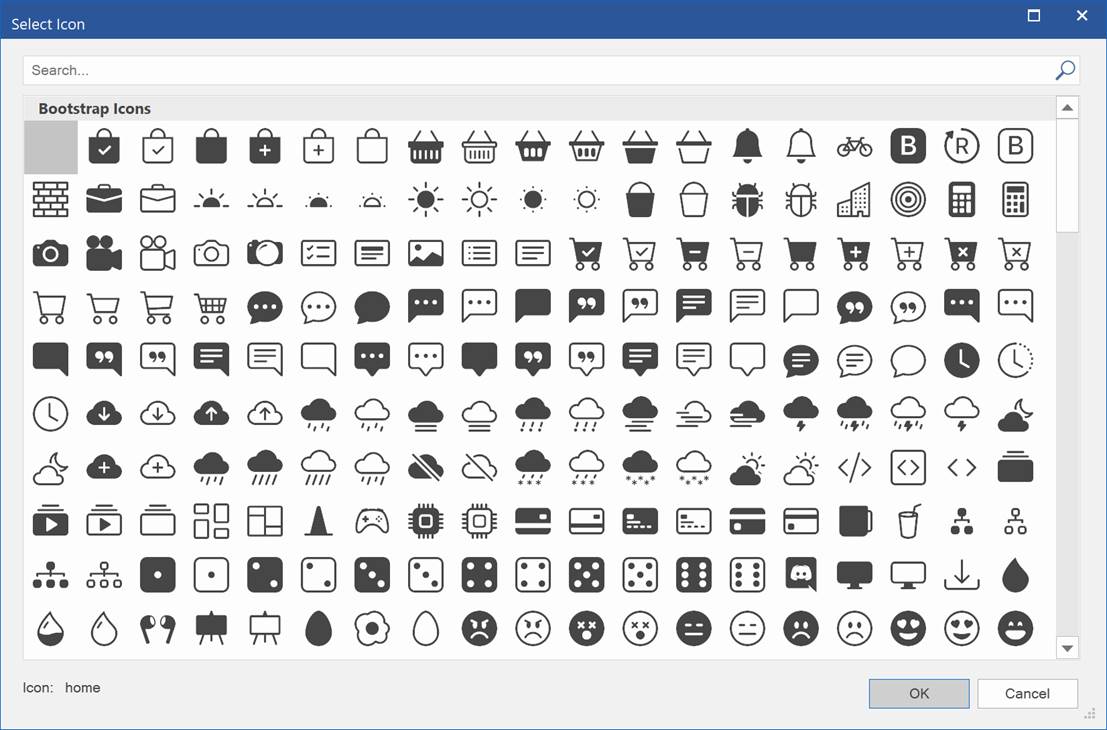
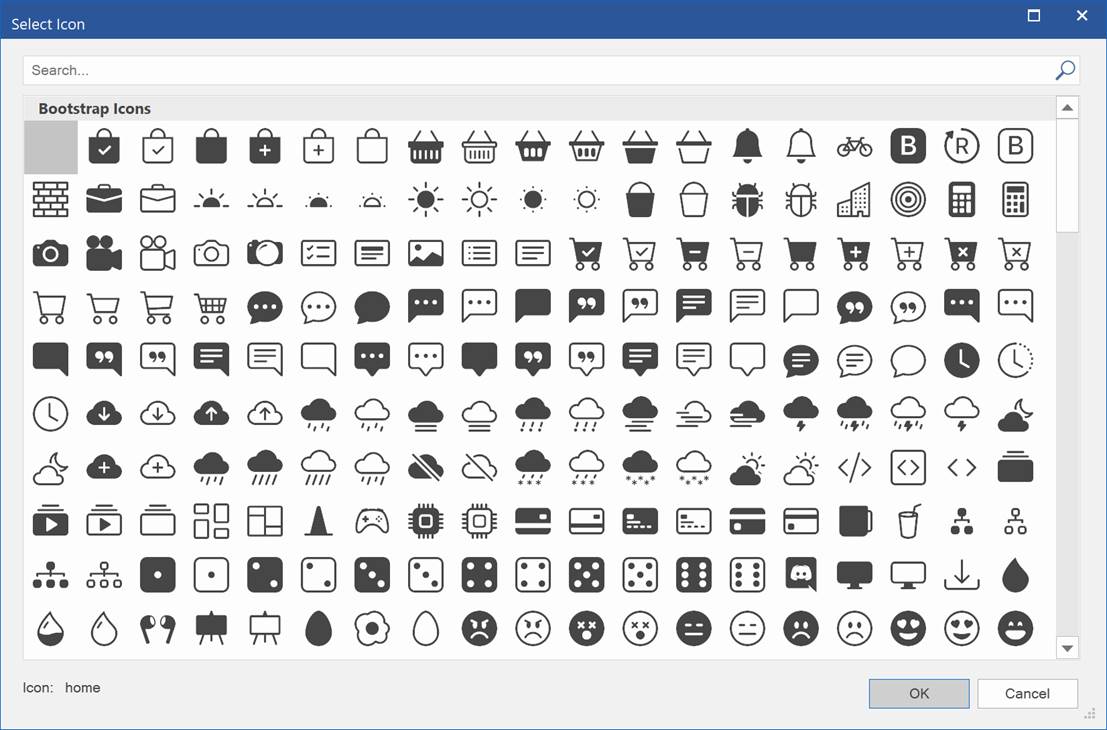
- New feature: Added support for Bootstrap Icons (
https://icons.getbootstrap.com/) with over 1300 icons.
Bootstrap Icons will be available as free add-on:
https://www.wysiwygwebbuilder.com/free_extras.html
 - Improved:
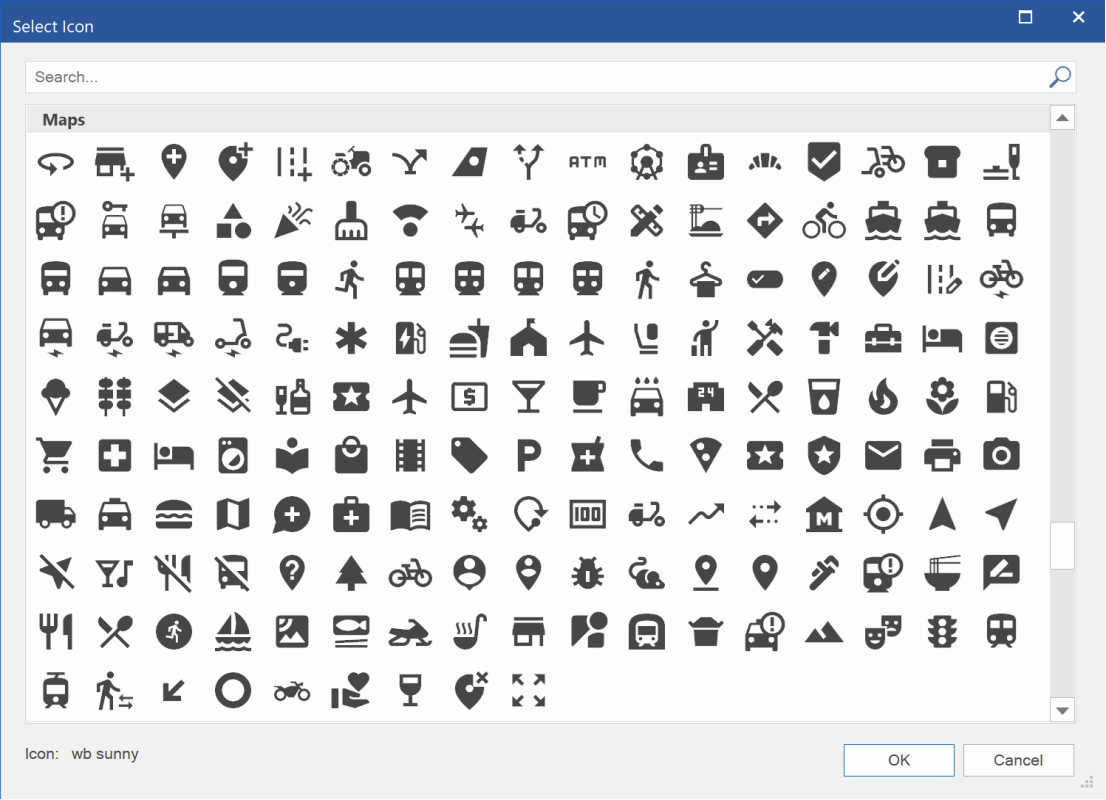
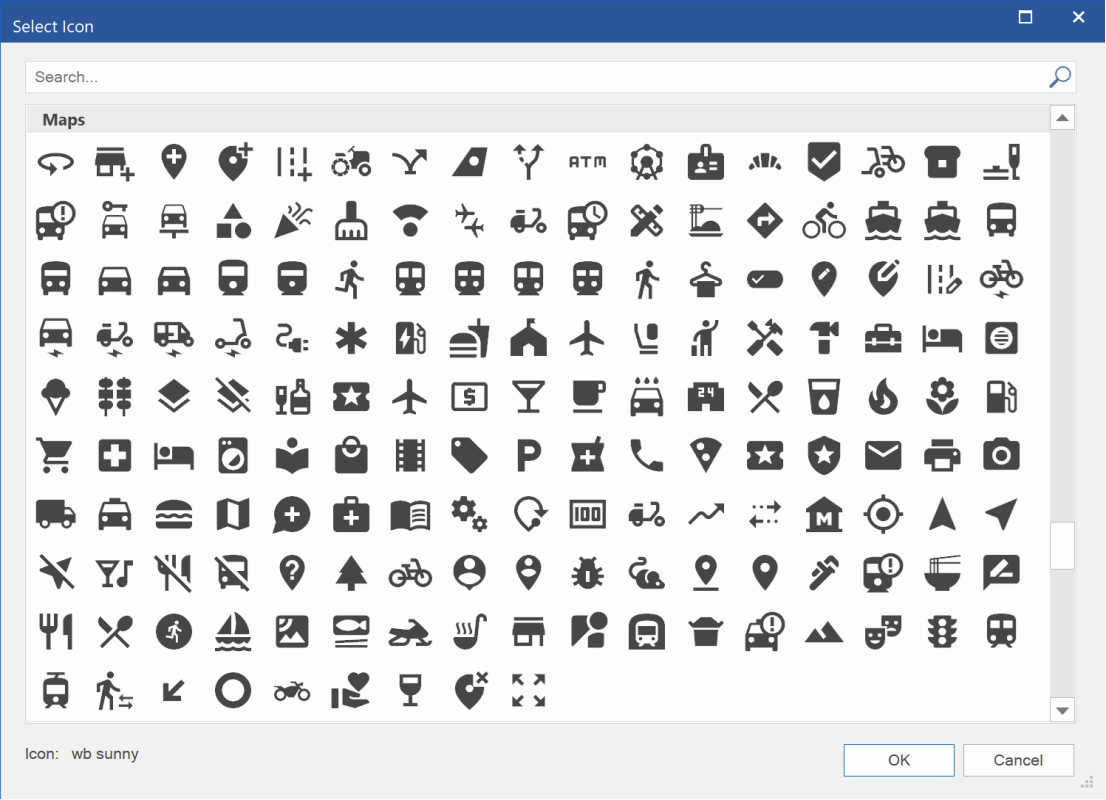
- Improved: Added built-in support for Material Icons 4.0.0 with more than 800 new icons!
 - New feature:
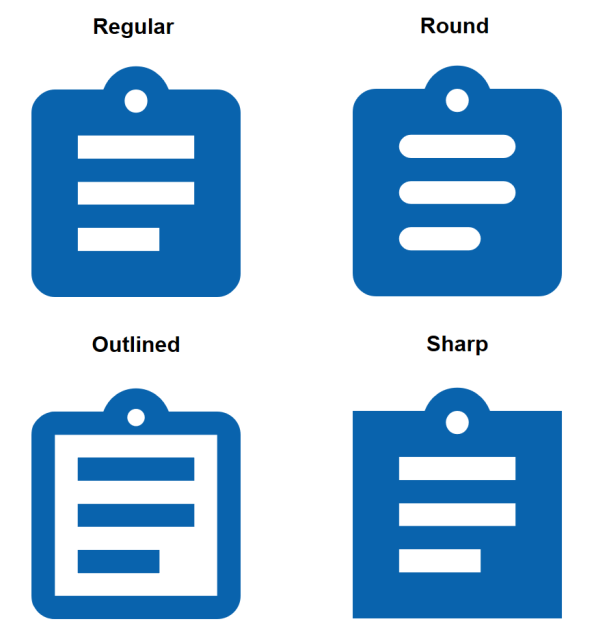
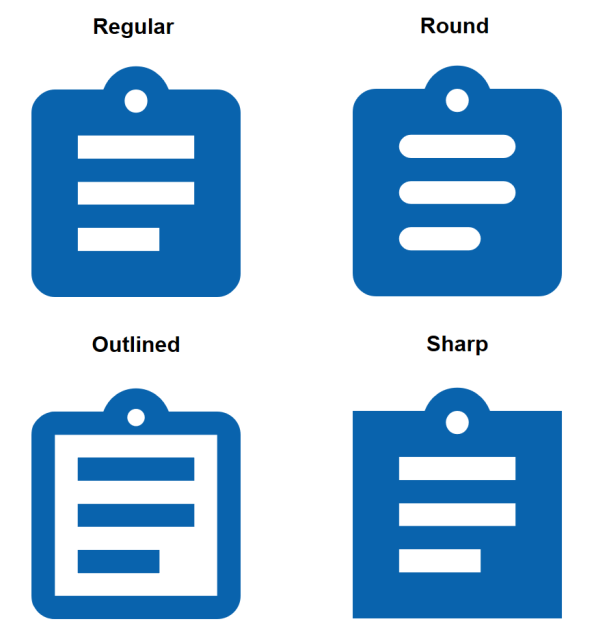
- New feature: Added support for Material Icons Round, Material Outlined and Material Icons Sharp.
These are variants of the Material Icons. The add-on Icon libraries will be available in the 'Free Extras' section:
https://www.wysiwygwebbuilder.com/free_extras.html
 - Improved:
- Improved: The Font Awesome 5 libraries will also be updated to the latest version.
YouTube / Vimeo / HTML5 Video
Posted: Sat Sep 18, 2021 5:26 pm
by Pablo
YouTube / Vimeo / HTML5 Video
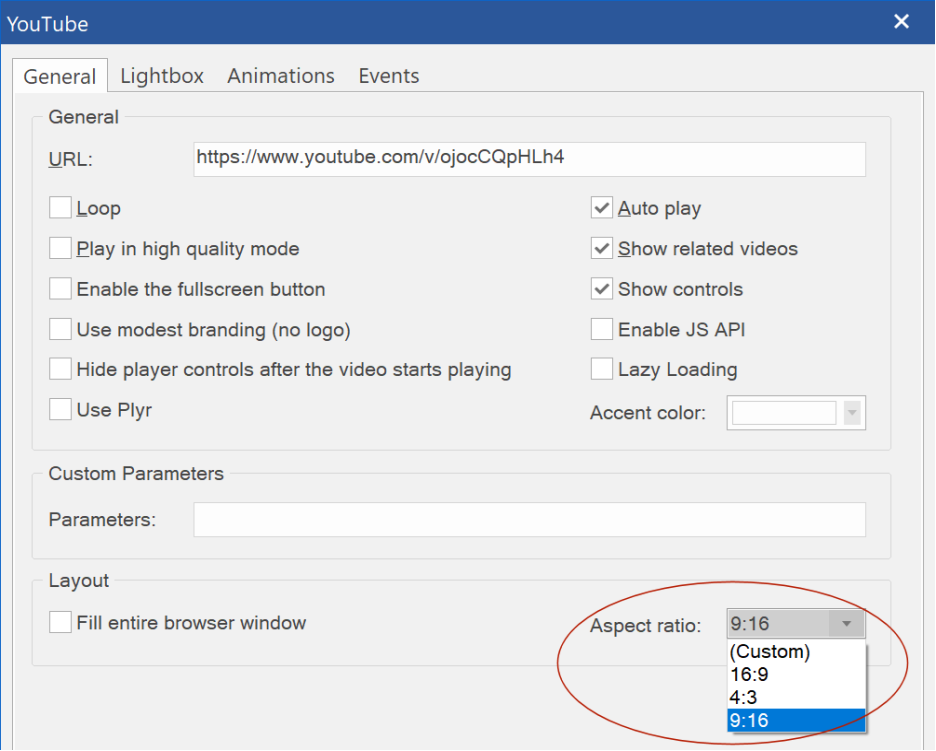
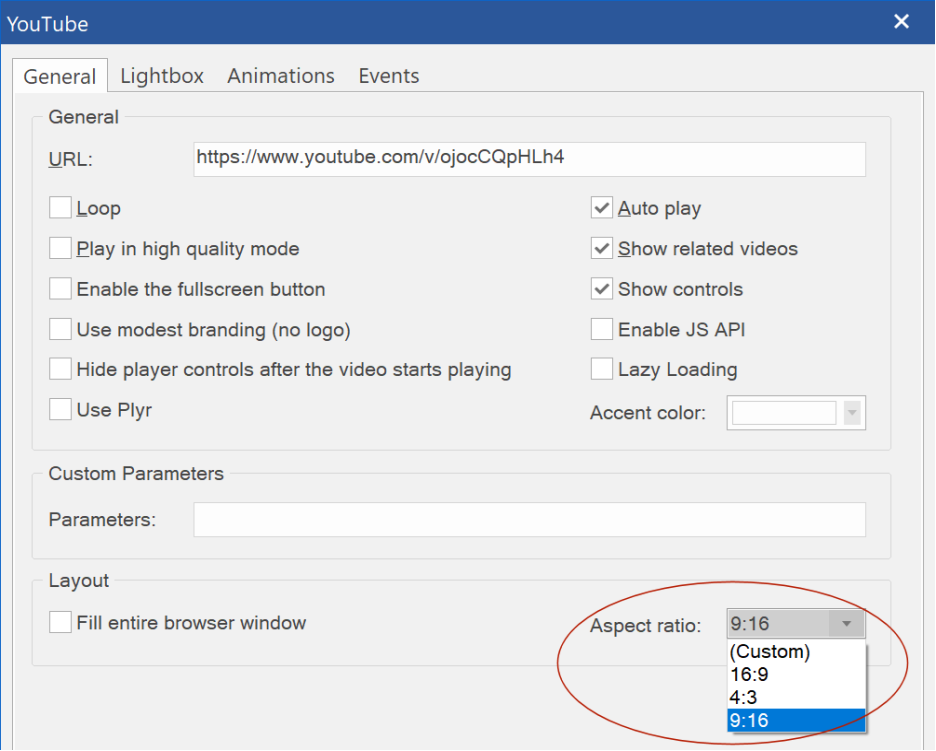
- New feature: Added support for Portrait aspect ratio 9:16.